Swift ile Uygulama Yapma
Bu bölümde Swift kullanarak iki yeni Uygulama oluşturacağız.
İlk Başvuru - "Numarayı Tahmin Et"
Bu bölümde "Numarayı tahmin et" adında bir Uygulama oluşturacağız. Bu uygulamayı yapmak için, yeni bir iOS Tek Görünümlü Uygulama oluşturun ve istediğiniz gibi adlandırın.
Tıkla main.storyboard ve ana görünümünüzü seçin.
Bir metin etiketi ekleyin → Metni "Numarayı tahmin et" olarak değiştirin. Renk, boyut özelliklerini değiştirin ve ihtiyacınıza göre yapın.
Bir Giriş alanı ekleyin, tam görünüme uzatın.
Bir düğme ekleyin ve "Tahmin et.
Bir etiket daha ekleyin, uzatın ve metin kutusunu temizleyin.
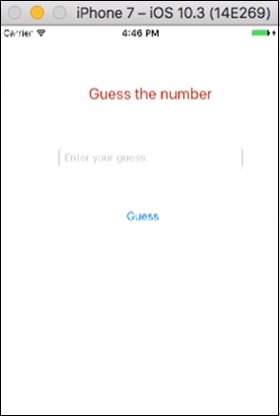
Bu nasıl senin view tüm öğeleri ekledikten sonra görünmelidir.

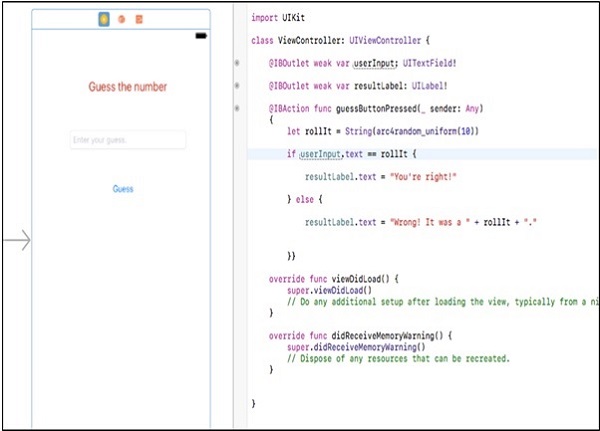
Şimdi yardımcı düzenleyiciye geçin ve denetleyici dosyasını görüntülemek için UI öğenizden sürüklemeye tıklayın, ardından metin alanını bir çıkış olarak bağlayın ve bunu userInput olarak adlandırın. Benzer şekilde,
- Boş etiketi çıkış olarak bağlayın ve sonuç etiketi olarak adlandırın.
- Tahmin butonunu eylem olarak bağlayın ve tahminButtonPressed olarak adlandırın.
Mantık nedir?
Mantık basit, 0-9 arasında rastgele sayılar üreteceğiz ve bunun kullanıcının girdiği sayıya eşit olup olmadığını göreceğiz. Eşit ise "haklısın", yoksa "yanılıyorsun" göstereceğiz.
Mantığı uygulamak
0-9 arasında rastgele bir sayı oluşturmak için aşağıdaki komutu kullanacağız.
let rollIt = String(arc4random_uniform(10))Ardından, kullanıcı girdisi ile aynı olup olmadığını kontrol etmek için aşağıdaki mantığı kullanacağız.
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
}Düğme eylem işlevindeki son mantığınız böyle görünecek.
@IBAction func guessButtonPressed(_ sender: Any) {
let rollIt = String(arc4random_uniform(10))
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
}
}Son başvurunuz şimdi böyle görünmeli.

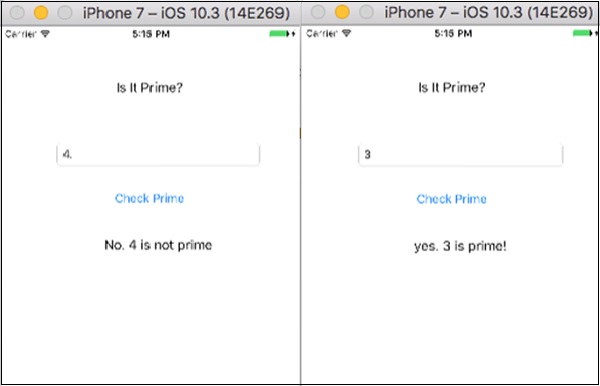
Şimdi Uygulamamızı çalıştıralım ve kontrol edelim output. Açılış ekranı aşağıdaki gibi görünmelidir -

Ardından, bir sayı girin input alan.

Başka bir sayıyı besleyelim ve çıktısını kontrol edelim -

Bir Başvuruyu daha tamamladık. Bu uygulamayı çalıştırmayı deneyin ve farklı girişler girin.
İkinci Uygulama - "Harika mı?"
Bu uygulamada, kullanıcıdan bir girdi alacağız ve bu sayının asal olup olmadığını kontrol edeceğiz -
Layout - Önceki uygulamaya benzer şekilde, bir girdi, bir düğme ve bir çıktı etiketine ihtiyacımız var.
Challenges- Kullanıcı arayüzünü oluşturun ve öğeleri koda bağlayın. Ayrıca, tam projeyi kendiniz oluşturabilirseniz deneyin. Kendiniz oluşturmayı başardıysanız, harika ve iOS Geliştirme ile mükemmel gidiyorsunuz.
Başaramazsanız endişelenmeyin. Aşağıdaki resme bakın ve aynısını yapmaya çalışın.

Bunun gibi bir görünüm oluşturmaya çalışın, henüz yapamıyorsanız, lütfen bir Tahmin Oyunu geliştirdiğimiz önceki bölümü okuyun.
Mantık nedir?
Asal sayılar, 1 ve sayının kendisi dışında herhangi bir sayıya bölünemeyen sayılardır.
Example - 7 bir asal sayıdır, çünkü 1 ve 7 dışındaki herhangi bir sayı onu bölemez.
Nasıl Uygulanır?
Asal sayıları kontrol etmek için bir kod yazmaya çalışın. Ardından kullanıcı girişini alın ve bunun asal olup olmadığını görün. Evet ise, asal göster; aksi takdirde sonuç etiketinizde asal değil göster.
Verilen bir numaranın "asal" olup olmadığını kontrol etmek için kod:
@IBAction func isItPrimeButtonPressed(_ sender: Any) {
if let userEnteredString = userInput.text {
let userEnteredInteger = Int(userEnteredString)
if let number = userEnteredInteger {
var isPrime = true
if number == 1 {
isPrime = false
}
var i = 2
while i < number {
if number % i == 0 {
isPrime = false
}
i += 1
}
if isPrime {
resultLabel.text = "yes. \(number) is prime!"
} else {
resultLabel.text = "No. \(number) is not prime"
}
} else {
resultLabel.text = "Please enter a positive whole number"
}
}
}Düğme işleminizin nasıl görünmesi gerektiği budur. Son kodun ve görünümün resmi aşağıdadır -

Prosedürü izlediyseniz, çalışan uygulamanız böyle görünmelidir.

Şimdi, giriş değerleri sağlayarak Uygulamamızı test edelim -