MVC Framework - รองรับ Ajax
อย่างที่คุณทราบ Ajax เป็นชวเลขสำหรับ Asynchronous JavaScript และ XML MVC Framework มีการสนับสนุนในตัวสำหรับ Ajax ที่ไม่สร้างความรำคาญ คุณสามารถใช้วิธีการผู้ช่วยเพื่อกำหนดคุณสมบัติ Ajax ของคุณโดยไม่ต้องเพิ่มรหัสตลอดทุกมุมมอง คุณลักษณะนี้ใน MVC ขึ้นอยู่กับคุณสมบัติ jQuery
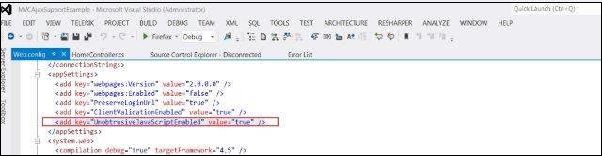
ในการเปิดใช้งานการสนับสนุน AJAX ที่ไม่สร้างความรำคาญในแอปพลิเคชัน MVC ให้เปิดไฟล์ Web.Config และตั้งค่าคุณสมบัติ UnobtrusiveJavaScriptEnabled ภายในส่วน appSettings โดยใช้รหัสต่อไปนี้ หากมีคีย์อยู่แล้วในแอปพลิเคชันของคุณคุณสามารถข้ามขั้นตอนนี้ไปได้
<add key = "UnobtrusiveJavaScriptEnabled" value = "true" />
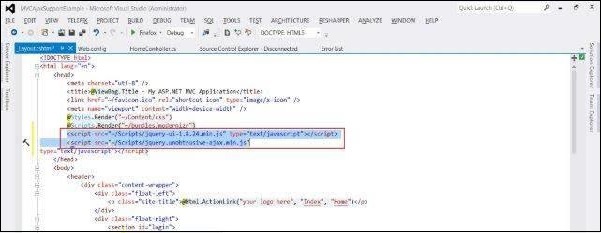
หลังจากนี้ให้เปิดไฟล์เค้าโครงทั่วไป _Layout.cshtmlไฟล์ที่อยู่ในโฟลเดอร์ Views / Shared เราจะเพิ่มการอ้างอิงไปยังไลบรารี jQuery ที่นี่โดยใช้รหัสต่อไปนี้ -
<script src = "~/Scripts/jquery-ui-1.8.24.min.js" type = "text/javascript">
</script>
<script src = "~/Scripts/jquery.unobtrusive-ajax.min.js" type = "text/javascript">
</script>
สร้างแอปพลิเคชัน Ajax ที่ไม่สร้างความรำคาญ
ในตัวอย่างต่อไปนี้เราจะสร้างแบบฟอร์มซึ่งจะแสดงรายชื่อผู้ใช้ในระบบ เราจะวางเมนูแบบเลื่อนลงโดยมีสามตัวเลือก ได้แก่ ผู้ดูแลระบบปกติและผู้เยี่ยมชม เมื่อคุณเลือกค่าใดค่าหนึ่งค่าเหล่านี้จะแสดงรายชื่อผู้ใช้ที่อยู่ในหมวดหมู่นี้โดยใช้การตั้งค่า AJAX ที่ไม่สร้างความรำคาญ
Step 1 - สร้างไฟล์ Model Model.cs และคัดลอกรหัสต่อไปนี้
using System;
namespace MVCAjaxSupportExample.Models {
public class User {
public int UserId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public DateTime BirthDate { get; set; }
public Role Role { get; set; }
}
public enum Role {
Admin,
Normal,
Guest
}
}Step 2 - สร้างไฟล์ Controller ชื่อ UserController.cs และสร้างสองวิธีการดำเนินการภายในโดยใช้รหัสต่อไปนี้
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using MVCAjaxSupportExample.Models;
namespace MVCAjaxSupportExample.Controllers {
public class UserController : Controller {
private readonly User[] userData =
{
new User {FirstName = "Edy", LastName = "Clooney", Role = Role.Admin},
new User {FirstName = "David", LastName = "Sanderson", Role = Role.Admin},
new User {FirstName = "Pandy", LastName = "Griffyth", Role = Role.Normal},
new User {FirstName = "Joe", LastName = "Gubbins", Role = Role.Normal},
new User {FirstName = "Mike", LastName = "Smith", Role = Role.Guest}
};
public ActionResult Index() {
return View(userData);
}
public PartialViewResult GetUserData(string selectedRole = "All") {
IEnumerable data = userData;
if (selectedRole != "All") {
var selected = (Role) Enum.Parse(typeof (Role), selectedRole);
data = userData.Where(p => p.Role == selected);
}
return PartialView(data);
}
public ActionResult GetUser(string selectedRole = "All") {
return View((object) selectedRole);
}
}
}Step 3- ตอนนี้สร้างมุมมองบางส่วนชื่อ GetUserData ด้วยรหัสต่อไปนี้ มุมมองนี้จะใช้เพื่อแสดงรายชื่อผู้ใช้ตามบทบาทที่เลือกจากเมนูแบบเลื่อนลง
@model IEnumerable<MVCAjaxSupportExample.Models.User>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.BirthDate)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.BirthDate)
</td>
<td>
</td>
</tr>
}
</table>Step 4- ตอนนี้สร้าง View GetUser ด้วยรหัสต่อไปนี้ มุมมองนี้จะรับข้อมูลแบบอะซิงโครนัสจาก GetUserData Action ของคอนโทรลเลอร์ที่สร้างขึ้นก่อนหน้านี้
@using MVCAjaxSupportExample.Models
@model string
@{
ViewBag.Title = "GetUser";
AjaxOptions ajaxOpts = new AjaxOptions {
UpdateTargetId = "tableBody"
};
}
<h2>Get User</h2>
<table>
<thead>
<tr>
<th>First</th>
<th>Last</th>
<th>Role</th>
</tr>
</thead>
<tbody id="tableBody">
@Html.Action("GetUserData", new {selectedRole = Model })
</tbody>
</table>
@using (Ajax.BeginForm("GetUser", ajaxOpts)) {
<div>
@Html.DropDownList("selectedRole", new SelectList(
new [] {"All"}.Concat(Enum.GetNames(typeof(Role)))))
<button type="submit">Submit</button>
</div>
}Step 5 - สุดท้ายเปลี่ยนรายการ Route.config เพื่อเปิด User Controller
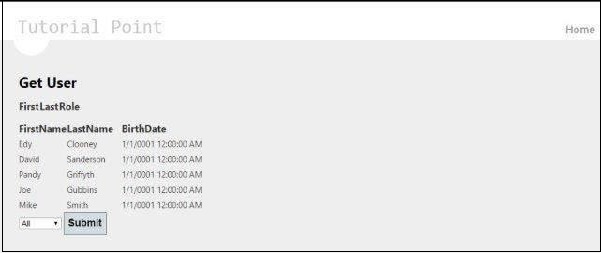
defaults: new { controller = "User", action = "GetUser", id = UrlParameter.Optional }Step 6 - เรียกใช้แอปพลิเคชันซึ่งจะมีลักษณะเหมือนภาพหน้าจอต่อไปนี้

หากคุณเลือกผู้ดูแลระบบจากเมนูแบบเลื่อนลงระบบจะไปและดึงข้อมูลผู้ใช้ทั้งหมดด้วยประเภทผู้ดูแลระบบ เหตุการณ์นี้เกิดขึ้นผ่าน AJAX และไม่โหลดซ้ำทั้งหน้า
