iOS Geliştirme Swift 2 - Haritaları Entegre Etme
Haritalar, herkesin günlük yaşamının bir parçası haline geldi. Bir yere seyahat ettiğimizde veya bir yer ararken çok faydalı oldular.
Haritaları Entegre Etmek ve Hindistan Kapısını Bulmak
Merkezde Hindistan Kapısı'nı bize gösterecek olan uygulamamızda haritalar yapacağız. Bir projede uygulayarak haritaları öğreneceğiz. Bu nedenle, tek görünümlü bir iOS uygulaması oluşturun ve istediğiniz gibi adlandırın.
Harita Kiti Görünümü Ekleme
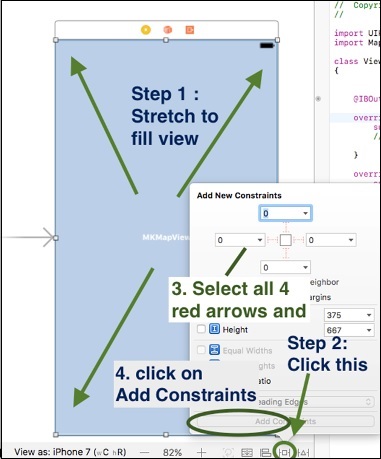
Nesne kitaplığına gidin ve harita kiti görünümünü arayın, sürükleyin ve görünümünüze getirin, tam görünümü dolduracak şekilde uzatın.

Kısıtlama Ekleme
Controller.swift dosyasını görüntülemek için control + sürükleyerek mapViewKit için bir çıkış oluşturun. Şu anda bir hata gösterebilir, ancak bunu halledeceğiz. Dosyanın üstünde, içe aktarım UIKIT'in altına, içe aktarma MapKit ekleyin, bu hatayı ortadan kaldıracaktır.
Bundan sonra, ViewController: UIViewController sınıfından sonra MKMapViewDelegate ekleyin. Şimdi, dosya aşağıdaki gibi görünmelidir -

Şimdi, Haritamız için Enlem ve Boylam, Delta, Açıklık, Konum ve Bölge oluşturacağız. Bundan önce size bir yerin enlem ve boylamını nasıl alacağınızı anlatacağız.
Maps.google.com'a gidin ve bir konum arayın. Üstte, enlem ve boylamını URL'de göreceğiz. Örneğin: Hindistan Kapısı'nı arayalım.

Enlem ve Boylamı Ayarlama
Enlem ve boylamı aldıktan sonra, onlar için değişkenler yapacağız.
let latitude: CLLocationDegrees = 28.610
let longitude: CLLocationDegrees = 77.230Enlem ve Boylam için Delta Ayarlama
Enlem ve boylamı ekledikten sonra, onlar için enlem ve boylamımızı doğrulayabilecek değer olan delta ekleyeceğiz. Kesin olan daha fazla konum için minimum tutulmalıdırlar.
let latDelta: CLLocationDegrees = 0.04
let lonDelta: CLLocationDegrees = 0.04Harita için Açıklık, Konum ve Bölge Ayarlama
Ardından haritamız için bir Açıklık, Konum ve Bölge oluşturacağız.
let span: MKCoordinateSpan = MKCoordinateSpan(latitudeDelta: latDelta,
longitudeDelta: lonDelta)
let location: CLLocationCoordinate2D = CLLocationCoordinate2D(latitude:
latitude, longitude: longitude)
let region: MKCoordinateRegion = MKCoordinateRegion(center: location, span: span)Haritayı Ayarlama
Aşağıdaki komut ile haritayı ayarlayacağız.
mapView.setRegion(region, animated: true)Nihai Başvurumuz aşağıda gösterilen ekran görüntüsü gibi görünmelidir.

Konum setimizin uygulamamızın tam merkezinde olmasına dikkat etmeliyiz. Şu anda haritalarla yapacağımız tek şey bu.