MVC Framework - การรวมกลุ่ม
Bundling และ Minificationเป็นเทคนิคการปรับปรุงประสิทธิภาพสองประการที่ช่วยเพิ่มเวลาในการโหลดคำขอของแอปพลิเคชัน เบราว์เซอร์หลักในปัจจุบันส่วนใหญ่ จำกัด จำนวนการเชื่อมต่อพร้อมกันต่อชื่อโฮสต์ไว้ที่หกตัว หมายความว่าในแต่ละครั้งคำขอเพิ่มเติมทั้งหมดจะถูกจัดคิวโดยเบราว์เซอร์
เปิดใช้งาน Bundling และ Minification
ในการเปิดใช้งานการรวมและการย่อขนาดในแอปพลิเคชัน MVC ของคุณให้เปิดไฟล์ Web.config ภายในโซลูชันของคุณ ในไฟล์นี้ค้นหาการตั้งค่าการคอมไพล์ภายใต้ system.web -
<system.web>
<compilation debug = "true" />
</system.web>โดยค่าเริ่มต้นคุณจะเห็นพารามิเตอร์การดีบักที่ตั้งค่าเป็นจริงซึ่งหมายความว่าการรวมกลุ่มและการลดขนาดถูกปิดใช้งาน ตั้งค่าพารามิเตอร์นี้เป็นเท็จ
การรวมกลุ่ม
เพื่อปรับปรุงประสิทธิภาพของแอปพลิเคชัน ASP.NET MVC มีคุณสมบัติ inbuilt เพื่อรวมไฟล์หลายไฟล์ไว้ในไฟล์เดียวซึ่งจะช่วยเพิ่มประสิทธิภาพการโหลดเพจเนื่องจากมีคำขอ HTTP น้อยลง
Bundling เป็นกลุ่มไฟล์แบบลอจิคัลธรรมดาที่สามารถอ้างอิงได้ด้วยชื่อเฉพาะและโหลดด้วยคำขอ HTTP รายการเดียว
ตามค่าเริ่มต้น BundleConfig ของแอปพลิเคชัน MVC (อยู่ในโฟลเดอร์ App_Start) จะมาพร้อมกับรหัสต่อไปนี้ -
public static void RegisterBundles(BundleCollection bundles) {
// Following is the sample code to bundle all the css files in the project
// The code to bundle other javascript files will also be similar to this
bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
"~/Content/themes/base/jquery.ui.core.css",
"~/Content/themes/base/jquery.ui.tabs.css",
"~/Content/themes/base/jquery.ui.datepicker.css",
"~/Content/themes/base/jquery.ui.progressbar.css",
"~/Content/themes/base/jquery.ui.theme.css"));
}โดยทั่วไปโค้ดด้านบนจะรวมไฟล์ CSS ทั้งหมดที่มีอยู่ในโฟลเดอร์ Content / themes / base ไว้ในไฟล์เดียว
การลดขนาด
การลดขนาดเป็นอีกหนึ่งเทคนิคในการปรับปรุงประสิทธิภาพซึ่งจะเพิ่มประสิทธิภาพของจาวาสคริปต์โค้ด css โดยการย่อชื่อตัวแปรลบช่องว่างสีขาวที่ไม่จำเป็นการแบ่งบรรทัดความคิดเห็น ฯลฯ ซึ่งจะช่วยลดขนาดไฟล์และช่วยให้แอปพลิเคชันโหลดได้เร็วขึ้น
การลดขนาดด้วย Visual Studio และ Web Essentials Extension
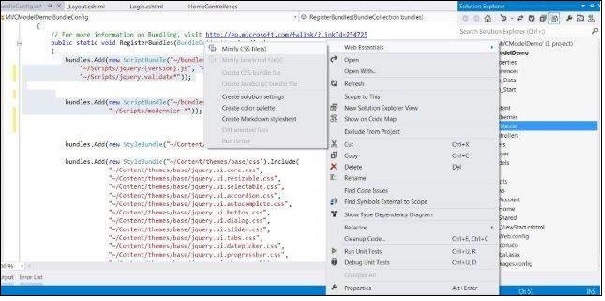
สำหรับการใช้ตัวเลือกนี้คุณจะต้องติดตั้ง Web Essentials Extension ใน Visual Studio ของคุณก่อน หลังจากนั้นเมื่อคุณคลิกขวาที่ไฟล์ css หรือ javascript มันจะแสดงตัวเลือกในการสร้างเวอร์ชันย่อขนาดของไฟล์นั้น

ดังนั้นหากคุณมีไฟล์ css ชื่อ Site.css ไฟล์จะสร้างเวอร์ชันที่ย่อขนาดเป็น Site.min.css
ตอนนี้เมื่อแอปพลิเคชันของคุณทำงานในเบราว์เซอร์ครั้งต่อไปแอปพลิเคชันจะรวมกลุ่มและย่อขนาดไฟล์ css และ js ทั้งหมดดังนั้นการปรับปรุงประสิทธิภาพของแอปพลิเคชัน