JavaScript - Döngü Kontrolü
JavaScript, döngüleri işlemek ve ifadeleri değiştirmek için tam kontrol sağlar. Bir döngüden dibine ulaşmadan çıkmanız gereken bir durum olabilir. Kod bloğunuzun bir bölümünü atlamak ve döngünün bir sonraki yinelemesini başlatmak istediğinizde de bir durum olabilir.
JavaScript, bu tür tüm durumların üstesinden gelmek için break ve continueifadeler. Bu ifadeler, herhangi bir döngüden hemen çıkmak veya sırasıyla herhangi bir döngünün bir sonraki yinelemesini başlatmak için kullanılır.
Break İfadesi
breakswitch deyimiyle kısaca tanıtılan deyimi, çevreleyen küme parantezlerini kaldırarak bir döngüden erken çıkmak için kullanılır.
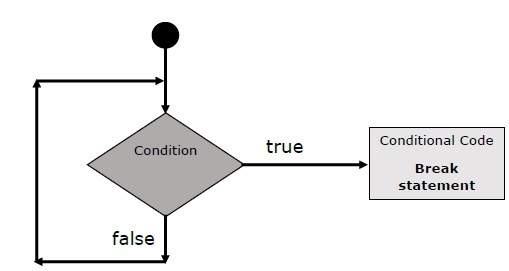
Akış Şeması
Bir break ifadesinin akış şeması aşağıdaki gibi görünecektir -

Misal
Aşağıdaki örnek, bir breakwhile döngüsü ile ifade. Döngünün nasıl erken çıktığına dikkat edinx 5'e ulaşır ve ulaşır document.write (..) ifadenin hemen altındaki kapanış küme ayracı -
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 20) {
if (x == 5) {
break; // breaks out of loop completely
}
x = x + 1;
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Çıktı
Entering the loop
2
3
4
5
Exiting the loop!
Set the variable to different value and then try...Zaten kullanımını gördük break içindeki ifade a switch Beyan.
Devam Bildirimi
continuedeyimi yorumlayıcıya döngünün bir sonraki yinelemesini hemen başlatmasını ve kalan kod bloğunu atlamasını söyler. Zamancontinue ifadesiyle karşılaşıldığında, program akışı hemen döngü denetimi ifadesine geçer ve koşul doğru kalırsa, sonraki yinelemeyi başlatır, aksi takdirde denetim döngüden çıkar.
Misal
Bu örnek, bir continuewhile döngüsü ile ifade. Nasıl olduğuna dikkat edincontinue deyimi, indeks değişken içinde tutulduğunda yazdırmayı atlamak için kullanılır x ulaşır 5 -
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 10) {
x = x + 1;
if (x == 5) {
continue; // skip rest of the loop body
}
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Çıktı
Entering the loop
2
3
4
6
7
8
9
10
Exiting the loop!
Set the variable to different value and then try...Akışı Kontrol Etmek İçin Etiketleri Kullanma
JavaScript 1.2'den başlayarak, bir etiket ile kullanılabilir break ve continueakışı daha kesin olarak kontrol etmek için. Birlabelbasitçe bir ifadeye veya bir kod bloğuna uygulanan iki nokta üst üste (:) tarafından izlenen bir tanımlayıcıdır. Ara ve devam eden etiketlerin nasıl kullanılacağını anlamak için iki farklı örnek göreceğiz.
Note - arasında satır sonlarına izin verilmez. ‘continue’ veya ‘break’ifadesi ve etiket adı. Ayrıca, bir etiket adı ile ilişkili döngü arasında başka herhangi bir ifade olmamalıdır.
Etiketleri daha iyi anlamak için aşağıdaki iki örneği deneyin.
örnek 1
Aşağıdaki örnek, Label'ın bir break ifadesiyle nasıl uygulanacağını gösterir.
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 5; i++) {
document.write("Outerloop: " + i + "<br />");
innerloop:
for (var j = 0; j < 5; j++) {
if (j > 3 ) break ; // Quit the innermost loop
if (i == 2) break innerloop; // Do the same thing
if (i == 4) break outerloop; // Quit the outer loop
document.write("Innerloop: " + j + " <br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>Çıktı
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 2
Outerloop: 3
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 4
Exiting the loop!Örnek 2
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 3; i++) {
document.write("Outerloop: " + i + "<br />");
for (var j = 0; j < 5; j++) {
if (j == 3) {
continue outerloop;
}
document.write("Innerloop: " + j + "<br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>Çıktı
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 2
Innerloop: 0
Innerloop: 1
Innerloop: 2
Exiting the loop!