Microsoft Expression Web - Resimler
Görseller, ilgi çekici görünmelerini sağlamak ve daha iyi bir kullanıcı deneyimi sağlamak için web sayfalarında yoğun bir şekilde kullanılır. Bu bölümde, web sitesine nasıl resim ekleneceğini öğreneceğiz. Her zamanki gibi adım adım ilerleyelim ve süreci detaylı olarak öğrenelim.
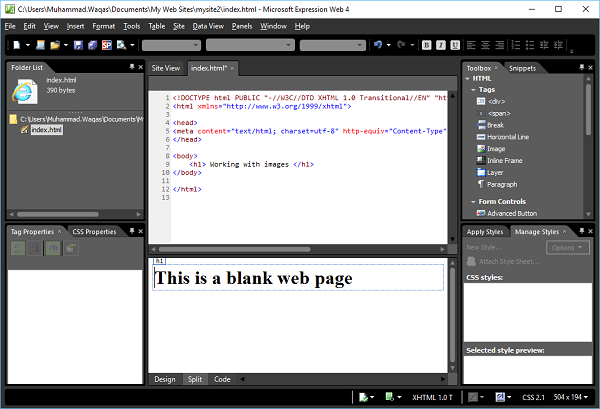
Step 1 - Görüntü eklemeye başlamak için yeni bir tek sayfalık site oluşturalım ve default.html dosyasının adını index.html olarak değiştirelim.

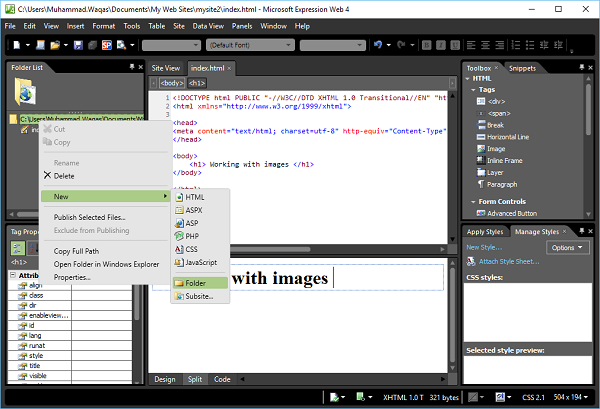
Step 2- Şimdi bu görselleri web sayfasında kullanabilmemiz için web sitesine görsel eklememiz gerekiyor. Yeni bir klasör oluşturalım. Klasör listesinde web sitesi adına sağ tıklayın.

Step 3- Şu anda bu klasörde hiç resim yok. Bu klasöre resim eklemek için, sabit sürücünüzden resimleri seçip sürükleyin ve bunları resimler klasörüne bırakın.

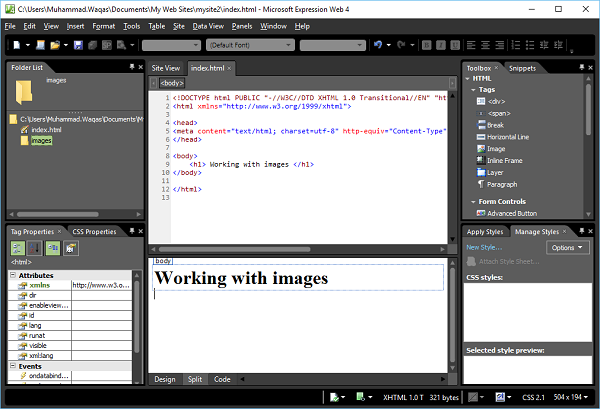
Görsellerin web sitesine eklendiğini göreceksiniz images klasör, aşağıdaki ekran görüntüsünde gösterildiği gibi.

Step 4- Artık bu resimler web sitenize dahil edildi, ancak bunların hiçbiri bir web sayfasında kullanılmıyor. Web sayfasına bir resim eklemenin basit bir yolu, resmi resimler klasöründen sürüklemek ve web sayfasında resmi eklemek istediğiniz yere kod görünümüne bırakmaktır.
Başlığın altına bir resim eklemek istediğimizi varsayalım. Görüntüyü bırakıp fare düğmesini bıraktığınızda, aşağıdaki iletişim kutusu görüntülenecektir.

Burada alternatif metni ve uzun açıklamayı belirtebilirsiniz. Ardından Tamam'ı tıklayın ve web sayfasını kaydedin. Şimdi bunu görebilirsin<img> etiketi, görüntünün alternatif adı ve kaynağıyla eklenir.

Step 5 - Aynı işlemi uygulayın ve ikinci görüntüyü alternatif adı ve kaynağıyla birlikte ekleyin.
Şimdi index.html dosya aşağıdaki gibi görünecektir -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1> Working with images </h1>
<img alt = "Beautiful Birds" src = "images/birds.jpg" />
<img alt = "Other Birds" src = "images/birds2.jpg" />
</body>
</html>Step 6 - Picture Propertiesiletişim kutusu, en sık kullanılan resim niteliklerine erişmenizi sağlar. Bir resme çift tıkladığınızda, Resim Özellikleri kutusu görüntülenir.

Expression Web'de, Resim Özellikleri iletişim kutusunun iki sekmesi vardır, General ve Appearance.
Aşağıdakiler, General tab.
Picture - Grafik görüntünün klasör / dosya adını içerir.
Alternate Text- Grafik indirilirken, bulunamadığında veya site ziyaretçisi işaretçiyi üzerine getirdiğinde resimler için görüntülenmesini istediğiniz metni yazın. Bu metin, izleyiciniz kullanıyorsa bir ekran okuyucu tarafından da kullanılacaktır.
Long Description- Görüntünüzü tanımlamak için birkaç kelimenin yeterli olmayabileceği zamanlar vardır. Çizelgeler ve grafikler örnektir. Resmin daha uzun bir açıklamasını içeren bir dosya seçmek için Gözat'a tıklayın.
Location - Resminizi bir web sayfasına veya daha büyük bir resme bağlamak istiyorsanız, köprüyü buraya ekleyin.
Target Frame - Mevcut sayfa bir çerçeveler sayfasıysa, bu seçenek bağlantının hangi çerçevede görüntülenmesi gerektiğini belirtir VEYA görüntü veya sayfanın yeni bir pencerede açılmasını seçebilirsiniz.
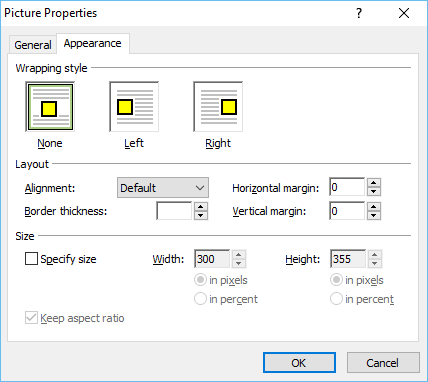
Aşağıdaki seçenekler, Appearance tab.

Wrapping Style - Yok, Sol veya Sağ gibi resmin sayfada nasıl yüzeceğini belirtin.
Layout - Bu bölümde hizalamayı, kenar kalınlığını, yatay ve dikey kenar boşluklarını ayarlayabilirsiniz.
Size- Expression Web, resmin gerçek boyutlarına göre görüntünün genişlik ve yükseklik özelliklerini otomatik olarak ayarlar. Bu boyutları değiştirerek görüntünüzü yeniden boyutlandırmak yerine, grafik düzenleyicinizi kullanarak görüntüyü yeniden boyutlandırın.
Step 7- Şimdi tarayıcıda web sayfasını önizleyelim; aşağıdaki çıktıyı gösterecektir.