Swift2 ile iOS Geliştirme - Gelişmiş iOS
Bu bölümde, Uygulamamızda Birden Çok Görünüm Oluşturma, Gezinme Çubukları Ekleme, Tablo Görünümleri Ekleme, Uygulamada Veri Saklama, Web Uygulamaları Yapma vb. Gibi bazı gelişmiş özellikleri ele alacağız.
Bu bölüm uygulamaları geliştirirken ihtiyaç duyduğumuz şeylerin çoğunu içerdiği için lütfen her bölümü dikkatlice gözden geçirin.
Çoklu Görünüm Denetleyicisi
Önceki uygulamalarımızda sadece tek bir görüntüleme / görüntüleme denetleyicisi verdik. Ancak, uygulamamızda birden fazla görünüme sahip olabiliriz ve bunlardan herhangi biri üzerinde bağımsız olarak performans gösterebiliriz.
Bu nedenle yeni bir proje oluşturarak başlayacağız; bu projenin adı birden çok görünüme sahip. Diğer tüm projelerde olduğu gibi, bu projede de bir View Controller ve bu kontrolör için bir Swift Dosyası var. (Bunu, Identity Inspector'da görünümü seçerek ve özelliklerini görerek görebilirsiniz.)
Aşağıdaki ekran görüntüsü, mevcut görünümümüzün nasıl göründüğünü göstermektedir -

Sağ tarafta (Kimlik denetçisi), görünüm denetleyicimizle ilgili sınıfı görebiliriz. Soldaki bu ok giriş noktasıdır. Bu, uygulama çalışmaya başladıktan sonra gösterilecek uygulamamızın ilk görünümüdür.
İkinci Çoklu Görüntü Kontrolörünün Eklenmesi
Uygulamamıza başka görünüm denetleyicileri eklemek için, nesne kitaplığımızda görünüm denetleyicisini arayacağız. Bulduğumuzda, görünüm denetleyicisini diğer görünümlerin hemen dışına, main.stroryboard'umuza sürükleyeceğiz.

Başvurunuzun nasıl görünmesi gerektiği budur. Şimdi, bir görünüm denetleyicisi ekledik, ancak şimdi yeni eklenen görünümümüz için bir görünüm denetleyicisi sınıfı da oluşturmamız gerekecek.
Right click on your project → new File → cocoa Touch Class → İstediğiniz herhangi bir ad verin, biz ona "SecondViewController" adını vereceğiz.
Görünüm denetleyiciniz için bir sınıf dosyasını bu şekilde oluşturursunuz. Şimdi, "main.storyboard" a geri dönün, ikinci görünüm denetleyicinize tıklayın ve Identity Inspector'ı görün.
Sınıf alanı şu anda boş olmalıdır, bu yüzden o alana tıklayın ve son adımda eklediğiniz sınıf adını yazmaya başlayın. Görünürse, enter'a tıklayın.

Artık bir çoklu görünüm denetleyicisi oluşturduk ve bu Görünüm için denetleyici sınıf dosyasını ekledik. Ancak, uygulamayı çalıştırırsanız, ikinci görünümünüz yine de gösterilmeyecektir. Neden?
Çünkü bizi bu görüşe götürecek bir fonksiyon eklemedik. Kısacası, Uygulamamıza henüz Navigasyon eklemedik. Endişelenme; sonraki bölümde ele alacağız.
Uygulamaya Navigasyon Ekleme
Bir görüşten diğerine geçiş sürecine Segueing, yani iki görünüm arasında segment oluşturarak yapılır. Bunu yapmak için, ilk görünüm denetleyicisine bir düğme ekleyin ve buradan ikinci görünümünüze sürüklemeyi kontrol edin. Düğmeyi bıraktığınızda, aşağıdaki ekran görüntüsünde gösterildiği gibi bazı seçenekler göreceksiniz.

Eylem Segue'undan Göster seçeneğini seçin. Şimdi uygulamanızı çalıştırın, bir düğmeye tıkladığınızda ikinci görünümün belirdiğini göreceksiniz (İkinci görünümünüze bir şeyi daha net görmek için, böylece tanımlayabilirsiniz).
Ancak, şimdi ilk görünümünüze geri dönemezsiniz. Bunun için biz varNavigation controllers.
Bir Gezinme Denetleyicisi Ekleme
İlk görünüm denetleyicinizi seçin ve üst çubukta Editor → Embed in → Navigation controller.

Şimdi, uygulamamız aşağıdaki ekran görüntüsü gibi görünmelidir.

Görüntünün tepesinde küçük bir açık gri sıra olduğunu görmeliyiz. Şimdi uygulamayı çalıştırdığımızda, görünümün üstünde bir gezinti çubuğu olduğunu görebiliyoruz. Butona tıkladığımızda, o gezinti çubuğunda bir geri butonu göreceğimiz ikinci görünüme geçeceğiz. Buna tıklayın ve İlk Görünüme geri döneceğiz.
Gezinme Çubuğuna Başlık ve Geri Düğmesi Ekleme
Gezinme çubuğunuza bir başlık eklemek için gezinme çubuğuna tıklayın ve öznitelik denetçisine bakın. Orada göreceğiz -

Title - Bu, merkezde görünen Gezinme çubuğunun başlığı olacaktır.
Prompt - Bu, ortada başlık çubuğunun üstünde görünür.
Back Button - Burada, geri düğmesinde görünen Metni değiştirebilirsiniz.
Şu anda, görünümü geçen düğme bizim görüşümüzde yer almaktadır ve bu, ekranda başka bir şeyin görünmesini istiyorsak uygun olmayabilir. Bu nedenle, gezinti çubuğuna bizi ikinci görünümümüze götürecek bir Çubuk Düğmesi öğesi ekleyeceğiz. Ancak bunun için önce eklediğimiz son düğmeyi silmeliyiz.
Çubuk Düğme Öğesi Ekleme
Nesne kitaplığında çubuk düğmesi öğesini arayın ve gezinti çubuğunun sağ tarafına sürükleyin. Bunu - "Sonraki>" olarak adlandırın, ikinci görünüme kontrol sürükleyin, eklediğimiz son düğmeyle yaptığımız gibi Göster'i seçin.

Şimdi uygulamayı çalıştırın, daha temiz ve daha iyi görünecek. Şu anda Navigasyon ile yapacağımız tek şey bu. Sonraki bölümlerde, gerektiğinde Swift Kodunu kullanarak gezinme çubuğunu değiştireceğiz.
Tablo Görünümleri
Bir tablo, verileri birden çok satır içeren tek bir sütun listesi olarak sunar ve bunlar daha sonra bölümlere ayrılabilir. Verileri temiz ve verimli bir şekilde sunmak için tablolar kullanılmalıdır.
Bu bölümde, tablo görünümlerinin nasıl ekleneceğini, prototip hücrelerin nasıl ekleneceğini, bir tablo görünümü için veri kaynağı ve temsilcilerin nasıl ekleneceğini, bir tablonun özelliklerini değiştirmeyi ve tablo görünümü hücreleri için dinamik verilerin nasıl ayarlanacağını anlayacağız.
Tablo Görünümü Ekleme
Bir tablo görünümü eklemek için, önce yeni bir proje oluşturacağız ve bunu - "tableView" olarak adlandıracağız. Ardından, nesne kitaplığına gidin ve Tablo Görünümünü arayın, tablo görünümünü, tablo görünüm denetleyicisini ve diğer birçok seçeneği göreceğiz. Bununla birlikte, tablo görünümünü seçmeli, sürüklemeli ve varsayılan kontrolör görünümüne eklemeliyiz.

Prototip Hücre Ekleme
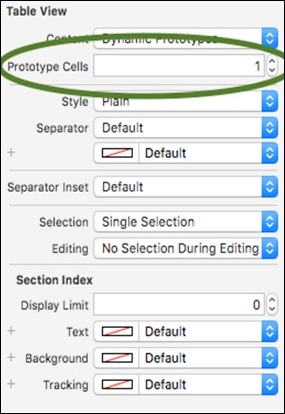
Tablo görünümünüz vurgulanırken tablo görünümünü tam görünümü kaplayacak şekilde uzatın. Öznitelik denetçisini kontrol edin, şu anda 0 olan Prototip hücreleri adlı bir alan var. Değerini 1 olarak değiştirmeliyiz, şimdi görünümünüz aşağıdaki gibi görünmeli -

Hücre Tanımlayıcısını Değiştirme
Şimdi, görünümünüzün içinde, prototip hücrenize tıklayın (bu biraz yanıltıcıdır). Bu nedenle, Belge taslağınızda Görünüm denetleyicisi → Görünüm → Tablo Görünümü → Tablo Görünümü Hücresi üzerine tıklayın ve şimdi öznitelik denetçisinde Tanımlayıcı adlı bir sütun var, buna tıklayın ve "Hücre" olarak adlandırın. Yukarıdaki adımları anlamak için aşağıdaki ekran görüntülerine bakın.

Temsilci ve Veri Kaynağı Ekleme
Tablo görünümlerimizi dinamik hale getirmek için dinamik verileri yüklemelerine ihtiyacımız var. Bu nedenle, bunun için bir temsilciye ve bir veri kaynağına ihtiyacımız var. Tablonuzun temsilcisini ve veri kaynağını yapmak için, aşağıdaki ekran görüntüsünde gösterildiği gibi, tablo görünümünden görünüm denetleyicinize veya görünüm denetleyicisinin üstündeki sarı düğmeyi kontrol edin.

İmleci bıraktığımızda, orada iki seçenek göreceğiz, dataSource ve delege, bunları birer birer seçin (herhangi bir seçeneği seçtiğinizde açılır pencere gizlenecek, ikinci bir seçenek eklemek için yukarıdaki adımı tekrarlamanız gerekecek) . Şimdi şöyle görünmeli -

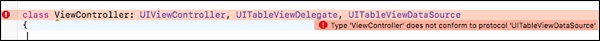
Şu anda UI / Main.Storyboard'umuzla yapacağımız tek şey bu. Şimdi "ViewController.swift" dosyasına geçin. EkleUITableViewDelegate, UITableViewDataSource, viewController.swift'inize aşağıda gösterildiği gibi -

Ancak, şimdi Xcode bu satırda bir hata gösterecektir.

Bunun nedeni, kullanmamız gereken birkaç yöntem olmasıdır. UITableView
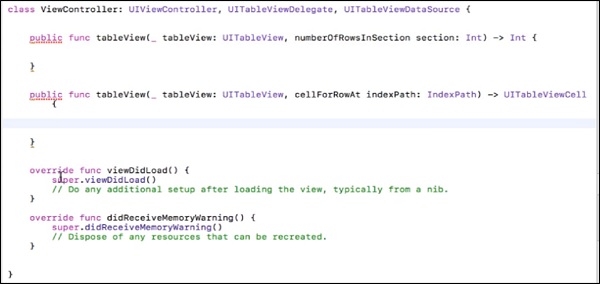
Bu yöntemleri görmek için, UITableViewDataSouce'a Command + tıklayın ve "numberOfRowsInSection", "cellForRowAtIndex" Argümanlarına sahip ilk iki yöntemi kopyalayın ve bunları ViewController.swift'e, viewDidLoad () öğemizden önce yapıştırın.
Bu satırı kaldır @available(iOS 2.0, *), her iki yöntemden ve açılış ve kapanış parantezlerini "{}" ekleyin. Şimdi, görünüm aşağıdaki gibi görünecek -

Xcode, her iki işlevde de hata gösteriyor olmalıdır. Ancak endişelenmeyin, çünkü bu işlevlerin bir dönüş türünü eklemedik.
numberOfRowsInSection- Bu işlev, bölümümüzün içereceği satır sayısını tanımlar. Şimdi bu satırı yönteminize ekleyin.
return 1 //This will return only one row.cellForRowAt - Bu yöntem her hücrenin içeriğini döndürür, indexPathher hücrenin dizinini içerir. Bir hücre oluşturacağız ve sonra o Hücreye bir Değer atayacağız ve sonunda hücreyi döndüreceğiz.
Şimdi, işlevleriniz aşağıdaki gibi görünmelidir -
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 1;
}
internal func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style:
UITableViewCellStyle.default, reuseIdentifier: "Cell")
cell.textLabel?.text = "First Row"
return cell
}İlk satırda, varsayılan stile sahip bir hücre oluşturuyoruz ve reuseIdentifier yaptığımız prototip hücrenin adıdır.
Cell.textLable?.text - Bu, o hücrenin başlığı olarak görünmesi gereken metni tanımlar.
Son olarak, oradan bir hücreye geri dönüyoruz. Uygulamanızı şimdi çalıştırmayı deneyin, aşağıdaki gibi görünmelidir -

Zaman Tablosu Uygulaması
Bu uygulamada son projemize devam edeceğiz ve 2 (2… 10…. 20) tablosunun çıktısını aldığımız bir uygulama yapacağız.
Yani, bu uygulamayı yapmak için, sadece projenin görünüm denetleyici dosyasını değiştirin.
Fonksiyonları aşağıda gösterildiği gibi değiştirin -
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 10;
}
internal func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style: UITableViewCellStyle.default, reuseIdentifier: "Cell")
}Şimdi uygulamanızı çalıştırın. Aşağıda gösterildiği gibi görünmelidir.

Şimdi, tablo görünümlerini tamamladığımız ve bir başvuru yaptığımız için, işte çözmemiz gereken hızlı bir zorluk.
Meydan okuma
Kullanıcının girdiği sayının sayım tablosunu yazdırdığımız bir uygulama yapın.
Hint- Giriş alın, basıldığında tabloyu o sayının sayılmasıyla yükleyecek bir düğme ekleyin. Burada ayrıca tablo verilerini yeniden yükleyecek olan aşağıdaki işleve ihtiyacımız olacak.
tableView.reloadData()Bu uygulamayla ilgili tüm konuları ele aldığımız için bu sizin için bir zorluktur, bu nedenle bunun için bir çözüm sunmayacağız.
Yumurta Zamanlayıcı Uygulaması
Bu uygulamada, kavramını kullanacağız. Timer() ve Class Constructor, zamanı yöneten. Size konsepti ve kodlamayı sağlayacağız. Daha önceki bölümlerimizde her UI Öğesini birçok kez tartıştığımız için, UI'yi kendiniz yapmanız gerekir. (Yine de oldukça yeni görünen her şey için ipuçları vereceğiz).
Son uygulama düzeniniz şöyle görünmelidir -

Bu uygulamada ne olur?
Başlık etiketinin başlangıç değeri 210 vardır.
Oynat düğmesine tıklandığında, değer her saniye bir azalmalıdır.
Duraklatmaya tıklandığında, değer yalnızca orada durmalıdır.
-10'a tıklandığında değer 10 azaltılmalı ve azaltma devam etmelidir.
+10'a tıklandığında değer 10 artırılmalı, azalma devam etmelidir.
Sıfırla tıklandığında, değer 210 olmalıdır.
Değer hiçbir zaman 0'ın altına düşmemelidir.
Konsept
Timer () → var timer = Timer () sınıfında bir değişken kullanacağız.
Az önce oluşturduğumuz bu timer değişkenine bir değer ayarlayacağız.
timer = Timer.scheduledTimer (timeInterval: 1, target: self, selector: #selector (ViewController.processTimer), userInfo: nil, tekrarlar: true)
timeInterval -> kullanmak istediğimiz zaman aralığıdır,
target -> etkilenmesi gereken görünüm denetleyicisidir,
selector -> bu zamanlayıcıyı kullanacak işlev adıdır,
userInfo -> null ve tekrarlar, evet tekrarlamak istiyoruz, bu yüzden doğru olacak.
Geçersiz Kılma Zamanlayıcısı
Programlama yoluyla bir zamanlayıcıyı durdurmak için ekleyeceğiz timer.invalidate() işlevi.
Elements we have used -
Navigation bar - Gezinme çubuğuna üç öğe ekledik.
- Çubuk Düğme Öğesi, biri solda ve biri sağda.
- Başlık - "Yumurta Zamanlayıcımız".

Toolbar - Bir uygulama ekranının altında bir araç çubuğu görünür ve mevcut görünüm veya içindeki içerikle ilgili eylemleri gerçekleştirmek için düğmeler içerir.
Araç çubukları yarı saydamdır ve bir arka plan renk tonuna sahip olabilir. İnsanların ihtiyaç duymayacağı zamanlarda saklanırlar.
Arayüzümüzün altına 5 öğe içeren bir araç çubuğu ekledik.
- -10, Sıfırla ve +10 adlı üç Çubuk düğme öğesi.
- İki esnek Alan: Çubuk düğme öğeleri arasında esnek boşluk -

Çubuk düğme öğesine nasıl simge eklenir?
Çubuk düğme öğenizi seçin. Çubuk düğme öğenize tıklayın, nitelik denetçisine gidin, Öğe Seç'e tıklayın ve beliren Açılır Menüden öğeyi seçin.
Benzer şekilde, diğer tüm düğmeler için öğeler seçin ve yukarıda verildiği gibi bir UI oluşturun. Görünümün ortasına bir etiket ekleyin ve bir priz olarak bağlayın, şu şekilde adlandırın:timeLeftLabel.
Zamanlayıcıyı Başlat için Eylem
Başlatma zamanlayıcısı programı aşağıdadır.
@IBAction func startTimerButton(_ sender: Any) {
if !timerActive {
timerActive = true
eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector:
#selector(ViewController.processTimer), userInfo: nil, repeats: true)
}
}Aşağıdaki işlevi oluşturun -
func stopTimer() {
timerActive = false
eggTimer.invalidate()
}Durdurma İşlevi için Eylem
Durdurma işlevi için program aşağıdadır.
@IBAction func pauseTimerButton(_ sender: Any) {
stopTimer()
}Zaman Çıkarma İşlemi
Zaman çıkarma programı aşağıdadır.
@IBAction func subtractTime(_ sender: Any) {
if timeLeft > 10 {
timeLeft = timeLeft - 10
timeLeftLabel.text = String(timeLeft)
}
}Zamanı Sıfırlama Eylemi
Saati sıfırlama programı aşağıdadır.
@IBAction func resetTimer(_ sender: Any) {
timeLeft = 210
timeLeftLabel.text = String(timeLeft)
}AddTime için eylem
Zaman ekleme programı aşağıdadır.
@IBAction func addTime(_ sender: Any) {
timeLeft = timeLeft + 10
timeLeftLabel.text = String(timeLeft)
}Şimdi, viewController.swift şöyle görünmelidir -
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var timeLeftLabel: UILabel!
var eggTimer = Timer() // Initialize the Timer class.
var timerActive = false // Prevents multiple timers from firing.
var timeLeft = 210
func stopTimer() {
timerActive = false
eggTimer.invalidate()
}
func processTimer() {
if timeLeft <= 0 {
stopTimer()
return
}
timeLeft = timeLeft - 1;
timeLeftLabel.text = String(timeLeft)
}
@IBAction func startTimerButton(_ sender: Any) {
if !timerActive {
timerActive = true
eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector:
#selector(ViewController.processTimer), userInfo: nil, repeats: true)
}
}
@IBAction func pauseTimerButton(_ sender: Any) {
stopTimer()
}
@IBAction func subtractTime(_ sender: Any) {
if timeLeft > 10 {
timeLeft = timeLeft - 10
timeLeftLabel.text = String(timeLeft)
}
}
@IBAction func resetTimer(_ sender: Any) {
timeLeft = 210
timeLeftLabel.text = String(timeLeft)
}
@IBAction func addTime(_ sender: Any) {
timeLeft = timeLeft + 10
timeLeftLabel.text = String(timeLeft)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated
}
}Uygulamamızda tek yapacağımız bu, uygulamayı çalıştırmayı deneyin, düzgün çalışmalıdır.
Verileri Yerel Depolamaya Kaydetme
Verilerin yerel depolamada saklanması, cihazdaki uygulamayla ilgili verileri depolamak için yerel aygıtın deposunu kullanmak anlamına gelir. Verileri yerel bir depolamada saklamanın iki yolu var:NSUserDefault ve CoreData.
Onları detaylı olarak anlayalım.
NSUserDefaults
NSUserDefaults, tercihler, ayarlar veya bireysel değerler gibi küçük veri parçalarını depolamayı amaçlar. Uygulamamızda UserDefaults'u kullanmak için, aşağıda gösterildiği gibi kodumuz aracılığıyla nsuserDefaults'a bir referans oluşturmamız yeterlidir.
let defaultValues = NSUserDefaults.standardUserDefaults()Değerleri UserDefaults'da verilere ayarlamak için aşağıdaki kodu kullanabiliriz -
defaultValues.setObject("Simplified iOS", forKey: "nameKey")
func setDouble(value: Double, forKey defaultName: String)
func setBool(value: Bool, forKey defaultName: String)
func setObject(value: AnyObject?, forKey defaultName: String)
func setURL(url: NSURL?, forKey defaultName: String)
func setInteger(value: Int, forKey defaultName: String)
func setFloat(value: Float, forKey defaultName: String)NSUserDefaults'dan değer almak için aşağıdaki kodu kullanabiliriz.
func boolForKey(defaultName: String) -> Bool
func integerForKey(defaultName: String) -> Int
func floatForKey(defaultName: String) -> Float
func doubleForKey(defaultName: String) -> Double
func objectForKey(defaultName: String) -> AnyObject?
func URLForKey(defaultName: String) -> NSURL?Temel veri
CoreData, büyük veri işlemlerini destekleyen kalıcı bir çerçevedir. CoreData, kullanıcı verilerini depolamak için ilişkisel varlık öznitelik modeli oluşturmanıza olanak tanır. CoreData bir çerçevedir ve verileri depolamak için SQLite, ikili formatları kullanabilir.
CoreData'yı uygulamamızda kullanmak için yeni bir proje ile başlayacağız ve projeyi oluştururken “Core Data Kullan” seçeneğini işaretlediğinizden emin olacağız.
Login Using core Data - Yeni bir proje oluşturun, aşağıdaki ekran görüntüsünde gösterildiği gibi CoreData'yı kullanın.

Proje açılıncaya kadar devam edin, şimdi projenin önceki projelerimizden daha fazla dosyaya sahip olduğunu görüyoruz.

Bu dosya CoreData_demo.xcdatamodeld kullanıcı tablomuzu yapacağımız ve verileri depolayacağımız veritabanımızdır.
Concept - CoreData ile ilgili olan şey, uygulamayı kapatıp aylar sonra açsak bile, yine de yaptığımız bir sonraki uygulamada göreceğimiz sakladığımız verilere sahip olacak.
Şimdi temel verilerin nasıl ekleneceğini ve temel verilerin nasıl alınacağını göreceğiz.
Adding Core Data- CoreData eklemek için CoreData_demo.xcdatamodeld dosyasına tıklayın ve ardından varlıkların boş olduğunu göreceğiz. Varlık ekle düğmesine tıklayın, bir varlık ekleyecektir, şimdi varlık adına çift tıklayın ve istediğiniz herhangi bir şeyi yeniden adlandırın.

Şimdi varlığa tıklayın ve öznitelikler alanının boş olduğunu görebiliriz. Artı sembolüne tıklayın ve varlığı yeniden adlandırın. Bir sonraki alandan varlığın türünü seçin.

İçine bir Varlık ve bir Nitelik ekledik. Şimdi, eğer gidersekAppDelegate.swiftCoreData'yı seçtiğimiz için iki yeni fonksiyon eklendiğini görebiliriz. Eklenen iki işlev şunlardır:

Note - Devam etmeden önce dosyanıza CoreData'yı içe aktarın.
Saving data to Core Data - Bazı verileri CoreData'ya kaydetmek için AppDelegate Class'ın bir nesnesini yapmamız gerekiyor.
let appDelegate = UIApplication.shared.delegate as! AppDelegateVe bir bağlam nesnesi
let context = appDelegate.persistentContainer.viewContextArdından, bizim varlığımızı arayacak bir varlık nesnesi oluşturmalıyız -
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)Şimdi yarattığımız özniteliğin değerini ayarlayacağız.
newValue.setValue(textField.text, forKey: "name")Verileri kullanarak kaydedeceğiz
context.save();Fetching from core data- Getirme sırasında, yukarıdaki iki adım (appDelegate ve bağlam oluşturma) aynı olacaktır. Ardından, bir getirme isteği oluşturacağız.
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")Sonucu saklamak için bir nesne oluşturacağız.
let results = try context.fetch(request)Ardından, ihtiyacımıza göre sonuçları gözden geçireceğiz. Bir sonraki oluşturacağımız uygulamada CoreData'nın daha fazlasını göreceğiz.
Challenge- Kullanıcının adı girdiği, ardından oturum açmayı tıklayıp uygulamayı kapattığı bir uygulama oluşturmaya çalışın. Kullanıcı uygulamayı bir sonraki açışında, hala oturum açmış olmalıdır. Sonra bir düğme ekleyin - oturumu kapatın ve bunu tıklarsa, uygulama kullanıcı adını tekrar isteyecektir.
CoreData kullanarak Giriş / Çıkış
'Login' adlı tek bir görünüm projesi oluşturun, CoreData kullanımını seçin. CoreData_demo.xcdatamodeld'e tıklayın ve 'Kullanıcılar' adlı bir varlık ekleyin. Bunun içine 'ad' adlı bir özellik ekleyin.
Main.storyboard'a gidin, Metin alanı ekleyin ve oturum açma düğmesi. Bunun altına bir etiket ekleyin, üzerine çift tıklayın ve içeriğini kaldırın. Ardından, bir çıkış düğmesi ekleyin, öznitelik denetçisine gidin ve "alfa" yı 0'a eşit yapın. Şimdi, görünümümüz aşağıdaki gibi görünmelidir -

Şimdi, görünüm denetleyici dosyanıza gidin, yardımcı düzenleyiciyi açın ve UI Öğeleri ile denetleyici dosyanız arasında bağlantılar oluşturun.
Note- Her iki düğme için de prizler oluşturacağız çünkü bu düğmelerin görünümünü değiştirmemiz gerekiyor. Örneğin - Bir kullanıcı oturum açtığında, oturum açma düğmesini gizleyeceğiz, kullanıcı oturum açmamışsa oturum açmayı gösterecek ve oturumu kapat düğmesini gizleyeceğiz.
CoreData'dan veri ekleme ve getirme hakkında daha önce tartıştığımız gibi, kodu buraya koyacağız.
Try-Catch- Kodda birçok kez try-catch bloğu kullandığımızı fark edeceksiniz. Bunun nedeni, try-catch bloklarını kullanmazsak ve programımızda bazı istisna veya hatalar varsa, yürütme duracaktır. Oysa, try catch bloklarını kullanıyorsak ve bir hata meydana gelirse, o zaman catch bloğu hatayı işler. Swift Eğitimimizde bunun hakkında daha fazlasını okuyun
Oturum Açma / Çıkış Uygulaması için Kod
Bir oturum açma / oturum kapatma uygulaması için kullanılan farklı bileşenleri ve kodu anlayalım.
Login Button Action - Aşağıdaki kod, bir oturum açma düğmesi eyleminin nasıl ekleneceğini açıklamaktadır.
var isLoggedIn = false
@IBAction func logIn(_ sender: AnyObject) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
if isLoggedIn {
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
do {
let results = try context.fetch(request)
if results.count > 0 {
for result in results as! [NSManagedObject] {
result.setValue(textField.text, forKey: "name")
do {
try context.save()
}
catch {
print("Update username failed")
}
}
label.text = "Hi " + textField.text! + "!"
}
}
catch {
print("Update failed")
}
} else {
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)
newValue.setValue(textField.text, forKey: "name")
do {
try context.save()
logInButton.setTitle("Update username", for: [])
label.alpha = 1
label.text = "Hi " + textField.text! + "!"
isLoggedIn = true
logOutButton.alpha = 1
}
catch {
print("Failed to save")
}
}
}Logout Button Action - Aşağıdaki kod, bir çıkış düğmesi eyleminin nasıl ekleneceğini açıklamaktadır.
@IBAction func logOut(_ sender: AnyObject) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
do {
let results = try context.fetch(request)
if results.count > 0 {
for result in results as! [NSManagedObject] {
context.delete(result)
do {
try context.save()
} catch {
print("Individual delete failed")
}
}
label.alpha = 0
logOutButton.alpha = 0
logInButton.setTitle("Login", for: [])
isLoggedIn = false
textField.alpha = 1
}
} catch {
print("Delete failed")
}
}ViewDidLoad() - Aşağıdaki kod, ViewDidLoad () işlevinin nasıl kullanılacağını açıklar.
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
request.returnsObjectsAsFaults = false
do {
let results = try context.fetch(request)
for result in results as! [NSManagedObject] {
if let username = result.value(forKey: "name") as? String {
logInButton.setTitle("Update username", for: [])
logOutButton.alpha = 1
label.alpha = 1
label.text = "Hi there " + username + "!"
}
}
} catch {
print("Request failed")
}
}Her iki düğme için de bir çıkış ve bir eylem oluşturmanız gerektiğini unutmayın.
Şimdi uygulamayı kaydedin ve çalıştırın. Giriş yapın, uygulamayı kapatın ve tekrar çalıştırın. Aşağıdaki gibi görünmelidir.

CoreData ile yapacağımız tek şey bu. Aynı kavramları kullanarak birçok CoreData uygulaması oluşturabiliriz.
Klavyeyi Kontrol Etme
Bu bölümde klavye davranışını kontrol etmeyi öğreneceğiz. Örneğin - Bir metin girdikten sonra bir metin alanının dışına tıkladığımızda klavye kapanmaz. Burada klavyeyi nasıl kontrol edeceğimizi anlayacağız.
Giriş alanının dışına tıklandığında klavye kaybolmalıdır
Bu basit bir görevdir, bunu yapmak için aşağıdaki kodu küme parantezlerini kapatmadan önce viewController dosyanıza yapıştırın.
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}Bunu yaparak, giriş alanının dışına tıklandığında klavyenin kaybolmasını sağlayacaktır.
Geri tuşa dokunduğunuzda klavye kaybolmalıdır
Klavyenin kaybolmasını sağlamak için, Kontrolör görünümümüz için yeni bir Tür eklemeliyiz. Ayrıca bir metin alanı ekleyip textField adlı çıkışını oluşturacağız. Son olarak, ekleyeceğizUITextFieldDelegate.

Biz ayrıca control + drag giriş alanımızdan görünüm denetleyicisine ve görünen seçeneklerden temsilciyi seçin.
Ardından aşağıdaki işlevi ekleyeceğiz.
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}Son Görünüm Denetleyici dosyası aşağıdaki gibi görünmelidir -
import UIKit
class ViewController: UIViewController, UITextFieldDelegate {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
}Web İçeriğini İndirme - Facebook / Google'ı Açma
Bu bölümde sırasıyla her bir butona basıldığında Facebook ve Google'ı açacak bir uygulama yapmayı öğreneceğiz. Ayrıca Web Görünümleri ve Uygulama taşıma katmanı Güvenliği kavramlarını da öğreneceğiz. Bundan sonra, kendi tarayıcınızı oluşturabileceksiniz.
Note - Bu uygulamada bir İnternet Bağlantısına ihtiyacımız var.
Web Uygulaması Yapmak
Yeni bir tek görünüm uygulaması olan iOS projesi yapacağız. Nesne kitaplığının Arama çubuğunda, web görünümünü arayacağız, sürükleyeceğiz ve ana. Storyboard'daki Görünüm denetleyicimize ekleyeceğiz.
Web görünümünü ekledikten sonra, onu tüm köşelere uzatacağız. Uygulama Kullanıcı Arayüzü aşağıdaki gibi görünmelidir -

Yardımcı düzenleyiciye tıklayarak main.storyboard ve view controller'ı açacağız. WebView'umuz için bir çıkış ve her iki düğme için de eylem oluşturacağız. Yüklendiğinde, uygulama yahoo'yu webView'da yükleyecektir. Google'a tıklandığında Google'ı yüklemeli ve Facebook düğmesine tıkladığında Facebook sayfasını yüklemelidir.
Nihai görünüm aşağıdaki gibi görünmelidir -

Aşağıdaki ekran görüntüleri, uygulamamızın farklı ekranlarının nasıl görünmesi gerektiğini göstermektedir. Https olmayan bir web hizmetini açmaya çalışırsanız, bu bir hata gösterir ve sizin sitenize bir Uygulama Taşıma Katmanı Güvenliği istisnası eklememiz gerekir.info.plist dosya.
