JOGL - คู่มือฉบับย่อ
บทนี้จะแนะนำ OpenGL ฟังก์ชันของมันการรวม OpenGL ใน java (GL4java, LWJGL, JOGL) และข้อดีของ JOGL ที่เหนือกว่าการผูก OpenGL อื่น ๆ
Jการผูก ava สำหรับ OปากกาGL(JOGL) เป็นการเชื่อมโยงล่าสุดสำหรับ OpenGL graphics API ใน Java เป็นไลบรารีของ Wrapper ซึ่งสามารถเข้าถึง OpenGL API และออกแบบมาเพื่อสร้างแอปพลิเคชันกราฟิก 2D และ 3D ที่เข้ารหัสใน Java JOGL เป็นไลบรารีโอเพ่นซอร์สที่พัฒนาโดยอดีตนักศึกษาระดับบัณฑิตศึกษาของ MIT Ken Russell และ Chris Kline ต่อมาได้ถูกนำมาใช้โดยกลุ่มเกมที่ Sun Microsystems และตอนนี้ได้รับการดูแลโดย Java บน Graphics Audio and Processing (JOGAMP) ฟังก์ชัน JOGL บนระบบปฏิบัติการต่างๆเช่น Windows, Solaris, Mac OS X และ Linux (บน x86)
OpenGL คืออะไร?
OpenGL ย่อมาจาก Open Graphics Library ซึ่งเป็นชุดคำสั่งในการสร้างกราฟิก 2 มิติและ 3 มิติ ด้วย OpenGL คุณสามารถสร้างรูปทรง 3 มิติที่ซับซ้อนได้โดยใช้พื้นฐานพื้นฐานเช่นจุดเส้นรูปหลายเหลี่ยมบิตแมปและรูปภาพ
นี่คือคุณสมบัติบางประการของ OpenGL -
สามารถทำงานได้บนหลายแพลตฟอร์ม
มีการผูกในหลายภาษาเช่น C ++, Python เป็นต้น
สามารถแสดงกราฟิกเวกเตอร์ 2D และ 3D
มันโต้ตอบกับหน่วยประมวลผลกราฟิก (GPU) เพื่อให้ได้การแสดงผลที่รวดเร็วและมีคุณภาพสูง การเรนเดอร์เป็นกระบวนการสร้างภาพจากโมเดล 2 มิติหรือ 3 มิติ
เป็น API มาตรฐานอุตสาหกรรมสำหรับการเขียนแอปพลิเคชันกราฟิก 3 มิติ ตัวอย่างเช่นเกมสกรีนเซฟเวอร์เป็นต้น
ประกอบด้วยคำสั่งประมาณ 150 คำสั่งซึ่งโปรแกรมเมอร์สามารถใช้เพื่อระบุวัตถุและการดำเนินการเพื่อพัฒนาแอปพลิเคชัน
ประกอบด้วย OpenGL Utility Library (GLU) ที่มีคุณสมบัติการสร้างแบบจำลองต่างๆเช่นพื้นผิวรูปสี่เหลี่ยมและเส้นโค้ง NURBS GLU เป็นส่วนประกอบมาตรฐานของ OpenGL
การออกแบบ OpenGL มุ่งเน้นไปที่ประสิทธิภาพประสิทธิผลและการนำไปใช้งานบนหลายแพลตฟอร์มโดยใช้หลายภาษา เพื่อรักษาความเรียบง่ายของ OpenGL API งานหน้าต่างจะไม่รวมอยู่ด้วย
ดังนั้น OpenGL จึงขึ้นอยู่กับภาษาโปรแกรมอื่น ๆ สำหรับงานหน้าต่าง
Java Binding สำหรับ OpenGL API
เป็นข้อกำหนด Java Specification Request (JSR) API ซึ่งอนุญาตให้ใช้ OpenGL บนแพลตฟอร์ม Java
| ข้อมูลจำเพาะ | รายละเอียด |
|---|---|
| JSR 231 | แพ็คเกจการรวม Java นี้รองรับแพลตฟอร์ม Java SE |
| JSR 239 | แพ็คเกจการรวม Java นี้รองรับแพลตฟอร์ม Java ME |
การผูก OpenGL ใน Java มีหลากหลาย พวกเขาจะกล่าวถึงด้านล่าง
GL4java
เรียกว่า OpenGL สำหรับเทคโนโลยี Java มีลิงก์ไปยัง OpenGL 1.3 และส่วนขยายของผู้จำหน่ายเกือบทั้งหมด นอกจากนี้ยังสามารถใช้กับ Abstract Window Toolkit (AWT) และ Swings มันเป็นเกมที่เน้นการผูก OpenGL ซึ่งเป็นหน้าต่างเดียวที่แสดงแอปพลิเคชันแบบเต็มหน้าจอ
LWJGL
ไลบรารีเกม Java น้ำหนักเบา (LWJGL) ใช้ OpenGL 1.5 และทำงานร่วมกับ java เวอร์ชันล่าสุด
สามารถใช้ความสามารถแบบเต็มหน้าจอของ JSE 1.4 มีการรองรับ AWT / Swings แบบ จำกัด
เหมาะสำหรับอุปกรณ์น้ำหนักเบาเช่นโทรศัพท์มือถืออุปกรณ์ฝังตัว ฯลฯ
JOGL
JOGL มุ่งเน้นไปที่การแสดงผล 2D และ 3D เท่านั้น อินเทอร์เฟซที่เกี่ยวข้องกับเสียงและอินพุตเอาต์พุตไม่รวมอยู่ใน JOGL
ประกอบด้วยไลบรารียูทิลิตี้กราฟิก (GLU), ชุดเครื่องมือยูทิลิตี้ GL (GLUT) และ API ของตัวเอง - Native Windowing Toolkit (NEWT)
ทำไมต้อง JOGL?
ให้การเข้าถึง API ของ OpenGL อย่างเต็มรูปแบบ (เวอร์ชัน 1.0, 4.3, ES 1, ES 2 และ ES 3) ตลอดจนส่วนขยายผู้จำหน่ายเกือบทั้งหมด ดังนั้นคุณสมบัติทั้งหมดใน OpenGL จึงรวมอยู่ใน JOGL
JOGL ทำงานร่วมกับ AWT, Swing และ Standard Widget Toolkit (SWT) นอกจากนี้ยังมี Native Windowing Toolkit (NEWT) ของตัวเองด้วย ดังนั้นจึงให้การสนับสนุนอย่างสมบูรณ์สำหรับหน้าต่าง
ประวัติ JOGL
1992 - Silicon Graphics Inc. เปิดตัวข้อกำหนด OpenGL ตัวแรก
2546 - เว็บไซต์ Java.net เปิดตัวพร้อมคุณสมบัติใหม่และ JOGL ได้รับการเผยแพร่เป็นครั้งแรกบนเว็บไซต์เดียวกัน
2010 - ตั้งแต่ปี 2010 เป็นต้นมาเป็นโครงการโอเพ่นซอร์สอิสระภายใต้ใบอนุญาต BSD ซึ่งเป็นใบอนุญาตเสรีสำหรับซอฟต์แวร์คอมพิวเตอร์
บทนี้ครอบคลุมถึงการตั้งค่าสภาพแวดล้อมเพื่อใช้ JOGL บนระบบของคุณโดยใช้ Integrated Development En Environment (IDE) ที่แตกต่างกัน
การติดตั้ง JOGL
สำหรับการติดตั้ง JOGL คุณต้องมีข้อกำหนดของระบบดังต่อไปนี้ -
ความต้องการของระบบ
ข้อกำหนดแรกคือต้องติดตั้ง Java Development Kit (JDK) ในเครื่องของคุณ
| ความต้องการ | คำอธิบาย |
|---|---|
| JDK เวอร์ชัน | 1.4 หรือสูงกว่า |
| หน่วยความจำ | ไม่มีข้อกำหนดขั้นต่ำ |
| พื้นที่ดิสก์ | ไม่มีข้อกำหนดขั้นต่ำ |
| ระบบปฏิบัติการ | ไม่มีข้อกำหนดขั้นต่ำ |
คุณต้องทำตามขั้นตอนที่กำหนดเพื่อตั้งค่าสภาพแวดล้อมของคุณเพื่อเริ่มต้นด้วยการพัฒนาแอปพลิเคชัน JOGL -
ขั้นตอนที่ 1 - ตรวจสอบการติดตั้ง Java บนเครื่องของคุณ
เปิดคอนโซลของระบบของคุณและดำเนินการคำสั่ง java ต่อไปนี้ -
| แพลตฟอร์ม | งาน | คำสั่ง |
|---|---|---|
| Windows | เปิด Command Console | C: \> java-version |
| ลินุกซ์ | เปิด Command Terminal | $ java - รุ่น |
| MAC | เปิด Terminal | เครื่อง: ~ joseph $ java -version |
ตรวจสอบเอาต์พุตบนระบบปฏิบัติการที่เกี่ยวข้อง
| แพลตฟอร์ม | เอาต์พุต |
|---|---|
| Windows | Java “1.6.0.21” java (TM) SE Runtime Environment (build 1..6.0_21-b07) Java HotSpot (TM) Client VM (build 17.0-b7, mixed mode, sharing) |
| ลินุกซ์ | Java “1.6.0.21” java (TM) SE Runtime Environment (build 1..6.0_21-b07) Java HotSpot (TM) Client VM (build 17.0-b7, mixed mode, sharing) |
| MAC | Java “1.6.0.21” java (TM) SE Runtime Environment (build 1..6.0_21-b07) Java HotSpot (TM) Client VM (build 17.0-b7, mixed mode, sharing) |
ขั้นตอนที่ 2 - การตั้งค่า Java Development Kit (JDK)
ถ้า Java ไม่ได้ติดตั้งบนเครื่องของคุณแล้วคุณจะต้องติดตั้ง Java SDK ได้จากเว็บไซต์ของออราเคิล: ออราเคิล คุณสามารถดูคำแนะนำในการติดตั้ง JDK ได้จากไฟล์ที่ดาวน์โหลด คุณต้องปฏิบัติตามคำแนะนำที่กำหนดเพื่อติดตั้งและกำหนดค่าการตั้งค่า สุดท้ายตั้งค่าตัวแปรสภาพแวดล้อม PATH และ JAVA_HOME เพื่ออ้างถึงไดเร็กทอรีที่มีไฟล์ java.exe และ javac.exe โดยทั่วไปคือ java_install_dir / bin และ java_install_dir ตามลำดับ
ชุด Java-home ตัวแปรสภาพแวดล้อมเพื่อชี้ไปยังตำแหน่งไดเร็กทอรีฐานบนพา ธ เดียวกันโดยที่ Java ถูกติดตั้งบนเครื่องของคุณ
| แพลตฟอร์ม | คำสั่ง |
|---|---|
| Windows | ตั้งค่าตัวแปรสภาพแวดล้อม JAVA_HOME เป็น C: \ ProgramFiles \ Java \ Jdk1.6.0_21 |
| ลินุกซ์ | ส่งออก JAVA_HOME = / usr / local / java-current |
| MAC | ส่งออก JAVA_HOME = / Library / Java / Home |
ผนวกตำแหน่งคอมไพเลอร์ Java เข้ากับ System Path ดังนี้ -
| แพลตฟอร์ม | คำสั่ง |
|---|---|
| Windows | ต่อท้ายสตริง;% JAVA_HOME% bin ที่ส่วนท้ายของตัวแปรระบบและพา ธ |
| ลินุกซ์ | ส่งออกเส้นทาง = $ PATH: $ JAVA_HOME / bin / |
| MAC | ไม่จำเป็นต้องใช้ |
ขั้นตอนที่ 3 - ดาวน์โหลด JOGL
คุณสามารถดาวน์โหลด JOGL เวอร์ชันล่าสุดได้จากเว็บไซต์www.jogamp.org
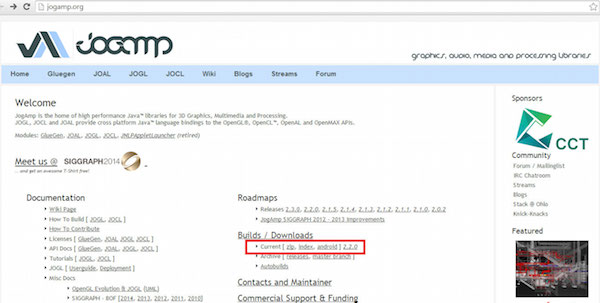
ไปที่โฮมเพจของwww.jogamp.org
คลิกที่สร้าง / ดาวน์โหลด> ปัจจุบัน (zip)

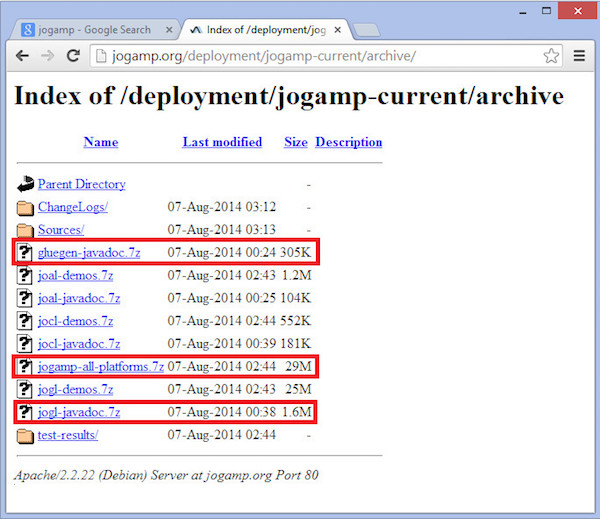
ซึ่งจะนำคุณไปยังรายการไฟล์. jar สำหรับ API ทั้งหมดที่ดูแลโดยเว็บไซต์

ดาวน์โหลดไฟล์. jar ของไลบรารี jogamp-all-platforms.7zเอกสาร java สำหรับไลบรารีเนทีฟ OpenGL glugen-javadoc.7zและ JOGL jogl-javadocs.7z.
แตกไฟล์. jar ที่ดาวน์โหลดมาโดยใช้ซอฟต์แวร์แตกไฟล์ zip
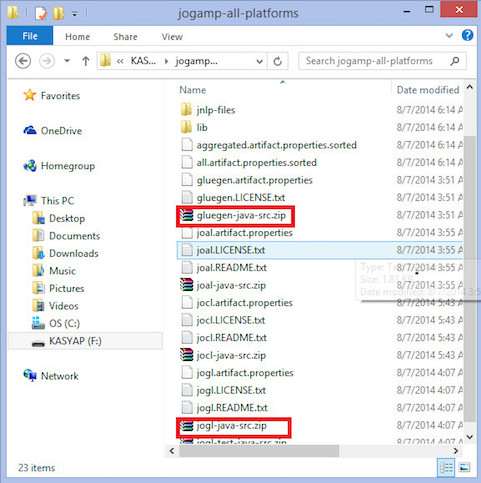
เมื่อคุณเปิดโฟลเดอร์ที่แยกออกมาคุณจะพบโฟลเดอร์ jar, ซอร์สโค้ดและไฟล์อื่น ๆ

รับซอร์สโค้ด gluegen-java-src.zip และ jogl-java-src.zipสำหรับรองรับ IDE นี่เป็นทางเลือก
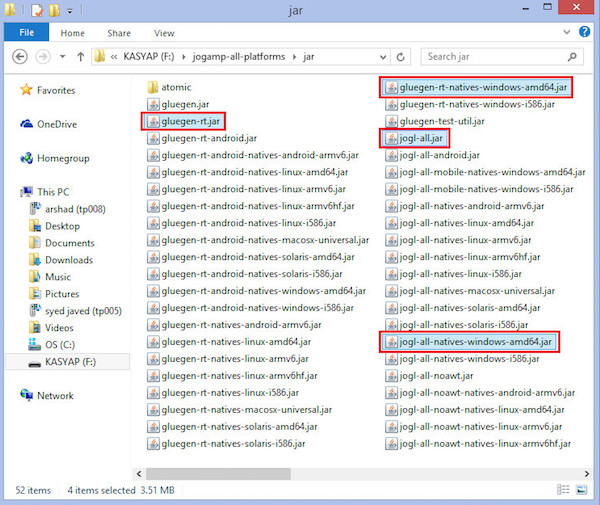
ภายในโฟลเดอร์ jar มีไฟล์. jar หลายไฟล์ คอลเล็กชันไฟล์นี้เป็นของ Glugen และ JOGL
JOAMP มีไลบรารีดั้งเดิมที่รองรับระบบปฏิบัติการต่างๆเช่น Windows, Solaris, Linux และ Android ดังนั้นคุณต้องใช้ไฟล์ jar ที่เหมาะสมซึ่งสามารถทำงานบนแพลตฟอร์มที่คุณต้องการได้ ตัวอย่างเช่นหากคุณใช้ระบบปฏิบัติการ Windows 64 บิตให้รับไฟล์. jar ต่อไปนี้จากโฟลเดอร์ jar -
- gluegenrt.jar
- jogl-all.jar
- gluegen-rt-natives-windows-amd64.jar
- jogl-all-natives-windowsamd64.jar

การตั้งค่า JOGL สำหรับ Eclipse 4.4
ทำตามขั้นตอนที่กำหนดสำหรับการตั้งค่า JOGL -
การเพิ่มไลบรารี
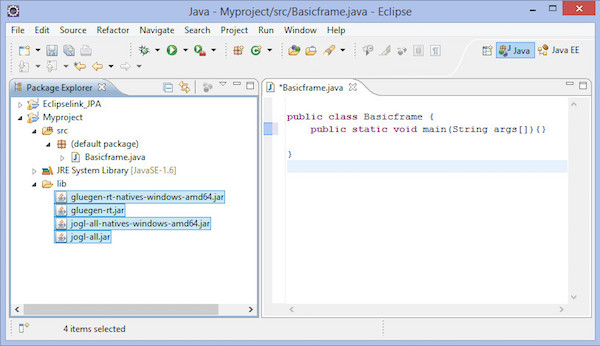
Step 1 - เปิด Eclipse
Step 2 - สร้างโครงการใหม่
Step 3- สร้างโฟลเดอร์ใหม่ชื่อlibในโฟลเดอร์โครงการ
Step 4- คัดลอกไฟล์gluegen-rt-natives-windows-amd64.jar, gluegenrt.jar, jogl-all-natives-windowsamd64.jarและjogl-all.jarลงในโฟลเดอร์lib

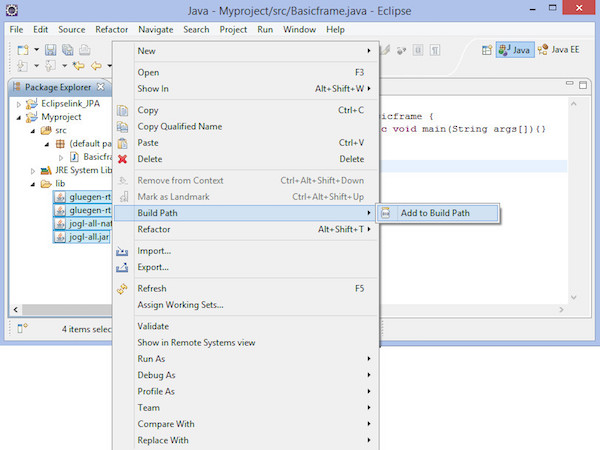
Step 5- ตอนนี้เลือกไฟล์เหล่านี้และคลิกขวาที่ปุ่มเมาส์ของคุณ เมนูทางลัดจะปรากฏขึ้นซึ่งประกอบด้วยBuild Path > Add to Build Path.

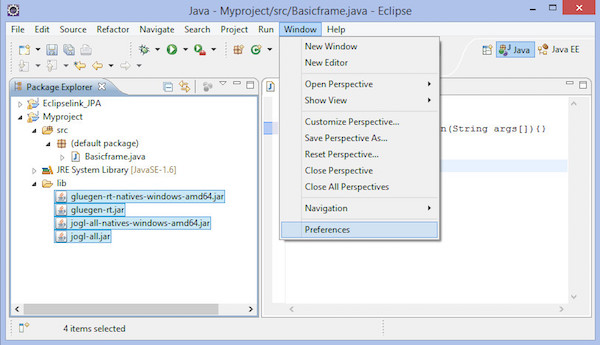
Step 6- ในการทำให้ไฟล์. jar ทั้งหมดพร้อมใช้งานสำหรับโปรเจ็กต์อื่น ๆ ให้ไปที่เมนูหลัก เลือกหน้าต่าง> การตั้งค่า หน้าต่างการตั้งค่าจะปรากฏขึ้น


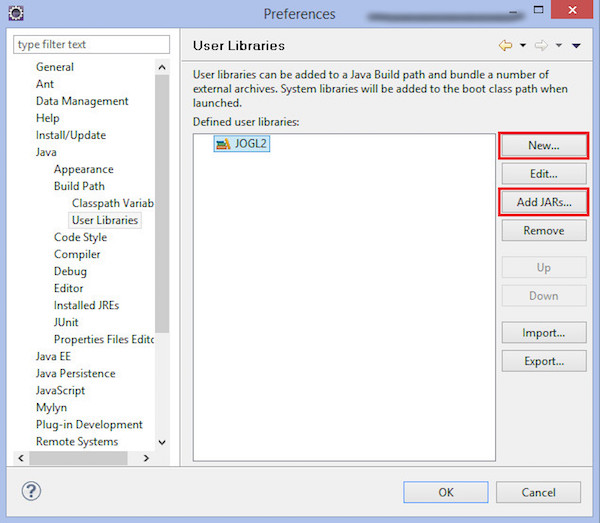
ในหน้าต่างการตั้งค่าในเมนูแบบเลื่อนลงทางด้านซ้ายให้ทำตามลำดับชั้น - Java →สร้างเส้นทาง→ไลบรารีผู้ใช้
คลิกที่ปุ่ม“ ใหม่…”
จะเปิดกล่องโต้ตอบ ป้อนชื่อไลบรารีเป็น jogl2.1
เพิ่มไฟล์ jar glugen-rt.jar และ jogl-all.jar โดยใช้ปุ่ม“ Add External JARs ... ”
สร้างไลบรารีผู้ใช้ใหม่ชื่อ jogl2.1.
ในทำนองเดียวกันเราสามารถเพิ่มเอกสาร java และซอร์สโค้ดสำหรับไฟล์ added.jar
การเพิ่มไลบรารีดั้งเดิม
Step 1 - ขยายโหนด jogl-all.jar เลือกตำแหน่ง Javadoc (ไม่มี)
Step 2- คลิกที่ปุ่ม "ใหม่ ... " ป้อนชื่อสำหรับ JOGL Java Document
Step 3 - คลิกที่ปุ่ม“ Add External JARs …”
Step 4 - จะเปิดกล่องโต้ตอบที่คุณต้องเลือกตำแหน่งของเอกสาร JOGL Java ซึ่งเราได้ดาวน์โหลดไปแล้วก่อนหน้านี้
การเพิ่มซอร์สโค้ด
Step 1 - เลือกตำแหน่งไลบรารีดั้งเดิมของโหนด: (ไม่มี)
Step 2 - คลิกที่ปุ่ม "ใหม่ ... "
Step 3 - ป้อนชื่อสำหรับไลบรารีดั้งเดิมและคลิกปุ่ม“ ตกลง”
Step 4 - คลิกที่ปุ่ม“ Add External JARs …”
Step 5- ตอนนี้เลือกเส้นทางที่ไฟล์ไลบรารีเนทีฟ('gluegen-rt-natives-windows-amd64.jar และ joglall-natives-windows-amd64.jar')อยู่
Step 6 - ทำซ้ำขั้นตอนเดียวกันสำหรับซอร์สโค้ด
Step 7 - เราสามารถตั้งค่าตำแหน่งสำหรับไฟล์ Javadoc ซอร์สโค้ดและไฟล์ jar ในลักษณะเดียวกับที่ระบุไว้ข้างต้นสำหรับไฟล์ไลบรารีเนทีฟทั้งสอง glegen-rt.jar และ glugen-natives-windows-amd64.jar.
การตั้งค่า JOGL สำหรับ NetBeans 4.4
ให้เราทำตามขั้นตอนในการตั้งค่า JOGL สำหรับ NetBeans 4.4 -
การเพิ่มไลบรารี
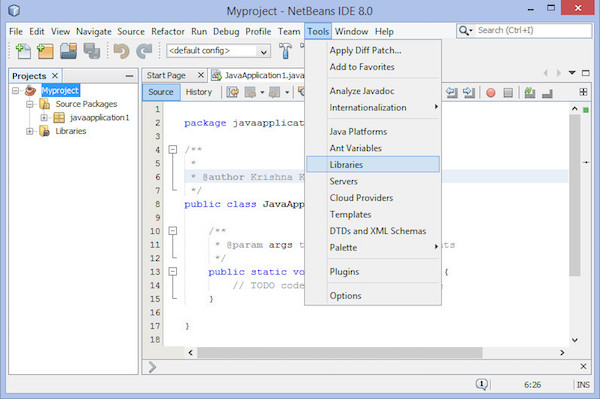
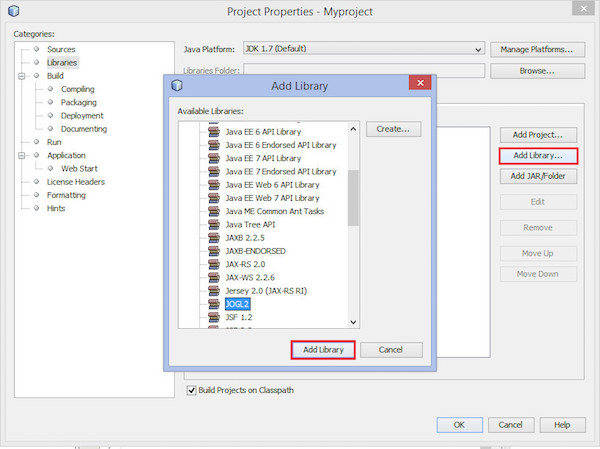
Step 1 - ในเมนูหลักให้เลือก Tools > Libraries.

Step 2 - นำคุณไปสู่ Ant Library Manager.

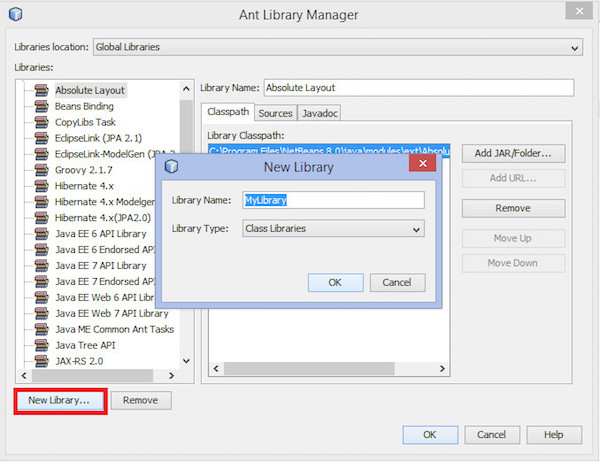
Step 3 - ภายใต้ Classpath คลิกแท็บ New Libraryอยู่ที่มุมล่างซ้าย จะเปิดกล่องโต้ตอบเล็ก ๆ
Step 4 - ป้อนชื่อห้องสมุดเป็น JoGl2.0.
Step 5 - คลิกที่ปุ่ม“ ตกลง”

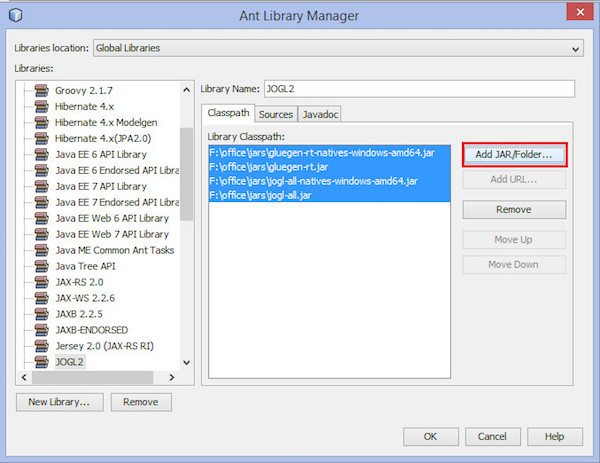
Step 6 - คลิกที่ปุ่ม“ เพิ่มขวด / โฟลเดอร์…”
Step 7 - เลือกเส้นทางที่ไฟล์. jar jogl.all.jar และ gluegen-rt.jar ตั้งอยู่
หากต้องการรวมไลบรารี JOGL ไว้ในแต่ละโครงการให้ทำตามขั้นตอนด้านล่าง -
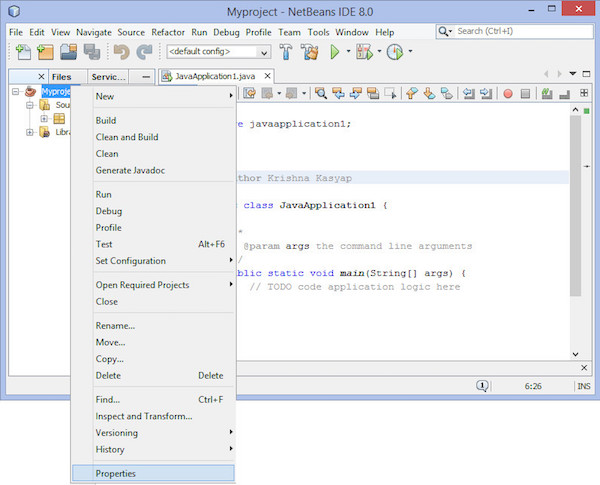
Step 1 - คลิกขวาที่ไฟล์ project name. จะแสดงเมนูทางลัด

Step 2 - เลือก Properties. จะเปิดหน้าต่างชื่อ Project properties.

Step 3 - เลือก Libraries จากหมวดหมู่ทางด้านซ้ายมือ
Step 4 - เลือก Compile tabและคลิกที่ปุ่ม“ เพิ่มห้องสมุด ... ” เพิ่มกล่องโต้ตอบห้องสมุดปรากฏขึ้น
Step 5 - เพิ่มไลบรารี JOGL2.0 ซึ่งคุณสร้างไว้ก่อนหน้านี้
รวมถึง Native Library ในแต่ละโครงการ
ทำตามขั้นตอนที่กำหนดเพื่อรวมไลบรารีดั้งเดิมในแต่ละโครงการ -
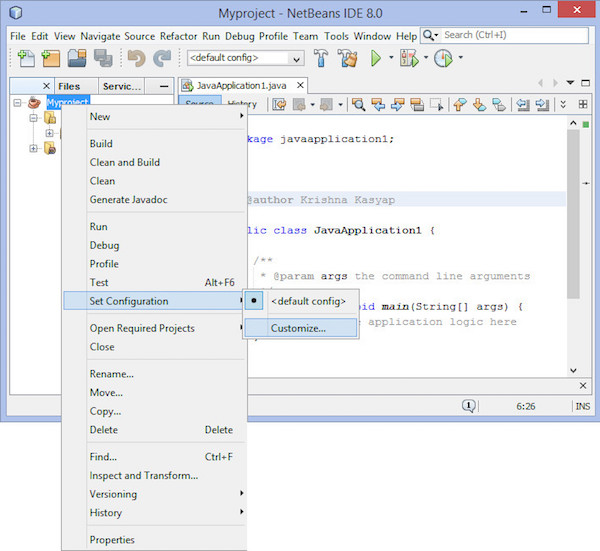
Step 1 - คลิกขวาที่โครงการ
Step 2 - เลือก Set Configuration > Customize…

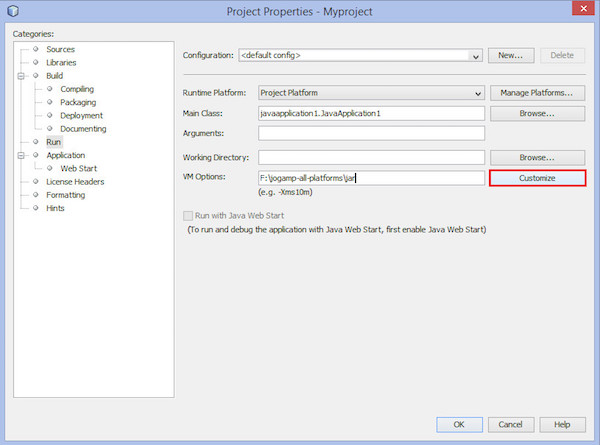
จะนำคุณไปสู่ Project Properties หน้าต่าง.

Step 3 - ทางขวามือใน VM options, คลิกที่ปุ่ม "ปรับแต่ง"
Step 4 - เรียกดูเส้นทางที่มีไลบรารีดั้งเดิมของ JOGL gluegen-rtnatives-windows-amd64.jar'' และ 'jogl-all-natives-windowsamd64.jar.
การเพิ่มเอกสาร Java ของ Native Libraries
คุณต้องเปิด Ant library manager อีกครั้งเพื่อให้ซอร์สและ Javadoc พร้อมใช้งานสำหรับแต่ละโปรเจ็กต์ ปฏิบัติตามขั้นตอนที่กำหนด -
Step 1 - เปิด main menu.
Step 2 - เลือก Tools > Libraries. สิ่งนี้นำคุณไปสู่Library manager.
Step 3 - ภายใต้ JavaDoc คลิกที่ปุ่ม“ ห้องสมุดใหม่…”
Step 4 - เข้า JOGLJavadocชื่อ. (คุณสามารถป้อนชื่อที่ต้องการ)
Step 5 - คลิกที่ปุ่ม“ เพิ่มขวด / ห้องสมุด…”
Step 6 - เลือกเส้นทางที่คลายซิป JOGL documentation รหัสตั้งอยู่
การเพิ่ม Source Code ของ Native Libraries
Step 1 - ต่ำกว่า Sourcesคลิกที่ปุ่ม“ ห้องสมุดใหม่…” ป้อนJOGLsources ชื่อ.
Step 2- คลิกที่ปุ่ม“ เพิ่มขวด / ห้องสมุด…” เลือกเส้นทางที่มีซอร์สโค้ดที่คลายซิป
การปรับแต่ง JDK Editor
Step 1 - ชุด Classpath สำหรับไฟล์ jogl.all.jar และ gluegen-rt.jar.
Step 2- กำหนดเส้นทางไปยังไลบรารีดั้งเดิมgluegen-rt-natives-windows-amd64.jarและjoglall-natives-windowsamd64.jarหรือคัดลอกไฟล์ jar ทั้งหมดจากโฟลเดอร์ที่คุณดาวน์โหลดมาและวางลงในjse lib โฟลเดอร์
ด้วยการใช้โปรแกรม JOGL ทำให้สามารถวาดรูปทรงกราฟิกต่างๆเช่นเส้นตรงสามเหลี่ยมรูปร่าง 3 มิติรวมถึงเอฟเฟกต์พิเศษเช่นการหมุนแสงสี ฯลฯ ในการวาดวัตถุใน JOGL ก่อนอื่นเราต้องสร้างเฟรม JOGL พื้นฐาน . ด้านล่างนี้เป็นคลาสที่จำเป็นในการสร้างเฟรมพื้นฐาน
อินเทอร์เฟซ GLEventListener
เพื่อให้โปรแกรมของคุณสามารถใช้ JOGL graphical API ได้คุณต้องใช้งาน GLEventListenerอินเตอร์เฟซ. คุณสามารถค้นหาไฟล์GLEventListener อินเทอร์เฟซใน javax.media.opengl แพ็คเกจ
ตารางต่อไปนี้แสดงรายละเอียดของวิธีการต่างๆและคำอธิบายของ GLEventListener อินเตอร์เฟซ -
| ซีเนียร์ | วิธีการและคำอธิบาย |
|---|---|
| 1 | Void display(GLAutoDrawable drawable) เรียกโดยอ็อบเจ็กต์ของอินเทอร์เฟซ GLAutoDrawable เพื่อเริ่มการแสดงผล OpenGL โดยไคลเอนต์ กล่าวคือวิธีนี้มีตรรกะที่ใช้ในการวาดองค์ประกอบกราฟิกโดยใช้ OpenGL API |
| 2 | Void dispose(GLAutoDrawable drawable) วิธีนี้ส่งสัญญาณให้ผู้ฟังดำเนินการปล่อยทรัพยากร OpenGL ทั้งหมดต่อ GLContext แต่ละรายการเช่นหน่วยความจำบัฟเฟอร์และโปรแกรม GLSL |
| 3 | Void init(GLAutoDrawble drawable) เรียกโดยอ็อบเจ็กต์ของอินเทอร์เฟซ GLAutoDrawable ทันทีหลังจากที่บริบท OpenGL ถูกเตรียมใช้งาน |
| 4 | Void reshape(GLAutoDrawble drawble, int x, int y, int width, int height) เรียกโดยอ็อบเจ็กต์ของอินเทอร์เฟซ GLAutoDrawable ในระหว่างการทาสีใหม่ครั้งแรกหลังจากปรับขนาดส่วนประกอบแล้ว เรียกอีกอย่างว่าเมื่อใดก็ตามที่ตำแหน่งของส่วนประกอบบนหน้าต่างมีการเปลี่ยนแปลง |
วิธีการทั้งหมดของ GLEventListener ต้องการวัตถุของ GLAutoDrawable อินเทอร์เฟซเป็นพารามิเตอร์
อินเตอร์เฟซ GLAutoDrawable
อินเทอร์เฟซนี้ให้กลไกตามเหตุการณ์ (GLEventListener) สำหรับการแสดงผล OpenGL GLAutoDrawable สร้างบริบทการแสดงผลหลักโดยอัตโนมัติซึ่งเชื่อมโยงกับ GLAutoDrawable ตลอดอายุการใช้งานของวัตถุ
ตารางต่อไปนี้แสดงรายละเอียดของวิธีการต่างๆและคำอธิบายของ GLAutoDrawable อินเตอร์เฟซ -
| ซีเนียร์ No | วิธีการและคำอธิบาย |
|---|---|
| 1 | GL getGL() ส่งคืนวัตถุไปป์ไลน์ GL ที่ใช้โดยอ็อบเจ็กต์ปัจจุบันของอินเตอร์เฟส GLAutoDrawable |
| 2 | void addGLEventListener(GLEventListener Listener) เพิ่มผู้ฟังที่กำหนดไว้ที่ท้ายคิวที่เบิกได้ปัจจุบัน |
| 3 | void addGLEventListener(int index, GLEventListener listener) เพิ่มผู้ฟังที่ระบุในดัชนีที่กำหนดของคิวที่ดึงได้นี้ |
| 4 | void destroy() Destroys ทรัพยากรทั้งหมดที่เกี่ยวข้องกับอ็อบเจ็กต์ของอินเทอร์เฟซ GLAutoDrawable นี้รวมถึง GLContext |
Note- มีวิธีอื่น ๆ ในแพ็คเกจนี้ มีการกล่าวถึงวิธีการที่สำคัญเพียงไม่กี่วิธีที่เกี่ยวข้องกับเทมเพลตในอินเทอร์เฟซนี้
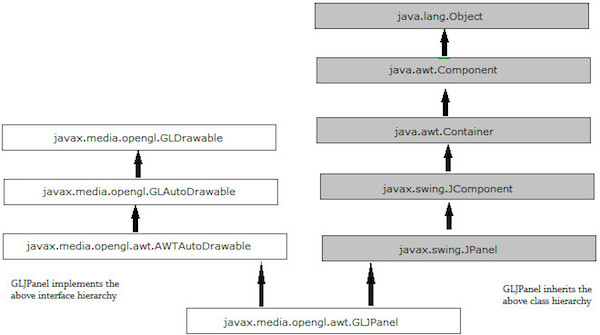
คลาส GLCanvas
GLCanvas และ GLJpanel เป็นสองคลาสหลักของ JOGL GUI ที่ใช้ GLAutoDrawable อินเทอร์เฟซซึ่งสามารถใช้เป็นพื้นผิวการวาดสำหรับคำสั่ง OpenGL
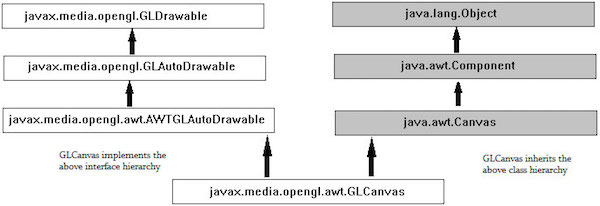
GLCanvas เป็นส่วนประกอบ AWT ที่มีน้ำหนักมากซึ่งรองรับการแสดงผล OpenGL นี่คือการใช้งานหลักของไฟล์AWTAutoGLDrawableอินเตอร์เฟซ. นอกจากนี้ยังสืบทอดjava.awt.Canvasชั้นเรียน เนื่องจากเป็นส่วนประกอบที่มีน้ำหนักมากในบางกรณีGLJCanvasอาจรวมเข้ากับส่วนประกอบสวิงไม่ถูกต้อง ดังนั้นจึงต้องใช้ความระมัดระวังขณะใช้งานกับ Swing เมื่อใดก็ตามที่คุณประสบปัญหากับGLJCanvasจากนั้นคุณต้องใช้ GLJPanel ชั้นเรียน
แผนภาพลำดับชั้นของคลาส GLCanvas ได้ดังรูปด้านล่าง -

GLEventistener อินเทอร์เฟซทำงานร่วมกับ GLCanvasชั้นเรียน มันตอบสนองต่อการเปลี่ยนแปลงในGLCanvas ชั้นเรียนและตามคำขอวาดภาพที่ทำโดยพวกเขา
เมื่อใดก็ตาม GLCanvas คลาสเป็นอินสแตนซ์ไฟล์ init() วิธีการของ GLEventListenerถูกเรียกใช้ คุณสามารถแทนที่วิธีนี้เพื่อเริ่มต้นสถานะ OpenGL
เมื่อใดก็ตาม GLCanvas ถูกวาดขึ้นในขั้นต้น (สร้างอินสแตนซ์) หรือปรับขนาดไฟล์ reshape() วิธีการของ GLEventListenerถูกดำเนินการ ใช้เพื่อเริ่มต้นวิวพอร์ต OpenGL และเมทริกซ์การฉายภาพ เรียกอีกอย่างว่าเมื่อใดก็ตามที่มีการเปลี่ยนแปลงตำแหน่งของส่วนประกอบ
วิธีการแสดง () ของ GLEventListenerมีรหัสสำหรับการเรนเดอร์ฉาก 3 มิติ มันถูกเรียกใช้เมื่อใดก็ตามที่แสดง () วิธีการของGLCanvas ถูกเรียกใช้
ด้านล่างนี้คือตัวสร้างที่จำเป็นในการสร้างอินสแตนซ์คลาส GLCanvas
| ซีเนียร์ No | ตัวสร้างและคำอธิบาย |
|---|---|
| 1 | GLCanvas() สร้างคอมโพเนนต์ GLCanvas ใหม่พร้อมชุดความสามารถของ OpenGL เริ่มต้นโดยใช้กลไกการเลือกความสามารถ OpenGL เริ่มต้นบนอุปกรณ์หน้าจอเริ่มต้น |
| 2 | GLCanvas(GLCapabilitiesImmutable) สร้างคอมโพเนนต์ GLCanvas ใหม่พร้อมชุดความสามารถ OpenGL ที่ร้องขอโดยใช้กลไกการเลือกความสามารถของ OpenGL เริ่มต้นบนอุปกรณ์หน้าจอเริ่มต้น |
ด้านล่างนี้เป็นวิธีการที่ใช้สำหรับการจัดการเหตุการณ์ของคลาส GLCanvas
| เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | void addGLEventListener(GLEventListener listener) เพิ่มผู้ฟังที่กำหนดไว้ที่ส่วนท้ายของคิวที่ดึงได้นี้ |
| 2 | void addGLEventListener(int indexGLEventListener listener) เพิ่มผู้ฟังที่ระบุในดัชนีที่กำหนดของคิวที่ดึงได้นี้ |
เพื่อสร้างอินสแตนซ์ GLCanvas คลาสคุณต้องการวัตถุของ GLCapabilitiesImmutable อินเทอร์เฟซซึ่งระบุชุดความสามารถของ OpenGL ที่ไม่เปลี่ยนรูป
วิธีหนึ่งในการรับวัตถุ CapabilitiesImmutable อินเทอร์เฟซคือการสร้างอินสแตนซ์ GLCapabilitiesคลาสซึ่งใช้อินเทอร์เฟซ ตัวอย่างของGLCapabilities สามารถใช้คลาสเพื่อตอบสนองวัตถุประสงค์
ระดับความสามารถของ GLC
คลาสนี้ระบุชุดของความสามารถ OpenGL ใช้วัตถุ GLCapabilities เป็นพารามิเตอร์ GLCapabilities คลาสอธิบายความสามารถที่ต้องการซึ่งบริบทการแสดงผลต้องรองรับเช่นโปรไฟล์ OpenGL
ด้านล่างนี้เป็นตัวสร้างเพื่อสร้างอินสแตนซ์คลาส GLCapabilities
| เลขที่ | วิธีการและคำอธิบาย |
|---|---|
| 1 | GLCapabilities(GLProfile glprofile) สร้างวัตถุ GLCapabilities |
เพื่อสร้างอินสแตนซ์ GLCanvas คุณต้องมีออบเจ็กต์ของ GLCapabilitiesImmutable interface ซึ่งระบุชุดความสามารถ OpenGL ที่ไม่เปลี่ยนรูป
วิธีหนึ่งในการรับวัตถุ CapabilitiesImmutable อินเทอร์เฟซคือการสร้างอินสแตนซ์ GLCapabilitiesคลาสซึ่งใช้อินเทอร์เฟซ อินสแตนซ์ของGLCapabilities สามารถใช้คลาสเพื่อตอบสนองวัตถุประสงค์
GLCapabilities ในทางกลับกันต้องใช้ไฟล์ GLProfile วัตถุ.
คลาส GLProfile
ตั้งแต่เปิดตัว OpenGL API หลายเวอร์ชัน คุณต้องระบุเวอร์ชันที่แน่นอนของ OpenGL API ที่ใช้ในโปรแกรมของคุณไปยัง Java Virtual Machine (JVM) ซึ่งทำได้โดยใช้ไฟล์GLProfile ชั้นเรียน
get() วิธีการของคลาสนี้ยอมรับที่กำหนดไว้ล่วงหน้าที่แตกต่างกัน Stringวัตถุเป็นพารามิเตอร์ อ็อบเจ็กต์ String แต่ละตัวเป็นชื่อของอินเทอร์เฟซและแต่ละอินเทอร์เฟซรองรับ OpenGL บางเวอร์ชัน หากคุณเริ่มต้นคลาสนี้เป็นแบบคงที่และแบบซิงเกิลมันจะทำให้คุณมีซิงเกิลตันGLProfile วัตถุสำหรับแต่ละโปรไฟล์ JOGL ที่มีอยู่
ด้านล่างนี้คือต้นแบบของเมธอด get ของคลาส GLProfile
| ซีเนียร์ | วิธีการและคำอธิบาย |
|---|---|
| 1 | Static GLProfile get(String profile) ใช้อุปกรณ์เริ่มต้น |
เนื่องจากนี่เป็นวิธีการแบบคงที่คุณต้องเรียกใช้โดยใช้ชื่อคลาสและต้องใช้ตัวแปรสตริงคงที่ที่กำหนดไว้ล่วงหน้าเป็นพารามิเตอร์ มี 12 ตัวแปรดังกล่าวในคลาสนี้แต่ละตัวแสดงถึงการนำอินเตอร์เฟส GL ไปใช้งาน
GLProfile.get(GLProfile.GL2);พารามิเตอร์ของ get () วิธีการ
| ซีเนียร์ No | ค่าสตริงที่กำหนดไว้ล่วงหน้า (ชื่ออินเตอร์เฟส) และคำอธิบาย |
|---|---|
| 1 | GL2 อินเทอร์เฟซนี้ประกอบด้วยเมธอด OpenGL [1.0 … 3.0] ทั้งหมดและส่วนขยายส่วนใหญ่ที่กำหนดไว้ในเวลาของข้อกำหนดนี้ |
| 2 | GLES1 อินเทอร์เฟซนี้ประกอบด้วยเมธอด OpenGL ES [1.0 ... 1.1] ทั้งหมดรวมทั้งส่วนขยายส่วนใหญ่ที่กำหนดไว้ในเวลาของข้อกำหนดนี้ |
| 3 | GLES2 อินเทอร์เฟซนี้ประกอบด้วยเมธอด OpenGL ES 2.0 ทั้งหมดรวมทั้งส่วนขยายส่วนใหญ่ที่กำหนดไว้ในเวลาของข้อกำหนดนี้ |
| 4 | GLES3 อินเทอร์เฟซนี้ประกอบด้วยวิธีการ OpenGL ES 3.0 ทั้งหมดรวมทั้งส่วนขยายส่วนใหญ่ที่กำหนดไว้ในเวลาของข้อกำหนดนี้ |
| 5 | GL2ES1 อินเทอร์เฟซนี้ประกอบด้วยชุดย่อยทั่วไปของ GL2 และ GLES1 |
| 6 | GL2ES2 อินเทอร์เฟซนี้ประกอบด้วยชุดย่อยทั่วไปของ GL3, GL2 และ GLES2 |
| 7 | GL2GL3 อินเทอร์เฟซนี้ประกอบด้วยชุดย่อยทั่วไปของ Core GL3 (OpenGL 3.1+) และ GL2 |
| 8 | GL3 อินเทอร์เฟซนี้ประกอบด้วยเมธอดหลักของ OpenGL [3.1 ... 3.3] ทั้งหมดรวมทั้งส่วนขยายส่วนใหญ่ที่กำหนดไว้ในเวลาของข้อกำหนดนี้ |
| 9 | GL3bc อินเทอร์เฟซนี้ประกอบด้วยวิธีการที่เข้ากันได้กับ OpenGL [3.1 ... 3.3] ทั้งหมดรวมทั้งส่วนขยายส่วนใหญ่ที่กำหนดไว้ในเวลาของข้อกำหนดนี้ |
| 10 | GL3ES3 อินเทอร์เฟซนี้ประกอบด้วยชุดย่อยทั่วไปของ Core GL3 (OpenGL 3.1+) และ GLES3 (OpenGL ES 3.0) |
| 11 | GL4 อินเทอร์เฟซนี้ประกอบด้วยเมธอดหลักของ OpenGL [4.0 ... 4.3] ทั้งหมดรวมทั้งส่วนขยายส่วนใหญ่ที่กำหนดไว้ในเวลาของข้อกำหนดนี้ |
| 12 | GL4bc อินเทอร์เฟซนี้มีโปรไฟล์ความเข้ากันได้ของ OpenGL [4.0 ... 4.3] ทั้งหมดรวมทั้งส่วนขยายส่วนใหญ่ที่กำหนดไว้ในเวลาของข้อกำหนดนี้ |
| 13 | GL4ES3 อินเทอร์เฟซที่มีชุดย่อยทั่วไปของ Core GL4 (OpenGL 4.0+) และ GLES3 (OpenGL ES 3.0) |
คลาส GLJPanel
เป็นส่วนประกอบ Swing น้ำหนักเบาซึ่งรองรับการแสดงผล OpenGL มีไว้เพื่อความเข้ากันได้กับ Swing
ลำดับชั้นของ GLJPanel
ด้านล่างนี้เป็นแผนภาพแสดงถึงลำดับชั้นของคลาส GLJPanel

ด้านล่างนี้เป็นตัวสร้างคลาส GLJPanel ที่หลากหลาย
| เลขที่ | ตัวสร้างและคำอธิบาย |
|---|---|
| 1 | GJPanel() สร้างคอมโพเนนต์ GLJPanel ใหม่พร้อมชุดความสามารถ OpenGL เริ่มต้น |
| 2 | (GLCapabilitiesImmutable) สร้างคอมโพเนนต์ GLJPanel ใหม่พร้อมชุดความสามารถ OpenGL ที่ร้องขอ |
| 3 | GLJPanel(GLCapabilitiesImmutable userCapsRequest, GLCapabilitiesChooser chooser) สร้างส่วนประกอบ GLJPanel ใหม่ |
ด้านล่างนี้เป็นวิธีการของคลาส GLJPanel
| ซีเนียร์ | วิธีการและคำอธิบาย |
|---|---|
| 1 | void addGLEventListener(GLEventListener listener) วิธีนี้จะเพิ่มผู้ฟังที่กำหนดไว้ที่ท้ายคิวที่ดึงได้นี้ |
| 2 | void addGLEventListener(int indexGLEventListener listener) วิธีนี้จะเพิ่มตัวฟังที่กำหนดไว้ที่ดัชนีที่กำหนดของคิวที่ดึงได้นี้ |
บทนี้จะอธิบายวิธีการวาดเฟรมพื้นฐาน JOGL โดยใช้ Canvas กับเฟรม AWT ที่นี่เราจะสร้าง AWT Frame และเพิ่มวัตถุผ้าใบลงในเฟรม AWT โดยใช้ไฟล์add() วิธีการของคลาสเฟรม
ด้านล่างนี้เป็นขั้นตอนในการเขียนโปรแกรมที่สร้างเฟรมพื้นฐาน JOGL ด้วยการรวมคลาส Canvas ของ JOGL และคลาส Frame ของ AWT
ขั้นตอนที่ 1: การสร้างคลาส
เริ่มต้นสร้างคลาสที่ดำเนินการ GlEventListenerอินเทอร์เฟซและนำเข้าแพ็คเกจ javax.media.opengl ใช้ทั้งสี่วิธีdisplay(), dispose(), reshape(), init().เนื่องจากนี่เป็นเฟรมพื้นฐานจึงมีการพูดถึงงานดั้งเดิมเช่นการสร้างคลาสผ้าใบการเพิ่มลงในเฟรม ทั้งหมดGLEVentListener วิธีการเชื่อมต่อถูกปล่อยทิ้งไว้โดยไม่ได้ใช้งาน
ขั้นตอนที่ 2: การเตรียมผ้าใบ
(a) การสร้างไฟล์ GLCanvas คลาสวัตถุ
final GLCanvas glcanvas = new GLCanvas( xxxxxxx );
//here capabilities obj should be passed as parameter(b) การสร้าง GLCapabilities ชั้นเรียน
GLCapabilities capabilities = new GLCapabilities( xxxxx );
//here profile obj should be passed as parameter(c) กำลังสร้าง GLProfile วัตถุ
เนื่องจากเป็นวิธีการแบบคงที่จึงเรียกใช้โดยใช้ชื่อคลาส เนื่องจากบทช่วยสอนนี้เกี่ยวกับ JOGL2 ให้เราสร้างวัตถุอินเตอร์เฟส GL2
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
// both, variable and method are static hence both are called using class name.ให้เราดูข้อมูลโค้ดสำหรับแคนวาส
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);(d) ตอนนี้เพิ่ม GLEventListener ลงบนผืนผ้าใบโดยใช้วิธีการ addGLEventListener(). วิธีนี้ต้องการวัตถุGLEventListenerอินเทอร์เฟซเป็นพารามิเตอร์ ดังนั้นส่งผ่านวัตถุของคลาสที่ดำเนินการGLEventListener.
BasicFrame basicframe = newBasic Frame( );// class which implements
GLEventListener interface
glcanvas.addGLEventListener( basicframe );(e) กำหนดขนาดของเฟรมโดยใช้เมธอด setSize () ที่ GLCanvas สืบทอดมาจาก javax.media.opengl.awt.AWTGLAutoDrawable
glcanvas.setSize( 400, 400 );ตอนนี้คุณพร้อมแล้วกับ GLCanvas.
ขั้นตอนที่ 3: การสร้างเฟรม
สร้างเฟรมโดยสร้างอินสแตนซ์ไฟล์ Frame คลาส Object ของส่วนประกอบเฟรม JSE AWT
เพิ่มผืนผ้าใบลงไปและทำให้มองเห็นกรอบได้
//creating frame
final Frame frame = new frame( " Basic Frame" );
//adding canvas to frame
frame.add( glcanvas );
frame.setVisible( true );ขั้นตอนที่ 4: การดูเฟรมแบบเต็มหน้าจอ
หากต้องการดูเฟรมแบบเต็มหน้าจอให้ใช้ขนาดหน้าจอเริ่มต้นโดยใช้ java.awt.Toolkitชั้นเรียน ตอนนี้ใช้ขนาดขนาดหน้าจอเริ่มต้นตั้งค่าขนาดเฟรมโดยใช้setSize() วิธี.
Dimension screenSize = Toolkit.getDefaultToolkit().getScreenSize();
frame.setSize(screenSize.width, screenSize.height);ให้เราผ่านโปรแกรมเพื่อสร้างเฟรมพื้นฐานโดยใช้ AWT -
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class BasicFrame implements GLEventListener {
@Override
public void display(GLAutoDrawable arg0) {
// method body
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
BasicFrame b = new BasicFrame();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final Frame frame = new Frame (" Basic Frame");
//adding canvas to frame
frame.add(glcanvas);
frame.setSize( 640, 480 );
frame.setVisible(true);
}
}หากคุณคอมไพล์และรันโปรแกรมข้างต้นผลลัพธ์ต่อไปนี้จะถูกสร้างขึ้น มันแสดงเฟรมพื้นฐานที่เกิดขึ้นเมื่อเราใช้GLCanvas คลาสกับ AWT -

บทนี้อธิบายถึงวิธีการวาดเฟรมพื้นฐาน JOGL โดยใช้ Canvasและ JFrameคลาสของแพ็คเกจ javax.swing ที่นี่เราจะสร้างอินสแตนซ์ JFrame และเพิ่มวัตถุ canvas ไปยังอินสแตนซ์ของ JFrame โดยใช้ไฟล์add() วิธี.
การใช้ Canvas กับ AWT ทำให้คุณมีเฟรมกราฟิกที่มีคุณสมบัติหนา สำหรับการมีเฟรมกราฟิกน้ำหนักเบาคุณจำเป็นต้องใช้GLCanvasพร้อมสวิง ขณะใช้งานGLCanvas ด้วย Swing คุณสามารถวาง GLCanvas ใน JFrame หน้าต่างโดยตรงหรือคุณสามารถเพิ่มลงใน JPanel.
ด้านล่างนี้เป็นโปรแกรมที่สร้างเฟรมพื้นฐาน JOGL ด้วยการรวมกันของ JOGL GLCanvas ชั้นเรียนและ JFrameคลาสของแพ็คเกจjavax.swing
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class BasicFrame implements GLEventListener {
@Override
public void display(GLAutoDrawable arg0) {
// method body
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
BasicFrame b = new BasicFrame();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" Basic Frame");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimportหากคุณคอมไพล์และรันโปรแกรมข้างต้นผลลัพธ์ต่อไปนี้จะถูกสร้างขึ้น มันแสดงเฟรมพื้นฐานที่เกิดขึ้นเมื่อเราใช้GLCanvas พร้อมหน้าต่างบานสวิง

บทนี้อธิบายวิธีการวาดเฟรมพื้นฐาน JOGL โดยใช้คลาส GLJpanel เป็นส่วนประกอบ Swing น้ำหนักเบาซึ่งรองรับการแสดงผล OpenGL มีไว้เพื่อความเข้ากันได้กับ Swing ที่นี่เราจะสร้างอินสแตนซ์ JFrame และเพิ่มวัตถุ GLJpanel ลงในอินสแตนซ์ของ JFrame โดยใช้ไฟล์add() วิธี.
โปรแกรมต่อไปนี้สร้างเฟรมพื้นฐานโดยใช้ GLJPanel พร้อมหน้าต่างบานสวิง -
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class BasicFrame implements GLEventListener {
@Override
public void display(GLAutoDrawable arg0) {
// method body
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The GLJpanel class
GLJPanel gljpanel = new GLJPanel( glcapabilities );
BasicFrame b = new BasicFrame();
gljpanel.addGLEventListener(b);
gljpanel.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" Basic Frame");
//adding canvas to it
frame.getContentPane().add( gljpanel);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimportหากคุณคอมไพล์และรันโปรแกรมข้างต้นผลลัพธ์ต่อไปนี้จะถูกสร้างขึ้น มันแสดงเฟรมพื้นฐานที่เกิดขึ้นเมื่อเราใช้GLJPanel พร้อมหน้าต่างบานสวิง -

OpenGL API ได้จัดเตรียมวิธีการดั้งเดิมสำหรับการวาดองค์ประกอบกราฟิกขั้นพื้นฐานเช่นจุดจุดยอดเส้น ฯลฯ ด้วยวิธีการเหล่านี้คุณสามารถพัฒนารูปทรงเช่นสามเหลี่ยมรูปหลายเหลี่ยมและวงกลม ทั้งในมิติ 2D และ 3D บทนี้จะสอนวิธีวาดเส้นเบื้องต้นโดยใช้ JOGL ในโปรแกรม Java
การวาดวัตถุ
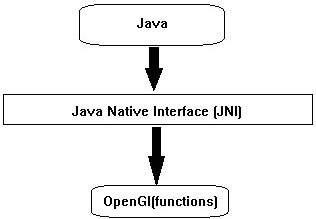
ในการเข้าถึงโปรแกรมที่เฉพาะเจาะจงสำหรับฮาร์ดแวร์และแพลตฟอร์มระบบปฏิบัติการและในกรณีที่ไลบรารีถูกเขียนในภาษาอื่นเช่น C และ C ++ (แอปพลิเคชันเนทีฟ) Java จะใช้กรอบการเขียนโปรแกรมที่เรียกว่า Java Native Interface (JNI). JOGL ใช้อินเทอร์เฟซนี้ภายในเพื่อเข้าถึงฟังก์ชัน OpenGL ดังแสดงในแผนภาพต่อไปนี้

ทั้งสี่วิธีของ GLEventListenerอินเทอร์เฟซมีรหัส (วิธี java JOGL) เพื่อเรียกใช้ฟังก์ชัน OpenGL ภายใน การตั้งชื่อของวิธีการ JOGL นั้นคล้ายคลึงกับหลักการตั้งชื่อของ OpenGL หากชื่อฟังก์ชันใน OpenGL คือglBegin()มันถูกใช้เป็น gl.glBegin().
เมื่อใดก็ตามที่ gl.glBegin() เรียกวิธีการของ java JOGL โดยจะเรียกใช้ไฟล์ glBegin()วิธีการของ OpenGL นี่คือเหตุผลในการติดตั้งไฟล์ไลบรารีเนทีฟบนระบบผู้ใช้ในขณะติดตั้ง JOGL
วิธีการแสดง ()
นี่เป็นวิธีการสำคัญที่เก็บรหัสสำหรับการพัฒนากราฟิก มันต้องใช้GLAutoDrawable วัตถุอินเทอร์เฟซเป็นพารามิเตอร์
display()วิธีการเริ่มต้นรับบริบท OpenGL โดยใช้อ็อบเจ็กต์ของอินเตอร์เฟส GL (GL สืบทอดอินเตอร์เฟส GLBase ซึ่งมีเมธอดในการสร้างอ็อบเจ็กต์บริบท OpenGL ทั้งหมด) เนื่องจากบทช่วยสอนนี้เกี่ยวกับ JOGL2 ให้เราสร้างวัตถุ GL2
ข้อมูลโค้ดต่อไปนี้แสดงวิธีสร้างวัตถุ GL2 -
//Generating GL object
GL gl = drawable.getGL();
GL gl = drawable.getGL();
//Using this Getting the Gl2 Object
//this can be written in a single line like
final GL2 gl = drawable.getGL().getGL2();การใช้อ็อบเจ็กต์ของอินเทอร์เฟซ GL2 เราสามารถเข้าถึงสมาชิกของอินเทอร์เฟซนี้ซึ่งจะให้การเข้าถึงฟังก์ชัน OpenGL [1.0 ... 3.0]
วาดเส้น
อินเทอร์เฟซ GL2 มีรายการวิธีการมากมาย แต่ที่นี่มีการกล่าวถึงสามวิธีที่สำคัญหลัก ๆ ได้แก่ glBegin(), glVertex()และ glEnd().
| ซีเนียร์ | วิธีการและคำอธิบาย |
|---|---|
| 1 | glBegin() วิธีนี้เริ่มกระบวนการลากเส้น ใช้จำนวนเต็มสตริงที่กำหนดไว้ล่วงหน้า“ GL_LINES” เป็นพารามิเตอร์ซึ่งสืบทอดมาจากอินเตอร์เฟส GL |
| 2 | glVertex3f()/glVertex2f() วิธีนี้สร้างจุดยอดและเราต้องส่งพิกัดเป็นพารามิเตอร์ 3f และ 2f ซึ่งแสดงถึงพิกัดจุดลอยตัว 3 มิติและพิกัดจุดลอยตัว 2 มิติตามลำดับ |
| 3 | glEnd() สิ้นสุดบรรทัด |
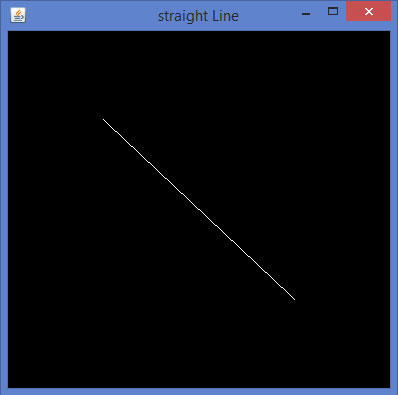
ด้านล่างนี้เป็นโปรแกรมวาดเส้นพื้นฐานโดยใช้ JOGL -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Line implements GLEventListener{
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINES);//static field
gl.glVertex3f(0.50f,-0.50f,0);
gl.glVertex3f(-0.50f,0.50f,0);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Line l = new Line();
glcanvas.addGLEventListener(l);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame ("straight Line");
//adding canvas to frame
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;
ในบทก่อนหน้านี้เราได้เรียนรู้วิธีวาดเส้นพื้นฐานโดยใช้ JOGL เราวาดเส้นโดยผ่านฟิลด์ที่กำหนดไว้ล่วงหน้าGl_linesเป็นglBegin ()วิธีการ
บทนี้ให้ตัวอย่างการวาดรูปร่างเช่นสามเหลี่ยมสี่เหลี่ยมขนมเปียกปูนและบ้านโดยใช้วิธี glBegin () และ GL_Lines
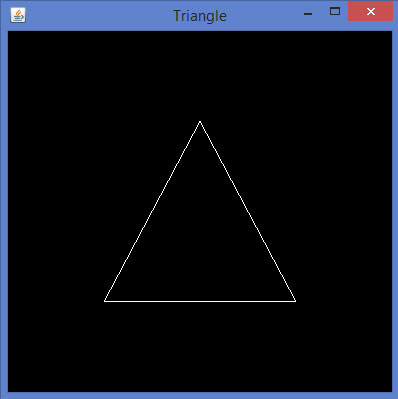
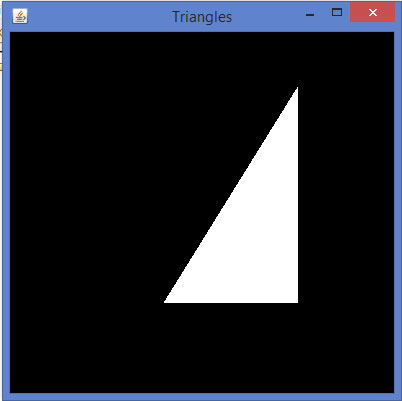
ให้เราผ่านโปรแกรมเพื่อวาดสามเหลี่ยมโดยใช้ GL_LINES -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Triangle implements GLEventListener{
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINES);
//drawing the base
gl.glBegin (GL2.GL_LINES);
gl.glVertex3f(-0.50f, -0.50f, 0);
gl.glVertex3f(0.50f, -0.50f, 0);
gl.glEnd();
//drawing the right edge
gl.glBegin (GL2.GL_LINES);
gl.glVertex3f(0f, 0.50f, 0);
gl.glVertex3f(-0.50f, -0.50f, 0);
gl.glEnd();
//drawing the lft edge
gl.glBegin (GL2.GL_LINES);
gl.glVertex3f(0f, 0.50f, 0);
gl.glVertex3f(0.50f, -0.50f, 0);
gl.glEnd();
gl.glFlush();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Triangle l = new Triangle();
glcanvas.addGLEventListener(l);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame ("Triangle");
//adding canvas to frame
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;หากคุณคอมไพล์และรันโปรแกรมข้างต้นผลลัพธ์ต่อไปนี้จะถูกสร้างขึ้น แสดงสามเหลี่ยมที่วาดโดยใช้ GL_LINES จากglBegin() วิธี.

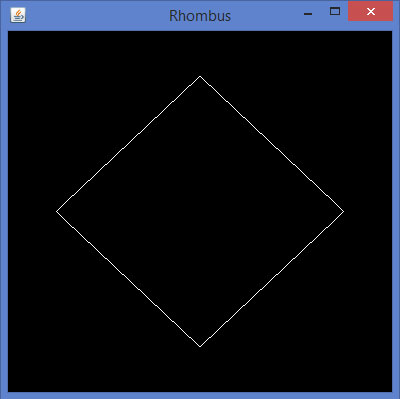
ให้เราทำตามโปรแกรมเพื่อวาดรูปสี่เหลี่ยมขนมเปียกปูนโดยใช้ GL_LINES -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Rhombus implements GLEventListener{
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
//edge1
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0.0f,0.75f,0 );
gl.glVertex3f( -0.75f,0f,0 );
gl.glEnd();
//edge2
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.75f,0f,0 );
gl.glVertex3f( 0f,-0.75f, 0 );
gl.glEnd();
//edge3
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0f,-0.75f, 0 );
gl.glVertex3f( 0.75f,0f, 0 );
gl.glEnd();
//edge4
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0.75f,0f, 0 );
gl.glVertex3f( 0.0f,0.75f,0 );
gl.glEnd();
gl.glFlush();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init(GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Rhombus rhombus = new Rhombus();
glcanvas.addGLEventListener( rhombus );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame ( "Rhombus" );
//adding canvas to frame
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
}
}หากคุณคอมไพล์และรันโปรแกรมข้างต้นคุณจะได้ผลลัพธ์ดังต่อไปนี้ แสดงรูปสี่เหลี่ยมขนมเปียกปูนที่สร้างขึ้นโดยใช้ GL_LINES ของglBegin() วิธี.

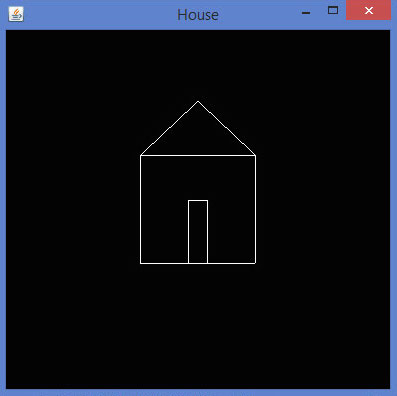
ให้เราทำตามโปรแกรมวาดบ้านโดยใช้ GL_LINES -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class House implements GLEventListener{
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
//drawing top
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( -0.3f, 0.3f, 0 );
gl.glVertex3f( 0.3f,0.3f, 0 );
gl.glEnd();
//drawing bottom
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.3f,-0.3f, 0 );
gl.glVertex3f( 0.3f,-0.3f, 0 );
gl.glEnd();
//drawing the right edge
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.3f,0.3f, 0 );
gl.glVertex3f( -0.3f,-0.3f, 0 );
gl.glEnd();
//drawing the left edge
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0.3f,0.3f,0 );
gl.glVertex3f( 0.3f,-0.3f,0 );
gl.glEnd();
//building roof
//building lft dia
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0f,0.6f, 0 );
gl.glVertex3f( -0.3f,0.3f, 0 );
gl.glEnd();
//building rt dia
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0f,0.6f, 0 );
gl.glVertex3f( 0.3f,0.3f, 0 );
gl.glEnd();
//building door
//drawing top
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( -0.05f, 0.05f, 0 );
gl.glVertex3f( 0.05f, 0.05f, 0 );
gl.glEnd();
//drawing the left edge
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( -0.05f, 0.05f, 0 );
gl.glVertex3f( -0.05f, -0.3f, 0 );
gl.glEnd();
//drawing the right edge
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( 0.05f, 0.05f, 0 );
gl.glVertex3f( 0.05f, -0.3f, 0 );
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
House house = new House();
glcanvas.addGLEventListener( house );
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame( "House" );
//adding canvas to frame
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
}//end of main
}//end of classหากคุณคอมไพล์และรันโปรแกรมข้างต้นคุณจะได้ผลลัพธ์ดังต่อไปนี้ แสดงแผนผังบ้านที่สร้างขึ้นโดยใช้เมธอด GL_LINES ()

ในบทก่อนหน้านี้เราได้เรียนรู้วิธีการวาดรูปร่างเช่นเส้นสามเหลี่ยมรูปสี่เหลี่ยมขนมเปียกปูนโดยใช้ JOGL เราวาดเส้นโดยผ่านฟิลด์ที่กำหนดไว้ล่วงหน้าGl_linesเป็นglBegin ()วิธีการ
นอกเหนือจากนี้ GL_LINES, glBegin()วิธีการยอมรับพารามิเตอร์อีกแปดตัว คุณสามารถใช้มันเพื่อวาดรูปทรงต่างๆ โดยใช้วิธีเดียวกับ GL_LINES
ตารางต่อไปนี้แสดงไฟล์ glBegin() พารามิเตอร์วิธีการพร้อมกับคำอธิบาย -
| ซีเนียร์ No | พารามิเตอร์และคำอธิบาย |
|---|---|
| 1 | GL_LINES สร้างจุดยอดแต่ละคู่เป็นส่วนของเส้นตรงอิสระ |
| 2 | GL_LINE_STRIP วาดกลุ่มเส้นที่เชื่อมต่อกันตั้งแต่จุดยอดแรกไปจนถึงจุดสุดท้าย |
| 3 | GL_LINE_LOOP วาดกลุ่มเส้นที่เชื่อมต่อกันจากจุดยอดแรกไปยังจุดสุดท้ายกลับไปที่จุดแรกอีกครั้ง |
| 4 | GL_TRIANGLES ถือว่าจุดยอดสามเท่าเป็นสามเหลี่ยมอิสระ |
| 5 | GL_TRIANGLE_STRIP วาดกลุ่มสามเหลี่ยมที่เชื่อมต่อกัน สามเหลี่ยมหนึ่งรูปถูกกำหนดไว้สำหรับจุดยอดแต่ละจุดที่นำเสนอหลังจุดยอดสองจุดแรก |
| 6 | GL_TRIANGLE_FAN วาดกลุ่มสามเหลี่ยมที่เชื่อมต่อกัน สามเหลี่ยมหนึ่งรูปถูกกำหนดไว้สำหรับจุดยอดแต่ละจุดที่นำเสนอหลังจุดยอดสองจุดแรก |
| 7 | GL_QUADS ถือว่าแต่ละกลุ่มของจุดยอดทั้งสี่เป็นรูปสี่เหลี่ยมอิสระ |
| 8 | GL_QUAD_STRIP วาดกลุ่มรูปสี่เหลี่ยมที่เชื่อมต่อกัน รูปสี่เหลี่ยมจัตุรัสหนึ่งอันถูกกำหนดไว้สำหรับจุดยอดแต่ละคู่ที่นำเสนอหลังจากคู่แรก |
| 9 | GL_POLYGON วาดรูปหลายเหลี่ยมนูนเดียว จุดที่ 1, …, n กำหนดรูปหลายเหลี่ยมนี้ |
ให้เราดูตัวอย่างโดยใช้ glBegin() พารามิเตอร์
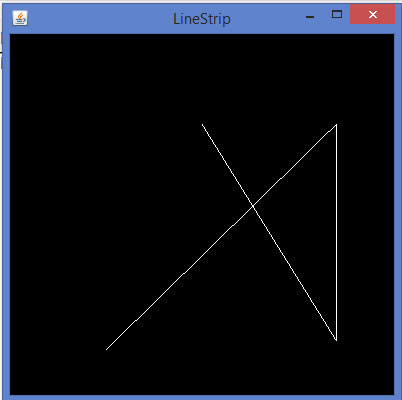
โปรแกรมวาด Line Strip
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class LineStrip implements GLEventListener{
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINE_STRIP);
gl.glVertex3f(-0.50f,-0.75f, 0);
gl.glVertex3f(0.7f,0.5f, 0);
gl.glVertex3f(0.70f,-0.70f, 0);
gl.glVertex3f(0f,0.5f, 0);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
LineStrip r = new LineStrip();
glcanvas.addGLEventListener(r);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame ("LineStrip");
//adding canvas to frame
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;หากคุณคอมไพล์และรันโค้ดด้านบนเอาต์พุตต่อไปนี้จะถูกสร้างขึ้น -

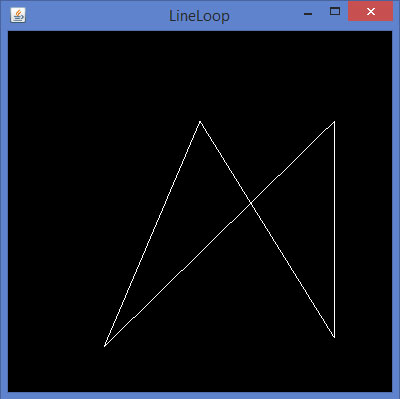
ข้อมูลโค้ดสำหรับ display () วิธีการวาด Line Loop
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINE_LOOP);
gl.glVertex3f( -0.50f, -0.75f, 0);
gl.glVertex3f(0.7f, .5f, 0);
gl.glVertex3f(0.70f, -0.70f, 0);
gl.glVertex3f(0f, 0.5f, 0);
gl.glEnd();
}หากคุณเปลี่ยนไฟล์ display() วิธีการของโปรแกรมแม่แบบพื้นฐานใด ๆ ที่มีโค้ดข้างต้นคอมไพล์และเรียกใช้งานผลลัพธ์ต่อไปนี้จะถูกสร้างขึ้น -

ข้อมูลโค้ดสำหรับ display () วิธีการวาดสามเหลี่ยมโดยใช้ GL_TRIANGLES
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin(GL2.GL_TRIANGLES); // Drawing Using Triangles
gl.glVertex3f(0.5f,0.7f,0.0f); // Top
gl.glVertex3f(-0.2f,-0.50f,0.0f); // Bottom Left
gl.glVertex3f(0.5f,-0.5f,0.0f); // Bottom Right
gl.glEnd();
}หากคุณเปลี่ยนไฟล์ display() วิธีการของโปรแกรมแม่แบบพื้นฐานใด ๆ ที่มีโค้ดข้างต้นคอมไพล์และเรียกใช้งานผลลัพธ์ต่อไปนี้จะถูกสร้างขึ้น -

ข้อมูลโค้ดสำหรับ display () วิธีการวาด Triangle Strip
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_TRIANGLE_STRIP);
gl.glVertex3f(0f,0.5f,0);
gl.glVertex3f(-0.50f,-0.75f,0);
gl.glVertex3f(0.28f,0.06f,0);
gl.glVertex3f(0.7f,0.5f,0);
gl.glVertex3f(0.7f,-0.7f,0);
gl.glEnd();
}หากคุณเปลี่ยนไฟล์ display() วิธีการของโปรแกรมแม่แบบพื้นฐานใด ๆ ที่มีโค้ดด้านบนคอมไพล์และเรียกใช้งานผลลัพธ์ต่อไปนี้จะถูกสร้างขึ้น -

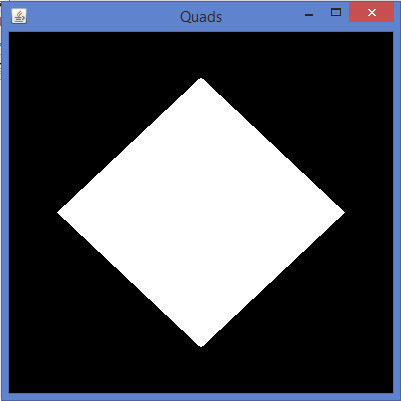
ข้อมูลโค้ดสำหรับ display () วิธีการวาดรูปสี่เหลี่ยม
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin(GL2.GL_QUADS);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(0f,-0.75f,0);
gl.glVertex3f(0.75f,0f,0);
gl.glEnd();
}หากคุณเปลี่ยนไฟล์ display() วิธีการของโปรแกรมแม่แบบพื้นฐานใด ๆ ที่มีโค้ดข้างต้นคอมไพล์และเรียกใช้งานผลลัพธ์ต่อไปนี้จะถูกสร้างขึ้น -

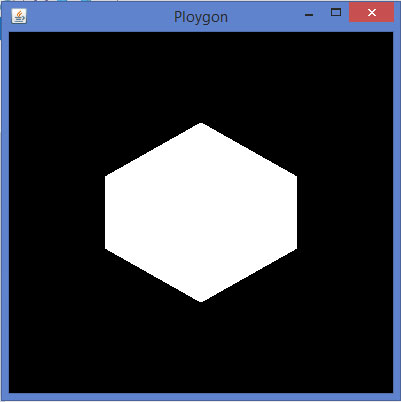
ข้อมูลโค้ดสำหรับ display () วิธีการวาดรูปหลายเหลี่ยม
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin(GL2.GL_POLYGON);
gl.glVertex3f(0f,0.5f,0f);
gl.glVertex3f(-0.5f,0.2f,0f);
gl.glVertex3f(-0.5f,-0.2f,0f);
gl.glVertex3f(0f,-0.5f,0f);
gl.glVertex3f(0f,0.5f,0f);
gl.glVertex3f(0.5f,0.2f,0f);
gl.glVertex3f(0.5f,-0.2f,0f);
gl.glVertex3f(0f,-0.5f,0f);
gl.glEnd();
}ถ้าคุณเปลี่ยน display() วิธีการของโปรแกรมแม่แบบพื้นฐานใด ๆ ที่มีโค้ดข้างต้นคอมไพล์และเรียกใช้งานผลลัพธ์ต่อไปนี้จะถูกสร้างขึ้น -

OpenGL มีคุณสมบัติเพิ่มเติมเช่นการใช้สีกับวัตถุการปรับขนาดการจัดแสงการหมุนวัตถุ ฯลฯ ในบทนี้จะอธิบายการเปลี่ยนแปลงบางอย่างบนวัตถุโดยใช้ JOGL
การย้ายวัตถุบนหน้าต่าง
ในบทก่อนหน้านี้เราได้พูดถึงโปรแกรมสำหรับวาดเส้นและวาดรูปทรงต่างๆโดยใช้เส้นง่ายๆ รูปร่างที่สร้างด้วยวิธีนี้สามารถแสดงบนตำแหน่งใดก็ได้ภายในหน้าต่าง ทำได้โดยใช้วิธีการglTranslatef (float x, float y, float z).
วิธีนี้เป็นของไฟล์ GLMatrixFunc ซึ่งอยู่ในไฟล์ javax.media.opengl.fixedfunc แพ็คเกจ
อินเทอร์เฟซ GLMatrixFunc
interface - GLMatrixFunc
package - javax.media.opengl.fixedfunc
ตารางต่อไปนี้แสดงวิธีการที่สำคัญบางอย่างของอินเทอร์เฟซนี้ -
| ซีเนียร์ | วิธีการและคำอธิบาย |
|---|---|
| 1 | void glRotatef(float angle, float x, float y, float z) หมุนเมทริกซ์ปัจจุบัน |
| 2 | void glScalef(float x, float y, float z) ใช้เพื่อปรับขนาดเมทริกซ์ปัจจุบัน |
| 3 | void glTranslatef(float x, float y,float z) ใช้ในการแปลเมทริกซ์ปัจจุบัน |
| 4 | void glLoadIdentity() โหลดเมทริกซ์ปัจจุบันด้วยเมทริกซ์เอกลักษณ์ |
glTranslate() วิธีย้ายจุดเริ่มต้นของระบบพิกัดไปยังจุดที่กำหนดโดยพารามิเตอร์ (x, y, z) ส่งผ่านไปยัง glTranslate() วิธีการเป็น
การโต้เถียง. ในการบันทึกและกู้คืนระบบพิกัดที่ไม่ได้แปลglPushMatrix() และ glPopMatrix() ใช้วิธีการ
gl.glTranslatef(0f, 0f, -2.5f);เมื่อใดก็ตาม glTranslate()ใช้มันเปลี่ยนตำแหน่งของส่วนประกอบบนหน้าจอ ดังนั้นreshape() วิธีการของ GLEventListener อินเทอร์เฟซควรถูกแทนที่และควรเริ่มต้นวิวพอร์ต OpenGL และเมทริกซ์การฉายภาพ
รหัสต่อไปนี้แสดงเทมเพลตเพื่อเริ่มต้นพอร์ตมุมมองและเมทริกซ์การฉายภาพ -
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
// get the OpenGL 2 graphics object
if(height <=0) height = 1;
//preventing devided by 0 exception height = 1;
final float h = (float) width / (float) height;
// display area to cover the entire window
gl.glViewport(0, 0, width, height);
//transforming projection matrix
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
//transforming model view gl.glLoadIdentity();
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}บทนี้จะสอนวิธีใช้สีกับวัตถุโดยใช้ JOGL ในการใช้สีกับวัตถุให้ใช้วิธีการglColor() ของ GL2. ด้านล่างนี้เป็นไวยากรณ์สำหรับการใช้วิธี glColor
ไวยากรณ์
gl.glColorXY(1f,0f,0f);ที่ไหน
X หมายถึงจำนวนสีที่ใช้ 3 (แดงเขียวน้ำเงิน) หรือ 4 (แดงเขียวน้ำเงินอัลฟา) เพื่อให้ได้ชุดสีต่างๆค่าของสีเหล่านี้จะถูกส่งไปเป็นพารามิเตอร์ ลำดับของพารามิเตอร์สีต้องคงไว้ตามลำดับนั้น
Example
หากคุณส่งค่าสีเป็น (1, 0, 0) คุณจะได้สีแดง ในทำนองเดียวกัน (1, 1, 0) ให้สีเหลืองแก่คุณ
Y หมายถึงชนิดข้อมูลที่ยอมรับพารามิเตอร์เช่น byte (b), double (d), float (f), int (i), short (s), ubyte (ub), uint (ui) และ ushort (us) .
gl.glColor3f(1f,0f,0f); //gives us red
gl.glColor3f(0f,1f,0f); //gives us green
gl.glColor3f(0f,0f,1f); //gives us blueในกรณีของสามเหลี่ยมคุณสามารถใช้สีที่ต่างกันสำหรับจุดยอดแต่ละจุดได้
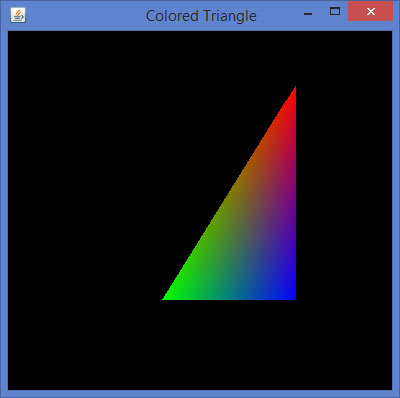
ให้เราทำตามโปรแกรมเพื่อใช้สีกับสามเหลี่ยม -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class TriangleColor implements GLEventListener {
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin( GL2.GL_TRIANGLES );
// Drawing Using Triangles
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // green
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // blue
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
TriangleColor triangle = new TriangleColor();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
//creating frame
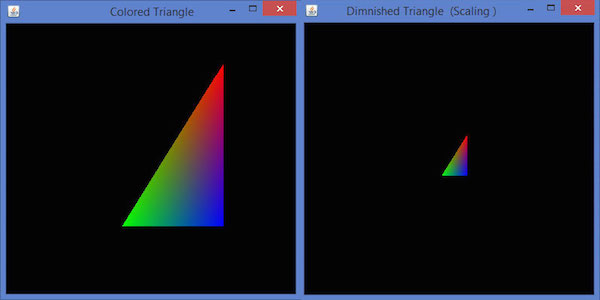
final JFrame frame = new JFrame (" Colored Triangle");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize());
frame.setVisible( true );
} //end of main
} //end of classเมื่อคุณคอมไพล์และรันโปรแกรมข้างต้นคุณจะได้สามเหลี่ยมสีดังต่อไปนี้ -

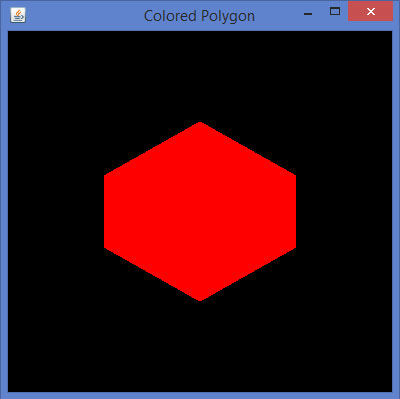
การใช้สีกับรูปหลายเหลี่ยม
ให้เราทำตามโปรแกรมเพื่อใช้สีกับรูปหลายเหลี่ยม -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class PolygonColor implements GLEventListener {
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glColor3f( 1f,0f,0f ); //applying red
gl.glBegin( GL2.GL_POLYGON );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( -0.5f,0.2f,0f );
gl.glVertex3f( -0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( 0.5f,0.2f,0f );
gl.glVertex3f( 0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
PolygonColor polygon = new PolygonColor();
glcanvas.addGLEventListener( polygon );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame ( "Colored Polygon" );
//adding canvas to frame
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
} //end of main
} //end of classเมื่อคุณคอมไพล์และรันโปรแกรมข้างต้นคุณจะได้รูปหลายเหลี่ยมสีดังต่อไปนี้ -

บทนี้สอนวิธีการปรับขนาดวัตถุเช่นเพิ่มหรือลดขนาดของวัตถุโดยใช้ JOGL
การปรับขนาดวัตถุทำได้โดยใช้ไฟล์ glScalef(float x, float y, float z) วิธีการของ GLMatrixFuncอินเตอร์เฟซ. วิธีนี้ยอมรับพารามิเตอร์ทศนิยมสามตัวโดยใช้ซึ่งเราระบุสเกลแฟกเตอร์ตามแกน x, y และ z ตามลำดับ
ตัวอย่างเช่นในโปรแกรมต่อไปนี้รูปสามเหลี่ยมจะลดลงเหลือ 50% ที่นี่ค่า 50 จะถูกส่งผ่านเป็นพารามิเตอร์ตามแกนทั้งหมด
ให้เราผ่านโปรแกรมเพื่อปรับขนาดสามเหลี่ยม -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Scaling implements GLEventListener {
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glScalef( 0.50f,0.25f,0.50f );
gl.glBegin( GL2.GL_TRIANGLES );
// Drawing Using Triangles
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // blue
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // green
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Scaling scaling = new Scaling();
glcanvas.addGLEventListener( scaling );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" Dimnished Triangle (Scaling )");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
} //end of main
} //end of classimport javax.media.opengl.GL2;ในการคอมไพล์และรันโปรแกรมข้างต้นเราจะได้ผลลัพธ์ดังต่อไปนี้ ที่นี่คุณสามารถสังเกตเห็นสามเหลี่ยมที่ลดขนาดลงเมื่อเทียบกับสามเหลี่ยมดั้งเดิมที่ผลิตโดย TriangleColor.java -

ในบทนี้เราได้อธิบายวิธีการหมุนวัตถุโดยใช้ JOGL การหมุนวัตถุสามารถทำได้ตามแกนสามแกนใดก็ได้โดยใช้glRotatef(float angle, float x, float y, float z) วิธีการของ GLMatrixFuncอินเตอร์เฟซ. คุณต้องส่งมุมการหมุนและแกน x, y, z เป็นพารามิเตอร์สำหรับวิธีนี้
ขั้นตอนต่อไปนี้แนะนำให้คุณหมุนวัตถุได้สำเร็จ -
ล้างบัฟเฟอร์สีและบัฟเฟอร์ความลึกในตอนแรกโดยใช้ gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT)วิธี. วิธีนี้จะลบสถานะก่อนหน้าของวัตถุและทำให้มุมมองชัดเจน
รีเซ็ตเมทริกซ์การฉายภาพโดยใช้ glLoadIdentity() วิธี.
สร้างอินสแตนซ์คลาสแอนิเมเตอร์และเริ่มแอนิเมเตอร์โดยใช้ไฟล์ start() วิธี.
คลาส FPSAnimator
ด้านล่างนี้เป็นตัวสร้างต่างๆของคลาส FPSAnimator
| ซีเนียร์ | วิธีการและคำอธิบาย |
|---|---|
| 1 | FPSAnimator(GLAutoDrawable drawable, int fps) มันสร้าง FPSAnimator ด้วยค่าเฟรมต่อวินาทีเป้าหมายที่กำหนดและวาดได้เริ่มต้นเพื่อเคลื่อนไหว |
| 2 | FPSAnimator(GLAutoDrawable drawable, int fps, boolean cheduleAtFixedRate) มันสร้าง FPSAnimator ด้วยค่าเฟรมต่อวินาทีเป้าหมายที่กำหนดค่าเริ่มต้นที่วาดได้เพื่อเคลื่อนไหวและแฟล็กที่ระบุว่าจะใช้การตั้งเวลาอัตราคงที่หรือไม่ |
| 3 | FPSAnimator(int fps) สร้าง FPSAnimator ด้วยค่าเฟรมต่อวินาทีเป้าหมายที่กำหนด |
| 4 | สร้าง FPSAnimator ด้วยค่าเฟรมต่อวินาทีเป้าหมายที่กำหนดและแฟล็กที่ระบุว่าจะใช้การกำหนดเวลาอัตราคงที่หรือไม่ |
สร้าง FPSAnimator ด้วยค่าเฟรมต่อวินาทีเป้าหมายที่กำหนดและแฟล็กที่ระบุว่าจะใช้การกำหนดเวลาอัตราคงที่หรือไม่
start() และ stop()เป็นสองวิธีที่สำคัญในคลาสนี้ โปรแกรมต่อไปนี้แสดงวิธีการหมุนสามเหลี่ยมโดยใช้คลาส FPSAnimator -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class TriangleRotation implements GLEventListener {
private float rtri; //for angle of rotation
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glClear (GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
// Clear The Screen And The Depth Buffer
gl.glLoadIdentity(); // Reset The View
//triangle rotation
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
// Drawing Using Triangles
gl.glBegin( GL2.GL_TRIANGLES );
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // blue
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // green
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
gl.glFlush();
rtri +=0.2f; //assigning the angle
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities);
TriangleRotation triangle = new TriangleRotation();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
// creating frame
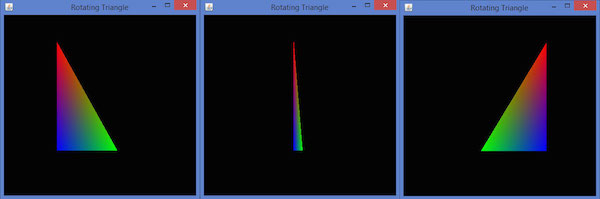
final JFrame frame = new JFrame ("Rotating Triangle");
// adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane() .getPreferredSize());
frame.setVisible( true );
//Instantiating and Initiating Animator
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true);
animator.start();
}
} //end of main
} //end of classหากคุณคอมไพล์และรันโปรแกรมข้างต้นโปรแกรมจะสร้างผลลัพธ์ต่อไปนี้ ที่นี่คุณสามารถสังเกตภาพรวมต่างๆของสามเหลี่ยมสีที่หมุนรอบแกน x

บทนี้อธิบายวิธีการใช้เอฟเฟกต์แสงกับวัตถุโดยใช้ JOGL
ในการตั้งค่าแสงให้เปิดใช้งานแสงโดยใช้ไฟล์ glEnable()วิธี. จากนั้นใช้แสงสำหรับวัตถุโดยใช้glLightfv(int light, int pname, float[] params, int params_offset) วิธีการของ GLLightingFuncอินเตอร์เฟซ. วิธีนี้ใช้พารามิเตอร์สี่ตัว
ตารางต่อไปนี้อธิบายพารามิเตอร์ของ gllightfv() วิธี.
| ซีเนียร์ | ชื่อพารามิเตอร์และคำอธิบาย |
|---|---|
| 1 | Light ระบุไฟ จำนวนไฟขึ้นอยู่กับการใช้งาน แต่รองรับไฟอย่างน้อยแปดดวง ยอมรับค่าสิบค่าพารามิเตอร์เหล่านี้จะกล่าวถึงในตารางแยกต่างหากชื่อพารามิเตอร์แหล่งกำเนิดแสงที่ระบุด้านล่าง |
| 2 | Pname ระบุพารามิเตอร์แหล่งกำเนิดแสงที่มีค่าเดียว สำหรับแหล่งกำเนิดแสงมีพารามิเตอร์ 10 ตัวตามที่กล่าวไว้ด้านล่าง |
| 3 | Params ระบุตัวชี้ไปยังค่าหรือค่าที่ถูกตั้งค่าพารามิเตอร์pnameของแหล่งกำเนิดแสงไฟ |
| 4 | Light source parameter คุณสามารถใช้พารามิเตอร์แหล่งกำเนิดแสงใดก็ได้ที่ระบุด้านล่างนี้ |
พารามิเตอร์แหล่งกำเนิดแสง
| ซีเนียร์ | พารามิเตอร์และคำอธิบาย |
|---|---|
| 1 | GL_AMBIENT ประกอบด้วยพารามิเตอร์ที่ระบุความเข้มของแสงโดยรอบ |
| 2 | GL_DIFFUSE ประกอบด้วยพารามิเตอร์ที่ระบุความเข้มการกระจายของแสง |
| 3 | GL_SPECULAR ประกอบด้วยพารามิเตอร์ที่ระบุความเข้มของแสงโดยเฉพาะ |
| 4 | GL_POSITION ประกอบด้วยค่าจำนวนเต็มหรือทศนิยมสี่ค่าที่ระบุตำแหน่งของแสงในพิกัดวัตถุที่เป็นเนื้อเดียวกัน |
| 5 | GL_SPOT_DIRECTION ประกอบด้วยพารามิเตอร์ที่ระบุทิศทางของแสงในพิกัดวัตถุที่เป็นเนื้อเดียวกัน |
| 6 | GL_SPOT_EXPONENT พารามิเตอร์ระบุการกระจายความเข้มของแสง |
| 7 | GL_SPOT_CUTOFF พารามิเตอร์เดียวของค่านี้ระบุมุมการแพร่กระจายสูงสุดของแสง |
| 8 | GL_CONSTANT_ATTENUATION or GL_LINEAR_ATTENUATION or GL_QUADRATIC_ATTENUATION คุณสามารถใช้ปัจจัยการลดทอนใด ๆ เหล่านี้ซึ่งแสดงด้วยค่าเดียว |
แสงสว่างถูกเปิดใช้งานหรือปิดใช้งานโดยใช้ glEnable() และ glDisable () วิธีการกับอาร์กิวเมนต์ GL_LIGHTING.
เทมเพลตต่อไปนี้มีไว้สำหรับการจัดแสง -
gl.glEnable(GL2.GL_LIGHTING);
gl.glEnable(GL2.GL_LIGHT0);
gl.glEnable(GL2.GL_NORMALIZE);
float[] ambientLight = { 0.1f, 0.f, 0.f,0f }; // weak RED ambient
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambientLight, 0);
float[] diffuseLight = { 1f,2f,1f,0f }; // multicolor diffuse
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuseLight, 0);การใช้แสงกับรูปหลายเหลี่ยมที่หมุนได้
ทำตามขั้นตอนที่กำหนดเพื่อใช้แสงกับรูปหลายเหลี่ยมที่หมุนได้
หมุนรูปหลายเหลี่ยมโดยใช้วิธี glRotate ()
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
// Clear The Screen And The Depth Buffer
gl.glLoadIdentity();
// Reset The View
gl.glRotatef(rpoly, 0.0f, 1.0f, 0.0f);ให้เราทำตามโปรแกรมเพื่อใช้แสงกับรูปหลายเหลี่ยมหมุน -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class PolygonLighting implements GLEventListener {
private float rpoly;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glColor3f(1f,0f,0f); //applying red
// Clear The Screen And The Depth Buffer
gl.glClear( GL2.GL_COLOR_BUFFER_BIT |
GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity(); // Reset The View
gl.glRotatef( rpoly, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_POLYGON );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( -0.5f,0.2f,0f );
gl.glVertex3f( -0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( 0.5f,0.2f,0f );
gl.glVertex3f( 0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glEnd();
gl.glFlush();
rpoly += 0.2f; //assigning the angle
gl.glEnable( GL2.GL_LIGHTING );
gl.glEnable( GL2.GL_LIGHT0 );
gl.glEnable( GL2.GL_NORMALIZE );
// weak RED ambient
float[] ambientLight = { 0.1f, 0.f, 0.f,0f };
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambient-Light, 0);
// multicolor diffuse
float[] diffuseLight = { 1f,2f,1f,0f };
gl.glLightfv( GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuse-Light, 0 );
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
PolygonLighting polygonlighting = new PolygonLighting();
glcanvas.addGLEventListener( polygonlighting );
glcanvas.setSize( 400, 400 );
//creating frame
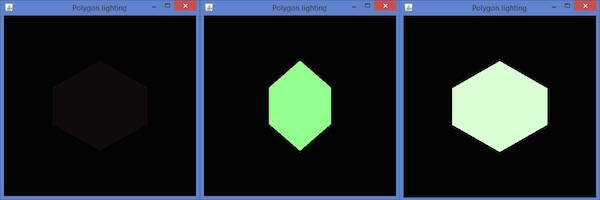
final JFrame frame = new JFrame (" Polygon lighting ");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize());
frame.setVisible( true );
//Instantiating and Initiating Animator
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true );
animator.start();
} //end of main
} //end of classหากคุณคอมไพล์และรันโปรแกรมข้างต้นโปรแกรมจะสร้างผลลัพธ์ต่อไปนี้ ที่นี่คุณสามารถสังเกตภาพรวมต่างๆของรูปหลายเหลี่ยมที่หมุนได้พร้อมแสงไฟ

ในบทก่อนหน้านี้เราได้เห็นวิธีสร้างวัตถุ 2d ใช้เอฟเฟกต์กับมันและเปลี่ยนวัตถุ บทนี้จะสอนวิธีวาดเส้นด้วยมิติที่ 3 และรูปร่างบางส่วน
ให้เราวาดเส้นง่ายๆด้วยแกน z และดูความแตกต่างระหว่างเส้น 2 มิติและ 3 มิติ ลากเส้นง่ายๆก่อนจากนั้นลากเส้นที่ 2 3 หน่วยลงในหน้าต่าง
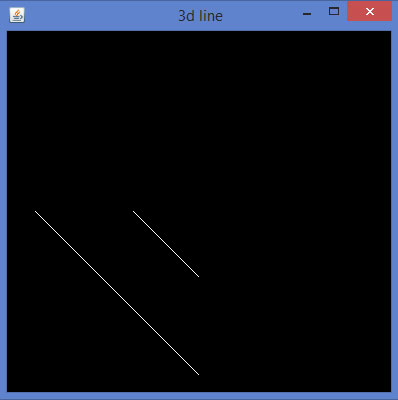
ให้เราผ่านโปรแกรมเพื่อวาดเส้น 3 มิติ -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
public class Line3d implements GLEventListener {
private GLU glu = new GLU();
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glTranslatef( 0f, 0f, -2.5f );
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.75f,0f,0 );
gl.glVertex3f( 0f,-0.75f, 0 );
gl.glEnd();
//3d line
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.75f,0f,3f );// 3 units into the window
gl.glVertex3f( 0f,-0.75f,3f );
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
GL2 gl = drawable.getGL().getGL2();
if( height <= 0 )
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Line3d line3d = new Line3d();
glcanvas.addGLEventListener( line3d );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" 3d line");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
}//end of main
}//end of classเมื่อคุณคอมไพล์และรันโปรแกรมข้างต้นผลลัพธ์ต่อไปนี้จะถูกสร้างขึ้น -

รูปทรง 3 มิติสามารถวาดได้โดยให้ค่าที่ไม่ใช่ศูนย์กับ z quadrant ของ glVertex3f()วิธีการซึ่งสร้างมุมมองด้านบน ตอนนี้การรวมเส้นที่เหลือจะนำไปสู่ขอบ 3D
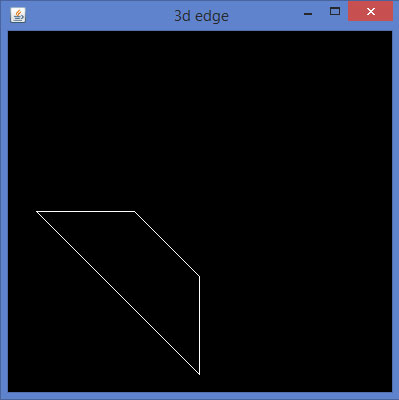
ในทำนองเดียวกันให้เราพัฒนาขอบด้วยมิติที่ 3
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
public class Edge1 implements GLEventListener {
private GLU glu = new GLU();
@Override
public void display(GLAutoDrawable drawable) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
gl.glTranslatef(0f, 0f, -2.5f);
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(0f,-0.75f, 0);
gl.glEnd();
//3d line
gl.glBegin(GL2.GL_LINES);
//3 units in to the window
gl.glVertex3f(-0.75f,0f,3f);
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
//top
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
//bottom
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stubfinal
GL2 gl = drawable.getGL().getGL2();
if(height <= 0)
height = 1;
final float h = (float) width / (float) height;
gl.glViewport(0, 0, width, height);
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Edge1 b = new Edge1();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" 3d edge");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classเมื่อคุณคอมไพล์และรันโปรแกรมข้างต้นผลลัพธ์ต่อไปนี้จะถูกสร้างขึ้น -

ในทำนองเดียวกันโดยการพัฒนาขอบ 3 มิติไปยังด้านที่สอดคล้องกันของรูปสี่เหลี่ยมด้านขนาน 2 มิติและเชื่อมจุดยอดที่อยู่ติดกันคุณจะได้รูปสี่เหลี่ยมสามมิติ
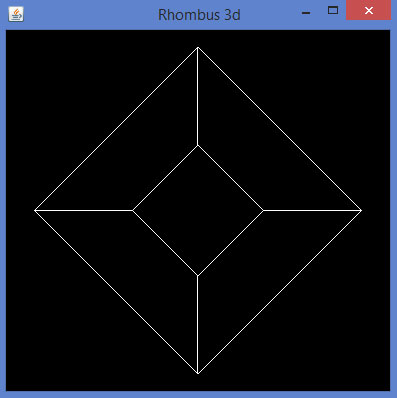
ด้านล่างนี้เป็นโปรแกรมสำหรับวาดรูปสี่เหลี่ยมขนมเปียกปูนโดยใช้ JOGL
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
public class Rhombus implements GLEventListener {
private GLU glu = new GLU();
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glTranslatef(0f, 0f, -2.5f);
//drawing edge1.....
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(0f,-0.75f, 0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,3f); // 3 units into the window
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
//top
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
// bottom
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
// edge 2....
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0.75f,0f, 0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 3f);
gl.glVertex3f(0.75f,0f, 3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0f,-0.75f, 3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f, 0);
gl.glVertex3f(0.75f,0f, 3f);
gl.glEnd();
//Edge 3.............
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f(-0.75f,0f,0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
//final edge
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f, 0);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f,3f);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f, 0);
gl.glVertex3f(0.75f,0f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stub final
GL2 gl = drawable.getGL().getGL2();
if(height lt;= 0)
height = 1;
final float h = (float) width / (float) height;
gl.glViewport(3, 6, width, height);
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Rhombus b = new Rhombus();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" Rhombus 3d");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;เมื่อคุณคอมไพล์และรันโปรแกรมข้างต้นผลลัพธ์ต่อไปนี้จะถูกสร้างขึ้น แสดงรูปสี่เหลี่ยมขนมเปียกปูนที่วาดโดยใช้เส้น 3 มิติ

พารามิเตอร์ที่กำหนดไว้ล่วงหน้าของ glBegin() สามารถใช้วิธีการวาดรูปทรง 3 มิติ
ในบทก่อนหน้านี้เราได้ดูวิธีการวาดรูปทรง 3 มิติบทนี้จะสอนวิธีวาดสามเหลี่ยม 3 มิติและหมุนมัน
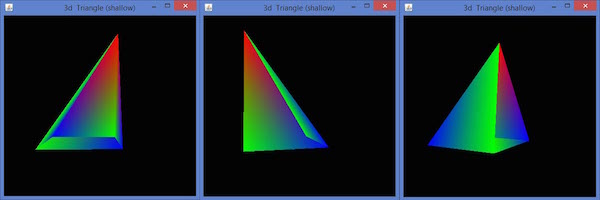
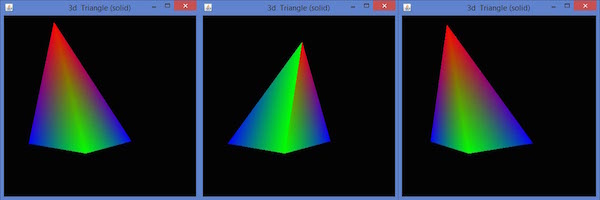
ด้านล่างนี้คือโปรแกรมวาดสามเหลี่ยม 3 มิติแล้วหมุน
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class Triangle3d implements GLEventListener {
private GLU glu = new GLU();
private float rtri = 0.0f;
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
// Clear The Screen And The Depth Buffer
gl.glClear( GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity(); // Reset The View
gl.glTranslatef( -0.5f, 0.0f, -6.0f ); // Move the triangle
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_TRIANGLES );
//drawing triangle in all dimensions
// Front
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Front)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Left Of Triangle (Front)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Right Of Triangle (Front)
// Right
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Right)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Left Of Triangle (Right)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Right Of Triangle (Right)
// Left
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Back)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Left Of Triangle (Back)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Right Of Triangle (Back)
//left
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Left)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Left Of Triangle (Left)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Right Of Triangle (Left)
gl.glEnd(); // Done Drawing 3d triangle (Pyramid)
gl.glFlush();
rtri += 0.2f;
}
@Override
public void dispose( GLAutoDrawable drawable ) {
//method body
}
@Override
public void init( GLAutoDrawable drawable ) {
//method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if(height lt;=;)
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
// TODO Auto-generated method stub
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Triangle3d triangle = new Triangle3d();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
final JFrame frame = new JFrame ( "3d Triangle (shallow)" );
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
final FPSAnimator animator = new FPSAnimator(glcanvas,300,true);
animator.start();
}
}เมื่อคุณคอมไพล์และรันโปรแกรมข้างต้นผลลัพธ์ต่อไปนี้จะถูกสร้างขึ้น ที่นี่คุณมีภาพรวมของสามเหลี่ยมหมุน 3 มิติ เนื่องจากโปรแกรมนี้ไม่มีการทดสอบเชิงลึกรูปสามเหลี่ยมจึงถูกสร้างขึ้นเป็นโพรง

ในการทำให้สามเหลี่ยมแข็งคุณต้องเปิดใช้งานการทดสอบเชิงลึกโดยใช้ glEnable(GL_DEPTH_TEST). การเปิดใช้งานบัฟเฟอร์ความลึกจะทำให้คุณมีหน้าจอว่างเปล่า สิ่งนี้สามารถล้างได้โดยการล้างสีโดยใช้glClear(GL_COLOR_BUFFERBIT | GL_DEPTH_BUFFER_BIT)วิธี. ในการเปิดใช้งานการทดสอบเชิงลึกในวิธีการ init () หรือในglDisplay() วิธีการเขียนรหัสต่อไปนี้ -
public void init(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel(GL2.GL_SMOOTH);
gl.glClearColor(0f, 0f, 0f, 0f);
gl.glClearDepth(1.0f);
gl.glEnable(GL2.GL_DEPTH_TEST);
gl.glDepthFunc(GL2.GL_LEQUAL);
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST);
}ด้านล่างนี้คือโปรแกรมวาดสามเหลี่ยม 3 มิติพร้อมการทดสอบเชิงลึก
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class Triangledepthtest implements GLEventListener {
private GLU glu = new GLU();
private float rtri = 0.0f;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel( GL2.GL_SMOOTH );
gl.glClearColor( 0f, 0f, 0f, 0f );
gl.glClearDepth( 1.0f );
gl.glEnable( GL2.GL_DEPTH_TEST );
gl.glDepthFunc( GL2.GL_LEQUAL );
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST);
// Clear The Screen And The Depth Buffer
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
gl.glLoadIdentity(); // Reset The View
gl.glTranslatef( -0.5f,0.0f,-6.0f ); // Move the triangle
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_TRIANGLES );
//drawing triangle in all dimensions
//front
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Left
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Right)
//right
gl.glColor3f( 1.0f, 0.0f, 0.0f );
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 0.0f, 1.0f );
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Left
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Right
//left
gl.glColor3f( 1.0f, 0.0f, 0.0f );
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Left
gl.glColor3f( 0.0f, 0.0f, 1.0f );
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Right
//top
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 0.0f, 1.0f );
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Left
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Right
gl.glEnd(); // Done Drawing 3d triangle (Pyramid)
gl.glFlush();
rtri += 0.2f;
}
@Override
public void dispose( GLAutoDrawable drawable ) {
}
@Override
public void init( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel( GL2.GL_SMOOTH );
gl.glClearColor( 0f, 0f, 0f, 0f );
gl.glClearDepth( 1.0f );
gl.glEnable( GL2.GL_DEPTH_TEST );
gl.glDepthFunc( GL2.GL_LEQUAL );
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST );
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height ) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if( height <= 0 )
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
// TODO Auto-generated method stub
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Triangledepthtest triangledepthtest = new Triangledepthtest();
glcanvas.addGLEventListener( triangledepthtest );
glcanvas.setSize( 400, 400 );
final JFrame frame = new JFrame ( "3d Triangle (solid)" );
frame.getContentPane().add(glcanvas);
frame.setSize( frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
final FPSAnimator animator = new FPSAnimator( glcanvas, 300,true);
animator.start();
}
}เมื่อคุณคอมไพล์และรันโปรแกรมข้างต้นผลลัพธ์ต่อไปนี้จะถูกสร้างขึ้น
ที่นี่คุณสามารถดูภาพรวมของสามเหลี่ยม 3 มิติที่หมุนได้ เนื่องจากโปรแกรมนี้มีโค้ดสำหรับการทดสอบเชิงลึกรูปสามเหลี่ยมจึงถูกสร้างขึ้นเป็นของแข็ง

ในบทก่อนหน้านี้เราได้เห็นวิธีการวาดสามเหลี่ยม 3 มิติและหมุนมัน ตอนนี้ในบทนี้คุณสามารถเรียนรู้วิธีการสร้างคิวบ์ 3 มิติวิธีการหมุนวิธีการแนบรูปภาพ ในทำนองเดียวกันบทนี้จะให้ตัวอย่างการวาดลูกบาศก์ 3 มิติและใช้สีกับมันและแนบภาพเข้ากับมัน
ด้านล่างนี้เป็นโปรแกรมวาดลูกบาศก์ 3 มิติและใช้สีกับมัน
import java.awt.DisplayMode;
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class Cube implements GLEventListener {
public static DisplayMode dm, dm_old;
private GLU glu = new GLU();
private float rquad = 0.0f;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity();
gl.glTranslatef( 0f, 0f, -5.0f );
// Rotate The Cube On X, Y & Z
gl.glRotatef(rquad, 1.0f, 1.0f, 1.0f);
//giving different colors to different sides
gl.glBegin(GL2.GL_QUADS); // Start Drawing The Cube
gl.glColor3f(1f,0f,0f); //red color
gl.glVertex3f(1.0f, 1.0f, -1.0f); // Top Right Of The Quad (Top)
gl.glVertex3f( -1.0f, 1.0f, -1.0f); // Top Left Of The Quad (Top)
gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Bottom Left Of The Quad (Top)
gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Bottom Right Of The Quad (Top)
gl.glColor3f( 0f,1f,0f ); //green color
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Top Right Of The Quad
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Top Left Of The Quad
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad
gl.glColor3f( 0f,0f,1f ); //blue color
gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Top Right Of The Quad (Front)
gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Top Left Of The Quad (Front)
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Bottom Right Of The Quad
gl.glColor3f( 1f,1f,0f ); //yellow (red + green)
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad
gl.glVertex3f( -1.0f, 1.0f, -1.0f ); // Top Right Of The Quad (Back)
gl.glVertex3f( 1.0f, 1.0f, -1.0f ); // Top Left Of The Quad (Back)
gl.glColor3f( 1f,0f,1f ); //purple (red + green)
gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Top Right Of The Quad (Left)
gl.glVertex3f( -1.0f, 1.0f, -1.0f ); // Top Left Of The Quad (Left)
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Bottom Right Of The Quad
gl.glColor3f( 0f,1f, 1f ); //sky blue (blue +green)
gl.glVertex3f( 1.0f, 1.0f, -1.0f ); // Top Right Of The Quad (Right)
gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Top Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad
gl.glEnd(); // Done Drawing The Quad
gl.glFlush();
rquad -= 0.15f;
}
@Override
public void dispose( GLAutoDrawable drawable ) {
// TODO Auto-generated method stub
}
@Override
public void init( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel( GL2.GL_SMOOTH );
gl.glClearColor( 0f, 0f, 0f, 0f );
gl.glClearDepth( 1.0f );
gl.glEnable( GL2.GL_DEPTH_TEST );
gl.glDepthFunc( GL2.GL_LEQUAL );
gl.glHint( GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST );
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if( height lt;= 0 )
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Cube cube = new Cube();
glcanvas.addGLEventListener( cube );
glcanvas.setSize( 400, 400 );
final JFrame frame = new JFrame ( " Multicolored cube" );
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true);
animator.start();
}
}เมื่อคุณคอมไพล์และรันโปรแกรมข้างต้นผลลัพธ์ต่อไปนี้จะถูกสร้างขึ้น มันแสดงลูกบาศก์ 3 มิติสี

การใช้ Texture กับ Cube
ขั้นตอนต่อไปนี้มีไว้เพื่อใช้พื้นผิวกับลูกบาศก์ -
คุณสามารถผูกพื้นผิวที่ต้องการกับคิวบ์โดยใช้ไฟล์ gl.glBindTexture(GL2.GL_TEXTURE_2D.texture) วิธีการของอินเทอร์เฟซ Drawable
วิธีนี้ต้องใช้อาร์กิวเมนต์ texture (int) ควบคู่ไปด้วย GL2.GL_TEXTURE_2D(int).
ก่อนที่คุณจะดำเนินการ Display()คุณต้องสร้างตัวแปรพื้นผิว
ใน init() วิธีการหรือในบรรทัดเริ่มต้นของ glDisplay() วิธีการเปิดใช้งานพื้นผิว using gl.glEnable(GL2.GL_TEXTURE_2D) วิธี.
สร้างวัตถุพื้นผิวซึ่งต้องการวัตถุไฟล์เป็นพารามิเตอร์ซึ่งจะต้องใช้เส้นทางของภาพที่ใช้เป็นพื้นผิวไปยังวัตถุ
File file = new File(“c:\\pictures\\boy.jpg”);
Texture t = textureIO.newTexture(file, true);
texture = t.getTextureObject(gl);- จัดการข้อยกเว้น 'file not found'
ด้านล่างนี้คือโปรแกรมแนบรูปภาพบนคิวบ์
import java.awt.DisplayMode;
import java.io.File;
import java.io.IOException;
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
import com.jogamp.opengl.util.texture.Texture;
import com.jogamp.opengl.util.texture.TextureIO;
public class CubeTexture implements GLEventListener {
public static DisplayMode dm, dm_old;
private GLU glu = new GLU();
private float xrot,yrot,zrot;
private int texture;
@Override
public void display(GLAutoDrawable drawable) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
gl.glLoadIdentity(); // Reset The View
gl.glTranslatef(0f, 0f, -5.0f);
gl.glRotatef(xrot, 1.0f, 1.0f, 1.0f);
gl.glRotatef(yrot, 0.0f, 1.0f, 0.0f);
gl.glRotatef(zrot, 0.0f, 0.0f, 1.0f);
gl.glBindTexture(GL2.GL_TEXTURE_2D, texture);
gl.glBegin(GL2.GL_QUADS);
// Front Face
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f);
// Back Face
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f);
// Top Face
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f);
// Bottom Face
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f);
// Right face
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f);
// Left Face
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f);
gl.glEnd();
gl.glFlush();
//change the speeds here
xrot += .1f;
yrot += .1f;
zrot += .1f;
}
@Override
public void dispose(GLAutoDrawable drawable) {
// method body
}
@Override
public void init(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel(GL2.GL_SMOOTH);
gl.glClearColor(0f, 0f, 0f, 0f);
gl.glClearDepth(1.0f);
gl.glEnable(GL2.GL_DEPTH_TEST);
gl.glDepthFunc(GL2.GL_LEQUAL);
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST);
//
gl.glEnable(GL2.GL_TEXTURE_2D);
try{
File im = new File("E:\\office\\boy.jpg ");
Texture t = TextureIO.newTexture(im, true);
texture= t.getTextureObject(gl);
}catch(IOException e){
e.printStackTrace();
}
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if(height lt;= 0)
height = 1;
final float h = (float) width / (float) height;
gl.glViewport(0, 0, width, height);
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}
public static void main(String[] args) {
// TODO Auto-generated method stub
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
CubeTexture r = new CubeTexture();
glcanvas.addGLEventListener(r);
glcanvas.setSize(400, 400);
final JFrame frame = new JFrame (" Textured Cube");
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
final FPSAnimator animator = new FPSAnimator(glcanvas, 300, true);
animator.start();
}
}เมื่อคุณคอมไพล์และรันโปรแกรมข้างต้นผลลัพธ์ต่อไปนี้จะถูกสร้างขึ้น คุณสามารถเห็นลูกบาศก์ 3 มิติที่มีพื้นผิวที่ต้องการติดอยู่

GPU - หน่วยประมวลผลกราฟิกเป็นอุปกรณ์อิเล็กทรอนิกส์พิเศษที่เร่งการเรนเดอร์ภาพ
JNI- Java Native Interface ใช้ซึ่ง java เข้าถึงวิธีดั้งเดิม
Model - เป็นวัตถุที่สร้างจากพื้นฐานกราฟิกพื้นฐานเช่นจุดเส้นและรูปหลายเหลี่ยม
Pixel - หน่วยแสดงผลที่เล็กที่สุดที่เห็นบนหน้าจอ
Projection - วิธีการทำแผนที่พิกัดของวัตถุกับระนาบสองมิติเรียกว่าการฉายภาพ
Projection matrix - เป็นการแปลงเชิงเส้นของวัตถุบนพื้นผิว 2 มิติ
Rendering - กระบวนการที่คอมพิวเตอร์สร้างภาพจากแบบจำลอง
Viewport - วิวพอร์ตเป็นพื้นที่รับชมบนหน้าจอในคอมพิวเตอร์กราฟิก