JavaScript - Hızlı Kılavuz
JavaScript nedir?
JavaScript dinamik bir bilgisayar programlama dilidir. Hafiftir ve en çok, uygulamaları istemci tarafı komut dosyasının kullanıcıyla etkileşime girmesine ve dinamik sayfalar oluşturmasına izin veren web sayfalarının bir parçası olarak kullanılır. Nesne yönelimli yeteneklere sahip yorumlanmış bir programlama dilidir.
JavaScript ilk olarak LiveScript,ancak Netscape, muhtemelen Java'nın yarattığı heyecan nedeniyle adını JavaScript olarak değiştirdi. JavaScript ilk kez 1995 yılında Netscape 2.0'da şu adla ortaya çıktıLiveScript. Dilin genel amaçlı çekirdeği Netscape, Internet Explorer ve diğer web tarayıcılarına gömülüdür.
ECMA 262 Teknik çekirdek JavaScript dili standart bir versiyonunu tanımlandığı gibidir.
- JavaScript, hafif, yorumlanmış bir programlama dilidir.
- Ağ merkezli uygulamalar oluşturmak için tasarlanmıştır.
- Java ile tamamlayıcı ve entegre.
- HTML ile tamamlayıcı ve entegre.
- Açık ve çapraz platform
İstemci Tarafı JavaScript
İstemci tarafı JavaScript, dilin en yaygın biçimidir. Kodun tarayıcı tarafından yorumlanabilmesi için komut dosyası bir HTML belgesine dahil edilmeli veya buna referans verilmelidir.
Bu, bir web sayfasının statik bir HTML olması gerekmediği, ancak kullanıcıyla etkileşime giren, tarayıcıyı kontrol eden ve dinamik olarak HTML içeriği oluşturan programları içerebileceği anlamına gelir.
JavaScript istemci tarafı mekanizması, geleneksel CGI sunucu tarafı komut dosyalarına göre birçok avantaj sağlar. Örneğin, kullanıcının bir form alanına geçerli bir e-posta adresi girip girmediğini kontrol etmek için JavaScript kullanabilirsiniz.
JavaScript kodu, kullanıcı formu gönderdiğinde çalıştırılır ve yalnızca tüm girişler geçerliyse, Web Sunucusuna gönderilir.
JavaScript, düğme tıklamaları, bağlantıda gezinme ve kullanıcının açıkça veya örtük olarak başlattığı diğer eylemler gibi kullanıcı tarafından başlatılan olayları yakalamak için kullanılabilir.
JavaScript'in Avantajları
JavaScript kullanmanın yararları -
Less server interaction- Sayfayı sunucuya göndermeden önce kullanıcı girişini doğrulayabilirsiniz. Bu, sunucu trafiğinden tasarruf sağlar, bu da sunucunuzda daha az yük anlamına gelir.
Immediate feedback to the visitors - Bir şey girmeyi unutup unutmadıklarını görmek için sayfanın yeniden yüklenmesini beklemeleri gerekmez.
Increased interactivity - Kullanıcı fareyle üzerine geldiğinde veya klavye aracılığıyla etkinleştirdiğinde tepki veren arayüzler oluşturabilirsiniz.
Richer interfaces - Site ziyaretçilerinize Zengin Arayüz sağlamak için sürükle ve bırak bileşenleri ve kaydırıcılar gibi öğeleri dahil etmek için JavaScript'i kullanabilirsiniz.
JavaScript sınırlamaları
JavaScript'i tam teşekküllü bir programlama dili olarak ele alamayız. Aşağıdaki önemli özelliklerden yoksundur -
İstemci tarafı JavaScript, dosyaların okunmasına veya yazılmasına izin vermez. Bu, güvenlik nedeniyle saklandı.
JavaScript, ağ uygulamaları için kullanılamaz çünkü böyle bir destek yoktur.
JavaScript'in çok iş parçacıklı veya çok işlemcili yetenekleri yoktur.
Bir kez daha, JavaScript, normalde statik HTML sayfalarına etkileşim kurmanıza olanak tanıyan hafif, yorumlanmış bir programlama dilidir.
JavaScript Geliştirme Araçları
JavaScript'in en güçlü yönlerinden biri, pahalı geliştirme araçları gerektirmemesidir. Not Defteri gibi basit bir metin düzenleyiciyle başlayabilirsiniz. Bir web tarayıcısı bağlamında yorumlanmış bir dil olduğundan, bir derleyici satın almanıza bile gerek yoktur.
Hayatımızı kolaylaştırmak için, çeşitli satıcılar çok güzel JavaScript düzenleme araçları geliştirdiler. Bazıları burada listelenmiştir -
Microsoft FrontPage- Microsoft, FrontPage adında popüler bir HTML editörü geliştirdi. FrontPage ayrıca web geliştiricilerine etkileşimli web sitelerinin oluşturulmasına yardımcı olacak bir dizi JavaScript aracı sağlar.
Macromedia Dreamweaver MX- Macromedia Dreamweaver MX, profesyonel web geliştirme kalabalığı içinde çok popüler bir HTML ve JavaScript editörüdür. Birkaç kullanışlı önceden oluşturulmuş JavaScript bileşeni sağlar, veritabanlarıyla iyi bir şekilde bütünleşir ve XHTML ve XML gibi yeni standartlara uygundur.
Macromedia HomeSite 5 - HomeSite 5, kişisel web sitelerini etkili bir şekilde yönetmek için kullanılabilen, Macromedia'nın sevilen bir HTML ve JavaScript editörüdür.
JavaScript Bugün nerede?
ECMAScript Edition 5 standardı, dört yıldan uzun bir süre sonra piyasaya sürülecek ilk güncelleme olacaktır. JavaScript 2.0, ECMAScript standardının 5. Sürümü ile uyumludur ve ikisi arasındaki fark son derece küçüktür.
JavaScript 2.0 spesifikasyonu aşağıdaki sitede bulunabilir: http://www.ecmascript.org/
Bugün, Netscape'in JavaScript ve Microsoft'un JScript'i ECMAScript standardına uygundur, ancak her iki dil de standardın bir parçası olmayan özellikleri desteklemektedir.
JavaScript, içine yerleştirilen JavaScript ifadeleri kullanılarak uygulanabilir. <script>... </script> Bir web sayfasındaki HTML etiketleri.
Yerleştirebilirsin <script> JavaScript'inizi içeren etiketler, web sayfanızın herhangi bir yerinde, ancak normalde bunları içinde tutmanız önerilir. <head> etiketleri.
<script> etiketi, tarayıcı programını bu etiketler arasındaki tüm metni bir komut dosyası olarak yorumlamaya başlaması için uyarır. JavaScript'inizin basit bir sözdizimi aşağıdaki gibi görünecektir.
<script ...>
JavaScript code
</script>Komut dosyası etiketi iki önemli özelliği alır -
Language- Bu öznitelik, hangi komut dosyası dilini kullandığınızı belirtir. Genellikle değeri javascript olacaktır. HTML'nin son sürümleri (ve onun halefi olan XHTML) bu özelliğin kullanımını aşamalı olarak kaldırmıştır.
Type - Bu özellik, kullanımda olan kodlama dilini belirtmek için önerilen şeydir ve değeri "metin / javascript" olarak ayarlanmalıdır.
Yani JavaScript segmentiniz şöyle görünecek -
<script language = "javascript" type = "text/javascript">
JavaScript code
</script>İlk JavaScript Kodunuz
"Merhaba Dünya" nın çıktısını almak için örnek bir örnek alalım. JavaScript kodumuzu çevreleyen isteğe bağlı bir HTML yorumu ekledik. Bu, kodumuzu JavaScript'i desteklemeyen bir tarayıcıdan kaydetmek içindir. Yorum bir "// ->" ile biter. Burada "//", JavaScript'teki bir yorumu belirtir, bu nedenle, bir tarayıcının HTML açıklamasının sonunu bir JavaScript kodu parçası olarak okumasını engellemek için ekliyoruz. Sonra, bir fonksiyon diyoruzdocument.write HTML belgemize bir dize yazar.
Bu işlev metin, HTML veya her ikisini birden yazmak için kullanılabilir. Aşağıdaki koda bir göz atın.
<html>
<body>
<script language = "javascript" type = "text/javascript">
<!--
document.write("Hello World!")
//-->
</script>
</body>
</html>Bu kod aşağıdaki sonucu verecektir -
Hello World!Boşluk ve Satır Kesmeleri
JavaScript, JavaScript programlarında görünen boşlukları, sekmeleri ve yeni satırları yok sayar. Programınızda boşlukları, sekmeleri ve satır başlarını özgürce kullanabilirsiniz ve programlarınızı, kodu okumayı ve anlamayı kolaylaştıracak şekilde düzgün ve tutarlı bir şekilde biçimlendirmekte ve girintilemekte özgürsünüz.
Noktalı virgül isteğe bağlıdır
JavaScript'teki basit ifadelerin ardından, tıpkı C, C ++ ve Java'da olduğu gibi genellikle bir noktalı virgül karakteri gelir. Ancak JavaScript, ifadelerinizden her biri ayrı bir satıra yerleştirilmişse bu noktalı virgülü atlamanıza izin verir. Örneğin, aşağıdaki kod noktalı virgül olmadan yazılabilir.
<script language = "javascript" type = "text/javascript">
<!--
var1 = 10
var2 = 20
//-->
</script>Ancak aşağıdaki gibi tek bir satırda biçimlendirildiğinde, noktalı virgül kullanmalısınız -
<script language = "javascript" type = "text/javascript">
<!--
var1 = 10; var2 = 20;
//-->
</script>Note - Noktalı virgül kullanmak iyi bir programlama uygulamasıdır.
Büyük küçük harf duyarlılığı
JavaScript, büyük / küçük harfe duyarlı bir dildir. Bu, dil anahtar sözcüklerinin, değişkenlerinin, işlev adlarının ve diğer tanımlayıcıların her zaman harflerin tutarlı bir şekilde büyük harfle yazılması gerektiği anlamına gelir.
Yani tanımlayıcılar Time ve TIME JavaScript'te farklı anlamlar aktaracaktır.
NOTE - JavaScript'te değişken ve işlev adları yazılırken dikkatli olunmalıdır.
JavaScript'te Yorumlar
JavaScript hem C stili hem de C ++ stili yorumları destekler, Bu nedenle -
Bir // ile bir satırın sonu arasındaki herhangi bir metin yorum olarak kabul edilir ve JavaScript tarafından yok sayılır.
/ * Ve * / karakterleri arasındaki herhangi bir metin yorum olarak kabul edilir. Bu, birden çok satıra yayılabilir.
JavaScript ayrıca HTML yorum açma sırasını da <! - tanır. JavaScript bunu, yorumun yaptığı gibi // tek satırlık bir yorum olarak ele alır.
HTML yorum kapanış dizisi -> JavaScript tarafından tanınmadığından // -> olarak yazılmalıdır.
Misal
Aşağıdaki örnek, JavaScript'te yorumların nasıl kullanılacağını gösterir.
<script language = "javascript" type = "text/javascript">
<!--
// This is a comment. It is similar to comments in C++
/*
* This is a multi-line comment in JavaScript
* It is very similar to comments in C Programming
*/
//-->
</script>Tüm modern tarayıcılar yerleşik JavaScript desteği ile birlikte gelir. Sıklıkla, bu desteği manuel olarak etkinleştirmeniz veya devre dışı bırakmanız gerekebilir. Bu bölüm, tarayıcılarınızda JavaScript desteğini etkinleştirme ve devre dışı bırakma prosedürünü açıklar: Internet Explorer, Firefox, chrome ve Opera.
Internet Explorer'da JavaScript
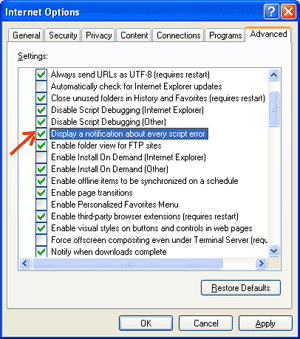
İşte Internet Explorer'ınızda JavaScript'i açmak veya kapatmak için basit adımlar -
Takip et Tools → Internet Options menüden.
Seçiniz Security iletişim kutusundan sekme.
Tıkla Custom Level buton.
Bulana kadar aşağı kaydır Scripting seçeneği.
Altından Etkinleştir radyo düğmesini seçinActive scripting.
Sonunda Tamam'ı tıklayın ve çıkın
Internet Explorer'ınızda JavaScript desteğini devre dışı bırakmak için şunu seçmeniz gerekir: Disable altındaki radyo düğmesi Active scripting.
Firefox'ta JavaScript
İşte Firefox'ta JavaScript'i açma veya kapatma adımları -
Yeni bir sekme açın → yazın about: config adres çubuğunda.
Ardından uyarı iletişim kutusunu bulacaksınız. SeçinizI’ll be careful, I promise!
O zaman listesini bulacaksınız configure options tarayıcıda.
Arama çubuğuna yazın javascript.enabled.
Orada o seçeneğin değerine sağ tıklayarak javascript'i etkinleştirme veya devre dışı bırakma seçeneğini bulacaksınız → select toggle.
Javascript.enabled doğruysa; tıklandığında yanlışa dönüşürtoogle. Javascript devre dışı bırakılırsa; geçiş tıklandığında etkinleştirilir.
Chrome'da JavaScript
İşte Chrome'da JavaScript'i açma veya kapatma adımları -
Tarayıcınızın sağ üst köşesindeki Chrome menüsünü tıklayın.
Seçiniz Settings.
Tıklayın Show advanced settings sayfanın sonunda.
Altında Privacy bölümünde İçerik ayarları düğmesini tıklayın.
"Javascript" bölümünde, "Hiçbir sitenin JavaScript çalıştırmasına izin verme" veya "Tüm sitelerin JavaScript çalıştırmasına izin ver (önerilen)" seçeneğini seçin.
Opera'da JavaScript
Opera'da JavaScript'i açma veya kapatma adımları şunlardır -
Takip et Tools → Preferences menüden.
Seçiniz Advanced iletişim kutusundan seçenek.
Seçiniz Content listelenen öğelerden.
Seçiniz Enable JavaScript onay kutusu.
Son olarak Tamam'ı tıklayın ve çıkın.
Opera'nızda JavaScript desteğini devre dışı bırakmak için, Enable JavaScript checkbox.
JavaScript Olmayan Tarayıcılar için Uyarı
JavaScript kullanarak önemli bir şey yapmanız gerekiyorsa, şu komutu kullanarak kullanıcıya bir uyarı mesajı görüntüleyebilirsiniz: <noscript> etiketleri.
Ekleyebilirsin noscript komut dosyası bloğundan hemen sonra aşağıdaki gibi blok -
<html>
<body>
<script language = "javascript" type = "text/javascript">
<!--
document.write("Hello World!")
//-->
</script>
<noscript>
Sorry...JavaScript is needed to go ahead.
</noscript>
</body>
</html>Şimdi, kullanıcının tarayıcısı JavaScript'i desteklemiyorsa veya JavaScript etkinleştirilmediyse, ekranda </noscript> mesajı görüntülenecektir.
Bir HTML belgesinin herhangi bir yerine JavaScript kodunu eklemek için verilen bir esneklik vardır. Bununla birlikte, bir HTML dosyasına JavaScript eklemenin en çok tercih edilen yolları aşağıdaki gibidir -
<head> ... </head> bölümündeki komut dosyası.
<body> ... </body> bölümünde komut dosyası.
<body> ... </body> ve <head> ... </head> bölümlerindeki komut dosyası.
Harici bir dosyada komut dosyası oluşturun ve ardından <head> ... </head> bölümüne ekleyin.
Aşağıdaki bölümde JavaScript'i bir HTML dosyasına farklı şekillerde nasıl yerleştirebileceğimizi göreceğiz.
<head> ... </head> bölümünde JavaScript
Bir kullanıcı bir yeri tıkladığında olduğu gibi bazı olaylarda bir komut dosyasının çalıştırılmasını istiyorsanız, o komut dosyasını aşağıdaki gibi başlığa yerleştirirsiniz -
<html>
<head>
<script type = "text/javascript">
<!--
function sayHello() {
alert("Hello World")
}
//-->
</script>
</head>
<body>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</body>
</html>Bu kod aşağıdaki sonuçları verecektir -
<body> ... </body> bölümünde JavaScript
Komut dosyasının sayfada içerik oluşturması için sayfa yüklenirken çalıştırılacak bir komut dosyasına ihtiyacınız varsa, komut dosyası belgenin <body> bölümüne gider. Bu durumda, JavaScript kullanılarak tanımlanmış herhangi bir fonksiyona sahip olmayacaksınız. Aşağıdaki koda bir göz atın.
<html>
<head>
</head>
<body>
<script type = "text/javascript">
<!--
document.write("Hello World")
//-->
</script>
<p>This is web page body </p>
</body>
</html>Bu kod aşağıdaki sonuçları verecektir -
<body> ve <head> Bölümlerindeki JavaScript
JavaScript kodunuzu <head> ve <body> bölümlerine toplu olarak aşağıdaki gibi yerleştirebilirsiniz -
<html>
<head>
<script type = "text/javascript">
<!--
function sayHello() {
alert("Hello World")
}
//-->
</script>
</head>
<body>
<script type = "text/javascript">
<!--
document.write("Hello World")
//-->
</script>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</body>
</html>Bu kod aşağıdaki sonucu verecektir -
Harici Dosyada JavaScript
JavaScript ile daha kapsamlı bir şekilde çalışmaya başladığınızda, bir sitenin birden çok sayfasında aynı JavaScript kodunu yeniden kullandığınız durumlar olduğunu göreceksiniz.
Birden fazla HTML dosyasında aynı kodu bulundurmakla sınırlı değilsiniz. script etiketi, JavaScript'i harici bir dosyada saklamanıza ve ardından bunu HTML dosyalarınıza dahil etmenize olanak tanıyan bir mekanizma sağlar.
Burada, harici bir JavaScript dosyasını HTML kodunuza nasıl ekleyebileceğinizi gösteren bir örnek verilmiştir. script etiketi ve onun src öznitelik.
<html>
<head>
<script type = "text/javascript" src = "filename.js" ></script>
</head>
<body>
.......
</body>
</html>JavaScript'i harici bir dosya kaynağından kullanmak için, tüm JavaScript kaynak kodunuzu ".js" uzantılı basit bir metin dosyasına yazmanız ve ardından bu dosyayı yukarıda gösterildiği gibi eklemeniz gerekir.
Örneğin, aşağıdaki içeriği şurada tutabilirsiniz: filename.js dosya ve sonra kullanabilirsiniz sayHello dosyaadı.js dosyasını ekledikten sonra HTML dosyanızda işlev görür.
function sayHello() {
alert("Hello World")
}JavaScript Veri Türleri
Bir programlama dilinin en temel özelliklerinden biri, desteklediği veri türleri kümesidir. Bunlar, bir programlama dilinde temsil edilebilen ve manipüle edilebilen değer türleridir.
JavaScript, üç ilkel veri türüyle çalışmanıza olanak tanır -
Numbers,Örneğin. 123, 120.50 vb.
Strings örneğin "Bu metin dizesi" vb.
Boolean örneğin doğru veya yanlış.
JavaScript ayrıca iki önemsiz veri türünü tanımlar, null ve undefined,her biri yalnızca tek bir değeri tanımlar. JavaScript, bu ilkel veri türlerine ek olarak, şu adıyla bilinen bir bileşik veri türünü destekler:object. Nesneleri ayrı bir bölümde ayrıntılı olarak ele alacağız.
Note- JavaScript, tam sayı değerleri ile kayan nokta değerleri arasında bir ayrım yapmaz. JavaScript'teki tüm sayılar, kayan nokta değerleri olarak temsil edilir. JavaScript, IEEE 754 standardı tarafından tanımlanan 64 bit kayan nokta biçimini kullanan sayıları temsil eder.
JavaScript Değişkenleri
Diğer birçok programlama dili gibi, JavaScript'in de değişkenleri vardır. Değişkenler adlandırılmış kaplar olarak düşünülebilir. Verileri bu kapsayıcılara yerleştirebilir ve ardından verilere yalnızca kabı adlandırarak başvurabilirsiniz.
Bir JavaScript programında bir değişken kullanmadan önce, onu tanımlamalısınız. Değişkenler,var anahtar kelime aşağıdaki gibidir.
<script type = "text/javascript">
<!--
var money;
var name;
//-->
</script>Aynı şekilde birden çok değişkeni de tanımlayabilirsiniz. var aşağıdaki gibi anahtar kelime -
<script type = "text/javascript">
<!--
var money, name;
//-->
</script>Bir değişkende bir değer saklamak denir variable initialization. Değişken başlatma işlemi, değişken oluşturma sırasında veya daha sonra bu değişkene ihtiyaç duyduğunuzda yapabilirsiniz.
Örneğin, adında bir değişken oluşturabilirsiniz money2000.50 değerini daha sonra atayın. Başka bir değişken için, başlatma sırasında aşağıdaki gibi bir değer atayabilirsiniz.
<script type = "text/javascript">
<!--
var name = "Ali";
var money;
money = 2000.50;
//-->
</script>Note - Kullan varanahtar sözcük yalnızca bildirim veya başlatma için, bir belgedeki değişken adının ömrü boyunca bir kez. Aynı değişkeni iki kez yeniden beyan etmemelisiniz.
JavaScript untypeddil. Bu, bir JavaScript değişkeninin herhangi bir veri türünün değerini tutabileceği anlamına gelir. Diğer birçok dilden farklı olarak, değişken bildirimi sırasında JavaScript'e değişkenin ne tür bir değer tutacağını söylemenize gerek yoktur. Bir değişkenin değer türü, bir programın yürütülmesi sırasında değişebilir ve JavaScript bununla otomatik olarak ilgilenir.
JavaScript Değişken Kapsamı
Bir değişkenin kapsamı, içinde tanımlandığı programınızın bölgesidir. JavaScript değişkenlerinin yalnızca iki kapsamı vardır.
Global Variables - Genel bir değişkenin genel kapsamı vardır, bu da JavaScript kodunuzun herhangi bir yerinde tanımlanabileceği anlamına gelir.
Local Variables- Yerel bir değişken, yalnızca tanımlandığı bir işlev içinde görünür olacaktır. İşlev parametreleri her zaman bu işlev için yereldir.
Bir fonksiyonun gövdesi içinde, yerel bir değişken aynı ada sahip bir global değişkene göre önceliklidir. Global değişkenle aynı ada sahip bir yerel değişken veya fonksiyon parametresi bildirirseniz, global değişkeni etkin bir şekilde gizlersiniz. Aşağıdaki örneğe bir göz atın.
<html>
<body onload = checkscope();>
<script type = "text/javascript">
<!--
var myVar = "global"; // Declare a global variable
function checkscope( ) {
var myVar = "local"; // Declare a local variable
document.write(myVar);
}
//-->
</script>
</body>
</html>Bu, aşağıdaki sonucu verir -
localJavaScript Değişken Adları
Değişkenlerinizi JavaScript'te adlandırırken aşağıdaki kuralları aklınızda bulundurun.
JavaScript ayrılmış anahtar sözcüklerinden hiçbirini değişken adı olarak kullanmamalısınız. Bu anahtar kelimeler bir sonraki bölümde bahsedilmektedir. Örneğin,break veya boolean değişken isimleri geçerli değil.
JavaScript değişken adları bir sayı (0-9) ile başlamamalıdır. Bir harf veya alt çizgi karakteri ile başlamalıdırlar. Örneğin,123test geçersiz bir değişken adıdır ancak _123test geçerlidir.
JavaScript değişken adları büyük / küçük harfe duyarlıdır. Örneğin,Name ve name iki farklı değişkendir.
JavaScript Ayrılmış Kelimeler
JavaScript'teki tüm ayrılmış kelimelerin bir listesi aşağıdaki tabloda verilmiştir. JavaScript değişkenleri, işlevleri, yöntemleri, döngü etiketleri veya herhangi bir nesne adı olarak kullanılamazlar.
| Öz | Başka | örneği | değiştirmek |
| Boole | Sıralama | int | senkronize |
| kırmak | ihracat | arayüz | bu |
| bayt | genişler | uzun | atmak |
| durum | yanlış | yerli | atar |
| tutmak | final | yeni | geçici |
| kömür | en sonunda | boş | doğru |
| sınıf | yüzen | paket | Deneyin |
| sabit | için | özel | bir çeşit |
| devam et | işlevi | korumalı | var |
| hata ayıklayıcı | git | halka açık | geçersiz |
| varsayılan | Eğer | dönüş | uçucu |
| sil | uygular | kısa | süre |
| yapmak | ithalat | statik | ile |
| çift | içinde | Süper |
Operatör nedir?
Basit bir ifade alalım 4 + 5 is equal to 9. Burada 4 ve 5 deniroperands ve "+", operator. JavaScript, aşağıdaki operatör türlerini destekler.
- Aritmetik operatörler
- Karşılaştırma Operatörleri
- Mantıksal (veya İlişkisel) Operatörler
- Atama Operatörleri
- Koşullu (veya üçlü) Operatörler
Tüm operatörleri tek tek inceleyelim.
Aritmetik operatörler
JavaScript aşağıdaki aritmetik işleçleri destekler -
A değişkeninin 10 ve B değişkeninin 20 olduğunu varsayalım, o zaman -
| Sr.No. | Operatör ve Açıklama |
|---|---|
| 1 | + (Addition) İki işlenen ekler Ex: A + B 30 verecek |
| 2 | - (Subtraction) İkinci işleneni ilkinden çıkarır Ex: A - B -10 verir |
| 3 | * (Multiplication) Her iki işlenenle çarpın Ex: A * B 200 verecek |
| 4 | / (Division) Payı paydaya bölün Ex: B / A 2 verecek |
| 5 | % (Modulus) Bir tamsayı bölümünün kalanını verir Ex: B% A 0 verir |
| 6 | ++ (Increment) Bir tamsayı değerini bir artırır Ex: A ++, 11 verecek |
| 7 | -- (Decrement) Bir tamsayı değerini bir azaltır Ex: A-- 9 verecek |
Note- Toplama operatörü (+) Sayısal ve Dizeler için çalışır. örneğin "a" + 10, "a10" verir.
Misal
Aşağıdaki kod, JavaScript'te aritmetik operatörlerin nasıl kullanılacağını gösterir.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 33;
var b = 10;
var c = "Test";
var linebreak = "<br />";
document.write("a + b = ");
result = a + b;
document.write(result);
document.write(linebreak);
document.write("a - b = ");
result = a - b;
document.write(result);
document.write(linebreak);
document.write("a / b = ");
result = a / b;
document.write(result);
document.write(linebreak);
document.write("a % b = ");
result = a % b;
document.write(result);
document.write(linebreak);
document.write("a + b + c = ");
result = a + b + c;
document.write(result);
document.write(linebreak);
a = ++a;
document.write("++a = ");
result = ++a;
document.write(result);
document.write(linebreak);
b = --b;
document.write("--b = ");
result = --b;
document.write(result);
document.write(linebreak);
//-->
</script>
Set the variables to different values and then try...
</body>
</html>Çıktı
a + b = 43
a - b = 23
a / b = 3.3
a % b = 3
a + b + c = 43Test
++a = 35
--b = 8
Set the variables to different values and then try...Karşılaştırma Operatörleri
JavaScript aşağıdaki karşılaştırma operatörlerini destekler -
A değişkeninin 10 ve B değişkeninin 20 olduğunu varsayalım, o zaman -
| Sr.No. | Operatör ve Açıklama |
|---|---|
| 1 | = = (Equal) İki işlenenin değerinin eşit olup olmadığını kontrol eder, evet ise koşul doğru olur. Ex: (A == B) doğru değil. |
| 2 | != (Not Equal) İki işlenenin değerinin eşit olup olmadığını kontrol eder, değerler eşit değilse, koşul doğru olur. Ex: (A! = B) doğrudur. |
| 3 | > (Greater than) Sol işlenenin değerinin sağ işlenenin değerinden büyük olup olmadığını kontrol eder, evet ise koşul doğru olur. Ex: (A> B) doğru değil. |
| 4 | < (Less than) Soldaki işlenenin değerinin sağ işlenenin değerinden küçük olup olmadığını kontrol eder, eğer öyleyse, koşul doğru olur. Ex: (A <B) doğrudur. |
| 5 | >= (Greater than or Equal to) Soldaki işlenenin değerinin sağ işlenenin değerinden büyük veya ona eşit olup olmadığını kontrol eder, evet ise, koşul doğru olur. Ex: (A> = B) doğru değil. |
| 6 | <= (Less than or Equal to) Soldaki işlenenin değerinin sağ işlenenin değerinden küçük veya ona eşit olup olmadığını kontrol eder, eğer öyleyse, koşul doğru olur. Ex: (A <= B) doğrudur. |
Misal
Aşağıdaki kod, JavaScript'te karşılaştırma işleçlerinin nasıl kullanılacağını gösterir.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 10;
var b = 20;
var linebreak = "<br />";
document.write("(a == b) => ");
result = (a == b);
document.write(result);
document.write(linebreak);
document.write("(a < b) => ");
result = (a < b);
document.write(result);
document.write(linebreak);
document.write("(a > b) => ");
result = (a > b);
document.write(result);
document.write(linebreak);
document.write("(a != b) => ");
result = (a != b);
document.write(result);
document.write(linebreak);
document.write("(a >= b) => ");
result = (a >= b);
document.write(result);
document.write(linebreak);
document.write("(a <= b) => ");
result = (a <= b);
document.write(result);
document.write(linebreak);
//-->
</script>
Set the variables to different values and different operators and then try...
</body>
</html>Çıktı
(a == b) => false
(a < b) => true
(a > b) => false
(a != b) => true
(a >= b) => false
a <= b) => true
Set the variables to different values and different operators and then try...Mantıksal operatörler
JavaScript aşağıdaki mantıksal operatörleri destekler -
A değişkeninin 10 ve B değişkeninin 20 olduğunu varsayalım, o zaman -
| Sr.No. | Operatör ve Açıklama |
|---|---|
| 1 | && (Logical AND) Her iki işlenen de sıfır değilse, koşul doğru olur. Ex: (A && B) doğrudur. |
| 2 | || (Logical OR) İki işlenenden herhangi biri sıfır değilse, koşul doğru olur. Ex: (A || B) doğrudur. |
| 3 | ! (Logical NOT) İşlenenin mantıksal durumunu tersine çevirir. Bir koşul doğruysa, Mantıksal NOT operatörü onu yanlış yapar. Ex:! (A && B) yanlıştır. |
Misal
JavaScript'te Mantıksal Operatörlerin nasıl uygulanacağını öğrenmek için aşağıdaki kodu deneyin.
<html>
<body>
<script type = "text/javascript">
<!--
var a = true;
var b = false;
var linebreak = "<br />";
document.write("(a && b) => ");
result = (a && b);
document.write(result);
document.write(linebreak);
document.write("(a || b) => ");
result = (a || b);
document.write(result);
document.write(linebreak);
document.write("!(a && b) => ");
result = (!(a && b));
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>Çıktı
(a && b) => false
(a || b) => true
!(a && b) => true
Set the variables to different values and different operators and then try...Bitsel Operatörler
JavaScript, aşağıdaki bitsel operatörleri destekler -
A değişkeninin 2, B değişkeninin 3, sonra -
| Sr.No. | Operatör ve Açıklama |
|---|---|
| 1 | & (Bitwise AND) Tamsayı argümanlarının her bitinde bir Boolean AND işlemi gerçekleştirir. Ex: (A ve B) 2'dir. |
| 2 | | (BitWise OR) Tamsayı bağımsız değişkenlerinin her bitinde bir Boole VEYA işlemi gerçekleştirir. Ex: (A | B) 3'tür. |
| 3 | ^ (Bitwise XOR) Tamsayı bağımsız değişkenlerinin her bitinde bir Boole özel OR işlemi gerçekleştirir. Dışlayıcı VEYA, işlenen birin doğru veya işlenen iki'nin doğru olduğu, ancak her ikisinin birden olmadığı anlamına gelir. Ex: (A ^ B) 1'dir. |
| 4 | ~ (Bitwise Not) Tekli bir operatördür ve işlenendeki tüm bitleri ters çevirerek çalışır. Ex: (~ B) -4'tür. |
| 5 | << (Left Shift) İlk işlenendeki tüm bitleri ikinci işlenende belirtilen basamak sayısı kadar sola taşır. Yeni bitler sıfırlarla doldurulur. Bir değeri sola kaydırmak onu 2 ile çarpmaya eşdeğerdir, iki konumu kaydırmak 4 ile çarpmaya eşdeğerdir, vb. Ex: (A << 1) 4'tür. |
| 6 | >> (Right Shift) İkili Sağ Shift Operatörü. Soldaki işlenenin değeri, sağ işlenen tarafından belirtilen bit sayısı kadar sağa taşınır. Ex: (A >> 1) 1'dir. |
| 7 | >>> (Right shift with Zero) Sola kaydırılan bitlerin her zaman sıfır olması dışında bu operatör tıpkı >> operatörü gibidir. Ex: (A >>> 1) 1'dir. |
Misal
JavaScript'te Bitwise operatörünü uygulamak için aşağıdaki kodu deneyin.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 2; // Bit presentation 10
var b = 3; // Bit presentation 11
var linebreak = "<br />";
document.write("(a & b) => ");
result = (a & b);
document.write(result);
document.write(linebreak);
document.write("(a | b) => ");
result = (a | b);
document.write(result);
document.write(linebreak);
document.write("(a ^ b) => ");
result = (a ^ b);
document.write(result);
document.write(linebreak);
document.write("(~b) => ");
result = (~b);
document.write(result);
document.write(linebreak);
document.write("(a << b) => ");
result = (a << b);
document.write(result);
document.write(linebreak);
document.write("(a >> b) => ");
result = (a >> b);
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>(a & b) => 2
(a | b) => 3
(a ^ b) => 1
(~b) => -4
(a << b) => 16
(a >> b) => 0
Set the variables to different values and different operators and then try...Atama Operatörleri
JavaScript aşağıdaki atama operatörlerini destekler -
| Sr.No. | Operatör ve Açıklama |
|---|---|
| 1 | = (Simple Assignment ) Sağ taraftaki işlenenden sol taraftaki işlenene değer atar Ex: C = A + B, A + B'nin değerini C'ye atar |
| 2 | += (Add and Assignment) Sağ işleneni sol işlenene ekler ve sonucu sol işlenene atar. Ex: C + = A, C = C + A'ya eşdeğerdir |
| 3 | −= (Subtract and Assignment) Sağ işleneni sol işlenenden çıkarır ve sonucu sol işlenene atar. Ex: C - = A, C = C - A'ya eşdeğerdir |
| 4 | *= (Multiply and Assignment) Sağ işleneni sol işlenenle çarpar ve sonucu sol işlenene atar. Ex: C * = A, C = C * A'ya eşdeğerdir |
| 5 | /= (Divide and Assignment) Soldaki işleneni sağ işlenenle böler ve sonucu sol işlenene atar. Ex: C / = A, C = C / A'ya eşdeğerdir |
| 6 | %= (Modules and Assignment) İki işlenen kullanarak modülü alır ve sonucu soldaki işlenene atar. Ex: C% = A eşdeğerdir C = C% A |
Note - Aynı mantık Bitwise işleçleri için de geçerlidir, böylece << =, >> =, >> =, & =, | = ve ^ = gibi olurlar.
Misal
JavaScript'te atama operatörünü uygulamak için aşağıdaki kodu deneyin.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 33;
var b = 10;
var linebreak = "<br />";
document.write("Value of a => (a = b) => ");
result = (a = b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a += b) => ");
result = (a += b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a -= b) => ");
result = (a -= b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a *= b) => ");
result = (a *= b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a /= b) => ");
result = (a /= b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a %= b) => ");
result = (a %= b);
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>Çıktı
Value of a => (a = b) => 10
Value of a => (a += b) => 20
Value of a => (a -= b) => 10
Value of a => (a *= b) => 100
Value of a => (a /= b) => 10
Value of a => (a %= b) => 0
Set the variables to different values and different operators and then try...Çeşitli Operatör
Burada JavaScript'te oldukça yararlı olan iki operatörü tartışacağız: conditional operator (? :) ve typeof operator.
Koşullu Operatör (? :)
Koşullu operatör önce doğru veya yanlış değer için bir ifadeyi değerlendirir ve ardından değerlendirmenin sonucuna bağlı olarak verilen iki ifadeden birini yürütür.
| Sr.No. | Operatör ve Açıklama |
|---|---|
| 1 | ? : (Conditional ) Koşul doğruysa? Ardından X değeri: Aksi takdirde Y değeri |
Misal
Koşullu İşlecin JavaScript'te nasıl çalıştığını anlamak için aşağıdaki kodu deneyin.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 10;
var b = 20;
var linebreak = "<br />";
document.write ("((a > b) ? 100 : 200) => ");
result = (a > b) ? 100 : 200;
document.write(result);
document.write(linebreak);
document.write ("((a < b) ? 100 : 200) => ");
result = (a < b) ? 100 : 200;
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>Çıktı
((a > b) ? 100 : 200) => 200
((a < b) ? 100 : 200) => 100
Set the variables to different values and different operators and then try...typeof Operatörü
typeofoperatör, herhangi bir türden olabilen tek işlenenden önce yerleştirilen tekli bir operatördür. Değeri, işlenenin veri türünü gösteren bir dizedir.
Typeof onun işlenen bir sayı, dize veya mantıksal değer döndürür değerlendirmeye dayalı doğru veya yanlış olması durumunda "boolean" "sayı", "dizesi" veya operatör değerlendirir.
İşte dönüş değerlerinin bir listesi typeof Şebeke.
| Tür | Typeof tarafından döndürülen String |
|---|---|
| Numara | "numara" |
| Dize | "dize" |
| Boole | "boole" |
| Nesne | "nesne" |
| Fonksiyon | "işlev" |
| Tanımsız | "Tanımsız" |
| Boş | "nesne" |
Misal
Aşağıdaki kod nasıl uygulanacağını gösterir typeof Şebeke.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 10;
var b = "String";
var linebreak = "<br />";
result = (typeof b == "string" ? "B is String" : "B is Numeric");
document.write("Result => ");
document.write(result);
document.write(linebreak);
result = (typeof a == "string" ? "A is String" : "A is Numeric");
document.write("Result => ");
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>Çıktı
Result => B is String
Result => A is Numeric
Set the variables to different values and different operators and then try...Bir program yazarken, belirli bir yol kümesinden birini benimsemeniz gereken bir durum olabilir. Bu tür durumlarda, programınızın doğru kararlar vermesine ve doğru eylemler gerçekleştirmesine olanak tanıyan koşullu ifadeler kullanmanız gerekir.
JavaScript, farklı koşullara göre farklı eylemler gerçekleştirmek için kullanılan koşullu ifadeleri destekler. Burada açıklayacağızif..else Beyan.
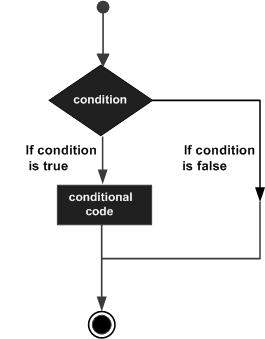
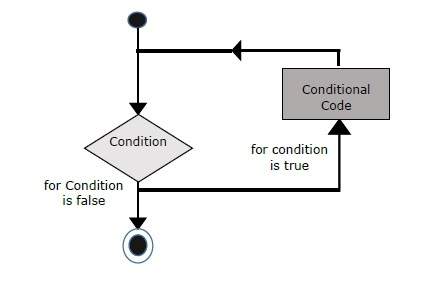
İf-else Akış Şeması
Aşağıdaki akış şeması, if-else ifadesinin nasıl çalıştığını gösterir.

JavaScript aşağıdaki biçimlerini destekler if..else ifade -
eğer ifadesi
if ... else ifadesi
if ... else if ... ifadesi.
eğer ifadesi
if ifadesi, JavaScript'in karar vermesine ve koşullu olarak ifadeler yürütmesine izin veren temel kontrol ifadesidir.
Sözdizimi
Temel bir if ifadesinin sözdizimi aşağıdaki gibidir -
if (expression) {
Statement(s) to be executed if expression is true
}Burada bir JavaScript ifadesi değerlendirilir. Elde edilen değer doğruysa, verilen ifade (ler) yürütülür. İfade yanlışsa, hiçbir ifade yürütülmez. Çoğu zaman, karar verirken karşılaştırma operatörlerini kullanacaksınız.
Misal
Nasıl olduğunu anlamak için aşağıdaki örneği deneyin. if ifade çalışır.
<html>
<body>
<script type = "text/javascript">
<!--
var age = 20;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Çıktı
Qualifies for driving
Set the variable to different value and then try...if ... else ifadesi
'if...else' ifadesi, JavaScript'in ifadeleri daha kontrollü bir şekilde yürütmesine izin veren bir sonraki kontrol ifadesi biçimidir.
Sözdizimi
if (expression) {
Statement(s) to be executed if expression is true
} else {
Statement(s) to be executed if expression is false
}Burada JavaScript ifadesi değerlendirilir. Elde edilen değer doğruysa, 'if' bloğunda verilen ifade (ler) çalıştırılır. İfade yanlışsa, else bloğunda verilen ifade (ler) yürütülür.
Misal
JavaScript'te if-else ifadesinin nasıl uygulanacağını öğrenmek için aşağıdaki kodu deneyin.
<html>
<body>
<script type = "text/javascript">
<!--
var age = 15;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
} else {
document.write("<b>Does not qualify for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Çıktı
Does not qualify for driving
Set the variable to different value and then try...if ... else if ... ifadesi
if...else if... ifade gelişmiş bir biçimidir if…else JavaScript'in birkaç koşuldan doğru karar vermesine olanak tanır.
Sözdizimi
Bir if-else-if ifadesinin sözdizimi aşağıdaki gibidir -
if (expression 1) {
Statement(s) to be executed if expression 1 is true
} else if (expression 2) {
Statement(s) to be executed if expression 2 is true
} else if (expression 3) {
Statement(s) to be executed if expression 3 is true
} else {
Statement(s) to be executed if no expression is true
}Bu kodla ilgili özel bir şey yok. Bu sadece bir diziif ifadeler, her biri if bir parçası elseönceki ifadenin maddesi. İfadeler gerçek koşula göre yürütülür, koşullardan hiçbiri doğru değilse, o zamanelse blok yürütülür.
Misal
JavaScript'te if-else-if ifadesinin nasıl uygulanacağını öğrenmek için aşağıdaki kodu deneyin.
<html>
<body>
<script type = "text/javascript">
<!--
var book = "maths";
if( book == "history" ) {
document.write("<b>History Book</b>");
} else if( book == "maths" ) {
document.write("<b>Maths Book</b>");
} else if( book == "economics" ) {
document.write("<b>Economics Book</b>");
} else {
document.write("<b>Unknown Book</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
<html>Çıktı
Maths Book
Set the variable to different value and then try...Birden fazla kullanabilirsiniz if...else…ifBir önceki bölümde olduğu gibi, çok yollu bir dallanma gerçekleştirmek için ifadeler. Ancak, özellikle tüm dallar tek bir değişkenin değerine bağlı olduğunda bu her zaman en iyi çözüm değildir.
JavaScript 1.2 ile başlayarak, bir switch tam olarak bu durumu ele alan ve bunu tekrarlanandan daha verimli bir şekilde yapan ifade if...else if ifadeler.
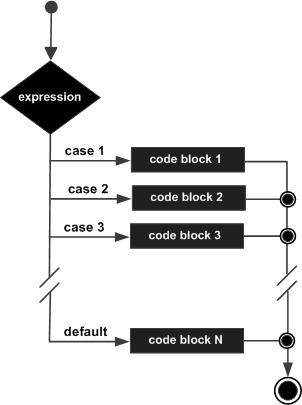
Akış Şeması
Aşağıdaki akış şeması, durum değiştirme ifadesinin çalıştığını açıklamaktadır.

Sözdizimi
Bir switchifade, değerlendirilecek bir ifade ve ifadenin değerine bağlı olarak yürütülecek birkaç farklı ifade vermektir. Tercüman her birini kontrol edercasebir eşleşme bulunana kadar ifadenin değerine karşı. Hiçbir şey eşleşmezse, birdefault koşul kullanılacaktır.
switch (expression) {
case condition 1: statement(s)
break;
case condition 2: statement(s)
break;
...
case condition n: statement(s)
break;
default: statement(s)
}breakifadeler belirli bir vakanın sonunu gösterir. Atlanırlarsa, tercüman aşağıdaki durumların her birinde her bir ifadeyi uygulamaya devam ederdi.
Açıklayacağız break ifade Loop Control bölüm.
Misal
Switch-case deyimini uygulamak için aşağıdaki örneği deneyin.
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
break;
case 'B': document.write("Pretty good<br />");
break;
case 'C': document.write("Passed<br />");
break;
case 'D': document.write("Not so good<br />");
break;
case 'F': document.write("Failed<br />");
break;
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Çıktı
Entering switch block
Good job
Exiting switch block
Set the variable to different value and then try...Break ifadeleri, durum değiştirme ifadelerinde önemli bir rol oynar. Herhangi bir break ifadesi olmadan switch-case ifadesini kullanan aşağıdaki kodu deneyin.
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
case 'B': document.write("Pretty good<br />");
case 'C': document.write("Passed<br />");
case 'D': document.write("Not so good<br />");
case 'F': document.write("Failed<br />");
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Çıktı
Entering switch block
Good job
Pretty good
Passed
Not so good
Failed
Unknown grade
Exiting switch block
Set the variable to different value and then try...Bir program yazarken, tekrar tekrar bir eylem gerçekleştirmeniz gereken bir durumla karşılaşabilirsiniz. Bu tür durumlarda, satır sayısını azaltmak için döngü ifadeleri yazmanız gerekir.
JavaScript, programlama baskısını azaltmak için gerekli tüm döngüleri destekler.
While Döngüsü
JavaScript'teki en temel döngü, whileBu bölümde tartışılacak olan döngü. Birwhile döngü, bir ifadeyi veya kod bloğunu bir expressiondoğru. İfade olduğundafalse, döngü sona erer.
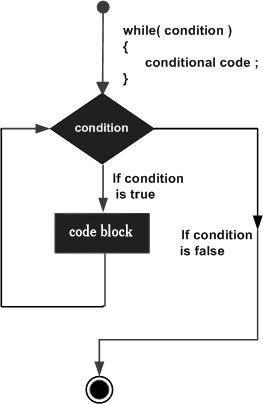
Akış Şeması
Akış şeması while loop aşağıdaki gibi görünüyor -

Sözdizimi
Sözdizimi while loop JavaScript'te aşağıdaki gibidir -
while (expression) {
Statement(s) to be executed if expression is true
}Misal
While döngüsünü uygulamak için aşağıdaki örneği deneyin.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop ");
while (count < 10) {
document.write("Current Count : " + count + "<br />");
count++;
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Çıktı
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...Do ... while döngüsü
do...while döngü benzerdir whiledöngü sonunda koşul kontrolünün gerçekleşmesi dışında döngü. Bu, koşul olsa bile döngünün her zaman en az bir kez yürütüleceği anlamına gelir.false.
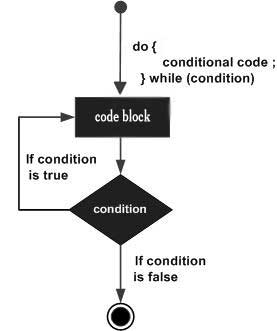
Akış Şeması
Bir akış şeması do-while döngü aşağıdaki gibi olacaktır -

Sözdizimi
Sözdizimi do-while JavaScript'teki döngü aşağıdaki gibidir -
do {
Statement(s) to be executed;
} while (expression);Note - Sonunda kullanılan noktalı virgülü kaçırmayın do...while döngü.
Misal
Nasıl uygulanacağını öğrenmek için aşağıdaki örneği deneyin. do-while JavaScript'te döngü.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop" + "<br />");
do {
document.write("Current Count : " + count + "<br />");
count++;
}
while (count < 5);
document.write ("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Çıktı
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Loop Stopped!
Set the variable to different value and then try...'fordöngü, döngü yapmanın en kompakt biçimidir. Aşağıdaki üç önemli bölümü içerir -
loop initializationsayacımızı bir başlangıç değerine başlattığımız yer. Başlatma ifadesi döngü başlamadan önce yürütülür.
test statementbelirli bir koşulun doğru olup olmadığını test eder. Koşul doğruysa, döngü içinde verilen kod çalıştırılır, aksi takdirde kontrol döngüden çıkar.
iteration statement sayacınızı artırabileceğiniz veya azaltabileceğiniz yer.
Üç parçayı da noktalı virgülle ayırarak tek bir satıra koyabilirsiniz.
Akış Şeması
Bir akış şeması for JavaScript'teki döngü aşağıdaki gibi olacaktır -

Sözdizimi
Sözdizimi for döngü JavaScript aşağıdaki gibidir -
for (initialization; test condition; iteration statement) {
Statement(s) to be executed if test condition is true
}Misal
Nasıl olduğunu öğrenmek için aşağıdaki örneği deneyin. for döngü JavaScript'te çalışır.
<html>
<body>
<script type = "text/javascript">
<!--
var count;
document.write("Starting Loop" + "<br />");
for(count = 0; count < 10; count++) {
document.write("Current Count : " + count );
document.write("<br />");
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Çıktı
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...for...indöngü, bir nesnenin özelliklerinde döngü yapmak için kullanılır. Henüz Nesneleri tartışmadığımız için, bu döngüde kendinizi rahat hissetmeyebilirsiniz. Ancak nesnelerin JavaScript'te nasıl davrandığını anladıktan sonra, bu döngüyü çok yararlı bulacaksınız.
Sözdizimi
for (variablename in object) {
statement or block to execute
}Her yinelemede, object atandı variablename ve bu döngü nesnenin tüm özellikleri tükenene kadar devam eder.
Misal
'For-in' döngüsünü uygulamak için aşağıdaki örneği deneyin. Web tarayıcısınınNavigator nesne.
<html>
<body>
<script type = "text/javascript">
<!--
var aProperty;
document.write("Navigator Object Properties<br /> ");
for (aProperty in navigator) {
document.write(aProperty);
document.write("<br />");
}
document.write ("Exiting from the loop!");
//-->
</script>
<p>Set the variable to different object and then try...</p>
</body>
</html>Çıktı
Navigator Object Properties
serviceWorker
webkitPersistentStorage
webkitTemporaryStorage
geolocation
doNotTrack
onLine
languages
language
userAgent
product
platform
appVersion
appName
appCodeName
hardwareConcurrency
maxTouchPoints
vendorSub
vendor
productSub
cookieEnabled
mimeTypes
plugins
javaEnabled
getStorageUpdates
getGamepads
webkitGetUserMedia
vibrate
getBattery
sendBeacon
registerProtocolHandler
unregisterProtocolHandler
Exiting from the loop!
Set the variable to different object and then try...JavaScript, döngüleri işlemek ve ifadeleri değiştirmek için tam kontrol sağlar. Bir döngüden dibine ulaşmadan çıkmanız gereken bir durum olabilir. Kod bloğunuzun bir bölümünü atlamak ve döngünün bir sonraki yinelemesini başlatmak istediğinizde de bir durum olabilir.
JavaScript, bu tür tüm durumların üstesinden gelmek için break ve continueifadeler. Bu ifadeler, herhangi bir döngüden hemen çıkmak veya sırasıyla herhangi bir döngünün bir sonraki yinelemesini başlatmak için kullanılır.
Break İfadesi
breakswitch deyimiyle kısaca tanıtılan deyimi, çevreleyen küme parantezlerini kaldırarak bir döngüden erken çıkmak için kullanılır.
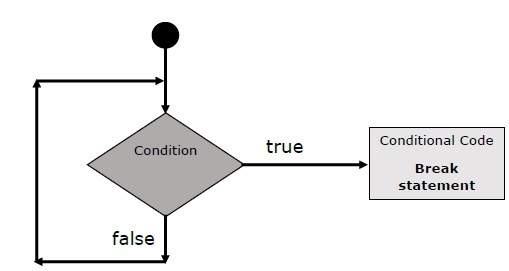
Akış Şeması
Bir break ifadesinin akış şeması aşağıdaki gibi görünecektir -

Misal
Aşağıdaki örnek, bir breakwhile döngüsü ile ifade. Döngünün nasıl erken çıktığına dikkat edinx 5'e ulaşır ve ulaşır document.write (..) ifadenin hemen altındaki kapanış küme ayracı -
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 20) {
if (x == 5) {
break; // breaks out of loop completely
}
x = x + 1;
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Çıktı
Entering the loop
2
3
4
5
Exiting the loop!
Set the variable to different value and then try...Zaten kullanımını gördük break içindeki ifade a switch Beyan.
Devam Bildirimi
continuedeyimi yorumlayıcıya döngünün bir sonraki yinelemesini hemen başlatmasını ve kalan kod bloğunu atlamasını söyler. Zamancontinue ifadesiyle karşılaşıldığında, program akışı hemen döngü denetimi ifadesine geçer ve koşul doğru kalırsa, sonraki yinelemeyi başlatır, aksi takdirde denetim döngüden çıkar.
Misal
Bu örnek, bir continuewhile döngüsü ile ifade. Nasıl olduğuna dikkat edincontinue deyimi, indeks değişkende tutulduğunda yazdırmayı atlamak için kullanılır x ulaşır 5 -
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 10) {
x = x + 1;
if (x == 5) {
continue; // skip rest of the loop body
}
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Çıktı
Entering the loop
2
3
4
6
7
8
9
10
Exiting the loop!
Set the variable to different value and then try...Akışı Kontrol Etmek İçin Etiketleri Kullanma
JavaScript 1.2'den başlayarak, bir etiket ile kullanılabilir break ve continueakışı daha kesin olarak kontrol etmek için. Birlabelbasitçe bir ifadeye veya bir kod bloğuna uygulanan iki nokta üst üste (:) ile izlenen bir tanımlayıcıdır. Break ve Continue ile etiketlerin nasıl kullanılacağını anlamak için iki farklı örnek göreceğiz.
Note - Arasında satır sonlarına izin verilmez. ‘continue’ veya ‘break’ifadesi ve etiket adı. Ayrıca, bir etiket adı ile ilişkili döngü arasında başka herhangi bir ifade olmamalıdır.
Etiketleri daha iyi anlamak için aşağıdaki iki örneği deneyin.
örnek 1
Aşağıdaki örnek, Label'ın bir break ifadesiyle nasıl uygulanacağını gösterir.
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 5; i++) {
document.write("Outerloop: " + i + "<br />");
innerloop:
for (var j = 0; j < 5; j++) {
if (j > 3 ) break ; // Quit the innermost loop
if (i == 2) break innerloop; // Do the same thing
if (i == 4) break outerloop; // Quit the outer loop
document.write("Innerloop: " + j + " <br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>Çıktı
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 2
Outerloop: 3
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 4
Exiting the loop!Örnek 2
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 3; i++) {
document.write("Outerloop: " + i + "<br />");
for (var j = 0; j < 5; j++) {
if (j == 3) {
continue outerloop;
}
document.write("Innerloop: " + j + "<br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>Çıktı
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 2
Innerloop: 0
Innerloop: 1
Innerloop: 2
Exiting the loop!Bir işlev, programınızın herhangi bir yerinde çağrılabilen yeniden kullanılabilir bir kod grubudur. Bu, aynı kodu tekrar tekrar yazma ihtiyacını ortadan kaldırır. Programcılara modüler kodlar yazmada yardımcı olur. İşlevler, bir programcının büyük bir programı birkaç küçük ve yönetilebilir işleve bölmesine izin verir.
Diğer gelişmiş programlama dilleri gibi, JavaScript de fonksiyonları kullanarak modüler kod yazmak için gerekli tüm özellikleri destekler. Gibi işlevleri görmüş olmalısınalert() ve write()önceki bölümlerde. Bu işlevleri defalarca kullanıyorduk, ancak bunlar çekirdek JavaScript'te yalnızca bir kez yazılmıştır.
JavaScript, kendi işlevlerimizi de yazmamıza izin verir. Bu bölümde kendi işlevlerinizi JavaScript'te nasıl yazacağınız açıklanmaktadır.
İşlev Tanımı
Bir işlevi kullanmadan önce onu tanımlamamız gerekir. JavaScript'te bir işlevi tanımlamanın en yaygın yolu,function anahtar sözcük, ardından benzersiz bir işlev adı, bir parametre listesi (boş olabilir) ve küme parantezleri ile çevrili bir ifade bloğu gelir.
Sözdizimi
Temel sözdizimi burada gösterilmektedir.
<script type = "text/javascript">
<!--
function functionname(parameter-list) {
statements
}
//-->
</script>Misal
Aşağıdaki örneği deneyin. SayHello adında parametre almayan bir işlevi tanımlar -
<script type = "text/javascript">
<!--
function sayHello() {
alert("Hello there");
}
//-->
</script>Bir Fonksiyon Çağırma
Komut dosyasında daha sonra bir yerde bir işlevi çağırmak için, aşağıdaki kodda gösterildiği gibi bu işlevin adını yazmanız yeterlidir.
<html>
<head>
<script type = "text/javascript">
function sayHello() {
document.write ("Hello there!");
}
</script>
</head>
<body>
<p>Click the following button to call the function</p>
<form>
<input type = "button" onclick = "sayHello()" value = "Say Hello">
</form>
<p>Use different text in write method and then try...</p>
</body>
</html>Çıktı
Fonksiyon Parametreleri
Şimdiye kadar parametresiz fonksiyonlar gördük. Ancak bir işlevi çağırırken farklı parametreleri iletme olanağı vardır. Aktarılan bu parametreler işlev içinde yakalanabilir ve bu parametreler üzerinde herhangi bir işlem yapılabilir. Bir işlev, virgülle ayrılmış birden çok parametre alabilir.
Misal
Aşağıdaki örneği deneyin. Biz değiştirdiksayHelloburada işlev. Şimdi iki parametre alıyor.
<html>
<head>
<script type = "text/javascript">
function sayHello(name, age) {
document.write (name + " is " + age + " years old.");
}
</script>
</head>
<body>
<p>Click the following button to call the function</p>
<form>
<input type = "button" onclick = "sayHello('Zara', 7)" value = "Say Hello">
</form>
<p>Use different parameters inside the function and then try...</p>
</body>
</html>Çıktı
Dönüş Bildirimi
Bir JavaScript işlevi isteğe bağlı olabilir returnBeyan. Bir işlevden bir değer döndürmek istiyorsanız bu gereklidir. Bu ifade, bir fonksiyondaki son ifade olmalıdır.
Örneğin, bir işlevde iki sayı iletebilir ve ardından işlevin, çağıran programınızda çarpımlarını döndürmesini bekleyebilirsiniz.
Misal
Aşağıdaki örneği deneyin. Çağıran programda sonucu döndürmeden önce iki parametre alan ve bunları birleştiren bir işlevi tanımlar.
<html>
<head>
<script type = "text/javascript">
function concatenate(first, last) {
var full;
full = first + last;
return full;
}
function secondFunction() {
var result;
result = concatenate('Zara', 'Ali');
document.write (result );
}
</script>
</head>
<body>
<p>Click the following button to call the function</p>
<form>
<input type = "button" onclick = "secondFunction()" value = "Call Function">
</form>
<p>Use different parameters inside the function and then try...</p>
</body>
</html>Çıktı
JavaScript işlevleri hakkında öğrenilecek çok şey var, ancak bu eğitimde en önemli kavramları ele aldık.
JavaScript İç İçe İşlevler
JavaScript Fonksiyonu () Yapıcı
JavaScript İşlev Değişmezleri
Etkinlik nedir?
JavaScript'in HTML ile etkileşimi, kullanıcı veya tarayıcı bir sayfayı manipüle ettiğinde meydana gelen olaylar aracılığıyla ele alınır.
Sayfa yüklendiğinde buna olay denir. Kullanıcı bir düğmeyi tıkladığında, bu tıklama da bir olaydır. Diğer örnekler, herhangi bir tuşa basma, bir pencereyi kapatma, bir pencereyi yeniden boyutlandırma vb. Olayları içerir.
Geliştiriciler bu olayları, düğmelerin pencereleri kapatmasına, mesajların kullanıcılara gösterilmesine, verilerin doğrulanmasına ve akla gelebilecek hemen hemen her türlü yanıt türüne neden olan JavaScript kodlu yanıtları yürütmek için kullanabilir.
Olaylar Belge Nesne Modeli (DOM) Düzey 3'ün bir parçasıdır ve her HTML öğesi JavaScript Kodunu tetikleyebilecek bir dizi olay içerir.
HTML Etkinlik Referansını daha iyi anlamak için lütfen bu küçük öğreticiyi inceleyin . Burada, Etkinlik ve JavaScript arasındaki ilişkiyi anlamak için birkaç örnek göreceğiz -
onclick Etkinlik Türü
Bu, bir kullanıcı faresinin sol düğmesini tıkladığında ortaya çıkan en sık kullanılan olay türüdür. Bu olay türüne karşı doğrulama, uyarı vb. Koyabilirsiniz.
Misal
Aşağıdaki örneği deneyin.
<html>
<head>
<script type = "text/javascript">
<!--
function sayHello() {
alert("Hello World")
}
//-->
</script>
</head>
<body>
<p>Click the following button and see result</p>
<form>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</form>
</body>
</html>Çıktı
onsubmit Etkinlik Türü
onsubmitbir form göndermeye çalıştığınızda meydana gelen bir olaydır. Form doğrulamanızı bu olay türüne göre koyabilirsiniz.
Misal
Aşağıdaki örnek onsubmit'in nasıl kullanılacağını gösterir. Burada a diyoruzvalidate()web sunucusuna bir form verisi göndermeden önce işlevini yerine getirin. Eğervalidate() işlev true değerini döndürür, form gönderilecek, aksi takdirde verileri göndermeyecektir.
Aşağıdaki örneği deneyin.
<html>
<head>
<script type = "text/javascript">
<!--
function validation() {
all validation goes here
.........
return either true or false
}
//-->
</script>
</head>
<body>
<form method = "POST" action = "t.cgi" onsubmit = "return validate()">
.......
<input type = "submit" value = "Submit" />
</form>
</body>
</html>onmouseover ve onmouseout
Bu iki olay türü, resimlerle ve hatta metinlerle hoş efektler oluşturmanıza yardımcı olacaktır. onmouseover olay, farenizi herhangi bir öğenin üzerine getirdiğinizde tetiklenir ve onmouseoutfarenizi bu öğeden uzaklaştırdığınızda tetiklenir. Aşağıdaki örneği deneyin.
<html>
<head>
<script type = "text/javascript">
<!--
function over() {
document.write ("Mouse Over");
}
function out() {
document.write ("Mouse Out");
}
//-->
</script>
</head>
<body>
<p>Bring your mouse inside the division to see the result:</p>
<div onmouseover = "over()" onmouseout = "out()">
<h2> This is inside the division </h2>
</div>
</body>
</html>Çıktı
HTML 5 Standart Olaylar
Standart HTML 5 etkinlikleri referansınız için burada listelenmiştir. Burada komut dosyası, bu olaya karşı yürütülecek bir Javascript işlevini belirtir.
| Öznitelik | Değer | Açıklama |
|---|---|---|
| Çevrimdışı | senaryo | Belge çevrimdışı olduğunda tetikler |
| Onabort | senaryo | Bir iptal olayında tetikler |
| onafterprint | senaryo | Belge yazdırıldıktan sonra tetikler |
| onbeforeonload | senaryo | Belge yüklenmeden önce tetikler |
| onbeforeprint | senaryo | Belge yazdırılmadan önce tetikler |
| Bulanık | senaryo | Pencere odağı kaybettiğinde tetikler |
| oncanplay | senaryo | Ortam oynatılmaya başladığında tetikler, ancak arabelleğe alma için durması gerekebilir |
| oncanplaythrough | senaryo | Arabelleğe alma için durmadan medya sonuna kadar oynatılabildiğinde tetikler |
| değişim | senaryo | Bir eleman değiştiğinde tetikler |
| tıklamada | senaryo | Fare tıklamasıyla tetiklenir |
| oncontextmenu | senaryo | Bir bağlam menüsü tetiklendiğinde tetikler |
| ondblclick | senaryo | Fare çift tıklamasında tetikler |
| Ondrag | senaryo | Bir öğe sürüklendiğinde tetikler |
| ondragend | senaryo | Sürükleme işleminin sonunda tetikler |
| Ondragenter | senaryo | Bir öğe geçerli bir bırakma hedefine sürüklendiğinde tetikler |
| Ondragleave | senaryo | Bir öğe geçerli bir bırakma hedefinin üzerine sürüklendiğinde tetiklenir |
| Ondragover | senaryo | Sürükleme işleminin başlangıcında tetikler |
| Ondragstart | senaryo | Sürükleme işleminin başlangıcında tetikler |
| ondrop | senaryo | Sürüklenen öğe bırakılırken tetiklenir |
| ondurationchange | senaryo | Medyanın uzunluğu değiştirildiğinde tetikler |
| boş | senaryo | Bir medya kaynağı öğesi aniden boşaldığında tetiklenir. |
| birleşik | senaryo | Medya sona ulaştığında tetikler |
| hata | senaryo | Bir hata oluştuğunda tetikler |
| odaklan | senaryo | Pencereye odaklanıldığında tetiklenir |
| onformchange | senaryo | Bir form değiştiğinde tetikler |
| onforminput | senaryo | Bir form kullanıcı girişi aldığında tetiklenir |
| onhaschange | senaryo | Belgede değişiklik olduğunda tetikler |
| giriş | senaryo | Bir öğe kullanıcı girdisi aldığında tetiklenir |
| geçersiz | senaryo | Bir öğe geçersiz olduğunda tetikler |
| onkeydown | senaryo | Bir tuşa basıldığında tetikler |
| onkeypress | senaryo | Bir tuşa basıldığında ve bırakıldığında tetikler |
| onkeyup | senaryo | Bir anahtar bırakıldığında tetikler |
| yükleme | senaryo | Belge yüklendiğinde tetikler |
| onloadeddata | senaryo | Medya verileri yüklendiğinde tetikler |
| onloadedmetadata | senaryo | Bir medya öğesinin süresi ve diğer medya verileri yüklendiğinde tetikler |
| onloadstart | senaryo | Tarayıcı medya verilerini yüklemeye başladığında tetiklenir |
| mesajda | senaryo | Mesaj tetiklendiğinde tetikler |
| kucaklaşmak | senaryo | Fare düğmesine basıldığında tetikler |
| onmousemove | senaryo | Fare işaretçisi hareket ettiğinde tetikler |
| fare dışında | senaryo | Fare işaretçisi bir elemanın dışına çıktığında tetiklenir |
| üstte | senaryo | Fare işaretçisi bir öğenin üzerine geldiğinde tetiklenir |
| bir fare | senaryo | Fare düğmesi bırakıldığında tetikler |
| tekerlek | senaryo | Fare tekerleği döndürüldüğünde tetikler |
| çevrimiçi | senaryo | Belge çevrimdışı olduğunda tetikler |
| onoine | senaryo | Belge çevrimiçi olduğunda tetikler |
| çevrimiçi | senaryo | Belge çevrimiçi olduğunda tetikler |
| onpagehide | senaryo | Pencere gizlendiğinde tetikler |
| Sayfa gösterimi | senaryo | Pencere görünür hale geldiğinde tetikler |
| duraklatmak | senaryo | Medya verileri duraklatıldığında tetikler |
| oynamak | senaryo | Medya verileri oynatılmaya başladığında tetikler |
| Oynayan | senaryo | Medya verileri oynatılmaya başladığında tetiklenir |
| onpopstate | senaryo | Pencerenin geçmişi değiştiğinde tetikler |
| ilerleme | senaryo | Tarayıcı medya verilerini alırken tetikler |
| onratechange | senaryo | Medya verilerinin oynatma hızı değiştiğinde tetikler |
| onreadystatechange | senaryo | Hazır durumu değiştiğinde tetikler |
| Onredo | senaryo | Belge yeniden yaptığında tetiklenir |
| yeniden boyutlandırmak | senaryo | Pencere yeniden boyutlandırıldığında tetikler |
| kaydırma | senaryo | Bir öğenin kaydırma çubuğu kaydırıldığında tetiklenir |
| aranan | senaryo | Bir medya unsurunun arama özelliği artık doğru olmadığında ve arama sona erdiğinde tetiklenir |
| Arayan | senaryo | Bir medya unsurunun arama özelliği doğru olduğunda ve arayış başladığında tetikler |
| bir seçim | senaryo | Bir öğe seçildiğinde tetikler |
| yüklü | senaryo | Medya verilerini getirirken bir hata olduğunda tetikler |
| depolama | senaryo | Bir belge yüklendiğinde tetikler |
| onsubmit | senaryo | Bir form gönderildiğinde tetikler |
| bekletme | senaryo | Tarayıcı medya verilerini alırken tetiklenir, ancak tüm medya dosyası alınmadan önce durdurulur |
| ontimeupdate | senaryo | Medya oynatma konumunu değiştirdiğinde tetiklenir |
| Onundo | senaryo | Bir belge bir geri alma gerçekleştirdiğinde tetiklenir |
| onunload | senaryo | Kullanıcı belgeden ayrıldığında tetiklenir |
| onvolumechange | senaryo | Medya ses seviyesini değiştirdiğinde, ses seviyesi "sessiz" olarak ayarlandığında da tetiklenir |
| bekleyen | senaryo | Medya oynatmayı durdurduğunda, ancak devam etmesi beklendiğinde tetikler |
Çerez nedir?
Web Tarayıcıları ve Sunucular, iletişim kurmak için HTTP protokolünü kullanır ve HTTP, durum bilgisi olmayan bir protokoldür. Ancak ticari bir web sitesi için, oturum bilgilerinin farklı sayfalar arasında tutulması gerekir. Örneğin, bir kullanıcı kaydı birçok sayfayı tamamladıktan sonra sona erer. Ancak tüm web sayfalarında kullanıcıların oturum bilgilerinin nasıl korunacağı.
Çoğu durumda, çerezlerin kullanılması tercihleri, satın alımları, komisyonları ve daha iyi ziyaretçi deneyimi veya site istatistikleri için gerekli diğer bilgileri hatırlamanın ve izlemenin en etkili yöntemidir.
Nasıl çalışır ?
Sunucunuz bazı verileri ziyaretçinin tarayıcısına çerez şeklinde gönderir. Tarayıcı çerezi kabul edebilir. Varsa, ziyaretçinin sabit diskinde düz metin kaydı olarak saklanır. Şimdi, ziyaretçi sitenizdeki başka bir sayfaya geldiğinde, tarayıcı aynı çerezi geri alınması için sunucuya gönderir. Alındıktan sonra, sunucunuz daha önce nelerin depolandığını bilir / hatırlar.
Çerezler, 5 değişken uzunluklu alanın düz metin veri kaydıdır -
Expires- Çerezin süresinin dolacağı tarih. Bu boşsa, çerez, ziyaretçi tarayıcıdan çıktığında sona erecektir.
Domain - Sitenizin alan adı.
Path- Çerezi ayarlayan dizinin veya web sayfasının yolu. Çerezi herhangi bir dizinden veya sayfadan almak istiyorsanız bu boş olabilir.
Secure- Bu alan "güvenli" kelimesini içeriyorsa, çerez yalnızca güvenli bir sunucu ile alınabilir. Bu alan boşsa, böyle bir kısıtlama yoktur.
Name=Value - Çerezler, anahtar-değer çiftleri şeklinde ayarlanır ve alınır
Çerezler başlangıçta CGI programlama için tasarlanmıştır. Bir tanımlama bilgisinde bulunan veriler web tarayıcısı ile web sunucusu arasında otomatik olarak iletilir, böylece sunucudaki CGI komut dosyaları istemcide depolanan tanımlama bilgisi değerlerini okuyabilir ve yazabilir.
JavaScript ayrıca, çerezleri kullanarak cookie mülkiyet Documentnesne. JavaScript, mevcut web sayfası için geçerli olan tanımlama bilgilerini okuyabilir, oluşturabilir, değiştirebilir ve silebilir.
Çerezlerin Saklanması
Tanımlama bilgisi oluşturmanın en basit yolu, document.cookie nesnesine şuna benzeyen bir dize değeri atamaktır.
document.cookie = "key1 = value1;key2 = value2;expires = date";İşte expiresöznitelik isteğe bağlıdır. Bu özniteliğe geçerli bir tarih veya saat sağlarsanız, çerez belirli bir tarih veya saatte sona erecek ve bundan sonra çerezlerin değerine erişilemeyecektir.
Note- Çerez değerleri noktalı virgül, virgül veya boşluk içeremez. Bu nedenle JavaScript'i kullanmak isteyebilirsiniz.escape()değeri tanımlama bilgisine kaydetmeden önce kodlamak için işlev. Bunu yaparsanız, aynı zamanda ilgiliunescape() çerez değerini okuduğunuzda işlev görür.
Misal
Takip etmeyi dene. Giriş çerezinde bir müşteri adı belirler.
<html>
<head>
<script type = "text/javascript">
<!--
function WriteCookie() {
if( document.myform.customer.value == "" ) {
alert("Enter some value!");
return;
}
cookievalue = escape(document.myform.customer.value) + ";";
document.cookie = "name=" + cookievalue;
document.write ("Setting Cookies : " + "name=" + cookievalue );
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
Enter name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie();"/>
</form>
</body>
</html>Çıktı
Artık makinenizde adlı bir çerez var name. Virgülle ayrılmış birden çok anahtar = değer çifti kullanarak birden çok çerez ayarlayabilirsiniz.
Çerezleri Okumak
Bir tanımlama bilgisini okumak, tanımlama bilgisini yazmak kadar basittir, çünkü document.cookie nesnesinin değeri tanımlama bilgisidir. Böylece bu dizeyi çereze erişmek istediğinizde kullanabilirsiniz. Document.cookie dizesi noktalı virgülle ayrılmış ad = değer çiftlerinin bir listesini tutacaktır.name bir tanımlama bilgisinin adı ve değer onun dize değeridir.
Dizeleri kullanabilirsiniz ' split() aşağıdaki gibi bir dizeyi anahtar ve değerlere ayırmak için işlev -
Misal
Tüm çerezleri almak için aşağıdaki örneği deneyin.
<html>
<head>
<script type = "text/javascript">
<!--
function ReadCookie() {
var allcookies = document.cookie;
document.write ("All Cookies : " + allcookies );
// Get all the cookies pairs in an array
cookiearray = allcookies.split(';');
// Now take key value pair out of this array
for(var i=0; i<cookiearray.length; i++) {
name = cookiearray[i].split('=')[0];
value = cookiearray[i].split('=')[1];
document.write ("Key is : " + name + " and Value is : " + value);
}
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
<p> click the following button and see the result:</p>
<input type = "button" value = "Get Cookie" onclick = "ReadCookie()"/>
</form>
</body>
</html>Note - Burada length bir yöntemdir ArrayBir dizinin uzunluğunu döndüren sınıf. Dizileri ayrı bir bölümde tartışacağız. O zamana kadar, lütfen onu sindirmeye çalışın.
Note- Makinenizde zaten ayarlanmış başka çerezler olabilir. Yukarıdaki kod, makinenizde ayarlanan tüm çerezleri gösterecektir.
Çerezlerin Son Kullanma Tarihini Ayarlama
Bir son kullanma tarihi belirleyerek ve son kullanma tarihini çerez içine kaydederek bir çerezin ömrünü mevcut tarayıcı oturumunun ötesine uzatabilirsiniz. Bu,‘expires’ bir tarih ve saate atıf.
Misal
Aşağıdaki örneği deneyin. Bir çerezin sona erme tarihinin 1 Ay nasıl uzatılacağını gösterir.
<html>
<head>
<script type = "text/javascript">
<!--
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() + 1 );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name=" + cookievalue;
document.cookie = "expires=" + now.toUTCString() + ";"
document.write ("Setting Cookies : " + "name=" + cookievalue );
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
Enter name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie()"/>
</form>
</body>
</html>Çıktı
Bir Çerezi Silme
Bazen bir çerezi silmek isteyebilirsiniz, böylece sonraki çerez okuma girişimleri hiçbir sonuç vermez. Bunu yapmak için, son kullanma tarihini geçmiş bir zamana ayarlamanız yeterlidir.
Misal
Aşağıdaki örneği deneyin. Son kullanma tarihini geçerli tarihten bir ay sonrasına ayarlayarak bir çerezin nasıl silineceğini gösterir.
<html>
<head>
<script type = "text/javascript">
<!--
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() - 1 );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name=" + cookievalue;
document.cookie = "expires=" + now.toUTCString() + ";"
document.write("Setting Cookies : " + "name=" + cookievalue );
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
Enter name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie()"/>
</form>
</body>
</html>Çıktı
Sayfa Yönlendirme nedir?
Bir X sayfasına ulaşmak için bir URL'yi tıkladığınız ancak dahili olarak başka bir Y sayfasına yönlendirildiğiniz bir durumla karşılaşmış olabilirsiniz. Bunun nedeni page redirection. Bu kavram, JavaScript Sayfa Yenileme'den farklıdır .
Bir kullanıcıyı orijinal sayfadan yönlendirmek istemenizin çeşitli nedenleri olabilir. Sebeplerden birkaçını listeliyoruz -
Etki alanınızın adını beğenmediniz ve yenisine geçiyorsunuz. Böyle bir senaryoda tüm ziyaretçilerinizi yeni siteye yönlendirmek isteyebilirsiniz. Burada eski etki alanınızı koruyabilir, ancak tüm eski etki alanı ziyaretçilerinizin yeni etki alanınıza gelebilmesi için sayfa yönlendirmeli tek bir sayfa koyabilirsiniz.
Tarayıcı sürümlerine veya adlarına göre veya farklı ülkelere dayalı olarak çeşitli sayfalar oluşturdunuz, ardından sunucu tarafındaki sayfa yeniden yönlendirmenizi kullanmak yerine, kullanıcılarınızı uygun sayfaya yönlendirmek için istemci tarafı sayfa yönlendirmesini kullanabilirsiniz.
Arama Motorları sayfalarınızı önceden dizine eklemiş olabilir. Ancak başka bir alana geçerken, arama motorları aracılığıyla gelen ziyaretçilerinizi kaybetmek istemezsiniz. Böylece, istemci tarafı sayfa yönlendirmeyi kullanabilirsiniz. Ancak bunun arama motorunu kandırmak için yapılmaması gerektiğini unutmayın, sitenizin yasaklanmasına neden olabilir.
Sayfa Yeniden Yönlendirme Nasıl Çalışır?
Sayfa Yeniden Yönlendirme uygulamaları aşağıdaki gibidir.
örnek 1
İstemci tarafında JavaScript kullanarak bir sayfa yönlendirmesi yapmak oldukça basittir. Site ziyaretçilerinizi yeni bir sayfaya yönlendirmek için, baş bölümünüze aşağıdaki gibi bir satır eklemeniz yeterlidir.
<html>
<head>
<script type = "text/javascript">
<!--
function Redirect() {
window.location = "https://www.tutorialspoint.com";
}
//-->
</script>
</head>
<body>
<p>Click the following button, you will be redirected to home page.</p>
<form>
<input type = "button" value = "Redirect Me" onclick = "Redirect();" />
</form>
</body>
</html>Çıktı
Örnek 2
Sitenizin ziyaretçilerine onları yeni bir sayfaya yönlendirmeden önce uygun bir mesaj gösterebilirsiniz. Bu, yeni bir sayfa yüklemek için biraz gecikmeye ihtiyaç duyar. Aşağıdaki örnek, aynısının nasıl uygulanacağını gösterir. BurayasetTimeout() belirli bir zaman aralığından sonra başka bir işlevi çalıştırmak için kullanılabilen yerleşik bir JavaScript işlevidir.
<html>
<head>
<script type = "text/javascript">
<!--
function Redirect() {
window.location = "https://www.tutorialspoint.com";
}
document.write("You will be redirected to main page in 10 sec.");
setTimeout('Redirect()', 10000);
//-->
</script>
</head>
<body>
</body>
</html>Çıktı
You will be redirected to tutorialspoint.com main page in 10 seconds!Örnek 3
Aşağıdaki örnek, site ziyaretçilerinizi tarayıcılarına bağlı olarak farklı bir sayfaya nasıl yönlendireceğinizi gösterir.
<html>
<head>
<script type = "text/javascript">
<!--
var browsername = navigator.appName;
if( browsername == "Netscape" ) {
window.location = "http://www.location.com/ns.htm";
} else if ( browsername =="Microsoft Internet Explorer") {
window.location = "http://www.location.com/ie.htm";
} else {
window.location = "http://www.location.com/other.htm";
}
//-->
</script>
</head>
<body>
</body>
</html>JavaScript, üç önemli iletişim kutusu türünü destekler. Bu iletişim kutuları, herhangi bir girdi hakkında onay almak veya kullanıcılardan bir tür girdi almak için, yükseltmek ve uyarmak için kullanılabilir. Burada her iletişim kutusunu tek tek tartışacağız.
Uyarı İletişim Kutusu
Kullanıcılara bir uyarı mesajı vermek için çoğunlukla bir uyarı iletişim kutusu kullanılır. Örneğin, bir giriş alanı bir metin girmeyi gerektiriyorsa ancak kullanıcı herhangi bir giriş sağlamıyorsa, o zaman doğrulamanın bir parçası olarak, bir uyarı mesajı vermek için bir uyarı kutusu kullanabilirsiniz.
Yine de, daha dostça mesajlar için bir uyarı kutusu kullanılabilir. Uyarı kutusu, seçmek ve ilerlemek için yalnızca bir düğme "Tamam" verir.
Misal
<html>
<head>
<script type = "text/javascript">
<!--
function Warn() {
alert ("This is a warning message!");
document.write ("This is a warning message!");
}
//-->
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "Warn();" />
</form>
</body>
</html>Çıktı
Onay İletişim Kutusu
Bir onay iletişim kutusu çoğunlukla herhangi bir seçenek için kullanıcının onayını almak için kullanılır. İki düğmeli bir iletişim kutusu görüntüler:OK ve Cancel.
Kullanıcı Tamam düğmesine tıklarsa, pencere yöntemi confirm()true dönecek. Kullanıcı İptal düğmesini tıklarsa,confirm()yanlış döndürür. Aşağıdaki gibi bir onay iletişim kutusu kullanabilirsiniz.
Misal
<html>
<head>
<script type = "text/javascript">
<!--
function getConfirmation() {
var retVal = confirm("Do you want to continue ?");
if( retVal == true ) {
document.write ("User wants to continue!");
return true;
} else {
document.write ("User does not want to continue!");
return false;
}
}
//-->
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "getConfirmation();" />
</form>
</body>
</html>Çıktı
İstemi İletişim Kutusu
Komut istemi iletişim kutusu, kullanıcı girdisi almak için bir metin kutusunu açmak istediğinizde çok kullanışlıdır. Böylelikle kullanıcı ile etkileşime girmenizi sağlar. Kullanıcının alanı doldurması ve ardından Tamam'ı tıklaması gerekir.
Bu iletişim kutusu, adı verilen bir yöntem kullanılarak görüntülenir. prompt() bu iki parametre alır: (i) metin kutusunda görüntülemek istediğiniz bir etiket ve (ii) metin kutusunda görüntülenecek varsayılan bir dize.
Bu iletişim kutusunda iki düğme bulunur: OK ve Cancel. Kullanıcı Tamam düğmesini tıklarsa, pencere yöntemiprompt()metin kutusundan girilen değeri döndürür. Kullanıcı İptal düğmesini tıklarsa, pencere yöntemiprompt() İadeler null.
Misal
Aşağıdaki örnek, bir bilgi istemi iletişim kutusunun nasıl kullanılacağını gösterir -
<html>
<head>
<script type = "text/javascript">
<!--
function getValue() {
var retVal = prompt("Enter your name : ", "your name here");
document.write("You have entered : " + retVal);
}
//-->
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "getValue();" />
</form>
</body>
</html>Çıktı
voidJavaScript'teki önemli bir anahtar kelimedir ve herhangi bir türde olabilen tek işlenenden önce görünen tekli bir operatör olarak kullanılabilir. Bu operatör, bir değer döndürmeden değerlendirilecek bir ifade belirtir.
Sözdizimi
Sözdizimi void aşağıdaki ikisinden biri olabilir -
<head>
<script type = "text/javascript">
<!--
void func()
javascript:void func()
or:
void(func())
javascript:void(func())
//-->
</script>
</head>örnek 1
Bu işlecin en yaygın kullanımı , tarayıcı değerlendirilen ifadenin değerini görüntülemeden yan etkileri için bir ifadeyi değerlendirmenize olanak tanıyan bir istemci tarafı javascript: URL'dir.
İşte ifade alert ('Warning!!!') değerlendirilir ancak geçerli belgeye geri yüklenmez -
<html>
<head>
<script type = "text/javascript">
<!--
//-->
</script>
</head>
<body>
<p>Click the following, This won't react at all...</p>
<a href = "javascript:void(alert('Warning!!!'))">Click me!</a>
</body>
</html>Çıktı
Örnek 2
Aşağıdaki örneğe bir göz atın. Aşağıdaki bağlantı hiçbir şey yapmaz çünkü "0" ifadesinin JavaScript'te etkisi yoktur. Burada "0" ifadesi değerlendirilir, ancak mevcut belgeye geri yüklenmez.
<html>
<head>
<script type = "text/javascript">
<!--
//-->
</script>
</head>
<body>
<p>Click the following, This won't react at all...</p>
<a href = "javascript:void(0)">Click me!</a>
</body>
</html>Çıktı
Örnek 3
Başka bir kullanım void kasıtlı olarak oluşturmaktır undefined aşağıdaki gibi değer.
<html>
<head>
<script type = "text/javascript">
<!--
function getValue() {
var a,b,c;
a = void ( b = 5, c = 7 );
document.write('a = ' + a + ' b = ' + b +' c = ' + c );
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "getValue();" />
</form>
</body>
</html>Çıktı
Çoğu zaman, o web sayfasının içeriğini gerçek bir yazıcı aracılığıyla yazdırmak için web sayfanıza bir düğme yerleştirmek istersiniz. JavaScript, bu işlevi kullanarak uygulamanıza yardımcı olurprint fonksiyonu window nesne.
JavaScript yazdırma işlevi window.print()yürütüldüğünde geçerli web sayfasını yazdırır. Bu işlevi doğrudan kullanarak çağırabilirsiniz.onclick aşağıdaki örnekte gösterildiği gibi olay.
Misal
Aşağıdaki örneği deneyin.
<html>
<head>
<script type = "text/javascript">
<!--
//-->
</script>
</head>
<body>
<form>
<input type = "button" value = "Print" onclick = "window.print()" />
</form>
</body>
<html>Çıktı
Çıktı alma amacına hizmet etse de önerilen bir yol değildir. Yazıcı dostu bir sayfa, metin içeren, resim, grafik veya reklam içermeyen bir sayfadır.
Aşağıdaki şekillerde bir sayfayı yazıcı dostu yapabilirsiniz -
Sayfanın bir kopyasını alın ve istenmeyen metin ve grafikleri dışarıda bırakın, ardından orijinalden o yazıcı dostu sayfaya bağlantı verin. Örneği Kontrol Edin .
Bir sayfanın fazladan bir kopyasını tutmak istemiyorsanız, <! - BAŞLANGIÇLARI BURAYA YAZDIR -> ..... <! - YAZDIRMA BURADA -> ve ardından, yazdırılabilir metni temizlemek ve son baskı için görüntülemek üzere arka planda PERL veya başka bir komut dosyası kullanabilirsiniz. Tutorialspoint'te, site ziyaretçilerimize baskı kolaylığı sağlamak için bu yöntemi kullanıyoruz.
Sayfa Nasıl Yazdırılır?
Yukarıdaki özellikleri bir web sayfasında bulamazsanız, web sayfasını yazdırmak için tarayıcının standart araç çubuğunu kullanabilirsiniz. Aşağıdaki bağlantıyı takip edin.
File → Print → Click OK button.JavaScript, Nesne Tabanlı Programlama (OOP) dilidir. Geliştiricilere dört temel yetenek sağlıyorsa, bir programlama dili nesne yönelimli olarak adlandırılabilir -
Encapsulation - ister veri ister yöntem olsun, ilgili bilgileri bir nesnede birlikte saklama yeteneği.
Aggregation - bir nesneyi başka bir nesnenin içinde saklama yeteneği.
Inheritance - Bir sınıfın, bazı özellikleri ve yöntemleri için başka bir sınıfa (veya sınıf sayısına) güvenebilme yeteneği.
Polymorphism - çeşitli farklı şekillerde çalışan bir işlevi veya yöntemi yazma yeteneği.
Nesneler, niteliklerden oluşur. Bir öznitelik bir işlev içeriyorsa, nesnenin bir yöntemi olarak kabul edilir, aksi takdirde öznitelik bir özellik olarak kabul edilir.
Nesne Özellikleri
Nesne özellikleri, üç ilkel veri türünden herhangi biri veya başka bir nesne gibi soyut veri türlerinden herhangi biri olabilir. Nesne özellikleri, genellikle nesnenin yöntemlerinde dahili olarak kullanılan değişkenlerdir, ancak sayfa boyunca kullanılan genel olarak görünür değişkenler de olabilir.
Bir nesneye özellik eklemenin sözdizimi şöyledir:
objectName.objectProperty = propertyValue;For example - Aşağıdaki kod, belge başlığını kullanarak "title" mülkiyet document nesne.
var str = document.title;Nesne Yöntemleri
Yöntemler, nesnenin bir şey yapmasına veya ona bir şey yapılmasına izin veren işlevlerdir. Bir işlev ve bir yöntem arasında küçük bir fark vardır - bir işlevde bağımsız bir ifade birimidir ve bir yöntem bir nesneye eklenir vethis anahtar kelime.
Metotlar, nesnenin içeriğini ekranda görüntülemekten, bir grup yerel özellik ve parametre üzerinde karmaşık matematiksel işlemler gerçekleştirmeye kadar her şey için yararlıdır.
For example - Aşağıda, nasıl kullanılacağını gösteren basit bir örnek verilmiştir. write() belge üzerine herhangi bir içerik yazmak için belge nesnesinin yöntemi.
document.write("This is test");Kullanıcı Tanımlı Nesneler
Tüm kullanıcı tanımlı nesneler ve yerleşik nesneler, adı verilen bir nesnenin soyundan gelir. Object.
Yeni Operatör
newoperatör, bir nesnenin bir örneğini oluşturmak için kullanılır. Bir nesne oluşturmak için,new operatörün ardından yapıcı yöntemi gelir.
Aşağıdaki örnekte yapıcı yöntemleri Object (), Array () ve Date () 'dir. Bu yapıcılar, yerleşik JavaScript işlevleridir.
var employee = new Object();
var books = new Array("C++", "Perl", "Java");
var day = new Date("August 15, 1947");Nesne () Oluşturucu
Yapıcı, bir nesneyi oluşturan ve başlatan bir işlevdir. JavaScript, adında özel bir yapıcı işlevi sağlarObject()nesneyi oluşturmak için. Dönüş değeriObject() yapıcı bir değişkene atanır.
Değişken, yeni nesneye bir başvuru içerir. Nesneye atanan özellikler değişken değildir vevar anahtar kelime.
örnek 1
Aşağıdaki örneği deneyin; bir Nesnenin nasıl oluşturulacağını gösterir.
<html>
<head>
<title>User-defined objects</title>
<script type = "text/javascript">
var book = new Object(); // Create the object
book.subject = "Perl"; // Assign properties to the object
book.author = "Mohtashim";
</script>
</head>
<body>
<script type = "text/javascript">
document.write("Book name is : " + book.subject + "<br>");
document.write("Book author is : " + book.author + "<br>");
</script>
</body>
</html>Çıktı
Book name is : Perl
Book author is : MohtashimÖrnek 2
Bu örnek, Kullanıcı Tanımlı İşleve sahip bir nesnenin nasıl oluşturulacağını gösterir. Burayathis anahtar sözcük, bir işleve iletilen nesneyi belirtmek için kullanılır.
<html>
<head>
<title>User-defined objects</title>
<script type = "text/javascript">
function book(title, author) {
this.title = title;
this.author = author;
}
</script>
</head>
<body>
<script type = "text/javascript">
var myBook = new book("Perl", "Mohtashim");
document.write("Book title is : " + myBook.title + "<br>");
document.write("Book author is : " + myBook.author + "<br>");
</script>
</body>
</html>Çıktı
Book title is : Perl
Book author is : MohtashimBir Nesne için Yöntemleri Tanımlama
Önceki örnekler, yapıcının nesneyi nasıl oluşturduğunu ve özellikleri nasıl atadığını gösterir. Ancak bir nesnenin tanımını ona yöntemler atayarak tamamlamamız gerekir.
Misal
Aşağıdaki örneği deneyin; bir nesneyle birlikte bir işlevin nasıl ekleneceğini gösterir.
<html>
<head>
<title>User-defined objects</title>
<script type = "text/javascript">
// Define a function which will work as a method
function addPrice(amount) {
this.price = amount;
}
function book(title, author) {
this.title = title;
this.author = author;
this.addPrice = addPrice; // Assign that method as property.
}
</script>
</head>
<body>
<script type = "text/javascript">
var myBook = new book("Perl", "Mohtashim");
myBook.addPrice(100);
document.write("Book title is : " + myBook.title + "<br>");
document.write("Book author is : " + myBook.author + "<br>");
document.write("Book price is : " + myBook.price + "<br>");
</script>
</body>
</html>Çıktı
Book title is : Perl
Book author is : Mohtashim
Book price is : 100Anahtar Kelime 'ile'
‘with’ anahtar kelime, bir nesnenin özelliklerine veya yöntemlerine referans vermek için bir tür kısaltma olarak kullanılır.
Bir argüman olarak belirtilen nesne withtakip eden bloğun süresi boyunca varsayılan nesne olur. Nesnenin özellikleri ve yöntemleri, nesneyi adlandırmadan kullanılabilir.
Sözdizimi
With object için sözdizimi aşağıdaki gibidir -
with (object) {
properties used without the object name and dot
}Misal
Aşağıdaki örneği deneyin.
<html>
<head>
<title>User-defined objects</title>
<script type = "text/javascript">
// Define a function which will work as a method
function addPrice(amount) {
with(this) {
price = amount;
}
}
function book(title, author) {
this.title = title;
this.author = author;
this.price = 0;
this.addPrice = addPrice; // Assign that method as property.
}
</script>
</head>
<body>
<script type = "text/javascript">
var myBook = new book("Perl", "Mohtashim");
myBook.addPrice(100);
document.write("Book title is : " + myBook.title + "<br>");
document.write("Book author is : " + myBook.author + "<br>");
document.write("Book price is : " + myBook.price + "<br>");
</script>
</body>
</html>Çıktı
Book title is : Perl
Book author is : Mohtashim
Book price is : 100JavaScript Yerel Nesneleri
JavaScript'in birkaç yerleşik veya yerel nesnesi vardır. Bu nesnelere programınızın herhangi bir yerinde erişilebilir ve herhangi bir işletim sisteminde çalışan herhangi bir tarayıcıda aynı şekilde çalışır.
İşte tüm önemli JavaScript Yerel Nesnelerin listesi -
JavaScript Numarası Nesnesi
JavaScript Boole Nesnesi
JavaScript Dize Nesnesi
JavaScript Dizi Nesnesi
JavaScript Tarih Nesnesi
JavaScript Matematik Nesnesi
JavaScript RegExp Nesnesi
Numbernesne tam sayılar veya kayan noktalı sayılar olmak üzere sayısal tarihi temsil eder. Genel olarak endişelenmenize gerek yokNumber çünkü tarayıcı numara değişmezlerini sayı sınıfının örneklerine otomatik olarak dönüştürür.
Sözdizimi
Bir oluşturmak için sözdizimi number nesne aşağıdaki gibidir -
var val = new Number(number);Sayı yerine, sayı olmayan herhangi bir bağımsız değişken sağlarsanız, bağımsız değişken sayıya dönüştürülemez, döndürür NaN (Sayı Değil).
Sayı Özellikleri
Burada her bir mülkün listesi ve açıklamaları yer almaktadır.
| Sr.No. | Özellik ve Açıklama |
|---|---|
| 1 | MAKSİMUM DEĞER JavaScript'teki bir sayının olası en büyük değeri 1.7976931348623157E + 308 olabilir |
| 2 | MIN_VALUE JavaScript'teki bir sayının olası en küçük değeri 5E-324 olabilir |
| 3 | NaN Sayı olmayan bir değere eşittir. |
| 4 | NEGATIVE_INFINITY MIN_VALUE değerinden küçük bir değer. |
| 5 | POSITIVE_INFINITY MAX_VALUE'dan büyük bir değer |
| 6 | prototip Number nesnesinin statik bir özelliği. Geçerli belgedeki Number nesnesine yeni özellikler ve yöntemler atamak için prototip özelliğini kullanın |
| 7 | constructor Returns the function that created this object's instance. By default this is the Number object. |
In the following sections, we will take a few examples to demonstrate the properties of Number.
Number Methods
The Number object contains only the default methods that are a part of every object's definition.
| Sr.No. | Method & Description |
|---|---|
| 1 | toExponential() Forces a number to display in exponential notation, even if the number is in the range in which JavaScript normally uses standard notation. |
| 2 | toFixed() Formats a number with a specific number of digits to the right of the decimal. |
| 3 | toLocaleString() Returns a string value version of the current number in a format that may vary according to a browser's local settings. |
| 4 | toPrecision() Defines how many total digits (including digits to the left and right of the decimal) to display of a number. |
| 5 | toString() Returns the string representation of the number's value. |
| 6 | valueOf() Returns the number's value. |
In the following sections, we will have a few examples to explain the methods of Number.
The Boolean object represents two values, either "true" or "false". If value parameter is omitted or is 0, -0, null, false, NaN, undefined, or the empty string (""), the object has an initial value of false.
Syntax
Use the following syntax to create a boolean object.
var val = new Boolean(value);Boolean Properties
Here is a list of the properties of Boolean object −
| Sr.No. | Property & Description |
|---|---|
| 1 | constructor Returns a reference to the Boolean function that created the object. |
| 2 | prototype The prototype property allows you to add properties and methods to an object. |
In the following sections, we will have a few examples to illustrate the properties of Boolean object.
Boolean Methods
Here is a list of the methods of Boolean object and their description.
| Sr.No. | Method & Description |
|---|---|
| 1 | toSource() Returns a string containing the source of the Boolean object; you can use this string to create an equivalent object. |
| 2 | toString() Returns a string of either "true" or "false" depending upon the value of the object. |
| 3 | valueOf() Returns the primitive value of the Boolean object. |
In the following sections, we will have a few examples to demonstrate the usage of the Boolean methods.
The String object lets you work with a series of characters; it wraps Javascript's string primitive data type with a number of helper methods.
As JavaScript automatically converts between string primitives and String objects, you can call any of the helper methods of the String object on a string primitive.
Syntax
Use the following syntax to create a String object −
var val = new String(string);The String parameter is a series of characters that has been properly encoded.
String Properties
Here is a list of the properties of String object and their description.
| Sr.No. | Property & Description |
|---|---|
| 1 | constructor Returns a reference to the String function that created the object. |
| 2 | length Returns the length of the string. |
| 3 | prototype The prototype property allows you to add properties and methods to an object. |
In the following sections, we will have a few examples to demonstrate the usage of String properties.
String Methods
Here is a list of the methods available in String object along with their description.
| Sr.No. | Method & Description |
|---|---|
| 1 | charAt() Returns the character at the specified index. |
| 2 | charCodeAt() Returns a number indicating the Unicode value of the character at the given index. |
| 3 | concat() Combines the text of two strings and returns a new string. |
| 4 | indexOf() Returns the index within the calling String object of the first occurrence of the specified value, or -1 if not found. |
| 5 | lastIndexOf() Returns the index within the calling String object of the last occurrence of the specified value, or -1 if not found. |
| 6 | localeCompare() Returns a number indicating whether a reference string comes before or after or is the same as the given string in sort order. |
| 7 | match() Used to match a regular expression against a string. |
| 8 | replace() Used to find a match between a regular expression and a string, and to replace the matched substring with a new substring. |
| 9 | search() Executes the search for a match between a regular expression and a specified string. |
| 10 | slice() Extracts a section of a string and returns a new string. |
| 11 | split() Splits a String object into an array of strings by separating the string into substrings. |
| 12 | substr() Returns the characters in a string beginning at the specified location through the specified number of characters. |
| 13 | substring() Returns the characters in a string between two indexes into the string. |
| 14 | toLocaleLowerCase() The characters within a string are converted to lower case while respecting the current locale. |
| 15 | toLocaleUpperCase() The characters within a string are converted to upper case while respecting the current locale. |
| 16 | toLowerCase() Returns the calling string value converted to lower case. |
| 17 | toString() Returns a string representing the specified object. |
| 18 | toUpperCase() Returns the calling string value converted to uppercase. |
| 19 | valueOf() Returns the primitive value of the specified object. |
String HTML Wrappers
Here is a list of the methods that return a copy of the string wrapped inside an appropriate HTML tag.
| Sr.No. | Method & Description |
|---|---|
| 1 | anchor() Creates an HTML anchor that is used as a hypertext target. |
| 2 | big() Creates a string to be displayed in a big font as if it were in a <big> tag. |
| 3 | blink() Creates a string to blink as if it were in a <blink> tag. |
| 4 | bold() Creates a string to be displayed as bold as if it were in a <b> tag. |
| 5 | fixed() Causes a string to be displayed in fixed-pitch font as if it were in a <tt> tag |
| 6 | fontcolor() Causes a string to be displayed in the specified color as if it were in a <font color="color"> tag. |
| 7 | fontsize() Causes a string to be displayed in the specified font size as if it were in a <font size="size"> tag. |
| 8 | italics() Causes a string to be italic, as if it were in an <i> tag. |
| 9 | link() Creates an HTML hypertext link that requests another URL. |
| 10 | small() Causes a string to be displayed in a small font, as if it were in a <small> tag. |
| 11 | strike() Causes a string to be displayed as struck-out text, as if it were in a <strike> tag. |
| 12 | sub() Causes a string to be displayed as a subscript, as if it were in a <sub> tag |
| 13 | sup() Causes a string to be displayed as a superscript, as if it were in a <sup> tag |
In the following sections, we will have a few examples to demonstrate the usage of String methods.
The Array object lets you store multiple values in a single variable. It stores a fixed-size sequential collection of elements of the same type. An array is used to store a collection of data, but it is often more useful to think of an array as a collection of variables of the same type.
Syntax
Use the following syntax to create an Array object −
var fruits = new Array( "apple", "orange", "mango" );The Array parameter is a list of strings or integers. When you specify a single numeric parameter with the Array constructor, you specify the initial length of the array. The maximum length allowed for an array is 4,294,967,295.
You can create array by simply assigning values as follows −
var fruits = [ "apple", "orange", "mango" ];You will use ordinal numbers to access and to set values inside an array as follows.
fruits[0] is the first element
fruits[1] is the second element
fruits[2] is the third elementArray Properties
Here is a list of the properties of the Array object along with their description.
| Sr.No. | Property & Description |
|---|---|
| 1 | constructor Returns a reference to the array function that created the object. |
| 2 | index The property represents the zero-based index of the match in the string |
| 3 | input This property is only present in arrays created by regular expression matches. |
| 4 | length Reflects the number of elements in an array. |
| 5 | prototype The prototype property allows you to add properties and methods to an object. |
In the following sections, we will have a few examples to illustrate the usage of Array properties.
Array Methods
Here is a list of the methods of the Array object along with their description.
| Sr.No. | Method & Description |
|---|---|
| 1 | concat() Returns a new array comprised of this array joined with other array(s) and/or value(s). |
| 2 | every() Returns true if every element in this array satisfies the provided testing function. |
| 3 | filter() Creates a new array with all of the elements of this array for which the provided filtering function returns true. |
| 4 | forEach() Calls a function for each element in the array. |
| 5 | indexOf() Returns the first (least) index of an element within the array equal to the specified value, or -1 if none is found. |
| 6 | join() Joins all elements of an array into a string. |
| 7 | lastIndexOf() Returns the last (greatest) index of an element within the array equal to the specified value, or -1 if none is found. |
| 8 | map() Creates a new array with the results of calling a provided function on every element in this array. |
| 9 | pop() Removes the last element from an array and returns that element. |
| 10 | push() Adds one or more elements to the end of an array and returns the new length of the array. |
| 11 | reduce() Apply a function simultaneously against two values of the array (from left-to-right) as to reduce it to a single value. |
| 12 | reduceRight() Apply a function simultaneously against two values of the array (from right-to-left) as to reduce it to a single value. |
| 13 | reverse() Reverses the order of the elements of an array -- the first becomes the last, and the last becomes the first. |
| 14 | shift() Removes the first element from an array and returns that element. |
| 15 | slice() Extracts a section of an array and returns a new array. |
| 16 | some() Returns true if at least one element in this array satisfies the provided testing function. |
| 17 | toSource() Represents the source code of an object |
| 18 | sort() Sorts the elements of an array |
| 19 | splice() Adds and/or removes elements from an array. |
| 20 | toString() Returns a string representing the array and its elements. |
| 21 | unshift() Adds one or more elements to the front of an array and returns the new length of the array. |
In the following sections, we will have a few examples to demonstrate the usage of Array methods.
The Date object is a datatype built into the JavaScript language. Date objects are created with the new Date( ) as shown below.
Once a Date object is created, a number of methods allow you to operate on it. Most methods simply allow you to get and set the year, month, day, hour, minute, second, and millisecond fields of the object, using either local time or UTC (universal, or GMT) time.
The ECMAScript standard requires the Date object to be able to represent any date and time, to millisecond precision, within 100 million days before or after 1/1/1970. This is a range of plus or minus 273,785 years, so JavaScript can represent date and time till the year 275755.
Syntax
You can use any of the following syntaxes to create a Date object using Date() constructor.
new Date( )
new Date(milliseconds)
new Date(datestring)
new Date(year,month,date[,hour,minute,second,millisecond ])Note − Parameters in the brackets are always optional.
Here is a description of the parameters −
No Argument − With no arguments, the Date() constructor creates a Date object set to the current date and time.
milliseconds − When one numeric argument is passed, it is taken as the internal numeric representation of the date in milliseconds, as returned by the getTime() method. For example, passing the argument 5000 creates a date that represents five seconds past midnight on 1/1/70.
datestring − When one string argument is passed, it is a string representation of a date, in the format accepted by the Date.parse() method.
7 agruments − To use the last form of the constructor shown above. Here is a description of each argument −
year − Integer value representing the year. For compatibility (in order to avoid the Y2K problem), you should always specify the year in full; use 1998, rather than 98.
month − Integer value representing the month, beginning with 0 for January to 11 for December.
date − Integer value representing the day of the month.
hour − Integer value representing the hour of the day (24-hour scale).
minute − Integer value representing the minute segment of a time reading.
second − Integer value representing the second segment of a time reading.
millisecond − Integer value representing the millisecond segment of a time reading.
Date Properties
Here is a list of the properties of the Date object along with their description.
| Sr.No. | Property & Description |
|---|---|
| 1 | constructor Specifies the function that creates an object's prototype. |
| 2 | prototype The prototype property allows you to add properties and methods to an object |
In the following sections, we will have a few examples to demonstrate the usage of different Date properties.
Date Methods
Here is a list of the methods used with Date and their description.
| Sr.No. | Method & Description |
|---|---|
| 1 | Date() Returns today's date and time |
| 2 | getDate() Returns the day of the month for the specified date according to local time. |
| 3 | getDay() Returns the day of the week for the specified date according to local time. |
| 4 | getFullYear() Returns the year of the specified date according to local time. |
| 5 | getHours() Returns the hour in the specified date according to local time. |
| 6 | getMilliseconds() Returns the milliseconds in the specified date according to local time. |
| 7 | getMinutes() Returns the minutes in the specified date according to local time. |
| 8 | getMonth() Returns the month in the specified date according to local time. |
| 9 | getSeconds() Returns the seconds in the specified date according to local time. |
| 10 | getTime() Returns the numeric value of the specified date as the number of milliseconds since January 1, 1970, 00:00:00 UTC. |
| 11 | getTimezoneOffset() Returns the time-zone offset in minutes for the current locale. |
| 12 | getUTCDate() Returns the day (date) of the month in the specified date according to universal time. |
| 13 | getUTCDay() Returns the day of the week in the specified date according to universal time. |
| 14 | getUTCFullYear() Returns the year in the specified date according to universal time. |
| 15 | getUTCHours() Returns the hours in the specified date according to universal time. |
| 16 | getUTCMilliseconds() Returns the milliseconds in the specified date according to universal time. |
| 17 | getUTCMinutes() Returns the minutes in the specified date according to universal time. |
| 18 | getUTCMonth() Returns the month in the specified date according to universal time. |
| 19 | getUTCSeconds() Returns the seconds in the specified date according to universal time. |
| 20 | getYear() Deprecated - Returns the year in the specified date according to local time. Use getFullYear instead. |
| 21 | setDate() Sets the day of the month for a specified date according to local time. |
| 22 | setFullYear() Sets the full year for a specified date according to local time. |
| 23 | setHours() Sets the hours for a specified date according to local time. |
| 24 | setMilliseconds() Sets the milliseconds for a specified date according to local time. |
| 25 | setMinutes() Sets the minutes for a specified date according to local time. |
| 26 | setMonth() Sets the month for a specified date according to local time. |
| 27 | setSeconds() Sets the seconds for a specified date according to local time. |
| 28 | setTime() Sets the Date object to the time represented by a number of milliseconds since January 1, 1970, 00:00:00 UTC. |
| 29 | setUTCDate() Sets the day of the month for a specified date according to universal time. |
| 30 | setUTCFullYear() Sets the full year for a specified date according to universal time. |
| 31 | setUTCHours() Sets the hour for a specified date according to universal time. |
| 32 | setUTCMilliseconds() Sets the milliseconds for a specified date according to universal time. |
| 33 | setUTCMinutes() Sets the minutes for a specified date according to universal time. |
| 34 | setUTCMonth() Sets the month for a specified date according to universal time. |
| 35 | setUTCSeconds() Sets the seconds for a specified date according to universal time. |
| 36 | setYear() Deprecated - Sets the year for a specified date according to local time. Use setFullYear instead. |
| 37 | toDateString() Returns the "date" portion of the Date as a human-readable string. |
| 38 | toGMTString() Deprecated - Converts a date to a string, using the Internet GMT conventions. Use toUTCString instead. |
| 39 | toLocaleDateString() Returns the "date" portion of the Date as a string, using the current locale's conventions. |
| 40 | toLocaleFormat() Converts a date to a string, using a format string. |
| 41 | toLocaleString() Converts a date to a string, using the current locale's conventions. |
| 42 | toLocaleTimeString() Returns the "time" portion of the Date as a string, using the current locale's conventions. |
| 43 | toSource() Returns a string representing the source for an equivalent Date object; you can use this value to create a new object. |
| 44 | toString() Returns a string representing the specified Date object. |
| 45 | toTimeString() Returns the "time" portion of the Date as a human-readable string. |
| 46 | toUTCString() Converts a date to a string, using the universal time convention. |
| 47 | valueOf() Returns the primitive value of a Date object. |
Converts a date to a string, using the universal time convention.
Date Static Methods
In addition to the many instance methods listed previously, the Date object also defines two static methods. These methods are invoked through the Date() constructor itself.
| Sr.No. | Method & Description |
|---|---|
| 1 | Date.parse( ) Parses a string representation of a date and time and returns the internal millisecond representation of that date. |
| 2 | Date.UTC( ) Returns the millisecond representation of the specified UTC date and time. |
In the following sections, we will have a few examples to demonstrate the usages of Date Static methods.
The math object provides you properties and methods for mathematical constants and functions. Unlike other global objects, Math is not a constructor. All the properties and methods of Math are static and can be called by using Math as an object without creating it.
Thus, you refer to the constant pi as Math.PI and you call the sine function as Math.sin(x), where x is the method's argument.
Syntax
The syntax to call the properties and methods of Math are as follows
var pi_val = Math.PI;
var sine_val = Math.sin(30);Math Properties
Here is a list of all the properties of Math and their description.
| Sr.No. | Property & Description |
|---|---|
| 1 | E \ Euler's constant and the base of natural logarithms, approximately 2.718. |
| 2 | LN2 Natural logarithm of 2, approximately 0.693. |
| 3 | LN10 Natural logarithm of 10, approximately 2.302. |
| 4 | LOG2E Base 2 logarithm of E, approximately 1.442. |
| 5 | LOG10E Base 10 logarithm of E, approximately 0.434. |
| 6 | PI Ratio of the circumference of a circle to its diameter, approximately 3.14159. |
| 7 | SQRT1_2 Square root of 1/2; equivalently, 1 over the square root of 2, approximately 0.707. |
| 8 | SQRT2 Square root of 2, approximately 1.414. |
In the following sections, we will have a few examples to demonstrate the usage of Math properties.
Math Methods
Here is a list of the methods associated with Math object and their description
| Sr.No. | Method & Description |
|---|---|
| 1 | abs() Returns the absolute value of a number. |
| 2 | acos() Returns the arccosine (in radians) of a number. |
| 3 | asin() Returns the arcsine (in radians) of a number. |
| 4 | atan() Returns the arctangent (in radians) of a number. |
| 5 | atan2() Returns the arctangent of the quotient of its arguments. |
| 6 | ceil() Returns the smallest integer greater than or equal to a number. |
| 7 | cos() Returns the cosine of a number. |
| 8 | exp() Returns EN, where N is the argument, and E is Euler's constant, the base of the natural logarithm. |
| 9 | floor() Returns the largest integer less than or equal to a number. |
| 10 | log() Returns the natural logarithm (base E) of a number. |
| 11 | max() Returns the largest of zero or more numbers. |
| 12 | min() Returns the smallest of zero or more numbers. |
| 13 | pow() Returns base to the exponent power, that is, base exponent. |
| 14 | random() Returns a pseudo-random number between 0 and 1. |
| 15 | round() Returns the value of a number rounded to the nearest integer. |
| 16 | sin() Returns the sine of a number. |
| 17 | sqrt() Returns the square root of a number. |
| 18 | tan() Returns the tangent of a number. |
| 19 | toSource() Returns the string "Math". |
Aşağıdaki bölümlerde, Math ile ilişkili yöntemlerin kullanımını göstermek için birkaç örnek vereceğiz.
Normal ifade, bir karakter modelini tanımlayan bir nesnedir.
JavaScript RegExp sınıfı normal ifadeleri temsil eder ve hem String hem de RegExp Metin üzerinde güçlü kalıp eşleştirme ve arama ve değiştirme işlevleri gerçekleştirmek için normal ifadeleri kullanan yöntemler tanımlayın.
Sözdizimi
Normal bir ifade ile tanımlanabilir RegExp () yapıcı, aşağıdaki gibi -
var pattern = new RegExp(pattern, attributes);
or simply
var pattern = /pattern/attributes;İşte parametrelerin açıklaması -
pattern - Normal ifadenin veya başka bir normal ifadenin modelini belirten bir dize.
attributes - Sırasıyla genel, büyük / küçük harfe duyarlı olmayan ve çok satırlı eşleşmeleri belirten "g", "i" ve "m" özelliklerinden herhangi birini içeren isteğe bağlı bir dize.
Parantez
Parantezler ([]), normal ifadeler bağlamında kullanıldığında özel bir anlama sahiptir. Bir dizi karakter bulmak için kullanılırlar.
| Sr.No. | İfade ve Açıklama |
|---|---|
| 1 | [...] Parantezler arasında herhangi bir karakter. |
| 2 | [^...] Parantez içinde olmayan herhangi bir karakter. |
| 3 | [0-9] 0 ile 9 arasındaki herhangi bir ondalık basamakla eşleşir. |
| 4 | [a-z] Küçük harfli herhangi bir karakterle eşleşir a küçük harfle z. |
| 5 | [A-Z] Büyük harften herhangi bir karakterle eşleşir A büyük harfle Z. |
| 6 | [a-Z] Küçük harfli herhangi bir karakterle eşleşir a büyük harfle Z. |
Yukarıda gösterilen aralıklar geneldir; 0 ile 3 arasındaki herhangi bir ondalık basamağı eşleştirmek için [0-3] aralığını veya aşağıdakiler arasındaki küçük harfli karakterlerle eşleştirmek için [bv] aralığını da kullanabilirsiniz.b vasıtasıyla v.
Niceleyiciler
Parantez içindeki karakter dizilerinin ve tek karakterlerin sıklığı veya konumu özel bir karakterle gösterilebilir. Her özel karakterin belirli bir çağrışımı vardır. +, *,? Ve $ işaretlerinin tümü bir karakter dizisini izler.
| Sr.No. | İfade ve Açıklama |
|---|---|
| 1 | p+ Bir veya daha fazla p içeren herhangi bir dizeyle eşleşir. |
| 2 | p* Sıfır veya daha fazla p içeren herhangi bir dizeyle eşleşir. |
| 3 | p? En fazla bir p içeren herhangi bir dizeyle eşleşir. |
| 4 | p{N} Bir dizi içeren herhangi bir dizeyle eşleşir N p'ler |
| 5 | p{2,3} İki veya üç p dizisi içeren herhangi bir dizeyle eşleşir. |
| 6 | p{2, } En az iki p içeren herhangi bir dizeyle eşleşir. |
| 7 | p$ Sonundaki p ile herhangi bir dizeyle eşleşir. |
| 8 | ^p Başındaki p ile herhangi bir dizeyle eşleşir. |
Örnekler
Aşağıdaki örnekler, eşleşen karakterler hakkında daha fazlasını açıklamaktadır.
| Sr.No. | İfade ve Açıklama |
|---|---|
| 1 | [^a-zA-Z] Aralığındaki karakterlerden herhangi birini içermeyen herhangi bir dizeyle eşleşir. a vasıtasıyla z ve A üzerinden Z. |
| 2 | p.p İçeren herhangi bir dizeyle eşleşir p, ardından herhangi bir karakter, ardından başka bir karakter gelir p. |
| 3 | ^.{2}$ Tam olarak iki karakter içeren herhangi bir dizeyle eşleşir. |
| 4 | <b>(.*)</b> <b> ve </b> içindeki herhangi bir dizeyle eşleşir. |
| 5 | p(hp)* A içeren herhangi bir dizeyle eşleşir p ardından dizinin sıfır veya daha fazla örneği hp. |
Değişmez karakterler
| Sr.No. | Karakter açıklaması |
|---|---|
| 1 | Alphanumeric Kendisi |
| 2 | \0 NUL karakteri (\ u0000) |
| 3 | \t Sekme (\ u0009 |
| 4 | \n Yeni satır (\ u000A) |
| 5 | \v Dikey sekme (\ u000B) |
| 6 | \f Form beslemesi (\ u000C) |
| 7 | \r Satır başı (\ u000D) |
| 8 | \xnn Onaltılık sayı nn ile belirtilen Latin karakteri; örneğin, \ x0A aynıdır \ n |
| 9 | \uxxxx Onaltılık sayı xxxx ile belirtilen Unicode karakteri; örneğin, \ u0009 aynıdır \ t |
| 10 | \cX Kontrol karakteri ^ X; örneğin, \ cJ, yeni satır karakterine eşdeğerdir \ n |
Metakarakterler
Meta karakter, bileşime özel bir anlam katma işlevi gören ters eğik çizgiden önce gelen alfabetik karakterdir.
Örneğin, '\ d' meta karakterini kullanarak büyük miktarda para arayabilirsiniz: /([\d]+)000/, Buraya \d herhangi bir sayısal karakter dizisi arayacaktır.
Aşağıdaki tablo, PERL Stili Normal İfadelerinde kullanılabilecek bir dizi meta karakteri listelemektedir.
| Sr.No. | Karakter açıklaması |
|---|---|
| 1 | . tek bir karakter |
| 2 | \s boşluk karakteri (boşluk, sekme, yeni satır) |
| 3 | \S boşluk olmayan karakter |
| 4 | \d bir rakam (0-9) |
| 5 | \D rakam olmayan |
| 6 | \w bir kelime karakteri (az, AZ, 0-9, _) |
| 7 | \W kelime olmayan bir karakter |
| 8 | [\b] gerçek bir geri alma (özel durum). |
| 9 | [aeiou] verilen kümedeki tek bir karakterle eşleşir |
| 10 | [^aeiou] verilen kümenin dışındaki tek bir karakterle eşleşir |
| 11 | (foo|bar|baz) belirtilen alternatiflerden herhangi biriyle eşleşir |
Değiştiriciler
Birlikte çalışma şeklinizi basitleştirebilecek birkaç değiştirici mevcuttur regexps, büyük / küçük harf duyarlılığı, birden çok satırda arama vb.
| Sr.No. | Değiştirici ve Açıklama |
|---|---|
| 1 | i Büyük / küçük harfe duyarlı olmayan eşleştirme gerçekleştirin. |
| 2 | m Dizede satırsonu veya satır başı karakterleri varsa, ^ ve $ operatörlerinin artık bir dize sınırı yerine yeni satır sınırıyla eşleşeceğini belirtir |
| 3 | g İlk maçtan sonra durmak yerine tüm eşleşmeleri bulan global bir maç gerçekleştirir. |
RegExp Özellikleri
RegExp ile ilişkili özelliklerin listesi ve açıklamaları aşağıdadır.
| Sr.No. | Özellik ve Açıklama |
|---|---|
| 1 | constructor Specifies the function that creates an object's prototype. |
| 2 | global Specifies if the "g" modifier is set. |
| 3 | ignoreCase Specifies if the "i" modifier is set. |
| 4 | lastIndex The index at which to start the next match. |
| 5 | multiline Specifies if the "m" modifier is set. |
| 6 | source The text of the pattern. |
In the following sections, we will have a few examples to demonstrate the usage of RegExp properties.
RegExp Methods
Here is a list of the methods associated with RegExp along with their description.
| Sr.No. | Method & Description |
|---|---|
| 1 | exec() Executes a search for a match in its string parameter. |
| 2 | test() Tests for a match in its string parameter. |
| 3 | toSource() Returns an object literal representing the specified object; you can use this value to create a new object. |
| 4 | toString() Returns a string representing the specified object. |
In the following sections, we will have a few examples to demonstrate the usage of RegExp methods.
Every web page resides inside a browser window which can be considered as an object.
A Document object represents the HTML document that is displayed in that window. The Document object has various properties that refer to other objects which allow access to and modification of document content.
The way a document content is accessed and modified is called the Document Object Model, or DOM. The Objects are organized in a hierarchy. This hierarchical structure applies to the organization of objects in a Web document.
Window object − Top of the hierarchy. It is the outmost element of the object hierarchy.
Document object − Each HTML document that gets loaded into a window becomes a document object. The document contains the contents of the page.
Form object − Everything enclosed in the <form>...</form> tags sets the form object.
Form control elements − The form object contains all the elements defined for that object such as text fields, buttons, radio buttons, and checkboxes.
Here is a simple hierarchy of a few important objects −

There are several DOMs in existence. The following sections explain each of these DOMs in detail and describe how you can use them to access and modify document content.
The Legacy DOM − This is the model which was introduced in early versions of JavaScript language. It is well supported by all browsers, but allows access only to certain key portions of documents, such as forms, form elements, and images.
The W3C DOM − This document object model allows access and modification of all document content and is standardized by the World Wide Web Consortium (W3C). This model is supported by almost all the modern browsers.
The IE4 DOM − This document object model was introduced in Version 4 of Microsoft's Internet Explorer browser. IE 5 and later versions include support for most basic W3C DOM features.
DOM compatibility
If you want to write a script with the flexibility to use either W3C DOM or IE 4 DOM depending on their availability, then you can use a capability-testing approach that first checks for the existence of a method or property to determine whether the browser has the capability you desire. For example −
if (document.getElementById) {
// If the W3C method exists, use it
} else if (document.all) {
// If the all[] array exists, use it
} else {
// Otherwise use the legacy DOM
}There are three types of errors in programming: (a) Syntax Errors, (b) Runtime Errors, and (c) Logical Errors.
Syntax Errors
Syntax errors, also called parsing errors, occur at compile time in traditional programming languages and at interpret time in JavaScript.
For example, the following line causes a syntax error because it is missing a closing parenthesis.
<script type = "text/javascript">
<!--
window.print(;
//-->
</script>When a syntax error occurs in JavaScript, only the code contained within the same thread as the syntax error is affected and the rest of the code in other threads gets executed assuming nothing in them depends on the code containing the error.
Runtime Errors
Runtime errors, also called exceptions, occur during execution (after compilation/interpretation).
For example, the following line causes a runtime error because here the syntax is correct, but at runtime, it is trying to call a method that does not exist.
<script type = "text/javascript">
<!--
window.printme();
//-->
</script>Exceptions also affect the thread in which they occur, allowing other JavaScript threads to continue normal execution.
Logical Errors
Logic errors can be the most difficult type of errors to track down. These errors are not the result of a syntax or runtime error. Instead, they occur when you make a mistake in the logic that drives your script and you do not get the result you expected.
You cannot catch those errors, because it depends on your business requirement what type of logic you want to put in your program.
The try...catch...finally Statement
The latest versions of JavaScript added exception handling capabilities. JavaScript implements the try...catch...finally construct as well as the throw operator to handle exceptions.
You can catch programmer-generated and runtime exceptions, but you cannot catch JavaScript syntax errors.
Here is the try...catch...finally block syntax −
<script type = "text/javascript">
<!--
try {
// Code to run
[break;]
}
catch ( e ) {
// Code to run if an exception occurs
[break;]
}
[ finally {
// Code that is always executed regardless of
// an exception occurring
}]
//-->
</script>The try block must be followed by either exactly one catch block or one finally block (or one of both). When an exception occurs in the try block, the exception is placed in e and the catch block is executed. The optional finally block executes unconditionally after try/catch.
Examples
Here is an example where we are trying to call a non-existing function which in turn is raising an exception. Let us see how it behaves without try...catch−
<html>
<head>
<script type = "text/javascript">
<!--
function myFunc() {
var a = 100;
alert("Value of variable a is : " + a );
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
Now let us try to catch this exception using try...catch and display a user-friendly message. You can also suppress this message, if you want to hide this error from a user.
<html>
<head>
<script type = "text/javascript">
<!--
function myFunc() {
var a = 100;
try {
alert("Value of variable a is : " + a );
}
catch ( e ) {
alert("Error: " + e.description );
}
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
You can use finally block which will always execute unconditionally after the try/catch. Here is an example.
<html>
<head>
<script type = "text/javascript">
<!--
function myFunc() {
var a = 100;
try {
alert("Value of variable a is : " + a );
}
catch ( e ) {
alert("Error: " + e.description );
}
finally {
alert("Finally block will always execute!" );
}
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
The throw Statement
You can use throw statement to raise your built-in exceptions or your customized exceptions. Later these exceptions can be captured and you can take an appropriate action.
Example
The following example demonstrates how to use a throw statement.
<html>
<head>
<script type = "text/javascript">
<!--
function myFunc() {
var a = 100;
var b = 0;
try {
if ( b == 0 ) {
throw( "Divide by zero error." );
} else {
var c = a / b;
}
}
catch ( e ) {
alert("Error: " + e );
}
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
You can raise an exception in one function using a string, integer, Boolean, or an object and then you can capture that exception either in the same function as we did above, or in another function using a try...catch block.
The onerror() Method
The onerror event handler was the first feature to facilitate error handling in JavaScript. The error event is fired on the window object whenever an exception occurs on the page.
<html>
<head>
<script type = "text/javascript">
<!--
window.onerror = function () {
alert("An error occurred.");
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
The onerror event handler provides three pieces of information to identify the exact nature of the error −
Error message − The same message that the browser would display for the given error
URL − The file in which the error occurred
Line number− The line number in the given URL that caused the error
Here is the example to show how to extract this information.
Example
<html>
<head>
<script type = "text/javascript">
<!--
window.onerror = function (msg, url, line) {
alert("Message : " + msg );
alert("url : " + url );
alert("Line number : " + line );
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
You can display extracted information in whatever way you think it is better.
You can use an onerror method, as shown below, to display an error message in case there is any problem in loading an image.
<img src="myimage.gif" onerror="alert('An error occurred loading the image.')" />You can use onerror with many HTML tags to display appropriate messages in case of errors.
Form validation normally used to occur at the server, after the client had entered all the necessary data and then pressed the Submit button. If the data entered by a client was incorrect or was simply missing, the server would have to send all the data back to the client and request that the form be resubmitted with correct information. This was really a lengthy process which used to put a lot of burden on the server.
JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions.
Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data.
Data Format Validation − Secondly, the data that is entered must be checked for correct form and value. Your code must include appropriate logic to test correctness of data.
Example
We will take an example to understand the process of validation. Here is a simple form in html format.
<html>
<head>
<title>Form Validation</title>
<script type = "text/javascript">
<!--
// Form validation code will come here.
//-->
</script>
</head>
<body>
<form action = "/cgi-bin/test.cgi" name = "myForm" onsubmit = "return(validate());">
<table cellspacing = "2" cellpadding = "2" border = "1">
<tr>
<td align = "right">Name</td>
<td><input type = "text" name = "Name" /></td>
</tr>
<tr>
<td align = "right">EMail</td>
<td><input type = "text" name = "EMail" /></td>
</tr>
<tr>
<td align = "right">Zip Code</td>
<td><input type = "text" name = "Zip" /></td>
</tr>
<tr>
<td align = "right">Country</td>
<td>
<select name = "Country">
<option value = "-1" selected>[choose yours]</option>
<option value = "1">USA</option>
<option value = "2">UK</option>
<option value = "3">INDIA</option>
</select>
</td>
</tr>
<tr>
<td align = "right"></td>
<td><input type = "submit" value = "Submit" /></td>
</tr>
</table>
</form>
</body>
</html>Output
Basic Form Validation
First let us see how to do a basic form validation. In the above form, we are calling validate() to validate data when onsubmit event is occurring. The following code shows the implementation of this validate() function.
<script type = "text/javascript">
<!--
// Form validation code will come here.
function validate() {
if( document.myForm.Name.value == "" ) {
alert( "Please provide your name!" );
document.myForm.Name.focus() ;
return false;
}
if( document.myForm.EMail.value == "" ) {
alert( "Please provide your Email!" );
document.myForm.EMail.focus() ;
return false;
}
if( document.myForm.Zip.value == "" || isNaN( document.myForm.Zip.value ) ||
document.myForm.Zip.value.length != 5 ) {
alert( "Please provide a zip in the format #####." );
document.myForm.Zip.focus() ;
return false;
}
if( document.myForm.Country.value == "-1" ) {
alert( "Please provide your country!" );
return false;
}
return( true );
}
//-->
</script>Data Format Validation
Now we will see how we can validate our entered form data before submitting it to the web server.
The following example shows how to validate an entered email address. An email address must contain at least a ‘@’ sign and a dot (.). Also, the ‘@’ must not be the first character of the email address, and the last dot must at least be one character after the ‘@’ sign.
Example
Try the following code for email validation.
<script type = "text/javascript">
<!--
function validateEmail() {
var emailID = document.myForm.EMail.value;
atpos = emailID.indexOf("@");
dotpos = emailID.lastIndexOf(".");
if (atpos < 1 || ( dotpos - atpos < 2 )) {
alert("Please enter correct email ID")
document.myForm.EMail.focus() ;
return false;
}
return( true );
}
//-->
</script>You can use JavaScript to create a complex animation having, but not limited to, the following elements −
- Fireworks
- Fade Effect
- Roll-in or Roll-out
- Page-in or Page-out
- Object movements
You might be interested in existing JavaScript based animation library: Script.Aculo.us.
This tutorial provides a basic understanding of how to use JavaScript to create an animation.
JavaScript can be used to move a number of DOM elements (<img />, <div> or any other HTML element) around the page according to some sort of pattern determined by a logical equation or function.
JavaScript provides the following two functions to be frequently used in animation programs.
setTimeout( function, duration) − This function calls function after duration milliseconds from now.
setInterval(function, duration) − This function calls function after every duration milliseconds.
clearTimeout(setTimeout_variable) − This function calls clears any timer set by the setTimeout() functions.
JavaScript can also set a number of attributes of a DOM object including its position on the screen. You can set top and left attribute of an object to position it anywhere on the screen. Here is its syntax.
// Set distance from left edge of the screen.
object.style.left = distance in pixels or points;
or
// Set distance from top edge of the screen.
object.style.top = distance in pixels or points;Manual Animation
So let's implement one simple animation using DOM object properties and JavaScript functions as follows. The following list contains different DOM methods.
We are using the JavaScript function getElementById() to get a DOM object and then assigning it to a global variable imgObj.
We have defined an initialization function init() to initialize imgObj where we have set its position and left attributes.
We are calling initialization function at the time of window load.
Finally, we are calling moveRight() function to increase the left distance by 10 pixels. You could also set it to a negative value to move it to the left side.
Example
Try the following example.
<html>
<head>
<title>JavaScript Animation</title>
<script type = "text/javascript">
<!--
var imgObj = null;
function init() {
imgObj = document.getElementById('myImage');
imgObj.style.position= 'relative';
imgObj.style.left = '0px';
}
function moveRight() {
imgObj.style.left = parseInt(imgObj.style.left) + 10 + 'px';
}
window.onload = init;
//-->
</script>
</head>
<body>
<form>
<img id = "myImage" src = "/images/html.gif" />
<p>Click button below to move the image to right</p>
<input type = "button" value = "Click Me" onclick = "moveRight();" />
</form>
</body>
</html>Output
Automated Animation
In the above example, we saw how an image moves to right with every click. We can automate this process by using the JavaScript function setTimeout() as follows −
Here we have added more methods. So let's see what is new here −
The moveRight() function is calling setTimeout() function to set the position of imgObj.
We have added a new function stop() to clear the timer set by setTimeout() function and to set the object at its initial position.
Example
Try the following example code.
<html>
<head>
<title>JavaScript Animation</title>
<script type = "text/javascript">
<!--
var imgObj = null;
var animate ;
function init() {
imgObj = document.getElementById('myImage');
imgObj.style.position= 'relative';
imgObj.style.left = '0px';
}
function moveRight() {
imgObj.style.left = parseInt(imgObj.style.left) + 10 + 'px';
animate = setTimeout(moveRight,20); // call moveRight in 20msec
}
function stop() {
clearTimeout(animate);
imgObj.style.left = '0px';
}
window.onload = init;
//-->
</script>
</head>
<body>
<form>
<img id = "myImage" src = "/images/html.gif" />
<p>Click the buttons below to handle animation</p>
<input type = "button" value = "Start" onclick = "moveRight();" />
<input type = "button" value = "Stop" onclick = "stop();" />
</form>
</body>
</html>Rollover with a Mouse Event
Here is a simple example showing image rollover with a mouse event.
Let's see what we are using in the following example −
At the time of loading this page, the ‘if’ statement checks for the existence of the image object. If the image object is unavailable, this block will not be executed.
The Image() constructor creates and preloads a new image object called image1.
The src property is assigned the name of the external image file called /images/html.gif.
Similarly, we have created image2 object and assigned /images/http.gif in this object.
The # (hash mark) disables the link so that the browser does not try to go to a URL when clicked. This link is an image.
The onMouseOver event handler is triggered when the user's mouse moves onto the link, and the onMouseOut event handler is triggered when the user's mouse moves away from the link (image).
When the mouse moves over the image, the HTTP image changes from the first image to the second one. When the mouse is moved away from the image, the original image is displayed.
When the mouse is moved away from the link, the initial image html.gif will reappear on the screen.
<html>
<head>
<title>Rollover with a Mouse Events</title>
<script type = "text/javascript">
<!--
if(document.images) {
var image1 = new Image(); // Preload an image
image1.src = "/images/html.gif";
var image2 = new Image(); // Preload second image
image2.src = "/images/http.gif";
}
//-->
</script>
</head>
<body>
<p>Move your mouse over the image to see the result</p>
<a href = "#" onMouseOver = "document.myImage.src = image2.src;"
onMouseOut = "document.myImage.src = image1.src;">
<img name = "myImage" src = "/images/html.gif" />
</a>
</body>
</html>The JavaScript navigator object includes a child object called plugins. This object is an array, with one entry for each plug-in installed on the browser. The navigator.plugins object is supported only by Netscape, Firefox, and Mozilla only.
Example
Here is an example that shows how to list down all the plug-on installed in your browser −
<html>
<head>
<title>List of Plug-Ins</title>
</head>
<body>
<table border = "1">
<tr>
<th>Plug-in Name</th>
<th>Filename</th>
<th>Description</th>
</tr>
<script language = "JavaScript" type = "text/javascript">
for (i = 0; i<navigator.plugins.length; i++) {
document.write("<tr><td>");
document.write(navigator.plugins[i].name);
document.write("</td><td>");
document.write(navigator.plugins[i].filename);
document.write("</td><td>");
document.write(navigator.plugins[i].description);
document.write("</td></tr>");
}
</script>
</table>
</body>
</html>Output
Checking for Plug-Ins
Each plug-in has an entry in the array. Each entry has the following properties −
name − is the name of the plug-in.
filename − is the executable file that was loaded to install the plug-in.
description − is a description of the plug-in, supplied by the developer.
mimeTypes − is an array with one entry for each MIME type supported by the plug-in.
You can use these properties in a script to find out the installed plug-ins, and then using JavaScript, you can play appropriate multimedia file. Take a look at the following example.
<html>
<head>
<title>Using Plug-Ins</title>
</head>
<body>
<script language = "JavaScript" type = "text/javascript">
media = navigator.mimeTypes["video/quicktime"];
if (media) {
document.write("<embed src = 'quick.mov' height = 100 width = 100>");
} else {
document.write("<img src = 'quick.gif' height = 100 width = 100>");
}
</script>
</body>
</html>Output
NOTE − Here we are using HTML <embed> tag to embed a multimedia file.
Controlling Multimedia
Let us take one real example which works in almost all the browsers −
<html>
<head>
<title>Using Embeded Object</title>
<script type = "text/javascript">
<!--
function play() {
if (!document.demo.IsPlaying()) {
document.demo.Play();
}
}
function stop() {
if (document.demo.IsPlaying()) {
document.demo.StopPlay();
}
}
function rewind() {
if (document.demo.IsPlaying()) {
document.demo.StopPlay();
}
document.demo.Rewind();
}
//-->
</script>
</head>
<body>
<embed id = "demo" name = "demo"
src = "http://www.amrood.com/games/kumite.swf"
width = "318" height = "300" play = "false" loop = "false"
pluginspage = "http://www.macromedia.com/go/getflashplayer"
swliveconnect = "true">
<form name = "form" id = "form" action = "#" method = "get">
<input type = "button" value = "Start" onclick = "play();" />
<input type = "button" value = "Stop" onclick = "stop();" />
<input type = "button" value = "Rewind" onclick = "rewind();" />
</form>
</body>
</html>Output
If you are using Mozilla, Firefox or Netscape, then
Every now and then, developers commit mistakes while coding. A mistake in a program or a script is referred to as a bug.
The process of finding and fixing bugs is called debugging and is a normal part of the development process. This section covers tools and techniques that can help you with debugging tasks..
Error Messages in IE
The most basic way to track down errors is by turning on error information in your browser. By default, Internet Explorer shows an error icon in the status bar when an error occurs on the page.
Double-clicking this icon takes you to a dialog box showing information about the specific error that occurred.
Since this icon is easy to overlook, Internet Explorer gives you the option to automatically show the Error dialog box whenever an error occurs.
To enable this option, select Tools → Internet Options → Advanced tab. and then finally check the "Display a Notification About Every Script Error" box option as shown below −

Error Messages in Firefox or Mozilla
Other browsers like Firefox, Netscape, and Mozilla send error messages to a special window called the JavaScript Console or Error Consol. To view the console, select Tools → Error Consol or Web Development.
Unfortunately, since these browsers give no visual indication when an error occurs, you must keep the Console open and watch for errors as your script executes.

Error Notifications
Error notifications that show up on Console or through Internet Explorer dialog boxes are the result of both syntax and runtime errors. These error notification include the line number at which the error occurred.
If you are using Firefox, then you can click on the error available in the error console to go to the exact line in the script having error.
How to debug a Script
There are various ways to debug your JavaScript −
Use a JavaScript Validator
One way to check your JavaScript code for strange bugs is to run it through a program that checks it to make sure it is valid and that it follows the official syntax rules of the language. These programs are called validating parsers or just validators for short, and often come with commercial HTML and JavaScript editors.
The most convenient validator for JavaScript is Douglas Crockford's JavaScript Lint, which is available for free at Douglas Crockford's JavaScript Lint.
Simply visit that web page, paste your JavaScript (Only JavaScript) code into the text area provided, and click the jslint button. This program will parse through your JavaScript code, ensuring that all the variable and function definitions follow the correct syntax. It will also check JavaScript statements, such as if and while, to ensure they too follow the correct format
Add Debugging Code to Your Programs
You can use the alert() or document.write() methods in your program to debug your code. For example, you might write something as follows −
var debugging = true;
var whichImage = "widget";
if( debugging )
alert( "Calls swapImage() with argument: " + whichImage );
var swapStatus = swapImage( whichImage );
if( debugging )
alert( "Exits swapImage() with swapStatus=" + swapStatus );By examining the content and order of the alert() as they appear, you can examine the health of your program very easily.
Use a JavaScript Debugger
A debugger is an application that places all aspects of script execution under the control of the programmer. Debuggers provide fine-grained control over the state of the script through an interface that allows you to examine and set values as well as control the flow of execution.
Once a script has been loaded into a debugger, it can be run one line at a time or instructed to halt at certain breakpoints. Once execution is halted, the programmer can examine the state of the script and its variables in order to determine if something is amiss. You can also watch variables for changes in their values.
The latest version of the Mozilla JavaScript Debugger (code-named Venkman) for both Mozilla and Netscape browsers can be downloaded at http://www.hacksrus.com/~ginda/venkman
Useful Tips for Developers
You can keep the following tips in mind to reduce the number of errors in your scripts and simplify the debugging process −
Use plenty of comments. Comments enable you to explain why you wrote the script the way you did and to explain particularly difficult sections of code.
Always use indentation to make your code easy to read. Indenting statements also makes it easier for you to match up beginning and ending tags, curly braces, and other HTML and script elements.
Write modular code. Whenever possible, group your statements into functions. Functions let you group related statements, and test and reuse portions of code with minimal effort.
Be consistent in the way you name your variables and functions. Try using names that are long enough to be meaningful and that describe the contents of the variable or the purpose of the function.
Use consistent syntax when naming variables and functions. In other words, keep them all lowercase or all uppercase; if you prefer Camel-Back notation, use it consistently.
Test long scripts in a modular fashion. In other words, do not try to write the entire script before testing any portion of it. Write a piece and get it to work before adding the next portion of code.
Use descriptive variable and function names and avoid using single-character names.
Watch your quotation marks. Remember that quotation marks are used in pairs around strings and that both quotation marks must be of the same style (either single or double).
Watch your equal signs. You should not used a single = for comparison purpose.
Declare variables explicitly using the var keyword.
You can use JavaScript to create client-side image map. Client-side image maps are enabled by the usemap attribute for the <img /> tag and defined by special <map> and <area> extension tags.
The image that is going to form the map is inserted into the page using the <img /> element as normal, except that it carries an extra attribute called usemap. The value of the usemap attribute is the value of the name attribute on the <map> element, which you are about to meet, preceded by a pound or hash sign.
The <map> element actually creates the map for the image and usually follows directly after the <img /> element. It acts as a container for the <area /> elements that actually define the clickable hotspots. The <map> element carries only one attribute, the name attribute, which is the name that identifies the map. This is how the <img /> element knows which <map> element to use.
The <area> element specifies the shape and the coordinates that define the boundaries of each clickable hotspot.
The following code combines imagemaps and JavaScript to produce a message in a text box when the mouse is moved over different parts of an image.
<html>
<head>
<title>Using JavaScript Image Map</title>
<script type = "text/javascript">
<!--
function showTutorial(name) {
document.myform.stage.value = name
}
//-->
</script>
</head>
<body>
<form name = "myform">
<input type = "text" name = "stage" size = "20" />
</form>
<!-- Create Mappings -->
<img src = "/images/usemap.gif" alt = "HTML Map" border = "0" usemap = "#tutorials"/>
<map name = "tutorials">
<area shape="poly"
coords = "74,0,113,29,98,72,52,72,38,27"
href = "/perl/index.htm" alt = "Perl Tutorial"
target = "_self"
onMouseOver = "showTutorial('perl')"
onMouseOut = "showTutorial('')"/>
<area shape = "rect"
coords = "22,83,126,125"
href = "/html/index.htm" alt = "HTML Tutorial"
target = "_self"
onMouseOver = "showTutorial('html')"
onMouseOut = "showTutorial('')"/>
<area shape = "circle"
coords = "73,168,32"
href = "/php/index.htm" alt = "PHP Tutorial"
target = "_self"
onMouseOver = "showTutorial('php')"
onMouseOut = "showTutorial('')"/>
</map>
</body>
</html>Çıktı
Fare imlecini görüntü nesnesinin üzerine yerleştirerek harita konseptini hissedebilirsiniz.
Her birini beklenen şekilde ele almak için farklı tarayıcılar arasındaki farkları anlamak önemlidir. Bu nedenle, web sayfanızın hangi tarayıcıda çalıştığını bilmek önemlidir.
Web sayfanızın şu anda içinde çalıştığı tarayıcı hakkında bilgi almak için yerleşik navigator nesne.
Gezgin Özellikleri
Web sayfanızda kullanabileceğiniz Navigator ile ilgili birkaç özellik vardır. Aşağıda, her birinin adlarının ve açıklamalarının bir listesi bulunmaktadır.
| Sr.No. | Özellik ve Açıklama |
|---|---|
| 1 | appCodeName Bu özellik, tarayıcının kod adını, Netscape için Netscape ve Internet Explorer için Microsoft Internet Explorer'ı içeren bir dizedir. |
| 2 | appVersion Bu özellik, tarayıcının sürümünü ve bunun yanı sıra dili ve uyumluluğu gibi diğer yararlı bilgileri içeren bir dizedir. |
| 3 | language Bu özellik, tarayıcı tarafından kullanılan dilin iki harfli kısaltmasını içerir. Yalnızca Netscape. |
| 4 | mimTypes[] Bu özellik, istemci tarafından desteklenen tüm MIME türlerini içeren bir dizidir. Yalnızca Netscape. |
| 5 | platform[] Bu özellik, tarayıcının derlendiği platformu içeren bir dizedir. 32 bit Windows işletim sistemleri için "Win32" |
| 6 | plugins[] Bu özellik, istemciye yüklenmiş tüm eklentileri içeren bir dizidir. Yalnızca Netscape. |
| 7 | userAgent[] Bu özellik, tarayıcının kod adını ve sürümünü içeren bir dizedir. Bu değer, istemciyi tanımlamak için kaynak sunucuya gönderilir. |
Navigatör Yöntemleri
Navigatöre özgü birkaç yöntem vardır. İşte isimlerinin ve açıklamalarının bir listesi.
| Sr.No. | Açıklama |
|---|---|
| 1 | javaEnabled() Bu yöntem, istemcide JavaScript'in etkinleştirilip etkinleştirilmediğini belirler. JavaScript etkinleştirilirse, bu yöntem true değerini döndürür; aksi takdirde yanlış döndürür. |
| 2 | plugings.refresh Bu yöntem, yeni yüklenen eklentileri kullanılabilir hale getirir ve eklentiler dizisini tüm yeni eklenti adlarıyla doldurur. Yalnızca Netscape. |
| 3 | preference(name,value) Bu yöntem, imzalanmış bir komut dosyasının bazı Netscape tercihlerini almasına ve ayarlamasına izin verir. İkinci parametre atlanırsa, bu yöntem belirtilen tercihin değerini döndürür; aksi takdirde değeri belirler. Yalnızca Netscape. |
| 4 | taintEnabled() Bu yöntem, veri lekeleme etkinse doğru döndürür; aksi takdirde false. |
Tarayıcı Algılama
Bir tarayıcının adını bulmak için kullanılabilecek basit bir JavaScript vardır ve buna göre kullanıcıya bir HTML sayfası sunulabilir.
<html>
<head>
<title>Browser Detection Example</title>
</head>
<body>
<script type = "text/javascript">
<!--
var userAgent = navigator.userAgent;
var opera = (userAgent.indexOf('Opera') != -1);
var ie = (userAgent.indexOf('MSIE') != -1);
var gecko = (userAgent.indexOf('Gecko') != -1);
var netscape = (userAgent.indexOf('Mozilla') != -1);
var version = navigator.appVersion;
if (opera) {
document.write("Opera based browser");
// Keep your opera specific URL here.
} else if (gecko) {
document.write("Mozilla based browser");
// Keep your gecko specific URL here.
} else if (ie) {
document.write("IE based browser");
// Keep your IE specific URL here.
} else if (netscape) {
document.write("Netscape based browser");
// Keep your Netscape specific URL here.
} else {
document.write("Unknown browser");
}
// You can include version to along with any above condition.
document.write("<br /> Browser version info : " + version );
//-->
</script>
</body>
</html>