Microsoft Expression Web - Boş Web Sayfası
Web sitemizi zaten oluşturduğumuz için, şimdi Ana Sayfamızı oluşturmamız gerekecek. Önceki bölümde, tek sayfalık bir web sitesi oluşturduk ve Ana Sayfamız o zaman Expression Web tarafından otomatik olarak oluşturuldu. Dolayısıyla, boş bir web sitesi oluşturduysanız, siteniz için bir Ana Sayfa oluşturmanız gerekecektir.
Microsoft Expression Web, aşağıdaki sayfa türlerini oluşturabilir -
- HTML
- ASPX
- ASP
- PHP
- CSS
- Usta sayfa
- Dinamik Web Şablonu
- JavaScript
- XML
- Metin dosyası
Bu bölümde, bir HTML sayfası ve ona karşılık gelen stil sayfası oluşturacağız.
Boş Sayfa Oluşturun
Boş bir sayfa oluşturmak için Dosya menüsüne gidip New → Page… menü seçeneği.

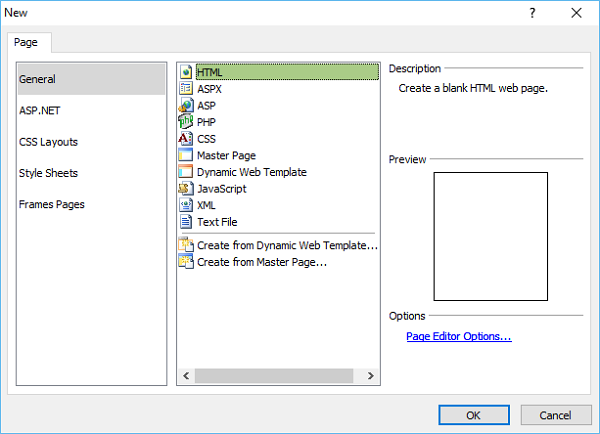
Yeni iletişim kutusundan, HTML sayfası, ASPX sayfası, CSS sayfası vb. Gibi farklı türde boş sayfalar oluşturabilir ve Tamam'ı tıklayabilirsiniz.

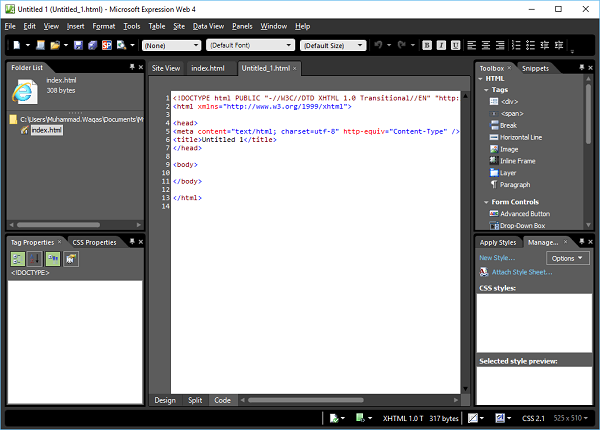
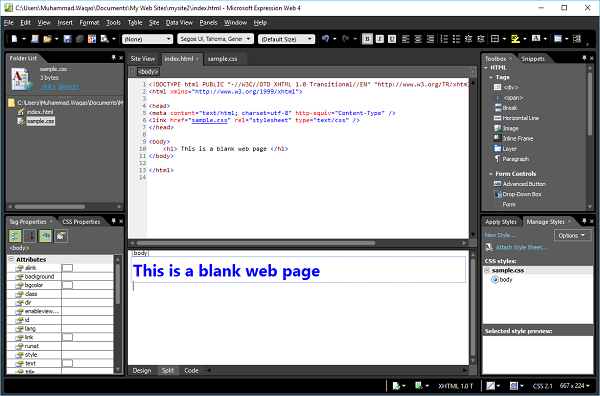
Burada görebileceğiniz gibi, varsayılan kod Microsoft Expression Web tarafından zaten eklenmiştir.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1>
This is a blank web page
</h1>
</body>
</html>Gördüğünüz gibi, yeni oluşturulan sayfanızın dosya adı var Untitled_1.html veya Untitled_1.htm. Sayfayı Ctrl + S tuşlarına basarak kaydetmeniz ve adı belirtmeniz gerekecektir.
Web sitemiz zaten bir index.htmlsayfasında başka birine ihtiyacımız yok. Ancak, Boş bir web sitesi oluşturduysanız, bu sayfayı adlandırınindex.html.
Web'inizi bir tarayıcıda görmek için Dosya menüsüne gidelim ve Preview in Browser → Any browserDiyelim ki Internet Explorer.

CSS Sayfası Oluşturun
Şimdi bir CSS sayfası oluşturma sürecini adım adım anlatalım.
Step 1 - Bir CSS sayfası oluşturmak için Dosya menüsüne gidin ve New → Page… menü seçeneği.

Step 2 - Seçin General → CSS ve Tamam'ı tıklayın.

Step 3 - Sayfayı kaydedin ve stil sayfası için bir ad yazın.

Step 4 - tıklayın Save buton.

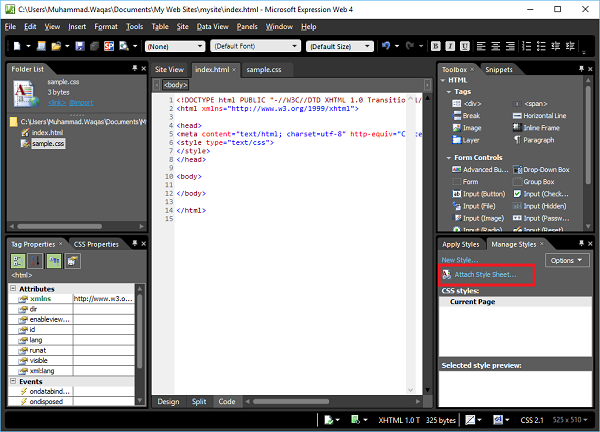
Step 5 - Şimdi index.html sayfasına gidelim.

Step 6 - içinde Manage Styles Panel, Tıklayın Attach Style Sheet.

Step 7 - Stil sayfanıza göz atın ve "Ekle" den Geçerli sayfayı ve "Farklı ekle" den Bağlantıyı seçin ve Tamam'ı tıklayın.

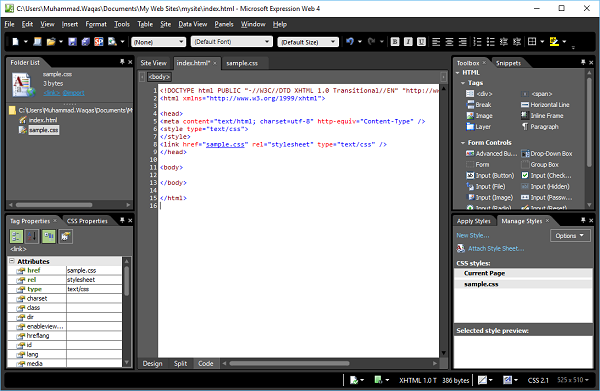
Step 8 - Şimdi, index.html sayfasına otomatik olarak yeni bir satır eklendiğini göreceksiniz.
<link href = "sample.css" rel = "stylesheet" type = "text/css" />Step 9 - bodyöğesi belgenin gövdesini tanımlar. Stil vermek<body>etiketi, yeni bir stil yaratmamız gerekiyor. Önce Tasarım Görünümünde gövde etiketini seçin ve ardından Yeni Stil iletişim kutusunu açacak Stilleri Uygula panelinde veya Stilleri Yönet panelinde Yeni Stil… öğesini tıklayın.

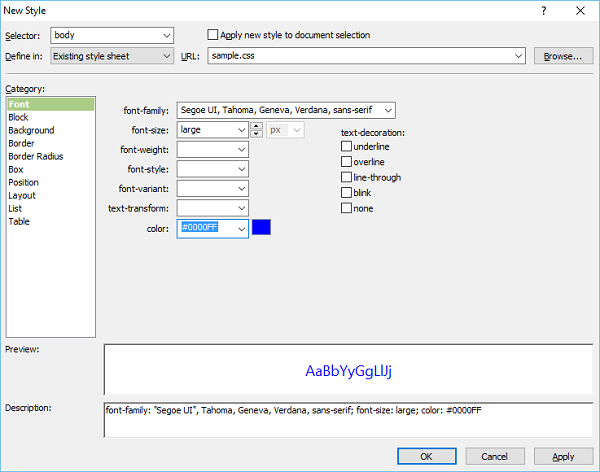
Burada tarzınız için farklı seçenekleri tanımlayabilirsiniz. İlk adım, Seçici açılır listesinden gövdeyi seçmek ve ardından "Şurada tanımla" açılır listesinden Mevcut stil sayfasını seçmektir.
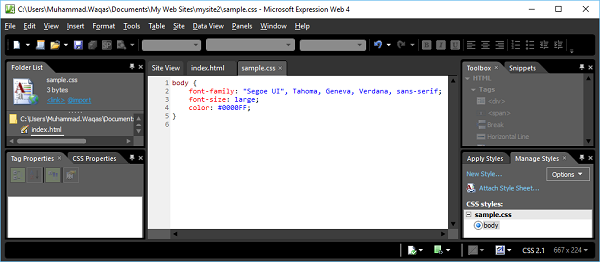
Step 10 - URL’den şunu seçin: sample.cssdosya. Sol tarafta, yazı tipi, arka plan vb. Gibi bir Kategori listesi vardır ve şu anda Yazı Tipi vurgulanmıştır. Yazı tipiyle ilgili bilgileri, yukarıdaki ekran görüntüsünde gösterildiği gibi gereksinimlerinize göre ayarlayın ve Tamam'ı tıklayın.

Step 11- Artık tasarım görünümünde arka plan renginin ve yazı tipinin bizim seçtiğimiz şekilde değiştiğini görebilirsiniz. Şimdi, sample.css dosyasını açarsanız, tüm bilgilerin otomatik olarak CSS dosyasında saklandığını göreceksiniz.

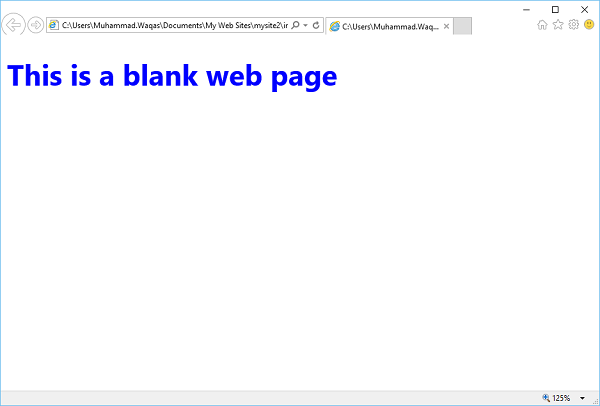
Web sayfamızı bir tarayıcıda önizleyelim. Stilin CSS dosyasından uygulandığını göreceksiniz.