Microsoft Expression Web - Köprüler
Bu bölümde, web sitenizdeki köprüleri nasıl kullanacağınızı öğreneceğiz. Web'i bu kadar geniş yapan şeylerden biri, web sayfalarının diğer web sayfalarına bağlanma yeteneğidir.Hyperlinks veya bağlantılar neredeyse tüm web sayfalarında bulunur.
Köprüler ayrıca kullanıcıların farklı bir sayfaya, bir sayfadaki bir yere, bir resme veya İnternet üzerindeki başka bir konuma tıklayıp gitmelerine de olanak tanır. Aşağıda köprünün önemli özelliklerinden bazıları verilmiştir -
Expression Web'in köprü araçları ve seçenekleri, köprülerle çalışmayı çok kolaylaştırır.
Expression Web köprü görünümleri ve raporları, bozuk ve hatalı bağlantıları bulmayı ve düzeltmeyi de çok kolaylaştırır.
Köprü, tıklandığında sizi yeni bir belgeye veya geçerli belge içindeki bir yere götürecek bir sözcük, bir grup sözcük veya bir resim olabilir.
Çapa Etiketi
HTML'de, <a>çapa etiketi olarak bilinen etiket, başka bir belgeye bağlantı oluşturmak için kullanılır. Bir bağlantı, diğerleri arasında başka bir html sayfasına, bir görüntüye, bir metin belgesine veya bir pdf dosyasına işaret edebilir. İşte bir çapanın temel kodu<a> etiket.
<a href = "url">Text to be displayed as link<a>İçinde <a> etiketi, “href” niteliği, belgeye olan bağı adreslemek için kullanılır ve bağlantı etiketinin açma ve kapama arasındaki sözcükler bir köprü olarak görüntülenir.
İmleci bir web sayfasındaki bir bağlantının üzerine getirdiğinizde, ok küçük bir ele dönüşür.
URL, bir protokol, web sunucusu ve dosya yolunu belirten bir adrestir.
İki tür URL vardır, absolute ve relative. Birabsolute URL bir tam adres içerirken relative URLadresin bir veya daha fazla bölümü eksik. Bununla birlikte, web tarayıcısı eksik bilgileri URL'yi içeren sayfadan alır.
Misal
İkisini de kullanacağımız basit bir örneğe bakalım. absolute ve relative URLs.
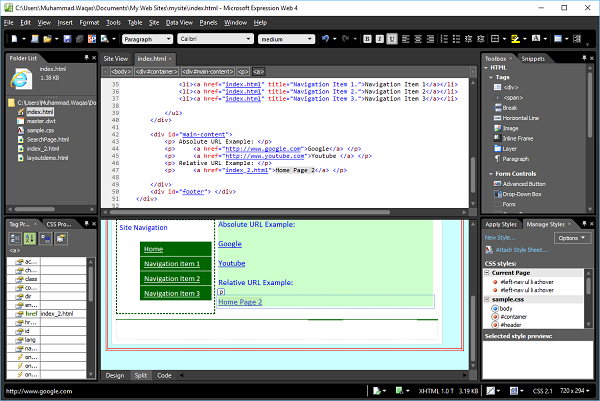
Step 1 - Önce, açın index.html sayfasına gidin ve aşağıdaki satırları main content Bölüm.
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>Aşağıdakilerin tam uygulamasıdır index.html sayfa.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css">
#left-nav ul li a:hover {
color: #000000; background-color: #116611;
}
#left-nav ul li a:hover {
color: #000000; background-color: #66FF99;
}
</style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"> </div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>
<div id = "footer"> </div>
</div>
</body>
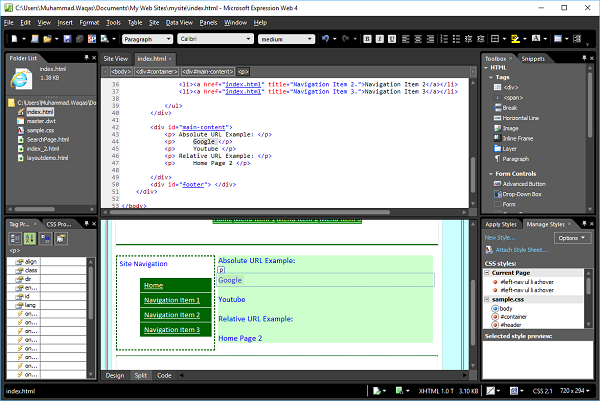
</html>Step 2 - Web sayfasını kaydedelim ve metni ana içerik bölümünde göreceksiniz.

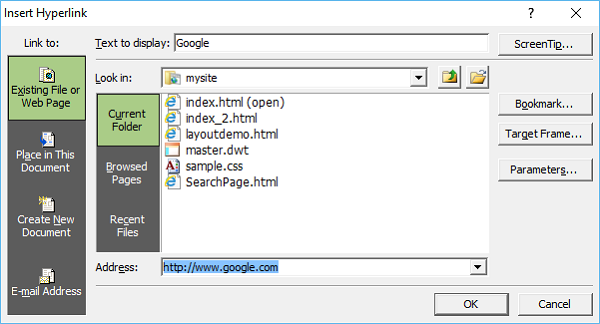
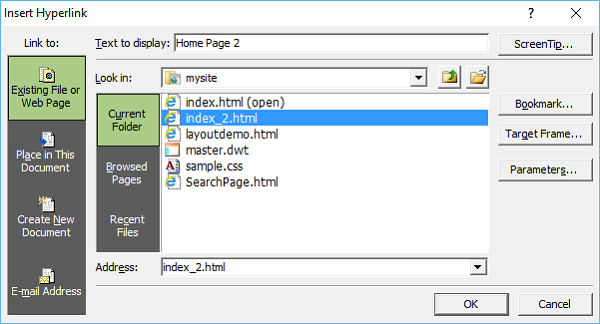
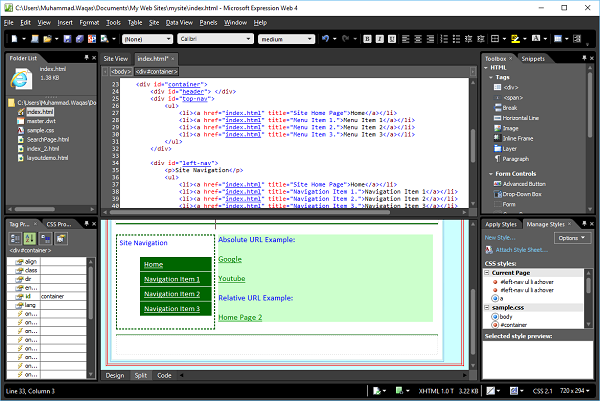
Step 3 - Tasarım Görünümünde, Google'a sağ tıklayın ve ardından menüden Köprü… öğesini seçin. Insert Hyperlink iletişim.

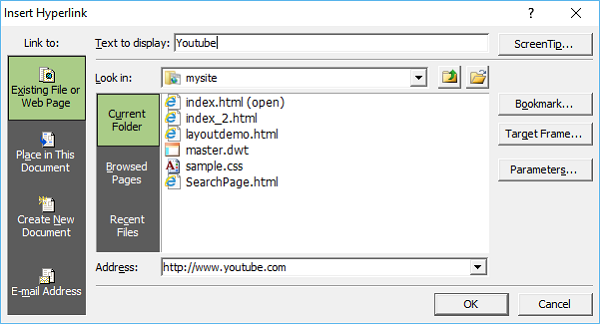
Step 4- Adres alanında, Google ana sayfasının URL'sini belirtin ve Tamam'ı tıklayın. Benzer şekilde, tasarım görünümünde YouTube'a sağ tıklayın ve Köprü ... seçeneğini seçin.

Step 5- Adres alanında, YouTube ana sayfasının URL'sini belirtin ve Tamam'ı tıklayın. Şimdi, "Ana Sayfa 2" üzerinde göreli sağ tıklayın ve Köprü Ekle diyalog penceresini açan menüden Köprü ... seçeneğini seçin.

Step 6- Göreli yol için, adres alanında index_2.html'yi seçin ve Expression Web, index.html dosyasından kalan yolu alacaktır, çünkü bu dosyaların ikisi de aynı dizindedir. Tamam'ı tıklayın.
Görülebileceği gibi, bu kelimelerin altı çizilmiştir, bu da köprülerin oluşturulduğu anlamına gelir.

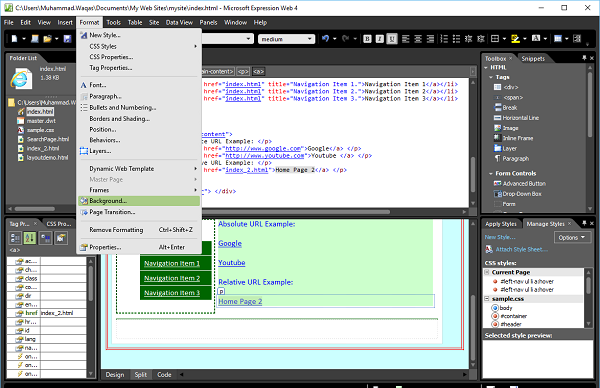
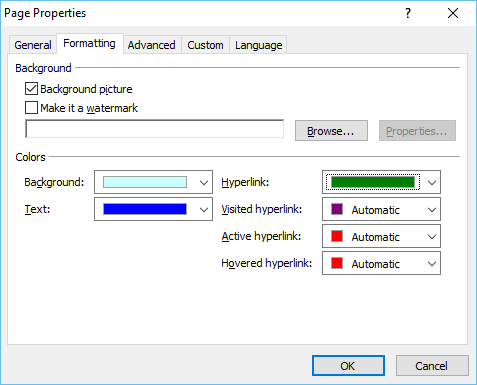
Step 7- Varsayılan yazı tipi rengi mavidir ve Köprüler için varsayılan yazı tipi rengi de mavidir. Köprünün varsayılan rengini değiştirmek için köprü bağlantılarından herhangi birini seçin veFormat menü ve seçin Background… menü seçeneği.

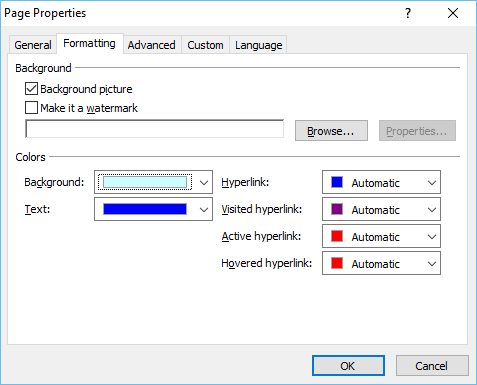
Şimdi aşağıdaki diyaloğu göreceksiniz.

Step 8 - Köprü rengini Yeşil olarak değiştirelim.

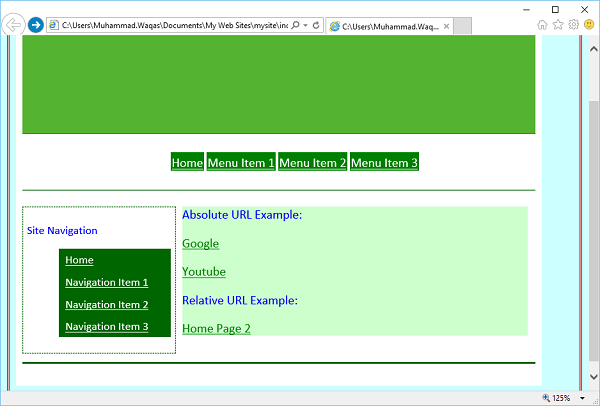
Aşağıdaki ekran görüntüsünde, Köprü renginin Yeşil olarak değiştiğini göreceksiniz.

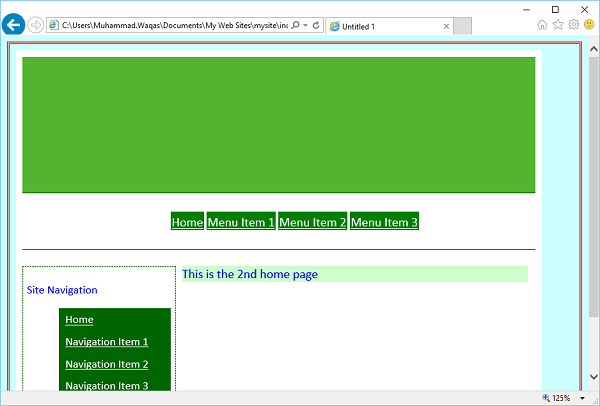
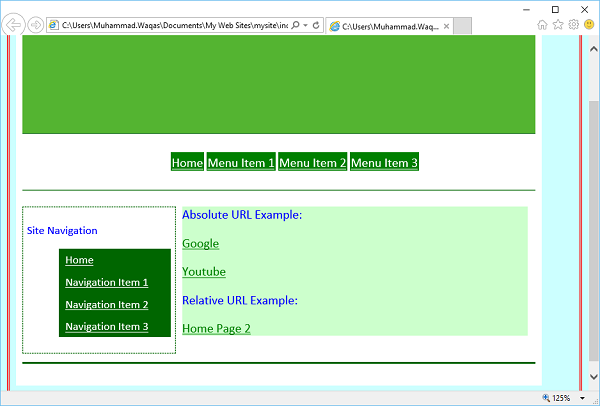
Step 9 - Şimdi bu web sayfasını bir tarayıcıda önizleyelim.

Google bağlantısını tıklarsanız, sizi Google ana sayfasına yönlendirecektir.

Step 10- Benzer şekilde, Ana sayfaya geri dönüp YouTube bağlantısını tıklarsanız, sizi YouTube ana sayfasına yönlendirecektir. Ana sayfaya geri dönelim.

Tıkla Home Page 2 bağlantı ve bunun açıldığını göreceksiniz index_2.hmtl file.