Microsoft Expression Web - Veri Tablosu
Bu bölümde, web sayfanıza veri tablosunu nasıl ekleyeceğinizi öğreneceğiz. Şimdi yeni bir HTML sayfası oluşturalım, ancak burada Dinamik Web Şablonunu HTML sayfamıza da uygulamak istiyoruz.
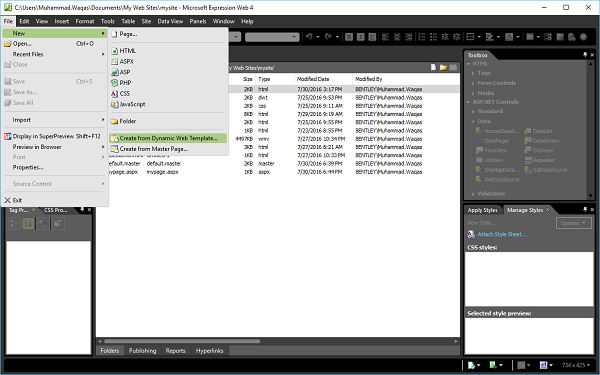
Step 1 - Dosya menüsüne gidelim ve seçelim New → Create from Dynamic Web Template…

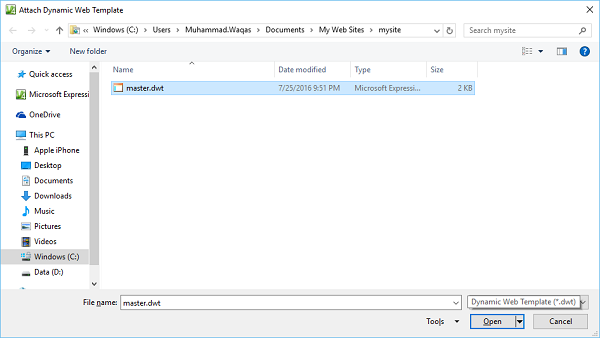
Aşağıdaki ekran görüntüsünde gösterildiği gibi aşağıdaki iletişim kutusunu açacaktır.
Step 2 - seçin master.dwt dosyasını ve ardından Aç düğmesini tıklayın.

Step 3 - Web sayfasını kaydedin ve arayın datatable.html.

Step 4 - Tasarım Görünümünde, ana içerik bölümüne gidin ve metni kaldırın.

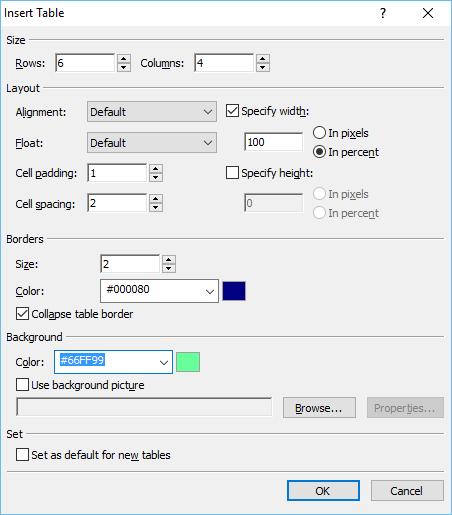
Step 5 - Sonra, şuraya gidin: Table → Insert Table… Tablo Ekle iletişim kutusunu açacak menü seçeneği.
Satır ve sütun sayısını seçin. Ayrıca hizalama, dolgu, kenarlığın boyutu ve rengi ve Arka plan rengi gibi farklı düzen seçeneklerini de ayarlayabilirsiniz. İşiniz bittiğinde Tamam'ı tıklayın.

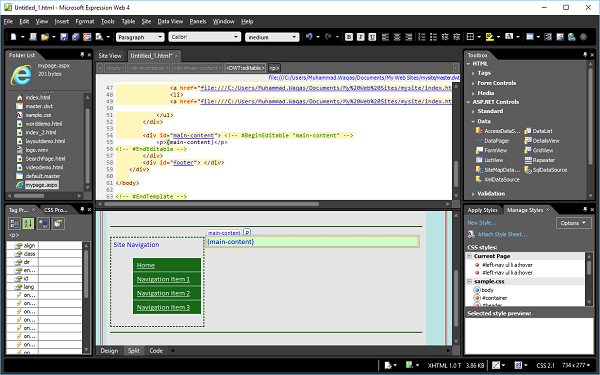
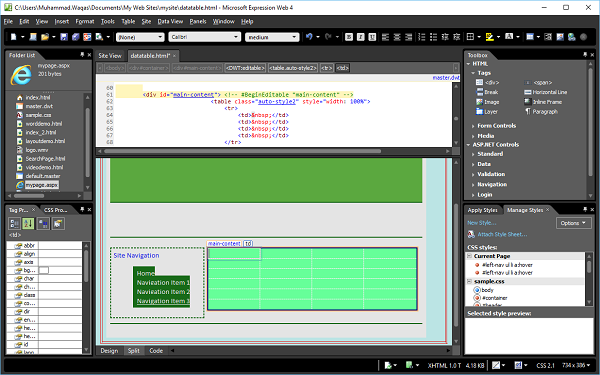
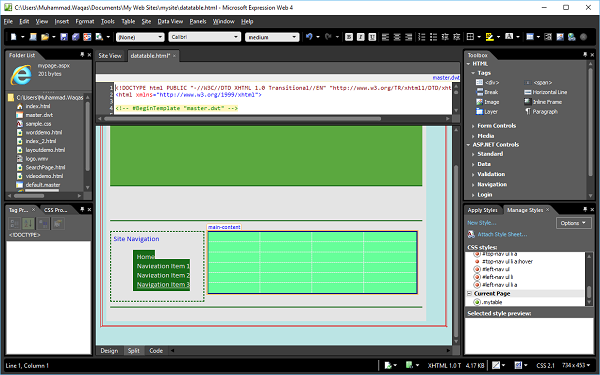
Step 6 - datatable.html'nin Tasarım Görünümü artık aşağıdaki gibi görünecektir -

Şimdi, sayfanın Kod Görünümüne bakarsanız, aşağıdaki kodun Expression Web tarafından eklendiğini göreceksiniz.
<table class = "auto-style2" style = "width: 100%">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
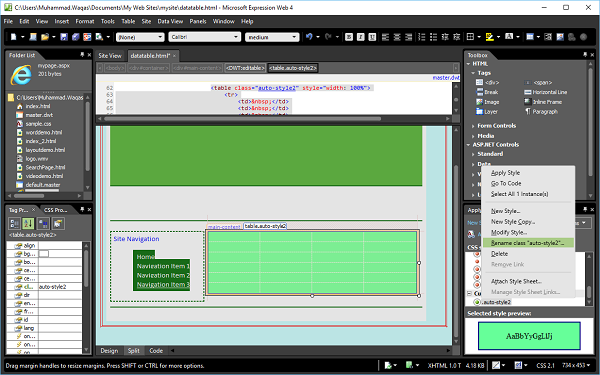
</table>Step 7 - Stilleri Yönet görev panelinde sağ tıklayın “.auto-style2”. "Auto-style2" sınıfını yeniden adlandırmayı seçin.

Step 8 - Sınıfı Yeniden Adlandır iletişim kutusuna şunu girin: mytable içinde New namealan. Bu sayfadaki Sınıf referanslarını yeniden adlandır seçeneğinin işaretli olduğundan emin olun ve ardından Tamam'ı tıklayın.

Şimdi, Tasarım Görünümünde web sayfanıza bir göz atın. Aşağıdaki gibi görünecektir -

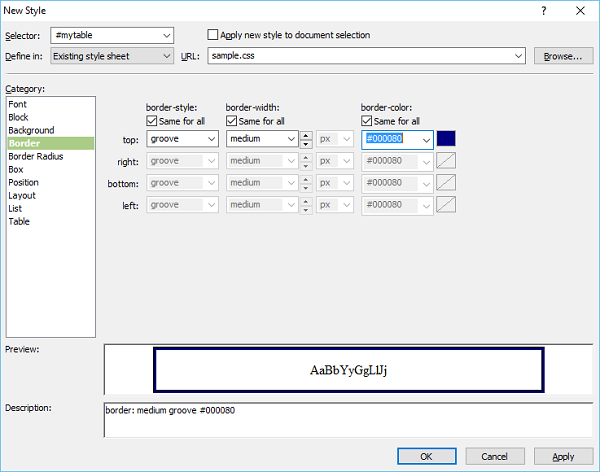
Step 9 - Bu tabloyu biçimlendirmek ve ona bir stil uygulamak için Stilleri Yönet görev paneline gidin ve New Style…

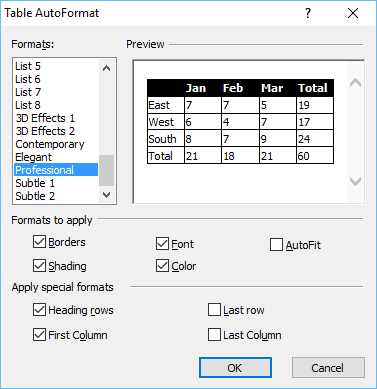
Step 10- Yeni Stil iletişim kutusunda, kenarlık ayarlarını yapın ve ardından Tamam'ı tıklayın. Veri tablonuzu biçimlendirmek için başka bir seçenek var. Tasarım Görünümünde, tabloya sağ tıklayın veModify → Table AutoFormat…

Bu iletişim kutusunda farklı formatları ve diğer ayarları göreceksiniz. Professional formatını seçelim ve Tamam'a tıklayalım.
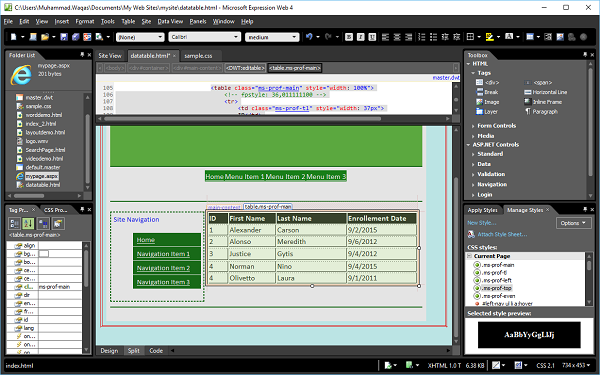
Step 11 - Şimdi, web sayfanızın Tasarım Görünümü aşağıdaki gibi görünür -

Tasarım görünümüne bazı veriler ekleyelim.

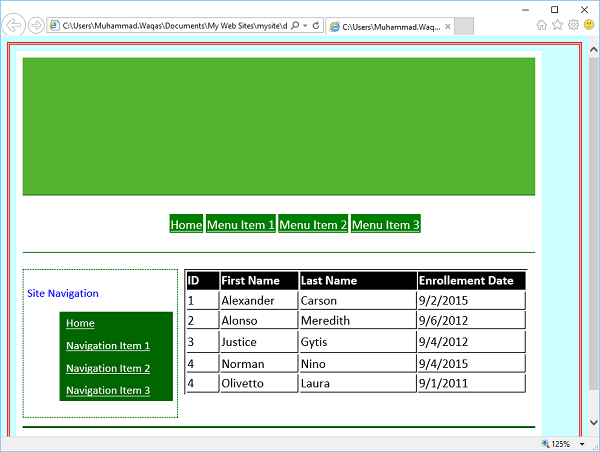
Step 12- Web sayfanızı kaydedin ve bir tarayıcıda önizleyin. Aşağıdaki ekran görüntüsü gibi görünecek.