การพัฒนา iOS ด้วย Swift 2 - คู่มือฉบับย่อ
ในการพัฒนาแอปพลิเคชัน iOS คุณต้องมีอุปกรณ์ Apple เช่น MacBook Pro, Mac Mini หรืออุปกรณ์ Apple ใด ๆ ที่มีระบบปฏิบัติการ OS X และสิ่งต่อไปนี้ -
Xcode - สามารถดาวน์โหลดได้จาก https://developer.apple.com/downloads/ คุณต้องมีบัญชีนักพัฒนาของ Apple ซึ่งไม่มีค่าใช้จ่าย
Simulator - นี่คือ iPhone / iPad เสมือนของคุณ (อุปกรณ์ iOS) ที่ติดตั้งบนคอมพิวเตอร์ของคุณดังนั้นคุณไม่จำเป็นต้องติดตั้งแยกต่างหาก
เกี่ยวกับ Xcode
Xcodeเป็น IDE เริ่มต้น (Integrated Development Environment) ที่ Apple จัดเตรียมไว้สำหรับ iOS / OS X Application Development เป็น IDE ที่มีทุกสิ่งที่คุณต้องการสำหรับการพัฒนา iOS, OS X, Watch OS, TV OS Applications ฯลฯ
ในการเรียกใช้ Xcode คุณต้องมี -
- อุปกรณ์ Mac ที่ใช้ OS X เช่นระบบปฏิบัติการอย่างเป็นทางการของ Apple
- Apple ID (ไม่มีค่าใช้จ่าย): เพื่อดาวน์โหลด IDE
การติดตั้ง
ในการติดตั้ง Xcode ในอุปกรณ์ของคุณให้ทำตามขั้นตอนต่อไป ข้ามไปหากคุณได้ติดตั้งแล้ว
ไปที่ App Store เข้าสู่ระบบหากคุณยังไม่ได้ค้นหา Xcode คลิกที่รับและติดตั้ง
เมื่อดาวน์โหลดแล้วให้ไปที่ Applications หรือ Launchpad และเรียกใช้แอปพลิเคชันของคุณ
ในการรันครั้งแรกอาจขอการดาวน์โหลดเพิ่มเติมให้ดาวน์โหลดทุกอย่างป้อนรหัสผ่านหากมีการร้องขอ
เมื่อเสร็จแล้วหน้าจอต้อนรับจะปรากฏขึ้นตามที่แสดงด้านล่าง

ในบทช่วยสอนนี้เราจะเรียนรู้แนวคิดพื้นฐานบางประการของการพัฒนา iOS ของเราซึ่งรวมถึง -
- การสร้างโครงการใหม่
- คุณสมบัติของ IDE ของเรา
- การนำทางผ่าน IDE
- การเพิ่มป้ายกำกับในมุมมองของคุณ
- เรียกใช้แอปพลิเคชัน
- การปรับตัวจำลองตามความสะดวกของคุณ
หากคุณเป็นมือใหม่บทช่วยสอนนี้จะช่วยได้มาก
การสร้างโครงการ Xcode ใหม่
ในการสร้างโครงการ Xcode ใหม่เราควรทำตามขั้นตอนด้านล่าง
Step 1 - คลิกที่ไอคอน Xcode ใน Launchpad ของคุณจากนั้นเลือก Create a new Xcode project.

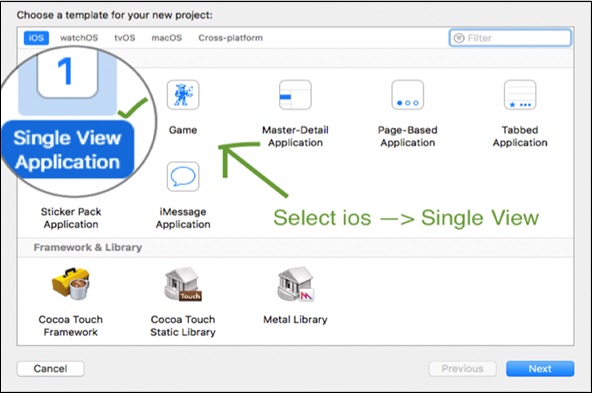
Step 2 - เลือก iOS จากนั้นเลือก Single View Application คลิกที่ Next

Step 3- หน้าจอต่อมาที่ปรากฏขึ้นจะมีช่องให้กรอกข้อมูลเล็กน้อย ประเด็นต่อไปนี้จะอธิบายวิธีการกรอกแต่ละฟิลด์เหล่านี้
ป้อนชื่อโครงการ - อาจเป็นชื่อที่คล้ายกับโครงการของคุณ
ช่องทีมสามารถเว้นว่างไว้ได้ในตอนนี้ จะใช้เมื่อเราทำแอปพลิเคชันในทีม
ชื่อองค์กรคือชื่อขององค์กรของคุณหรือถ้าเป็นโครงการส่วนตัวของคุณคุณสามารถตั้งชื่ออะไรก็ได้ มันไม่สำคัญจนกว่าคุณจะต้องการเผยแพร่แอพของคุณบนแอพสโตร์
โดยทั่วไปตัวระบุเป็นตัวระบุที่ไม่ซ้ำกันสำหรับแอปพลิเคชันของคุณซึ่งจะต้องไม่ตรงกับแอปอื่น ๆ ในร้านแอป (เฉพาะเมื่อคุณเลือกอัปโหลดแอปของคุณบนร้านแอป)
ภาษาจะเป็น Swift อุปกรณ์จะเป็นสากลและตัวเลือกอื่น ๆ ทั้งหมดจะไม่ถูกเลือกในตอนนี้
เมื่อกรอกรายละเอียดทั้งหมดแล้วให้คลิกปุ่มถัดไป

Step 4- เลือกตำแหน่งที่คุณต้องการจัดเก็บโครงการ ให้ยกเลิกการเลือกช่องทำเครื่องหมาย "สร้างที่เก็บ Git" ในตอนนี้เนื่องจากเราไม่จำเป็นต้องใช้ในตอนนี้ คลิกที่สร้าง
ยินดีด้วย! สร้างโครงการของคุณแล้ว
การนำทางผ่าน Xcode Environment
คลิกที่ Main.storyboardตัวเลือกภายในแผงนำทางของคุณ สิ่งนี้จะแสดงมุมมองหลักซึ่งจะปรากฏขึ้นเมื่อแอปพลิเคชันทำงาน

การเพิ่มป้ายกำกับ
ที่มุมล่างขวาของหน้าจอจะมีแถบค้นหา พิมพ์ label ในแถบค้นหานั้นแล้วกด return
หลังจากค้นหาป้ายกำกับแล้วให้ลากป้ายกำกับไปที่มุมมองหลักของคุณ ดับเบิลคลิกที่ข้อความป้ายกำกับแล้วพิมพ์“ Hello World”
ลากป้ายไปที่กึ่งกลางของมุมมองเมื่อป้ายกำกับอยู่ตรงกลางจะปรากฏเส้นสองเส้นที่ตัดกันตรงกลาง
ตอนนี้มุมมองของคุณควรมีลักษณะเหมือนภาพหน้าจอต่อไปนี้

เรียกใช้แอปพลิเคชัน
เลือกอุปกรณ์ของคุณคลิกที่ปุ่มเล่นที่มุมขวาบน

นี่คือแอปพลิเคชั่นสุดท้ายของเราซึ่งทำงานบนเครื่องจำลอง iPhone 7

การปรับคุณสมบัติ Simulator
เมื่อเราเรียกใช้แอปพลิเคชันของเราเป็นครั้งแรกหน้าจอของโปรแกรมจำลองของคุณอาจไม่พอดีกับหน้าจอเดสก์ท็อปหรือแล็ปท็อปของคุณ ดังนั้นในขณะที่เครื่องจำลองของคุณทำงานอยู่เบื้องหน้าให้คลิกที่ Window → Scale และเลือกเปอร์เซ็นต์ขนาดหน้าจอ Simulator ที่เหมาะกับการแสดงผลของคุณ

เราจะพูดคุยเกี่ยวกับคุณสมบัติของตัวจำลองต่อไปเช่นและเมื่อเราใช้มันในบทช่วยสอนนี้
ทำได้ดีนี่เป็นแอปพลิเคชันแรกที่คุณทำสำเร็จ ไชโย!
ในบทนี้เราจะแนะนำสิ่งใหม่ ๆ และคุณสมบัติ UI ที่ iOS มีให้สำหรับการโต้ตอบกับผู้ใช้ เราจะเพิ่ม -
- ฟิลด์ข้อความ
- Labels
- ปุ่มและการทำงาน
นอกจากนี้เราจะเขียนโค้ดอย่างรวดเร็วสำหรับป้ายกำกับแบบไดนามิกซึ่งจะแสดงผลการคำนวณของอินพุตที่ป้อนโดยผู้ใช้
ตามชื่อเรื่อง "การทำให้แอปของเราโต้ตอบได้" เราหมายถึงการทำให้แอปพลิเคชันของเราโต้ตอบกับผู้ใช้ ดังนั้นเราจึงให้อำนาจแก่ผู้ใช้ในการโต้ตอบและควบคุมแอปพลิเคชัน
การเพิ่มฟิลด์ข้อความ
เราจะสร้างโครงการใหม่อีกครั้ง ควรจะจัดการได้ง่ายเนื่องจากเราได้พูดถึงวิธีการสร้างโครงการใหม่ใน Xcode แล้ว
เอาล่ะตอนนี้เราจะสร้างโครงการใหม่ชื่อ“ อายุสุนัขของฉัน” หลังจากสร้างโปรเจ็กต์นี้เราจะคลิกที่ไฟล์“ Main.storyboard” และทำตามขั้นตอนที่ระบุด้านล่าง
ในแถบค้นหาของบานหน้าต่างยูทิลิตี้ (อยู่ที่มุมล่างขวาของ Xcode) ให้ค้นหาป้ายกำกับ คลิกและลากป้ายนั้นไปที่ main.storyboard / (View) จากนั้นดับเบิลคลิกที่ป้ายกำกับและเปลี่ยนชื่อเป็น -“ My Dog's Age”
ค้นหา "ช่องข้อความ" คลิกและลากช่องข้อความนั้นไปที่มุมมองของคุณ ในขณะที่เลือกช่องข้อความนี้ให้ไปที่ตัวตรวจสอบแอตทริบิวต์และเปลี่ยนประเภทแป้นพิมพ์เป็นแป้นตัวเลขเพื่อให้ป้อนได้เฉพาะตัวเลขดังที่แสดงในภาพหน้าจอด้านล่าง

การเพิ่มปุ่มในมุมมองของเรา
ตอนนี้ค้นหาปุ่มในแถบค้นหา ลากไปที่มุมมองของคุณดับเบิลคลิกและเปลี่ยนชื่อเป็น "คำนวณ"
การเพิ่มป้ายกำกับเพื่อดู
ค้นหาป้ายกำกับและเพิ่มด้านล่างปุ่มเพื่อแสดงผลลัพธ์อายุ ดับเบิลคลิกและทำให้ฉลากว่างเปล่าและยืดออกเล็กน้อยเพื่อให้มองเห็นผลลัพธ์ที่สมบูรณ์
Tip - หากคุณไม่สามารถเปลี่ยนชื่อได้โดยการดับเบิลคลิกให้เลือกรายการและในบานหน้าต่างยูทิลิตี้ - Attribute inspectorมีชื่อของรายการนั้นแก้ไขที่นั่นแล้วกด Return ตามที่แสดงในภาพหน้าจอต่อไปนี้

ตอนนี้ Main.storyboard ของคุณควรมีลักษณะเหมือนภาพหน้าจอต่อไปนี้

เราไม่ได้หยุดเพียงแค่นี้ แต่ตอนนี้เราจะพูดถึงวิธีการเพิ่มภาพลงใน main.storyboard
การเพิ่มรูปภาพในมุมมองของเรา
เริ่มต้นด้วยการค้นหารูปภาพซึ่งเราต้องการเพิ่มในโปรเจ็กต์ก่อน คุณสามารถดาวน์โหลดภาพด้านล่าง -

คัดลอกภาพนี้ลงในโครงการของคุณหรือลากภาพนี้ไปยังโครงการของคุณจากนั้นคุณจะเห็นหน้าต่างต่อไปนี้

ตรวจสอบให้แน่ใจว่าคุณได้เลือกคัดลอกรายการหากจำเป็นและสร้างกลุ่ม คลิกที่ปุ่มเสร็จสิ้น
ไปที่ Utility Pane → Object Library แล้วค้นหา Image views ลากมุมมองภาพไปยังมุมมองของคุณ ตอนนี้มุมมองของคุณควรมีลักษณะเหมือนภาพหน้าจอด้านล่าง

ตอนนี้คลิกที่มุมมองภาพนี้คุณเพียงแค่ลากในมุมมองของคุณจากนั้นคุณจะเห็นว่าในพื้นที่ยูทิลิตี้มีตัวเลือกชื่อ "รูปภาพ" เพื่อเลือกภาพ คลิกที่ลูกศรนั้นและคุณจะเห็นภาพทั้งหมดที่มี ตรวจสอบให้แน่ใจว่าคุณได้เลือกมุมมองภาพที่เพิ่มเข้ามาใหม่นี้

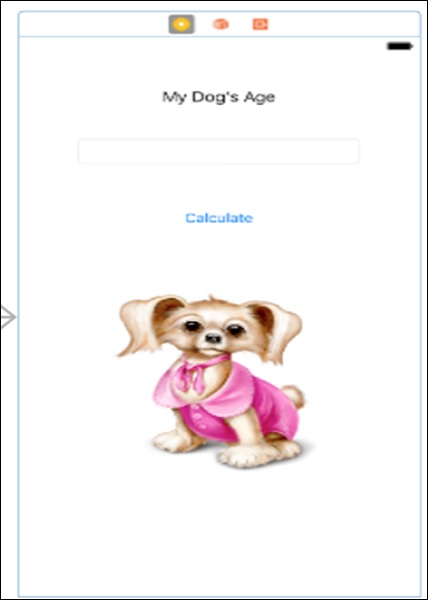
ตอนนี้คุณได้เลือกภาพสำหรับมุมมองภาพของคุณแล้วมุมมองสุดท้ายของคุณควรมีลักษณะเหมือนภาพหน้าจอต่อไปนี้ นี่เป็นสิ่งเดียวที่เราจะทำกับ main.storyboard ของเราสำหรับแอปพลิเคชันนี้
นี่คือมุมมองของเราในตอนนี้หลังจากเพิ่มองค์ประกอบ UI ทั้งหมด

หลังจากนี้เรามีการใช้งานโค้ดเชิงตรรกะของเราซึ่งเราจะดำเนินการต่อหากคุณดำเนินการจนถึงขั้นตอนนี้
ตอนนี้เลือกตัวควบคุมมุมมองของคุณและเปิดตัวแก้ไขผู้ช่วยโดยคลิกปุ่มตัวแก้ไขผู้ช่วยที่มุมบนขวา (ดังแสดงในภาพหน้าจอด้านล่าง)

ตอนนี้มุมมองของเราควรมีลักษณะเหมือนภาพหน้าจอต่อไปนี้

การเพิ่มฟังก์ชันการทำงานให้กับแอปพลิเคชันของเรา
จนถึงตอนนี้แอปพลิเคชันของเราเป็นเพียงแอปพลิเคชันแบบคงที่ซึ่งไม่ตอบสนองต่อสิ่งใด ๆ และไม่เปลี่ยนแปลงการโต้ตอบของผู้ใช้
ตอนนี้เป็นส่วนหลักของการเชื่อมต่อ UI Elements กับ Code ของเราและ UI จะเปลี่ยนไปตามการป้อนข้อมูลของผู้ใช้ “ViewController.swift” ไฟล์เป็นไฟล์หลักของเราซึ่งเราจะเขียนโค้ดสำหรับมุมมองปัจจุบันของเรา
Note- ขณะนี้เรากำลังทำงานกับมุมมองเดียวในภายหลังเมื่อเราพูดคุยเกี่ยวกับหลายมุมมอง เราจะพูดถึงวิธีที่ไฟล์ต่างๆควบคุมมุมมองที่แตกต่างกัน
คลิกที่ช่องข้อความกด control แล้วลากเคอร์เซอร์ไปที่ Second part of screen นั่นคือไฟล์ viewcontroller.swift คุณจะเห็นเส้นสีน้ำเงินเชื่อมระหว่างมุมมองของเราและไฟล์ที่รวดเร็ว เมื่อคุณปล่อยเมาส์คุณจะเห็นป๊อปอัปขอให้ป้อนข้อมูล

TIP- กรอกชื่อฟิลด์ด้วยชื่อใด ๆ ที่คล้ายกับฟิลด์อินพุตของคุณ จุดสำคัญประการหนึ่งคือชื่อต้องไม่มีช่องว่างดังนั้นคุณสามารถเขียนได้เหมือนที่แสดงในภาพก่อนหน้ากล่าวคือถ้าชื่อมีหลายคำคำแรกควรเขียนเป็นตัวอักษรเล็กจากนั้นตัวอักษรตัวแรกของทุกตัวถัดไป คำจะเป็นทุน
ทำตามขั้นตอนเดียวกันและเชื่อมต่อองค์ประกอบที่เหลือ โปรดจำไว้ว่าสำหรับช่องข้อความและป้ายชื่อประเภทคือ Outlet อย่างไรก็ตามในขณะที่เพิ่มปุ่มประเภทจะต้องเป็นการกระทำดังที่แสดงในภาพหน้าจอด้านล่าง

ในขั้นตอนนี้ viewcontroller.swift ของเราจะมีลักษณะดังนี้ -

ตอนนี้ภายในการทำงานของปุ่มของคุณให้เพิ่มบรรทัดต่อไปนี้ -
var age = Int(enteredAge.text!)! * 8
yearsLabel.text = String(age);Tip- เราไม่จำเป็นต้องเพิ่มอัฒภาคที่จะจบในบรรทัดรวดเร็ว แต่แม้ว่าเราใส่อัฒภาคคอมไพเลอร์จะไม่รายงานข้อผิดพลาดใด
ในโค้ดด้านบนบรรทัดแรกจะประกาศตัวแปร "อายุ" ซึ่งเราจะพูดถึงในบทถัดไป จากนั้นเรากำหนดค่าที่ป้อนโดยผู้ใช้โดยการแปลงเป็นจำนวนเต็มและคูณด้วย 8
ในบรรทัดที่สองเรากำหนดค่า "อายุ" ให้กับป้ายกำกับผลลัพธ์ของเรา ในขั้นตอนนี้ตัวควบคุมมุมมองของเราจะมีลักษณะดังนี้ -

ตอนนี้เราจะเรียกใช้แอปพลิเคชันของเราและนี่คือลักษณะที่จะปรากฏ

Tip- หากแป้นพิมพ์ของคุณไม่ปรากฏในการรันครั้งแรกให้เปิดโปรแกรมจำลองของคุณคลิกที่ฮาร์ดแวร์ไปที่แป้นพิมพ์และคลิกที่สลับแป้นพิมพ์ซอฟต์แวร์
ในบทถัดไปเราจะพูดถึงเครื่องมือใหม่ที่เรียกว่า Playground. นอกจากนี้เรายังจะได้เรียนรู้แนวคิดที่รวดเร็วมากขึ้นเช่นตัวแปรพจนานุกรมอาร์เรย์ลูปคลาสและวัตถุ
ในบทนี้เราจะแนะนำสภาพแวดล้อมใหม่ที่เราสามารถเขียนและรันโค้ดที่รวดเร็วได้ นอกจากนี้เราจะกล่าวถึงด้านต่อไปนี้ของสนามเด็กเล่นที่รวดเร็ว -
- Variables
- Dictionaries
- Arrays
- Loops
- คลาสและวัตถุ
Note- เราจะดูเพียงผ่านแนวคิดพื้นฐานเหล่านั้นซึ่งเราจะใช้ในการกวดวิชานี้ถ้าคุณต้องการที่จะเรียนรู้อย่างรวดเร็วลึกคุณสามารถตรวจสอบของเราสอนสวิฟท์
Playground เป็นเครื่องมือที่มาพร้อมกับ Xcode สำหรับการรันโค้ดที่รวดเร็ว เราจะเริ่มต้นด้วยการสร้างสนามเด็กเล่นใหม่
กำลังเริ่ม Swift Playground
ในการสร้างสนามเด็กเล่นที่รวดเร็วให้คลิกที่ไอคอน Xcode และเลือกตัวเลือกแรกเริ่มต้นด้วยสนามเด็กเล่นที่รวดเร็ว

ตั้งชื่อสนามเด็กเล่นของคุณแล้วเลือกแพลตฟอร์มเป็น iOS ให้เราตั้งชื่อสนามเด็กเล่นของเราว่า Demo Playground คลิกที่ถัดไป

นี่เป็นขั้นตอนเดียวที่คุณต้องปฏิบัติตามเพื่อสร้างสนามเด็กเล่น ภาพหน้าจอต่อไปนี้แสดง Playground

| ซีเนียร์ No | แนวคิดพื้นฐานและคำอธิบาย |
|---|---|
| 1 | ตัวแปร ตัวแปรคือหน่วยความจำ / ที่เก็บข้อมูลที่โปรแกรมของเราสามารถใช้เพื่อจัดเก็บและจัดการข้อมูลได้ ตัวแปรแต่ละตัวมีชนิดข้อมูลเฉพาะซึ่งกำหนดขนาดที่ตัวแปรจะครอบครองในหน่วยความจำ |
| 2 | พจนานุกรม พจนานุกรมคือคอลเล็กชันที่เก็บค่าในคู่ค่าคีย์กล่าวคือข้อมูลที่จัดเก็บในพจนานุกรมจะถูกจัดเก็บในวิธีการที่แต่ละค่าเกี่ยวข้องกับคีย์ ที่นี่ทุกคีย์ไม่ซ้ำกันและไม่สามารถปรากฏซ้ำสองครั้งในพจนานุกรมเดียวกัน |
| 3 | อาร์เรย์ อาร์เรย์คือชนิดข้อมูลที่จัดเก็บข้อมูลประเภทเดียวกันในรายการสั่งซื้อ ค่าเดียวกันสามารถปรากฏที่ดัชนี / สถานที่หลายรายการในอาร์เรย์ |
| 4 | ลูป (โฟลว์การควบคุม) Swift มีคำสั่ง Control Flow ที่หลากหลาย โดยทั่วไปลูปจะใช้เพื่อวนซ้ำเงื่อนไขหรือคำสั่งหลาย ๆ ครั้งจนกว่าความต้องการของเงื่อนไข / โปรแกรมเมอร์จากลูปนั้นจะเป็นที่พอใจ |
| 5 | คลาสและวัตถุ ชั้นเรียนเป็นโครงสร้างที่ยืดหยุ่นสำหรับวัตถุประสงค์ทั่วไปซึ่งเป็นส่วนประกอบพื้นฐานของรหัสโปรแกรมของคุณ Object เป็นคำที่มักใช้เพื่ออ้างถึงอินสแตนซ์ของคลาสดังนั้นเราจึงสามารถเรียกมันว่าอินสแตนซ์แทนอ็อบเจ็กต์ |
ในบทนี้เราจะสร้างแอปพลิเคชั่นใหม่สองรายการโดยใช้ Swift
แอปพลิเคชันแรก - "เดาหมายเลข"
ในส่วนนี้เราจะสร้าง Application ชื่อ "Guess the number" ในการสร้างแอปพลิเคชันนี้ให้สร้างแอปพลิเคชัน iOS Single View ใหม่และตั้งชื่อตามที่คุณต้องการ
คลิกที่ main.storyboard และเลือกมุมมองหลักของคุณ
เพิ่มป้ายข้อความ→เปลี่ยนข้อความเป็น“ เดาหมายเลข” เปลี่ยนสีคุณสมบัติขนาดและทำตามความต้องการของคุณ
เพิ่มช่องป้อนข้อมูลยืดจนเต็มมุมมอง
เพิ่มปุ่มและตั้งชื่อว่า "เดา
เพิ่มป้ายกำกับอีก 1 ป้ายยืดและล้างกล่องข้อความ
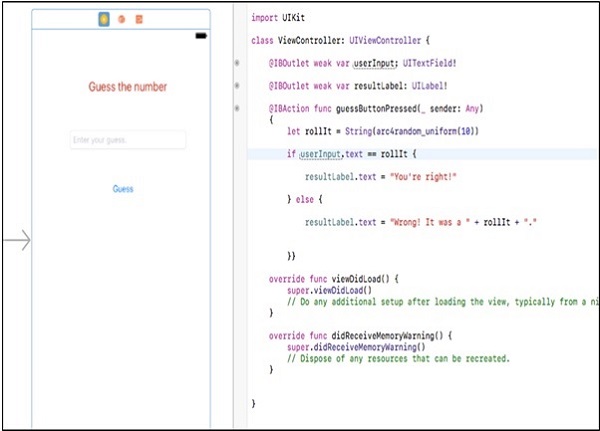
นี่คือวิธีการ view ควรมีลักษณะดังนี้หลังจากเพิ่มองค์ประกอบทั้งหมดแล้ว

ตอนนี้เปลี่ยนเป็นผู้ช่วยแก้ไขและคลิกที่ลากจากองค์ประกอบ UI ของคุณเพื่อดูไฟล์คอนโทรลเลอร์จากนั้นเชื่อมต่อฟิลด์ข้อความเป็นทางออกและตั้งชื่อเป็น userInput ในทำนองเดียวกัน
- เชื่อมต่อฉลากว่างเป็นเต้าเสียบและตั้งชื่อเป็น resultLabel
- เชื่อมต่อปุ่ม Guess เป็นการกระทำและตั้งชื่อเป็น GuessButtonPressed
ตรรกะคืออะไร?
ตรรกะนั้นง่ายมากเราจะสร้างตัวเลขสุ่มระหว่าง 0-9 และดูว่าเท่ากับจำนวนที่ผู้ใช้ป้อนหรือไม่ หากเท่ากันเราจะแสดงว่า "คุณถูก" มิฉะนั้นเราจะแสดงว่า "คุณคิดผิด!"
ใช้ตรรกะ
ในการสร้างตัวเลขสุ่มระหว่าง 0-9 เราจะใช้คำสั่งต่อไปนี้
let rollIt = String(arc4random_uniform(10))จากนั้นเราจะใช้ตรรกะต่อไปนี้เพื่อตรวจสอบว่าเหมือนกับข้อมูลที่ผู้ใช้ป้อนหรือไม่
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
}นี่คือลักษณะสุดท้ายของตรรกะในฟังก์ชันการทำงานของปุ่มจะเป็นอย่างไร
@IBAction func guessButtonPressed(_ sender: Any) {
let rollIt = String(arc4random_uniform(10))
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
}
}ใบสมัครขั้นสุดท้ายของคุณควรมีลักษณะดังนี้

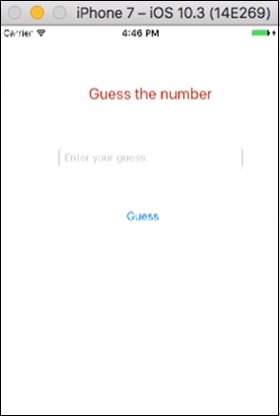
ตอนนี้ให้เราเรียกใช้แอปพลิเคชันของเราและตรวจสอบ output. หน้าจอเปิดควรมีลักษณะดังนี้ -

จากนั้นป้อนตัวเลขในไฟล์ input พื้นที่.

ให้ป้อนหมายเลขอื่นและตรวจสอบผลลัพธ์ -

เราได้กรอกใบสมัครอีกหนึ่งใบ ลองเรียกใช้แอปพลิเคชันนี้และป้อนอินพุตอื่น
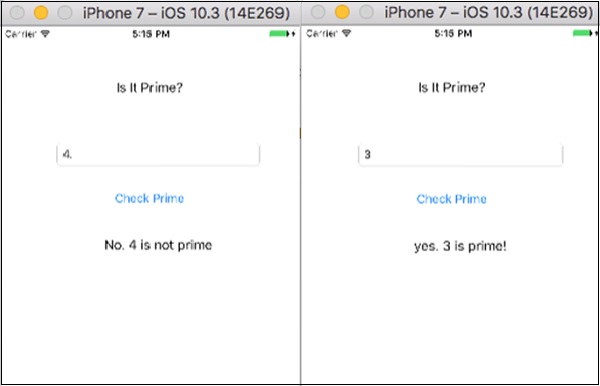
แอปพลิเคชั่นที่สอง - "มันเป็นนายก"
ในแอปพลิเคชันนี้เราจะรับข้อมูลจากผู้ใช้และเราจะตรวจสอบว่าตัวเลขนั้นเป็นจำนวนเฉพาะหรือไม่ -
Layout - เช่นเดียวกับแอปพลิเคชันก่อนหน้านี้เราต้องมีอินพุตปุ่มและป้ายกำกับเอาต์พุต
Challenges- สร้าง UI และเชื่อมต่อองค์ประกอบกับโค้ด นอกจากนี้ลองดูว่าคุณสามารถสร้างโครงการที่สมบูรณ์ได้ด้วยตัวเองหรือไม่ หากคุณสามารถสร้างมันได้ด้วยตัวเองมันก็เยี่ยมมากและคุณทำได้ดีเยี่ยมกับการพัฒนา iOS
หากคุณไม่สามารถจัดการได้ไม่ต้องกังวล ดูภาพต่อไปนี้แล้วลองทำเช่นเดียวกัน

ลองสร้างมุมมองแบบนี้หากคุณยังไม่สามารถทำได้โปรดอ่านส่วนก่อนหน้าซึ่งเราได้พัฒนาเกมทายใจ
ตรรกะคืออะไร?
หมายเลขเฉพาะคือตัวเลขที่ไม่สามารถหารด้วยจำนวนอื่นใดได้นอกจาก 1 และตัวเลขนั้นเอง
Example - 7 เป็นจำนวนเฉพาะเช่นเดียวกับจำนวนอื่น ๆ ยกเว้น 1 และ 7 ไม่สามารถหารได้
วิธีการติดตั้ง
พยายามเขียนรหัสสำหรับตรวจสอบจำนวนเฉพาะ จากนั้นใช้อินพุตของผู้ใช้และดูว่าเป็นไพรม์หรือไม่ ถ้าใช่ให้แสดงไพรม์ มิฉะนั้นจะไม่แสดงค่าเฉพาะในป้ายกำกับผลลัพธ์ของคุณ
นี่คือรหัสเพื่อตรวจสอบว่าหมายเลขที่ให้มาเป็น "เฉพาะ" หรือไม่ -
@IBAction func isItPrimeButtonPressed(_ sender: Any) {
if let userEnteredString = userInput.text {
let userEnteredInteger = Int(userEnteredString)
if let number = userEnteredInteger {
var isPrime = true
if number == 1 {
isPrime = false
}
var i = 2
while i < number {
if number % i == 0 {
isPrime = false
}
i += 1
}
if isPrime {
resultLabel.text = "yes. \(number) is prime!"
} else {
resultLabel.text = "No. \(number) is not prime"
}
} else {
resultLabel.text = "Please enter a positive whole number"
}
}
}นี่คือลักษณะการทำงานของปุ่มของคุณ ต่อไปนี้เป็นภาพของโค้ดสุดท้ายและมุมมอง -

นี่คือลักษณะการทำงานของแอปพลิเคชันของคุณหากคุณทำตามขั้นตอน

ตอนนี้ให้เราทดสอบแอปพลิเคชันของเราโดยระบุค่าอินพุต -

ในบทนี้เราจะพูดถึงคุณสมบัติขั้นสูงบางอย่างเช่นการสร้างมุมมองหลาย ๆ มุมมองบนแอปพลิเคชันของเราการเพิ่มแถบนำทางการเพิ่มมุมมองตารางการจัดเก็บข้อมูลในแอปพลิเคชันการสร้างเว็บแอปพลิเคชันเป็นต้น
โปรดอ่านทุกส่วนอย่างละเอียดเนื่องจากบทนี้มีเนื้อหาส่วนใหญ่ที่เราต้องการในขณะพัฒนาแอปพลิเคชัน
คอนโทรลเลอร์หลายมุมมอง
ในแอปพลิเคชันก่อนหน้านี้เราให้ตัวควบคุมมุมมอง / มุมมองเดียวเท่านั้น อย่างไรก็ตามเราสามารถมีหลายมุมมองในแอปพลิเคชันของเราและเราสามารถดำเนินการกับมุมมองใดก็ได้โดยอิสระ
ดังนั้นเราจะเริ่มต้นด้วยการสร้างโครงการใหม่ ชื่อของโครงการนี้มีหลายมุมมอง เช่นเดียวกับโครงการอื่น ๆ โครงการนี้ยังมี View Controller และ Swift File สำหรับคอนโทรลเลอร์นั้น (สิ่งนี้คุณสามารถดูได้โดยเลือกมุมมองและดูคุณสมบัติในตัวตรวจสอบข้อมูลประจำตัว)
ภาพหน้าจอต่อไปนี้แสดงให้เห็นว่ามุมมองปัจจุบันของเราเป็นอย่างไร -

ทางด้านขวามือ (ตัวตรวจสอบข้อมูลประจำตัว) เราจะเห็นคลาสที่เกี่ยวข้องกับตัวควบคุมมุมมองของเรา ลูกศรนี้ทางด้านซ้ายคือจุดเข้า นี่คือมุมมองแรกของแอปพลิเคชันของเราที่จะแสดงหลังจากแอปพลิเคชันเริ่มทำงาน
การเพิ่มตัวควบคุมหลายมุมมองที่สอง
ในการเพิ่มตัวควบคุมมุมมองอื่น ๆ ในแอปพลิเคชันของเราเราจะค้นหาตัวควบคุมมุมมองในไลบรารีวัตถุของเรา เมื่อเราพบแล้วเราจะลากตัวควบคุมมุมมองไปที่ main.stroryboard ของเรานอกมุมมองอื่น ๆ

นี่คือลักษณะของแอปพลิเคชันของคุณ ตอนนี้เราได้เพิ่มตัวควบคุมมุมมองแล้ว แต่ตอนนี้เราจะต้องสร้างคลาสตัวควบคุมมุมมองสำหรับมุมมองที่เพิ่มเข้ามาใหม่ของเราด้วย
Right click on your project → new File → cocoa Touch Class → ตั้งชื่ออะไรก็ได้ที่คุณต้องการเราจะตั้งชื่อว่า“ SecondViewController”
นี่คือวิธีที่คุณสร้างไฟล์คลาสสำหรับตัวควบคุมมุมมองของคุณ ตอนนี้กลับไปที่“ main.storyboard” ของคุณคลิกที่ตัวควบคุมมุมมองที่สองของคุณและดูตัวตรวจสอบข้อมูลประจำตัว
ช่องชั้นเรียนต้องว่างเปล่าในตอนนี้ดังนั้นให้คลิกที่ช่องนั้นและเริ่มพิมพ์ชื่อชั้นเรียนของคุณที่คุณเพิ่มในขั้นตอนสุดท้าย หากปรากฏขึ้นให้คลิก Enter

ตอนนี้เราได้สร้างคอนโทรลเลอร์หลายมุมมองและเพิ่มไฟล์คลาสคอนโทรลเลอร์สำหรับ View นั้น อย่างไรก็ตามหากคุณเรียกใช้แอปพลิเคชันแอปพลิเคชันจะไม่แสดงมุมมองที่สองของคุณ ทำไม?
เนื่องจากเรายังไม่ได้เพิ่มฟังก์ชันซึ่งจะนำเราไปสู่มุมมองนั้น กล่าวโดยย่อเรายังไม่ได้เพิ่มการนำทางไปยังแอปพลิเคชันของเรา ไม่ต้องกังวล; เราจะกล่าวถึงในส่วนต่อไปนี้
การเพิ่มการนำทางไปยังแอปพลิเคชัน
กระบวนการเปลี่ยนจากมุมมองหนึ่งไปสู่อีกมุมมองหนึ่งเรียกว่า Segueingกล่าวคือทำโดยการสร้างต่อระหว่างสองมุมมอง ในการดำเนินการนี้ให้เพิ่มปุ่มในตัวควบคุมมุมมองแรกและควบคุมการลากจากปุ่มไปยังมุมมองที่สองของคุณ เมื่อคุณปล่อยปุ่มคุณจะเห็นตัวเลือกบางอย่างดังที่แสดงในภาพหน้าจอด้านล่าง

เลือกตัวเลือกแสดงจาก Action Segue ตอนนี้เรียกใช้แอปพลิเคชันของคุณคุณจะเห็นว่าเมื่อคลิกปุ่มมุมมองที่สองของคุณจะปรากฏขึ้น (หากต้องการดูให้ชัดเจนยิ่งขึ้นเพิ่มบางสิ่งในมุมมองที่สองของคุณเพื่อให้คุณสามารถระบุได้)
อย่างไรก็ตามตอนนี้คุณไม่สามารถกลับไปที่มุมมองแรกของคุณได้ สำหรับสิ่งนั้นเรามีNavigation controllers.
การเพิ่มตัวควบคุมการนำทาง
เลือกตัวควบคุมมุมมองแรกของคุณแล้วคลิกในแถบด้านบน Editor → Embed in → Navigation controller.

ตอนนี้แอปพลิเคชันของเราควรมีลักษณะเหมือนภาพหน้าจอต่อไปนี้

เราจะเห็นว่ามีแถวสีเทาอ่อนอยู่ด้านบนของมุมมอง ตอนนี้เมื่อเราเรียกใช้แอปพลิเคชันเราจะเห็นว่ามีแถบนำทางอยู่ด้านบนของมุมมอง เมื่อเราคลิกที่ปุ่มเราจะไปที่มุมมองที่สองซึ่งเราจะเห็นปุ่มย้อนกลับในแถบนำทางนั้น คลิกที่นี่และเราจะกลับมาที่มุมมองเริ่มต้น
การเพิ่มชื่อเรื่องและปุ่มย้อนกลับไปที่แถบนำทาง
หากต้องการเพิ่มชื่อในแถบนำทางของคุณให้คลิกที่แถบนำทางและดูตัวตรวจสอบคุณสมบัติ เราจะเห็น -

Title - นี่จะเป็นชื่อของแถบการนำทางซึ่งปรากฏอยู่ตรงกลาง
Prompt - จะปรากฏที่ด้านบนของแถบหัวเรื่องตรงกลาง
Back Button - คุณสามารถแก้ไขข้อความที่ปรากฏในปุ่มย้อนกลับได้ที่นี่
ขณะนี้ปุ่มที่ส่งผ่านมุมมองนั้นอยู่ในมุมมองของเราซึ่งอาจไม่เหมาะหากเราต้องการให้สิ่งอื่นปรากฏบนหน้าจอ ดังนั้นเราจะเพิ่มรายการ Bar Button ในแถบนำทางซึ่งจะนำเราไปสู่มุมมองที่สองของเรา อย่างไรก็ตามสำหรับสิ่งนี้เราควรลบปุ่มสุดท้ายที่เราเพิ่มก่อน
การเพิ่มรายการปุ่มแถบ
ค้นหารายการปุ่มแถบในไลบรารีออบเจ็กต์แล้วลากวางทางด้านขวามือของแถบนำทาง ตั้งชื่อเป็น -“ ถัดไป>” ควบคุมการลากจากไปยังมุมมองที่สองเลือกแสดงเหมือนที่เราทำกับปุ่มสุดท้ายที่เราเพิ่ม

ตอนนี้เรียกใช้แอปพลิเคชันมันจะดูสะอาดและดีขึ้น นี่คือทั้งหมดที่เราจะทำกับการนำทางในตอนนี้ ในบทต่อ ๆ ไปเราจะปรับเปลี่ยนแถบนำทางโดยใช้ Swift Code เมื่อจำเป็น
มุมมองตาราง
ตารางจะแสดงข้อมูลเป็นรายการคอลัมน์เดียวที่มีหลายแถวซึ่งสามารถแบ่งออกเป็นส่วนต่างๆได้อีก ควรใช้ตารางเพื่อนำเสนอข้อมูลอย่างสะอาดและมีประสิทธิภาพ
ในส่วนนี้เราจะเข้าใจวิธีการเพิ่มมุมมองตารางการเพิ่มเซลล์ต้นแบบการเพิ่มแหล่งข้อมูลและผู้รับมอบสิทธิ์สำหรับมุมมองตารางการเปลี่ยนคุณสมบัติของตารางและการตั้งค่าข้อมูลแบบไดนามิกสำหรับเซลล์มุมมองตาราง
การเพิ่มมุมมองตาราง
ในการเพิ่มมุมมองตารางอันดับแรกเราจะสร้างโครงการใหม่และตั้งชื่อเป็น -“ tableView” จากนั้นไปที่ไลบรารีวัตถุและค้นหา Table View เราจะเห็นมุมมองตารางตัวควบคุมมุมมองตารางและตัวเลือกอื่น ๆ อีกมากมาย อย่างไรก็ตามเราควรเลือกมุมมองตารางลากและเพิ่มไปยังตัวควบคุมมุมมองเริ่มต้น

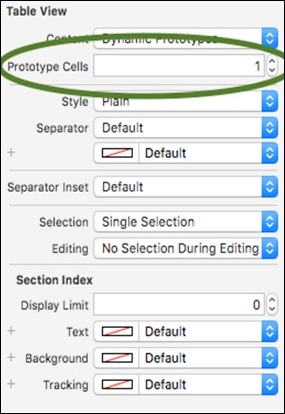
การเพิ่มเซลล์ต้นแบบ
ยืดมุมมองตารางเพื่อให้ครอบคลุมมุมมองทั้งหมดในขณะที่มุมมองตารางของคุณถูกเน้น ตรวจสอบตัวตรวจสอบแอตทริบิวต์มีฟิลด์ที่เรียกว่าเซลล์ต้นแบบซึ่งปัจจุบันเป็น 0 เราควรเปลี่ยนค่าเป็น 1 ตอนนี้มุมมองของคุณควรมีลักษณะดังนี้ -

การเปลี่ยนตัวระบุเซลล์
ตอนนี้ในมุมมองของคุณให้คลิกที่เซลล์ต้นแบบของคุณ (ซึ่งค่อนข้างยุ่งยากเล็กน้อย) ดังนั้นในโครงร่างเอกสารของคุณให้คลิกที่ View controller → View → Table View → Table View Cell และตอนนี้ในตัวตรวจสอบแอตทริบิวต์มีคอลัมน์ที่เรียกว่า Identifier ให้คลิกที่และตั้งชื่อเป็น "Cell" ดูภาพหน้าจอต่อไปนี้เพื่อทำความเข้าใจขั้นตอนข้างต้น

การเพิ่มผู้รับมอบสิทธิ์และแหล่งข้อมูล
ในการทำให้มุมมองตารางเป็นแบบไดนามิกเราจำเป็นต้องให้พวกเขาโหลดข้อมูลแบบไดนามิก ดังนั้นเราจึงจำเป็นต้องมีผู้รับมอบสิทธิ์และแหล่งข้อมูลสำหรับสิ่งนั้น ในการสร้างผู้รับมอบสิทธิ์และแหล่งข้อมูลของตารางของคุณให้ควบคุมการลากจากมุมมองตารางไปยังตัวควบคุมมุมมองของคุณหรือปุ่มสีเหลืองที่ด้านบนของตัวควบคุมมุมมองดังที่แสดงในภาพหน้าจอด้านล่าง

เมื่อเราปล่อยเคอร์เซอร์เราจะเห็นตัวเลือกสองตัวเลือกที่นั่นคือ dataSource และ delegate เลือกทีละรายการ (เมื่อคุณเลือกตัวเลือกใดตัวเลือกหนึ่งป๊อปอัปจะซ่อนคุณจะต้องทำซ้ำขั้นตอนข้างต้นเพื่อเพิ่มตัวเลือกที่สอง) . ตอนนี้ควรมีลักษณะดังนี้ -

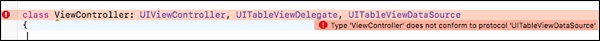
นี่คือทั้งหมดที่เราจะทำกับ UI / Main.Storyboard ของเราตอนนี้ ตอนนี้เปลี่ยนเป็นไฟล์“ ViewController.swift” เพิ่มUITableViewDelegate, UITableViewDataSourceไปที่ viewController.swift ของคุณดังที่แสดงด้านล่าง -

อย่างไรก็ตามตอนนี้ Xcode จะแสดงข้อผิดพลาดในบรรทัดนี้

เนื่องจากมีสองวิธีที่เราต้องใช้ UITableView
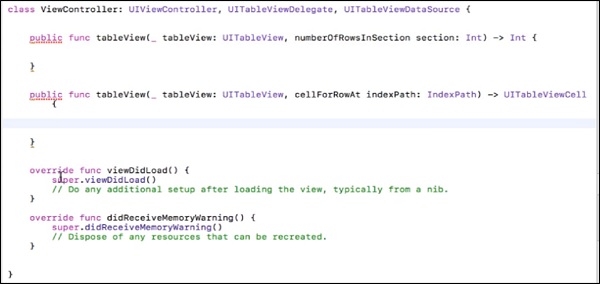
หากต้องการดูวิธีการเหล่านี้ให้ Command + คลิกที่ UITableViewDataSouce และคัดลอกสองวิธีแรกโดยมี "numberOfRowsInSection", "cellForRowAtIndex" อาร์กิวเมนต์และวางลงใน ViewController.swift ก่อนหน้า viewDidLoad () ของเรา
ลบบรรทัดนี้ @available(iOS 2.0, *)จากทั้งสองวิธีและเพิ่มวงเล็บปีกกาเปิดและปิด“ {}” ตอนนี้มุมมองจะมีลักษณะดังนี้ -

Xcode จะต้องแสดงข้อผิดพลาดทั้งในฟังก์ชัน อย่างไรก็ตามไม่ต้องกังวลเนื่องจากเรายังไม่ได้เพิ่มประเภทการส่งคืนของฟังก์ชันเหล่านั้น
numberOfRowsInSection- ฟังก์ชันนี้กำหนดจำนวนแถวที่ส่วนของเราจะมี ตอนนี้เพิ่มบรรทัดนี้ในวิธีการของคุณ
return 1 //This will return only one row.cellForRowAt - วิธีนี้ส่งคืนเนื้อหาสำหรับทุกเซลล์ indexPathมีดัชนีของทุกเซลล์ เราจะสร้างเซลล์จากนั้นเราจะกำหนดค่าบางอย่างให้กับเซลล์นั้นและส่งคืนเซลล์ในที่สุด
ตอนนี้ฟังก์ชั่นของคุณควรมีลักษณะดังนี้ -
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 1;
}
internal func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style:
UITableViewCellStyle.default, reuseIdentifier: "Cell")
cell.textLabel?.text = "First Row"
return cell
}ในบรรทัดแรกเรากำลังสร้างเซลล์ที่มีสไตล์เริ่มต้นและ reuseIdentifier คือชื่อของเซลล์ต้นแบบที่เราสร้างขึ้น
Cell.textLable?.text - กำหนดข้อความที่ควรปรากฏเป็นชื่อเรื่องของเซลล์นั้น
สุดท้ายเราส่งคืนเซลล์จากที่นั่น ลองเรียกใช้แอปพลิเคชันของคุณตอนนี้ควรมีลักษณะดังนี้ -

แอปพลิเคชันตารางเวลา
ในแอปพลิเคชันนี้เราจะดำเนินโครงการสุดท้ายของเราต่อไปและเราจะสร้างแอปพลิเคชันที่เราพิมพ์ตาราง 2 (2 … 10 …. 20)
ดังนั้นในการสร้างแอปพลิเคชันนี้เพียงแค่เปลี่ยนไฟล์ตัวควบคุมมุมมองของโครงการ
เปลี่ยนฟังก์ชันตามที่แสดงด้านล่าง -
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 10;
}
internal func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style: UITableViewCellStyle.default, reuseIdentifier: "Cell")
}ตอนนี้เรียกใช้แอปพลิเคชันของคุณ ควรมีลักษณะดังที่แสดงด้านล่าง

ขณะนี้เมื่อเราดูตารางและสร้างแอปพลิเคชันเสร็จเรียบร้อยแล้วดังนั้นนี่คือความท้าทายอย่างรวดเร็วสำหรับเราในการแก้ปัญหา
ท้าทาย
สร้างแอปพลิเคชันโดยที่เราพิมพ์ตารางการนับของหมายเลขใดก็ตามที่ผู้ใช้ป้อน
Hint- ป้อนข้อมูลเพิ่มปุ่มซึ่งเมื่อกดจะโหลดตารางพร้อมกับการนับจำนวนนั้น ที่นี่เราจะต้องมีฟังก์ชั่นต่อไปนี้ซึ่งจะโหลดข้อมูลตารางซ้ำ
tableView.reloadData()นี่เป็นความท้าทายสำหรับคุณเนื่องจากเราได้กล่าวถึงหัวข้อทั้งหมดเกี่ยวกับแอปพลิเคชันนี้ดังนั้นเราจะไม่ให้คำตอบ
แอปพลิเคชั่นจับเวลาไข่
ในแอปพลิเคชันนี้เราจะใช้แนวคิดของ Timer() และ Class Constructorซึ่งจัดการเวลา เราจะให้แนวคิดและการเข้ารหัสแก่คุณ คุณต้องสร้าง UI ด้วยตัวเองตามที่เราได้พูดคุยไปแล้วทุกองค์ประกอบ UI หลายครั้งในบทก่อนหน้าของเรา (แม้ว่าเราจะให้คำแนะนำสำหรับทุกสิ่งที่ดูค่อนข้างใหม่)
เค้าโครงแอปสุดท้ายของคุณควรมีลักษณะดังนี้ -

เกิดอะไรขึ้นในแอปพลิเคชันนี้
ป้ายชื่อมีค่าเริ่มต้น 210
เมื่อคลิกปุ่มเล่นค่าควรลดลงทีละวินาทีทุกวินาที
เมื่อคลิกหยุดชั่วคราวค่าควรหยุดเพียงแค่นั้น
เมื่อคลิกที่ -10 ค่าควรจะลดลง 10 และการลดควรดำเนินต่อไป
เมื่อคลิกที่ +10 ค่าควรเพิ่มขึ้น 10 และการลดควรดำเนินต่อไป
เมื่อคลิกรีเซ็ตค่าควรเป็น 210
ค่าไม่ควรต่ำกว่า 0
แนวคิด
เราจะใช้ตัวแปรของ class Timer () → var timer = Timer ()
เราจะกำหนดค่าให้กับตัวแปรตัวจับเวลาที่เราเพิ่งสร้างขึ้น
timer = Timer.scheduledTimer (timeInterval: 1, target: self, selector: #selector (ViewController.processTimer), userInfo: nil, repeat: true)
timeInterval -> คือช่วงเวลาที่เราต้องการใช้
เป้าหมาย -> เป็นตัวควบคุมมุมมองที่ควรได้รับผล
ตัวเลือก -> คือชื่อฟังก์ชันที่จะใช้ตัวจับเวลานี้
userInfo -> null และทำซ้ำใช่เราต้องการทำซ้ำดังนั้นมันจะเป็นจริง
ตัวจับเวลาไม่ถูกต้อง
ในการหยุดตัวจับเวลาผ่านการเขียนโปรแกรมเราจะเพิ่ม timer.invalidate() ฟังก์ชัน
Elements we have used -
Navigation bar - ในแถบนำทางเราได้เพิ่มสามรายการ
- รายการปุ่มแถบหนึ่งรายการทางซ้ายและอีกรายการทางขวา
- ชื่อเรื่องว่า -“ เครื่องจับเวลาไข่ของเรา”

Toolbar - แถบเครื่องมือจะปรากฏที่ด้านล่างของหน้าจอแอพและมีปุ่มสำหรับดำเนินการที่เกี่ยวข้องกับมุมมองปัจจุบันหรือเนื้อหาที่อยู่ภายใน
แถบเครื่องมือโปร่งแสงและอาจมีสีพื้นหลัง พวกเขามักจะซ่อนตัวเมื่อไม่มีคนต้องการ
เราได้เพิ่มแถบเครื่องมือที่ด้านล่างของ UI ซึ่งมี 5 รายการ
- รายการปุ่ม Three Bar ชื่อ -10 รีเซ็ตและ +10
- สองพื้นที่ที่ยืดหยุ่น: ช่องว่างที่ยืดหยุ่นระหว่างรายการปุ่มแถบ -

จะเพิ่มไอคอนลงในรายการปุ่มแถบได้อย่างไร?
เลือกรายการปุ่มแถบของคุณ คลิกที่รายการปุ่มแถบของคุณไปที่ตัวตรวจสอบคุณสมบัติคลิกที่เลือกรายการและเลือกรายการจากรายการแบบเลื่อนลงที่ปรากฏขึ้น
ในทำนองเดียวกันเลือกรายการสำหรับปุ่มอื่น ๆ ทั้งหมดและสร้าง UI ตามที่ระบุไว้ด้านบน เพิ่มป้ายกำกับที่กึ่งกลางของมุมมองและเชื่อมต่อเป็นเต้าเสียบตั้งชื่อว่า -timeLeftLabel.
การดำเนินการสำหรับตัวจับเวลาเริ่ม
ต่อไปนี้เป็นโปรแกรมสำหรับตัวจับเวลาเริ่มต้น
@IBAction func startTimerButton(_ sender: Any) {
if !timerActive {
timerActive = true
eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector:
#selector(ViewController.processTimer), userInfo: nil, repeats: true)
}
}สร้างฟังก์ชันต่อไปนี้ -
func stopTimer() {
timerActive = false
eggTimer.invalidate()
}การดำเนินการสำหรับฟังก์ชันหยุด
ต่อไปนี้เป็นโปรแกรมสำหรับฟังก์ชันหยุด
@IBAction func pauseTimerButton(_ sender: Any) {
stopTimer()
}การดำเนินการสำหรับการลบเวลา
ต่อไปนี้เป็นโปรแกรมสำหรับการลบเวลา
@IBAction func subtractTime(_ sender: Any) {
if timeLeft > 10 {
timeLeft = timeLeft - 10
timeLeftLabel.text = String(timeLeft)
}
}การดำเนินการสำหรับการรีเซ็ตเวลา
ต่อไปนี้เป็นโปรแกรมสำหรับรีเซ็ตเวลา
@IBAction func resetTimer(_ sender: Any) {
timeLeft = 210
timeLeftLabel.text = String(timeLeft)
}การดำเนินการสำหรับ addTime
ต่อไปนี้เป็นโปรแกรมสำหรับเพิ่มเวลา
@IBAction func addTime(_ sender: Any) {
timeLeft = timeLeft + 10
timeLeftLabel.text = String(timeLeft)
}ตอนนี้ viewController.swift ควรมีลักษณะดังนี้ -
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var timeLeftLabel: UILabel!
var eggTimer = Timer() // Initialize the Timer class.
var timerActive = false // Prevents multiple timers from firing.
var timeLeft = 210
func stopTimer() {
timerActive = false
eggTimer.invalidate()
}
func processTimer() {
if timeLeft <= 0 {
stopTimer()
return
}
timeLeft = timeLeft - 1;
timeLeftLabel.text = String(timeLeft)
}
@IBAction func startTimerButton(_ sender: Any) {
if !timerActive {
timerActive = true
eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector:
#selector(ViewController.processTimer), userInfo: nil, repeats: true)
}
}
@IBAction func pauseTimerButton(_ sender: Any) {
stopTimer()
}
@IBAction func subtractTime(_ sender: Any) {
if timeLeft > 10 {
timeLeft = timeLeft - 10
timeLeftLabel.text = String(timeLeft)
}
}
@IBAction func resetTimer(_ sender: Any) {
timeLeft = 210
timeLeftLabel.text = String(timeLeft)
}
@IBAction func addTime(_ sender: Any) {
timeLeft = timeLeft + 10
timeLeftLabel.text = String(timeLeft)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated
}
}นี่คือทั้งหมดที่เราจะทำในแอปพลิเคชันของเราพยายามเรียกใช้แอปพลิเคชันมันควรจะทำงานได้ดี
การจัดเก็บข้อมูลบนที่จัดเก็บในตัวเครื่อง
การจัดเก็บข้อมูลบนที่จัดเก็บในตัวเครื่องหมายถึงการใช้ที่จัดเก็บข้อมูลของอุปกรณ์ภายในเพื่อจัดเก็บข้อมูลที่เกี่ยวข้องกับแอปพลิเคชันบนอุปกรณ์ เรามีสองวิธีในการจัดเก็บข้อมูลในที่จัดเก็บในตัวเครื่อง ได้แก่NSUserDefault และ CoreData.
ให้เราเข้าใจโดยละเอียด
NSUserDefaults
NSUserDefaults มีไว้เพื่อจัดเก็บข้อมูลชิ้นเล็ก ๆ เช่นค่ากำหนดการตั้งค่าหรือค่าส่วนบุคคล ในการใช้ UserDefaults ในแอปพลิเคชันของเราเราต้องสร้างการอ้างอิงถึง nsuserDefaults ผ่านรหัสของเราดังที่แสดงด้านล่าง
let defaultValues = NSUserDefaults.standardUserDefaults()ในการตั้งค่าเป็นข้อมูลใน UserDefaults เราสามารถใช้รหัสต่อไปนี้ -
defaultValues.setObject("Simplified iOS", forKey: "nameKey")
func setDouble(value: Double, forKey defaultName: String)
func setBool(value: Bool, forKey defaultName: String)
func setObject(value: AnyObject?, forKey defaultName: String)
func setURL(url: NSURL?, forKey defaultName: String)
func setInteger(value: Int, forKey defaultName: String)
func setFloat(value: Float, forKey defaultName: String)ในการรับค่าจาก NSUserDefaults เราสามารถใช้รหัสต่อไปนี้
func boolForKey(defaultName: String) -> Bool
func integerForKey(defaultName: String) -> Int
func floatForKey(defaultName: String) -> Float
func doubleForKey(defaultName: String) -> Double
func objectForKey(defaultName: String) -> AnyObject?
func URLForKey(defaultName: String) -> NSURL?CoreData
CoreData เป็นกรอบงานถาวรซึ่งรองรับธุรกรรมข้อมูลขนาดใหญ่ CoreData ช่วยให้คุณสร้างโมเดลแอตทริบิวต์เอนทิตีเชิงสัมพันธ์สำหรับการจัดเก็บข้อมูลผู้ใช้ CoreData เป็นเฟรมเวิร์กและสามารถใช้ SQLite รูปแบบไบนารีในการจัดเก็บข้อมูล
ในการใช้ CoreData ในแอปพลิเคชันของเราเราจะเริ่มต้นด้วยโครงการใหม่และตรวจสอบให้แน่ใจว่าคุณได้ตรวจสอบ“ ใช้ข้อมูลหลัก” ในขณะที่สร้างโครงการ
Login Using core Data - สร้างโปรเจ็กต์ใหม่เลือกใช้ CoreData ตามที่แสดงในภาพหน้าจอต่อไปนี้

ดำเนินการต่อจนกว่าโครงการจะเปิดขึ้นตอนนี้เราจะเห็นว่าโครงการมีไฟล์มากกว่าโครงการก่อนหน้าของเรา

ไฟล์นี้ CoreData_demo.xcdatamodeld คือฐานข้อมูลของเราที่เราจะสร้างตารางผู้ใช้และจัดเก็บข้อมูล
Concept - สิ่งที่เกี่ยวกับ CoreData คือแม้ว่าเราจะปิดแอปและเปิดหลังจากผ่านไปหลายเดือน แต่ก็ยังคงมีข้อมูลที่เราเก็บไว้ซึ่งเราจะเห็นในแอปพลิเคชันถัดไปที่เราสร้างขึ้น
ตอนนี้เราจะดูวิธีเพิ่มข้อมูลหลักและดึงข้อมูลหลัก
Adding Core Data- ในการเพิ่ม CoreData ให้คลิกที่ไฟล์ CoreData_demo.xcdatamodeld จากนั้นเราจะเห็นว่าเอนทิตีว่างเปล่า คลิกที่ปุ่มเพิ่มเอนทิตีมันจะเพิ่มเอนทิตีจากนั้นดับเบิลคลิกที่ชื่อเอนทิตีและเปลี่ยนชื่อตามที่คุณต้องการ

ตอนนี้คลิกที่เอนทิตีและเราจะเห็นว่าฟิลด์แอตทริบิวต์ว่างเปล่า คลิกที่สัญลักษณ์บวกและเปลี่ยนชื่อเอนทิตี เลือกประเภทของเอนทิตีจากฟิลด์ถัดไป

เราได้เพิ่มเอนทิตีและหนึ่งคุณสมบัติในนั้น ทีนี้ถ้าเราไปที่ไฟล์AppDelegate.swiftเราจะเห็นว่ามีการเพิ่มฟังก์ชันใหม่สองฟังก์ชันเนื่องจากเราเลือก CoreData สองฟังก์ชันที่เพิ่มเข้ามาคือ -

Note - นำเข้า CoreData ในไฟล์ของคุณก่อนดำเนินการต่อ
Saving data to Core Data - ในการบันทึกข้อมูลบางส่วนใน CoreData เราจำเป็นต้องสร้างวัตถุของ AppDelegate Class
let appDelegate = UIApplication.shared.delegate as! AppDelegateและวัตถุบริบท
let context = appDelegate.persistentContainer.viewContextจากนั้นเราต้องสร้างวัตถุเอนทิตีซึ่งจะเรียกเอนทิตีของเรา -
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)ตอนนี้เราจะกำหนดค่าของแอตทริบิวต์ที่เราสร้างขึ้น
newValue.setValue(textField.text, forKey: "name")เราจะบันทึกข้อมูลโดยใช้
context.save();Fetching from core data- ขณะดึงข้อมูลสองขั้นตอนข้างต้น (การสร้าง appDelegate และบริบท) จะเหมือนกัน จากนั้นเราจะสร้างคำขอดึงข้อมูล
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")เราจะสร้างวัตถุเพื่อเก็บผลลัพธ์
let results = try context.fetch(request)จากนั้นเราจะดำเนินการตามผลลัพธ์ตามความต้องการของเรา เราจะเห็น CoreData มากขึ้นด้วยแอปพลิเคชันถัดไปที่เราสร้างขึ้น
Challenge- พยายามสร้างแอปพลิเคชันโดยผู้ใช้ป้อนชื่อจากนั้นคลิกที่ล็อกอินและปิดแอปพลิเคชัน เมื่อผู้ใช้เปิดแอปพลิเคชันในครั้งต่อไปเขาควรจะยังคงล็อกอินอยู่จากนั้นเพิ่มปุ่ม - ออกจากระบบและหากเขาคลิกที่แอปพลิเคชันจะถามชื่อผู้ใช้อีกครั้ง
เข้าสู่ระบบ / ออกจากระบบโดยใช้ CoreData
สร้างโครงการมุมมองเดียวที่เรียกว่า 'เข้าสู่ระบบ' เลือกใช้ CoreData คลิกที่ CoreData_demo.xcdatamodeld และเพิ่มเอนทิตีที่เรียกว่า 'Users' ภายในนั้นให้เพิ่มแอตทริบิวต์ที่เรียกว่า "name"
ไปที่ main.storyboard เพิ่มช่องข้อความและปุ่มล็อกอิน ด้านล่างเพิ่มป้ายกำกับดับเบิลคลิกที่ป้ายแล้วลบเนื้อหา จากนั้นเพิ่มปุ่มออกจากระบบไปที่ตัวตรวจสอบแอตทริบิวต์และทำให้ 'alpha' เท่ากับ 0 ตอนนี้มุมมองของเราควรมีลักษณะดังนี้ -

ตอนนี้ไปที่ไฟล์ตัวควบคุมมุมมองของคุณเปิดตัวแก้ไขผู้ช่วยและสร้างการเชื่อมต่อระหว่างองค์ประกอบ UI และไฟล์คอนโทรลเลอร์ของคุณ
Note- เราจะสร้างช่องสำหรับปุ่มทั้งสองด้วยเพราะเราจำเป็นต้องปรับเปลี่ยนรูปลักษณ์ของปุ่มเหล่านั้น ตัวอย่างเช่น - เมื่อผู้ใช้เข้าสู่ระบบเราจะซ่อนปุ่มเข้าสู่ระบบหากผู้ใช้ไม่ได้เข้าสู่ระบบเราจะแสดงการเข้าสู่ระบบและซ่อนปุ่มออกจากระบบ
ดังที่เราได้กล่าวไปแล้วเกี่ยวกับการเพิ่มและดึงข้อมูลจาก CoreData เราจะใส่รหัสที่นี่
Try-Catch- คุณจะสังเกตเห็นว่าเราใช้ try-catch block หลายครั้งในโค้ด เป็นเพราะถ้าเราไม่ใช้บล็อคลองจับและมีข้อยกเว้นหรือข้อผิดพลาดในโปรแกรมของเราการดำเนินการจะหยุดลง ในขณะที่หากเราใช้บล็อก try catch และหากมีข้อผิดพลาดเกิดขึ้นบล็อก catch จะจัดการกับข้อผิดพลาด อ่านเพิ่มเติมเกี่ยวกับเรื่องนี้ในบทช่วยสอน Swiftของเรา
รหัสสำหรับเข้าสู่ระบบ / ออกจากระบบแอปพลิเคชัน
ให้เราเข้าใจส่วนประกอบต่างๆและรหัสที่ใช้สำหรับแอปพลิเคชันล็อกอิน / ออกจากระบบ
Login Button Action - รหัสต่อไปนี้อธิบายวิธีเพิ่มการทำงานของปุ่มล็อกอิน
var isLoggedIn = false
@IBAction func logIn(_ sender: AnyObject) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
if isLoggedIn {
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
do {
let results = try context.fetch(request)
if results.count > 0 {
for result in results as! [NSManagedObject] {
result.setValue(textField.text, forKey: "name")
do {
try context.save()
}
catch {
print("Update username failed")
}
}
label.text = "Hi " + textField.text! + "!"
}
}
catch {
print("Update failed")
}
} else {
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)
newValue.setValue(textField.text, forKey: "name")
do {
try context.save()
logInButton.setTitle("Update username", for: [])
label.alpha = 1
label.text = "Hi " + textField.text! + "!"
isLoggedIn = true
logOutButton.alpha = 1
}
catch {
print("Failed to save")
}
}
}Logout Button Action - รหัสต่อไปนี้อธิบายวิธีเพิ่มการทำงานของปุ่มออกจากระบบ
@IBAction func logOut(_ sender: AnyObject) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
do {
let results = try context.fetch(request)
if results.count > 0 {
for result in results as! [NSManagedObject] {
context.delete(result)
do {
try context.save()
} catch {
print("Individual delete failed")
}
}
label.alpha = 0
logOutButton.alpha = 0
logInButton.setTitle("Login", for: [])
isLoggedIn = false
textField.alpha = 1
}
} catch {
print("Delete failed")
}
}ViewDidLoad() - โค้ดต่อไปนี้อธิบายถึงวิธีการใช้ฟังก์ชัน ViewDidLoad ()
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
request.returnsObjectsAsFaults = false
do {
let results = try context.fetch(request)
for result in results as! [NSManagedObject] {
if let username = result.value(forKey: "name") as? String {
logInButton.setTitle("Update username", for: [])
logOutButton.alpha = 1
label.alpha = 1
label.text = "Hi there " + username + "!"
}
}
} catch {
print("Request failed")
}
}จำไว้ว่าคุณต้องสร้างเต้าเสียบและการดำเนินการสำหรับทั้งสองปุ่ม
ตอนนี้บันทึกและเรียกใช้แอปพลิเคชัน เข้าสู่ระบบปิดแอปพลิเคชันและเรียกใช้อีกครั้ง ควรมีลักษณะดังนี้

นั่นคือทั้งหมดที่เราจะทำกับ CoreData ด้วยแนวคิดเดียวกันเราสามารถสร้างแอปพลิเคชัน CoreData ได้มากมาย
การควบคุมคีย์บอร์ด
ในส่วนนี้เราจะเรียนรู้การควบคุมลักษณะการทำงานของแป้นพิมพ์ ตัวอย่างเช่น - เมื่อเราคลิกนอกช่องข้อความหลังจากป้อนข้อความบางส่วนแป้นพิมพ์จะไม่ปิด ที่นี่เราจะเข้าใจวิธีการควบคุมแป้นพิมพ์
แป้นพิมพ์ควรหายไปเมื่อคลิกนอกช่องป้อนข้อมูล
นี่เป็นงานง่ายๆเพียงแค่วางโค้ดต่อไปนี้ลงในไฟล์ viewController ของคุณก่อนปิดวงเล็บปีกกา
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}การทำเช่นนี้จะทำให้แป้นพิมพ์หายไปเมื่อคลิกนอกช่องป้อนข้อมูล
แป้นพิมพ์ควรหายไปเมื่อแตะปุ่มย้อนกลับ
ในการทำให้คีย์บอร์ดหายไปเราควรเพิ่ม Type ใหม่สำหรับ View Controller ของเรา นอกจากนี้เราจะเพิ่มช่องข้อความและสร้างร้านที่เรียกว่า textField สุดท้ายนี้เราจะเพิ่มไฟล์UITextFieldDelegate.

นอกจากนี้เรายังจะ control + drag จากช่องป้อนข้อมูลของเราไปยังตัวควบคุมมุมมองและเลือกผู้รับมอบสิทธิ์จากตัวเลือกที่ปรากฏ
จากนั้นเราจะเพิ่มฟังก์ชันต่อไปนี้
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}ไฟล์ View Controller สุดท้ายควรมีลักษณะดังนี้ -
import UIKit
class ViewController: UIViewController, UITextFieldDelegate {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
}การดาวน์โหลดเนื้อหาเว็บ - เปิด Facebook / Google
ในส่วนนี้เราจะเรียนรู้เกี่ยวกับการสร้างแอปพลิเคชันซึ่งจะเปิด Facebook และ Google เมื่อแต่ละปุ่มถูกกดตามลำดับ นอกจากนี้เรายังจะได้เรียนรู้แนวคิดของ Web Views และ App transport Layer Security หลังจากนี้คุณจะสามารถสร้างเบราว์เซอร์ของคุณเองได้
Note - เราต้องการการเชื่อมต่ออินเทอร์เน็ตในแอปพลิเคชันนี้
การทำ Web Application
เราจะสร้างแอปพลิเคชันมุมมองเดียวใหม่โครงการ iOS ในแถบค้นหาของไลบรารีออบเจ็กต์เราจะค้นหามุมมองเว็บลากและเพิ่มไปยังตัวควบคุมมุมมองของเราในหน้าหลักสตอรี่บอร์ด
หลังจากเพิ่มมุมมองเว็บแล้วเราจะขยายไปจนสุดมุม UI ของแอปพลิเคชันควรมีลักษณะดังนี้ -

เราจะเปิด main.storyboard และดูคอนโทรลเลอร์โดยคลิกที่ตัวแก้ไขผู้ช่วย เราจะสร้างทางออกสำหรับ webView และการดำเนินการสำหรับทั้งสองปุ่ม เมื่อโหลดแอปพลิเคชันจะโหลด yahoo ใน webView เมื่อคลิก google ควรโหลด Google และเมื่อคลิกปุ่ม Facebook ก็ควรโหลดหน้า Facebook
มุมมองสุดท้ายควรมีลักษณะดังนี้ -

ภาพหน้าจอต่อไปนี้แสดงให้เห็นว่าหน้าจอต่างๆของแอปพลิเคชันของเราควรมีลักษณะอย่างไร หากคุณพยายามเปิดบริการเว็บที่ไม่ใช่ https บริการจะแสดงข้อผิดพลาดและเราจะต้องเพิ่มข้อยกเว้นของ App Transport Layer Security ในของคุณinfo.plist ไฟล์.

แผนที่กลายเป็นส่วนหนึ่งในชีวิตประจำวันของทุกคน สิ่งเหล่านี้มีประโยชน์มากเมื่อเราเดินทางไปยังสถานที่ต่างๆหรือค้นหาสถานที่บางแห่ง
การรวมแผนที่และการค้นหาประตูอินเดีย
เราจะสร้างแผนที่ในแอปพลิเคชันของเราซึ่งจะแสดงให้เราเห็นประตูอินเดียที่อยู่ตรงกลาง เราจะเรียนรู้แผนที่โดยการนำไปใช้ในโครงการ ดังนั้นสร้างแอปพลิเคชัน iOS มุมมองเดียวและตั้งชื่อตามที่คุณต้องการ
การเพิ่มมุมมองชุดแผนที่
ไปที่ไลบรารีวัตถุและค้นหามุมมองชุดแผนที่คลิกลากและนำมาที่มุมมองของคุณยืดออกเพื่อให้เต็มมุมมองที่สมบูรณ์

การเพิ่มข้อ จำกัด
สร้างเต้าเสียบสำหรับ mapViewKit โดยการควบคุม + ลากเพื่อดูไฟล์ controller.swift อาจแสดงข้อผิดพลาดในขณะนี้ แต่เราจะจัดการกับมัน ด้านบนของไฟล์ด้านล่าง UIKIT นำเข้าเพิ่ม MapKit นำเข้าซึ่งจะลบข้อผิดพลาด
หลังจากนั้นเพิ่ม MKMapViewDelegate หลังคลาส ViewController: UIViewController ตอนนี้ไฟล์ควรมีลักษณะดังนี้ -

ตอนนี้เราจะสร้าง Latitude และ Longitude, Delta, Span, Location และ Region สำหรับแผนที่ของเรา ก่อนหน้านั้นเราจะบอกวิธีหาละติจูดและลองจิจูดของสถานที่
ไปที่ maps.google.com และค้นหาสถานที่บางแห่ง ที่ด้านบนเราจะเห็นละติจูดและลองจิจูดใน URL ตัวอย่างเช่นให้เราค้นหาประตูอินเดีย

การตั้งค่าละติจูดและลองจิจูด
หลังจากได้ละติจูดและลองจิจูดแล้วเราจะสร้างตัวแปรให้
let latitude: CLLocationDegrees = 28.610
let longitude: CLLocationDegrees = 77.230การตั้งค่า Delta สำหรับ Latitude และ Longitude
หลังจากเพิ่มละติจูดและลองจิจูดแล้วเราจะเพิ่มเดลต้าให้ซึ่งเป็นค่าที่สามารถตรวจสอบละติจูดและลองจิจูดของเราได้ ควรเก็บไว้ให้น้อยที่สุดสำหรับตำแหน่งที่แน่นอนมากขึ้น
let latDelta: CLLocationDegrees = 0.04
let lonDelta: CLLocationDegrees = 0.04การตั้งค่าช่วงที่ตั้งและภูมิภาคสำหรับแผนที่
จากนั้นเราจะสร้าง Span, Location และ Region สำหรับแผนที่ของเรา
let span: MKCoordinateSpan = MKCoordinateSpan(latitudeDelta: latDelta,
longitudeDelta: lonDelta)
let location: CLLocationCoordinate2D = CLLocationCoordinate2D(latitude:
latitude, longitude: longitude)
let region: MKCoordinateRegion = MKCoordinateRegion(center: location, span: span)การตั้งค่าแผนที่
เราจะกำหนดแผนที่ด้วยคำสั่งต่อไปนี้
mapView.setRegion(region, animated: true)แอปพลิเคชันสุดท้ายของเราควรมีลักษณะเหมือนภาพหน้าจอที่แสดงด้านล่าง

เราควรดูแลให้สถานที่ตั้งของเราอยู่ตรงกลางแอปพลิเคชันของเรา นี่คือทั้งหมดที่เราจะทำกับแผนที่ในตอนนี้
เมื่อเราสร้างแอปพลิเคชัน iOS และเพิ่มองค์ประกอบ UI ในแอปพลิเคชันนั้นอาจดูเหมือนสมบูรณ์แบบในอุปกรณ์เดียว อย่างไรก็ตามตอนนี้เราควรลองใช้แอปพลิเคชันเดียวกันกับอุปกรณ์อื่น ๆ เราจะเห็นการเปลี่ยนแปลงอย่างมากใน UI และองค์ประกอบบางอย่างอาจไม่ปรากฏด้วยเช่นกัน
เค้าโครงอัตโนมัติเป็นเทคนิคที่เราจะใช้เพื่อแก้ไขปัญหานี้ ในบทนี้เราจะทำความเข้าใจเกี่ยวกับการสร้างเค้าโครงอัตโนมัติใช้ข้อ จำกัด และมุมมองแบบกองเพื่อทำให้แอปพลิเคชันของคุณดูสมบูรณ์แบบและดีที่สุดในทุกอุปกรณ์
เราจะเริ่มต้นด้วยการสร้างแอปพลิเคชันมุมมองเดียวใหม่
การเพิ่มองค์ประกอบ
เพิ่มป้ายกำกับที่ตรงกลางด้านบนของมุมมองและอีกป้ายหนึ่งที่ด้านล่างขวาของมุมมองดังที่แสดงด้านล่าง -

ตอนนี้ลองเปลี่ยนการวางแนวและเราจะเห็นว่าด้านล่างขวาไม่ปรากฏขึ้นในขณะที่ Center ไม่ได้อยู่ตรงกลาง
(Tip - คุณไม่จำเป็นต้องเรียกใช้โปรแกรมจำลองเพื่อดูเลย์เอาต์เพียงคลิกที่ View as - iPhone x ที่ด้านล่างของหน้าจอดังที่แสดงในภาพหน้าจอต่อไปนี้)

เลือกเวอร์ชัน iPhone และการวางแนว เราจะเห็นว่าองค์ประกอบ UI ไม่ได้ถูกจัดวางอย่างเหมาะสม ดังนั้นเมื่อเราเปลี่ยนการวางแนวอุปกรณ์หรือทั้งสองอย่างป้ายด้านล่างขวาจะหายไปและศูนย์กลางจะไม่อยู่ตรงกลาง

สิ่งนี้เกิดขึ้นเนื่องจากเราไม่ได้ระบุตำแหน่งคงที่สำหรับองค์ประกอบ ในการแก้ปัญหานี้เราจะใช้ Constraints
การใช้ข้อ จำกัด กับองค์ประกอบ UI
คลิกที่ Center Label กด control แล้วลากที่ใดก็ได้ในมุมมองปล่อย ตอนนี้คุณต้องเห็น -

เลือก Center Horizontally in Container. ทำซ้ำขั้นตอนข้างต้นอีกครั้งแล้วเลือก Vertical Spacing to Top Layout Guide

ตอนนี้คลิกที่ปุ่มเพิ่มข้อ จำกัด ใหม่และเลือกความสูงและความกว้างแล้วคลิกเพิ่ม 2 ข้อ จำกัด

คลิกที่ป้ายกำกับด้านล่างขวาควบคุมการลากจากป้ายกำกับไปที่ใดก็ได้ภายในมุมมองและเลือก "ช่องว่างต่อท้ายถึงระยะขอบคอนเทนเนอร์" ในทำนองเดียวกันให้เลือกระยะห่างแนวตั้งถึงคำแนะนำเค้าโครงด้านล่าง
(Tip- หากต้องการเลือกหลายตัวเลือกพร้อมกันให้กด shift และเลือกตัวเลือก ตรวจสอบให้แน่ใจว่าคุณไม่ปล่อยกะจนกว่าคุณจะเลือกทุกอย่างแล้ว)
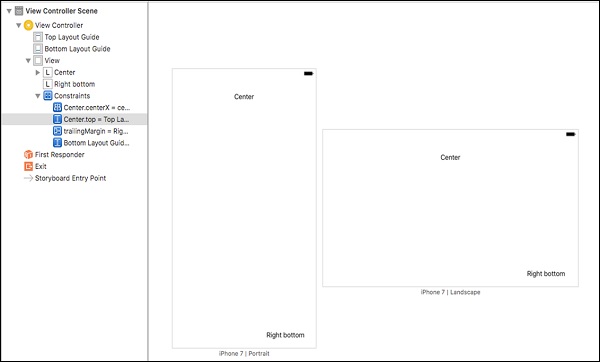
หลังจากใช้ข้อ จำกัด ทั้งหมดแล้วมุมมองควรมีลักษณะดังนี้ -

Stack View
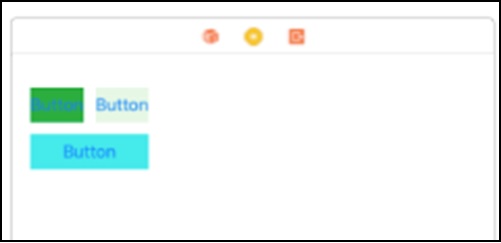
มุมมองสแต็กทำงานโดยการจัดเรียงองค์ประกอบในสแต็ก หลังจากจัดเรียงแล้วเรากำหนดข้อ จำกัด เพียงครั้งเดียวและองค์ประกอบทั้งหมดจะถูกจัดเรียงตามนั้น ในการเริ่มต้นด้วยมุมมองสแต็กให้สร้างมุมมองต่อไปนี้ซึ่งจะดูไม่ดีกว่าในอุปกรณ์อื่น ๆ อย่างไรก็ตามเราจะทำให้เหมาะสมกับอุปกรณ์อื่น ๆ ในส่วนนี้

ตอนนี้เลือกปุ่มบนสองปุ่ม - เลือกหนึ่งปุ่มกดคำสั่งแล้วเลือกปุ่มที่สอง หากต้องการฝังไว้ในมุมมองสแต็กไปที่ตัวแก้ไข→ฝังใน→มุมมองสแต็ก
OR
ที่มุมขวาล่างจะมีตัว

มุมมองกองแนวนอน
Horizontal Stack View จะมีลักษณะดังที่แสดงในภาพหน้าจอต่อไปนี้

ในขณะที่เลือกมุมมองสแตกนี้ให้ไปที่ตัวตรวจสอบแอตทริบิวต์ เปลี่ยนการกระจายเป็นเติมเท่า ๆ กันและเว้นระยะห่างเป็น 10

ตอนนี้เลือกมุมมองสแต็กนี้และปุ่มด้านล่างแล้วฝังลงในมุมมองสแต็กอีกครั้ง คราวนี้แกนมุมมองสแต็กจะเป็นแนวตั้งในขณะที่ในมุมมองสแต็กก่อนหน้านี้เป็นแนวนอน
มุมมองกองแนวตั้ง
ตอนนี้มุมมองของคุณจะมีลักษณะดังนี้ -

ในขณะที่เลือกมุมมองสแตกนี้ให้ไปที่ตัวตรวจสอบแอตทริบิวต์และตรวจสอบให้แน่ใจว่าตรงกับภาพหน้าจอด้านล่าง

ตอนนี้มุมมองของคุณควรมีลักษณะดังนี้ -

ขั้นตอนสุดท้ายคือการสร้างข้อ จำกัด สำหรับมุมมองสแต็กนี้
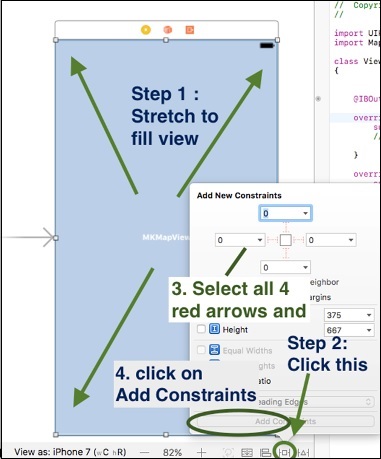
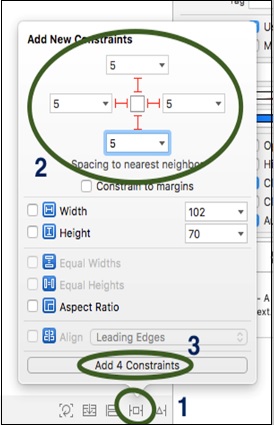
เลือกมุมมองสแต็ก→คลิกที่ปุ่มเพิ่มข้อ จำกัด ใหม่

ซึ่งจะเป็นการเปิดหน้าต่างใหม่ซึ่งเราต้องทำตามขั้นตอนที่แสดงในภาพหน้าจอถัดไป
การเพิ่มข้อ จำกัด ใน Stack View
ภาพหน้าจอต่อไปนี้จะอธิบายวิธีการเพิ่มข้อ จำกัด ในมุมมองสแต็ก

นั่นคือทั้งหมดที่เราจะทำกับรูปแบบอัตโนมัติ ในบทต่อไปเราจะกล่าวถึงแอนิเมชั่น

นั่นคือทั้งหมดที่เราจะทำกับรูปแบบอัตโนมัติ ในบทต่อไปเราจะกล่าวถึงแอนิเมชั่น
ภาพเคลื่อนไหวเป็นส่วนสำคัญของแอปพลิเคชันใด ๆ เนื่องจากดึงดูดความสนใจของผู้ใช้มาที่แอปพลิเคชัน ภาพเคลื่อนไหวเป็นเพียงชุดของภาพที่ทำซ้ำในอัตราที่รวดเร็ว นอกจากนี้ยังทำให้แอปพลิเคชันของคุณแตกต่างจากที่อื่น
การทำโครงการแอนิเมชั่น - แอนิเมชั่นคิตตี้
นี่จะเป็นโปรเจ็กต์ง่ายๆโดยเราจะเรียกใช้แอนิเมชั่นเมื่อมีการคลิกปุ่ม เราจะใช้รูปภาพหลายรูปเพื่อสร้าง GIF ดังนั้นดาวน์โหลด GIF ใด ๆ และแปลงเป็นรูปภาพซึ่งจะทำให้คุณได้เฟรมหลายเฟรมของ GIF นั้น
ในส่วนนี้เราจะใช้ภาพต่อไปนี้

ภาพเหล่านี้เมื่อเล่นร่วมกันจะสร้างภาพเคลื่อนไหว ดังนั้นเราจะทำแอปพลิเคชันมุมมองเดียว จากนั้นเราจะลากตัวเลือกมุมมองภาพป้ายกำกับและปุ่มภายในตัวควบคุมมุมมองหลัก เมื่อเสร็จแล้วเราจะเชื่อมต่อมุมมองภาพและปุ่มเข้ากับไฟล์ที่รวดเร็วของเรา
(หากคุณไม่ต้องการใช้รูปภาพเหล่านี้ให้ค้นหา gif ใด ๆ และแปลงเป็นรูปภาพออนไลน์โดยใช้ gif เป็นตัวแปลงรูปภาพ)
ภายในการทำงานของปุ่มเราจะแทรกคำสั่งต่อไปนี้เพื่อแสดงภาพเมื่อกดปุ่ม
imageView.image = UIImage(named: "frame_0_delay-0.1s.gif")
// frame_0_delay-0.1s.gif, is the name of imageนี่คือวิธีที่เรากำหนดภาพโดยใช้โปรแกรมให้กับ Image View ตอนนี้มุมมองควรมีลักษณะดังนี้ -

มุมมองแรกจะปรากฏขึ้นเมื่อเราเรียกใช้แอปพลิเคชัน เมื่อเราคลิกที่ปุ่ม Animate จะปรากฏภาพ

นี่ไม่ใช่ภาพเคลื่อนไหว แต่เป็นเพียงภาพ เราจะสร้างแอนิเมชั่นตอนนี้ -
เพิ่มตัวแปรใต้ช่องรูปภาพ: var counter = 1.
ดูว่าภาพของเรามีชื่อสามัญและมีเพียงอักขระเดียวเท่านั้นที่แตกต่างกัน เปลี่ยนรหัสของปุ่มเคลื่อนไหวตามที่แสดงด้านล่าง -
@IBAction func animatePressed(_ sender: Any) {
imageView.image = UIImage(named: "frame_\(counter)_delay-0.1s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}ตอนนี้เมื่อคุณกด animateปุ่มภาพจะเปลี่ยนทุกครั้ง ขั้นตอนต่อไปคือการสร้างสิ่งต่อไปนี้ -
สร้างตัวแปร - isAnimating และกำหนด False ให้กับมัน
สร้างตัวแปรตัวจับเวลาและกำหนดไฟล์ Timer() ฟังก์ชั่นมัน
เมื่อทำสองขั้นตอนข้างต้นเสร็จแล้วให้สร้างฟังก์ชันเคลื่อนไหวและวางโค้ดต่อไปนี้
func animate() {
imageView.image = UIImage(named: "frame_\(counter)_delay-s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}โดยที่ counter คือตัวแปรตัวนับของเราที่เราทำไว้ในไฟล์ก่อนหน้านี้ ตอนนี้ภายในฟังก์ชันปุ่มเคลื่อนไหวให้เพิ่มรหัสต่อไปนี้ -
if isAnimating {
timer.invalidate()
isAnimating = false
} else {
timer = Timer.scheduledTimer(timeInterval: 0.1, target: self, selector:
#selector(ViewController.animate), userInfo: nil, repeats: true)
isAnimating = true
}ลองเรียกใช้แอปพลิเคชันและเราจะเห็นว่ามีการเรียกใช้ภาพเคลื่อนไหวบนอุปกรณ์ของคุณ
Challenge - เพิ่มปุ่มหยุดที่จะหยุดภาพเคลื่อนไหว
ในแอปพลิเคชันของเราเราอาจต้องเชื่อมต่อกับ API และดึงข้อมูลจาก API นั้นและใช้ในแอปพลิเคชันของเรา
ประการแรกเราต้องการ URL ซึ่งจะให้ข้อมูลแก่เรา
api.openweathermap.org/data/2.5/forecast?id=524901&APPID=1111111111หลังจากนั้นเราจำเป็นต้องเพิ่มข้อยกเว้นด้านความปลอดภัยของเลเยอร์การขนส่งเพื่อให้แอปพลิเคชันของเราสื่อสารกับบริการเว็บได้หากบริการนั้นไม่ใช่ https เราจะทำการเปลี่ยนแปลงเหล่านี้ในไฟล์info.plist ไฟล์.
สุดท้ายเราจะสร้าง URLSession เพื่อสร้างคำขอเครือข่าย
let urlString = URL(string: "your URL") // Making the URL
if let url = urlString {
let task = URLSession.shared.dataTask(with: url) {
(data, response, error) in // Creating the URL Session.
if error != nil {
// Checking if error exist.
print(error)
} else {
if let usableData = data {
// Checking if data exist.
print(usableData)
// printing Data.
}
}
}
}
task.resume()นี่คือวิธีที่คุณสามารถใช้บริการเว็บในแอปพลิเคชันของคุณโดยใช้เซสชัน URL
อะลาโมไฟร์
Alamofire เป็นไลบรารีเครือข่าย HTTP ที่เขียนด้วยความรวดเร็ว สามารถใช้เพื่อสร้างคำขอ URL โพสต์ข้อมูลรับข้อมูลอัปโหลดไฟล์ข้อมูลการรับรองความถูกต้องการตรวจสอบความถูกต้อง ฯลฯ
ในการติดตั้ง Aalmofire คุณสามารถไปที่ Alamofire อย่างเป็นทางการบนGitHubและอ่านคู่มือการติดตั้ง
การร้องขอใน Alamofire
สำหรับการร้องขอใน Alamofire เราควรใช้คำสั่งต่อไปนี้
Import Alamofire
Alamofire.request("url");การจัดการการตอบสนอง
คำสั่งต่อไปนี้ใช้สำหรับการจัดการการตอบสนอง
Alamofire.request("url").responseJSON {
response in
print(response.request)
// original URL request
print(response.response)
// HTTP URL response
print(response.data)
// server data
print(response.result)
// result of response serialization
if let JSON = response.result.value {
print("JSON: \(JSON)")
}
}การตรวจสอบการตอบสนอง
คำสั่งต่อไปนี้ใช้สำหรับการจัดการการตอบสนอง
Alamofire.request("https://httpbin.org/get").validate().responseJSON {
response in
switch response.result {
case .success:
print("Validation Successful")
case .failure(let error):
print(error)
}
}นี่คือพื้นฐานของการสร้างคำขอ URL โดยใช้เซสชัน URL และ Alamofire สำหรับ Alamofire ขั้นสูงเพิ่มเติมโปรดไปที่Alamofire Documentationและคุณสามารถอ่านรายละเอียดได้
การทำงานพร้อมกันเป็นวิธีดำเนินการมากกว่าหนึ่งสิ่งในเวลาเดียวกัน ในแอปพลิเคชัน Concurrency หมายถึงงานหลายงานที่ทำงานในเวลาเดียวกัน / พร้อมกัน
การทำงานพร้อมกันสามารถทำให้แอปพลิเคชันของคุณเร็วขึ้นสะอาดขึ้นและมอบประสบการณ์ที่ดีขึ้นให้กับผู้ใช้ การใช้งานมัลติเธรดดูเหมือนจะยากสำหรับนักพัฒนาหลายคน แต่ก็เหมือนกับ APINSOperation และ Dispatch Queues ทำให้ง่ายต่อการใช้การทำงานพร้อมกันและมัลติเธรดในแอปพลิเคชัน
แกรนด์เซ็นทรัลจัดส่ง
GCD เป็น API ที่ใช้กันมากที่สุดในการจัดการโค้ดพร้อมกันและดำเนินการแบบอะซิงโครนัสในระดับระบบ GCD จัดเตรียมและใช้คิวของงาน คิวเหล่านี้เป็นโครงสร้างข้อมูลที่ใช้คำศัพท์ FIFO กล่าวคืองานในตำแหน่งแรกในคิวจะถูกดำเนินการก่อนและงานในคิวสุดท้ายจะถูกดำเนินการในที่สุด
ตัวอย่างเช่น - สมมติว่าสายการจองตั๋วหนังถ้าคุณเป็นคนสุดท้ายคุณจะได้ตั๋วใบสุดท้ายและถ้ามีคนมาตามคุณเขาจะได้ตั๋วหลังจากคุณ
จัดส่งคิว
จัดส่งคิวเป็นวิธีง่ายๆในการทำงานแบบอะซิงโครนัสและพร้อมกันในแอปพลิเคชันของคุณ คิวมีสองประเภท -
Serial Queues - จัดเก็บงานในลักษณะอนุกรมและดำเนินการทีละงาน
Concurrent Queues - จัดเก็บงานในลักษณะอนุกรมและดำเนินการทีละงาน
ฟังก์ชันบางอย่างที่ใช้ในการสร้างหรือรับคิว ได้แก่ -
dispatch_queue_create
// create a serial or concurrent queue
dispatch_queue_get_label
// get the label of a given queue
dispatch_get_main_queue
// get the one and only main queue
dispatch_get_global_queue
// get one of the global concurrent queuesการเพิ่มงานในคิว
มีฟังก์ชันสองประเภทซึ่งช่วยในการเพิ่มงานลงในคิว พวกเขาคือ -
Synchronous Functions -
dispatch_once - จะส่งงานเพียงครั้งเดียวตลอดอายุการใช้งานของแอปพลิเคชัน
dispatch_sync - จะส่งงานไปยังคิวและจะส่งคืนเมื่องานเสร็จสิ้นเท่านั้น
Asynchronous Functions -
Dispatch_async - จะส่งงานและส่งคืน
Dispatch_after - ส่งคืนทันที แต่เกิดความล่าช้าในช่วงเวลาหนึ่ง
Dispatch_async - ส่งคืนทันที แต่มีการส่งงานหลายครั้ง
ตัวอย่างรหัส
ต่อไปนี้เป็นโค้ดตัวอย่างสำหรับการเพิ่มงานในคิว
dispatch_async(dispatch_get_main_queue(), update_block);
// add update_block to main queue
dispatch_apply(i, some_queue, work_block)
// add work_block to some_queue i times
dispatch_sync(background_queue, blocking_block)
// add blocking block to background queue and wait for completionตัวอย่างทั่วไปของการใช้ Queue
โค้ดต่อไปนี้เป็นตัวอย่างของการใช้คิว
dispatch_async(background_queue, ^ {
// Perform code that takes long time, here.
Dispatch_async(dispatch_get_main_queue(), ^ {
//Some other task, generally UI.
});
});นี่คือทั้งหมดที่เราจะทำด้วยการควบคุมการทำงานพร้อมกันเนื่องจากมีข้อมูลเพียงพอจนกว่าคุณจะเป็นนักพัฒนา iOS ระดับกลาง
หมั่นฝึกฝนแนวคิดที่คุณได้เรียนรู้และพยายามปรับเปลี่ยนและบูรณาการตามความต้องการของคุณ