MVC Framework - คู่มือฉบับย่อ
Model-View-Controller (MVC) เป็นรูปแบบสถาปัตยกรรมที่แยกแอปพลิเคชันออกเป็นองค์ประกอบทางตรรกะหลักสามส่วน: ไฟล์ modelมุมมองและตัวควบคุม ส่วนประกอบแต่ละส่วนเหล่านี้สร้างขึ้นเพื่อรองรับแง่มุมการพัฒนาเฉพาะของแอปพลิเคชัน MVC เป็นหนึ่งในกรอบการพัฒนาเว็บมาตรฐานอุตสาหกรรมที่ใช้บ่อยที่สุดเพื่อสร้างโครงการที่ปรับขนาดได้และขยายได้
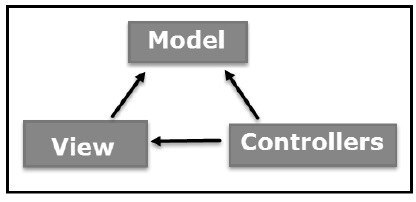
ส่วนประกอบ MVC
ต่อไปนี้เป็นส่วนประกอบของ MVC -

รุ่น
ส่วนประกอบ Model สอดคล้องกับตรรกะที่เกี่ยวข้องกับข้อมูลทั้งหมดที่ผู้ใช้ใช้งานได้ สิ่งนี้สามารถแสดงถึงข้อมูลที่กำลังถ่ายโอนระหว่างส่วนประกอบ View และ Controller หรือข้อมูลอื่น ๆ ที่เกี่ยวข้องกับตรรกะทางธุรกิจ ตัวอย่างเช่นออบเจ็กต์ของลูกค้าจะดึงข้อมูลลูกค้าจากฐานข้อมูลจัดการและอัปเดตข้อมูลกลับไปที่ฐานข้อมูลหรือใช้เพื่อแสดงข้อมูล
ดู
คอมโพเนนต์มุมมองใช้สำหรับตรรกะ UI ทั้งหมดของแอปพลิเคชัน ตัวอย่างเช่นมุมมองลูกค้าจะรวมส่วนประกอบ UI ทั้งหมดเช่นกล่องข้อความดรอปดาวน์ ฯลฯ ที่ผู้ใช้ขั้นสุดท้ายโต้ตอบด้วย
ตัวควบคุม
คอนโทรลเลอร์ทำหน้าที่เป็นอินเทอร์เฟซระหว่างคอมโพเนนต์ Model และ View เพื่อประมวลผลตรรกะทางธุรกิจและคำขอขาเข้าทั้งหมดจัดการข้อมูลโดยใช้คอมโพเนนต์ Model และโต้ตอบกับ Views เพื่อแสดงผลลัพธ์สุดท้าย ตัวอย่างเช่นผู้ควบคุมลูกค้าจะจัดการการโต้ตอบและอินพุตทั้งหมดจาก Customer View และอัปเดตฐานข้อมูลโดยใช้ Customer Model จะใช้ตัวควบคุมเดียวกันเพื่อดูข้อมูลลูกค้า
ASP.NET MVC
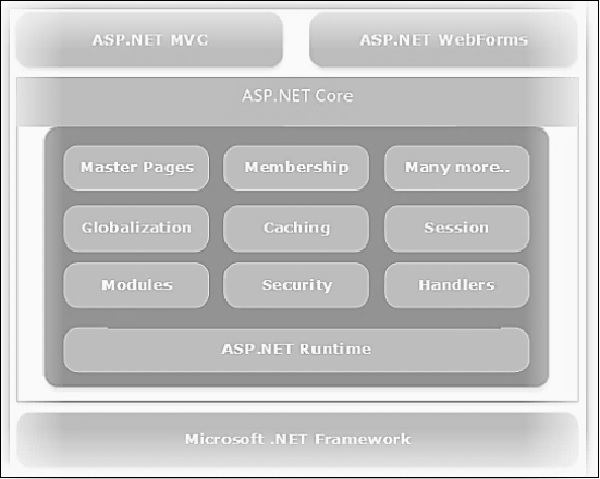
ASP.NET รองรับรูปแบบการพัฒนาที่สำคัญสามแบบ ได้แก่ เว็บเพจเว็บฟอร์มและ MVC (Model View Controller) เฟรมเวิร์ก ASP.NET MVC เป็นเฟรมเวิร์กการนำเสนอที่มีน้ำหนักเบาและสามารถทดสอบได้สูงซึ่งรวมเข้ากับคุณสมบัติ ASP.NET ที่มีอยู่เช่นเพจต้นแบบการพิสูจน์ตัวตน ฯลฯ ภายใน. NET เฟรมเวิร์กนี้ถูกกำหนดในแอสเซมบลี System.Web.Mvc MVC Framework เวอร์ชันล่าสุดคือ 5.0 เราใช้ Visual Studio เพื่อสร้างแอปพลิเคชัน ASP.NET MVC ซึ่งสามารถเพิ่มเป็นเทมเพลตใน Visual Studio
คุณสมบัติ ASP.NET MVC
ASP.NET MVC มีคุณสมบัติดังต่อไปนี้ -
เหมาะอย่างยิ่งสำหรับการพัฒนาแอพพลิเคชั่นที่ซับซ้อน แต่มีน้ำหนักเบา
จัดเตรียมเฟรมเวิร์กที่ขยายและเสียบได้ซึ่งสามารถเปลี่ยนและปรับแต่งได้ง่าย ตัวอย่างเช่นหากคุณไม่ต้องการใช้ Razor หรือ ASPX View Engine ในตัวคุณสามารถใช้เอนจินมุมมองของบุคคลที่สามอื่น ๆ หรือปรับแต่งสิ่งที่มีอยู่ได้
ใช้ประโยชน์จากการออกแบบตามส่วนประกอบของแอปพลิเคชันโดยแบ่งตามเหตุผลออกเป็นส่วนประกอบ Model, View และ Controller สิ่งนี้ช่วยให้นักพัฒนาสามารถจัดการความซับซ้อนของโครงการขนาดใหญ่และทำงานกับแต่ละองค์ประกอบได้
โครงสร้าง MVC ช่วยเพิ่มการพัฒนาที่ขับเคลื่อนด้วยการทดสอบและความสามารถในการทดสอบของแอปพลิเคชันเนื่องจากส่วนประกอบทั้งหมดสามารถออกแบบตามอินเทอร์เฟซและทดสอบโดยใช้วัตถุจำลอง ดังนั้น ASP.NET MVC Framework จึงเหมาะสำหรับโครงการที่มีทีมนักพัฒนาเว็บจำนวนมาก
รองรับฟังก์ชัน ASP.NET ขนาดใหญ่ที่มีอยู่ทั้งหมดเช่นการอนุญาตและการรับรองความถูกต้อง, หน้าหลัก, การผูกข้อมูล, การควบคุมผู้ใช้, การเป็นสมาชิก, การกำหนดเส้นทาง ASP.NET เป็นต้น
ไม่ใช้แนวคิดของ View State (ซึ่งมีอยู่ใน ASP.NET) สิ่งนี้ช่วยในการสร้างแอปพลิเคชันซึ่งมีน้ำหนักเบาและให้การควบคุมทั้งหมดแก่นักพัฒนา
ดังนั้นคุณสามารถพิจารณา MVC Framework เป็นเฟรมเวิร์กหลักที่สร้างขึ้นบน ASP.NET ซึ่งมีฟังก์ชันการทำงานเพิ่มเติมจำนวนมากโดยมุ่งเน้นไปที่การพัฒนาและทดสอบตามส่วนประกอบ
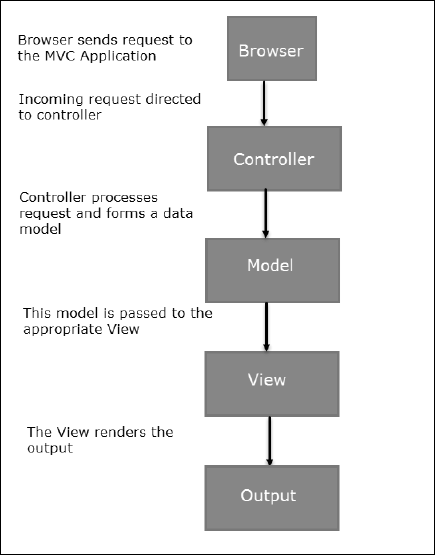
ในบทที่แล้วเราได้ศึกษาขั้นตอนสถาปัตยกรรมระดับสูงของ MVC Framework ตอนนี้ให้เรามาดูกันว่าการดำเนินการของแอปพลิเคชัน MVC เกิดขึ้นได้อย่างไรเมื่อมีคำขอบางอย่างจากลูกค้า แผนภาพต่อไปนี้แสดงให้เห็นถึงการไหล
แผนผังการไหลของ MVC

ขั้นตอนการไหล
Step 1 - เบราว์เซอร์ไคลเอนต์ส่งคำขอไปยังแอปพลิเคชัน MVC
Step 2 - Global.ascx ได้รับคำขอนี้และดำเนินการกำหนดเส้นทางตาม URL ของคำขอที่เข้ามาโดยใช้ออบเจ็กต์ RouteTable, RouteData, UrlRoutingModule และ MvcRouteHandler
Step 3 - การดำเนินการกำหนดเส้นทางนี้เรียกใช้คอนโทรลเลอร์ที่เหมาะสมและดำเนินการโดยใช้อ็อบเจ็กต์ IControllerFactory และเมธอด Execute ของอ็อบเจ็กต์ MvcHandler
Step 4 - Controller ประมวลผลข้อมูลโดยใช้ Model และเรียกใช้วิธีการที่เหมาะสมโดยใช้วัตถุ ControllerActionInvoker
Step 5 - จากนั้นโมเดลที่ประมวลผลจะถูกส่งไปยัง View ซึ่งจะแสดงผลลัพธ์สุดท้าย
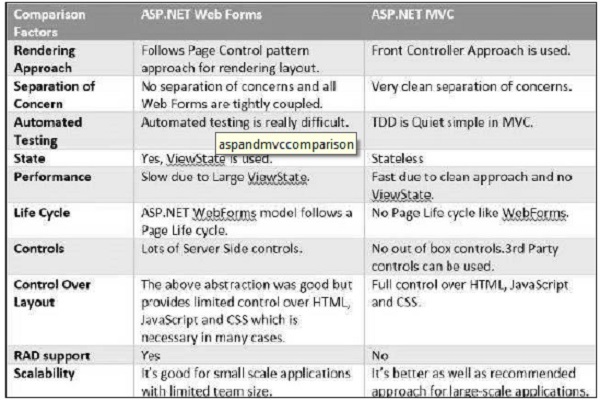
MVC และ ASP.NET Web Forms เป็นรูปแบบการพัฒนาที่เกี่ยวข้องกัน แต่แตกต่างกันขึ้นอยู่กับความต้องการของแอปพลิเคชันและปัจจัยอื่น ๆ ในระดับสูงคุณสามารถพิจารณาได้ว่า MVC เป็นเฟรมเวิร์กแอปพลิเคชันบนเว็บขั้นสูงและซับซ้อนที่ออกแบบมาโดยแยกข้อกังวลและความสามารถในการทดสอบออกจากกัน ทั้งสองกรอบมีข้อดีและข้อเสียขึ้นอยู่กับข้อกำหนดเฉพาะ แนวคิดนี้สามารถมองเห็นได้โดยใช้แผนภาพต่อไปนี้ -
MVC และ ASP.NET Diagram

ตารางเปรียบเทียบ

ให้เราเริ่มสร้างแอปพลิเคชั่น MVC ตัวแรกโดยใช้ Views and Controllers เมื่อเราได้สัมผัสประสบการณ์เล็กน้อยเกี่ยวกับการทำงานของแอปพลิเคชัน MVC ขั้นพื้นฐานเราจะเรียนรู้ส่วนประกอบและแนวคิดทั้งหมดในบทต่อ ๆ ไป
สร้างแอปพลิเคชัน MVC ครั้งแรก
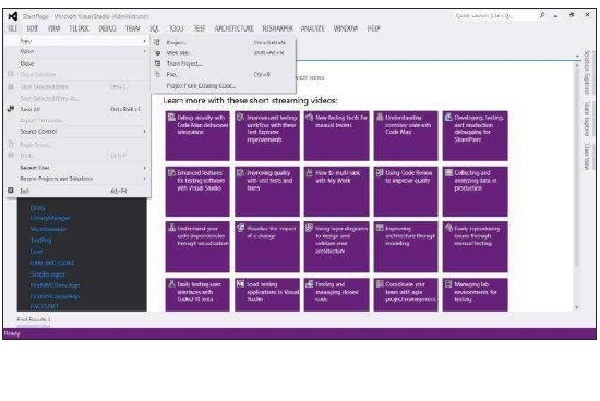
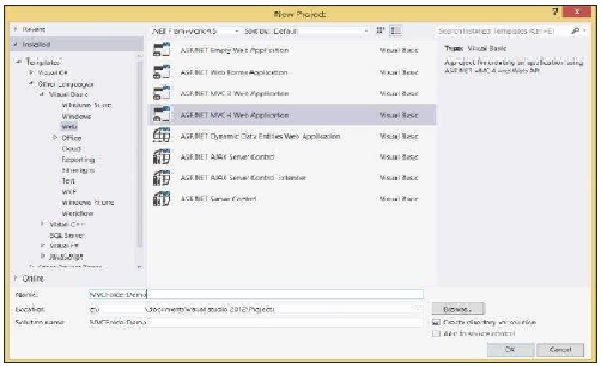
Step 1- เริ่ม Visual Studio ของคุณและเลือกไฟล์→ใหม่→โครงการ เลือก Web → ASP.NET MVC Web Application และตั้งชื่อโปรเจ็กต์นี้เป็นFirstMVCApplicatio. เลือกตำแหน่งเป็นC:\MVC. คลิกตกลง


Step 2- จะเป็นการเปิดตัวเลือกเทมเพลตโครงการ เลือกเทมเพลตว่างและ View Engine as Razor คลิกตกลง

ตอนนี้ Visual Studio จะสร้างโครงการ MVC แรกของเราดังที่แสดงในภาพหน้าจอต่อไปนี้

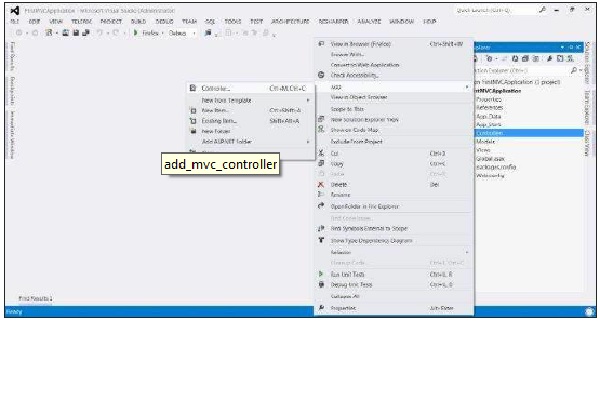
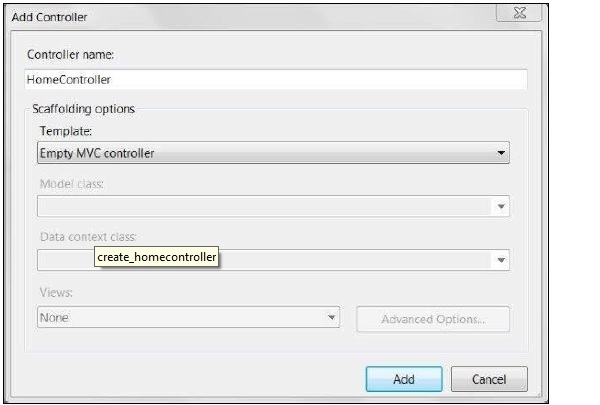
Step 3- ตอนนี้เราจะสร้าง Controller ตัวแรกในแอปพลิเคชันของเรา ตัวควบคุมเป็นเพียงคลาส C # ธรรมดาซึ่งมีวิธีการสาธารณะหลายวิธีที่เรียกว่าวิธีการดำเนินการ ในการเพิ่ม Controller ใหม่ให้คลิกขวาที่โฟลเดอร์ Controllers ในโครงการของเราแล้วเลือก Add → Controller ตั้งชื่อ Controller เป็น HomeController แล้วคลิก Add


สิ่งนี้จะสร้างไฟล์คลาส HomeController.cs ภายใต้โฟลเดอร์ Controllers ด้วยรหัสเริ่มต้นต่อไปนี้
using System;
using System.Web.Mvc;
namespace FirstMVCApplication.Controllers {
public class HomeController : Controller {
public ViewResult Index() {
return View();
}
}
}โดยทั่วไปโค้ดข้างต้นจะกำหนดดัชนีวิธีการสาธารณะภายใน HomeController ของเราและส่งคืนวัตถุ ViewResult ในขั้นตอนถัดไปเราจะเรียนรู้วิธีการส่งคืน View โดยใช้ออบเจ็กต์ ViewResult
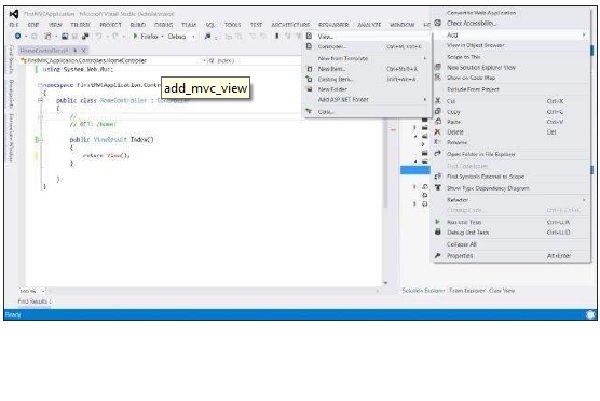
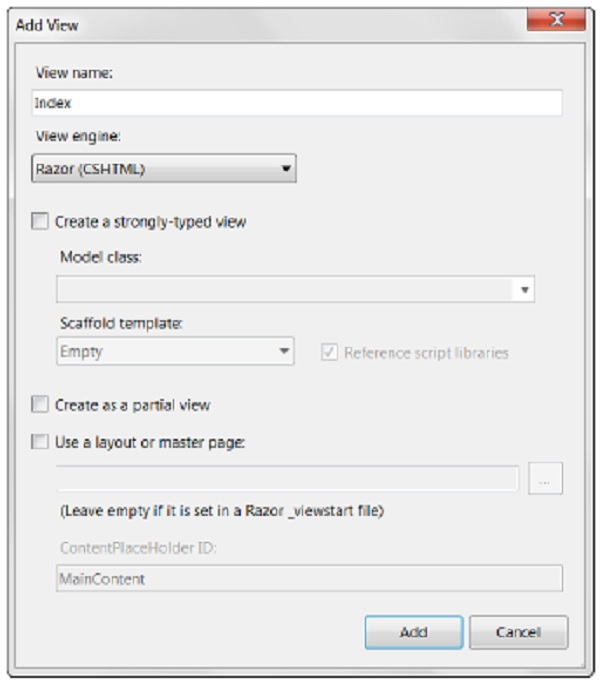
Step 4- ตอนนี้เราจะเพิ่ม View ใหม่ให้กับ Home Controller ของเรา ในการเพิ่มมุมมองใหม่ให้คลิกขวาที่โฟลเดอร์มุมมองแล้วคลิกเพิ่ม→ดู

Step 5- ตั้งชื่อ View ใหม่เป็น Index และ View Engine เป็น Razor (SCHTML) คลิกเพิ่ม

สิ่งนี้จะเพิ่มไฟล์ cshtml ไฟล์ภายในโฟลเดอร์ Views / Home ด้วยรหัสต่อไปนี้ -
@{
Layout = null;
}
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>Step 6 - แก้ไขเนื้อหาของ View ด้านบนด้วยรหัสต่อไปนี้ -
<body>
<div>
Welcome to My First MVC Application (<b>From Index View</b>)
</div>
</body>Step 7- ตอนนี้เรียกใช้แอปพลิเคชัน สิ่งนี้จะให้ผลลัพธ์ต่อไปนี้แก่คุณในเบราว์เซอร์ ผลลัพธ์นี้แสดงผลตามเนื้อหาในไฟล์ View ของเรา แอปพลิเคชันแรกเรียกคอนโทรลเลอร์ซึ่งจะเรียกมุมมองนี้และสร้างเอาต์พุต

ในขั้นตอนที่ 7 ผลลัพธ์ที่เราได้รับขึ้นอยู่กับเนื้อหาของไฟล์ View ของเราและไม่มีการโต้ตอบกับคอนโทรลเลอร์ ก้าวไปข้างหน้าตอนนี้เราจะสร้างตัวอย่างเล็ก ๆ เพื่อแสดงข้อความต้อนรับพร้อมเวลาปัจจุบันโดยใช้การโต้ตอบของ View และ Controller
Step 8- MVC ใช้ออบเจ็กต์ ViewBag เพื่อส่งผ่านข้อมูลระหว่างคอนโทรลเลอร์และ View เปิด HomeController.cs และแก้ไขฟังก์ชัน Index เป็นรหัสต่อไปนี้
public ViewResult Index() {
int hour = DateTime.Now.Hour;
ViewBag.Greeting =
hour < 12
? "Good Morning. Time is" + DateTime.Now.ToShortTimeString()
: "Good Afternoon. Time is " + DateTime.Now.ToShortTimeString();
return View();
}ในโค้ดด้านบนเราตั้งค่าแอตทริบิวต์คำทักทายของวัตถุ ViewBag รหัสจะตรวจสอบชั่วโมงปัจจุบันและส่งคืนข้อความอรุณสวัสดิ์ / บ่ายตามนั้นโดยใช้คำสั่ง return View () โปรดทราบว่าที่นี่คำทักทายเป็นเพียงตัวอย่างแอตทริบิวต์ที่เราใช้กับวัตถุ ViewBag คุณสามารถใช้ชื่อแอตทริบิวต์อื่นแทนคำทักทาย
Step 9 - เปิด Index.cshtml และคัดลอกรหัสต่อไปนี้ในส่วนเนื้อหา
<body>
<div>
@ViewBag.Greeting (<b>From Index View</b>)
</div>
</body>ในโค้ดด้านบนเรากำลังเข้าถึงค่าของคุณสมบัติคำทักทายของออบเจ็กต์ ViewBag โดยใช้ @ (ซึ่งจะถูกตั้งค่าจากคอนโทรลเลอร์)
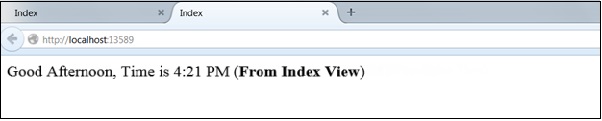
Step 10- ตอนนี้เรียกใช้แอปพลิเคชันอีกครั้ง คราวนี้รหัสของเราจะเรียกใช้ Controller ก่อนตั้งค่า ViewBag แล้วแสดงผลโดยใช้ View code ต่อไปนี้จะเป็นผลลัพธ์

ตอนนี้เราได้สร้างแอปพลิเคชัน MVC ตัวอย่างเรียบร้อยแล้วให้เราเข้าใจโครงสร้างโฟลเดอร์ของโครงการ MVC เราจะสร้างโครงการ MVC ใหม่เพื่อเรียนรู้สิ่งนี้
ใน Visual Studio ของคุณเปิดไฟล์→ใหม่→โครงการและเลือกแอปพลิเคชัน ASP.NET MVC ตั้งชื่อเป็นMVCFolderDemo.

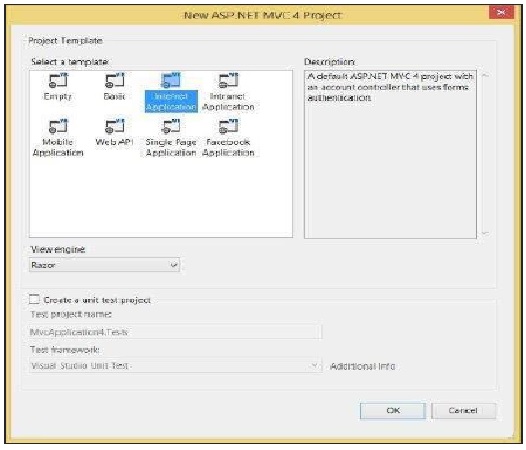
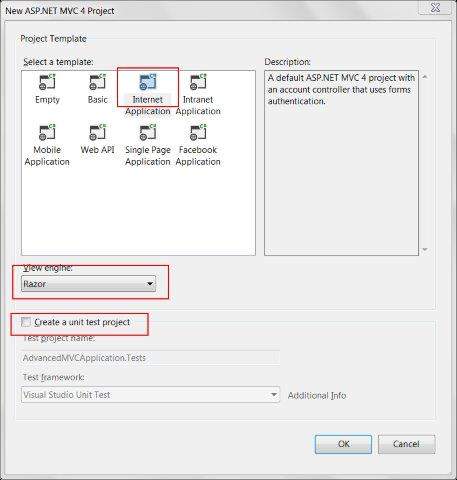
คลิกตกลง ในหน้าต่างถัดไปเลือก Internet Application เป็น Project Template แล้วคลิก OK

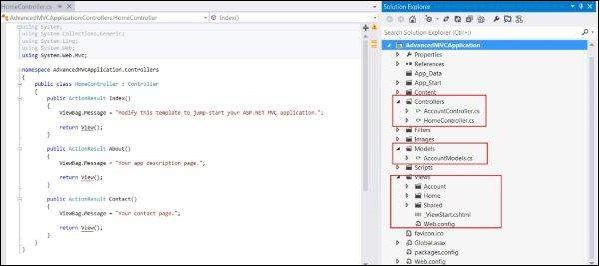
สิ่งนี้จะสร้างแอปพลิเคชัน MVC ตัวอย่างดังที่แสดงในภาพหน้าจอต่อไปนี้

Note- ไฟล์ที่มีอยู่ในโปรเจ็กต์นี้มาจากเทมเพลตเริ่มต้นที่เราเลือกไว้ สิ่งเหล่านี้อาจเปลี่ยนแปลงเล็กน้อยตามเวอร์ชันต่างๆ
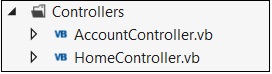
โฟลเดอร์ตัวควบคุม
โฟลเดอร์นี้จะมีคลาส Controller ทั้งหมด MVC ต้องการชื่อของไฟล์คอนโทรลเลอร์ทั้งหมดที่ลงท้ายด้วย Controller
ในตัวอย่างของเราโฟลเดอร์ Controllers มีไฟล์คลาสสองไฟล์: AccountController และ HomeController

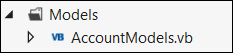
โฟลเดอร์รุ่น
โฟลเดอร์นี้จะมีคลาส Model ทั้งหมดซึ่งใช้ในการทำงานกับข้อมูลแอปพลิเคชัน
ในตัวอย่างของเราโฟลเดอร์ Models มี AccountModels คุณสามารถเปิดและดูโค้ดในไฟล์นี้เพื่อดูวิธีสร้างโมเดลข้อมูลสำหรับจัดการบัญชีในตัวอย่างของเรา

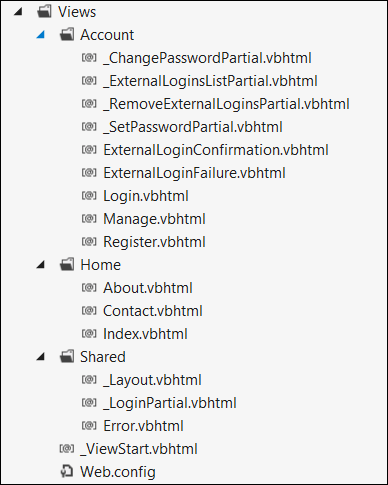
ดูโฟลเดอร์
โฟลเดอร์นี้เก็บไฟล์ HTML ที่เกี่ยวข้องกับการแสดงแอปพลิเคชันและส่วนต่อประสานผู้ใช้ ประกอบด้วยหนึ่งโฟลเดอร์สำหรับแต่ละคอนโทรลเลอร์
ในตัวอย่างของเราคุณจะเห็นโฟลเดอร์ย่อยสามโฟลเดอร์ภายใต้ Views ได้แก่ Account, Home และ Shared ซึ่งมีไฟล์ html เฉพาะสำหรับพื้นที่มุมมองนั้น

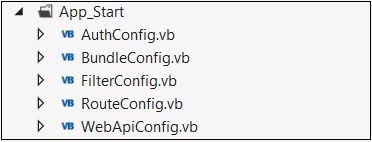
โฟลเดอร์ App_Start
โฟลเดอร์นี้มีไฟล์ทั้งหมดที่จำเป็นในระหว่างการโหลดแอปพลิเคชัน
ตัวอย่างเช่นไฟล์ RouteConfig ใช้เพื่อกำหนดเส้นทาง URL ขาเข้าไปยัง Controller and Action ที่ถูกต้อง

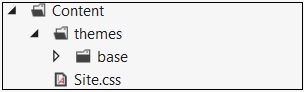
โฟลเดอร์เนื้อหา
โฟลเดอร์นี้มีไฟล์แบบคงที่ทั้งหมดเช่น css, รูปภาพ, ไอคอน ฯลฯ
ไฟล์ Site.css ภายในโฟลเดอร์นี้เป็นสไตล์เริ่มต้นที่แอปพลิเคชันนำไปใช้

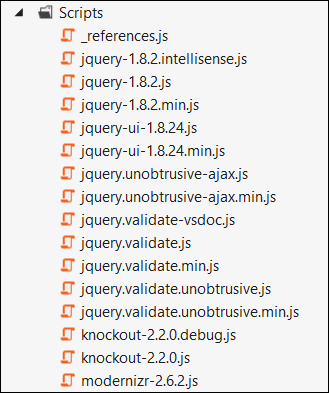
โฟลเดอร์สคริปต์
โฟลเดอร์นี้เก็บไฟล์ JS ทั้งหมดในโปรเจ็กต์ ตามค่าเริ่มต้น Visual Studio จะเพิ่ม MVC, jQuery และไลบรารี JS มาตรฐานอื่น ๆ

ส่วนประกอบ 'Model' มีหน้าที่จัดการข้อมูลของแอปพลิเคชัน ตอบสนองต่อคำขอจากมุมมองและยังตอบสนองต่อคำสั่งจากคอนโทรลเลอร์เพื่ออัปเดตตัวเอง
คลาสโมเดลสามารถสร้างด้วยตนเองหรือสร้างจากเอนทิตีฐานข้อมูล เราจะได้เห็นตัวอย่างมากมายสำหรับการสร้างโมเดลด้วยตนเองในบทต่อ ๆ ไป ดังนั้นในบทนี้เราจะลองใช้ตัวเลือกอื่น ๆ นั่นคือการสร้างจากฐานข้อมูลเพื่อให้คุณมีประสบการณ์โดยตรงกับทั้งสองวิธี
สร้างเอนทิตีฐานข้อมูล
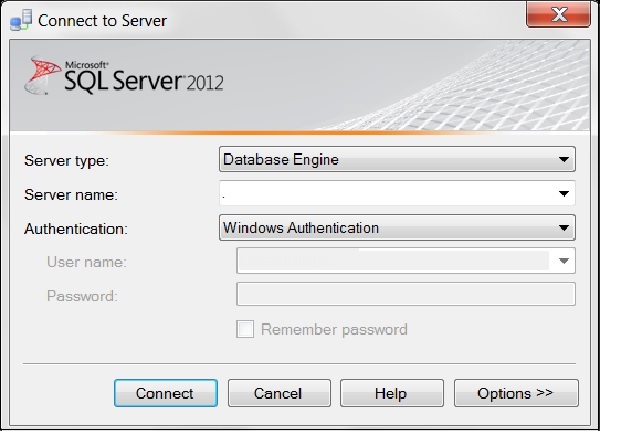
เชื่อมต่อกับ SQL Server และสร้างฐานข้อมูลใหม่

ตอนนี้เรียกใช้แบบสอบถามต่อไปนี้เพื่อสร้างตารางใหม่
CREATE TABLE [dbo].[Student](
[StudentID] INT IDENTITY (1,1) NOT NULL,
[LastName] NVARCHAR (50) NULL,
[FirstName] NVARCHAR (50) NULL,
[EnrollmentDate] DATETIME NULL,
PRIMARY KEY CLUSTERED ([StudentID] ASC)
)
CREATE TABLE [dbo].[Course](
[CourseID] INT IDENTITY (1,1) NOT NULL,
[Title] NVARCHAR (50) NULL,
[Credits] INT NULL,
PRIMARY KEY CLUSTERED ([CourseID] ASC)
)
CREATE TABLE [dbo].[Enrollment](
[EnrollmentID] INT IDENTITY (1,1) NOT NULL,
[Grade] DECIMAL(3,2) NULL,
[CourseID] INT NOT NULL,
[StudentID] INT NOT NULL,
PRIMARY KEY CLUSTERED ([EnrollmentID] ASC),
CONSTRAINT [FK_dbo.Enrollment_dbo.Course_CourseID] FOREIGN KEY ([CourseID])
REFERENCES [dbo].[Course]([CourseID]) ON DELETE CASCADE,
CONSTRAINT [FK_dbo.Enrollment_dbo.Student_StudentID] FOREIGN KEY ([StudentID])
REFERENCES [dbo].[Student]([StudentID]) ON DELETE CASCADE
)สร้างโมเดลโดยใช้เอนทิตีฐานข้อมูล
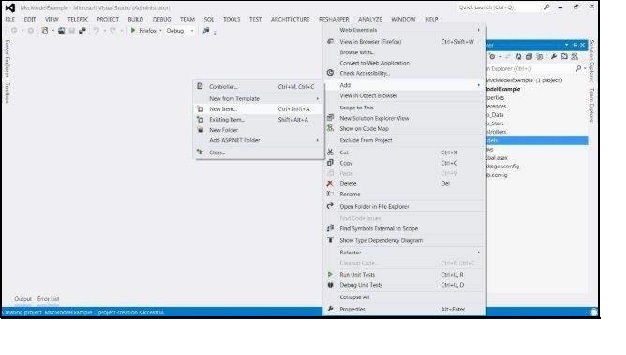
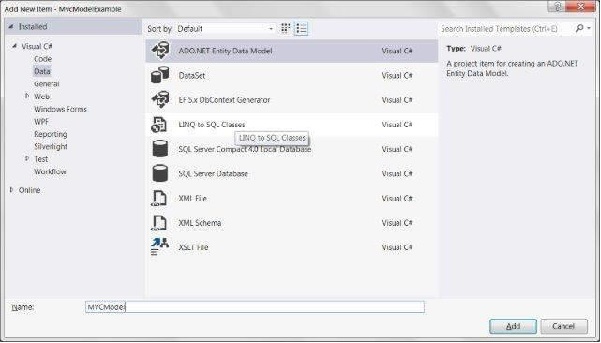
หลังจากสร้างฐานข้อมูลและตั้งค่าตารางแล้วคุณสามารถสร้าง MVC Empty Application ใหม่ได้ คลิกขวาที่โฟลเดอร์ Models ในโครงการของคุณแล้วเลือก Add → New Item จากนั้นเลือก ADO.NET Entity Data Model


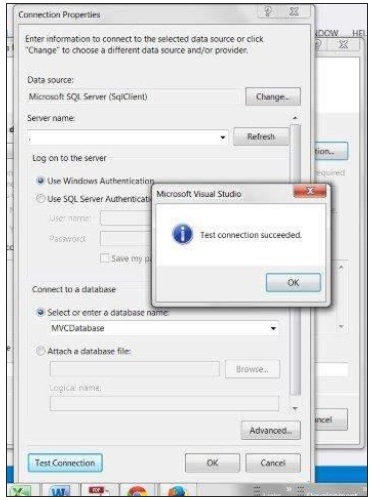
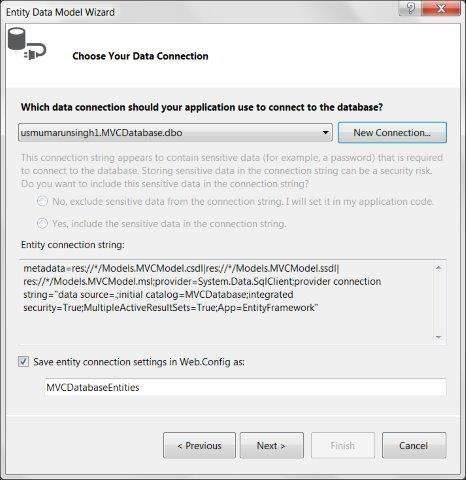
ในวิซาร์ดถัดไปให้เลือกสร้างจากฐานข้อมูลแล้วคลิกถัดไป ตั้งค่าการเชื่อมต่อกับฐานข้อมูล SQL ของคุณ

เลือกฐานข้อมูลของคุณแล้วคลิกทดสอบการเชื่อมต่อ หน้าจอที่คล้ายกับต่อไปนี้จะตามมา คลิกถัดไป

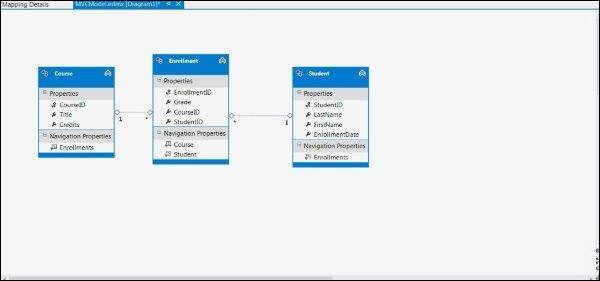
เลือกตารางมุมมองและขั้นตอนและฟังก์ชันที่จัดเก็บไว้ คลิกเสร็จสิ้น คุณจะเห็น Model View ที่สร้างขึ้นดังที่แสดงในภาพหน้าจอต่อไปนี้

การดำเนินการข้างต้นจะสร้างไฟล์ Model สำหรับเอนทิตีฐานข้อมูลทั้งหมดโดยอัตโนมัติ ตัวอย่างเช่นตาราง Student ที่เราสร้างขึ้นจะได้ไฟล์ Model Student.cs ที่มีรหัสต่อไปนี้ -
namespace MvcModelExample.Models {
using System;
using System.Collections.Generic;
public partial class Student {
public Student() {
this.Enrollments = new HashSet();
}
public int StudentID { get; set; }
public string LastName { get; set; }
public string FirstName { get; set; }
public Nullable EnrollmentDate { get; set; }
public virtual ICollection Enrollments { get; set; }
}
}Asp.net MVC Controllers มีหน้าที่ควบคุมขั้นตอนการทำงานของแอปพลิเคชัน เมื่อคุณส่งคำขอ (หมายถึงขอเพจ) ไปยังแอปพลิเคชัน MVC คอนโทรลเลอร์จะรับผิดชอบในการส่งคืนการตอบกลับไปยังคำขอนั้น คอนโทรลเลอร์สามารถดำเนินการอย่างน้อยหนึ่งอย่าง การดำเนินการของตัวควบคุมสามารถส่งคืนผลลัพธ์การดำเนินการประเภทต่างๆให้กับคำขอเฉพาะ
คอนโทรลเลอร์มีหน้าที่ควบคุมตรรกะของแอปพลิเคชันและทำหน้าที่เป็นผู้ประสานงานระหว่าง View และ Model คอนโทรลเลอร์รับอินพุตจากผู้ใช้ผ่านทาง View จากนั้นประมวลผลข้อมูลของผู้ใช้ด้วยความช่วยเหลือของ Model และส่งผลลัพธ์กลับไปที่ View
สร้างตัวควบคุม
ในการสร้างคอนโทรลเลอร์ -
Step 1 - สร้าง MVC Empty Application จากนั้นคลิกขวาที่โฟลเดอร์ Controller ในแอปพลิเคชัน MVC ของคุณ
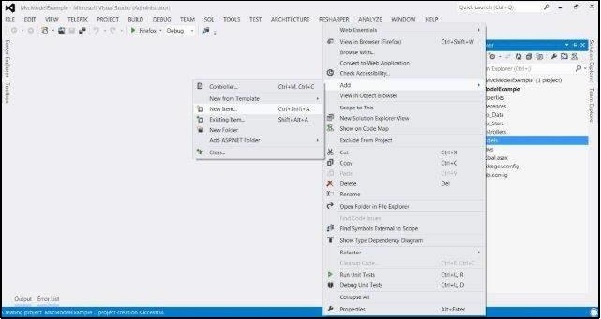
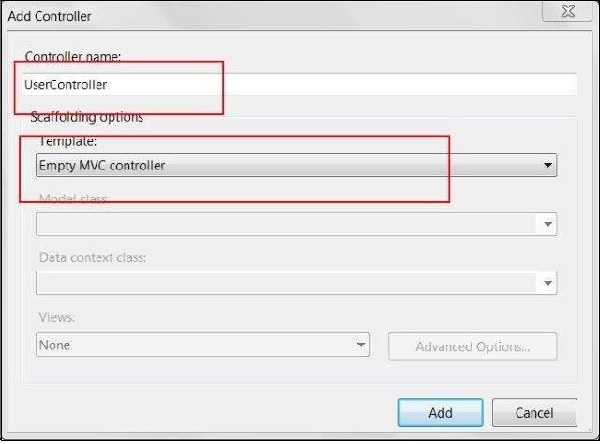
Step 2- เลือกตัวเลือกเมนูเพิ่ม→คอนโทรลเลอร์ หลังจากเลือกแล้วกล่องโต้ตอบ Add Controller จะปรากฏขึ้น ตั้งชื่อคอนโทรลเลอร์เป็นDemoController.
ไฟล์คลาส Controller จะถูกสร้างขึ้นดังที่แสดงในภาพหน้าจอต่อไปนี้

สร้างคอนโทรลเลอร์ด้วย IController
ใน MVC Framework คลาสคอนโทรลเลอร์ต้องใช้อินเตอร์เฟส IController จากเนมสเปซ System.Web.Mvc
public interface IController {
void Execute(RequestContext requestContext);
}นี่คืออินเทอร์เฟซที่เรียบง่ายมาก วิธีการเดียว Execute ถูกเรียกใช้เมื่อคำร้องขอถูกกำหนดเป้าหมายที่คลาสคอนโทรลเลอร์ MVC Framework รู้ว่าคลาสคอนโทรลเลอร์ใดถูกกำหนดเป้าหมายในคำร้องขอโดยการอ่านค่าของคุณสมบัติคอนโทรลเลอร์ที่สร้างโดยข้อมูลการกำหนดเส้นทาง

Step 1- เพิ่มไฟล์คลาสใหม่และตั้งชื่อเป็น DemoCustomController ตอนนี้แก้ไขคลาสนี้เพื่อสืบทอดอินเทอร์เฟซ IController
Step 2 - คัดลอกรหัสต่อไปนี้ในชั้นเรียนนี้
public class DemoCustomController:IController {
public void Execute(System.Web.Routing.RequestContext requestContext) {
var controller = (string)requestContext.RouteData.Values["controller"];
var action = (string)requestContext.RouteData.Values["action"];
requestContext.HttpContext.Response.Write(
string.Format("Controller: {0}, Action: {1}", controller, action));
}
}Step 3 - เรียกใช้แอปพลิเคชันและคุณจะได้รับผลลัพธ์ต่อไปนี้

ดังที่เห็นในบทแนะนำเบื้องต้น View เป็นส่วนประกอบที่เกี่ยวข้องกับส่วนต่อประสานผู้ใช้ของแอปพลิเคชัน โดยทั่วไปมุมมองเหล่านี้จะเชื่อมโยงจากข้อมูลโมเดลและมีส่วนขยายเช่น html, aspx, cshtml, vbhtml เป็นต้นในแอปพลิเคชัน MVC แรกของเราเราได้ใช้ Views with Controller เพื่อแสดงข้อมูลแก่ผู้ใช้ขั้นสุดท้าย สำหรับการแสดงเนื้อหาแบบคงที่และไดนามิกเหล่านี้ไปยังเบราว์เซอร์ MVC Framework ใช้ View Engines View Engines เป็นการนำไวยากรณ์มาร์กอัปโดยทั่วไปซึ่งมีหน้าที่ในการแสดง HTML สุดท้ายไปยังเบราว์เซอร์
MVC Framework มาพร้อมกับเอนจิ้นมุมมองในตัวสองตัว -
Razor Engine- Razor เป็นไวยากรณ์มาร์กอัปที่เปิดใช้โค้ด C # หรือ VB ฝั่งเซิร์ฟเวอร์ในหน้าเว็บ โค้ดฝั่งเซิร์ฟเวอร์นี้สามารถใช้เพื่อสร้างเนื้อหาแบบไดนามิกเมื่อโหลดหน้าเว็บ Razor เป็นเอนจิ้นขั้นสูงเมื่อเทียบกับ ASPX engine และเปิดตัวใน MVC เวอร์ชันใหม่กว่า
ASPX Engine- ASPX หรือ Web Forms engine คือเอ็นจินมุมมองเริ่มต้นที่รวมอยู่ใน MVC Framework ตั้งแต่เริ่มต้น การเขียนโค้ดด้วยเอ็นจิ้นนี้คล้ายกับการเขียนโค้ดใน ASP.NET Web Forms
ต่อไปนี้เป็นข้อมูลโค้ดขนาดเล็กที่เปรียบเทียบทั้ง Razor และ ASPX engine
มีดโกน
@Html.ActionLink("Create New", "UserAdd")ASPX
<% Html.ActionLink("SignUp", "SignUp") %>จากทั้งสองนี้ Razor เป็น View Engine ขั้นสูงเนื่องจากมาพร้อมกับไวยากรณ์ที่กะทัดรัดแนวทางการพัฒนาที่ขับเคลื่อนด้วยการทดสอบและคุณสมบัติด้านความปลอดภัยที่ดีขึ้น เราจะใช้ Razor engine ในทุกตัวอย่างของเราเนื่องจากเป็น View engine ที่มีการใช้งานมากที่สุด
View Engines เหล่านี้สามารถเข้ารหัสและใช้งานได้สองประเภทต่อไปนี้ -
- พิมพ์ผิดอย่างแรง
- พิมพ์แบบไดนามิก
วิธีการเหล่านี้คล้ายกับการผูกข้อมูลในช่วงต้นและการผูกข้อมูลล่าช้าตามลำดับซึ่งโมเดลจะเชื่อมโยงกับมุมมองอย่างมากหรือแบบไดนามิก
มุมมองที่พิมพ์อย่างชัดเจน
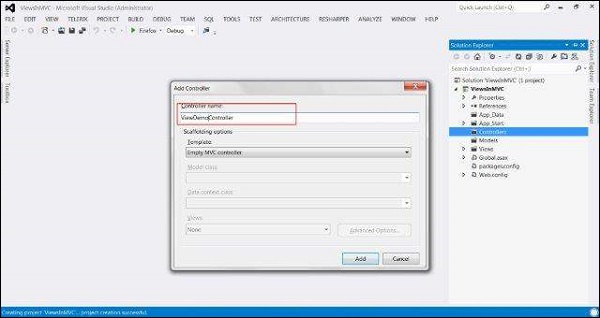
เพื่อทำความเข้าใจแนวคิดนี้ให้เราสร้างแอปพลิเคชัน MVC ตัวอย่าง (ทำตามขั้นตอนในบทก่อนหน้า) และเพิ่มไฟล์คลาส Controller ชื่อ ViewDemoController.

ตอนนี้คัดลอกรหัสต่อไปนี้ในไฟล์คอนโทรลเลอร์ -
using System.Collections.Generic;
using System.Web.Mvc;
namespace ViewsInMVC.Controllers {
public class ViewDemoController : Controller {
public class Blog {
public string Name;
public string URL;
}
private readonly List topBlogs = new List {
new Blog { Name = "Joe Delage", URL = "http://tutorialspoint/joe/"},
new Blog {Name = "Mark Dsouza", URL = "http://tutorialspoint/mark"},
new Blog {Name = "Michael Shawn", URL = "http://tutorialspoint/michael"}
};
public ActionResult StonglyTypedIndex() {
return View(topBlogs);
}
public ActionResult IndexNotStonglyTyped() {
return View(topBlogs);
}
}
}ในโค้ดด้านบนเรามีวิธีการดำเนินการที่กำหนดไว้สองวิธี: StronglyTypedIndex และ IndexNotStonglyTyped. ตอนนี้เราจะเพิ่มมุมมองสำหรับวิธีการดำเนินการเหล่านี้
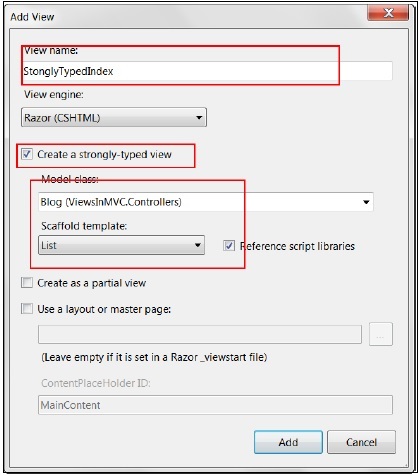
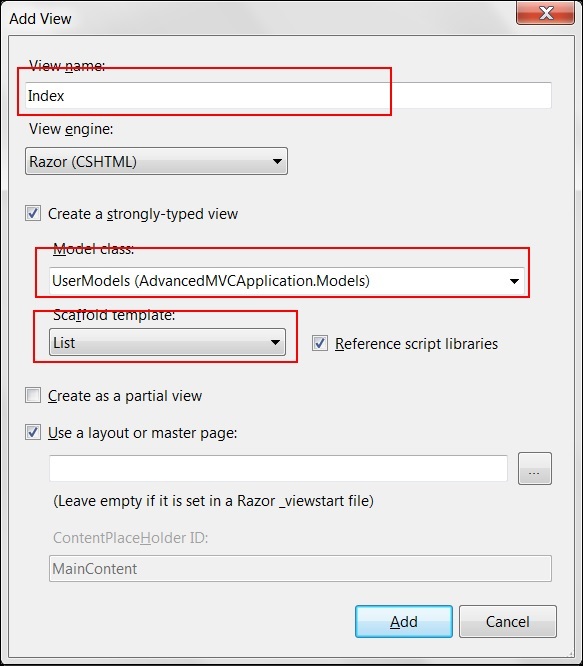
คลิกขวาที่วิธีการดำเนินการ StonglyTypedIndex แล้วคลิกเพิ่มมุมมอง ในหน้าต่างถัดไปให้เลือกช่องทำเครื่องหมาย "สร้างมุมมองที่พิมพ์ยาก" นอกจากนี้ยังจะเปิดใช้ตัวเลือก Model Class และ Scaffold template เลือกรายการจากตัวเลือกเทมเพลต Scaffold คลิกเพิ่ม

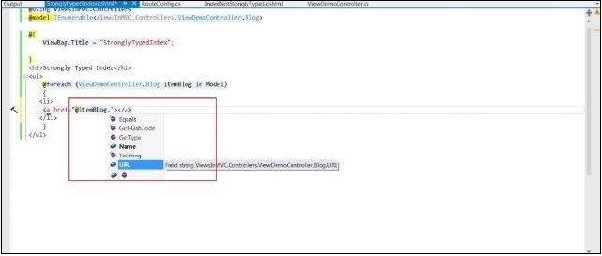
ไฟล์ View ที่คล้ายกับภาพหน้าจอต่อไปนี้จะถูกสร้างขึ้น ดังที่คุณทราบมันได้รวมคลาสโมเดลบล็อกของ ViewDemoController ไว้ที่ด้านบน คุณจะสามารถใช้ IntelliSense ในโค้ดของคุณได้ด้วยวิธีนี้

มุมมองที่พิมพ์แบบไดนามิก
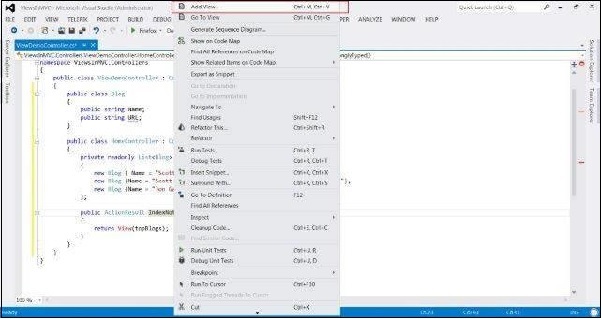
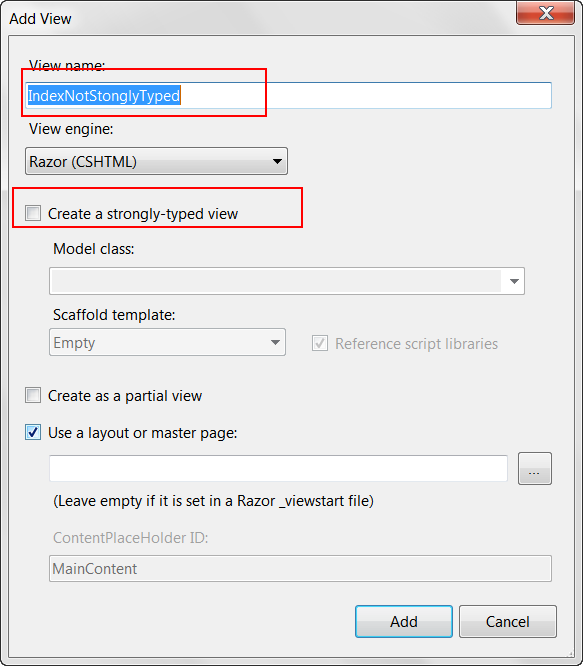
หากต้องการสร้างมุมมองที่พิมพ์แบบไดนามิกให้คลิกขวาที่แอคชัน IndexNotStonglyTyped แล้วคลิกเพิ่มมุมมอง

คราวนี้อย่าเลือกช่องทำเครื่องหมาย "สร้างมุมมองที่พิมพ์มาก"

มุมมองผลลัพธ์จะมีรหัสต่อไปนี้ -
@model dynamic
@{
ViewBag.Title = "IndexNotStonglyTyped";
}
<h2>Index Not Stongly Typed</h2>
<p>
<ul>
@foreach (var blog in Model) {
<li>
<a href = "@blog.URL">@blog.Name</a>
</li>
}
</ul>
</p>ดังที่คุณเห็นในโค้ดด้านบนคราวนี้ไม่ได้เพิ่มโมเดลบล็อกในมุมมองเหมือนในกรณีก่อนหน้านี้ นอกจากนี้คุณจะไม่สามารถใช้ IntelliSense ได้ในครั้งนี้เนื่องจากเวลานี้การเชื่อมโยงจะเสร็จสิ้นในขณะทำงาน
มุมมองที่พิมพ์อย่างชัดเจนถือเป็นแนวทางที่ดีกว่าเนื่องจากเราทราบแล้วว่าข้อมูลใดถูกส่งผ่านเนื่องจากโมเดลซึ่งแตกต่างจากมุมมองที่พิมพ์แบบไดนามิกซึ่งข้อมูลจะถูกผูกที่รันไทม์และอาจนำไปสู่ข้อผิดพลาดรันไทม์หากมีบางอย่างเปลี่ยนแปลงในโมเดลที่เชื่อมโยง
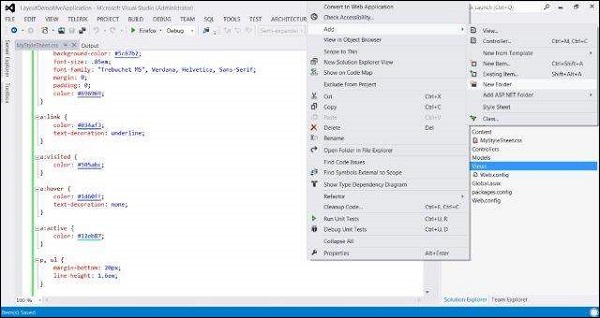
เค้าโครงใช้ใน MVC เพื่อให้รูปลักษณ์ที่สอดคล้องกันในทุกหน้าของแอปพลิเคชันของเรา เหมือนกับการกำหนด Master Pages แต่ MVC มีฟังก์ชันบางอย่างที่มากกว่า
สร้างเลย์เอาต์ MVC
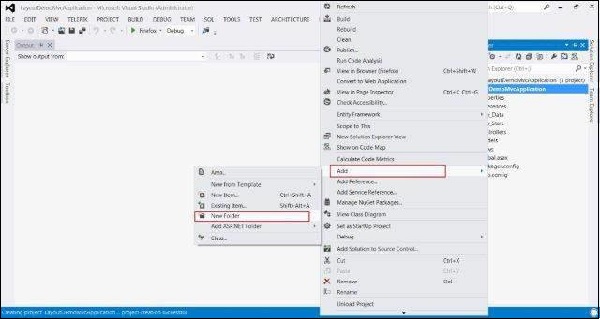
Step 1 - สร้างแอปพลิเคชัน MVC ตัวอย่างด้วยแอปพลิเคชันอินเทอร์เน็ตเป็นเทมเพลตและสร้างโฟลเดอร์เนื้อหาในไดเรกทอรีรากของเว็บแอปพลิเคชัน


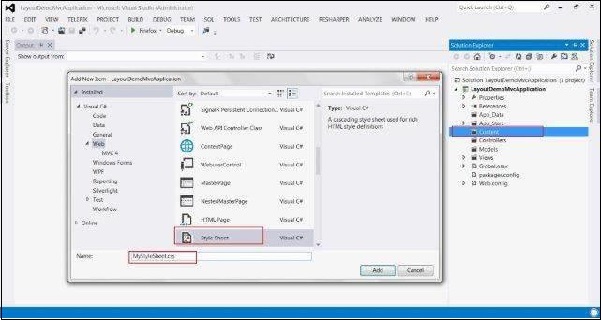
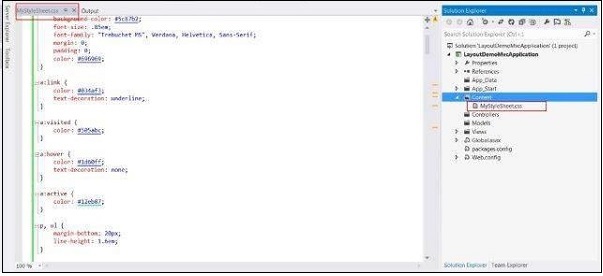
Step 2- สร้างไฟล์ Style Sheet ชื่อ MyStyleSheet.css ภายใต้โฟลเดอร์ CONTENT ไฟล์ CSS นี้จะมีคลาส CSS ทั้งหมดที่จำเป็นสำหรับการออกแบบหน้าเว็บแอปพลิเคชันที่สอดคล้องกัน


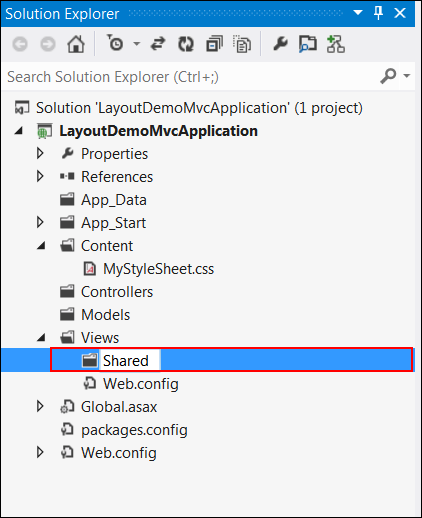
Step 3 - สร้างโฟลเดอร์ที่ใช้ร่วมกันภายใต้โฟลเดอร์ View


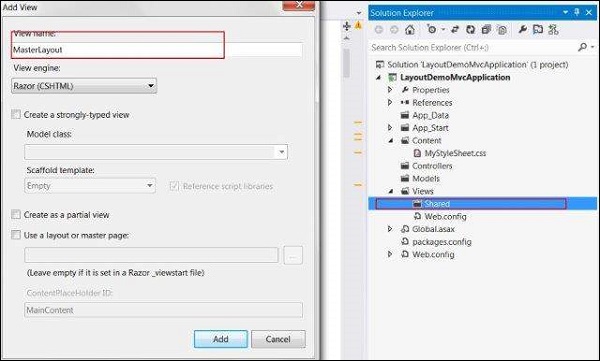
Step 4- สร้างไฟล์ MasterLayout.cshtml ภายใต้โฟลเดอร์แชร์ ไฟล์ MasterLayout.cshtml แสดงเค้าโครงของแต่ละหน้าในแอปพลิเคชัน คลิกขวาที่โฟลเดอร์ Shared ใน Solution Explorer จากนั้นไปที่ Add item แล้วคลิก View คัดลอกโค้ดโครงร่างต่อไปนี้

รหัสเค้าโครง
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>@ViewBag.Title - Tutorial Point</title>
<link href = "~/favicon.ico" rel = "shortcut icon" type = "image/x-icon" />
<link rel = "stylesheet" href = "@Url.Content("~/Content/MyStyleSheet.css")" />
</head>
<body>
<header>
<div class = "content-wrapper">
<div class = "float-left">
<p class = "site-title">
@Html.ActionLink("Tutorial Point", "Index", "Home")
</p>
</div>
<div class = "float-right">
<nav>
<ul id = "menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</div>
</div>
</header>
<div id = "body">
@RenderSection("featured", required: false)
<section class = "content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
<footer>
<div class = "content-wrapper">
<div class = "float-left">
<p>© @DateTime.Now.Year - Tutorial Point</p>
</div>
</div>
</footer>
</body>
</html>ในเค้าโครงนี้เรากำลังใช้วิธีการช่วยเหลือ HTML และวิธีการอื่น ๆ ที่กำหนดโดยระบบดังนั้นเรามาดูวิธีการเหล่านี้ทีละวิธี
Url.Content()- วิธีนี้ระบุเส้นทางของไฟล์ใด ๆ ที่เราใช้ใน View code ของเรา ใช้พา ธ เสมือนเป็นอินพุตและส่งคืนพา ธ สัมบูรณ์
Html.ActionLink()- วิธีนี้แสดงลิงก์ HTML ที่เชื่อมโยงไปยังการทำงานของคอนโทรลเลอร์บางตัว พารามิเตอร์แรกระบุชื่อที่แสดงพารามิเตอร์ที่สองระบุชื่อการดำเนินการและพารามิเตอร์ที่สามระบุชื่อคอนโทรลเลอร์
RenderSection() - ระบุชื่อของส่วนที่เราต้องการให้แสดงที่ตำแหน่งนั้นในเทมเพลต
RenderBody() - แสดงเนื้อหาจริงของมุมมองที่เกี่ยวข้อง
Step 5 - สุดท้ายเปิดไฟล์ _ViewStart.cshtml ภายในโฟลเดอร์ Views และเพิ่มรหัสต่อไปนี้ -
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}หากไม่มีไฟล์อยู่คุณสามารถสร้างไฟล์ด้วยชื่อนี้
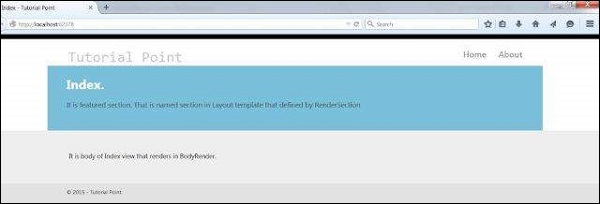
Step 6 - เรียกใช้แอปพลิเคชันทันทีเพื่อดูโฮมเพจที่แก้ไข

ASP.NET MVC Routing ช่วยให้สามารถใช้ URL ที่อธิบายการกระทำของผู้ใช้และผู้ใช้เข้าใจได้ง่ายขึ้น ในขณะเดียวกันการกำหนดเส้นทางสามารถใช้เพื่อซ่อนข้อมูลที่ไม่ได้ตั้งใจให้แสดงต่อผู้ใช้ขั้นสุดท้าย
ตัวอย่างเช่นในแอปพลิเคชันที่ไม่ใช้การกำหนดเส้นทางผู้ใช้จะแสดง URL เป็น http: //myapplication/Users.aspx? id = 1 ซึ่งจะสอดคล้องกับไฟล์ Users.aspx ภายใน myapplication path และส่ง ID เป็น 1 โดยทั่วไปเราไม่ต้องการแสดงชื่อไฟล์ดังกล่าวแก่ผู้ใช้ขั้นสุดท้ายของเรา
ในการจัดการ URL MVC แพลตฟอร์ม ASP.NET ใช้ระบบเส้นทางซึ่งช่วยให้คุณสร้างรูปแบบของ URL ที่คุณต้องการและแสดงได้อย่างชัดเจนและรัดกุม แต่ละเส้นทางใน MVC มีรูปแบบ URL เฉพาะ รูปแบบ URL นี้ถูกเปรียบเทียบกับ URL คำขอขาเข้าและหาก URL ตรงกับรูปแบบนี้ระบบจะใช้รูปแบบ URL นี้เพื่อประมวลผลคำขอต่อไป
รูปแบบ URL เส้นทาง MVC
หากต้องการทำความเข้าใจการกำหนดเส้นทาง MVC ให้พิจารณา URL ต่อไปนี้ -
http://servername/Products/Phonesใน URL ด้านบนผลิตภัณฑ์เป็นกลุ่มแรกและโทรศัพท์เป็นกลุ่มที่สองซึ่งสามารถแสดงในรูปแบบต่อไปนี้ -
{controller}/{action}เฟรมเวิร์ก MVC จะพิจารณาเซ็กเมนต์แรกโดยอัตโนมัติเป็นชื่อคอนโทรลเลอร์และเซ็กเมนต์ที่สองเป็นการดำเนินการอย่างใดอย่างหนึ่งภายในคอนโทรลเลอร์นั้น
Note- หากชื่อ Controller ของคุณคือ ProductsController คุณจะกล่าวถึงผลิตภัณฑ์ใน URL การกำหนดเส้นทางเท่านั้น เฟรมเวิร์ก MVC เข้าใจคำต่อท้ายคอนโทรลเลอร์โดยอัตโนมัติ
สร้างเส้นทางง่ายๆ
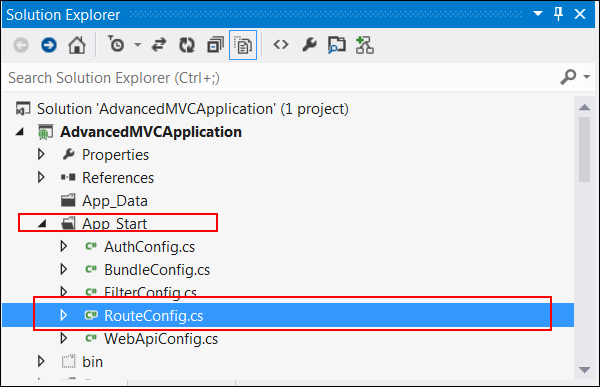
เส้นทางถูกกำหนดไว้ในไฟล์ RouteConfig.cs ซึ่งอยู่ภายใต้โฟลเดอร์โปรเจ็กต์ App_Start

คุณจะเห็นรหัสต่อไปนี้ภายในไฟล์นี้ -
public class RouteConfig {
public static void RegisterRoutes(RouteCollection routes) {
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index",
id = UrlParameter.Optional }
);
}
}เมธอด RegisterRoutes นี้เรียกโดย Global.ascx เมื่อแอปพลิเคชันเริ่มทำงาน เมธอด Application_Start ภายใต้ Global.ascx เรียกฟังก์ชันนี้ว่า MapRoute ซึ่งตั้งค่าตัวควบคุมเริ่มต้นและการดำเนินการ (วิธีการภายในคลาส Controller)
หากต้องการแก้ไขการแมปเริ่มต้นข้างต้นตามตัวอย่างของเราให้เปลี่ยนบรรทัดของโค้ดต่อไปนี้ -
defaults: new { controller = "Products", action = "Phones", id = UrlParameter.Optional }การตั้งค่านี้จะเลือก ProductsController และเรียกวิธีการโทรศัพท์ภายในนั้น ในทำนองเดียวกันหากคุณมีวิธีอื่นเช่น Electronics ภายใน ProductsController URL ของมันจะเป็น -
http://servername/Products/Electronics
ใน ASP.NET MVC คอนโทรลเลอร์จะกำหนดวิธีการดำเนินการและโดยทั่วไปวิธีการดำเนินการเหล่านี้จะมีความสัมพันธ์แบบหนึ่งต่อหนึ่งกับตัวควบคุม UI เช่นการคลิกปุ่มหรือลิงก์เป็นต้นตัวอย่างเช่นในตัวอย่างก่อนหน้านี้ UserController คลาสที่มีเมธอด UserAdd, UserDelete ฯลฯ
อย่างไรก็ตามหลายครั้งเราต้องการดำเนินการบางอย่างก่อนหรือหลังการดำเนินการบางอย่าง เพื่อให้บรรลุฟังก์ชันนี้ ASP.NET MVC มีคุณลักษณะในการเพิ่มพฤติกรรมก่อนและหลังการกระทำในวิธีการดำเนินการของคอนโทรลเลอร์
ประเภทของฟิลเตอร์
ASP.NET MVC framework รองรับตัวกรองการดำเนินการต่อไปนี้ -
Action Filters- ตัวกรองการดำเนินการใช้เพื่อใช้ตรรกะที่ดำเนินการก่อนและหลังการดำเนินการของตัวควบคุมดำเนินการ เราจะดู Action Filters โดยละเอียดในบทนี้
Authorization Filters - ตัวกรองการอนุญาตใช้เพื่อดำเนินการรับรองความถูกต้องและการอนุญาตสำหรับการดำเนินการของคอนโทรลเลอร์
Result Filters- ตัวกรองผลลัพธ์มีตรรกะที่ดำเนินการก่อนและหลังการดำเนินการดูผลลัพธ์ ตัวอย่างเช่นคุณอาจต้องการแก้ไขผลการดูก่อนที่มุมมองจะแสดงไปยังเบราว์เซอร์
Exception Filters- ตัวกรองข้อยกเว้นเป็นตัวกรองประเภทสุดท้ายที่จะเรียกใช้ คุณสามารถใช้ตัวกรองข้อยกเว้นเพื่อจัดการข้อผิดพลาดที่เกิดจากการกระทำของตัวควบคุมหรือผลการดำเนินการของตัวควบคุม คุณยังสามารถใช้ตัวกรองข้อยกเว้นเพื่อบันทึกข้อผิดพลาด
ตัวกรองการดำเนินการเป็นหนึ่งในตัวกรองที่ใช้บ่อยที่สุดเพื่อดำเนินการประมวลผลข้อมูลเพิ่มเติมหรือจัดการกับค่าที่ส่งคืนหรือยกเลิกการดำเนินการดำเนินการหรือแก้ไขโครงสร้างมุมมองในขณะดำเนินการ
ตัวกรองการดำเนินการ
ตัวกรองการดำเนินการเป็นแอตทริบิวต์เพิ่มเติมที่สามารถนำไปใช้กับส่วนควบคุมหรือตัวควบคุมทั้งหมดเพื่อแก้ไขวิธีการดำเนินการดำเนินการ แอ็ตทริบิวต์เหล่านี้เป็นคลาส. NET พิเศษที่ได้มาจาก System.Attribute ซึ่งสามารถแนบกับคลาสเมธอดคุณสมบัติและฟิลด์
ASP.NET MVC มีตัวกรองการดำเนินการดังต่อไปนี้ -
Output Cache - ตัวกรองแอ็คชันนี้จะแคชเอาต์พุตของแอ็คชันคอนโทรลเลอร์ตามระยะเวลาที่กำหนด
Handle Error - ตัวกรองการดำเนินการนี้จัดการข้อผิดพลาดที่เกิดขึ้นเมื่อการดำเนินการของคอนโทรลเลอร์ดำเนินการ
Authorize - ตัวกรองการดำเนินการนี้ช่วยให้คุณสามารถ จำกัด การเข้าถึงของผู้ใช้หรือบทบาทเฉพาะได้
ตอนนี้เราจะเห็นตัวอย่างโค้ดเพื่อใช้ตัวกรองเหล่านี้กับตัวควบคุมตัวอย่าง ActionFilterDemoController (ActionFilterDemoController ใช้เป็นเพียงตัวอย่างเท่านั้นคุณสามารถใช้ตัวกรองเหล่านี้กับคอนโทรลเลอร์ของคุณได้)
แคชเอาต์พุต
Example - ระบุค่าส่งคืนที่จะแคชเป็นเวลา 10 วินาที
public class ActionFilterDemoController : Controller {
[HttpGet]
OutputCache(Duration = 10)]
public string Index() {
return DateTime.Now.ToString("T");
}
}จัดการข้อผิดพลาด
Example - เปลี่ยนเส้นทางแอปพลิเคชันไปยังหน้าข้อผิดพลาดที่กำหนดเองเมื่อเกิดข้อผิดพลาดโดยคอนโทรลเลอร์
[HandleError]
public class ActionFilterDemoController : Controller {
public ActionResult Index() {
throw new NullReferenceException();
}
public ActionResult About() {
return View();
}
}ด้วยรหัสด้านบนหากมีข้อผิดพลาดเกิดขึ้นระหว่างการดำเนินการจะพบมุมมองที่ชื่อข้อผิดพลาดในโฟลเดอร์ Views และแสดงหน้านั้นให้กับผู้ใช้
อนุญาต
Example - อนุญาตให้เฉพาะผู้ใช้ที่ได้รับอนุญาตเข้าสู่ระบบแอปพลิเคชัน
public class ActionFilterDemoController: Controller {
[Authorize]
public ActionResult Index() {
ViewBag.Message = "This can be viewed only by authenticated users only";
return View();
}
[Authorize(Roles="admin")]
public ActionResult AdminIndex() {
ViewBag.Message = "This can be viewed only by users in Admin role only";
return View();
}
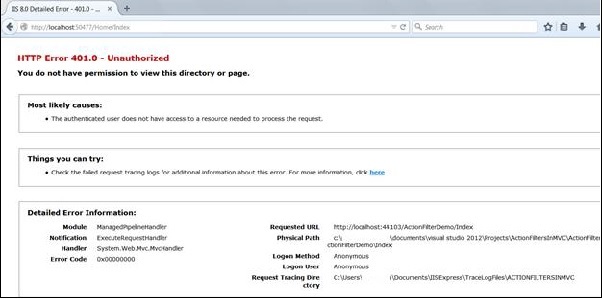
}ด้วยรหัสด้านบนหากคุณพยายามเข้าถึงแอปพลิเคชันโดยไม่ต้องเข้าสู่ระบบจะทำให้เกิดข้อผิดพลาดคล้ายกับที่แสดงในภาพหน้าจอต่อไปนี้

ในบทแรกเราได้เรียนรู้ว่าคอนโทรลเลอร์และมุมมองโต้ตอบใน MVC อย่างไร ในบทช่วยสอนนี้เราจะก้าวไปข้างหน้าและเรียนรู้วิธีใช้โมเดลและสร้างแอปพลิเคชันขั้นสูงเพื่อสร้างแก้ไขลบ และดูรายชื่อผู้ใช้ในแอปพลิเคชันของเรา
สร้างแอปพลิเคชัน MVC ขั้นสูง
Step 1- เลือกไฟล์→ใหม่→โครงการ→แอปพลิเคชันเว็บ ASP.NET MVC ตั้งชื่อเป็น AdvancedMVCApplication คลิกตกลง ในหน้าต่างถัดไปเลือก Template as Internet Application และ View Engine as Razor สังเกตว่าคราวนี้เราใช้เทมเพลตแทนที่จะเป็นแอปพลิเคชันว่างเปล่า

สิ่งนี้จะสร้างโครงการโซลูชันใหม่ดังที่แสดงในภาพหน้าจอต่อไปนี้ เนื่องจากเราใช้ธีม ASP.NET เริ่มต้นจึงมาพร้อมกับตัวอย่าง Views, Controllers, Models และไฟล์อื่น ๆ

Step 2 - สร้างโซลูชันและเรียกใช้แอปพลิเคชันเพื่อดูผลลัพธ์เริ่มต้นดังที่แสดงในภาพหน้าจอต่อไปนี้

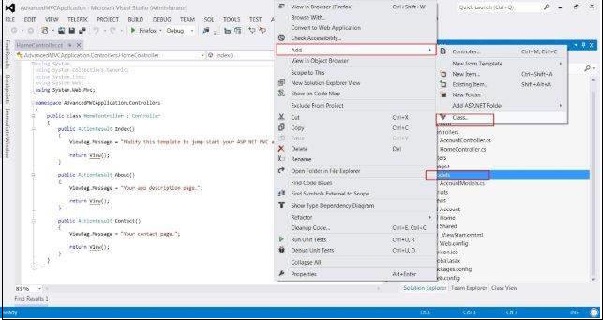
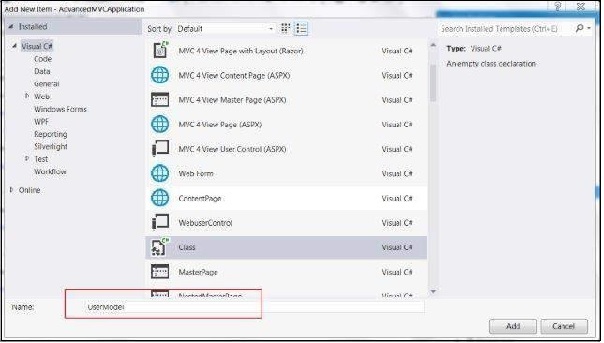
Step 3- เพิ่มโมเดลใหม่ซึ่งจะกำหนดโครงสร้างของข้อมูลผู้ใช้ คลิกขวาที่โฟลเดอร์ Models แล้วคลิก Add → Class ตั้งชื่อนี้เป็น UserModel แล้วคลิกเพิ่ม


Step 4 - คัดลอกรหัสต่อไปนี้ใน UserModel.cs ที่สร้างขึ้นใหม่
using System;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc.Html;
namespace AdvancedMVCApplication.Models {
public class UserModels {
[Required]
public int Id { get; set; }
[DisplayName("First Name")]
[Required(ErrorMessage = "First name is required")]
public string FirstName { get; set; }
[Required]
public string LastName { get; set; }
public string Address { get; set; }
[Required]
[StringLength(50)]
public string Email { get; set; }
[DataType(DataType.Date)]
public DateTime DOB { get; set; }
[Range(100,1000000)]
public decimal Salary { get; set; }
}
}ในโค้ดด้านบนเราได้ระบุพารามิเตอร์ทั้งหมดที่โมเดลผู้ใช้มีประเภทข้อมูลและการตรวจสอบความถูกต้องเช่นฟิลด์และความยาวที่ต้องการ
เมื่อเรามีโมเดลผู้ใช้ของเราพร้อมที่จะเก็บข้อมูลแล้วเราจะสร้างไฟล์คลาส Users.cs ซึ่งจะมีวิธีการดูผู้ใช้เพิ่มแก้ไขและลบผู้ใช้
Step 5- คลิกขวาที่ Models แล้วคลิก Add → Class ตั้งชื่อเป็นผู้ใช้ สิ่งนี้จะสร้างคลาส users.cs ภายในโมเดล คัดลอกรหัสต่อไปนี้ในคลาส users.cs
using System;
using System.Collections.Generic;
using System.EnterpriseServices;
namespace AdvancedMVCApplication.Models {
public class Users {
public List UserList = new List();
//action to get user details
public UserModels GetUser(int id) {
UserModels usrMdl = null;
foreach (UserModels um in UserList)
if (um.Id == id)
usrMdl = um;
return usrMdl;
}
//action to create new user
public void CreateUser(UserModels userModel) {
UserList.Add(userModel);
}
//action to udpate existing user
public void UpdateUser(UserModels userModel) {
foreach (UserModels usrlst in UserList) {
if (usrlst.Id == userModel.Id) {
usrlst.Address = userModel.Address;
usrlst.DOB = userModel.DOB;
usrlst.Email = userModel.Email;
usrlst.FirstName = userModel.FirstName;
usrlst.LastName = userModel.LastName;
usrlst.Salary = userModel.Salary;
break;
}
}
}
//action to delete exising user
public void DeleteUser(UserModels userModel) {
foreach (UserModels usrlst in UserList) {
if (usrlst.Id == userModel.Id) {
UserList.Remove(usrlst);
break;
}
}
}
}
}เมื่อเรามี UserModel.cs และ Users.cs แล้วเราจะเพิ่ม Views ให้กับโมเดลของเราเพื่อดูผู้ใช้เพิ่มแก้ไขและลบผู้ใช้ ขั้นแรกให้เราสร้าง View เพื่อสร้างผู้ใช้
Step 6 - คลิกขวาที่โฟลเดอร์ Views แล้วคลิก Add → View

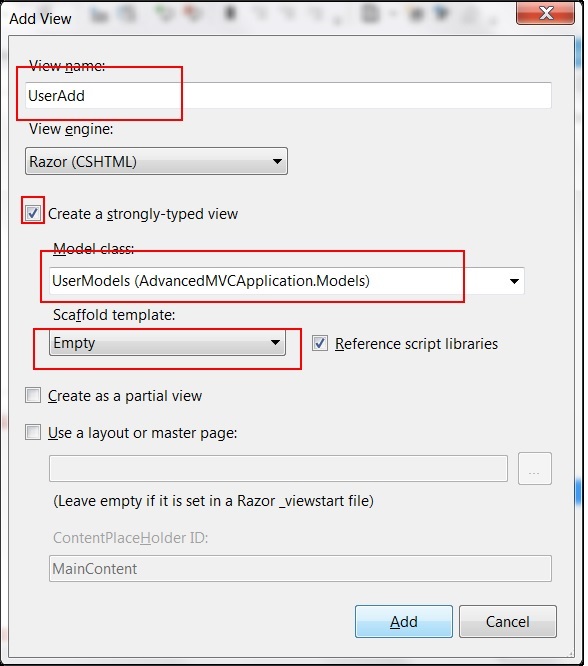
Step 7 - ในหน้าต่างถัดไปเลือก View Name as UserAdd, View Engine as Razor และเลือกช่องทำเครื่องหมาย Create a strong-type view

Step 8- คลิกเพิ่ม สิ่งนี้จะสร้างรหัส CSHML ต่อไปนี้ตามค่าเริ่มต้นดังที่แสดงด้านล่าง -
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "UserAdd";
}
<h2>UserAdd</h2>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>UserModels</legend>
<div class = "editor-label">
@Html.LabelFor(model => model.FirstName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.FirstName)
@Html.ValidationMessageFor(model => model.FirstName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.LastName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.LastName)
@Html.ValidationMessageFor(model => model.LastName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.DOB)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.DOB)
@Html.ValidationMessageFor(model => model.DOB)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Salary)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Salary)
@Html.ValidationMessageFor(model => model.Salary)
</div>
<p>
<input type = "submit" value = "Create" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
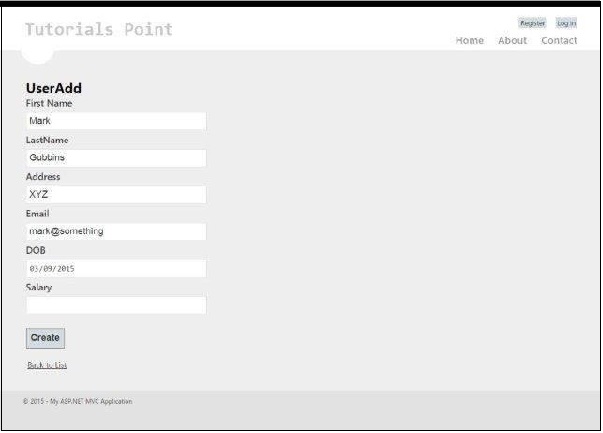
}อย่างที่คุณเห็นมุมมองนี้มีรายละเอียดมุมมองของแอตทริบิวต์ทั้งหมดของช่องรวมถึงข้อความการตรวจสอบป้ายกำกับและอื่น ๆ มุมมองนี้จะมีลักษณะดังต่อไปนี้ในแอปพลิเคชันสุดท้ายของเรา

คล้ายกับ UserAdd ตอนนี้เราจะเพิ่มมุมมองอีกสี่มุมมองที่ระบุด้านล่างพร้อมรหัสที่กำหนด -
Index.cshtml
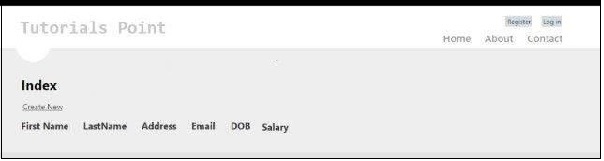
มุมมองนี้จะแสดงผู้ใช้ทั้งหมดที่มีอยู่ในระบบของเราในหน้าดัชนี
@model IEnumerable<AdvancedMVCApplication.Models.UserModels>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "UserAdd")
</p>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.Address)
</th>
<th>
@Html.DisplayNameFor(model => model.Email)
</th>
<th>
@Html.DisplayNameFor(model => model.DOB)
</th>
<th>
@Html.DisplayNameFor(model => model.Salary)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.Address)
</td>
<td>
@Html.DisplayFor(modelItem => item.Email)
</td>
<td>
@Html.DisplayFor(modelItem => item.DOB)
</td>
<td>
@Html.DisplayFor(modelItem => item.Salary)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.Id }) |
@Html.ActionLink("Details", "Details", new { id = item.Id }) |
@Html.ActionLink("Delete", "Delete", new { id = item.Id })
</td>
</tr>
}
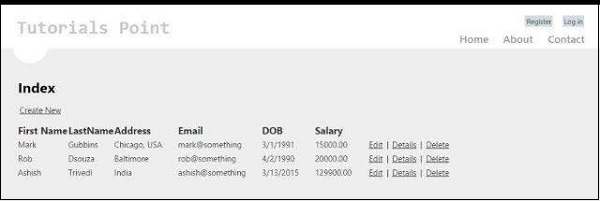
</table>มุมมองนี้จะมีลักษณะดังต่อไปนี้ในแอปพลิเคชันสุดท้ายของเรา

Details.cshtml
มุมมองนี้จะแสดงรายละเอียดของผู้ใช้เฉพาะเมื่อเราคลิกที่บันทึกผู้ใช้
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Details";
}
<h2>Details</h2>
<fieldset>
<legend>UserModels</legend>
<div class = "display-label">
@Html.DisplayNameFor(model => model.FirstName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.FirstName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.LastName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.LastName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Address)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Address)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Email)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Email)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.DOB)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.DOB)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Salary)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Salary)
</div>
</fieldset>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.Id }) |
@Html.ActionLink("Back to List", "Index")
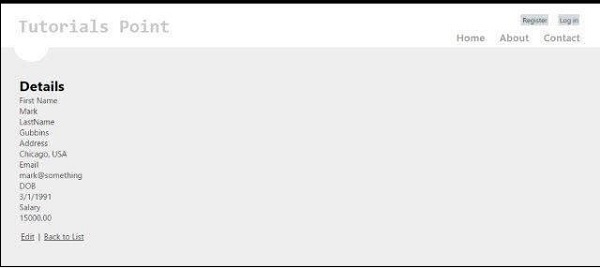
</p>มุมมองนี้จะมีลักษณะดังต่อไปนี้ในแอปพลิเคชันสุดท้ายของเรา

Edit.cshtml
มุมมองนี้จะแสดงแบบฟอร์มแก้ไขเพื่อแก้ไขรายละเอียดของผู้ใช้ที่มีอยู่
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Edit";
}
<h2>Edit</h2>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<fieldset>
<legend>UserModels</legend>
@Html.HiddenFor(model => model.Id)
<div class = "editor-label">
@Html.LabelFor(model => model.FirstName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.FirstName)
@Html.ValidationMessageFor(model => model.FirstName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.LastName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.LastName)
@Html.ValidationMessageFor(model => model.LastName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.DOB)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.DOB)
@Html.ValidationMessageFor(model => model.DOB)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Salary)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Salary)
@Html.ValidationMessageFor(model => model.Salary)
</div>
<p>
<input type = "submit" value = "Save" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
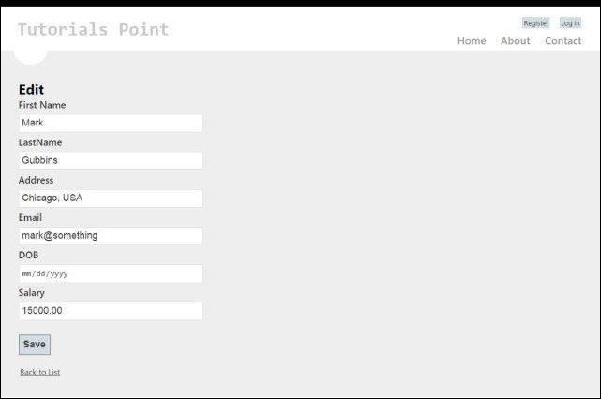
}มุมมองนี้จะมีลักษณะดังต่อไปนี้ในแอปพลิเคชันของเรา

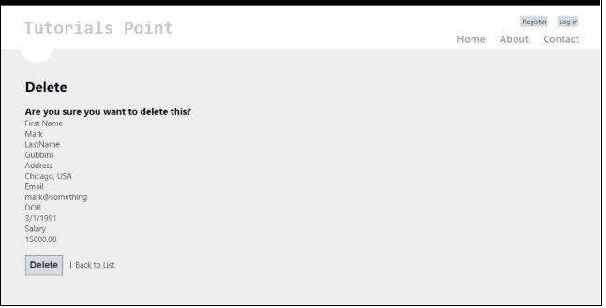
Delete.cshtml
มุมมองนี้จะแสดงแบบฟอร์มเพื่อลบผู้ใช้ที่มีอยู่
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Delete";
}
<h2>Delete</h2>
<h3>Are you sure you want to delete this?</h3>
<fieldset>
<legend>UserModels</legend>
<div class = "display-label">
@Html.DisplayNameFor(model => model.FirstName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.FirstName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.LastName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.LastName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Address)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Address)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Email)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Email)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.DOB)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.DOB)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Salary)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Salary)
</div>
</fieldset>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
<p>
<input type = "submit" value = "Delete" /> |
@Html.ActionLink("Back to List", "Index")
</p>
}มุมมองนี้จะมีลักษณะดังต่อไปนี้ในแอปพลิเคชันสุดท้ายของเรา

Step 9- เราได้เพิ่มโมเดลและมุมมองในแอปพลิเคชันของเราแล้ว ในที่สุดเราจะเพิ่มตัวควบคุมสำหรับมุมมองของเรา คลิกขวาที่โฟลเดอร์ Controllers แล้วคลิก Add → Controller ตั้งชื่อเป็น UserController

ตามค่าเริ่มต้นคลาส Controller ของคุณจะถูกสร้างขึ้นด้วยรหัสต่อไปนี้ -
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using AdvancedMVCApplication.Models;
namespace AdvancedMVCApplication.Controllers {
public class UserController : Controller {
private static Users _users = new Users();
public ActionResult Index() {
return View(_users.UserList);
}
}
}ในโค้ดด้านบนจะใช้เมธอด Index ในขณะที่แสดงรายชื่อผู้ใช้ในหน้า Index
Step 10 - คลิกขวาที่วิธีการจัดทำดัชนีและเลือกสร้างมุมมองเพื่อสร้างมุมมองสำหรับหน้าดัชนีของเรา (ซึ่งจะแสดงรายการผู้ใช้ทั้งหมดและให้ตัวเลือกในการสร้างผู้ใช้ใหม่)

Step 11- เพิ่มรหัสต่อไปนี้ใน UserController.cs ในโค้ดนี้เรากำลังสร้างวิธีการดำเนินการสำหรับการกระทำของผู้ใช้ที่แตกต่างกันและส่งคืนมุมมองที่เกี่ยวข้องซึ่งเราสร้างไว้ก่อนหน้านี้
เราจะเพิ่มสองวิธีสำหรับแต่ละการดำเนินการ: GET และ POST HttpGet จะถูกใช้ในขณะที่ดึงข้อมูลและแสดงผล HttpPost จะใช้สำหรับสร้าง / อัปเดตข้อมูล ตัวอย่างเช่นเมื่อเราเพิ่มผู้ใช้ใหม่เราจะต้องมีแบบฟอร์มเพื่อเพิ่มผู้ใช้ซึ่งเป็นการดำเนินการ GET เมื่อเรากรอกแบบฟอร์มและส่งค่าเหล่านั้นเราจะต้องใช้เมธอด POST
//Action for Index View
public ActionResult Index() {
return View(_users.UserList);
}
//Action for UserAdd View
[HttpGet]
public ActionResult UserAdd() {
return View();
}
[HttpPost]
public ActionResult UserAdd(UserModels userModel) {
_users.CreateUser(userModel);
return View("Index", _users.UserList);
}
//Action for Details View
[HttpGet]
public ActionResult Details(int id) {
return View(_users.UserList.FirstOrDefault(x => x.Id == id));
}
[HttpPost]
public ActionResult Details() {
return View("Index", _users.UserList);
}
//Action for Edit View
[HttpGet]
public ActionResult Edit(int id) {
return View(_users.UserList.FirstOrDefault(x=>x.Id==id));
}
[HttpPost]
public ActionResult Edit(UserModels userModel) {
_users.UpdateUser(userModel);
return View("Index", _users.UserList);
}
//Action for Delete View
[HttpGet]
public ActionResult Delete(int id) {
return View(_users.UserList.FirstOrDefault(x => x.Id == id));
}
[HttpPost]
public ActionResult Delete(UserModels userModel) {
_users.DeleteUser(userModel);
return View("Index", _users.UserList);
} sers.UserList);Step 12 - สิ่งสุดท้ายที่ต้องทำคือไปที่ไฟล์ RouteConfig.cs ในโฟลเดอร์ App_Start และเปลี่ยนคอนโทรลเลอร์เริ่มต้นเป็น User
defaults: new { controller = "User", action = "Index", id = UrlParameter.Optional }นั่นคือทั้งหมดที่เราต้องมีเพื่อให้แอปพลิเคชันขั้นสูงของเราทำงานได้
Step 13- ตอนนี้เรียกใช้แอปพลิเคชัน คุณจะสามารถเห็นแอปพลิเคชันดังที่แสดงในภาพหน้าจอต่อไปนี้ คุณสามารถใช้ฟังก์ชันทั้งหมดในการเพิ่มดูแก้ไขและลบผู้ใช้ดังที่เราเห็นในภาพหน้าจอก่อนหน้านี้

อย่างที่คุณทราบ Ajax เป็นชวเลขสำหรับ Asynchronous JavaScript และ XML MVC Framework มีการสนับสนุนในตัวสำหรับ Ajax ที่ไม่สร้างความรำคาญ คุณสามารถใช้วิธีการผู้ช่วยเพื่อกำหนดคุณสมบัติ Ajax ของคุณโดยไม่ต้องเพิ่มรหัสตลอดทุกมุมมอง คุณลักษณะนี้ใน MVC ขึ้นอยู่กับคุณสมบัติ jQuery
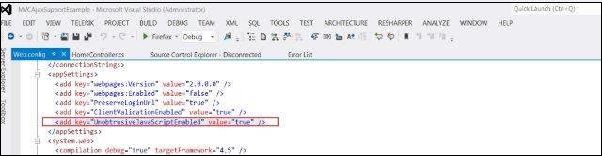
ในการเปิดใช้งานการสนับสนุน AJAX ที่ไม่สร้างความรำคาญในแอปพลิเคชัน MVC ให้เปิดไฟล์ Web.Config และตั้งค่าคุณสมบัติ UnobtrusiveJavaScriptEnabled ภายในส่วน appSettings โดยใช้รหัสต่อไปนี้ หากมีคีย์อยู่แล้วในแอปพลิเคชันของคุณคุณสามารถข้ามขั้นตอนนี้ไปได้
<add key = "UnobtrusiveJavaScriptEnabled" value = "true" />
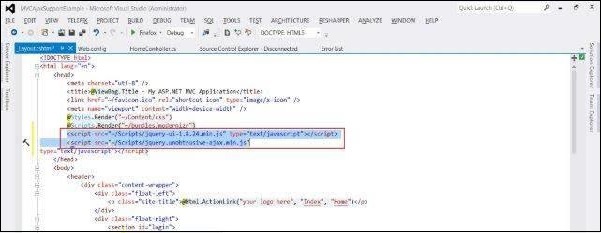
หลังจากนี้ให้เปิดไฟล์เค้าโครงทั่วไป _Layout.cshtmlไฟล์ที่อยู่ในโฟลเดอร์ Views / Shared เราจะเพิ่มการอ้างอิงไปยังไลบรารี jQuery ที่นี่โดยใช้รหัสต่อไปนี้ -
<script src = "~/Scripts/jquery-ui-1.8.24.min.js" type = "text/javascript">
</script>
<script src = "~/Scripts/jquery.unobtrusive-ajax.min.js" type = "text/javascript">
</script>
สร้างแอปพลิเคชัน Ajax ที่ไม่สร้างความรำคาญ
ในตัวอย่างต่อไปนี้เราจะสร้างแบบฟอร์มซึ่งจะแสดงรายชื่อผู้ใช้ในระบบ เราจะวางเมนูแบบเลื่อนลงโดยมีสามตัวเลือก ได้แก่ ผู้ดูแลระบบปกติและผู้เยี่ยมชม เมื่อคุณเลือกค่าใดค่าหนึ่งค่าเหล่านี้จะแสดงรายชื่อผู้ใช้ที่อยู่ในหมวดหมู่นี้โดยใช้การตั้งค่า AJAX ที่ไม่สร้างความรำคาญ
Step 1 - สร้างไฟล์ Model Model.cs และคัดลอกรหัสต่อไปนี้
using System;
namespace MVCAjaxSupportExample.Models {
public class User {
public int UserId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public DateTime BirthDate { get; set; }
public Role Role { get; set; }
}
public enum Role {
Admin,
Normal,
Guest
}
}Step 2 - สร้างไฟล์ Controller ชื่อ UserController.cs และสร้างสองวิธีการดำเนินการภายในโดยใช้รหัสต่อไปนี้
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using MVCAjaxSupportExample.Models;
namespace MVCAjaxSupportExample.Controllers {
public class UserController : Controller {
private readonly User[] userData =
{
new User {FirstName = "Edy", LastName = "Clooney", Role = Role.Admin},
new User {FirstName = "David", LastName = "Sanderson", Role = Role.Admin},
new User {FirstName = "Pandy", LastName = "Griffyth", Role = Role.Normal},
new User {FirstName = "Joe", LastName = "Gubbins", Role = Role.Normal},
new User {FirstName = "Mike", LastName = "Smith", Role = Role.Guest}
};
public ActionResult Index() {
return View(userData);
}
public PartialViewResult GetUserData(string selectedRole = "All") {
IEnumerable data = userData;
if (selectedRole != "All") {
var selected = (Role) Enum.Parse(typeof (Role), selectedRole);
data = userData.Where(p => p.Role == selected);
}
return PartialView(data);
}
public ActionResult GetUser(string selectedRole = "All") {
return View((object) selectedRole);
}
}
}Step 3- ตอนนี้สร้างมุมมองบางส่วนชื่อ GetUserData ด้วยรหัสต่อไปนี้ มุมมองนี้จะใช้เพื่อแสดงรายชื่อผู้ใช้ตามบทบาทที่เลือกจากเมนูแบบเลื่อนลง
@model IEnumerable<MVCAjaxSupportExample.Models.User>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.BirthDate)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.BirthDate)
</td>
<td>
</td>
</tr>
}
</table>Step 4- ตอนนี้สร้าง View GetUser ด้วยรหัสต่อไปนี้ มุมมองนี้จะรับข้อมูลแบบอะซิงโครนัสจาก GetUserData Action ของคอนโทรลเลอร์ที่สร้างขึ้นก่อนหน้านี้
@using MVCAjaxSupportExample.Models
@model string
@{
ViewBag.Title = "GetUser";
AjaxOptions ajaxOpts = new AjaxOptions {
UpdateTargetId = "tableBody"
};
}
<h2>Get User</h2>
<table>
<thead>
<tr>
<th>First</th>
<th>Last</th>
<th>Role</th>
</tr>
</thead>
<tbody id="tableBody">
@Html.Action("GetUserData", new {selectedRole = Model })
</tbody>
</table>
@using (Ajax.BeginForm("GetUser", ajaxOpts)) {
<div>
@Html.DropDownList("selectedRole", new SelectList(
new [] {"All"}.Concat(Enum.GetNames(typeof(Role)))))
<button type="submit">Submit</button>
</div>
}Step 5 - สุดท้ายเปลี่ยนรายการ Route.config เพื่อเปิด User Controller
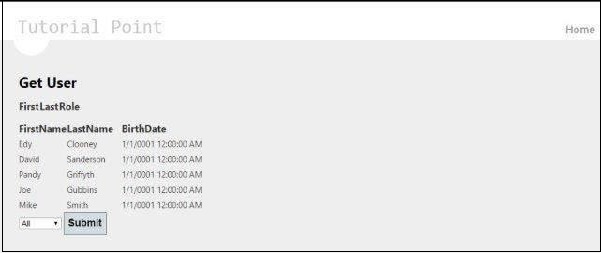
defaults: new { controller = "User", action = "GetUser", id = UrlParameter.Optional }Step 6 - เรียกใช้แอปพลิเคชันซึ่งจะมีลักษณะเหมือนภาพหน้าจอต่อไปนี้

หากคุณเลือกผู้ดูแลระบบจากเมนูแบบเลื่อนลงระบบจะไปและดึงข้อมูลผู้ใช้ทั้งหมดด้วยประเภทผู้ดูแลระบบ เหตุการณ์นี้เกิดขึ้นผ่าน AJAX และไม่โหลดซ้ำทั้งหน้า

Bundling และ Minificationเป็นเทคนิคการปรับปรุงประสิทธิภาพสองประการที่ช่วยเพิ่มเวลาในการโหลดคำขอของแอปพลิเคชัน เบราว์เซอร์หลักในปัจจุบันส่วนใหญ่ จำกัด จำนวนการเชื่อมต่อพร้อมกันต่อชื่อโฮสต์ไว้ที่หกตัว หมายความว่าในแต่ละครั้งคำขอเพิ่มเติมทั้งหมดจะถูกจัดคิวโดยเบราว์เซอร์
เปิดใช้งาน Bundling และ Minification
ในการเปิดใช้งานการรวมและการย่อขนาดในแอปพลิเคชัน MVC ของคุณให้เปิดไฟล์ Web.config ภายในโซลูชันของคุณ ในไฟล์นี้ค้นหาการตั้งค่าการคอมไพล์ภายใต้ system.web -
<system.web>
<compilation debug = "true" />
</system.web>ตามค่าเริ่มต้นคุณจะเห็นพารามิเตอร์การดีบักที่ตั้งค่าเป็นจริงซึ่งหมายความว่าการรวมกลุ่มและการลดขนาดถูกปิดใช้งาน ตั้งค่าพารามิเตอร์นี้เป็นเท็จ
การรวมกลุ่ม
เพื่อปรับปรุงประสิทธิภาพของแอปพลิเคชัน ASP.NET MVC มีคุณสมบัติ inbuilt เพื่อรวมไฟล์หลายไฟล์เป็นไฟล์เดียวซึ่งจะช่วยเพิ่มประสิทธิภาพในการโหลดหน้าเนื่องจากมีคำขอ HTTP น้อยลง
Bundling เป็นกลุ่มไฟล์แบบลอจิคัลธรรมดาที่สามารถอ้างอิงได้ด้วยชื่อเฉพาะและโหลดด้วยคำขอ HTTP รายการเดียว
ตามค่าเริ่มต้น BundleConfig ของแอปพลิเคชัน MVC (อยู่ในโฟลเดอร์ App_Start) จะมาพร้อมกับรหัสต่อไปนี้ -
public static void RegisterBundles(BundleCollection bundles) {
// Following is the sample code to bundle all the css files in the project
// The code to bundle other javascript files will also be similar to this
bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
"~/Content/themes/base/jquery.ui.core.css",
"~/Content/themes/base/jquery.ui.tabs.css",
"~/Content/themes/base/jquery.ui.datepicker.css",
"~/Content/themes/base/jquery.ui.progressbar.css",
"~/Content/themes/base/jquery.ui.theme.css"));
}โดยทั่วไปโค้ดด้านบนจะรวมไฟล์ CSS ทั้งหมดที่มีอยู่ในโฟลเดอร์ Content / themes / base ไว้ในไฟล์เดียว
การลดขนาด
การลดขนาดเป็นอีกหนึ่งเทคนิคในการปรับปรุงประสิทธิภาพซึ่งจะเพิ่มประสิทธิภาพของจาวาสคริปต์โค้ด css โดยการย่อชื่อตัวแปรลบช่องว่างสีขาวที่ไม่จำเป็นการแบ่งบรรทัดความคิดเห็น ฯลฯ ซึ่งจะช่วยลดขนาดไฟล์และช่วยให้แอปพลิเคชันโหลดได้เร็วขึ้น
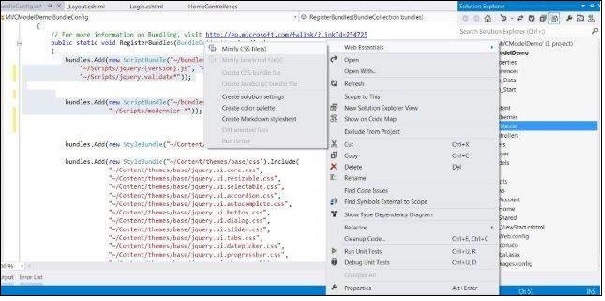
การลดขนาดด้วย Visual Studio และ Web Essentials Extension
สำหรับการใช้ตัวเลือกนี้คุณจะต้องติดตั้ง Web Essentials Extension ใน Visual Studio ของคุณก่อน หลังจากนั้นเมื่อคุณคลิกขวาที่ไฟล์ css หรือ javascript มันจะแสดงตัวเลือกในการสร้างเวอร์ชันย่อขนาดของไฟล์นั้น

ดังนั้นหากคุณมีไฟล์ css ชื่อ Site.css ไฟล์จะสร้างเวอร์ชันที่ย่อขนาดเป็น Site.min.css
ตอนนี้เมื่อแอปพลิเคชันของคุณทำงานในเบราว์เซอร์ครั้งต่อไปแอปพลิเคชันจะรวมกลุ่มและย่อขนาดไฟล์ css และ js ทั้งหมดจึงปรับปรุงประสิทธิภาพของแอปพลิเคชัน
ใน ASP.NET การจัดการข้อผิดพลาดจะกระทำโดยใช้วิธีการลองจับมาตรฐานหรือใช้เหตุการณ์ของแอปพลิเคชัน ASP.NET MVC มาพร้อมกับการสนับสนุนในตัวสำหรับการจัดการข้อยกเว้นโดยใช้คุณลักษณะที่เรียกว่าตัวกรองข้อยกเว้น เรากำลังจะเรียนรู้สองวิธีที่นี่: หนึ่งด้วยการแทนที่เมธอด onException และอีกวิธีหนึ่งโดยการกำหนดตัวกรอง HandleError
แทนที่วิธี OnException
แนวทางนี้ใช้เมื่อเราต้องการจัดการข้อยกเว้นทั้งหมดในวิธีการดำเนินการในระดับคอนโทรลเลอร์
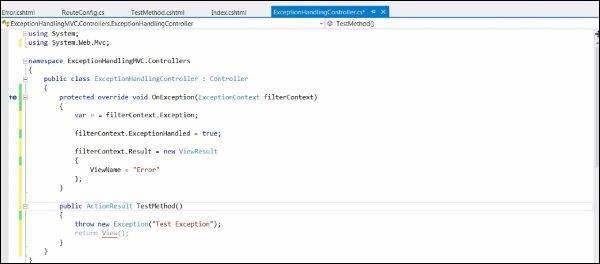
เพื่อทำความเข้าใจแนวทางนี้ให้สร้างแอปพลิเคชัน MVC (ทำตามขั้นตอนที่กล่าวถึงในบทก่อนหน้า) ตอนนี้เพิ่มคลาส Controller ใหม่และเพิ่มโค้ดต่อไปนี้ซึ่งจะแทนที่เมธอด onException และแสดงข้อผิดพลาดในวิธีการดำเนินการของเราอย่างชัดเจน -

ตอนนี้ให้เราสร้างมุมมองทั่วไปที่ชื่อ Errorซึ่งจะแสดงให้ผู้ใช้เห็นเมื่อมีข้อยกเว้นเกิดขึ้นในแอปพลิเคชัน ภายในโฟลเดอร์ Views ให้สร้างโฟลเดอร์ใหม่ชื่อ Shared และเพิ่ม View ใหม่ชื่อ Error

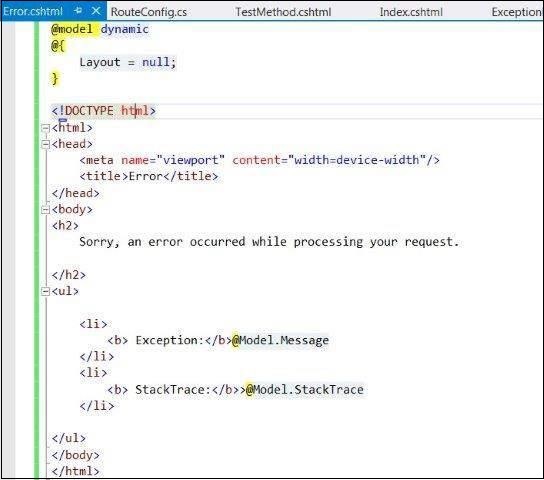
คัดลอกรหัสต่อไปนี้ภายใน Error.cshtml ที่สร้างขึ้นใหม่ -

หากคุณพยายามเรียกใช้แอปพลิเคชันตอนนี้แอปพลิเคชันจะให้ผลลัพธ์ดังต่อไปนี้ โค้ดด้านบนแสดง Error View เมื่อมีข้อยกเว้นเกิดขึ้นในวิธีการดำเนินการใด ๆ ภายในคอนโทรลเลอร์นี้

ข้อดีของแนวทางนี้คือการดำเนินการหลายอย่างภายในตัวควบคุมเดียวกันสามารถใช้ตรรกะการจัดการข้อผิดพลาดนี้ร่วมกันได้ อย่างไรก็ตามข้อเสียคือเราไม่สามารถใช้ตรรกะการจัดการข้อผิดพลาดเดียวกันกับตัวควบคุมหลายตัวได้
คุณสมบัติ HandleError
แอตทริบิวต์ HandleError เป็นหนึ่งในตัวกรองการดำเนินการที่เราศึกษาในบทฟิลเตอร์และฟิลเตอร์การดำเนินการ HandleErrorAttribute คือการนำไปใช้งานเริ่มต้นของ IExceptionFilter ตัวกรองนี้จัดการข้อยกเว้นทั้งหมดที่เกิดขึ้นจากการกระทำของตัวควบคุมตัวกรองและมุมมอง
ในการใช้คุณสมบัตินี้ก่อนอื่นให้เปิดส่วน customErrors ใน web.config เปิด web.config และวางโค้ดต่อไปนี้ภายใน system.web และตั้งค่าเป็น On
<customErrors mode = "On"/>เราได้สร้างมุมมองข้อผิดพลาดไว้แล้วภายในโฟลเดอร์ที่ใช้ร่วมกันภายใต้มุมมอง คราวนี้เปลี่ยนรหัสของไฟล์ View นี้เป็นดังต่อไปนี้เพื่อพิมพ์อย่างมากด้วยโมเดล HandleErrorInfo (ซึ่งอยู่ใน System.Web.MVC)
@model System.Web.Mvc.HandleErrorInfo
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Error</title>
</head>
<body>
<h2>
Sorry, an error occurred while processing your request.
</h2>
<h2>Exception details</h2>
<p>
Controller: @Model.ControllerName <br>
Action: @Model.ActionName
Exception: @Model.Exception
</p>
</body>
</html>ตอนนี้วางโค้ดต่อไปนี้ในไฟล์คอนโทรลเลอร์ของคุณซึ่งระบุแอตทริบิวต์ [HandleError] ที่ไฟล์ Controller
using System;
using System.Data.Common;
using System.Web.Mvc;
namespace ExceptionHandlingMVC.Controllers {
[HandleError]
public class ExceptionHandlingController : Controller {
public ActionResult TestMethod() {
throw new Exception("Test Exception");
return View();
}
}
}หากคุณพยายามเรียกใช้แอปพลิเคชันตอนนี้คุณจะได้รับข้อผิดพลาดคล้ายกับที่แสดงในภาพหน้าจอต่อไปนี้

อย่างที่คุณเห็นข้อผิดพลาดในครั้งนี้มีข้อมูลเพิ่มเติมเกี่ยวกับรายละเอียดที่เกี่ยวข้องกับคอนโทรลเลอร์และการดำเนินการ ในลักษณะนี้ HandleError สามารถใช้ในระดับใดก็ได้และข้ามตัวควบคุมเพื่อจัดการกับข้อผิดพลาดดังกล่าว