MVC Framework - มุมมอง
ดังที่เห็นในบทแนะนำเบื้องต้น View เป็นส่วนประกอบที่เกี่ยวข้องกับส่วนติดต่อผู้ใช้ของแอปพลิเคชัน โดยทั่วไปมุมมองเหล่านี้จะเชื่อมโยงจากข้อมูลโมเดลและมีส่วนขยายเช่น html, aspx, cshtml, vbhtml เป็นต้นในแอปพลิเคชัน MVC แรกของเราเราได้ใช้ Views with Controller เพื่อแสดงข้อมูลแก่ผู้ใช้ขั้นสุดท้าย สำหรับการแสดงเนื้อหาคงที่และไดนามิกเหล่านี้ไปยังเบราว์เซอร์ MVC Framework ใช้ View Engines View Engines เป็นการนำไวยากรณ์มาร์กอัปโดยทั่วไปซึ่งมีหน้าที่ในการแสดง HTML สุดท้ายไปยังเบราว์เซอร์
MVC Framework มาพร้อมกับเอนจิ้นมุมมองในตัวสองตัว -
Razor Engine- Razor เป็นไวยากรณ์มาร์กอัปที่เปิดใช้โค้ด C # หรือ VB ฝั่งเซิร์ฟเวอร์ในหน้าเว็บ โค้ดฝั่งเซิร์ฟเวอร์นี้สามารถใช้เพื่อสร้างเนื้อหาแบบไดนามิกเมื่อโหลดหน้าเว็บ Razor เป็นเอนจิ้นขั้นสูงเมื่อเทียบกับ ASPX engine และเปิดตัวใน MVC เวอร์ชันใหม่กว่า
ASPX Engine- ASPX หรือ Web Forms engine คือเอ็นจินมุมมองเริ่มต้นที่รวมอยู่ใน MVC Framework ตั้งแต่เริ่มต้น การเขียนโค้ดด้วยเอ็นจิ้นนี้คล้ายกับการเขียนโค้ดใน ASP.NET Web Forms
ต่อไปนี้เป็นข้อมูลโค้ดขนาดเล็กที่เปรียบเทียบทั้ง Razor และ ASPX engine
มีดโกน
@Html.ActionLink("Create New", "UserAdd")ASPX
<% Html.ActionLink("SignUp", "SignUp") %>จากทั้งสองนี้ Razor เป็น View Engine ขั้นสูงเนื่องจากมาพร้อมกับไวยากรณ์ที่กะทัดรัดแนวทางการพัฒนาที่ขับเคลื่อนด้วยการทดสอบและคุณสมบัติด้านความปลอดภัยที่ดีขึ้น เราจะใช้ Razor engine ในทุกตัวอย่างของเราเนื่องจากเป็น View engine ที่มีการใช้งานมากที่สุด
View Engines เหล่านี้สามารถเข้ารหัสและใช้งานได้สองประเภทต่อไปนี้ -
- พิมพ์ผิดอย่างแรง
- พิมพ์แบบไดนามิก
วิธีการเหล่านี้คล้ายกับการผูกข้อมูลในช่วงต้นและการผูกข้อมูลล่าช้าตามลำดับซึ่งโมเดลจะเชื่อมโยงกับมุมมองอย่างมากหรือแบบไดนามิก
มุมมองที่พิมพ์อย่างชัดเจน
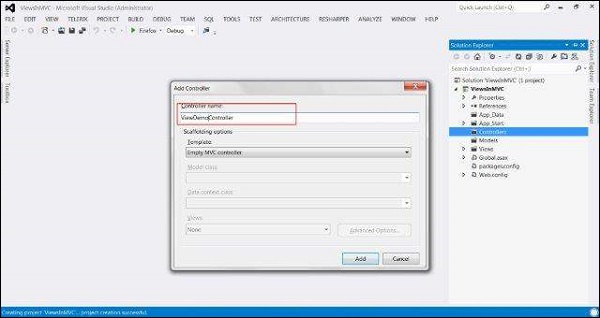
เพื่อทำความเข้าใจแนวคิดนี้ให้เราสร้างแอปพลิเคชัน MVC ตัวอย่าง (ทำตามขั้นตอนในบทก่อนหน้า) และเพิ่มไฟล์คลาส Controller ชื่อ ViewDemoController.

ตอนนี้คัดลอกรหัสต่อไปนี้ในไฟล์คอนโทรลเลอร์ -
using System.Collections.Generic;
using System.Web.Mvc;
namespace ViewsInMVC.Controllers {
public class ViewDemoController : Controller {
public class Blog {
public string Name;
public string URL;
}
private readonly List topBlogs = new List {
new Blog { Name = "Joe Delage", URL = "http://tutorialspoint/joe/"},
new Blog {Name = "Mark Dsouza", URL = "http://tutorialspoint/mark"},
new Blog {Name = "Michael Shawn", URL = "http://tutorialspoint/michael"}
};
public ActionResult StonglyTypedIndex() {
return View(topBlogs);
}
public ActionResult IndexNotStonglyTyped() {
return View(topBlogs);
}
}
}ในโค้ดด้านบนเรามีวิธีการดำเนินการที่กำหนดไว้สองวิธี: StronglyTypedIndex และ IndexNotStonglyTyped. ตอนนี้เราจะเพิ่มมุมมองสำหรับวิธีการดำเนินการเหล่านี้
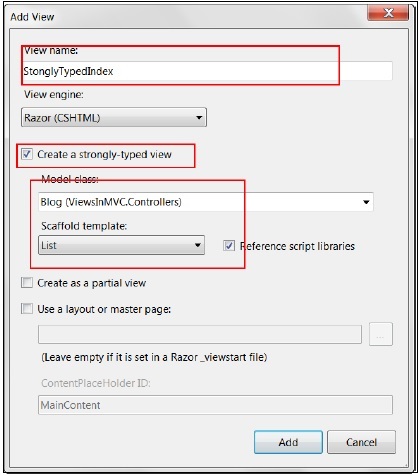
คลิกขวาที่วิธีการดำเนินการ StonglyTypedIndex แล้วคลิกเพิ่มมุมมอง ในหน้าต่างถัดไปให้เลือกช่องทำเครื่องหมาย "สร้างมุมมองที่พิมพ์ยาก" นอกจากนี้ยังจะเปิดใช้ตัวเลือก Model Class และ Scaffold template เลือกรายการจากตัวเลือกเทมเพลต Scaffold คลิกเพิ่ม

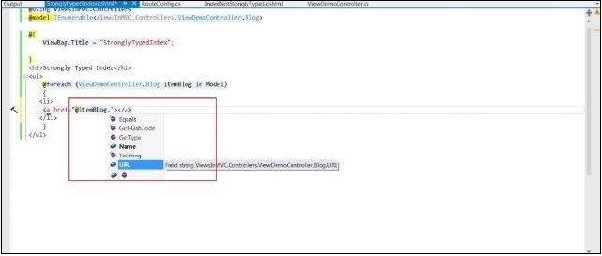
ไฟล์ View ที่คล้ายกับภาพหน้าจอต่อไปนี้จะถูกสร้างขึ้น ดังที่คุณทราบมันได้รวมคลาสโมเดลบล็อกของ ViewDemoController ไว้ที่ด้านบน คุณจะสามารถใช้ IntelliSense ในโค้ดของคุณได้ด้วยวิธีนี้

มุมมองที่พิมพ์แบบไดนามิก
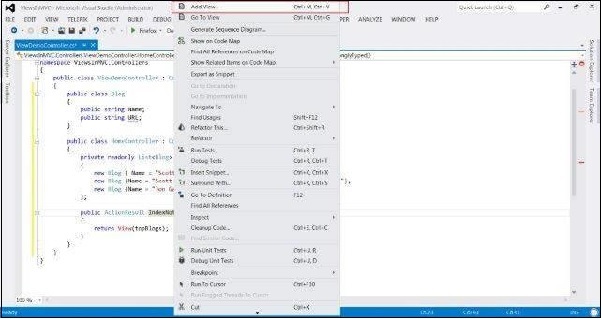
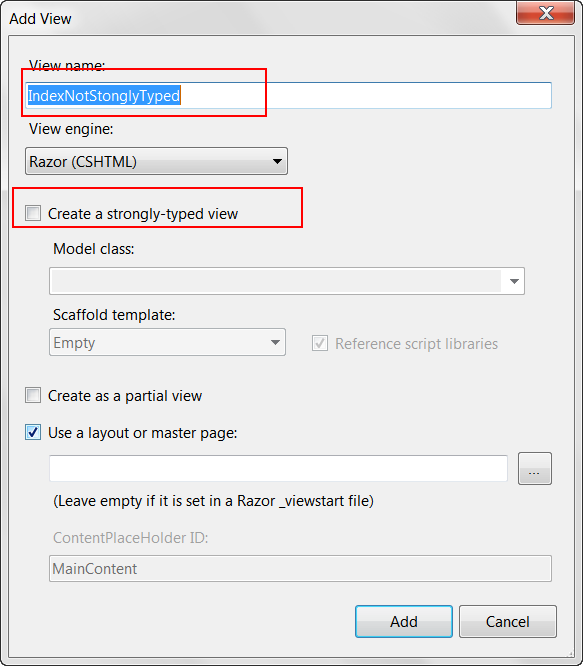
หากต้องการสร้างมุมมองที่พิมพ์แบบไดนามิกให้คลิกขวาที่แอคชัน IndexNotStonglyTyped แล้วคลิกเพิ่มมุมมอง

คราวนี้อย่าเลือกช่องทำเครื่องหมาย "สร้างมุมมองที่พิมพ์มาก"

มุมมองผลลัพธ์จะมีรหัสต่อไปนี้ -
@model dynamic
@{
ViewBag.Title = "IndexNotStonglyTyped";
}
<h2>Index Not Stongly Typed</h2>
<p>
<ul>
@foreach (var blog in Model) {
<li>
<a href = "@blog.URL">@blog.Name</a>
</li>
}
</ul>
</p>ดังที่คุณเห็นในโค้ดด้านบนคราวนี้ไม่ได้เพิ่มโมเดลบล็อกในมุมมองเหมือนในกรณีก่อนหน้านี้ นอกจากนี้คุณจะไม่สามารถใช้ IntelliSense ได้ในครั้งนี้เนื่องจากเวลานี้การเชื่อมโยงจะเสร็จสิ้นในขณะทำงาน
มุมมองที่พิมพ์อย่างชัดเจนถือเป็นแนวทางที่ดีกว่าเนื่องจากเราทราบแล้วว่าข้อมูลใดถูกส่งผ่านเนื่องจากโมเดลซึ่งแตกต่างจากมุมมองที่พิมพ์แบบไดนามิกซึ่งข้อมูลจะถูกผูกที่รันไทม์และอาจนำไปสู่ข้อผิดพลาดรันไทม์หากมีบางอย่างเปลี่ยนแปลงในโมเดลที่เชื่อมโยง