Microsoft Expression Web - SQL Veri Kaynağı
Expression Web, statik HTML sayfalarıyla çalışmak için birçok araca sahiptir, ancak aynı zamanda daha dinamik sayfalar oluşturmak için araçlara da sahiptir. Dinamik sayfalar genellikle bir veri kaynağından veri veya içerik alır. Bu bölümde, dinamik sayfalarda kullanılacak bir SQL DataSource oluşturmayı öğreneceğiz.
Misal
Bir açılır liste oluşturduğumuz ve SQL DataSource kullanarak veritabanından veri alarak listeyi doldurduğumuz basit bir örneğe bakalım.
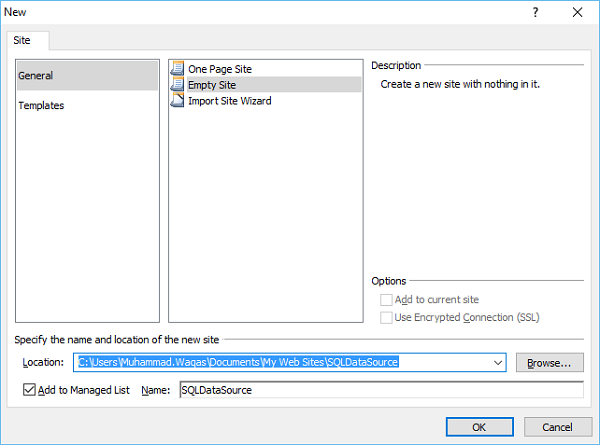
Step 1 - Yeni bir boş web sitesi oluşturarak başlayın.

Hadi diyelim SQLDataSource. Tamam'ı tıklayın.
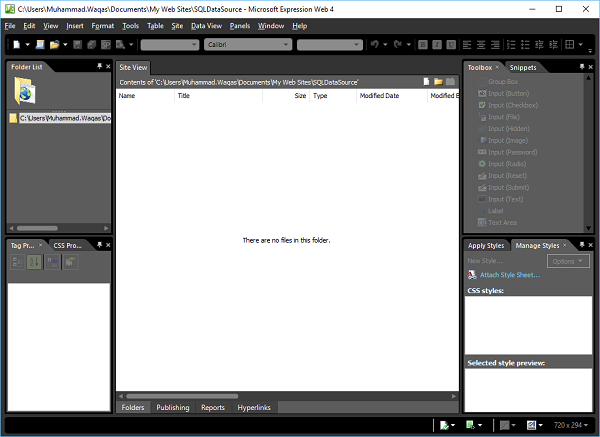
Step 2- Web ifadesinin bizim için bir klasör oluşturduğunu göreceksiniz. Ancak, boş bir proje oluşturmayı seçtiğimiz için, henüz hiçbir dosyamız yok.

Expression Web'in yalnızca statik HTML siteleri oluşturmak için kullanılması gerekmez; sayfaları ve kontrolleri kullanarak çok kolay bir şekilde dinamik siteler oluşturabiliriz.
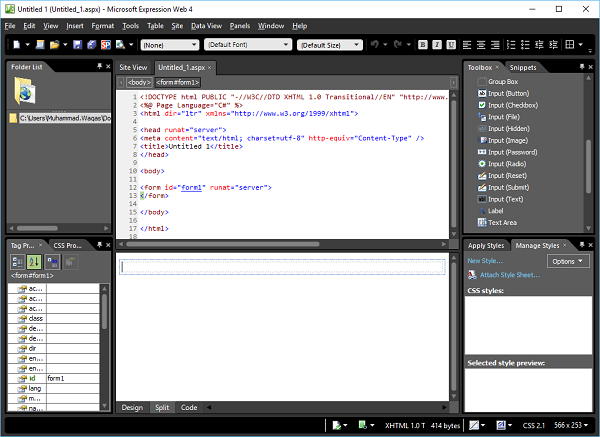
Step 3- Expression web ayrıca, bir geliştirici olmak zorunda kalmadan çok sayıda dinamik içerik oluşturmamıza izin verir. Öyleyse, bir ASPX dosyası ekleyelim.File → New Pagemenü seçeneği. Orta modelde ASPX'i seçin ve Tamam'a tıklayın.

Step 4 - Burada, formumuzda dinamik bir web sitesi oluşturmak için bir veritabanından verilere erişmesi gereken bir kontrol oluşturacağız.
Bu özel durumda, veri tabanından veri alacak bir SQL Veri Kaynağı oluşturacağız.

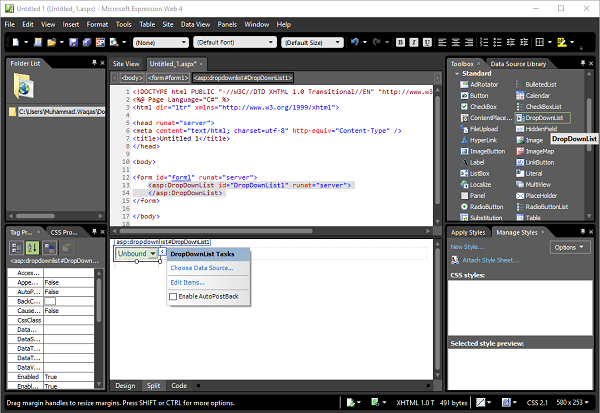
Step 5 - Araç Kutusu'na gidin ve DropDownList ve içine bırak <form>etiketini Kod Görünümü'nde veya Tasarım Görünümünde form bölümüne de bırakabilirsiniz. Kodun Expression Web tarafından eklendiğini göreceksiniz.
Burada, veritabanımızdaki bazı verileri birbirine bağlamak ve bunu açılır listemize kaydetmek istiyoruz. Yani, ihtiyacımız olan ilk şey veritabanı.

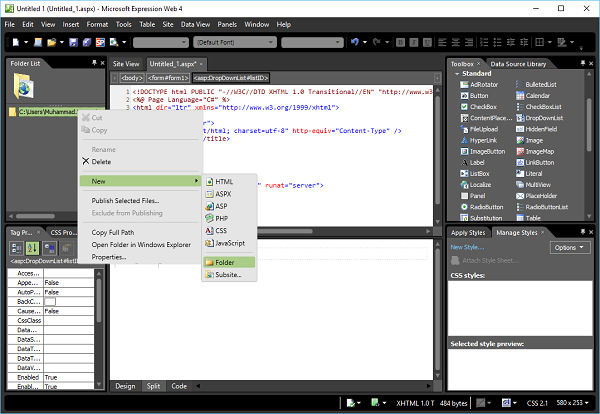
Step 6 - Proje klasörünüzde yeni bir Klasör oluşturun. New → Folder menü seçeneği.

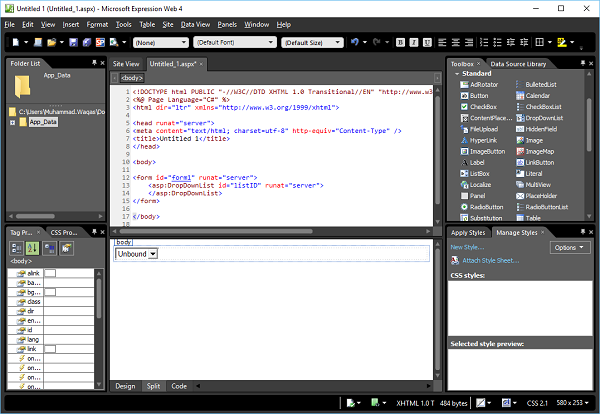
Step 7 - Bu klasörü ara App_Data.

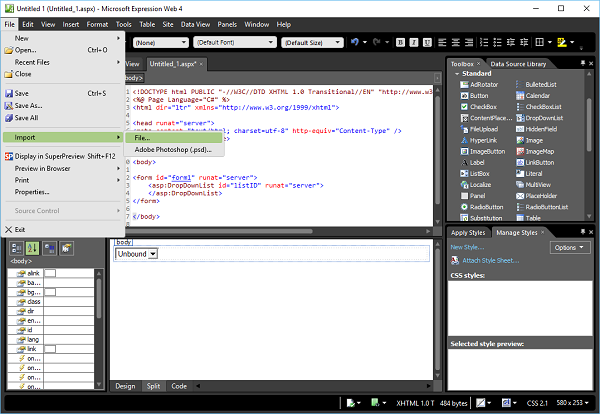
Step 8 - Projemizde bir veritabanını, File → Import → File… menü seçeneği.

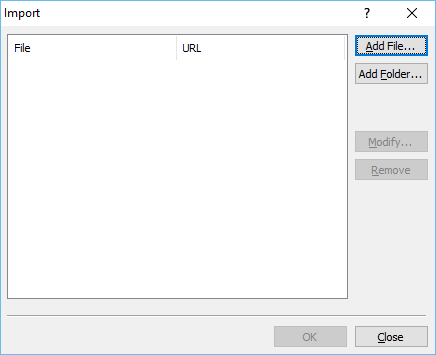
Step 9 - Açacak Importiletişim kutusu aşağıda gösterildiği gibi. Dosya aç diyalog kutusunu açacak olan Dosya Ekle… düğmesine tıklayın.

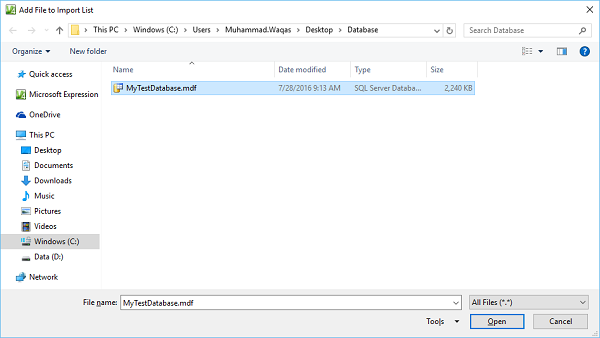
Step 10 - Veritabanına göz atın (*.mdf file) web sitesine eklemek istediğinizi ve Aç'ı tıklayın.

Step 11- MyTestDatabase.mdf dosyasını açın. Aşağıdaki iletişim kutusunu gösterecektir. Tamam'ı tıklayın.

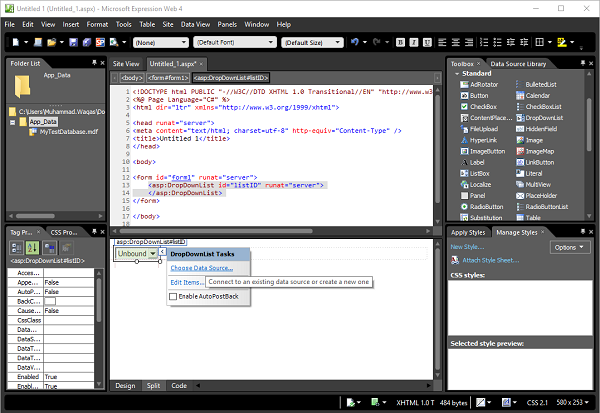
Step 12- Artık veritabanı dosyasının App_Data klasörüne eklendiğini görebilirsiniz. Açılır liste gibi bir kontrole sahip olduğunuzda ve Expression Web verileri ona bağlamanıza izin verdiğinde, tasarım görünümünün sağ üst köşesinde küçük bir ok göreceksiniz.

Step 13- Bu, söz konusu kontrol için çok özel bir görev yapmamıza izin veren mevcut bağlam menüsüdür ve bunlardan biri bir veri kaynağı seçmektir. Hadi tıklayalımChoose Data Source… ve bu, veri kaynağı yapılandırma sihirbazını açacaktır.

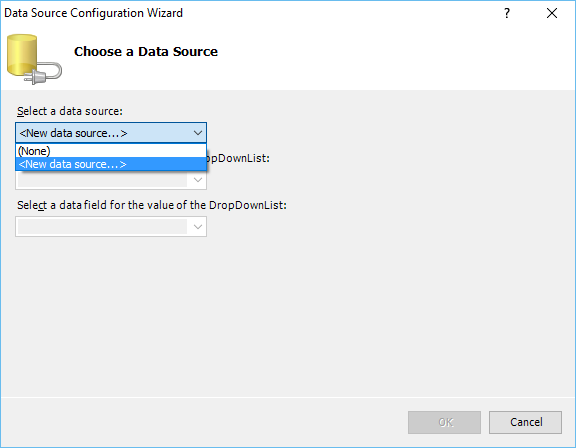
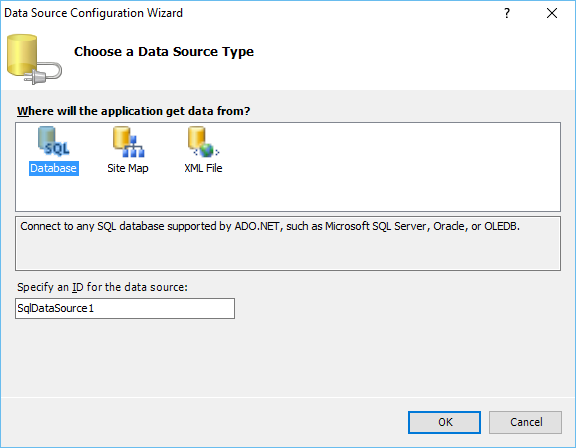
Step 14- Şu anda bir veri kaynağımız yok. Menüden Yeni veri kaynağı seçeneğini seçelim.

Burada bir SQL veritabanını içe aktaracağız. Veritabanını seçelim ve Tamam'a tıklayalım.
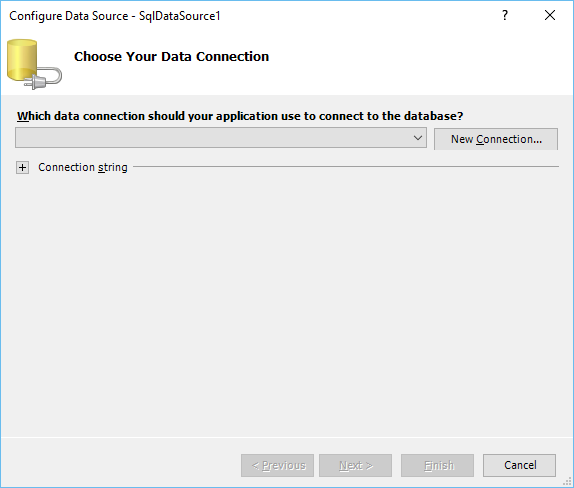
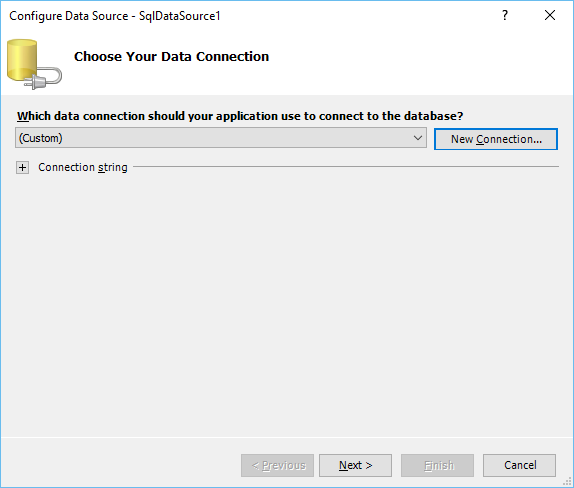
Step 15- Şimdi bağlantı dizesini belirtmemiz gerekiyor. Yeni Bağlantı butonuna tıklayalım.

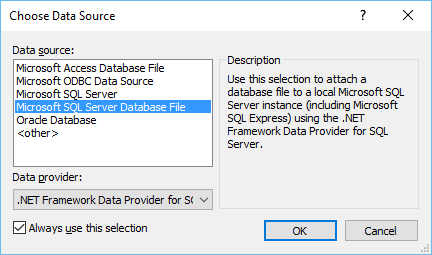
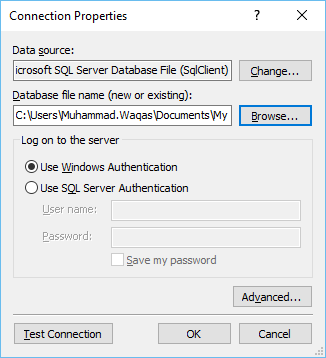
Step 16 - Microsoft SQL Server Veritabanı Dosyasını seçin ve Tamam'a tıklayın.

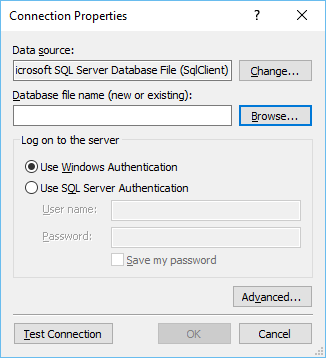
Step 17 - Veritabanı dosyasını bulmak için Gözat düğmesini tıklayın.

Step 18 - Veritabanı dosyasını seçin ve Aç düğmesine tıklayın veya veritabanı dosyasına çift tıklayın.

Step 19 - Bağlantıyı test etmek için Bağlantıyı Test Et düğmesini tıklayın.

Aşağıdaki ekranı gösterecektir. Tamam düğmesini tıklayın.

Step 20- Şimdi veri kaynağını yapılandıracağız. Aşağıdaki ekranda İleri'ye tıklayın.

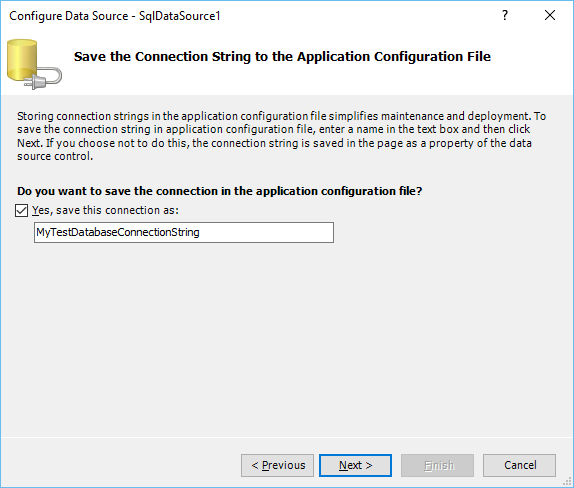
Onay kutusunu işaretleyin ve tekrar İleri'yi tıklayın.

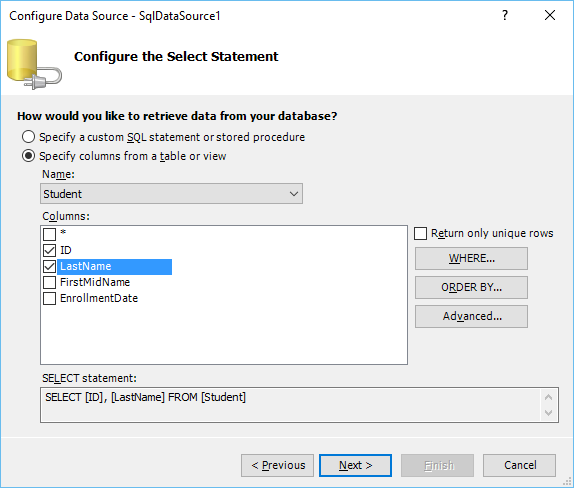
Step 21- Burada veritabanınızdaki tüm tabloları göreceksiniz. Hadi seçelimStudent tablo.

Step 22- Ve liste kutusunda tüm sütunları göreceksiniz. SeçinizID ve LastName. En altta, aslında bir sorgu oluşturduğunu görebilirsiniz. Ayrıca şunu da kullanabilirsiniz:Where veya ORDER BY clauses. Sorguyu tamamladığınızda İleri'yi tıklayın.

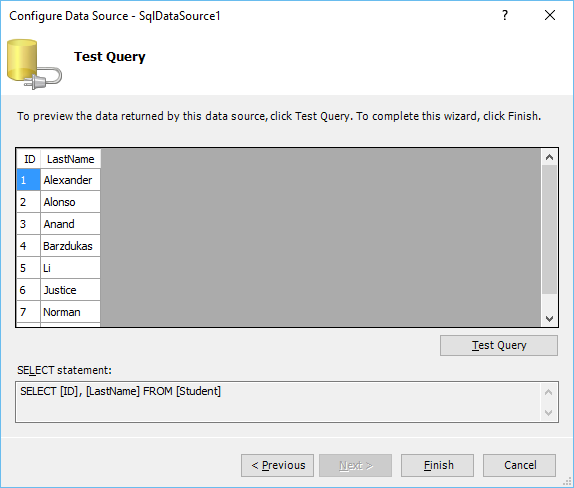
Step 23 - tıklayın Test Querybuton. Gösterecekquery result Aşağıda gösterildiği gibi.

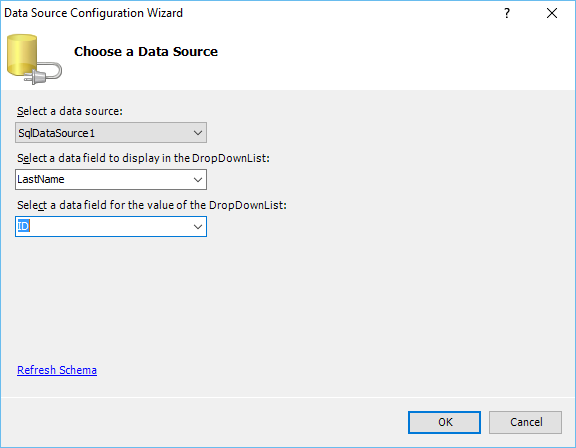
Step 24- Aşağıdaki iletişim kutusunda, veri kaynağı varsayılan olarak seçilmiştir. "DropDownList'te görüntülenecek bir veri alanı seçin", gerçekte görüntülenecek alandır. LastName'i seçelim ve "DropDownList değeri için bir veri alanı seç" den ID'yi seçelim ve Tamam'a tıklayalım.

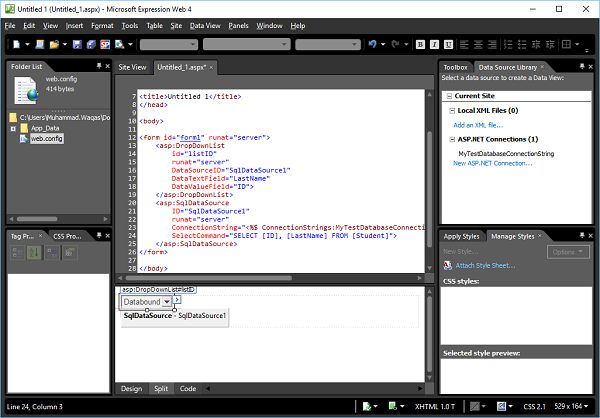
Aşağıdaki ekran görüntüsünde görebileceğiniz gibi, DataSource tasarım görünümüne eklenmiştir.

Aşağıda, Expression Web tarafından oluşturulan ASPX dosyasındaki kodun tamamı verilmiştir.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ Page Language = "C#" %>
<html dir = "ltr" xmlns = "http://www.w3.org/1999/xhtml">
<head runat = "server">
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<form id = "form1" runat = "server">
<asp:DropDownList id = "listID" runat = "server" DataSourceID = "SqlDataSource1"
DataTextField = "LastName" DataValueField = "ID">
</asp:DropDownList>
<asp:SqlDataSource ID = "SqlDataSource1" runat = "server"
ConnectionString = "<%$ ConnectionStrings:MyTestDatabaseConnectionString %>"
SelectCommand = "SELECT [ID], [LastName] FROM [Student]">
</asp:SqlDataSource>
</form>
</body>
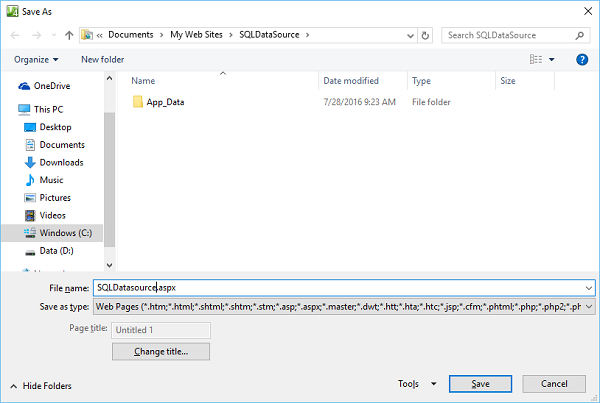
</html>Step 25 - Ctrl + S'ye basarak web sayfasını kaydedelim.

Bu sayfayı ara SQLDatasource.aspx ve Kaydet'i tıklayın.
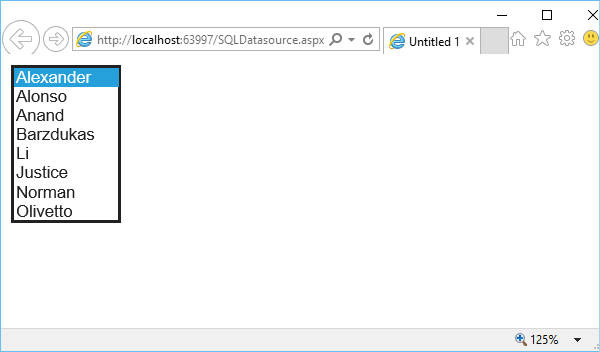
Step 26- Bu sayfayı bir tarayıcıda önizleyelim. Öğrencilerin soyadını içeren bir açılır liste göreceksiniz.Student tablo.