Yatay Gezinme
Bu bölümde, yatay gezinme veya yatay gezinme eklemeyi öğreneceğiz. menu items web sitesine.
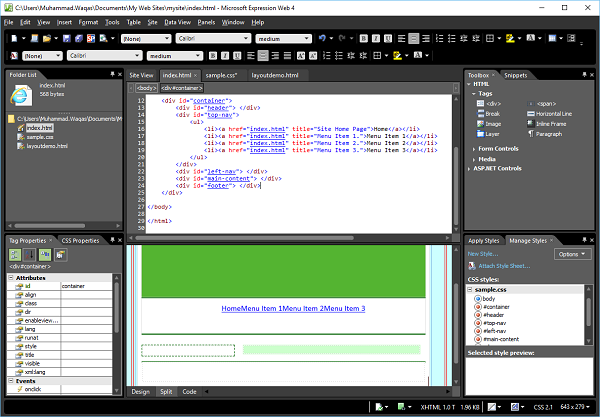
Step 1 - Menü öğeleri veya yatay gezinme oluşturmak için aşağıdaki kodu şuraya ekleyelim: <div id = “top-nav”> menü öğelerinin listesini içeren index.html dosyasında.
<div id = "top-nav">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>Step 2- Üst menü için basit bir madde imli listedir. Bir köprü oluşturmak için şuraya gidin:design view veya code view.

Step 3 - Köprü olarak kullanmak istediğiniz öğeyi seçin ve Ctrl + K tuşlarına basın.

Step 4 - Ekran İpucu… düğmesini tıklayın.

Step 5 - Ekran ipucu olarak istediğiniz metni girin ve Tamam'ı tıklayın.

Step 6 - içinde Text to display alan, girin Home index.html dosyasını seçin ve ardından Tamam'ı tıklayın.

Step 7 - Benzer şekilde, aşağıdaki kodda gösterildiği gibi diğer menü öğeleri için köprüler ekleyin.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset=utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel="stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav"> </div>
<div id = "main-content"> </div>
<div id = "footer"> </div>
</div>
</body>
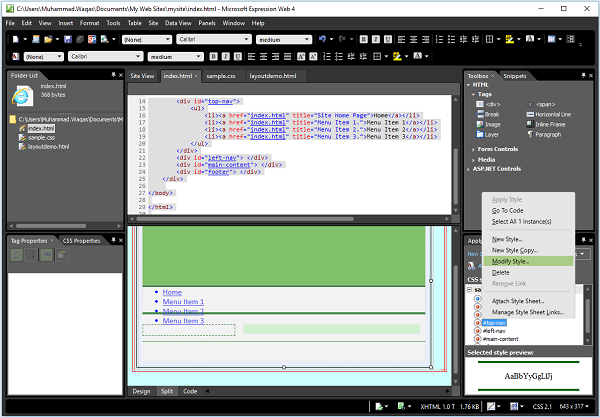
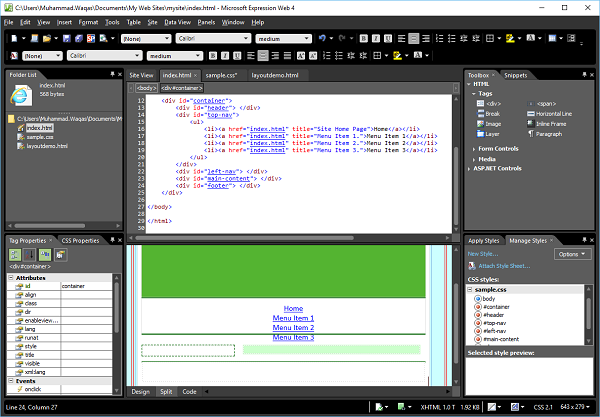
</html>Step 8 - Üst gezinme stilini ayarlamak için şuraya gidin: Manage Styles panel.

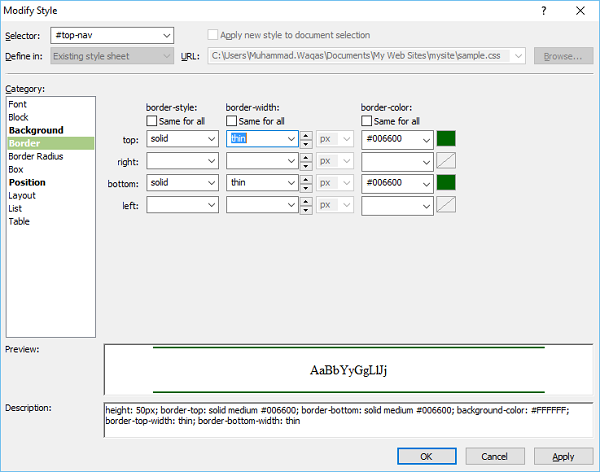
Step 9 - Sağ tıklayın “#top-nav”ve Stili Değiştir'i seçin. 'Kenarlık' Kategorisini seçin ve genişliği ince olarak değiştirin.

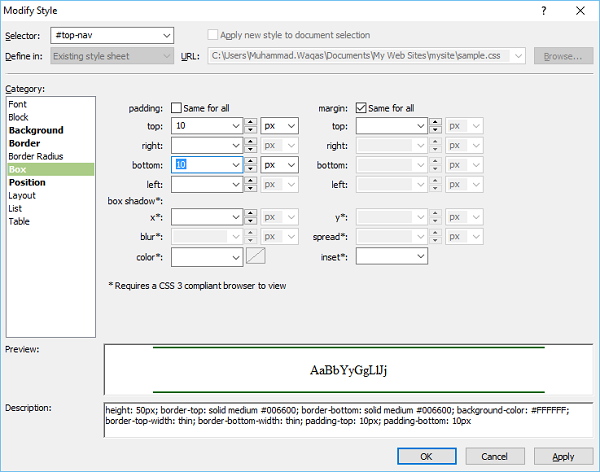
Step 10 - Kutu kategorisini seçin ve 'Hepsi için aynı' seçeneğinin işaretini kaldırın ve üst ve alt alanlara 10 girin.

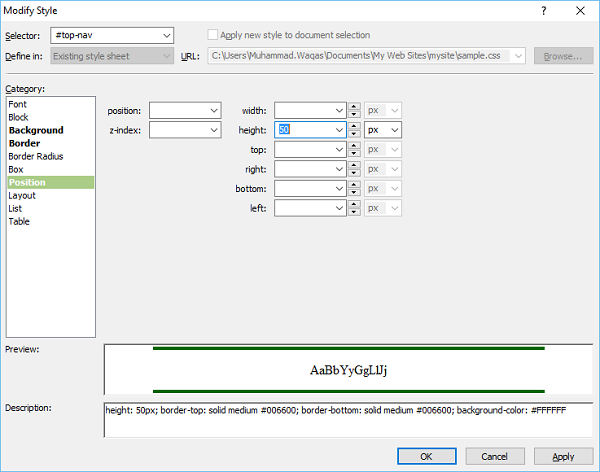
Step 11 - Şuraya git Position kategori.

Step 12 - 50'yi heightalanına girin ve Tamam'a tıklayın. Stilleri Uygula panelinden Yeni Stil… öğesini tıklayın.

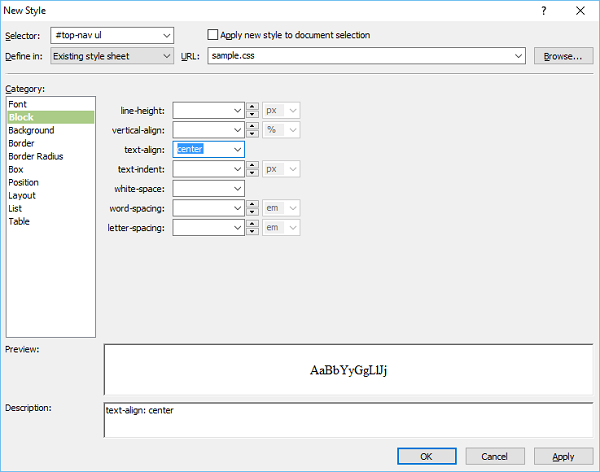
Step 13 - Giriş #top-nav ulSeçici alanında ve "Tanımla" açılır menüsünden Mevcut stil sayfasını seçin. Engelleme kategorisinde, test hizalama alanından merkezi seçin ve Liste kategorisine gidin.

Step 14 - Seçin none -den list-style-type alanına girin ve Tamam'a tıklayın.

Step 15 - Yine, Apply Styles panelinde Yeni Stil'i tıklayın… Girin #top-nav ul liSeçici alanında. Ardından "Tanımla" açılır listesinden Mevcut stil sayfasını seçin ve Düzen kategorisine gidin.

Step 16 - Seçin inline -den display alanına girin ve Tamam'a tıklayın.

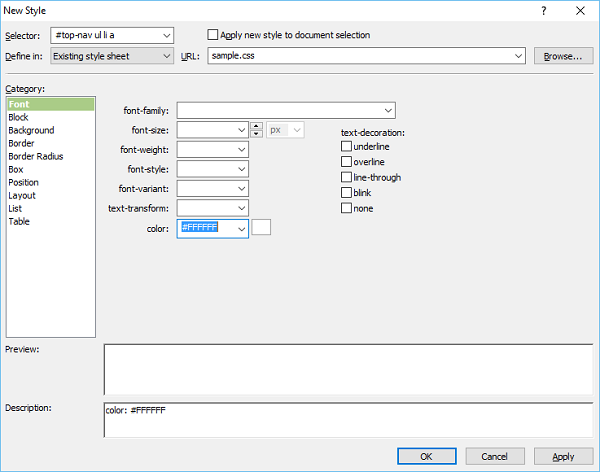
Step 17 - Stilleri Uygula paneline gidin, Yeni Stil'i tıklayın… Girin #top-nav ul li a Seçici alanında ve "Tanımla" açılır menüsünden Mevcut stil sayfasını seçin ve yazı tipi rengi olarak beyazı seçin.

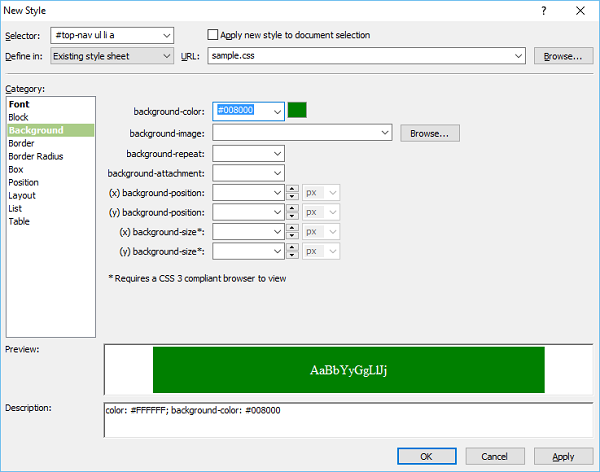
Step 18 - Şuraya git Background kategori.

Step 19 - Seçin green arka plan rengi olarak ve şuraya gidin: Box category.

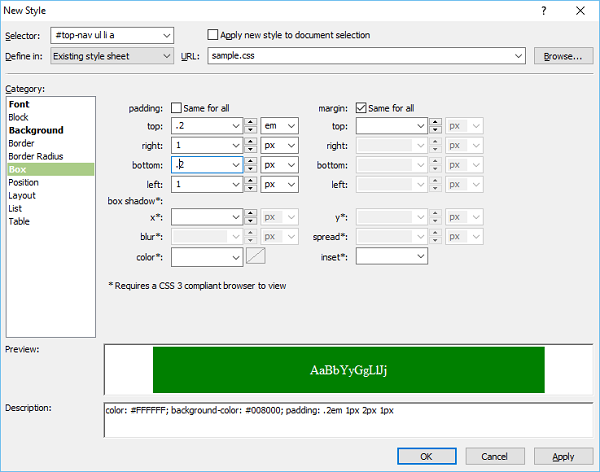
Step 20 - padding values ve Tamam'ı tıklayın.
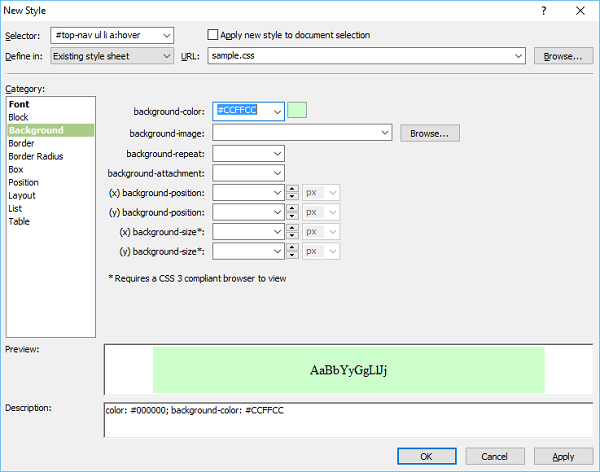
Step 21- Şimdi Stilleri Uygula paneline tekrar gidelim ve Yeni Stil'i tıklayalım. Giriş#topnav ul li a:hover Seçici alanında ve "Şurada tanımla" açılır menüsünden Mevcut stil sayfasını seçin ve black olarak font color.

Step 22 - Şimdi şuraya git Background category.

Step 23 - Fare menü öğesinin üzerine geldiğinde menü seçeneğiniz için arka plan rengini seçin ve Kenarlık kategorisine gidin.

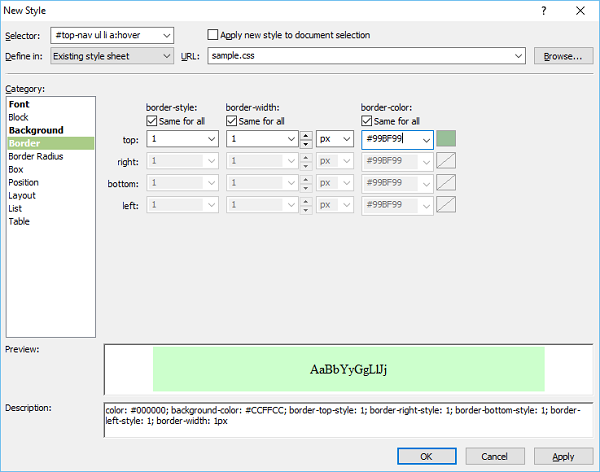
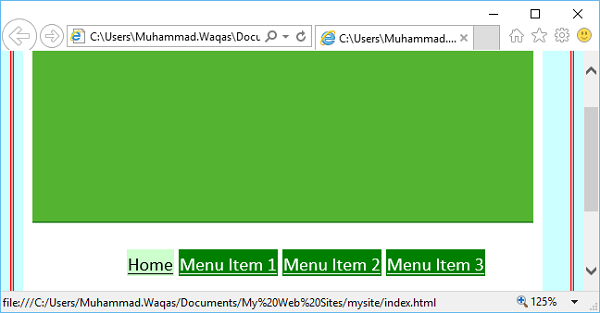
Step 24- Kenarlık stilini, genişliğini ve rengini seçin ve Tamam'ı tıklayın. Nasıl göründüğünü kontrol etmek için Dosya menüsüne gidin ve Tarayıcıda Önizleme'yi seçin.

Fareyi herhangi bir menü öğesinin üzerine getirdiğinizde, arka plan ve yazı tipi rengi değişecektir.