Swift 2 ile iOS Geliştirme - Otomatik Düzenler
İOS uygulamaları yaptığımızda ve o uygulamaya UI Öğeleri eklediğimizde, tek bir cihazda mükemmel görünebilirler. Yine de, şimdi aynı uygulamayı başka bir cihazda denemeliyiz. Kullanıcı arayüzünde kesinlikle büyük değişiklikler göreceğiz ve bazı öğeler de görünmeyebilir.
Otomatik düzen, bu sorunu çözmek için kullanacağımız tekniktir. Bu bölümde, uygulamanızın her Cihazda mükemmel ve en iyi görünmesini sağlamak için Otomatik Yerleşim, Kısıtlamalar Uygulama ve Yığın Görünümünün nasıl yapılacağını anlayacağız.
Yeni bir tek görünüm uygulaması yaparak başlayacağız.
Eleman Ekleme
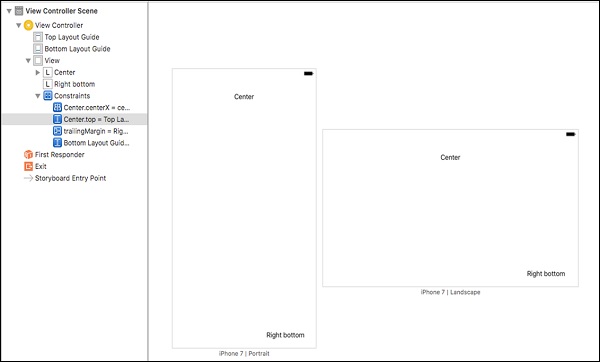
Görünümün üst orta kısmına ve görünümün sağ alt kısmına aşağıda gösterildiği gibi bir etiket ekleyin -

Şimdi yönelimi değiştirmeye çalışın ve Merkez merkezde değilken sağ alt görünmez görelim.
(Tip - Düzenleri görmek için simülatörü çalıştırmanıza gerek yoktur, aşağıdaki ekran görüntüsünde gösterildiği gibi ekranın alt kısmındaki Farklı Görüntüle - iPhone x seçeneğine tıklayın.)

İPhone sürümünü ve yönünü seçin. UI öğelerinin düzgün düzenlenmediğini göreceğiz. Bu nedenle yönümüzü, cihazı veya her ikisini birden değiştirdiğimizde, sağ alt etiket kaybolacak ve merkez merkezde olmayacaktır.

Bu, elemanlar için sabit konumu belirlemediğimiz için olur. Bunu çözmek için Kısıtlamaları kullanacağız.
Kullanıcı Arabirimi Öğelerine Kısıtlamalar Uygulama
Merkez Etiketine tıklayın, kontrole basın ve görünümün içinde herhangi bir yere sürükleyin, bırakın. Şimdi görüyor olmalısın -

Seçiniz Center Horizontally in Container. Yine, yukarıdaki adımı tekrarlayın ve Dikey Aralıktan Üst Düzen Kılavuzuna Kadar Seçin.

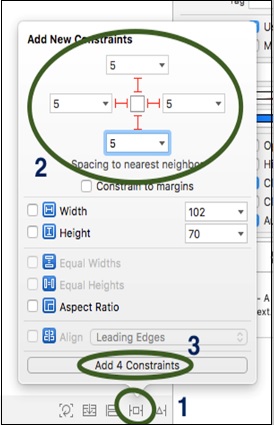
Şimdi, Yeni sınırlama ekle düğmesine tıklayın ve yükseklik ve genişliği seçin ve 2 Kısıtlama Ekle'ye tıklayın.

Sağ alttaki etikete tıklayın, etiketten görünüm içinde herhangi bir yere sürüklemeyi kontrol edin ve "Sondaki boşluktan konteynır Kenar Boşluğuna" seçeneğini seçin. Benzer şekilde, Alt düzen Kılavuzuna Dikey aralık öğesini seçin.
(Tip- Birden çok seçeneği aynı anda seçmek için, üst karakter tuşuna basın ve seçenekleri seçin. Her şeyi seçene kadar vardiyayı bırakmadığınızdan emin olun.)
Tüm kısıtlamaları uyguladıktan sonra, görünüm aşağıdaki gibi görünmelidir -

Yığın Görünümü
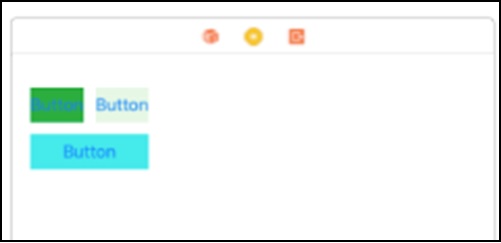
Yığın görünümü, öğeleri yığınlar halinde düzenleyerek çalışır. Düzenledikten sonra kısıtlamaları yalnızca bir kez tanımlarız ve tüm öğeler buna göre düzenlenir. Yığın görünümüyle başlamak için, diğer cihazlarda daha iyi görünmeyecek aşağıdaki görünümü oluşturun. Ancak bu bölümde diğer cihazlar için uygun hale getireceğiz.

Şimdi, en üstteki iki düğmeyi seçin - bir düğmeyi seçin, komuta basın ve ardından ikincisini seçin. Bunları bir yığın görünümüne gömmek için düzenleyici → Yerleştir → yığın görünümüne gidin.
OR
Sağ alt köşede bir seçenek vardır

Yatay Yığın Görünümü
Yatay Yığın Görünümü, aşağıdaki ekran görüntüsünde gösterildiği gibi görünecektir.

Bu yığın görünümü seçiliyken, nitelik denetçisine gidin. Dağıtımı Eşit Dolduracak ve Aralığı 10 Olarak Değiştirin.

Şimdi, bu yığın görünümünü ve alt düğmeyi seçin ve yığın görünümüne tekrar gömün. Bu sefer yığın görünümü ekseni dikey olacak, önceki yığın görünümünde ise yataydı.
Dikey Yığın Görünümleri
Şimdi görüşünüz şöyle görünecek -

Bu yığın görünümü seçiliyken, öznitelik denetçisine gidin ve aşağıdaki ekran görüntüsüyle eşleştiğinden emin olun.

Şimdi, görüşünüz aşağıdaki gibi görünmelidir -

Son adım, bu yığın görünümü için kısıtlamalar yapmaktır.
Yığın görünümünü seçin → Yeni kısıtlama ekle düğmesine tıklayın.

Bu, sonraki ekran görüntüsünde gösterilen adımları izlememiz gereken yeni bir pencere açacaktır.
Yığın Görünümüne Kısıtlamalar Ekleme
Aşağıdaki ekran görüntüsü, bir yığın görünümüne nasıl kısıtlamaların ekleneceğini açıklayacaktır.

Otomatik düzenlerle yapacağımız tek şey bu. Bir sonraki bölümde Animasyonlar hakkında konuşacağız.

Otomatik düzenlerle yapacağımız tek şey bu. Bir sonraki bölümde Animasyonlar hakkında konuşacağız.