JavaScript - Döngü için
'fordöngü, en kompakt döngü biçimidir. Aşağıdaki üç önemli bölümü içerir -
loop initializationsayacımızı bir başlangıç değerine başlattığımız yer. Başlatma ifadesi döngü başlamadan önce yürütülür.
test statementbelirli bir koşulun doğru olup olmadığını test eder. Koşul doğruysa, döngü içinde verilen kod çalıştırılır, aksi takdirde kontrol döngüden çıkar.
iteration statement sayacınızı artırabileceğiniz veya azaltabileceğiniz yer.
Üç parçayı da noktalı virgülle ayırarak tek bir satıra koyabilirsiniz.
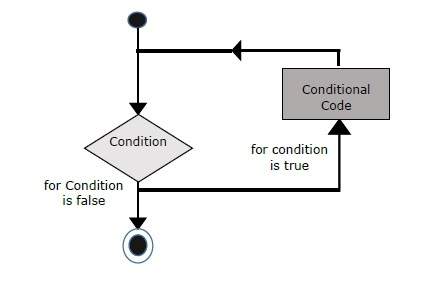
Akış Şeması
Bir akış şeması for JavaScript'teki döngü aşağıdaki gibi olacaktır -

Sözdizimi
Sözdizimi for döngü JavaScript aşağıdaki gibidir -
for (initialization; test condition; iteration statement) {
Statement(s) to be executed if test condition is true
}Misal
Nasıl olduğunu öğrenmek için aşağıdaki örneği deneyin. for döngü JavaScript'te çalışır.
<html>
<body>
<script type = "text/javascript">
<!--
var count;
document.write("Starting Loop" + "<br />");
for(count = 0; count < 10; count++) {
document.write("Current Count : " + count );
document.write("<br />");
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Çıktı
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...