Swift 2 ile iOS Geliştirme - Hızlı Kılavuz
İOS uygulamaları geliştirmek için, MacBook Pro, Mac Mini gibi bir Apple cihazına veya OS X işletim sistemine sahip herhangi bir Apple cihazına sahip olmanız ve aşağıdakileri yapmanız gerekir:
Xcode - adresinden indirilebilir https://developer.apple.com/downloads/ Ücretsiz bir Apple geliştirici hesabına ihtiyacınız var.
Simulator - Bu, Bilgisayarınızda yüklü olan sanal iPhone / iPad'inizdir (iOS Aygıtı), bu nedenle bunu ayrıca kurmanıza gerek yoktur.
Xcode hakkında
XcodeiOS / OS X Uygulama Geliştirme için apple tarafından sağlanan varsayılan IDE'dir (Entegre Geliştirme Ortamı). İOS, OS X, Watch OS, TV OS Uygulamaları vb. Geliştirmek için ihtiyacınız olan her şeyi içeren bir IDE'dir.
Xcode'u çalıştırmak için şunlara sahip olmalısınız -
- OS X ile Çalışan Bir Mac Cihazı, yani Apple'ın resmi İşletim Sistemi.
- Apple Kimliği (Ücretsiz): IDE'yi indirmek için.
Kurulum
Xcode'u cihazınıza yüklemek için sonraki adımları izleyin. Zaten yüklediyseniz atlayın.
App Store'a gidin, Giriş yapmadıysanız, Xcode'u arayın. Al ve Kur'a tıklayın.
İndirildikten sonra Uygulamalar veya Launchpad'e gidin ve uygulamanızı çalıştırın.
İlk Çalıştırmada, bazı ek İndirmeler isteyebilir, her şeyi indirmesine izin verebilir, isterse şifreyi girebilir.
Tüm bunlar yapıldıktan sonra, Karşılama Ekranı aşağıda gösterildiği gibi görünecektir.

Bu eğitimde, iOS geliştirmemizin bazı temel kavramlarını öğreneceğiz, bunlar arasında şunlar da var:
- Yeni Bir Proje Yapmak
- IDE'mizin özellikleri
- IDE'de gezinmek
- Görünümünüze Etiket Ekleme
- Uygulamayı çalıştırma
- Simülatörü rahatınıza göre ayarlama
Yeni başlayan biriyseniz, bu öğretici çok yardımcı olacaktır.
Yeni bir Xcode Projesi Oluşturma
Yeni bir Xcode Projesi oluşturmak için aşağıda verilen adımları takip etmeliyiz.
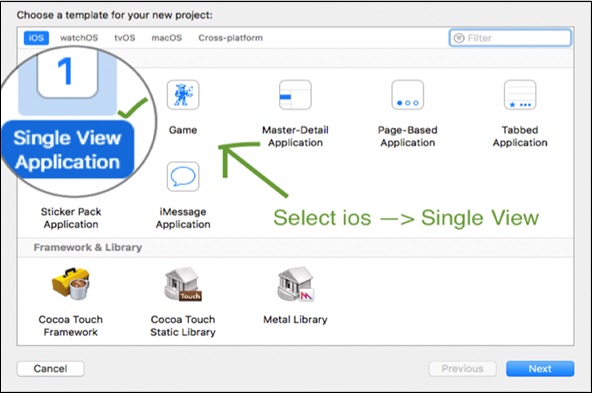
Step 1 - Başlatma panelinizdeki Xcode simgesine tıklayın ve ardından Create a new Xcode project.

Step 2 - iOS'u seçin ve ardından Tek Görünüm Uygulamasını seçin, İleri'ye tıklayın.

Step 3- Açılan sonraki ekranda doldurulacak birkaç alan olacaktır. Aşağıdaki noktalar, bu alanların her birinin nasıl doldurulacağını açıklamaktadır.
Proje Adını girin - projenize benzeyen bir ad olabilir.
Takım Alanı şimdilik boş bırakılabilir. Takımda uygulama yaptığımızda kullanılır.
Kuruluş adı, kuruluşunuzun adıdır veya kişisel projenizse, istediğiniz gibi adlandırabilirsiniz. Uygulamanızı uygulama mağazasında yayınlamak isteyene kadar farketmez.
Tanımlayıcı, genellikle uygulamanız için benzersiz bir tanımlayıcıdır ve uygulama mağazasındaki diğer uygulamalarla eşleşmemelidir (yalnızca uygulamanızı uygulama mağazasına yüklemeyi seçtiğinizde).
Dil Swift olacak, cihaz evrensel olacak ve diğer tüm seçenekler şimdilik işaretlenmeyecek.
Tüm ayrıntılar doldurulduktan sonra İleri düğmesine tıklayın.

Step 4- Projeyi saklamak istediğiniz yeri seçin. Şu anda ihtiyacımız olmadığı için “Create Git Repository” onay kutusu şimdilik işaretlenmemiş olsun. Oluştur'a tıklayın.
Tebrikler! Projeniz oluşturuldu.
Xcode Ortamında Gezinme
Tıkla Main.storyboardNavigatör panelinizin içindeki seçenek. Bu, uygulama çalıştığında görünecek olan ana görünümü getirecektir.

Etiket Ekleme
Ekranınızın sağ alt köşesinde bir arama çubuğu var. Bu arama çubuğuna etiket yazın ve dönüş tuşuna basın.
Etiketi aradıktan sonra, Etiketi ana görünümünüze sürükleyip bırakın. Etiket metnine çift tıklayın ve "Merhaba Dünya" yazın.
Etiketi tam olarak merkezde olduğunda etiketi görünümün merkezine sürükleyin, merkezde kesişen iki çizgi görünecektir.
Şimdi görünümünüz aşağıdaki ekran görüntüsü gibi görünmelidir.

Uygulamayı Çalıştırma
Cihazınızı seçin, sağ üst köşedeki Oynat düğmesine tıklayın.

Bu, iPhone 7 simülatöründe çalışan son uygulamamız.

Simülatör Özelliklerini Ayarlama
Uygulamamızı ilk kez çalıştırdığımızda, simülatörünüzün ekranı masaüstü veya dizüstü bilgisayarınızın ekranına uygun olmayabilir. Bu nedenle, simülatörünüz ön planda çalışırken Pencere → Ölçek seçeneğine tıklayın ve ekranınıza uyacak bir Simülatör Ekran boyutu yüzdesi seçin.

Bu eğitimde simülatör özellikleri hakkında tartışmaya devam edeceğiz.
Tebrikler, bu başarıyla tamamladığınız İlk Başvuruydu. Şerefe!
Bu bölümde, iOS'un kullanıcıyla etkileşim için sağladığı bazı yeni şeyleri ve UI özelliklerini tanıtacağız. Ekleyeceğiz -
- Metin Alanları
- Labels
- Düğmeler ve eylemleri
Ayrıca, kullanıcı tarafından girilen girdinin hesaplanan sonucunu gösterecek olan Dinamik Etiket için kodu swift olarak yazacağız.
"Uygulamamızı etkileşimli hale getirme" başlığı ile, uygulamamızın kullanıcıyla etkileşime girmesini kastediyoruz. Bu nedenle, burada kullanıcıya uygulamayla etkileşim ve kontrol etme gücü veriyoruz.
Metin Alanları Ekleme
Burada yine yeni bir proje yapacağız. Xcode'da yeni bir projenin nasıl oluşturulacağını daha önce tartıştığımız için kolayca yönetilebilir olmalıdır.
Tamam, şimdi "Köpeğimin Yaşı" Adında Yeni bir Proje oluşturacağız. Bu projeyi oluşturduktan sonra "Main.storyboard" Dosyamıza tıklayıp aşağıda verilen adımları takip edeceğiz.
Yardımcı Program Bölmesinin Arama çubuğunda (Xcode'un sağ alt köşesinde bulunur), Etiketi arayın. Bu Etikete tıklayın ve ana hikaye panonuza / (Görünüm) sürükleyin. Ardından, etikete çift tıklayın ve "Köpeğimin Yaşı" olarak yeniden adlandırın.
"Metin alanını" arayın, bu metin alanına tıklayın ve Görünümünüze sürükleyin. Bu metin alanı seçiliyken, nitelik denetçisine gidin ve klavye türünü Sayısal tuş takımı olarak değiştirin, böylece aşağıdaki ekran görüntüsünde gösterildiği gibi yalnızca sayı girilebilir.

Görünümümüze Düğme Eklemek
Şimdi arama çubuğunda bir Düğme arayın. Bunu görünümünüze sürükleyin, üzerine çift tıklayın ve "Hesapla" olarak yeniden adlandırın.
Görünüme Etiket Ekleme
Yaş çıktısını göstermek için etiketi arayın ve düğmenin altına ekleyin. Çift tıklayın ve etiketi boşaltın ve biraz uzatın, böylece çıktının tamamı görülebilir.
Tip - Çift tıklayarak yeniden adlandıramıyorsanız, öğeyi seçin ve yardımcı program bölmesinde - Attribute inspector, bu öğenin başlığı var, orada değiştirin ve aşağıdaki ekran görüntüsünde gösterildiği gibi Geri Dön düğmesine basın.

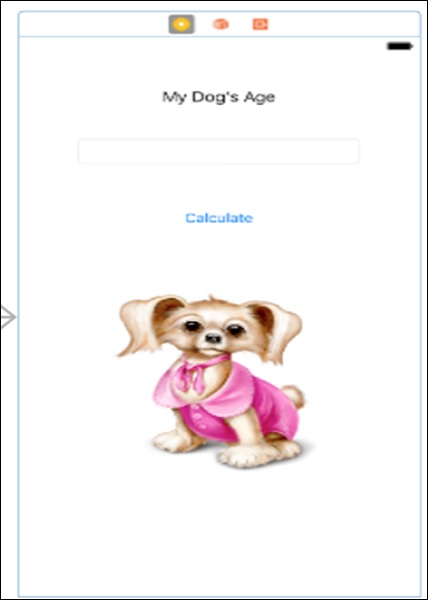
Şimdi, Main.storyboard'unuz aşağıdaki ekran görüntüsü gibi görünmelidir.

Burada durmuyoruz, şimdi main.storyboard'a nasıl resim ekleneceğini tartışacağız.
Görünümümüze Görüntü Eklemek
Öncelikle, projeye eklemek istediğimiz bir görsel aramalıyız. Aşağıda verilen görseli indirebilirsiniz -

Bu görseli projenize kopyalayın veya bu görseli projenize sürükleyin, ardından aşağıdaki pencereyi göreceksiniz.

Öğeleri seçtiğinizden, gerekirse kopyaladığınızdan ve gruplar oluşturduğunuzdan emin olun. Bitir düğmesine tıklayın.
Şimdi, Yardım Bölmesi → Nesne Kitaplığı'na gidin ve Resim görünümlerini arayın. Görüntü görünümünü kendi görünümünüze sürükleyin. Şimdi görünümünüz aşağıda verilen ekran görüntüsü gibi görünmelidir.

Şimdi, bu Resim Görünümüne tıklayın, sadece görünümünüze sürüklediniz ve ardından yardımcı program alanında resmi seçmek için "Resim" adlı bir seçenek olduğunu göreceksiniz. O oku tıkladığınızda mevcut tüm resimleri göreceksiniz. Bu yeni eklenen resim görünümünü seçtiğinizden emin olun.

Artık resim görünümünüz için resmi seçtiğinize göre, son görünümünüz aşağıdaki ekran görüntüsü gibi görünmelidir. Bu uygulama için main.storyboardumuz ile yapacağımız tek şey budur.
Bu, tüm UI öğelerini ekledikten sonra şimdi bizim görüşümüz.

Bundan sonra, bu adıma kadar tamamladıysanız devam edeceğimiz kodumuzun mantıksal bir uygulamasına sahibiz.
Şimdi, görüntü denetleyicinizi seçin ve sağ üst köşedeki yardımcı düzenleyici düğmesine tıklayarak (aşağıdaki ekran görüntüsünde gösterildiği gibi) yardımcı düzenleyiciyi açın.

Şimdi, görünümümüz aşağıdaki ekran görüntüsü gibi görünmelidir.

Uygulamamıza İşlevsellik Eklemek
Şimdiye kadar uygulamamız hiçbir şeye cevap vermeyen ve kullanıcı etkileşiminde değişmeyen Statik bir Uygulama.
Şimdi UI Öğelerimizi Kodumuza bağlamanın ana kısmı geliyor ve UI, kullanıcı Girişlerine göre değişecek. “ViewController.swift” dosyası, Mevcut görünümümüz için kod yazacağımız ana dosyamızdır.
Note- Şu anda, daha sonra birden çok görünüm hakkında tartıştığımızda, tek görünümlerle çalışıyoruz. Farklı dosyaların farklı Görünümleri nasıl kontrol ettiğini tartışacağız.
Metin alanına tıklayın, kontrole basın ve imlecinizi ekranın ikinci kısmına, yani viewcontroller.swift dosyasına sürükleyin. Görüşümüzü ve hızlı dosyamızı birbirine bağlayan mavi bir çizgi göreceksiniz. Fareyi bıraktığınızda, giriş isteyen bir açılır pencere göreceksiniz.

TIP- Ad alanını Giriş alanınıza benzeyen herhangi bir Ad ile doldurun. Önemli bir nokta, adın bir boşluk içermemesidir, bu nedenle onu önceki resimde gösterildiği gibi yazabilirsiniz, yani adın birden çok kelimesi varsa, o zaman ilk kelime küçük harflerle, ardından her birinin ilk alfabesi yazılmalıdır. kelime büyük olacak.
Aynı prosedürü izleyin ve geri kalan Öğeleri bağlayın. Bir metin alanı ve etiket için türün Çıkış olduğunu unutmayın. Bununla birlikte, bir düğme eklerken, aşağıdaki ekran görüntüsünde gösterildiği gibi tür eylem olmalıdır.

Bu aşamada, viewcontroller.swift şöyle görünecektir:

Şimdi, düğme eyleminizin içine aşağıdaki satırları ekleyin -
var age = Int(enteredAge.text!)! * 8
yearsLabel.text = String(age);Tip- Bir satırı hızlı bir şekilde bitirmek için noktalı virgül eklememiz gerekmez, ancak noktalı virgül koysak bile derleyici herhangi bir hata bildirmez .
Yukarıdaki kodda, ilk satır, bir sonraki bölümde tartışacağımız bir değişken 'yaş' bildiriyor. Daha sonra kullanıcı tarafından girilen değeri Tamsayıya çevirip 8 ile çarparak atıyoruz.
İkinci satırda, çıktı etiketimize 'yaş' değerini atıyoruz. Bu aşamada, görüş denetleyicimiz aşağıdaki gibi görünecektir -

Şimdi uygulamamızı çalıştıracağız ve bu şekilde görünecek.

Tip- Klavyeniz ilk çalıştırmada görünmüyorsa, simülatörünüzü açın, donanıma tıklayın, klavyeye gidin ve Yazılım Klavyesini Değiştir'e tıklayın.
Sonraki bölümde, adında yeni bir araç hakkında tartışacağız. Playground. Ayrıca Değişkenler, Sözlükler, Diziler Döngüler, Sınıflar ve nesneler gibi daha hızlı kavramları da öğreneceğiz.
Bu bölümde, hızlı bir kod yazıp çalıştırabileceğimiz yeni bir ortamı tanıtacağız. Hızlı oyun alanının aşağıdaki yönlerini de ele alacağız -
- Variables
- Dictionaries
- Arrays
- Loops
- Sınıflar ve Nesneler
Note- Sadece bu eğitimde kullanacağımız temel kavramlara bakacağız, hızlıca derinlemesine öğrenmek istiyorsanız Swift Eğitimimize göz atabilirsiniz .
Playground, hızlı kodu yürütmek için Xcode ile sağlanan bir araçtır. Yeni bir oyun alanı oluşturarak başlayacağız.
Swift Playground'u Başlatma
Hızlı bir oyun alanı oluşturmak için, Xcode simgesine tıklayın ve ilk seçeneği seçin, hızlı bir oyun alanına başlayın.

Oyun alanınıza adı verin ve iOS olarak Platform'u seçin. Oyun alanımızı Demo Oyun Alanı olarak adlandıralım. İleri'ye tıklayın.

Bir Oyun Alanı yapmak için izlemeniz gereken tek adım bunlar. Aşağıdaki ekran görüntüsü Playground'u göstermektedir.

| Sr.No | Temel Kavramlar ve Açıklama |
|---|---|
| 1 | Değişkenler Değişken, programımızın verileri depolamak ve işlemek için kullanabileceği bir bellek / depolamadır. Her değişkenin, bir değişkenin bellekte kaplayacağı boyutu belirleyen belirli bir veri türü vardır. |
| 2 | Sözlükler Sözlük, değerleri bir anahtar değer çiftinde depolayan bir koleksiyondur, yani bir sözlükte depolanan veriler, her bir değerin bir anahtarla ilişkili olduğu bir yöntemde depolanır. Burada her anahtar benzersizdir ve aynı sözlükte iki kez görünemez. |
| 3 | Diziler Diziler, sıralı bir listede aynı tür verileri depolayan veri türleridir. Aynı değer, bir dizide birden çok dizinde / Yerde görünebilir. |
| 4 | Döngüler (Kontrol Akışı) Swift, çeşitli Kontrol Akışı İfadeleri sağlar. Döngüler genellikle bir Koşul / Programcının o döngüden ihtiyacı karşılanana kadar bir koşulu veya ifadeyi birden çok kez yinelemek için kullanılır. |
| 5 | Sınıflar ve Nesneler Sınıflar, programınızın kodunun yapı taşları olan genel amaçlı esnek yapılardır. Nesne, genellikle bir sınıfın örneğini ifade etmek için kullanılan terimdir, bu nedenle nesneler yerine örnek olarak adlandırabiliriz. |
Bu bölümde Swift kullanarak iki yeni Uygulama oluşturacağız.
İlk Başvuru - "Numarayı Tahmin Et"
Bu bölümde "Numarayı tahmin et" adında bir Uygulama oluşturacağız. Bu uygulamayı yapmak için, yeni bir iOS Tek Görünümlü Uygulama oluşturun ve istediğiniz gibi adlandırın.
Tıkla main.storyboard ve ana görünümünüzü seçin.
Bir metin etiketi ekleyin → Metni "Numarayı tahmin et" olarak değiştirin. Renk, boyut özelliklerini değiştirin ve ihtiyacınıza göre yapın.
Bir Giriş alanı ekleyin, tam görünüme uzatın.
Bir düğme ekleyin ve "Tahmin et.
Bir etiket daha ekleyin, uzatın ve metin kutusunu temizleyin.
Bu nasıl senin view tüm öğeleri ekledikten sonra görünmelidir.

Şimdi yardımcı düzenleyiciye geçin ve denetleyici dosyasını görüntülemek için UI öğenizden sürüklemeye tıklayın, ardından metin alanını bir çıkış olarak bağlayın ve bunu userInput olarak adlandırın. Benzer şekilde,
- Boş etiketi çıkış olarak bağlayın ve sonuç etiketi olarak adlandırın.
- Guess butonunu eylem olarak bağlayın ve tahminButtonPressed olarak adlandırın.
Mantık nedir?
Mantık basit, 0-9 arasında rastgele sayılar üreteceğiz ve bunun kullanıcının girdiği sayıya eşit olup olmadığını göreceğiz. Eşitse "haklısın", yoksa "yanılıyorsun" göstereceğiz.
Mantığı uygulamak
0-9 arasında rastgele bir sayı oluşturmak için aşağıdaki komutu kullanacağız.
let rollIt = String(arc4random_uniform(10))Ardından, kullanıcı girdisi ile aynı olup olmadığını kontrol etmek için aşağıdaki mantığı kullanacağız.
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
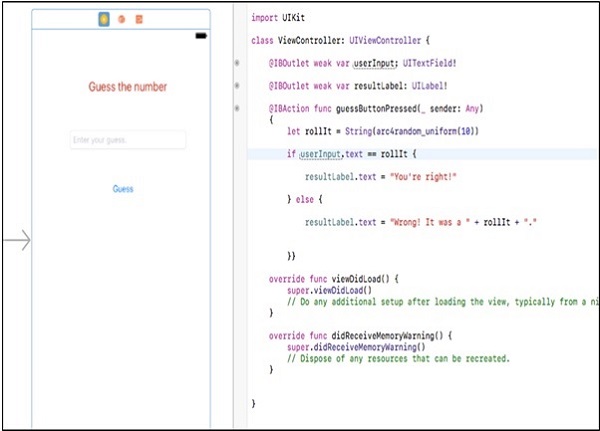
}Düğme eylem işlevindeki son mantığınız böyle görünecek.
@IBAction func guessButtonPressed(_ sender: Any) {
let rollIt = String(arc4random_uniform(10))
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
}
}Son başvurunuz şimdi böyle görünmeli.

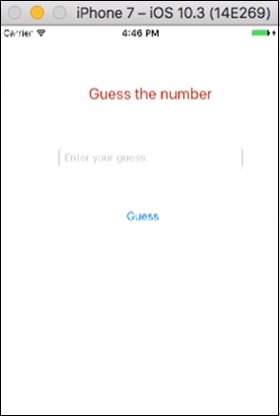
Şimdi Uygulamamızı çalıştıralım ve kontrol edelim output. Açılış ekranı aşağıdaki gibi görünmelidir -

Ardından, bir sayı girin input alan.

Başka bir sayıyı besleyelim ve çıktısını kontrol edelim -

Bir Başvuruyu daha tamamladık. Bu uygulamayı çalıştırmayı deneyin ve farklı girişler girin.
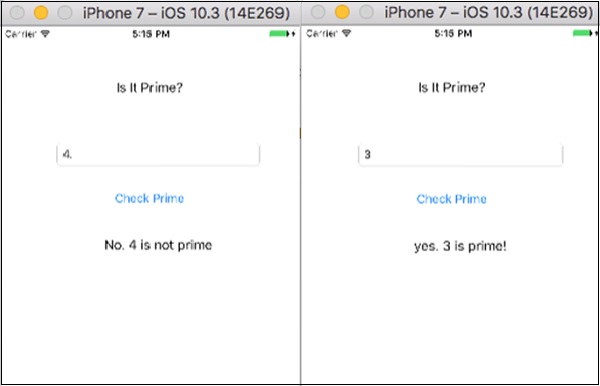
İkinci Uygulama - "Harika mı?"
Bu uygulamada, kullanıcıdan bir girdi alacağız ve bu sayının asal olup olmadığını kontrol edeceğiz -
Layout - Önceki uygulamaya benzer şekilde, bir girdi, bir düğme ve bir çıktı etiketine ihtiyacımız var.
Challenges- Kullanıcı arayüzünü oluşturun ve öğeleri koda bağlayın. Ayrıca, tam projeyi kendiniz oluşturabilirseniz deneyin. Kendiniz oluşturmayı başardıysanız, harika ve iOS Geliştirme ile mükemmel gidiyorsunuz.
Başaramazsan endişelenme. Aşağıdaki resme bakın ve aynısını yapmaya çalışın.

Bunun gibi bir görünüm oluşturmaya çalışın, henüz yapamıyorsanız, lütfen bir Tahmin Oyunu geliştirdiğimiz önceki bölümü okuyun.
Mantık nedir?
Asal sayılar, 1 ve sayının kendisi dışında herhangi bir sayıya bölünemeyen sayılardır.
Example - 7 bir asal sayıdır, çünkü 1 ve 7 dışındaki herhangi bir sayı onu bölemez.
Nasıl Uygulanır?
Asal sayıları kontrol etmek için bir kod yazmaya çalışın. Ardından kullanıcı girişini alın ve bunun asal olup olmadığını görün. Evetse, asal göster; aksi takdirde sonuç etiketinizde asal değil göster.
Verilen bir numaranın "asal" olup olmadığını kontrol etmek için kod:
@IBAction func isItPrimeButtonPressed(_ sender: Any) {
if let userEnteredString = userInput.text {
let userEnteredInteger = Int(userEnteredString)
if let number = userEnteredInteger {
var isPrime = true
if number == 1 {
isPrime = false
}
var i = 2
while i < number {
if number % i == 0 {
isPrime = false
}
i += 1
}
if isPrime {
resultLabel.text = "yes. \(number) is prime!"
} else {
resultLabel.text = "No. \(number) is not prime"
}
} else {
resultLabel.text = "Please enter a positive whole number"
}
}
}Düğme işleminizin nasıl görünmesi gerektiği budur. Son kodun ve görünümün resmi aşağıdadır -

Prosedürü izlediyseniz, çalışan uygulamanız böyle görünmelidir.

Şimdi, giriş değerlerini sağlayarak Uygulamamızı test edelim -

Bu bölümde, Uygulamamızda Birden Çok Görünüm Oluşturma, Gezinme Çubukları Ekleme, Tablo Görünümleri Ekleme, Uygulamada Veri Saklama, Web Uygulamaları Yapma vb. Gibi bazı gelişmiş özellikleri ele alacağız.
Bu bölüm uygulamaları geliştirirken ihtiyaç duyduğumuz şeylerin çoğunu içerdiği için lütfen her bölümü dikkatlice gözden geçirin.
Çoklu Görünüm Denetleyicisi
Önceki uygulamalarımızda sadece tek bir görüntüleme / görüntüleme denetleyicisi verdik. Ancak uygulamamızda birden fazla görünüme sahip olabiliriz ve bunlardan herhangi biri üzerinde bağımsız olarak performans gösterebiliriz.
Bu nedenle yeni bir proje oluşturarak başlayacağız; bu projenin adı birden çok görünüme sahip. Diğer tüm projelerde olduğu gibi, bu projede de bu kontrolör için bir Görünüm Kontrol Cihazı ve bir Swift Dosyası vardır. (Bunu, Identity Inspector'da görünümü seçerek ve özelliklerini görerek görebilirsiniz.)
Aşağıdaki ekran görüntüsü, mevcut görünümümüzün nasıl göründüğünü göstermektedir -

Sağ tarafta (Kimlik denetçisi), görüş denetleyicimizle ilgili sınıfı görebiliriz. Soldaki bu ok giriş noktasıdır. Bu, uygulama çalışmaya başladıktan sonra gösterilecek uygulamamızın ilk görünümüdür.
İkinci Çoklu Görüntü Kontrolörünün Eklenmesi
Uygulamamıza başka görünüm denetleyicileri eklemek için, nesne kitaplığımızda görünüm denetleyicisini arayacağız. Bulduğumuzda, görünüm denetleyicisini diğer görünümlerin hemen dışına ana.stroryboard'umuza sürükleyeceğiz.

Başvurunuzun nasıl görünmesi gerektiği budur. Şimdi, bir görünüm denetleyicisi ekledik, ancak şimdi yeni eklenen görünümümüz için bir görünüm denetleyicisi sınıfı da oluşturmamız gerekecek.
Right click on your project → new File → cocoa Touch Class → İstediğiniz herhangi bir ad verin, biz de "SecondViewController" adını vereceğiz.
Bu, görünüm denetleyiciniz için bir sınıf dosyası oluşturmanın yoludur. Şimdi, "main.storyboard" a geri dönün, ikinci görüntü denetleyicinize tıklayın ve Identity Inspector'ı görün.
Sınıf alanı şu anda boş olmalıdır, bu yüzden o alana tıklayın ve son adımda eklediğiniz sınıf adını yazmaya başlayın. Görünürse, enter'a tıklayın.

Artık bir çoklu görünüm denetleyicisi oluşturduk ve bu Görünüm için denetleyici sınıf dosyasını ekledik. Ancak, uygulamayı çalıştırırsanız, ikinci görünümünüz yine de gösterilmeyecektir. Neden?
Çünkü bizi bu görüşe götürecek bir fonksiyon eklemedik. Kısacası, Uygulamamıza henüz Navigasyon eklemedik. Endişelenme; sonraki bölümde ele alacağız.
Uygulamaya Navigasyon Ekleme
Bir görüşten diğerine geçiş sürecine Segueing, yani iki görünüm arasında segment oluşturarak yapılır. Bunu yapmak için, ilk görünüm denetleyicisine bir düğme ekleyin ve buradan ikinci görünümünüze sürüklemeyi kontrol edin. Düğmeyi bıraktığınızda, aşağıdaki ekran görüntüsünde gösterildiği gibi bazı seçenekler göreceksiniz.

Eylem Segue'undan Göster seçeneğini seçin. Şimdi uygulamanızı çalıştırın, bir düğmeyi tıkladığınızda ikinci görünümün belirdiğini göreceksiniz (İkinci görünümünüze bir şeyi daha net görmek için, böylece tanımlayabilirsiniz).
Ancak, şimdi ilk görünümünüze geri dönemezsiniz. Bunun için biz varNavigation controllers.
Bir Gezinme Denetleyicisi Ekleme
İlk görünüm denetleyicinizi seçin ve üst çubukta Editor → Embed in → Navigation controller.

Şimdi, uygulamamız aşağıdaki ekran görüntüsü gibi görünmelidir.

Görüntünün üzerinde küçük bir açık gri sıra olduğunu görmeliyiz. Şimdi uygulamayı çalıştırdığımızda, görünümün üstünde bir gezinti çubuğu olduğunu görebiliyoruz. Butona tıkladığımızda ikinci görünüme geçeceğiz, burada o gezinti çubuğunda bir geri düğmesi göreceğiz. Buna tıklayın ve İlk Görünüme geri döneceğiz.
Gezinme Çubuğuna Başlık ve Geri Düğmesi Ekleme
Gezinme çubuğunuza bir başlık eklemek için gezinme çubuğuna tıklayın ve öznitelik denetçisine bakın. Orada göreceğiz -

Title - Bu, merkezde görünen Gezinme çubuğunun başlığı olacaktır.
Prompt - Bu, ortada başlık çubuğunun üstünde görünür.
Back Button - Burada, geri düğmesinde görünen Metni değiştirebilirsiniz.
Şu anda, görünümü geçen düğme bizim görüşümüzde yer almaktadır ve ekranda başka bir şeyin görünmesini istiyorsak uygun olmayabilir. Bu nedenle, gezinti çubuğuna bizi ikinci görünümümüze götürecek bir Çubuk Düğmesi öğesi ekleyeceğiz. Ancak bunun için önce eklediğimiz son düğmeyi silmeliyiz.
Çubuk Düğme Öğesi Ekleme
Nesne kitaplığında çubuk düğmesi öğesini arayın ve gezinti çubuğunun sağ tarafına sürükleyin. Bunu - "Sonraki>" olarak adlandırın, ikinci görünüme kontrol sürükleyin, eklediğimiz son düğmeyle yaptığımız gibi Göster'i seçin.

Şimdi uygulamayı çalıştırın, daha temiz ve daha iyi görünecek. Şu anda Navigasyon ile yapacağımız tek şey bu. Sonraki bölümlerde, gerektiğinde Swift Kodunu kullanarak gezinme çubuğunu değiştireceğiz.
Tablo Görünümleri
Bir tablo, verileri birden çok satır içeren tek bir sütun listesi olarak sunar ve bu liste daha sonra bölümlere ayrılabilir. Verileri temiz ve verimli bir şekilde sunmak için tablolar kullanılmalıdır.
Bu bölümde, tablo görünümlerinin nasıl ekleneceğini, prototip hücrelerin nasıl ekleneceğini, bir tablo görünümü için veri kaynağı ve temsilcilerin nasıl ekleneceğini, bir tablonun özelliklerini değiştirmeyi ve tablo görünümü hücreleri için dinamik verilerin nasıl ayarlanacağını anlayacağız.
Tablo Görünümü Ekleme
Bir tablo görünümü eklemek için, önce yeni bir proje oluşturacağız ve bunu - "tableView" olarak adlandıracağız. Ardından, nesne kitaplığına gidin ve Tablo Görünümünü arayın, tablo görünümünü, tablo görünümü denetleyicisini ve diğer birçok seçeneği göreceğiz. Bununla birlikte, tablo görünümünü seçmeli, sürüklemeliyiz ve kontrolör varsayılan görünümüne eklemeliyiz.

Prototip Hücre Ekleme
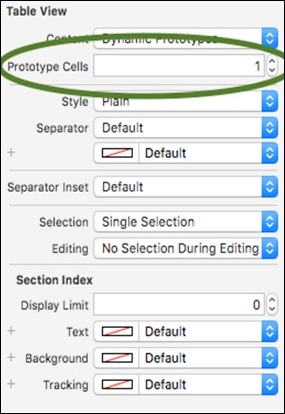
Tablo görünümünüz vurgulanırken tablo görünümünü tam görünümü kaplayacak şekilde uzatın. Öznitelik denetçisini kontrol edin, şu anda 0 olan Prototip hücreleri adlı bir alan var. Değerini 1 olarak değiştirmeliyiz, şimdi görünümünüz aşağıdaki gibi görünmeli -

Hücre Tanımlayıcısını Değiştirme
Şimdi, görünümünüzün içinde, prototip hücrenize tıklayın (bu biraz yanıltıcıdır). Bu nedenle, Belge taslağınızda Görünüm denetleyicisi → Görünüm → Tablo Görünümü → Tablo Görünümü Hücresi üzerine tıklayın ve şimdi öznitelik denetçisinde Tanımlayıcı adlı bir sütun var, buna tıklayın ve "Hücre" olarak adlandırın. Yukarıdaki adımları anlamak için aşağıdaki ekran görüntülerine bakın.

Temsilci ve Veri Kaynağı Ekleme
Tablo görünümlerimizi dinamik hale getirmek için dinamik verileri yüklemelerine ihtiyacımız var. Bu nedenle, bunun için bir temsilciye ve bir veri kaynağına ihtiyacımız var. Tablonuzun temsilcisini ve veri kaynağını oluşturmak için, aşağıdaki ekran görüntüsünde gösterildiği gibi, tablo görünümünden görünüm denetleyicinize veya görünüm denetleyicisinin üstündeki sarı düğmeyi kontrol edin.

İmleci bıraktığımızda, orada iki seçenek göreceğiz, dataSource ve delege, bunları birer birer seçin (herhangi bir seçeneği seçtiğinizde açılır pencere gizlenecek, ikinci bir seçenek eklemek için yukarıdaki adımı tekrarlamanız gerekecek) . Şimdi şöyle görünmeli -

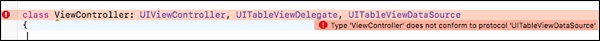
Şu anda UI / Main.Storyboard'umuzla yapacağımız tek şey bu. Şimdi "ViewController.swift" dosyasına geçin. EkleUITableViewDelegate, UITableViewDataSource, viewController.swift'inize aşağıda gösterildiği gibi -

Ancak, şimdi Xcode bu satırda bir hata gösterecektir.

Bunun nedeni, kullanmamız gereken birkaç yöntem olmasıdır. UITableView
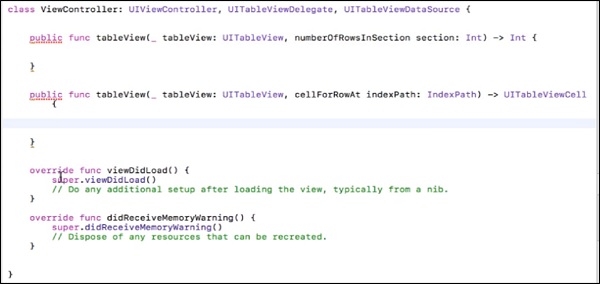
Bu yöntemleri görmek için, UITableViewDataSouce'a Command + tıklayın ve "numberOfRowsInSection", "cellForRowAtIndex" Argümanlarına sahip ilk iki yöntemi kopyalayın ve bunları ViewController.swift'e, viewDidLoad () öğemizden önce yapıştırın.
Bu satırı kaldır @available(iOS 2.0, *), her iki yöntemden ve açılış ve kapanış parantezlerini "{}" ekleyin. Şimdi, görünüm aşağıdaki gibi görünecek -

Xcode, her iki işlevde de hata gösteriyor olmalıdır. Ancak endişelenmeyin, çünkü bu işlevlerin bir dönüş türünü eklemedik.
numberOfRowsInSection- Bu işlev, bölümümüzün içereceği satır sayısını tanımlar. Şimdi bu satırı yönteminize ekleyin.
return 1 //This will return only one row.cellForRowAt - Bu yöntem, her hücrenin içeriğini döndürür, indexPathher hücrenin dizinini içerir. Bir hücre oluşturacağız ve sonra o Hücreye bir Değer atayacağız ve sonunda hücreyi döndüreceğiz.
Şimdi, işlevleriniz aşağıdaki gibi görünmelidir -
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 1;
}
internal func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style:
UITableViewCellStyle.default, reuseIdentifier: "Cell")
cell.textLabel?.text = "First Row"
return cell
}İlk satırda, varsayılan stile sahip bir hücre oluşturuyoruz ve reuseIdentifier yaptığımız prototip hücrenin adıdır.
Cell.textLable?.text - Bu, o hücrenin başlığı olarak görünmesi gereken metni tanımlar.
Son olarak, oradan bir hücreye geri dönüyoruz. Uygulamanızı şimdi çalıştırmayı deneyin, aşağıdaki gibi görünmelidir -

Zaman Tablosu Uygulaması
Bu uygulamada son projemize devam edeceğiz ve 2 (2… 10…. 20) tablosunun çıktısını aldığımız bir uygulama yapacağız.
Yani, bu uygulamayı yapmak için, sadece projenin görünüm denetleyici dosyasını değiştirin.
Fonksiyonları aşağıda gösterildiği gibi değiştirin -
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 10;
}
internal func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style: UITableViewCellStyle.default, reuseIdentifier: "Cell")
}Şimdi uygulamanızı çalıştırın. Aşağıda gösterildiği gibi görünmelidir.

Şimdi, tablo görünümlerini tamamladığımız ve bir başvuru yaptığımız için, işte çözmemiz gereken hızlı bir zorluk.
Meydan okuma
Kullanıcının girdiği sayının sayım tablosunu yazdırdığımız bir uygulama yapın.
Hint- Giriş alın, basıldığında bu sayının sayılmasıyla tabloyu yükleyecek bir düğme ekleyin. Burada ayrıca tablo verilerini yeniden yükleyecek olan aşağıdaki işleve ihtiyacımız olacak.
tableView.reloadData()Bu uygulamayla ilgili tüm konuları ele aldığımız için bu sizin için bir zorluktur, bu nedenle bunun için bir çözüm sunmayacağız.
Yumurta Zamanlayıcı Uygulaması
Bu uygulamada, kavramını kullanacağız Timer() ve Class Constructor, zamanı yöneten. Size konsepti ve kodlamayı sağlayacağız. Önceki bölümlerimizde her UI Öğesini birçok kez tartıştığımızdan, Kullanıcı Arayüzünü kendiniz yapmanız gerekir. (Yine de oldukça yeni görünen her şey için ipuçları vereceğiz).
Son uygulama düzeniniz şöyle görünmelidir -

Bu uygulamada ne olur?
Başlık etiketinin bir başlangıç değeri 210 vardır.
Oynat düğmesine tıklandığında, değer her saniye bir azalmalıdır.
Duraklatma tıklandığında, değer yalnızca orada durmalıdır.
-10'a tıklandığında değer 10 azaltılmalı ve azaltma devam etmelidir.
+10'a tıklandığında değer 10 artırılmalı ve azalma devam etmelidir.
Sıfırla tıklandığında, değer 210 olmalıdır.
Değer hiçbir zaman 0'ın altına düşmemelidir.
Konsept
Timer () → var timer = Timer () sınıfında bir değişken kullanacağız.
Az önce oluşturduğumuz bu timer değişkenine bir değer ayarlayacağız.
timer = Timer.scheduledTimer (timeInterval: 1, target: self, selector: #selector (ViewController.processTimer), userInfo: nil, tekrarlar: true)
timeInterval -> kullanmak istediğimiz zaman aralığıdır,
target -> etkilenmesi gereken görünüm denetleyicisidir,
selector -> bu zamanlayıcıyı kullanacak işlev adıdır,
userInfo -> null ve tekrarlar, evet tekrarlamak istiyoruz, bu yüzden doğru olacak.
Geçersiz Kılma Zamanlayıcısı
Programlama yoluyla bir zamanlayıcıyı durdurmak için ekleyeceğiz timer.invalidate() işlevi.
Elements we have used -
Navigation bar - Gezinme çubuğuna üç öğe ekledik.
- Çubuk Düğme Öğesi, biri solda ve biri sağda.
- Başlık - "Yumurta Zamanlayıcımız".

Toolbar - Bir uygulama ekranının altında bir araç çubuğu görünür ve mevcut görünüm veya içindeki içerikle ilgili eylemleri gerçekleştirmek için düğmeler içerir.
Araç çubukları yarı saydamdır ve bir arka plan renk tonuna sahip olabilir. İnsanların ihtiyaç duyma ihtimalinin düşük olduğu zamanlarda genellikle saklanırlar.
Arayüzümüzün altına 5 öğe içeren bir araç çubuğu ekledik.
- -10, Sıfırla ve +10 adlı üç Çubuk düğme öğesi.
- İki esnek Alan: Çubuk düğme öğeleri arasında esnek boşluk -

Çubuk düğme öğesine nasıl simge eklenir?
Çubuk düğme öğenizi seçin. Çubuk düğme öğenize tıklayın, nitelik denetçisine gidin, Öğe Seç'e tıklayın ve beliren Açılır Menüden öğeyi seçin.
Benzer şekilde, diğer tüm düğmeler için öğeler seçin ve yukarıda belirtildiği gibi bir UI oluşturun. Görünümün ortasına bir etiket ekleyin ve bir çıkış olarak bağlayın, şu şekilde adlandırın:timeLeftLabel.
Zamanlayıcıyı Başlat için Eylem
Başlatma zamanlayıcısı programı aşağıdadır.
@IBAction func startTimerButton(_ sender: Any) {
if !timerActive {
timerActive = true
eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector:
#selector(ViewController.processTimer), userInfo: nil, repeats: true)
}
}Aşağıdaki işlevi oluşturun -
func stopTimer() {
timerActive = false
eggTimer.invalidate()
}Durdurma İşlevi için Eylem
Durdurma işlevi için program aşağıdadır.
@IBAction func pauseTimerButton(_ sender: Any) {
stopTimer()
}Çıkarma Zamanı Eylemi
Zaman çıkarma programı aşağıdadır.
@IBAction func subtractTime(_ sender: Any) {
if timeLeft > 10 {
timeLeft = timeLeft - 10
timeLeftLabel.text = String(timeLeft)
}
}Zamanı Sıfırlama Eylemi
Saati sıfırlama programı aşağıdadır.
@IBAction func resetTimer(_ sender: Any) {
timeLeft = 210
timeLeftLabel.text = String(timeLeft)
}AddTime için eylem
Zaman ekleme programı aşağıdadır.
@IBAction func addTime(_ sender: Any) {
timeLeft = timeLeft + 10
timeLeftLabel.text = String(timeLeft)
}Şimdi, viewController.swift şöyle görünmelidir -
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var timeLeftLabel: UILabel!
var eggTimer = Timer() // Initialize the Timer class.
var timerActive = false // Prevents multiple timers from firing.
var timeLeft = 210
func stopTimer() {
timerActive = false
eggTimer.invalidate()
}
func processTimer() {
if timeLeft <= 0 {
stopTimer()
return
}
timeLeft = timeLeft - 1;
timeLeftLabel.text = String(timeLeft)
}
@IBAction func startTimerButton(_ sender: Any) {
if !timerActive {
timerActive = true
eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector:
#selector(ViewController.processTimer), userInfo: nil, repeats: true)
}
}
@IBAction func pauseTimerButton(_ sender: Any) {
stopTimer()
}
@IBAction func subtractTime(_ sender: Any) {
if timeLeft > 10 {
timeLeft = timeLeft - 10
timeLeftLabel.text = String(timeLeft)
}
}
@IBAction func resetTimer(_ sender: Any) {
timeLeft = 210
timeLeftLabel.text = String(timeLeft)
}
@IBAction func addTime(_ sender: Any) {
timeLeft = timeLeft + 10
timeLeftLabel.text = String(timeLeft)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated
}
}Uygulamamızda tek yapacağımız bu, uygulamayı çalıştırmayı deneyin, düzgün çalışmalıdır.
Verileri Yerel Depolamaya Kaydetme
Verilerin yerel depolama alanında depolanması, cihazdaki uygulamayla ilgili verileri depolamak için yerel cihazın deposunu kullanmak anlamına gelir. Verileri yerel bir depoda depolamanın iki yolu var:NSUserDefault ve CoreData.
Onları detaylı olarak anlayalım.
NSUserDefaults
NSUserDefaults, tercihler, ayarlar veya bireysel değerler gibi küçük veri parçalarını depolamayı amaçlar. Uygulamamızda UserDefaults'u kullanmak için, aşağıda gösterildiği gibi kodumuz aracılığıyla nsuserDefaults'a bir referans oluşturmamız yeterlidir.
let defaultValues = NSUserDefaults.standardUserDefaults()Değerleri UserDefaults'da verilere ayarlamak için aşağıdaki kodu kullanabiliriz -
defaultValues.setObject("Simplified iOS", forKey: "nameKey")
func setDouble(value: Double, forKey defaultName: String)
func setBool(value: Bool, forKey defaultName: String)
func setObject(value: AnyObject?, forKey defaultName: String)
func setURL(url: NSURL?, forKey defaultName: String)
func setInteger(value: Int, forKey defaultName: String)
func setFloat(value: Float, forKey defaultName: String)NSUserDefaults'dan değer almak için aşağıdaki kodu kullanabiliriz.
func boolForKey(defaultName: String) -> Bool
func integerForKey(defaultName: String) -> Int
func floatForKey(defaultName: String) -> Float
func doubleForKey(defaultName: String) -> Double
func objectForKey(defaultName: String) -> AnyObject?
func URLForKey(defaultName: String) -> NSURL?Temel veri
CoreData, büyük veri işlemlerini destekleyen kalıcı bir çerçevedir. CoreData, kullanıcı verilerini depolamak için ilişkisel varlık öznitelik modeli oluşturmanıza olanak tanır. CoreData bir çerçevedir ve verileri depolamak için SQLite, ikili formatları kullanabilir.
CoreData'yı uygulamamızda kullanmak için yeni bir proje ile başlayacağız ve projeyi oluştururken “Core Data Kullan” seçeneğini işaretlediğinizden emin olacağız.
Login Using core Data - Yeni bir proje oluşturun, aşağıdaki ekran görüntüsünde gösterildiği gibi CoreData'yı kullanın.

Proje açılıncaya kadar devam edin, şimdi projenin önceki projelerimizden daha fazla dosyaya sahip olduğunu görüyoruz.

Bu dosya CoreData_demo.xcdatamodeld kullanıcı tablomuzu yapacağımız ve verileri depolayacağımız veritabanımızdır.
Concept - CoreData ile ilgili olan şey, uygulamayı kapatıp aylar sonra açsak bile, yine de yaptığımız bir sonraki uygulamada göreceğimiz sakladığımız verilere sahip olacak.
Şimdi temel verilerin nasıl ekleneceğini ve temel verilerin nasıl alınacağını göreceğiz.
Adding Core Data- CoreData eklemek için CoreData_demo.xcdatamodeld dosyasına tıklayın ve ardından varlıkların boş olduğunu göreceğiz. Varlık ekle düğmesine tıklayın, bir varlık ekleyecektir, şimdi varlık adına çift tıklayın ve istediğiniz herhangi bir şeyi yeniden adlandırın.

Şimdi varlığa tıklayın ve öznitelikler alanının boş olduğunu görebiliriz. Artı sembolüne tıklayın ve varlığı yeniden adlandırın. Sonraki alandan varlığın türünü seçin.

İçine bir Varlık ve bir Nitelik ekledik. Şimdi, eğer gidersekAppDelegate.swiftCoreData'yı seçtiğimiz için iki yeni fonksiyon eklendiğini görebiliriz. Eklenen iki işlev şunlardır:

Note - Devam etmeden önce dosyanıza CoreData'yı içe aktarın.
Saving data to Core Data - Bazı verileri CoreData'ya kaydetmek için, AppDelegate Class'ın bir nesnesini yapmamız gerekiyor.
let appDelegate = UIApplication.shared.delegate as! AppDelegateVe bir bağlam nesnesi
let context = appDelegate.persistentContainer.viewContextArdından, bizim varlığımızı çağıracak bir varlık nesnesi oluşturmalıyız -
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)Şimdi yarattığımız özniteliğin değerini ayarlayacağız.
newValue.setValue(textField.text, forKey: "name")Verileri kullanarak kaydedeceğiz
context.save();Fetching from core data- Getirme sırasında, yukarıdaki iki adım (appDelegate ve bağlam oluşturma) aynı olacaktır. Ardından, bir getirme isteği oluşturacağız.
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")Sonucu saklamak için bir nesne oluşturacağız.
let results = try context.fetch(request)Ardından, ihtiyacımıza göre sonuçları gözden geçireceğiz. Bir sonraki oluşturacağımız uygulamada CoreData'nın daha fazlasını göreceğiz.
Challenge- Kullanıcının adı girdiği ve ardından oturum açmayı tıklayıp uygulamayı kapattığı bir uygulama oluşturmaya çalışın. Kullanıcı uygulamayı bir sonraki açışında, hala oturum açmış olmalıdır. Ardından bir düğme ekleyin - oturumu kapatın ve bunu tıklarsa, uygulama kullanıcı adını tekrar isteyecektir.
CoreData kullanarak Giriş / Çıkış
'Login' adlı tek bir görünüm projesi oluşturun, CoreData kullanımını seçin. CoreData_demo.xcdatamodeld'e tıklayın ve 'Kullanıcılar' adlı bir varlık ekleyin. Bunun içine 'ad' adlı bir özellik ekleyin.
Main.storyboard'a gidin, Metin alanı ekleyin ve oturum açma düğmesi. Bunun altına bir etiket ekleyin, üzerine çift tıklayın ve içeriğini kaldırın. Ardından, bir çıkış düğmesi ekleyin, öznitelik denetçisine gidin ve "alfa" yı 0'a eşit yapın. Şimdi, görünümümüz aşağıdaki gibi görünmelidir -

Şimdi, görünüm denetleyici dosyanıza gidin, yardımcı düzenleyiciyi açın ve UI Öğeleri ile denetleyici dosyanız arasında bağlantılar oluşturun.
Note- Her iki düğme için de prizler oluşturacağız çünkü bu düğmelerin görünümünü değiştirmemiz gerekiyor. Örneğin - Bir kullanıcı oturum açtığında, oturum açma düğmesini gizleyeceğiz, kullanıcı oturum açmamışsa oturum açmayı gösterecek ve oturumu kapatma düğmesini gizleyeceğiz.
CoreData'dan veri ekleme ve getirme hakkında daha önce tartıştığımız gibi, kodu buraya koyacağız.
Try-Catch- Kodda birçok kez try-catch bloğu kullandığımızı fark edeceksiniz. Bunun nedeni, try-catch bloklarını kullanmazsak ve programımızda bazı istisna veya hatalar varsa, yürütme duracaktır. Oysa, try catch bloklarını kullanıyorsak ve bir hata meydana gelirse, o zaman catch bloğu hatayı işler. Swift Eğitimimizde bunun hakkında daha fazlasını okuyun
Oturum Açma / Çıkış Başvurusu Kodu
Bir oturum açma / oturum kapatma uygulaması için kullanılan farklı bileşenleri ve kodu anlayalım.
Login Button Action - Aşağıdaki kod, bir oturum açma düğmesi eyleminin nasıl ekleneceğini açıklamaktadır.
var isLoggedIn = false
@IBAction func logIn(_ sender: AnyObject) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
if isLoggedIn {
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
do {
let results = try context.fetch(request)
if results.count > 0 {
for result in results as! [NSManagedObject] {
result.setValue(textField.text, forKey: "name")
do {
try context.save()
}
catch {
print("Update username failed")
}
}
label.text = "Hi " + textField.text! + "!"
}
}
catch {
print("Update failed")
}
} else {
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)
newValue.setValue(textField.text, forKey: "name")
do {
try context.save()
logInButton.setTitle("Update username", for: [])
label.alpha = 1
label.text = "Hi " + textField.text! + "!"
isLoggedIn = true
logOutButton.alpha = 1
}
catch {
print("Failed to save")
}
}
}Logout Button Action - Aşağıdaki kod, bir çıkış düğmesi eyleminin nasıl ekleneceğini açıklamaktadır.
@IBAction func logOut(_ sender: AnyObject) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
do {
let results = try context.fetch(request)
if results.count > 0 {
for result in results as! [NSManagedObject] {
context.delete(result)
do {
try context.save()
} catch {
print("Individual delete failed")
}
}
label.alpha = 0
logOutButton.alpha = 0
logInButton.setTitle("Login", for: [])
isLoggedIn = false
textField.alpha = 1
}
} catch {
print("Delete failed")
}
}ViewDidLoad() - Aşağıdaki kod, ViewDidLoad () işlevinin nasıl kullanılacağını açıklar.
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
request.returnsObjectsAsFaults = false
do {
let results = try context.fetch(request)
for result in results as! [NSManagedObject] {
if let username = result.value(forKey: "name") as? String {
logInButton.setTitle("Update username", for: [])
logOutButton.alpha = 1
label.alpha = 1
label.text = "Hi there " + username + "!"
}
}
} catch {
print("Request failed")
}
}Her iki düğme için de bir çıkış ve bir eylem oluşturmanız gerektiğini unutmayın.
Şimdi uygulamayı kaydedin ve çalıştırın. Giriş yapın, uygulamayı kapatın ve tekrar çalıştırın. Aşağıdaki gibi görünmelidir.

CoreData ile yapacağımız tek şey bu. Aynı kavramları kullanarak birçok CoreData uygulaması oluşturabiliriz.
Klavyeyi Kontrol Etme
Bu bölümde klavye davranışını kontrol etmeyi öğreneceğiz. Örneğin - Bir metin girdikten sonra bir metin alanının dışına tıkladığımızda klavye kapanmaz. Burada klavyeyi nasıl kontrol edeceğimizi anlayacağız.
Giriş alanının dışına tıklandığında klavye kaybolmalıdır
Bu basit bir görevdir, bunu yapmak için aşağıdaki kodu küme parantezlerini kapatmadan önce viewController dosyanıza yapıştırın.
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}Bunu yaparak, giriş alanının dışına tıklandığında klavyenin kaybolmasını sağlayacaktır.
Geri tuşa dokunduğunuzda klavye kaybolmalıdır
Klavyenin kaybolmasını sağlamak için, Kontrolör görünümümüz için yeni bir Tür eklemeliyiz. Ayrıca bir metin alanı ekleyip textField adlı çıkışını oluşturacağız. Son olarak, ekleyeceğizUITextFieldDelegate.

Biz ayrıca control + drag giriş alanımızdan görünüm denetleyicisine ve görünen seçeneklerden temsilciyi seçin.
Ardından aşağıdaki işlevi ekleyeceğiz.
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}Son Görünüm Denetleyici dosyası aşağıdaki gibi görünmelidir -
import UIKit
class ViewController: UIViewController, UITextFieldDelegate {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
}Web İçeriğini İndirme - Facebook / Google'ı Açma
Bu bölümde sırasıyla her bir butona basıldığında Facebook ve Google'ı açacak bir uygulama yapmayı öğreneceğiz. Ayrıca Web Görünümleri ve Uygulama taşıma katmanı Güvenliği kavramlarını da öğreneceğiz. Bundan sonra, kendi tarayıcınızı oluşturabileceksiniz.
Note - Bu uygulamada bir İnternet Bağlantısına ihtiyacımız var.
Web Uygulaması Yapmak
Yeni bir tek görünüm uygulaması olan iOS projesi yapacağız. Nesne kitaplığının Arama çubuğunda, web görünümünü arayacağız, sürükleyeceğiz ve ana. Storyboard'daki View denetleyicimize ekleyeceğiz.
Web görünümünü ekledikten sonra, onu tüm köşelere uzatacağız. Uygulama Kullanıcı Arayüzü aşağıdaki gibi görünmelidir -

Yardımcı düzenleyiciye tıklayarak ana hikaye tahtamızı açacağız ve denetleyiciyi görüntüleyeceğiz. WebView'umuz için bir çıkış ve her iki düğme için de eylem oluşturacağız. Yüklendiğinde, uygulama yahoo'yu webView'da yükleyecektir. Google'a tıklandığında Google'ı yüklemeli ve Facebook düğmesine tıklandığında Facebook sayfasını yüklemelidir.
Nihai görünüm aşağıdaki gibi görünmelidir -

Aşağıdaki ekran görüntüleri, uygulamamızın farklı ekranlarının nasıl görünmesi gerektiğini göstermektedir. Https olmayan bir web hizmetini açmaya çalışırsanız, bu bir hata gösterir ve sizin sitenize bir Uygulama Taşıma Katmanı Güvenliği istisnası eklememiz gerekir.info.plist dosya.

Haritalar, herkesin günlük yaşamının bir parçası haline geldi. Bir yere seyahat ettiğimizde veya bir yer ararken çok faydalı oldular.
Haritaları Entegre Etmek ve Hindistan Kapısını Bulmak
Merkezde Hindistan Kapısı'nı bize gösterecek olan uygulamamızda haritalar yapacağız. Bir projede uygulayarak haritaları öğreneceğiz. Bu nedenle, tek görünümlü bir iOS uygulaması oluşturun ve istediğiniz gibi adlandırın.
Harita Kiti Görünümü Ekleme
Nesne kitaplığına gidin ve harita kiti görünümünü arayın, sürükleyin ve görünümünüze getirin, tam görünümü dolduracak şekilde uzatın.

Kısıtlama Ekleme
Controller.swift dosyasını görüntülemek için control + sürükleyerek mapViewKit için bir çıkış oluşturun. Şu anda bir hata gösterebilir, ancak bunu halledeceğiz. Dosyanın üstünde, içe aktarım UIKIT'in altına, içe aktarma MapKit ekleyin, bu hatayı ortadan kaldıracaktır.
Bundan sonra, ViewController: UIViewController sınıfından sonra MKMapViewDelegate ekleyin. Şimdi, dosya aşağıdaki gibi görünmelidir -

Şimdi, Haritamız için Enlem ve Boylam, Delta, Açıklık, Konum ve Bölge oluşturacağız. Bundan önce size bir yerin enlem ve boylamını nasıl alacağınızı anlatacağız.
Maps.google.com'a gidin ve bir konum arayın. En üstte, enlem ve boylamını URL'de göreceğiz. Örneğin: Hindistan Kapısı'nı arayalım.

Enlem ve Boylamı Ayarlama
Enlem ve boylamı aldıktan sonra onlar için değişkenler yapacağız.
let latitude: CLLocationDegrees = 28.610
let longitude: CLLocationDegrees = 77.230Enlem ve Boylam için Delta Ayarlama
Enlem ve boylamı ekledikten sonra, onlar için enlem ve boylamımızı doğrulayabilecek değer olan delta ekleyeceğiz. Kesin olan daha fazla konum için minimum tutulmalıdırlar.
let latDelta: CLLocationDegrees = 0.04
let lonDelta: CLLocationDegrees = 0.04Harita için Açıklık, Konum ve Bölge Ayarlama
Ardından haritamız için bir Açıklık, Konum ve Bölge oluşturacağız.
let span: MKCoordinateSpan = MKCoordinateSpan(latitudeDelta: latDelta,
longitudeDelta: lonDelta)
let location: CLLocationCoordinate2D = CLLocationCoordinate2D(latitude:
latitude, longitude: longitude)
let region: MKCoordinateRegion = MKCoordinateRegion(center: location, span: span)Haritayı Ayarlama
Aşağıdaki komut ile haritayı ayarlayacağız.
mapView.setRegion(region, animated: true)Nihai Başvurumuz aşağıda gösterilen ekran görüntüsü gibi görünmelidir.

Konum setimizin uygulamamızın tam merkezinde olmasına dikkat etmeliyiz. Şu anda haritalarla yapacağımız tek şey bu.
İOS uygulamaları yaptığımızda ve o uygulamaya UI Öğeleri eklediğimizde, tek bir cihazda mükemmel görünebilirler. Yine de, şimdi aynı uygulamayı başka bir cihazda denemeliyiz. Kullanıcı arayüzünde kesinlikle büyük değişiklikler göreceğiz ve bazı öğeler de görünmeyebilir.
Otomatik düzen, bu sorunu çözmek için kullanacağımız tekniktir. Bu bölümde, uygulamanızın her Cihazda mükemmel ve en iyi görünmesini sağlamak için Otomatik Yerleşim, Kısıtlamalar Uygulama ve Yığın Görünümünün nasıl yapılacağını anlayacağız.
Yeni bir tek görünüm uygulaması yaparak başlayacağız.
Eleman Ekleme
Görünümün üst orta kısmına ve görünümün sağ alt kısmına aşağıda gösterildiği gibi bir etiket ekleyin -

Şimdi yönlendirmeyi değiştirmeye çalışın, Merkez merkezde değilken sağ alt görünmez görelim.
(Tip - Düzenleri görmek için simülatörü çalıştırmanıza gerek yoktur, aşağıdaki ekran görüntüsünde gösterildiği gibi ekranın altındaki Farklı Görüntüle - iPhone x seçeneğine tıklayın.)

İPhone sürümünü ve yönünü seçin. UI öğelerinin düzgün düzenlenmediğini göreceğiz. Bu nedenle yönümüzü, cihazı veya her ikisini birden değiştirdiğimizde, sağ alt etiket kaybolacak ve merkez merkezde olmayacaktır.

Bunun nedeni, öğeler için sabit konumu belirlemediğimizdir. Bunu çözmek için Kısıtlamaları kullanacağız.
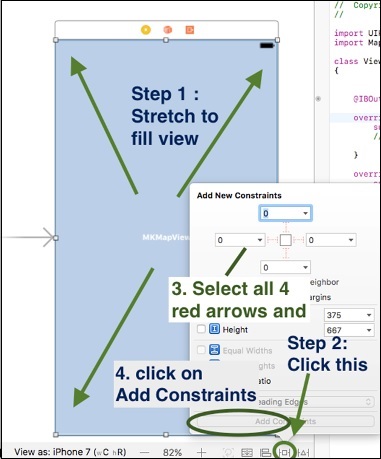
Kullanıcı Arabirimi Öğelerine Kısıtlamalar Uygulama
Merkez Etiketine tıklayın, kontrole basın ve görünümün içinde herhangi bir yere sürükleyin, bırakın. Şimdi görüyor olmalısın -

Seçiniz Center Horizontally in Container. Yine, yukarıdaki adımı tekrarlayın ve Dikey Aralıktan Üst Düzen Kılavuzuna Kadar Seçin.

Şimdi, Yeni sınırlama ekle düğmesine tıklayın ve yükseklik ve genişliği seçin ve 2 Kısıtlama Ekle'ye tıklayın.

Sağ alttaki etikete tıklayın, etiketten görünüm içinde herhangi bir yere sürüklemeyi kontrol edin ve "Sondaki boşluktan konteynır Kenar Boşluğuna" seçeneğini seçin. Benzer şekilde, Dikey aralık'ı Alt düzen Kılavuzu'na seçin.
(Tip- Birden çok seçeneği aynı anda seçmek için, üst karakter tuşuna basın ve seçenekleri seçin. Her şeyi seçene kadar vardiyayı bırakmadığınızdan emin olun.)
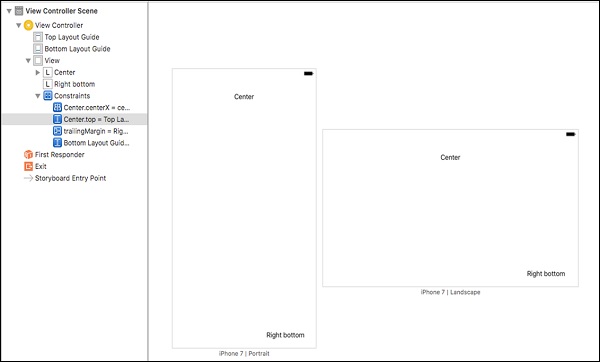
Tüm kısıtlamaları uyguladıktan sonra, görünüm aşağıdaki gibi görünmelidir -

Yığın Görünümü
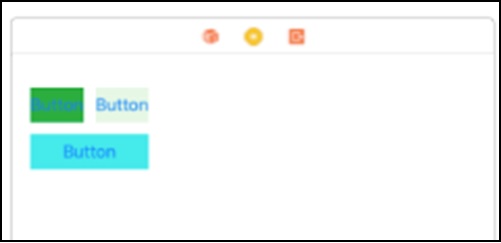
Yığın görünümü, öğeleri yığınlar halinde düzenleyerek çalışır. Düzenledikten sonra kısıtlamaları yalnızca bir kez tanımlarız ve tüm öğeler buna göre düzenlenir. Yığın görünümüyle başlamak için, diğer cihazlarda daha iyi görünmeyecek aşağıdaki görünümü oluşturun. Ancak bu bölümde diğer cihazlar için uygun hale getireceğiz.

Şimdi, en üstteki iki düğmeyi seçin - bir düğmeyi seçin, komuta basın ve ardından ikincisini seçin. Bunları bir yığın görünümüne gömmek için düzenleyici → Yerleştir → yığın görünümüne gidin.
OR
Sağ alt köşede bir seçenek vardır

Yatay Yığın Görünümü
Yatay Yığın Görünümü, aşağıdaki ekran görüntüsünde gösterildiği gibi görünecektir.

Bu yığın görünümü seçiliyken, nitelik denetçisine gidin. Dağıtımı Eşit Dolduracak ve Aralığı 10 Olarak Değiştirin.

Şimdi, bu yığın görünümünü ve alt düğmeyi seçin ve yığın görünümüne tekrar gömün. Bu sefer yığın görünümü ekseni dikey olacak, önceki yığın görünümünde ise yataydı.
Dikey Yığın Görünümleri
Şimdi görüşünüz şöyle görünecek -

Bu yığın görünümü seçiliyken, öznitelik denetçisine gidin ve aşağıdaki ekran görüntüsüyle eşleştiğinden emin olun.

Şimdi, görüşünüz aşağıdaki gibi görünmelidir -

Son adım, bu yığın görünümü için kısıtlamalar yapmaktır.
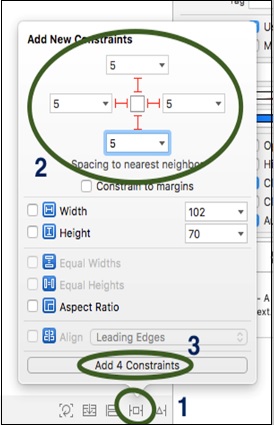
Yığın görünümünü seçin → Yeni kısıtlama ekle düğmesine tıklayın.

Bu, sonraki ekran görüntüsünde gösterilen adımları izlememiz gereken yeni bir pencere açacaktır.
Yığın Görünümüne Kısıtlamalar Ekleme
Aşağıdaki ekran görüntüsü, bir yığın görünümüne nasıl kısıtlamaların ekleneceğini açıklayacaktır.

Otomatik düzenlerle yapacağımız tek şey bu. Bir sonraki bölümde Animasyonlar hakkında konuşacağız.

Otomatik düzenlerle yapacağımız tek şey bu. Bir sonraki bölümde Animasyonlar hakkında konuşacağız.
Animasyon, kullanıcının dikkatini uygulamaya çektiğinden herhangi bir Uygulamanın önemli bir parçasıdır. Animasyon, hızlı bir hızda tekrar eden bir görüntü koleksiyonudur. Ayrıca uygulamanızı diğerlerinden farklı kılar.
Animasyon Projesi Yapmak - Kedi Animasyonu
Bu basit bir proje olacak, burada bir buton tıklandığında bir animasyon çalıştıracağız. Bir GIF oluşturmak için birden fazla görüntü kullanacağız, bu nedenle herhangi bir GIF dosyasını indirin ve görüntülere dönüştürün, bu size GIF'in birden çok karesini verecektir.
Bu bölümde aşağıdaki görselleri kullanacağız.

Bu görüntüler birlikte oynatıldığında bir animasyon oluşturur. Bu nedenle tek görünüm uygulaması yapacağız. Daha sonra ana görünüm denetleyicisinin içine bir resim görüntüleme seçeneği, bir etiket ve bir düğme sürükleyeceğiz. Bu yapıldıktan sonra, resim görünümünü ve düğmeyi hızlı dosyamıza bağlayacağız.
(Bu görüntüleri kullanmak istemiyorsanız, herhangi bir gif arayın ve bir gif - görüntü dönüştürücü kullanarak çevrimiçi görüntüye dönüştürün.)
Düğme eyleminin içine, bir düğmeye basıldığında görüntüyü göstermek için aşağıdaki komutu ekleyeceğiz.
imageView.image = UIImage(named: "frame_0_delay-0.1s.gif")
// frame_0_delay-0.1s.gif, is the name of imageGörüntüyü bir Görüntü Görünümüne programlı olarak bu şekilde atarız. Görünüm şimdi aşağıdaki gibi görünmelidir -

Uygulamayı çalıştırdığımızda ilk görünüm görünecektir. Animate Düğmesine tıkladığımızda, görüntü belirecektir.

Bu bir animasyon değil, sadece bir görüntü. Animasyonu şimdi oluşturacağız -
Görüntü çıkışının altına bir değişken ekleyin: var counter = 1.
Görsellerimizin ortak bir adı olduğunu ve yalnızca bir karakterin farklı olduğunu görün. Canlandırma düğmenizin kodunu aşağıda gösterildiği gibi değiştirin -
@IBAction func animatePressed(_ sender: Any) {
imageView.image = UIImage(named: "frame_\(counter)_delay-0.1s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}Şimdi, bastığınızda animatedüğmesi, görüntü her seferinde değişir. Sonraki adım, aşağıdakileri oluşturmaktır -
Bir değişken oluşturun - isAnimating ve buna False atayın.
Bir zamanlayıcı değişkeni oluşturun ve bir Timer() onun için işlev.
Yukarıdaki iki adım tamamlandıktan sonra, bir işlev canlandırın ve aşağıdaki kodu yapıştırın.
func animate() {
imageView.image = UIImage(named: "frame_\(counter)_delay-s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}Bir önceki dosyada yaptığımız sayaç değişkenimiz nerede, sayaçtır. Şimdi, canlandırma düğmesi işlevinin içine aşağıdaki kodu ekleyin -
if isAnimating {
timer.invalidate()
isAnimating = false
} else {
timer = Timer.scheduledTimer(timeInterval: 0.1, target: self, selector:
#selector(ViewController.animate), userInfo: nil, repeats: true)
isAnimating = true
}Uygulamayı çalıştırmayı deneyin ve cihazınızda bir animasyonun çalıştığını göreceğiz.
Challenge - Animasyonu durduracak bir durdurma düğmesi ekleyin.
Uygulamamızda, API'ye bağlanmamız ve bu API'den veri alıp uygulamamızda kullanmamız gerekebilir.
Öncelikle, bize verileri sağlayacak olan URL'ye ihtiyacımız var.
api.openweathermap.org/data/2.5/forecast?id=524901&APPID=1111111111Bundan sonra, hizmet https değilse, uygulamamızın web hizmetiyle iletişim kurmasına izin vermek için taşıma katmanı güvenlik istisnası eklememiz gerekir. Bu değişiklikleri şurada yapacağız:info.plist dosya.
Son olarak, bir ağ isteği oluşturmak için bir URLSession oluşturacağız.
let urlString = URL(string: "your URL") // Making the URL
if let url = urlString {
let task = URLSession.shared.dataTask(with: url) {
(data, response, error) in // Creating the URL Session.
if error != nil {
// Checking if error exist.
print(error)
} else {
if let usableData = data {
// Checking if data exist.
print(usableData)
// printing Data.
}
}
}
}
task.resume()URL oturumlarını kullanarak uygulamanızda Web hizmetlerini bu şekilde kullanabilirsiniz.
Alamofire
Alamofire, hızlı bir şekilde yazılmış bir HTTP ağ kitaplığıdır. URL Talepleri, Veri Gönderme, Veri Alma, Dosya Yükleme, Veri, Kimlik Doğrulama, Doğrulama vb. Yapmak için kullanılabilir.
Aalmofire'ı kurmak için, Alamofire'a resmi olarak GitHub üzerinden gidebilir ve kurulum kılavuzlarını okuyabilirsiniz.
Alamofire'da Talep Yapma
Alamofire'da bir istekte bulunmak için aşağıdaki komutu kullanmalıyız.
Import Alamofire
Alamofire.request("url");Yanıt İşleme
Aşağıdaki komut, yanıt işleme için kullanılır.
Alamofire.request("url").responseJSON {
response in
print(response.request)
// original URL request
print(response.response)
// HTTP URL response
print(response.data)
// server data
print(response.result)
// result of response serialization
if let JSON = response.result.value {
print("JSON: \(JSON)")
}
}Yanıt Doğrulama
Aşağıdaki komut, yanıt işleme için kullanılır.
Alamofire.request("https://httpbin.org/get").validate().responseJSON {
response in
switch response.result {
case .success:
print("Validation Successful")
case .failure(let error):
print(error)
}
}Bunlar, URL Oturumları ve Alamofire kullanarak URL talebinde bulunmanın temelleridir. Daha gelişmiş Alamofire için lütfen Alamofire Dokümantasyonunu ziyaret edin ve ayrıntılı olarak okuyabilirsiniz.
Eşzamanlılık, aynı anda birden fazla şeyi yürütmenin bir yoludur. Bir uygulamada Eş Zamanlılık, aynı anda / eşzamanlı olarak çalışan birden çok görevi ifade eder.
Eşzamanlılık, uygulamanızı daha hızlı, daha temiz hale getirebilir ve kullanıcıya daha iyi bir deneyim sunar. Çoklu iş parçacığı kullanımı birçok geliştirici için zor görünüyor, ancak APINSOperation ve Dispatch Queues uygulamada eşzamanlılık ve çoklu iş parçacığı kullanımını kolaylaştırır.
Grand Central Dispatch
GCD, eşzamanlı kodu yönetmek ve işlemleri sistem düzeyinde eşzamansız olarak yürütmek için en yaygın kullanılan API'dir. GCD, görev sıraları sağlar ve kullanır. Bu Kuyruklar, FIFO terminolojisini kullanan veri yapısıdır, yani bir kuyrukta ilk sırada yer alan görev ilk olarak yürütülür ve bir kuyruğun sonundaki görev en sonunda yürütülür.
Örneğin - Bir sinema bileti rezervasyon satırını varsayalım, son kişi sizseniz, en son bilet alacaksınız ve biri peşinizden gelirse sizden sonra bir bilet alacak.
Sevk Sırası
Gönderim kuyruğu, bir görevi uygulamanızda eşzamansız ve eşzamanlı olarak gerçekleştirmenin kolay bir yoludur. İki tür kuyruk vardır -
Serial Queues - Görevleri seri bir şekilde saklarlar ve her seferinde bir görevi yerine getirirler.
Concurrent Queues - Görevleri seri bir şekilde saklarlar ve her seferinde bir görevi yerine getirirler.
Kuyruk oluşturmak veya almak için kullanılan işlevlerden bazıları şunlardır:
dispatch_queue_create
// create a serial or concurrent queue
dispatch_queue_get_label
// get the label of a given queue
dispatch_get_main_queue
// get the one and only main queue
dispatch_get_global_queue
// get one of the global concurrent queuesKuyruklara Görev Ekleme
Kuyruklara görev eklemeye yardımcı olan iki tür işlev vardır. Onlar -
Synchronous Functions -
dispatch_once - görevi yalnızca uygulama ömrü sona erdikten sonra gönderecektir.
dispatch_sync - kuyruğa bir görev gönderir ve yalnızca görev tamamlandığında geri döner.
Asynchronous Functions -
Dispatch_async - bir görev gönderecek ve geri dönecek.
Dispatch_after - hemen döner ancak belirli bir süre gecikir.
Dispatch_async - hemen döner ancak görev birden çok kez gönderilir.
Örnek Kod
Sıraya görev eklemek için örnek kod aşağıdadır.
dispatch_async(dispatch_get_main_queue(), update_block);
// add update_block to main queue
dispatch_apply(i, some_queue, work_block)
// add work_block to some_queue i times
dispatch_sync(background_queue, blocking_block)
// add blocking block to background queue and wait for completionKuyruk kullanımına Genel Örnek
Aşağıdaki kod, kuyruk kullanımına bir örnektir.
dispatch_async(background_queue, ^ {
// Perform code that takes long time, here.
Dispatch_async(dispatch_get_main_queue(), ^ {
//Some other task, generally UI.
});
});Eşzamanlılık kontrolü ile yapacağımız tek şey bu, çünkü orta düzey bir iOS Geliştiricisi olana kadar yeterli bilgi.
Öğrendiğiniz kavramları uygulamaya devam edin ve bunları ihtiyacınıza göre değiştirmeye ve entegre etmeye çalışın.