iOS Development Swift 2 - การผสานรวมแผนที่
แผนที่กลายเป็นส่วนหนึ่งในชีวิตประจำวันของทุกคน สิ่งเหล่านี้มีประโยชน์มากเมื่อเราเดินทางไปยังสถานที่ต่างๆหรือค้นหาสถานที่บางแห่ง
การรวมแผนที่และการค้นหาประตูอินเดีย
เราจะสร้างแผนที่ในแอปพลิเคชันของเราซึ่งจะแสดงให้เราเห็นประตูอินเดียที่อยู่ตรงกลาง เราจะเรียนรู้แผนที่โดยการนำไปใช้ในโครงการ ดังนั้นสร้างแอปพลิเคชัน iOS มุมมองเดียวและตั้งชื่อตามที่คุณต้องการ
การเพิ่มมุมมองชุดแผนที่
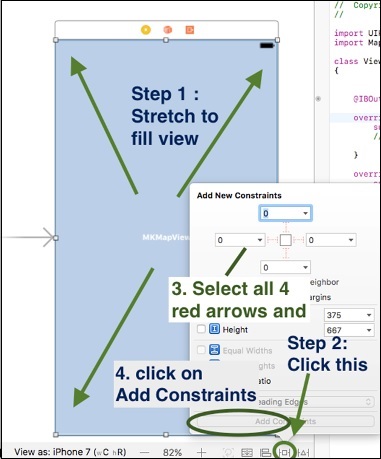
ไปที่ไลบรารีวัตถุและค้นหามุมมองชุดแผนที่คลิกลากแล้วนำมาที่มุมมองของคุณยืดออกเพื่อให้เต็มมุมมองที่สมบูรณ์

การเพิ่มข้อ จำกัด
สร้างเต้าเสียบสำหรับ mapViewKit โดยการควบคุม + ลากเพื่อดูไฟล์ controller.swift อาจแสดงข้อผิดพลาดในขณะนี้ แต่เราจะจัดการกับมัน ด้านบนของไฟล์ด้านล่าง UIKIT นำเข้าให้เพิ่มการนำเข้า MapKit ซึ่งจะเป็นการลบข้อผิดพลาด
หลังจากนั้นเพิ่ม MKMapViewDelegate หลังคลาส ViewController: UIViewController ตอนนี้ไฟล์ควรมีลักษณะดังนี้ -

ตอนนี้เราจะสร้าง Latitude และ Longitude, Delta, Span, Location และ Region สำหรับแผนที่ของเรา ก่อนหน้านั้นเราจะบอกวิธีหาละติจูดและลองจิจูดของสถานที่
ไปที่ maps.google.com และค้นหาสถานที่บางแห่ง ที่ด้านบนเราจะเห็นละติจูดและลองจิจูดใน URL ตัวอย่างเช่นให้เราค้นหาประตูอินเดีย

การตั้งค่าละติจูดและลองจิจูด
หลังจากได้ละติจูดและลองจิจูดแล้วเราจะสร้างตัวแปรให้
let latitude: CLLocationDegrees = 28.610
let longitude: CLLocationDegrees = 77.230การตั้งค่า Delta สำหรับ Latitude และ Longitude
หลังจากเพิ่มละติจูดและลองจิจูดแล้วเราจะเพิ่มเดลต้าให้ซึ่งเป็นค่าที่สามารถตรวจสอบละติจูดและลองจิจูดของเราได้ ควรเก็บไว้ให้น้อยที่สุดสำหรับตำแหน่งที่แน่นอนมากขึ้น
let latDelta: CLLocationDegrees = 0.04
let lonDelta: CLLocationDegrees = 0.04การตั้งค่าช่วงที่ตั้งและภูมิภาคสำหรับแผนที่
จากนั้นเราจะสร้าง Span, Location และ Region สำหรับแผนที่ของเรา
let span: MKCoordinateSpan = MKCoordinateSpan(latitudeDelta: latDelta,
longitudeDelta: lonDelta)
let location: CLLocationCoordinate2D = CLLocationCoordinate2D(latitude:
latitude, longitude: longitude)
let region: MKCoordinateRegion = MKCoordinateRegion(center: location, span: span)การตั้งค่าแผนที่
เราจะกำหนดแผนที่ด้วยคำสั่งต่อไปนี้
mapView.setRegion(region, animated: true)แอปพลิเคชันสุดท้ายของเราควรมีลักษณะเหมือนภาพหน้าจอที่แสดงด้านล่าง

เราควรดูแลให้สถานที่ตั้งของเราอยู่ตรงกลางแอปพลิเคชันของเรา นี่คือทั้งหมดที่เราจะทำกับแผนที่ในตอนนี้