MVC Framework - เลย์เอาต์
เค้าโครงใช้ใน MVC เพื่อให้รูปลักษณ์ที่สอดคล้องกันในทุกหน้าของแอปพลิเคชันของเรา เหมือนกับการกำหนด Master Pages แต่ MVC มีฟังก์ชันบางอย่างที่มากกว่า
สร้างเลย์เอาต์ MVC
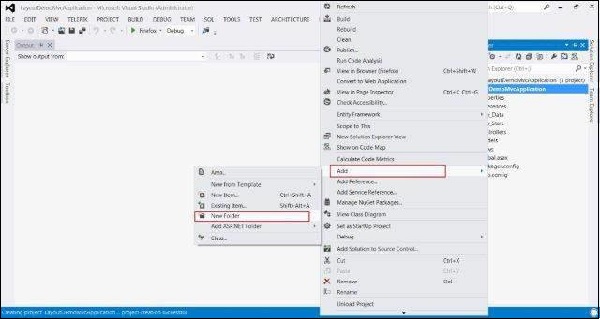
Step 1 - สร้างแอปพลิเคชัน MVC ตัวอย่างด้วยแอปพลิเคชันอินเทอร์เน็ตเป็นเทมเพลตและสร้างโฟลเดอร์เนื้อหาในไดเรกทอรีรากของเว็บแอปพลิเคชัน


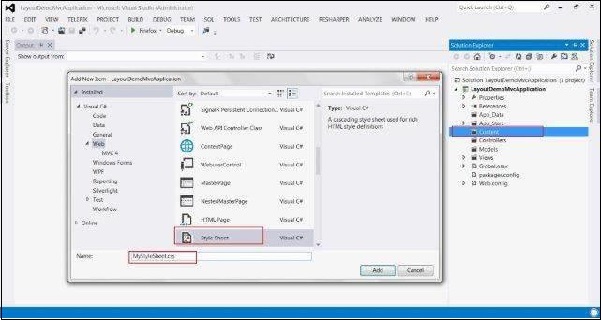
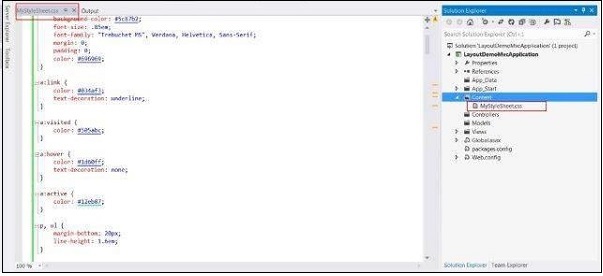
Step 2- สร้างไฟล์ Style Sheet ชื่อ MyStyleSheet.css ภายใต้โฟลเดอร์ CONTENT ไฟล์ CSS นี้จะมีคลาส CSS ทั้งหมดที่จำเป็นสำหรับการออกแบบหน้าเว็บแอปพลิเคชันที่สอดคล้องกัน


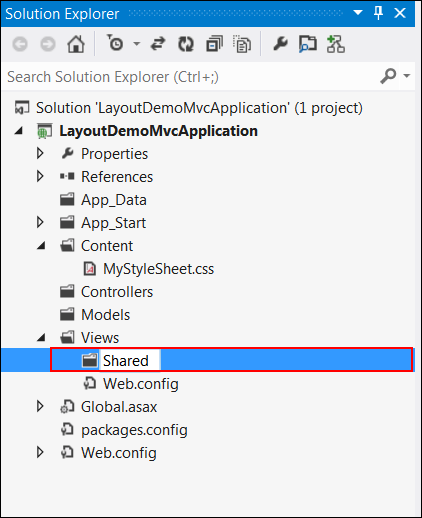
Step 3 - สร้างโฟลเดอร์ที่ใช้ร่วมกันภายใต้โฟลเดอร์ View


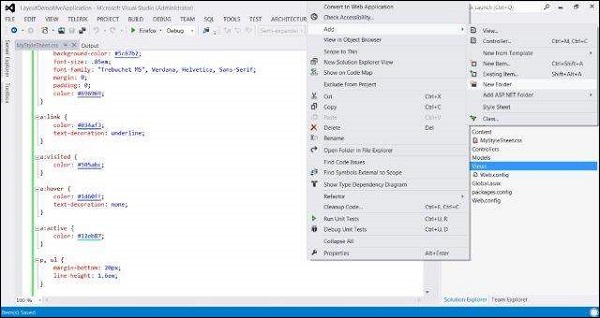
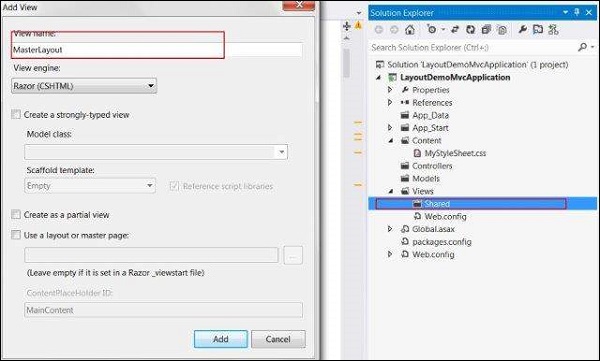
Step 4- สร้างไฟล์ MasterLayout.cshtml ภายใต้โฟลเดอร์แชร์ ไฟล์ MasterLayout.cshtml แสดงเค้าโครงของแต่ละหน้าในแอปพลิเคชัน คลิกขวาที่โฟลเดอร์ Shared ใน Solution Explorer จากนั้นไปที่ Add item แล้วคลิก View คัดลอกโค้ดโครงร่างต่อไปนี้

รหัสเค้าโครง
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>@ViewBag.Title - Tutorial Point</title>
<link href = "~/favicon.ico" rel = "shortcut icon" type = "image/x-icon" />
<link rel = "stylesheet" href = "@Url.Content("~/Content/MyStyleSheet.css")" />
</head>
<body>
<header>
<div class = "content-wrapper">
<div class = "float-left">
<p class = "site-title">
@Html.ActionLink("Tutorial Point", "Index", "Home")
</p>
</div>
<div class = "float-right">
<nav>
<ul id = "menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</div>
</div>
</header>
<div id = "body">
@RenderSection("featured", required: false)
<section class = "content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
<footer>
<div class = "content-wrapper">
<div class = "float-left">
<p>© @DateTime.Now.Year - Tutorial Point</p>
</div>
</div>
</footer>
</body>
</html>ในเค้าโครงนี้เรากำลังใช้วิธีการช่วยเหลือ HTML และวิธีการอื่น ๆ ที่กำหนดโดยระบบดังนั้นเรามาดูวิธีการเหล่านี้ทีละวิธี
Url.Content()- วิธีนี้ระบุเส้นทางของไฟล์ใด ๆ ที่เราใช้ใน View code ของเรา ใช้พา ธ เสมือนเป็นอินพุตและส่งคืนพา ธ สัมบูรณ์
Html.ActionLink()- วิธีนี้แสดงลิงก์ HTML ที่เชื่อมโยงไปยังการทำงานของคอนโทรลเลอร์บางตัว พารามิเตอร์แรกระบุชื่อที่แสดงพารามิเตอร์ที่สองระบุชื่อการดำเนินการและพารามิเตอร์ที่สามระบุชื่อคอนโทรลเลอร์
RenderSection() - ระบุชื่อของส่วนที่เราต้องการให้แสดงที่ตำแหน่งนั้นในเทมเพลต
RenderBody() - แสดงเนื้อหาจริงของมุมมองที่เกี่ยวข้อง
Step 5 - สุดท้ายเปิดไฟล์ _ViewStart.cshtml ภายในโฟลเดอร์ Views และเพิ่มรหัสต่อไปนี้ -
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}หากไม่มีไฟล์อยู่คุณสามารถสร้างไฟล์ด้วยชื่อนี้
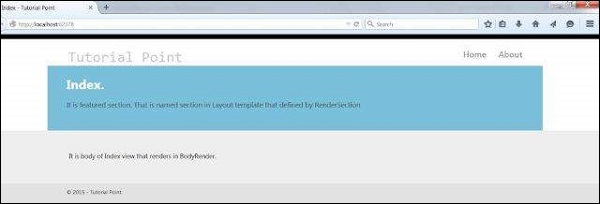
Step 6 - เรียกใช้แอปพลิเคชันทันทีเพื่อดูโฮมเพจที่แก้ไข