MVC Framework - แอปพลิเคชันแรก
ให้เราเริ่มสร้างแอปพลิเคชั่น MVC ตัวแรกโดยใช้ Views and Controllers เมื่อเราได้สัมผัสประสบการณ์เล็กน้อยเกี่ยวกับวิธีการทำงานของแอปพลิเคชัน MVC ขั้นพื้นฐานเราจะเรียนรู้ส่วนประกอบและแนวคิดทั้งหมดในบทต่อ ๆ ไป
สร้างแอปพลิเคชัน MVC ครั้งแรก
Step 1- เริ่ม Visual Studio ของคุณและเลือกไฟล์→ใหม่→โครงการ เลือก Web → ASP.NET MVC Web Application และตั้งชื่อโปรเจ็กต์นี้เป็นFirstMVCApplicatio. เลือกตำแหน่งเป็นC:\MVC. คลิกตกลง


Step 2- จะเป็นการเปิดตัวเลือกเทมเพลตโครงการ เลือกเทมเพลตว่างและ View Engine as Razor คลิกตกลง

ตอนนี้ Visual Studio จะสร้างโครงการ MVC แรกของเราดังที่แสดงในภาพหน้าจอต่อไปนี้

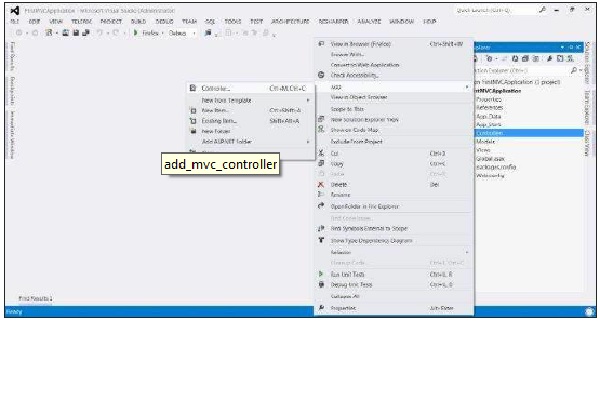
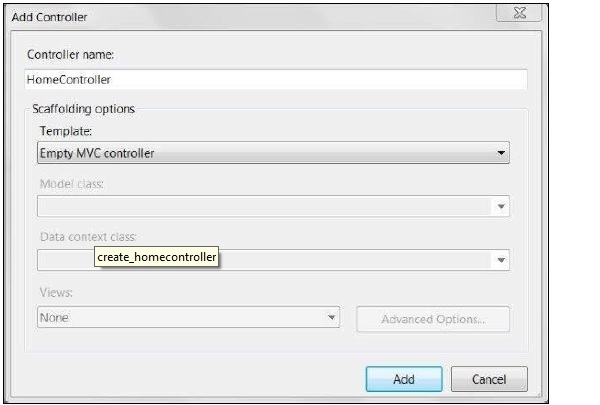
Step 3- ตอนนี้เราจะสร้าง Controller ตัวแรกในแอปพลิเคชันของเรา ตัวควบคุมเป็นเพียงคลาส C # ธรรมดาซึ่งมีวิธีการสาธารณะหลายวิธีที่เรียกว่าวิธีการดำเนินการ ในการเพิ่ม Controller ใหม่ให้คลิกขวาที่โฟลเดอร์ Controllers ในโครงการของเราแล้วเลือก Add → Controller ตั้งชื่อ Controller เป็น HomeController แล้วคลิก Add


สิ่งนี้จะสร้างไฟล์คลาส HomeController.cs ภายใต้โฟลเดอร์ Controllers ด้วยรหัสเริ่มต้นต่อไปนี้
using System;
using System.Web.Mvc;
namespace FirstMVCApplication.Controllers {
public class HomeController : Controller {
public ViewResult Index() {
return View();
}
}
}โดยทั่วไปโค้ดข้างต้นจะกำหนดดัชนีวิธีการสาธารณะภายใน HomeController ของเราและส่งคืนวัตถุ ViewResult ในขั้นตอนถัดไปเราจะเรียนรู้วิธีการส่งคืน View โดยใช้ออบเจ็กต์ ViewResult
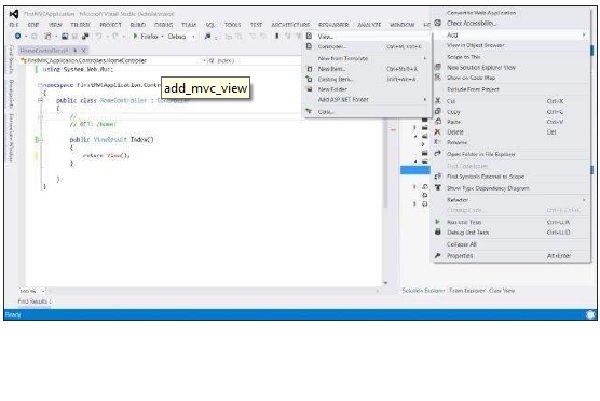
Step 4- ตอนนี้เราจะเพิ่ม View ใหม่ให้กับ Home Controller ของเรา ในการเพิ่มมุมมองใหม่ให้คลิกขวาที่โฟลเดอร์มุมมองแล้วคลิกเพิ่ม→ดู

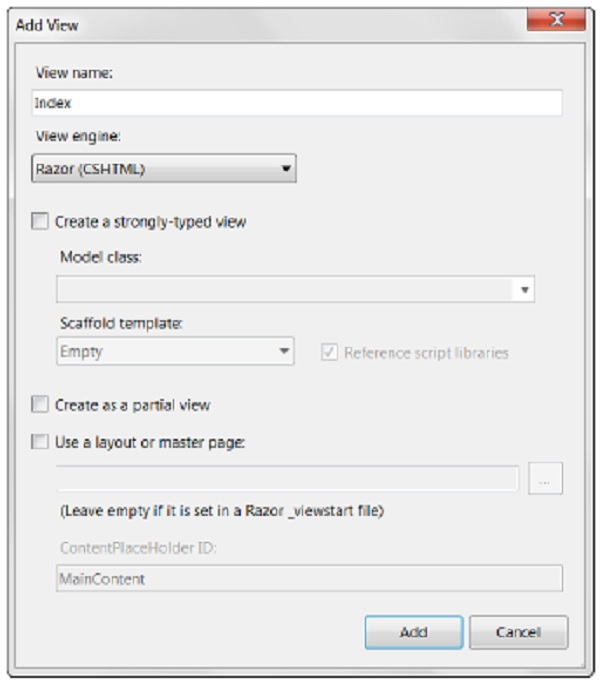
Step 5- ตั้งชื่อ View ใหม่เป็น Index และ View Engine เป็น Razor (SCHTML) คลิกเพิ่ม

สิ่งนี้จะเพิ่มไฟล์ cshtml ไฟล์ภายในโฟลเดอร์ Views / Home ด้วยรหัสต่อไปนี้ -
@{
Layout = null;
}
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>Step 6 - แก้ไขเนื้อหาของ View ด้านบนด้วยรหัสต่อไปนี้ -
<body>
<div>
Welcome to My First MVC Application (<b>From Index View</b>)
</div>
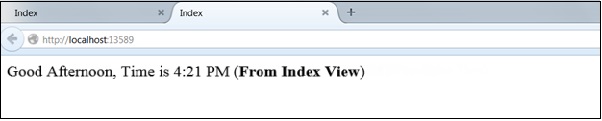
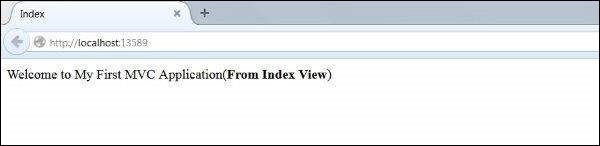
</body>Step 7- ตอนนี้เรียกใช้แอปพลิเคชัน สิ่งนี้จะให้ผลลัพธ์ต่อไปนี้แก่คุณในเบราว์เซอร์ ผลลัพธ์นี้แสดงผลตามเนื้อหาในไฟล์ View ของเรา แอปพลิเคชันแรกเรียกคอนโทรลเลอร์ซึ่งจะเรียกมุมมองนี้และสร้างเอาต์พุต

ในขั้นตอนที่ 7 ผลลัพธ์ที่เราได้รับขึ้นอยู่กับเนื้อหาของไฟล์ View ของเราและไม่มีการโต้ตอบกับคอนโทรลเลอร์ ก้าวไปข้างหน้าตอนนี้เราจะสร้างตัวอย่างเล็ก ๆ เพื่อแสดงข้อความต้อนรับพร้อมเวลาปัจจุบันโดยใช้การโต้ตอบของ View และ Controller
Step 8- MVC ใช้ออบเจ็กต์ ViewBag เพื่อส่งผ่านข้อมูลระหว่างคอนโทรลเลอร์และ View เปิด HomeController.cs และแก้ไขฟังก์ชัน Index เป็นรหัสต่อไปนี้
public ViewResult Index() {
int hour = DateTime.Now.Hour;
ViewBag.Greeting =
hour < 12
? "Good Morning. Time is" + DateTime.Now.ToShortTimeString()
: "Good Afternoon. Time is " + DateTime.Now.ToShortTimeString();
return View();
}ในโค้ดด้านบนเราตั้งค่าแอตทริบิวต์คำทักทายของวัตถุ ViewBag รหัสจะตรวจสอบชั่วโมงปัจจุบันและส่งคืนข้อความอรุณสวัสดิ์ / บ่ายตามนั้นโดยใช้คำสั่ง return View () โปรดทราบว่าที่นี่คำทักทายเป็นเพียงตัวอย่างแอตทริบิวต์ที่เราใช้กับวัตถุ ViewBag คุณสามารถใช้ชื่อแอตทริบิวต์อื่นแทนคำทักทาย
Step 9 - เปิด Index.cshtml และคัดลอกรหัสต่อไปนี้ในส่วนเนื้อหา
<body>
<div>
@ViewBag.Greeting (<b>From Index View</b>)
</div>
</body>ในโค้ดด้านบนเรากำลังเข้าถึงค่าของคุณสมบัติคำทักทายของออบเจ็กต์ ViewBag โดยใช้ @ (ซึ่งจะถูกตั้งค่าจากคอนโทรลเลอร์)
Step 10- ตอนนี้เรียกใช้แอปพลิเคชันอีกครั้ง คราวนี้รหัสของเราจะเรียกใช้ Controller ก่อนตั้งค่า ViewBag แล้วแสดงผลโดยใช้ View code ต่อไปนี้จะเป็นผลลัพธ์