JavaScript - Döngüler
Bir program yazarken, tekrar tekrar bir eylem gerçekleştirmeniz gereken bir durumla karşılaşabilirsiniz. Bu tür durumlarda, satır sayısını azaltmak için döngü ifadeleri yazmanız gerekir.
JavaScript, programlama baskısını azaltmak için gerekli tüm döngüleri destekler.
While Döngüsü
JavaScript'teki en temel döngü, whileBu bölümde tartışılacak olan döngü. Birwhile döngü, bir ifadeyi veya kod bloğunu bir expressiondoğru. İfade olduğundafalse, döngü sona erer.
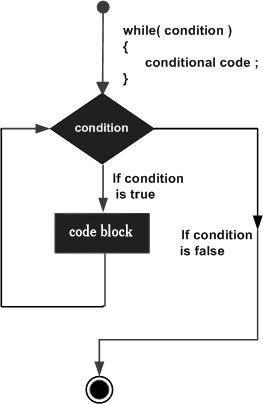
Akış Şeması
Akış şeması while loop aşağıdaki gibi görünüyor -

Sözdizimi
Sözdizimi while loop JavaScript'te aşağıdaki gibidir -
while (expression) {
Statement(s) to be executed if expression is true
}Misal
While döngüsünü uygulamak için aşağıdaki örneği deneyin.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop ");
while (count < 10) {
document.write("Current Count : " + count + "<br />");
count++;
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Çıktı
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...Do ... while döngüsü
do...while döngü benzerdir whiledöngü sonunda koşul kontrolünün gerçekleşmesi dışında döngü. Bu, koşul olsa bile döngünün her zaman en az bir kez yürütüleceği anlamına gelir.false.
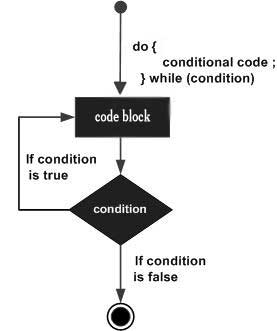
Akış Şeması
Bir akış şeması do-while döngü aşağıdaki gibi olacaktır -

Sözdizimi
İçin sözdizimi do-while JavaScript'teki döngü aşağıdaki gibidir -
do {
Statement(s) to be executed;
} while (expression);Note - Sonunda kullanılan noktalı virgülü kaçırmayın do...while döngü.
Misal
Nasıl uygulanacağını öğrenmek için aşağıdaki örneği deneyin. do-while JavaScript'te döngü.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop" + "<br />");
do {
document.write("Current Count : " + count + "<br />");
count++;
}
while (count < 5);
document.write ("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Çıktı
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Loop Stopped!
Set the variable to different value and then try...