Uygulamayı Etkileşimli Hale Getirme
Bu bölümde, iOS'un kullanıcıyla etkileşim için sağladığı bazı yeni şeyleri ve UI özelliklerini tanıtacağız. Ekleyeceğiz -
- Metin Alanları
- Labels
- Düğmeler ve eylemleri
Ek olarak, kullanıcı tarafından girilen girdinin hesaplanan sonucunu gösterecek olan Dinamik Etiket için kodu swift olarak yazacağız.
"Uygulamamızı etkileşimli hale getirme" başlığı ile, uygulamamızı kullanıcıyla etkileşime sokmayı kastediyoruz. Bu nedenle, burada kullanıcıya uygulamayla etkileşim ve kontrol etme gücü veriyoruz.
Metin Alanları Ekleme
Burada yine yeni bir proje yapacağız. Xcode'da yeni bir projenin nasıl oluşturulacağını daha önce tartıştığımız için kolayca yönetilebilir olmalıdır.
Tamam, şimdi "Köpeğimin Yaşı" Adında Yeni bir Proje oluşturacağız. Bu projeyi oluşturduktan sonra "Main.storyboard" Dosyamıza tıklayıp aşağıda verilen adımları takip edeceğiz.
Yardımcı Program Bölmesinin Arama çubuğunda (Xcode'un sağ alt köşesinde bulunur), Etiketi arayın. Bu Etikete tıklayın ve ana hikaye panonuza / (Görünüm) sürükleyin. Ardından, etikete çift tıklayın ve "Köpeğimin Yaşı" olarak yeniden adlandırın.
"Metin alanını" arayın, o metin alanına tıklayın ve Görünümünüze sürükleyin. Bu metin alanı seçiliyken, nitelik denetçisine gidin ve klavye türünü Sayısal tuş takımı olarak değiştirin, böylece aşağıdaki ekran görüntüsünde gösterildiği gibi yalnızca sayı girilebilir.

Görünümümüze Düğme Eklemek
Şimdi arama çubuğunda bir Düğme arayın. Bunu görünümünüze sürükleyin, üzerine çift tıklayın ve "Hesapla" olarak yeniden adlandırın.
Görünüme Etiket Ekleme
Yaş çıktısını göstermek için etiketi arayın ve düğmenin altına ekleyin. Çift tıklayın ve etiketi boşaltın ve biraz uzatın, böylece çıktının tamamı görülebilir.
Tip - Çift tıklayarak yeniden adlandıramıyorsanız, öğeyi seçin ve yardımcı program bölmesinde - Attribute inspector, bu öğenin başlığı var, orada değiştirin ve aşağıdaki ekran görüntüsünde gösterildiği gibi Geri Dön düğmesine basın.

Şimdi, Main.storyboard'unuz aşağıdaki ekran görüntüsü gibi görünmelidir.

Burada durmuyoruz, şimdi main.storyboard'a nasıl resim ekleneceğini tartışacağız.
Görünümümüze Görüntü Eklemek
Öncelikle projeye eklemek istediğimiz bir görsel aramalıyız. Aşağıda verilen görseli indirebilirsiniz -

Bu görseli projenize kopyalayın veya bu görseli projenize sürükleyin, ardından aşağıdaki pencereyi göreceksiniz.

Öğeleri seçtiğinizden, gerekirse kopyaladığınızdan ve gruplar oluşturduğunuzdan emin olun. Bitir düğmesine tıklayın.
Şimdi, Yardım Bölmesi → Nesne Kitaplığı'na gidin ve Resim görünümlerini arayın. Görüntü görünümünü görünümünüze sürükleyin. Şimdi görünümünüz aşağıda verilen ekran görüntüsü gibi görünmelidir.

Şimdi, bu Resim Görünümüne tıklayın, sadece görünümünüze sürüklediniz ve ardından yardımcı program alanında resmi seçmek için "Resim" adlı bir seçenek olduğunu göreceksiniz. O oku tıkladığınızda mevcut tüm resimleri göreceksiniz. Bu yeni eklenen resim görünümünü seçtiğinizden emin olun.

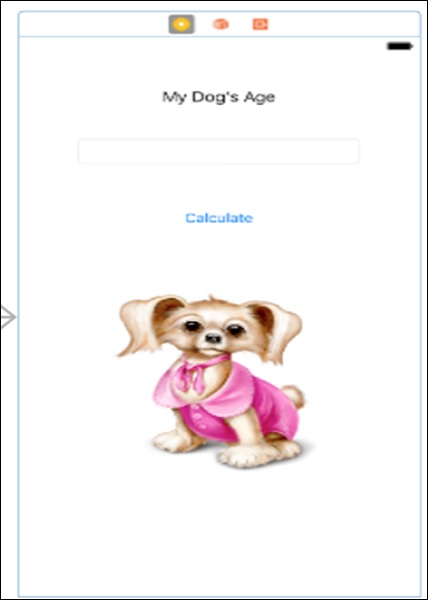
Artık resim görünümünüz için resmi seçtiğinize göre, son görünümünüz aşağıdaki ekran görüntüsü gibi görünmelidir. Bu uygulama için main.storyboardumuzla yapacağımız tek şey budur.
Bu, tüm UI öğelerini ekledikten sonraki görüşümüzdür.

Bundan sonra, bu adıma kadar tamamladıysanız devam edeceğimiz kodumuzun mantıksal bir uygulamasına sahibiz.
Şimdi, görüntü denetleyicinizi seçin ve sağ üst köşedeki yardımcı düzenleyici düğmesine tıklayarak (aşağıdaki ekran görüntüsünde gösterildiği gibi) yardımcı düzenleyiciyi açın.

Şimdi, görünümümüz aşağıdaki ekran görüntüsüne benzemelidir.

Uygulamamıza İşlevsellik Eklemek
Şimdiye kadar uygulamamız hiçbir şeye cevap vermeyen ve kullanıcı etkileşiminde değişmeyen Statik bir Uygulama.
Şimdi, UI Öğelerimizi Kodumuza bağlamanın ana kısmı geliyor ve UI, kullanıcıların Girişlerine göre değişecek. “ViewController.swift” dosyası, Mevcut görünümümüz için kod yazacağımız ana dosyamızdır.
Note- Şu anda, daha sonra birden çok görünüm hakkında tartışacağımız zaman, tek görünümlerle çalışıyoruz. Farklı dosyaların farklı Görünümleri nasıl kontrol ettiğini tartışacağız.
Metin alanına tıklayın, kontrole basın ve imlecinizi ekranın İkinci kısmına, yani viewcontroller.swift dosyasına sürükleyin. Görüşümüzü hızlı dosyamıza bağlayan mavi bir çizgi göreceksiniz. Fareyi bıraktığınızda, giriş isteyen bir açılır pencere göreceksiniz.

TIP- Ad alanını, Giriş alanınıza benzeyen herhangi bir Ad ile doldurun. Önemli bir nokta, adın bir boşluk içermemesidir, bu yüzden onu önceki resimde gösterildiği gibi yazabilirsiniz, yani adın birden fazla kelimesi varsa, o zaman ilk kelime küçük harfle, ardından her birinin ilk alfabesi yazılmalıdır. kelime büyük olacak.
Aynı prosedürü izleyin ve geri kalan Öğeleri bağlayın. Metin alanı ve etiket için türün Çıkış olduğunu unutmayın. Bununla birlikte, bir düğme eklerken, aşağıdaki ekran görüntüsünde gösterildiği gibi tür eylem olmalıdır.

Bu aşamada, viewcontroller.swift şöyle görünecektir:

Şimdi, düğme eyleminizin içine aşağıdaki satırları ekleyin -
var age = Int(enteredAge.text!)! * 8
yearsLabel.text = String(age);Tip- Hızlıda bir satırı sonlandırmak için noktalı virgül eklememiz gerekmez, ancak noktalı virgül koysak bile derleyici herhangi bir hata bildirmez .
Yukarıdaki kodda, ilk satır, bir sonraki bölümde tartışacağımız bir değişken 'yaş' bildiriyor. Ardından kullanıcı tarafından girilen değeri Tamsayıya çevirip 8 ile çarparak atarız.
İkinci satırda, çıktı etiketimize 'yaş' değerini atıyoruz. Bu aşamada, görüş denetleyicimiz aşağıdaki gibi görünecektir -

Şimdi uygulamamızı çalıştıracağız ve bu şekilde görünecek.

Tip- Klavyeniz ilk çalıştırmada görünmüyorsa, simülatörünüzü açın, donanıma tıklayın, klavyeye gidin ve Yazılım Klavyesini Değiştir'e tıklayın.
Sonraki bölümde, adında yeni bir araç hakkında tartışacağız. Playground. Ayrıca Değişkenler, Sözlükler, Diziler Döngüler, Sınıflar ve nesneler gibi daha hızlı kavramları da öğreneceğiz.