JavaScript - Hata Ayıklama
Arada sırada geliştiriciler kodlama sırasında hatalar yaparlar. Bir program veya komut dosyasındaki bir hata,bug.
Hataları bulma ve düzeltme sürecine debuggingve geliştirme sürecinin normal bir parçasıdır. Bu bölüm, hata ayıklama görevlerinde size yardımcı olabilecek araçları ve teknikleri kapsar.
IE'deki Hata Mesajları
Hataları bulmanın en temel yolu, tarayıcınızdaki hata bilgilerini açmaktır. Varsayılan olarak, sayfada bir hata oluştuğunda Internet Explorer durum çubuğunda bir hata simgesi gösterir.
Bu simgeye çift tıklamak sizi meydana gelen belirli hatayla ilgili bilgileri gösteren bir iletişim kutusuna götürür.
Bu simgenin gözden kaçması kolay olduğundan, Internet Explorer size bir hata oluştuğunda Hata iletişim kutusunu otomatik olarak gösterme seçeneği sunar.
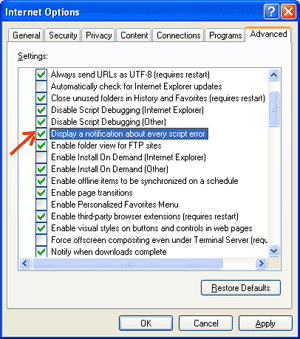
Bu seçeneği etkinleştirmek için seçin Tools → Internet Options → Advanced tab. ve sonunda kontrol edin "Display a Notification About Every Script Error" aşağıda gösterildiği gibi kutu seçeneği -

Firefox veya Mozilla'daki Hata Mesajları
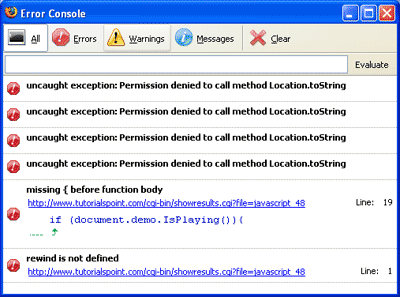
Firefox, Netscape ve Mozilla gibi diğer tarayıcılar, hata mesajlarını şu adı verilen özel bir pencereye gönderir: JavaScript Console veya Error Consol. Konsolu görüntülemek için şunu seçin:Tools → Error Consol or Web Development.
Ne yazık ki, bu tarayıcılar bir hata oluştuğunda görsel bir gösterge vermediğinden, Konsolu açık tutmalı ve komut dosyanız çalışırken hataları izlemelisiniz.

Hata Bildirimleri
Konsolda veya Internet Explorer iletişim kutularında gösterilen hata bildirimleri, hem sözdizimi hem de çalışma zamanı hatalarının sonucudur. Bu hata bildirimleri, hatanın oluştuğu satır numarasını içerir.
Firefox kullanıyorsanız, hata içeren komut dosyasındaki tam satıra gitmek için hata konsolunda bulunan hatayı tıklayabilirsiniz.
Bir Komut Dosyasında nasıl hata ayıklanır
JavaScript'inizde hata ayıklamanın çeşitli yolları vardır -
JavaScript Doğrulayıcı kullanın
JavaScript kodunuzu tuhaf hatalara karşı kontrol etmenin bir yolu, onu geçerli olduğundan ve dilin resmi sözdizimi kurallarına uyduğundan emin olmak için kontrol eden bir program aracılığıyla çalıştırmaktır. Bu programlaravalidating parsers ya da sadece validators kısaca ve genellikle ticari HTML ve JavaScript düzenleyicileriyle birlikte gelir.
JavaScript için en uygun doğrulayıcı, Douglas Crockford'un JavaScript Lint'inde ücretsiz olarak bulunan Douglas Crockford'un JavaScript Lint'idir .
Bu web sayfasını ziyaret edin, JavaScript (Yalnızca JavaScript) kodunuzu sağlanan metin alanına yapıştırın ve jslint düğmesini tıklayın. Bu program, tüm değişken ve işlev tanımlarının doğru sözdizimini takip etmesini sağlayarak JavaScript kodunuzu ayrıştıracaktır. Ayrıca, eğer vewhile, onların da doğru biçimi takip etmelerini sağlamak için
Programlarınıza Hata Ayıklama Kodu Ekleyin
Kullanabilirsiniz alert() veya document.write()kodunuzda hata ayıklama yöntemleri. Örneğin, aşağıdaki gibi bir şey yazabilirsiniz -
var debugging = true;
var whichImage = "widget";
if( debugging )
alert( "Calls swapImage() with argument: " + whichImage );
var swapStatus = swapImage( whichImage );
if( debugging )
alert( "Exits swapImage() with swapStatus=" + swapStatus );İçeriğini ve sırasını inceleyerek alert() göründükleri gibi, programınızın sağlığını çok kolay bir şekilde inceleyebilirsiniz.
JavaScript Hata Ayıklayıcı kullanın
Hata ayıklayıcı, komut dosyası yürütmenin tüm yönlerini programcının denetimi altına yerleştiren bir uygulamadır. Hata ayıklayıcılar, değerleri incelemenize ve ayarlamanıza ve ayrıca yürütme akışını kontrol etmenize olanak tanıyan bir arayüz aracılığıyla komut dosyasının durumu üzerinde ayrıntılı kontrol sağlar.
Bir betik hata ayıklayıcıya yüklendikten sonra, her seferinde bir satır çalıştırılabilir veya belirli kesme noktalarında durdurulması talimatı verilebilir. Yürütme durdurulduktan sonra, programcı bir şeylerin yanlış olup olmadığını belirlemek için komut dosyasının durumunu ve değişkenlerini inceleyebilir. Değerlerindeki değişiklikler için değişkenleri de izleyebilirsiniz.
Hem Mozilla hem de Netscape tarayıcıları için Mozilla JavaScript Debugger'ın (kod adı Venkman) en son sürümü şu adresten indirilebilir: http://www.hacksrus.com/~ginda/venkman
Geliştiriciler için Yararlı İpuçları
Komut dosyalarınızdaki hata sayısını azaltmak ve hata ayıklama sürecini basitleştirmek için aşağıdaki ipuçlarını aklınızda tutabilirsiniz -
Bolca kullanın comments. Yorumlar, komut dosyasını neden yazdığınızı açıklamanıza ve kodun özellikle zor bölümlerini açıklamanıza olanak tanır.
Her zaman kullan indentationkodunuzun okunmasını kolaylaştırmak için. İfadeleri girintilemek ayrıca başlangıç ve bitiş etiketlerini, süslü parantezleri ve diğer HTML ve komut dosyası öğelerini eşleştirmenizi kolaylaştırır.
Yazmak modular code. Mümkün olduğunda, ifadelerinizi işlevler halinde gruplayın. İşlevler, ilgili ifadeleri gruplamanıza ve minimum çabayla kod bölümlerini test etmenize ve yeniden kullanmanıza olanak tanır.
Değişkenlerinizi ve işlevlerinizi adlandırırken tutarlı olun. Anlamlı olacak kadar uzun ve değişkenin içeriğini veya işlevin amacını açıklayan isimler kullanmayı deneyin.
Değişkenleri ve işlevleri adlandırırken tutarlı sözdizimi kullanın. Diğer bir deyişle, hepsini küçük veya tümü büyük harf olarak tutun; Camel-Back notasyonunu tercih ediyorsanız, tutarlı bir şekilde kullanın.
Test long scriptsmodüler bir şekilde. Başka bir deyişle, komut dosyasının herhangi bir bölümünü test etmeden önce tüm komut dosyasını yazmaya çalışmayın. Bir parça yazın ve kodun sonraki bölümünü eklemeden önce çalışmasını sağlayın.
Kullanım descriptive variable and function names ve tek karakterli isimler kullanmaktan kaçının.
Watch your quotation marks. Tırnak işaretlerinin dizelerin etrafındaki çiftler halinde kullanıldığını ve her iki tırnak işaretinin de aynı stilde (tek veya çift) olması gerektiğini unutmayın.
Watch your equal signs. Karşılaştırma amacıyla tek bir = kullanmamalısınız.
Bildirmek variables explicitly kullanmak var anahtar kelime.