Unity - Hızlı Kılavuz
Unity, başlangıçta tarafından piyasaya sürülen bir çapraz platform oyun motorudur. Unity Technologies, 2005'te. Unity'nin odak noktası, hem 2D hem de 3D oyunların ve interaktif içeriğin geliştirilmesidir. Unity artık bitmeyi destekliyor20 dağıtım için farklı hedef platformlar, en popüler platformları ise PC, Android ve iOS sistemleridir.
Unity, grafik, ses ve seviye oluşturma araçları için arayüzler de dahil olmak üzere oyun tasarlamak ve oluşturmak için eksiksiz bir araç setine sahiptir ve projeler üzerinde çalışmak için harici programların minimum kullanımını gerektirir.
Bu seride biz -
- Unity'nin çeşitli temellerini nasıl kullanacağınızı öğrenmek
- Motorda her şeyin nasıl çalıştığını anlamak
- Oyun tasarımının temel kavramlarını anlamak
- Gerçek örnek oyunlar oluşturma ve oluşturma
- Projelerinizi pazara nasıl dağıtacağınızı öğrenmek
Şimdi başlayalım.
Unity ile içerik oluşturmak için temel gereksinim Unity motorunu ve geliştirme ortamını indirmektir. Çekirdek motorla birlikte isteğe bağlı olarak da indirebilirsinizmodules Unity komut dosyasını Visual Studio ile tümleştirmeye yönelik araçların yanı sıra çeşitli farklı platformlara dağıtım için.

Birliğini baş yüklemek için bu Oraya tıklayın -
Choose your Unity + Download.
Bir sonraki sayfada, Try Now aşağıdaki düğme Personal. Bu, tüm temel özellikleri içeren Unity'nin ücretsiz sürümüdür. Bu seriye başlarken, satın almayı düşünmeden önce motoru nasıl kullanacağınızı öğrenmek daha iyidir.Plus veya Pro.
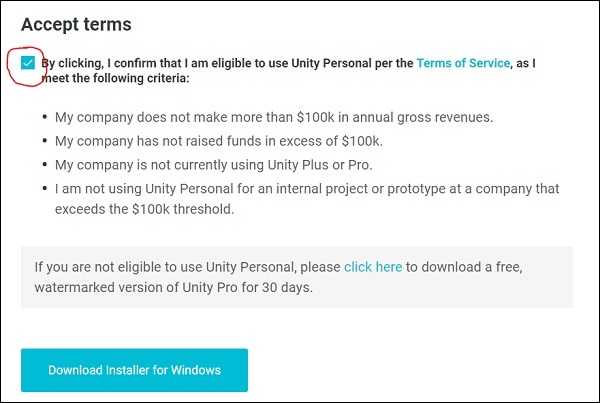
Sonraki sayfada, aşağı kaydırın ve sizin veya şirketinizin yıllık gelirde 100.000 USD'den fazla kazanmadığınızı onaylamak için tıklayın. Bunu yaparsanız, Unity Free'yi denemenize izin verilmez, ancak Pro sürümünün 30 günlük ücretsiz deneme sürümüne kaydolabilirsiniz.

Ardından, Unity'yi kurmak için istediğiniz platforma tıklayın. Bu dizide şu konularla ilgileneceğiz:Windowsmotor versiyonu. Unity kurmak da mümkündürUbuntuve bazı ek Linux sistemleri daha fazla bilgi için buraya bakın
Aynı zamanda highlyUnity ile birlikte gelen standart MonoDevelop IDE üzerinden birçok yararlı araç sağlayan en son Visual Studio sürümünü yüklemenizi tavsiye ederiz .
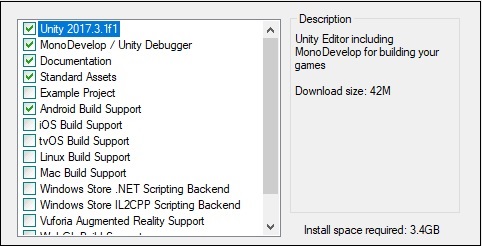
Yükleyici indirildikten sonra, Unity ile hangi bileşenleri kurmak istediğinizi seçmek için bir menüye ulaşana kadar üzerinden geçin.

Burada ihtiyacınız olacak bileşenleri seçin. Bu seri için, görselde gördüğünüz bileşenleri kurmak istiyoruz. Bu seçim, motorun kendisini, motorun belgelerini, bir IDE'yi; Android için araçlar ve daha sonra projenize ekleyebileceğiniz bir varlık koleksiyonu oluşturun.
İleri'ye tıklayın, talimatları ve seçenekleri izleyin ve Unity'nin kendisini bilgisayarınıza indirip kurmasına izin verin.
Unity'yi açın ve bir sonraki derste ilk projemizi yaratacağız.
İlk Projenizi Oluşturmak
Unity, hem 2D hem de 3D oyunlar için eşit derecede uygundur. Unity'de yapılan tüm oyunlar şu şekilde başlar:Projects Başlangıç Ekranından.
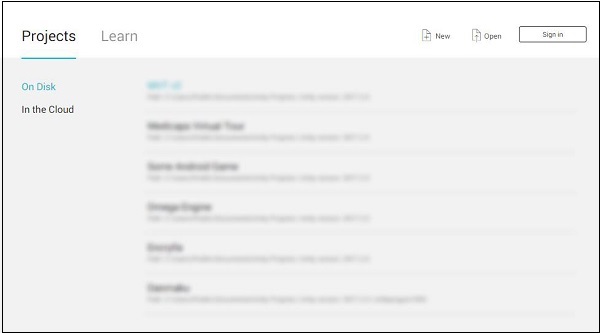
Yeni kurulan Unity kopyanızı açın; aşağıda gösterildiği gibi bir ekran görünecektir -

Mevcut projeleriniz yukarıdaki görüntüdeki gibi bulanık bölgede görünecektir.

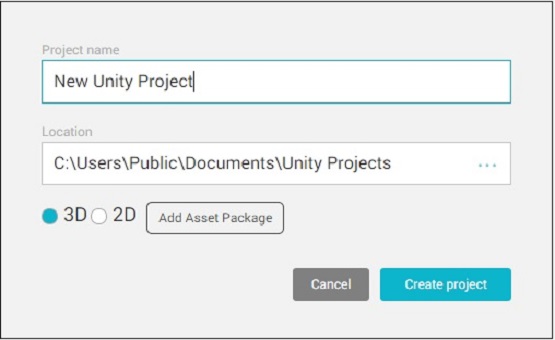
Pencerenin sağ üst köşesinde, Newsimgesi yukarıda gösterildiği gibi. Simgeye tıkladığınızda Proje Kurulum ekranıyla karşılaşacaksınız.

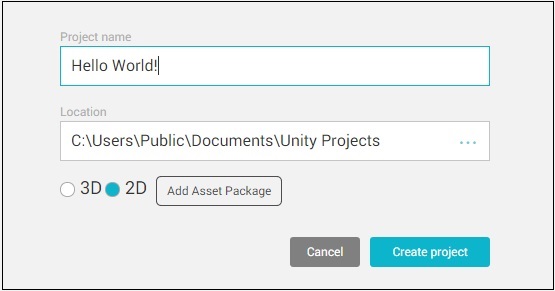
Burada projenize bir isim verebilir, kaydedildiği yeri ayarlayabilir, proje tipini ayarlayabilir ve mevcut varlıkları ekleyebilirsiniz.
Şimdilik ilk projemize "Merhaba Dünya!" Adını verelim. ve ayarla2D modu.

Tıklayın Create Projectve Unity'nin projenizin çekirdek dosyalarını ayarlamasına izin verin. Bu, bilgisayarınızın hızına, önceden eklenmiş varlıklara ve Proje türüne bağlı olarak zaman alabilir.
Motoru Tanımak
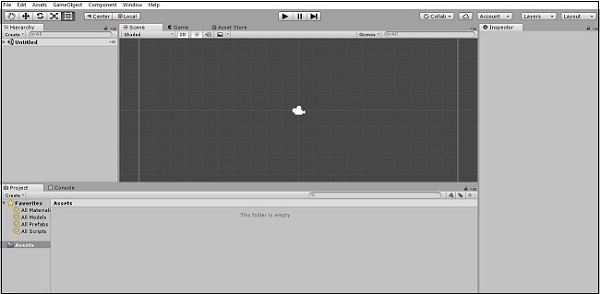
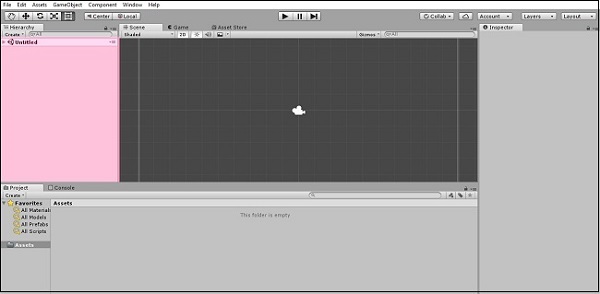
Yeni projeniz oluşturulduktan ve Unity açıldıktan sonra, aşağıdaki ekran görünür -

Bu pencerede neyin göründüğüne hızlı bir şekilde göz atalım. Şimdilik, dört ana bölgeyle ilgileniyoruz -

Bu pencere bizim inşa edeceğimiz yerdir. Scenes. Sahnelerlevelsoyununuzdaki her şeyin gerçekleştiği yer. KüçükGamesekmesinde, oyunun oyuncuya nasıl göründüğünü gösteren bir Önizleme penceresi görebilirsiniz. Şimdilik basit, mavi bir arka plan olmalı.

Bu bölge Inspector. Şimdilik boş, çünkü sahnemizde hiç nesnemiz yok. Müfettişin nasıl kullanıldığını daha sonra göreceğiz.

Bu pencere Scene Hierarchy. Şu anda açık olan sahnenizdeki tüm nesnelerin, ebeveyn-çocuk hiyerarşisi ile birlikte listelendiği yerdir. Kısa süre içinde bu listeye nesneler ekleyeceğiz.

Son olarak, bu bölge Project Assetspencere. Mevcut projenizdeki tüm varlıklar burada saklanır ve saklanır. Dokular, yazı tipleri ve ses dosyaları gibi harici olarak içe aktarılan tüm varlıklar da bir sahnede kullanılmadan önce burada tutulur.
Bir sonraki derste Unity'deki bir oyunun iş akışını ve çalışmasını tartışacağız.
Unity Nasıl Çalışır?
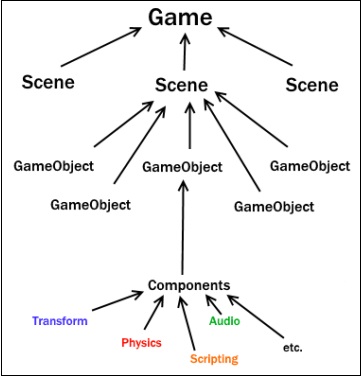
Unity'de tüm oyun, scenes. Sahneler, oyun seviyeleri, başlık ekranı, menüler ve ara sahneler gibi oyununuzun tüm yönlerinin yer aldığı seviyelerdir.
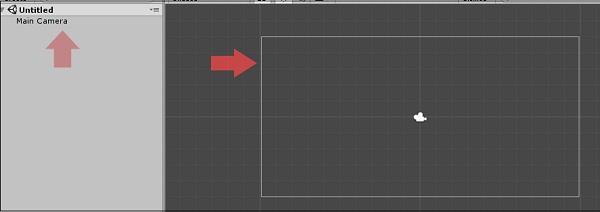
Varsayılan olarak, Unity'deki yeni bir Sahne'nin bir Camera sahnedeki nesne adı verilen Main Camera. Sahneye birden fazla kamera eklemek mümkün ancak şimdilik sadece ana kamera ile ilgileneceğiz.
Ana kamera, gördüğü veya "yakaladığı" her şeyi, viewport. Bu bölgeye gelen her şey oyuncu için görünür hale gelir.
Bu görünüm penceresini, farenizi sahne görünümünün içine yerleştirip aşağı kaydırarak sahne görünümünü uzaklaştırarak gri bir dikdörtgen olarak görebilirsiniz. (Bunu Alt tuşunu basılı tutup Sağ tıklayın sürükleyerek de yapabilirsiniz).

Bir scene kendisi yapılır objects, aranan GameObjects. GameObjects, oyuncunun modelinden ekrandaki GUI'ye, düğmelerden ve düşmanlardan görünmez “yöneticilere” kadar ses kaynakları gibi her şey olabilir.
GameObjects bir dizi components sahnede nasıl davrandıklarını ve sahnedeki diğerlerine nasıl tepki verdiklerini açıklayan onlara eklenir.
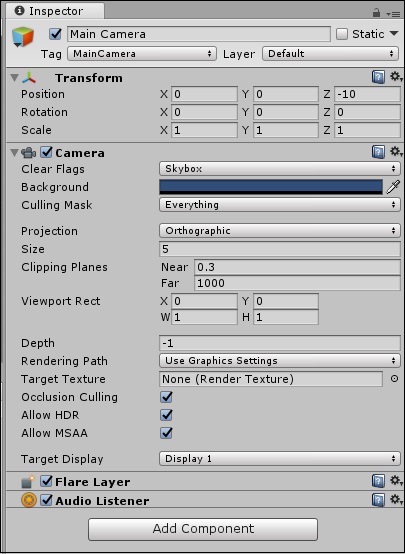
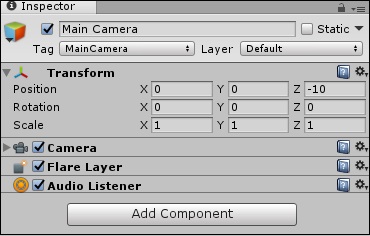
Aslında bunu hemen şimdi keşfedebiliriz. TıklaMain Camera içinde Scene Hierarchy ve şuna bak Inspector. Şimdi boş olmayacak; bunun yerine, içinde bir dizi "modül" olacaktır.

Herhangi bir GameObject için en önemli bileşen, Transformbileşen. Bir sahnede bulunan herhangi bir nesnenin birtransformoyun dünyasına veya varsa ebeveynine göre konumunu, dönüşünü ve ölçeğini tanımlayan.
Ek bileşenler bir nesneye tıklanarak eklenebilir. Add Componentve istenen bileşenin seçilmesi. Sonraki derslerimizde de ekleyeceğizScripts GameObjects'e programlanmış davranışlar verebilmemiz için.
Şimdi birkaç bileşen örneğini ele alalım -
Renderer - Nesneleri oluşturmaktan ve görünür kılmaktan sorumludur.
Collider - Nesneler için fiziksel çarpışma sınırlarını tanımlayın.
Rigidbody - Bir nesneye ağırlık ve yerçekimi gibi gerçek zamanlı fizik özellikleri verir.
Audio Source - Sesi çalmak ve saklamak için nesne özellikleri verir.
Audio Listener - Sesi gerçekten "duyan" ve bunu oynatıcının hoparlörlerine veren bileşen. Varsayılan olarak, ana kamerada bir tane bulunur.
Animator - Animasyon sistemine bir nesneye erişim sağlar.
Light - Nesnenin çeşitli efektlerle bir ışık kaynağı gibi davranmasını sağlar.

Bu grafikte Unity'nin nasıl composes GameObjects aracılığıyla kendisini sahnelere dönüştürür.
Sonraki derste, ilk GameObject'imizi oluşturacağız ve komut dosyası oluşturmaya başlayacağız.
Sprites grafik görüntülere sahip basit 2D nesnelerdir ( textures) onlar üzerinde. Unity, motor 2B modundayken varsayılan olarak sprite kullanır. 3D alanda görüntülendiğinde, hareketli grafikler kağıt kadar görünür, çünkü Z genişlikleri yoktur.
Sprite'lar, 3B alanda döndürülmedikçe kameraya her zaman dik açıyla bakarlar.
Unity yeni bir hareketli grafik oluşturduğunda, bir doku kullanır. Bu doku daha sonra yeni bir GameObject'e uygulanır veSprite Rendererbileşen ona bağlıdır. Bu, gameObject'imizi dokumuzla görünür kılar ve ona ekranda nasıl göründüğüyle ilgili özellikler verir.
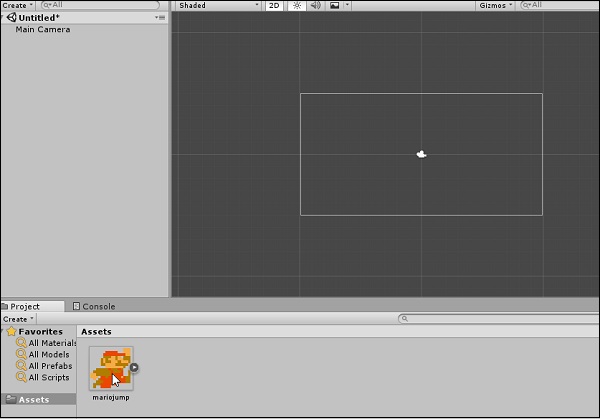
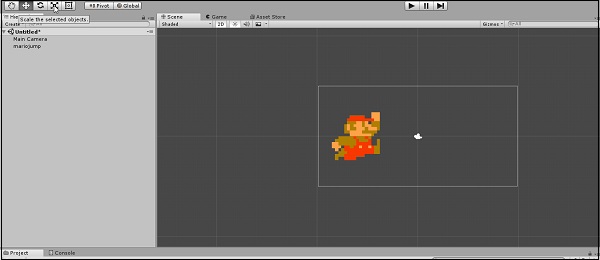
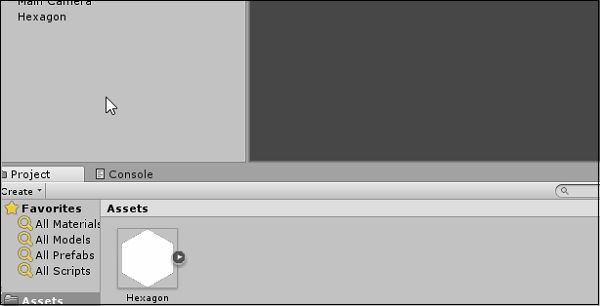
Unity'de bir hareketli grafik oluşturmak için, motora bir texture.
Önce dokumuzu oluşturalım. Kullanmak istediğiniz PNG veya JPG gibi standart bir görüntü dosyası alın, kaydedin ve ardından görüntüyüAssets Unity bölgesi.

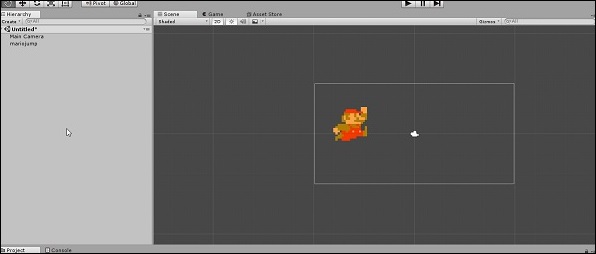
Ardından, görüntüyü Assets içine Scene Hierarchy. Fare düğmesini bırakır bırakmaz, dokunuzun adıyla birlikte yeni bir GameObject öğesinin listede göründüğünü fark edeceksiniz. Görüntüyü şimdi ekranın ortasında da göreceksiniz.Scene View.

Sprite oluştururken aşağıdaki noktaları ele alalım -
Harici bir kaynaktan Unity'ye sürükleyerek, bir Asset.
Bu Varlık bir görüntüdür, dolayısıyla bir texture.
Bu dokuyu sahne hiyerarşisine sürükleyerek, bir Sprite Renderer eklenmiş olarak dokumuzla aynı ada sahip yeni bir GameObject oluşturuyoruz.
Bu hareketli grafik oluşturucu, görüntüyü oyunda çizmek için bu dokuyu kullanır.
Şimdi bir sprite bizim sahnemizde.
Bir sonraki derste bazılarına bakacağız modifiers Sahip olduğumuz ruhlar için.
Yeni içe aktardığımız hareketli grafik, görünümünü değiştirmek için çeşitli şekillerde de değiştirilebilir.
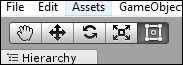
Motor arayüzünün sol üst köşesine bakarsanız, aşağıda gösterildiği gibi bir araç çubuğu bulacaksınız -

Bu düğmelerin işlevlerini tartışalım.
Hand aracı, herhangi bir nesneyi etkilemeden sahne etrafında hareket etmek için kullanılır.


Sonra, biz var Movearacı. Bu, oyun dünyasındaki nesneleri hareket ettirmek için kullanılır.


Merkezde, biz var Rotate aracı, nesneleri oyun dünyasının (veya ana nesnenin) Z ekseni boyunca döndürmek için.


Scalingalet yukarı doğru konumlandırılmıştır. Bu araç, belirli eksenler boyunca nesnelerin boyutunu (ölçeğini) değiştirmenizi sağlar.


Son olarak, bizde Rectaracı. Bu araç, aşağıdakilerin bir kombinasyonu gibi davranırMove ve Scalingaraç, ancak doğruluk kaybına eğilimlidir. UI öğelerini düzenlemede daha kullanışlıdır.


Bu araçlar, projenin karmaşıklığı arttıkça değerlidir.
Yeni başladığımızda, bir gameObject dönüşümünün tartışmasız en önemli bileşeni olduğunu tartıştık. Bu bölümde bileşeni detaylı olarak tartışalım. Ek olarak, kavramını da öğreneceğiz.Object Parenting.
Dönüşümlerin üç görünür özelliği vardır - position, rotation, ve scale. Bunların her birinin üç eksen için üç değeri vardır. Konumlandırma söz konusu olduğunda 2D oyunlar genellikle Z eksenine odaklanmaz. Z ekseninin 2D oyunlarda en yaygın kullanımı, paralaks oluşturulmasıdır .
Döndürme özellikleri, bir nesnenin oyun dünyasına veya ana nesneye göre bu eksen etrafında döndürüldüğü dönüş miktarını (derece cinsinden) tanımlar.
Bir nesnenin ölçeği nasıl olduğunu tanımlar largeorijinal veya doğal boyutuyla karşılaştırıldığında. Örneğin, 2x2 boyutlarında bir kare alalım. Bu kare X eksenine karşı 3 ve Y eksenine 2 ölçeklenirse, 6x4 boyutunda bir kareye sahip oluruz.

Sonraki bölümümüzde neler olduğunu tartışacağız. Object Parenting dır-dir.
Nesne Ebeveynliği nedir?
Unity'de nesneler bir Hierarchysistemi. Bu sistemi kullanarak GameObjects, diğer GameObjects'in "ebeveynleri" haline gelebilir.
Bir GameObject'in bir ebeveyni olduğunda, tüm dönüşüm değişikliklerini oyun dünyası yerine başka bir GameObject'e göre gerçekleştirecektir.
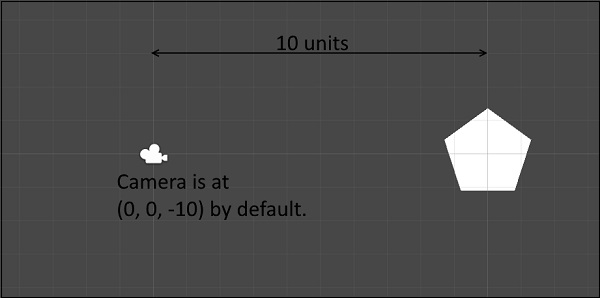
Örneğin, ebeveyni (10, 0 ve 0) 'a yerleştirilmemiş bir nesne, oyun dünyasının merkezine 10 birim uzaklıkta olacaktır.

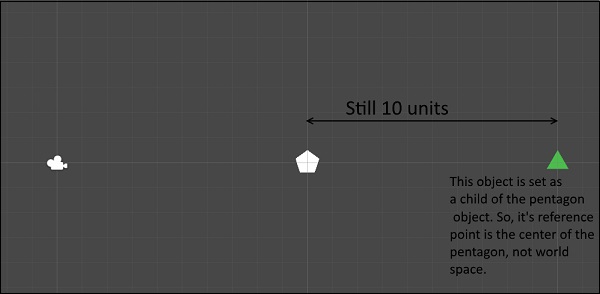
Ancak, bir gameObject with a parent placed (10, 0, 0) 'da parent’s mevcut konum merkez olacak.

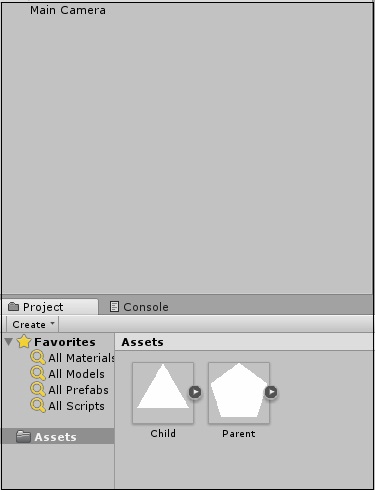
GameObjects, basitçe istenen üst öğeye sürüklenip bırakılarak üst öğe oluşturabilir. Nesne listesinde, ana nesnenin yanında bir ok ve küçük bir girinti ile bir "alt" nesne gösterilir.

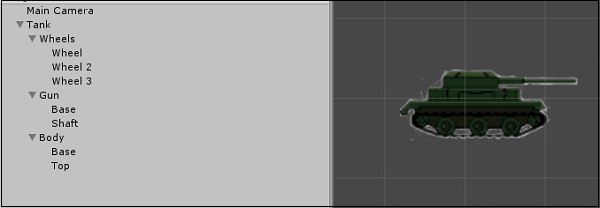
GameObjects'in ebeveynlik yapmasının birçok kullanımı vardır. Örneğin, bir tankın tüm farklı parçaları ayrı GameObjects olabilir ve "tank" adlı tek bir GameObject altında üstlenilebilir. Bu şekilde, bu "tank" ana GameObject hareket ettiğinde, tüm parçalar onunla birlikte hareket eder, çünkü konumlandırmaları üstlerine göre sürekli güncellenir.

Sonraki dersimizde iç varlıkları tartışacağız. Ayrıca projemizdeki varlıkları nasıl oluşturup yöneteceğimizi de öğreneceğiz.
Ses dosyaları, görüntüler, 3B modeller vb. Gibi diğer programlardan içe aktardığınız harici varlıkların yanı sıra, Unity ayrıca Internalvarlıklar. Unity içinde oluşturulan bu varlıklar ve bu nedenle oluşturmak veya değiştirmek için herhangi bir harici programa ihtiyaç duymaz.
Birkaç önemli örnek internal varlıklar aşağıda gösterildiği gibidir -
Scenes - Bunlar "seviye" görevi görür.
Animations - Bunlar, bir gameObject'in animasyonları için verileri içerir.
Materials - Bunlar, aydınlatmanın bir nesnenin görünümünü nasıl etkilediğini tanımlar.
Scripts - gameObjects için yazılacak kod.
Prefabs - Bunlar, GameObjects için "taslak" görevi görür, böylece çalışma zamanında oluşturulabilirler.
Diğer birkaç önemli varlık Yer Tutucu, Hareketli Resim ve Modellerdir. Bunlar, hızlı yer tutuculara ihtiyaç duyduğunuzda kullanılır, böylece daha sonra uygun grafikler ve modellerle değiştirilebilirler.
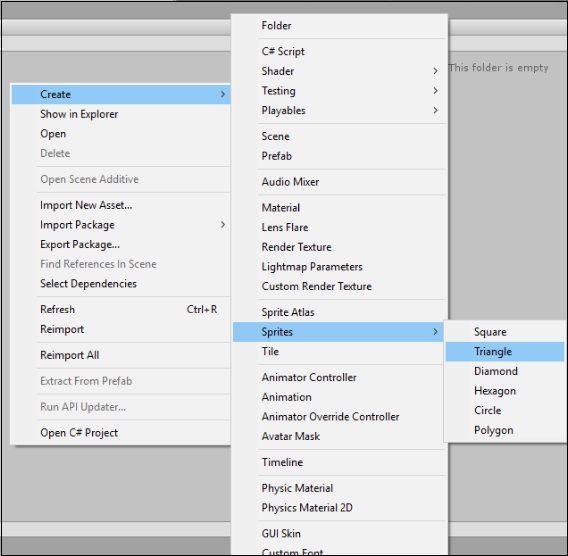
Dahili bir varlık oluşturmak için Varlıklar klasörüne sağ tıklayın ve Create.

Bu örnekte, bir Triangle ve bir Square.
Üzerinden ilerleyin Sprites seçin ve tıklayın Triangle.

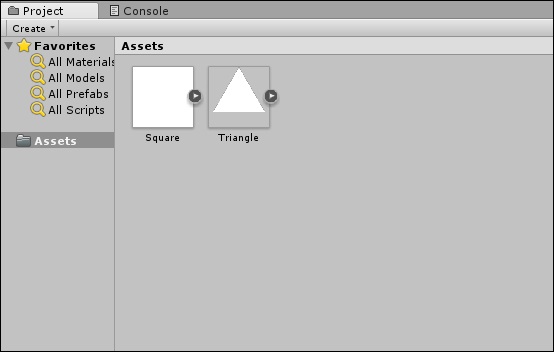
İşlemi tekrarlayın Squareve iki yeni grafik öğeniz olmalıdır.

İlerledikçe, uygun bir oyun oluşturmak için çok önemli oldukları için bu dahili varlıklardan daha fazlasını keşfedeceğiz.
Günün sonunda, makul miktarda işiniz bittiğinde, ilerlemenizi kaydetmek istersiniz. Unity'de Ctrl + S'ye basmak projenizi doğrudan kaydetmeyecektir.
Unity'deki her şey sahnelerde gerçekleşir. Tasarruf ve yükleme de öyle; mevcut çalışmanızı varlıklarınızda bir sahne (.unity uzantısı) olarak kaydetmelisiniz.
Deneyelim. Ctrl + S tuşlarına basıp sahnemize bir isim verirsek, Varlıklar bölgemizde yeni bir varlık ile karşılaşacağız. Bu sahne dosyası.
Şimdi deneyelim ve yeni bir sahne oluşturalım. Bunu yapmak için Varlıklar'a sağ tıklayın ve Oluştur → Sahne'ye gidin. Yeni sahnenize bir ad verin ve enter tuşuna basın.
Editör modunda (oyun oynamıyorken), sahneler çift tıklanarak editöre yüklenebilir. Mevcut sahnenizde kaydedilmemiş değişiklikler içeren bir sahne yüklemek, değişikliklerinizi kaydetmenizi veya atmanızı ister.
İlk Senaryonuz
Görüntüleri içe aktarmak ve oyununuzda sabit kalmalarını sağlamak sizi hiçbir yere götürmez. Belki güzel bir resim çerçevesi olur, ama oyun değil.
ScriptingUnity'de oyun yapmak için zorunludur. Komut dosyası oluşturma, yazma sürecidirblocksSahnedeki GameObjects'e bileşenler gibi eklenen kodlar. Komut dosyası yazma, elinizin altındaki en güçlü araçlardan biridir ve iyi bir oyun çıkarabilir veya bozabilir.
Unity'de komut dosyası oluşturma, ya C # ya da Unity'nin UnityScript olarak bilinen JavaScript uygulamasıyla yapılır (ancak, 2018 döngüsüyle, UnityScript artık kullanımdan kaldırma aşamasına başlamaktadır, bu nedenle onu kullanmamanız önerilir). Bu serinin amacı için C # kullanacağız.
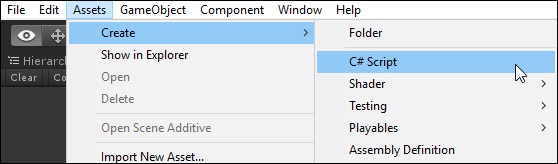
Yeni bir komut dosyası oluşturmak için Varlıklarınıza sağ tıklayın ve Create → C# Script. Ayrıca şunu da kullanabilirsiniz:Assets motorun üst çubuğundaki sekme.

Yeni bir komut dosyası oluşturduğunuzda, yeni bir varlık görünmelidir. Şimdilik adı olduğu gibi bırakın ve çift tıklayın. Varsayılan IDE'niz komut dosyasıyla birlikte açılmalıdır. Gerçekte ne olduğuna bir bakalım.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class NewBehaviourScript : MonoBehaviour {
// Use this for initialization
void Start() {
}
// Update is called once per frame
void Update() {
}
}Komut adınızı bir class gelen MonoBehaviour. MonoBehaviour nedir? Geniş bir sınıf ve yöntem kitaplığıdır. Unity'deki tüm komut dosyalarının bir yoldan veya diğerinden türetilmesine yardımcı olur. Unity'de ne kadar çok senaryo yazarsanız, MonoBehaviour'un gerçekte ne kadar yararlı olduğunu o kadar çok anlayacaksınız.
Devam ederken, herhangi bir dönüş türü olmayan iki özel komut dosyamız var, yani Start ve Updateyöntemler. Start yöntem çalıştırır once Bunun kullanıldığı gameObject'in ilk karesi sahnede etkindir.
Updateyöntem, oyunun her karesini Başlat yönteminden sonra çalıştırır. Normalde, Unity'deki oyunlar saniyede 60 FPS veya kare hızında çalışır, bu daUpdate yöntem, nesne etkinken saniyede 60 kez çağrılır.
Unity komut dosyası oluşturma, MonoBehaviour sınıfının tamamının yanı sıra genel koleksiyonlar, lambda ifadeleri ve XML ayrıştırma gibi temel C # özelliklerinden birkaçını belirtmek için yararlanmanıza olanak tanır. Bir sonraki derste ilk kodumuzu yazacağız!
Bu derste, gameObject'i kullanıcının girdisine göre yukarı, aşağı, sola ve sağa hareket ettiren bir kod yazacağız. Bu, Unity komut dosyası yazmanın iş akışını daha kolay anlamamıza yardımcı olacaktır.
Her GameObject'in en az bir bileşeni olduğunu unutmayın - Transform. Özel olan şey, bir gameObject'in Dönüşümünün Unity'nin komut dosyası tarafında da değişkenler olarak görünmesidir, böylece onu kod aracılığıyla değiştirebiliriz. Bu da Dönüşüm ile sınırlı değildir; Unity'deki tüm bileşenlerin, komut dosyasındaki değişkenler aracılığıyla erişilebilen özellikleri vardır.
Hareket senaryomuzla başlayalım. Yeni bir komut dosyası oluşturun ve "Hareket" olarak adlandırın.
Şimdi, senaryoyu açın ve son derste gördüğünüz şeyleri görmelisiniz.
Adlı bir public float değişken oluşturalım speed. Değişken yapmakpublic Unity'nin büyük bir avantajı var -
Değişken, düzenleyicinin içinde değiştirilebilir bir alan olarak görünür, bu nedenle koddaki değerleri manuel olarak ayarlamanız gerekmez.
public class Movement : MonoBehaviour {
public float speed;
}Bu betiği diğer yöntemlere dokunmadan kaydedersek Unity'de derlenmelidir.
(Ne zaman derlendiğini

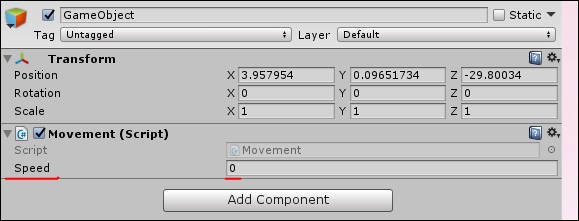
Sonraki, drag and dropAssets'ten GameObject'e komut dosyası. Doğru yaparsanız, GameObject'in özelliklerinde görmeniz gereken şey budur -

Hız değeri ayarlanabildiğinden ve her zaman kodda değiştirilmesi gerekmediğinden, start () yerine update () yöntemini kullanabiliriz.
Şimdi Güncelleme yönteminin hedeflerini ele alalım -
Kullanıcı girdisini kontrol edin.
Bir kullanıcı girişi varsa, giriş yönlerini okuyun.
Nesnenin dönüşümünün konum değerlerini, hızına ve yönüne göre değiştirin. Bunu yapmak için aşağıdaki kodu ekleyeceğiz -
void Update() {
float h = Input.GetAxisRaw(“Horizontal”);
float v = Input.GetAxisRaw(“Vertical”);
gameObject.transform.position = new Vector2 (transform.position.x + (h * speed),
transform.position.y + (v * speed));Şimdi kodu breif olarak tartışalım.
Her şeyden önce, adında bir kayan nokta değişkeni yapıyoruz h (yatay için) ve değeri, Input.GetAxisRawyöntem. Bu yöntem, oynatıcının yukarı / aşağı / sol / sağ oklarda hangi tuşa bastığına bağlı olarak -1, 0 veya 1 döndürür.
Input sınıfı, kullanıcıdan tuşlara basma, fare girişi, denetleyici girişi vb. Şeklinde girdi almaktan sorumludur. GetAxisRaw yöntemini anlamak biraz daha zordur, bu nedenle buna daha sonra geri döneceğiz.
Sonra biz updating gameObject'imizin konumunu yeni bir pozisyon oluşturarak tanımlanan yeni bir konuma Vector2. Vector2, 2 parametre alır;x and ydeğerler sırasıyla. X değeri için nesnenin toplamını sağlıyoruzcurrent pozisyon ve onun speed, tuşa basılan her karede etkin bir şekilde bir miktar ekleyerek konumuna getirin.
Bu betiği kaydedin ve Unity'ye geri dönün. Unity, başarılı bir şekilde derlendiğinde tüm komut dosyalarını otomatik olarak güncelleyecektir, böylece betiği tekrar tekrar eklemenize gerek kalmaz.
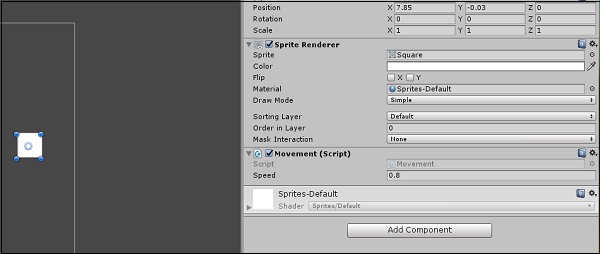
Artık işiniz bittiğine göre, speedGameObject'in özelliklerinde 0.8 demek. Bu önemlidir çünkü daha yüksek bir değer oyuncunun çok hızlı hareket etmesine neden olur.

Şimdi tıklayın Play ve ilk küçük oyununuzu çalışırken görün!

Ok tuşlarına basmayı ve etrafta dolaşmayı deneyin. Oyunu durdurmak için tekrar Oynat'a basmanız yeterlidir. Hatta hızı gerçek zamanlı olarak bile ayarlayabilirsiniz, böylece her zaman durup başlatmak zorunda kalmazsınız.
Bir sonraki derste, katı cisimler ve çarpışmalar hakkında bilgi edineceğiz.
Unity'deki çarpışmalar, gerçek Sprite'ın kendisinden ayrılır, ayrı bileşenler olarak eklenir ve kendi başlarına hesaplanır. Şimdi bunun arkasındaki nedeni öğrenelim.
Everythingoyununuzda bir GameObject var. Seviyenizi oluşturan tek tek döşemeler bile kendi başlarına GameObjects'tir.
Her bileşeni bir GameObject olarak düşündüğümüzde, olabileceğinin farkındayız thousandsGameObjects'in bir sahnede birbirleriyle bir şekilde etkileşime girmesi. Unity her bir GameObject'e çarpışmalar ekleseydi, motorun her biri için çarpışmaları hesaplamasının pratik olmayacağını hayal edebilirsiniz.
Devam edip oyuncu karakterimizin çarpışabileceği basit bir "duvar" ekleyeceğiz. Bunu yapmak için başka bir hareketli grafik oluşturun ve Rect aracını kullanarak ölçeği büyütün. Ayrıca ona kırmızı bir renk vereceğiz.Color Sprite Renderer bileşenindeki özellik.

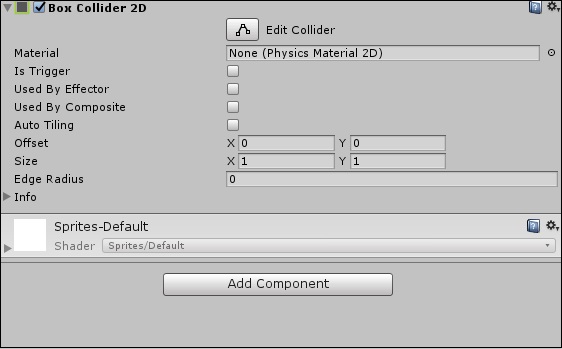
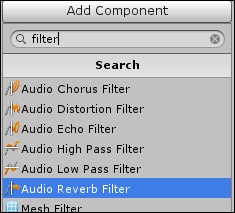
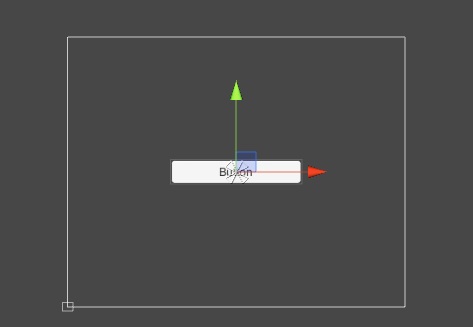
Şimdi gidin Add ComponentInspector'a girin ve "Box Collider 2D" yazın. Görünen ilk bileşene tıklayın ve yeni bir bileşen görünmelidir.

GameObject'inizin çevresinde parlak yeşil bir çizgi göreceksiniz. Bucollision boundary. Gerçek olanı tanımlayan şeydirshape çarpıştırılabilir nesnelerin.
Aynısını hareketli GameObject'imiz için de tekrarlayın.
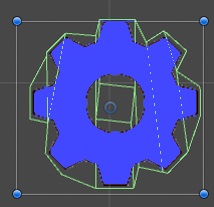
Elbette Unity'deki çarpışmalar sadece kutularla sınırlı değildir. Çeşitli şekil ve boyutlarda olabilirler ve mutlaka nesnenin parametrelerinin kopyaları değildirler.

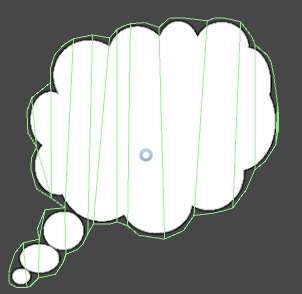
Ayrıca çokgen şekiller de alabilirler.

Geliştiricilerin ve tasarımcıların kullandığını görmek alışılmadık bir durum değildir approximateçarpışanlarını basitleştirmek ve motor için gereksiz hesaplamalardan kaçınmak için çarpışma sınırlarında şekiller. Çarpıştırıcılarımızla farklı şekil ve boyutların nasıl oluşturulacağını yakında öğreneceğiz.
Artık çarpışma sınırlarımızı belirlediğimize göre, oyuna basın ve eylemde görün.

Hareketli nesnemizin normal davranmadığını fark edeceksiniz. Nesnenin davranışını sonraki bölümde tartışacağız.
Son bölümdeki çarpışmalarla ilgili asıl sorun kodla ilgiliydi. We will now modify the values of the GameObject’s position directly. Oyuncu bir tuşa basıyorsa, pozisyona bir değer katıyoruz. Oyuncuyu, sınırlara ve diğer GameObject'lere uygun şekilde tepki verecek şekilde hareket ettirmek için bir yola ihtiyacımız var.
Bunu yapmak için ne olduğunu anlamalıyız rigidbodiesvardır. Sert gövdeler, bir GameObject'in aşağıdakilere tepki vermesini sağlayan bileşenlerdirreal-time physics. Bu, kuvvetlere ve yerçekimine, kütleye, sürüklemeye ve momentuma verilen reaksiyonları içerir.
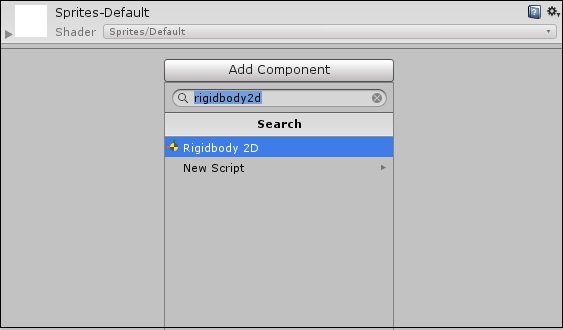
GameObject'inize bir Rigidbody ekleyebilirsiniz. Add Component ve arama alanına Rigidbody2D yazarak.

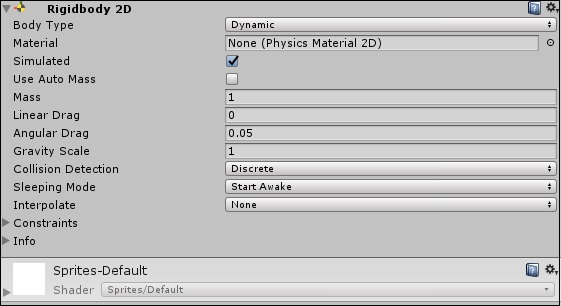
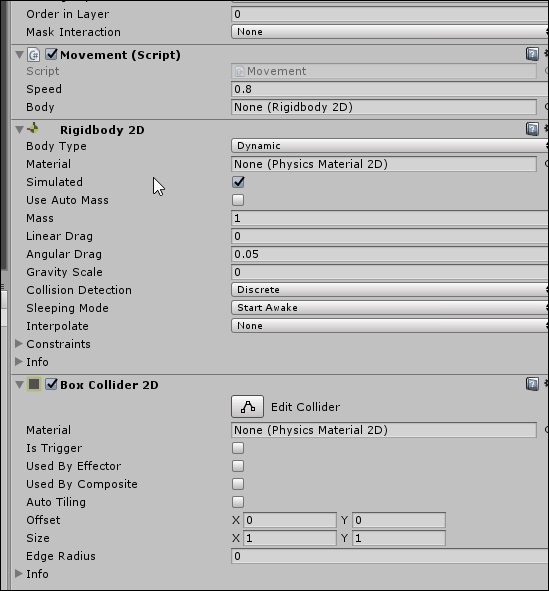
Rigidbody2D'ye tıklamak, bileşeni GameObject'inize ekleyecektir. Artık eklendiğine göre, birçok yeni alanın açıldığını fark edeceksiniz.

Varsayılan ayarlarla, GameObject dikey olarak düşecek downyerçekimi nedeniyle. Bundan kaçınmak içinGravity Scale 0'a kadar.
Şimdi, oyunu oynamak gözle görülür bir fark göstermeyecek, çünkü GameObject'in henüz fizik bileşeniyle bir ilgisi yok.
Sorunumuzu çözmek için, kodumuzu tekrar açalım ve yeniden yazalım.
public class Movement : MonoBehaviour {
public float speed;
public Rigidbody2D body;
// Update is called once per frame
void Update() {
float h = Input.GetAxisRaw(“Horizontal”);
float v = Input.GetAxisRaw(“Vertical”);
body.velocity = new Vector2(h * speed, v * speed);
}
}Bir yarattığımızı görebiliriz referencebildirimlerde bir Rigidbody2D'ye ve güncelleme kodumuz Object'in dönüşümü yerine bu referans üzerinde çalışır. Bu, Rigidbody'ye artık hareket etme sorumluluğunun verildiği anlamına gelir.
Bekleyebilirsiniz bodyOna hiçbir şey atamadığımız için NullReferenceException atma referansı. Oyunu olduğu gibi derler ve çalıştırırsanız, editörün sol alt köşesinde aşağıdaki hatayı alırsınız.

Bunu düzeltmek için, betik tarafından oluşturulan bileşeni ele alalım. Unity'de, hız değişkeninde yaptığımız gibi, kamu mülklerinin kendi alanlarını oluşturduğunu unutmayın.

Hızı 5 gibi daha yüksek bir değere ayarlayın ve oyunu oynayın.
Çarpışmalarınız artık doğru şekilde çalışacak!
Bu bölümde, özel çarpışma sınırları hakkında bilgi edinelim. Çarpıştırıcılarımızın boyutunu ve şeklini nasıl ayarlayacağımızı da öğreneceğiz.
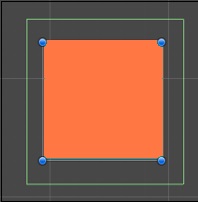
Kutu Çarpıştırıcımızla başlayalım. Kutu Çarpıştırıcısının (2D) 4 ayarlanabilir kenarı vardır ve dikdörtgen şeklindedir. Çarpıştırıcı bileşeninde, bu kutuyu tıklayın -
.jpg)
Çarpıştırıcıda 4 “tutamaç” göründüğünü göreceksiniz. Boyutlarını ayarlamak için bu tutamaçları sürükleyebilirsiniz.

Basit şekiller için Unity, doğru olanı seçmeniz koşuluyla, çarpıştırıcının şekli için de mümkün olan en iyi uyumu algılar. Örneğin, bir daire hareketli grafiğinde daire çarpıştırıcısını seçmek, onu yarıçapıyla eşleştirecektir.
Daha karmaşık şekiller için Unity, en basit ama en ayrıntılı çarpıştırıcı şeklini oluşturmaya çalışacaktır. Bunun için kullanmanız gerekirPolygon Collider 2D.

Çarpıştırıcıyı Düzenle düğmesine tıklamayı deneyin ve çarpıştırıcıları ayarlamayı deneyin.
Oyun sırasında nesneleri örneklemek ve yok etmek çok önemli kabul edilir. Örneklemek, sadece var olmak demektir. Oyunda öğeler belirir veya "ortaya çıkar", düşmanlar ölür, GUI öğeleri kaybolur ve oyun içinde her zaman sahneler yüklenir. Gereksiz nesnelerden nasıl kurtulacağınızı ve yaptıklarınızı nasıl getireceğinizi bilmek daha da önemli hale gelir.
Önce ne olduğunu anlayalım prefabsvardır. Unity'de Instantiation'ın nasıl çalıştığını anlamak için prefabrikler önemli kabul edilir.
Prefabs Gibi blueprintsbir GameObject. Hazır yapılar bir bakımacopySahne yapılırken mevcut olmasa bile çoğaltılabilen ve bir sahneye konulabilen bir GameObject'in; başka bir deyişle, prefabriklerdynamically generate GameObjects.
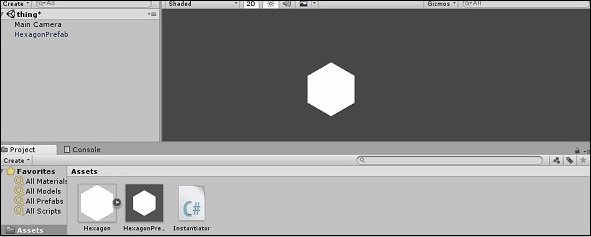
Bir prefabrik oluşturmak için, istediğiniz GameObject'i sahne hiyerarşinizden projeye sürüklemeniz yeterlidir. Assets.

Şimdi, bir GameObject'i somutlaştırmak için, Instantiate()betiğimizdeki yöntem. Bu yöntem,MonoBehaviour, bir GameObject'i parametre olarak alır, böylece hangi GameObject'in oluşturulacağını / çoğaltılacağını bilir. Ayrıca, yeni örneklenen nesnenin dönüşümünü ve ebeveynliği değiştirmek için çeşitli geçersiz kılmalara sahiptir.
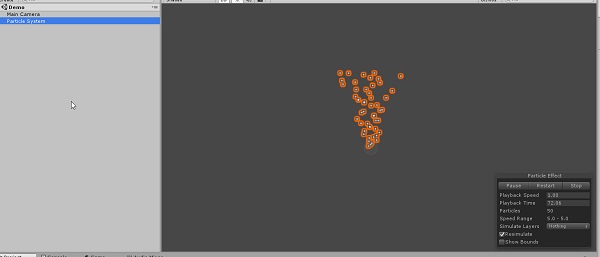
Yeni bir örnek oluşturmayı deneyelim hexagon ne zaman Space tuşuna basılır.
Adlı yeni bir komut dosyası oluşturun Instantiatorve açın. İçindeUpdate yöntemi, aşağıda verilen kodu yazın.
Burada kullanıyoruz GetKeyDown yöntemi Inputson kare sırasında oyuncunun belirli bir düğmeye basıp basmadığını kontrol etmek için sınıf. Kontrol etmeye devam etmesini istediğimiz için,Update, saniyede 60 kez çalışır. GetKeyDown yöntemi döndürürtrue anahtar tarafından belirtilmişse KeyCode enum (standart bir klavyedeki olası tüm tuşları listeleyen) bu çerçevede basılır.
public class Instantiator : MonoBehaviour {
public GameObject Hexagon;
// Update is called once per frame
void Update () {
if (Input.GetKeyDown(KeyCode.Space)) {
Instantiate(Hexagon);
}
}
}Üstteki genel GameObject beyanı, önceki derslerimizde Rigidbody2D için yaptığımıza benzer bir yuva yaratıyor. Bu yuva yalnızca kabul ederprefabs (editör zamanında) ve gameObjects (çalışma zamanında), ancak.
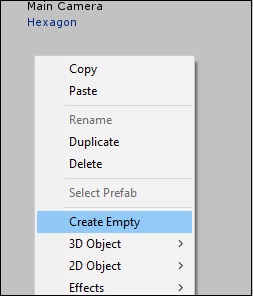
Komut dosyasını kaydedin ve derlemesine izin verin. Tamamlandığında, yeni bir tane oluşturun,empty GameObject, nesne hiyerarşiniz sağ tıklama menüsüne gidip Create Empty.

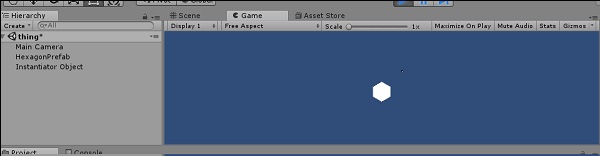
Bu Nesneye tanınabilir bir ad verin, örneğin Instatiator Objectve yeni oluşturduğumuz betiğimizi buna ekleyin. GameObject için ortaya çıkan yuvada, oluşturduğumuz prefabrike sürükleyin.

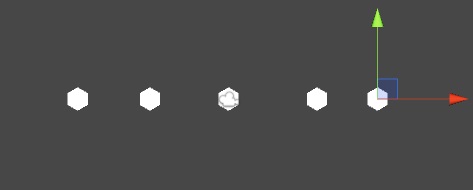
Oyunu şimdi çalıştırırsak, Boşluk Çubuğuna basmak, prefabrik oluşturmak için kullandığımızla aynı yeni bir Altıgen nesnesi oluşturacaktır. Nesne hiyerarşisinde yaratılan her altıgeni görebilirsiniz. Onları oyunda görememenizin nedeni, şimdilik hepsinin yaratılıyor olmasıdır.exactly biri diğerinin üzerinde.

Bir sonraki dersimizde, nesne yok etme kavramını anlayacağız.
The destruction of GameObjects is as important as the instantiation. In this chapter, we will learn how to destroy the GameObjects.
Fortunately, destroying GameObjects is as easy as it is creating them. You simply need a reference to the object to be destroyed, and call the Destroy() method with this reference as a parameter.
Now, let us try to make 5 hexagons which will destroy themselves when an assigned key is pressed.
Let us make a new script called HexagonDestroyer and open it in Visual Studio. We will start by making a public KeyCode variable. A KeyCode is used to specify a key on a standard keyboard, and the Input class in its methods uses it. By making this variable public, as we did with Rigidbody and Prefabs previously, we can make it accessible through the editor. When the variable is made public, we need not hardcode values such as “KeyCode.A” into the code. The code can be made flexible with as many objects as we want.
public class HexagonDestroyer : MonoBehaviour {
public KeyCode keyToDestroy;
// Update is called once per frame
void Update () {
if (Input.GetKeyDown(keyToDestroy)) {
Destroy (gameObject);
}
}
}Observe how we used the variable named “gameObject” (small g, capital O) in the method. This new gameObject variable (of type GameObject) is used to refer to the gameObject this script is attached to. If you attach this script on multiple objects, they will all react the same way whenever this variable is involved.
Do not get confused between the two, however.
GameObject with a capital G and O is the class that encompasses all GameObjects and provides standard methods like Instantiate, Destroy and methods to fetch components.
gameObject with a small g and capital O is the specific instance of a GameObject, used to refer to the gameObject this script is currently attached to.
Let us now compile our code, and head back to Unity.
Now, we will create a new hexagon sprite, and attach our script to it. Next, right-click the gameObject in the hierarchy and select Duplicate. A new sprite is created in the hierarchy; you should use the Move tool to reposition it. Repeat the steps to create similar hexagons.

Click on each of the hexagons and look at their script components. You can now set the individual keys so that a GameObject destroys itself when that key is pressed. For example, let us create 5 hexagons, and set them to destroy when the A, S, D, F and G keys are pressed.
You can set the same key on multiple hexagons, and they will all destroy themselves simultaneously when the key is pressed; this is an example of the use of the gameObject reference, which you can use to refer to individual objects using the script without having to set them individually.
The same key can be set on multiple hexagons, and they will all destroy themselves simultaneously when the key is pressed; this is an example of the use of the gameObject reference, which you can use to refer to individual objects using the script without having to set them individually.
It is important to understand that destroying a GameObject does not mean an object will shatter or explode. Destroying an object will simply (and immediately) cease its existence as far as the game (and its code) is concerned. The links to this object and its references are now broken, and trying to access or use either of them will usually result in errors and crashes.
Coroutines are the most helpful tools when making games in Unity. Let us consider the line of code shown below to understand what coroutines is all about.
IEnumerator MyCoroutineMethod() {
// Your code here…
yield return null;
}Generally, if you call a function in Unity (or C#, really), the function will run from start to finish. This is what you would consider “normal” behaviour as far as your code is concerned. However, sometimes we want to deliberately slow down a function or make it wait for longer than the split second duration that it runs. A coroutine is capable of exactly that: a coroutine is a function that is capable of waiting and timing its process, as well as pausing it entirely.
Let us consider an example to understand how a coroutine works. Say we want to make a square that changes its color between red and blue in 1-second intervals.
To begin with, we create a sprite. Next, create a new script, and name it ColorChanger. In this script, we get a reference to the Sprite Renderer of the sprite. However, we will use a different way of getting the component. Instead of dragging and dropping the component into a slot like we have done so far, we will ask the code to detect the component itself.
This is done through the GetComponent method, which returns the first matching component it detects. Since we only use one Sprite Renderer per object, we can use this method to automatically detect and get a reference to our renderer each time.
Remember that the renderer is responsible for making the sprite actually visible on-screen. The renderer has a color property that affects the global color of the sprite; this is the value that is to be modified. Making the Color values public will let us pick them through the editor in your operating system’s default color picking program.
private SpriteRenderer sr;
public Color color1;
public Color color2;
void Start () {
sr = GetComponent<SpriteRenderer>();
StartCoroutine(ChangeColor());
}
IEnumerator ChangeColor() {
while (true) {
if (sr.color == color1)
sr.color = color2;
else
sr.color = color1;
yield return new WaitForSeconds(3);
}
}Now, we will trap our coroutine function in a while loop.
To create a coroutine in C#, we simply create a method that returns IEnumerator. It also needs a yield return statement. The yield return statement is special; it is what actually tells Unity to pause the script and continue on the next frame.
There are a number of ways that can be used to yield return; one of which is to create an instance of the WaitForSeconds class. This makes the coroutine wait for a certain amount of real-world seconds before continuing.
Let us compile our code and head on back to Unity. We will simply pick our alternating colors, and hit play. Our object should now switch between the two colors in 3 second intervals. You can make the interval a public variable and adjust the frequency of the color changes as well.
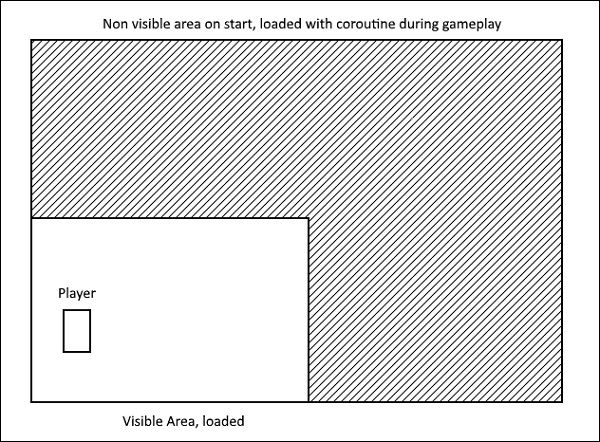
Coroutines are extensively used for timed methods, like the one we just did. The variety of WaitForX methods have their own uses. Coroutines are also used to run “on the side” processes that run on their own while the game runs simultaneously. This is useful, for example, to load off-screen parts of a large level while the player starts at one point.

The Console is where we will be reading the Developer outputs. These outputs can be used to quickly test bits of code without having to give added functionality for testing.
There are three types of messages that appear in the default console. These messages can be related to most of the compiler standards −
- Errors
- Warnings
- Messages
Errors
Errors are issues or exceptions that will prevent the code from running at all.
Warnings
Warnings are issues that will not stop your code from running, but may pose issues during runtime.
Messages
Messages are outputs that convey something to the user; they do not usually highlight issues.
We can even have the Console output our own messages, warnings and errors. To do so, we will use the Debug class. The Debug class is a part of MonoBehaviour, which gives us methods to write messages to the Console, quite similar to how you would create normal output messages in your starter programs.
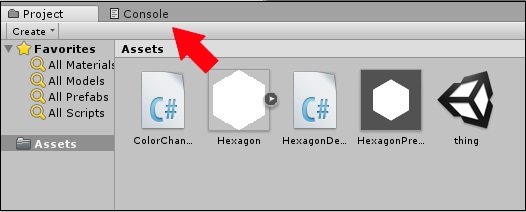
You can find the Console in the labelled tab above the Assets region.

The outputs of the console are more useful to the programmer, not the end user or player.
Let us try writing a simple message to the Console. This will notify us when the Space key was pressed. For this, we will use the Log method, which takes in an Object as a parameter, which we will use a string in.
You can start with a fresh script or modify an existing one.
void Update() {
if (Input.GetKeyDown(KeyCode.Space))
Debug.Log(“Space key was pressed!”);
}Saving, compiling and running this code (by attaching it to a GameObject, of course), try to hit the spacebar.
Note − Observe that the message shows up at the bottom of the editor.

If you click on the Console tab, you will find your message printed out.
Similarly, you can also output warnings by using the LogWarning method and errors with the LogError method. These will prove to be useful for testing small bits of code without actually having to implement them, as you will see later on.
There is a reason games put emphasis on audio; it is quite crucial to add aesthetic value to the game. From the very first Pong, one can hear beeps and boops from the ball hitting the paddles alternatingly. It was a really simple short square wave sample at the time, but what more could you want from the grandfather of all video games?
In real life, many things affect the way you perceive sound; the speed of the object, what type of scenario it is in, and what direction it is coming from.
There are a number of factors that can create unnecessary load on our engine. Instead, we try to create an idea of how our sound would work in our game, and build around that. This becomes especially prominent in 3D games, where there are 3 axes to deal with.
In Unity, we have dedicated components for audio perception and playback. These components work together to create a believable sound system that feels natural to the game.
Unity provides us with an array of useful tools and effects like reverb, the Doppler effect, real-time mixing and effects, etc. We will learn about these in our subsequent chapters.
The Audio Components
In this section, we will learn about the 3 primary components related to audio in Unity.
AudioSource
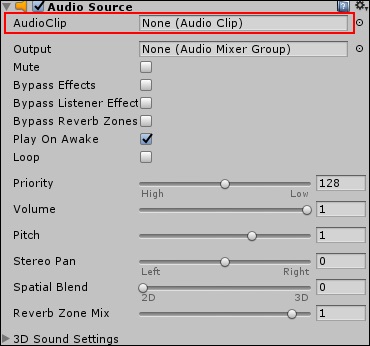
The AudioSource component is the primary component that you will attach to a GameObject to make it play sound. It will play back an AudioClip when triggered through the mixer, through code or by default, when it awakes.
An AudioClip is simply a sound file that is loaded into an AudioSource. It can be any standard audio file, such as .mp3, .wav and so on. An AudioClip is a component within itself as well.

AudioListener
An AudioListener is the component that listens to all audio playing in the scene, and transfers it to the computer’s speakers. It acts like the ears of the game. All audio you hear is in perspective of the positioning of this AudioListener. Only one AudioListener should be in a scene for it to function properly. By default, the main camera has the Listener attached to it. The Listener doesn’t have any exposed properties that the designer would want to care about.

Audio Filters
The output of an AudioSource or intake of an AudioListener can be modified with the help of Audio Filters. These are specific components that can change the reverb, chorus, filtering, and so on. Each specific filter comes as its own component with exposed values to tweak how it sounds.

Playing a Sound
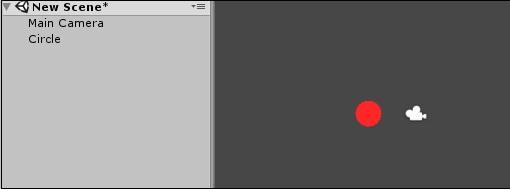
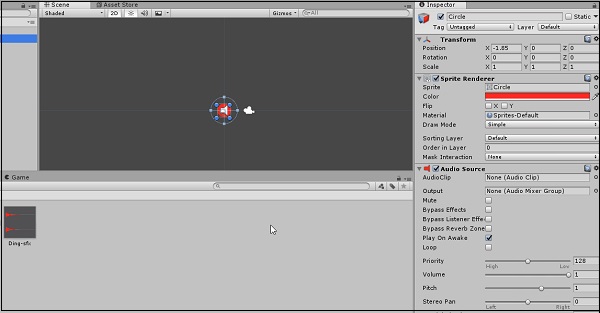
Let us try making a button that plays a sound when it is clicked. To get started, we will Create a Circle sprite, and make it red.

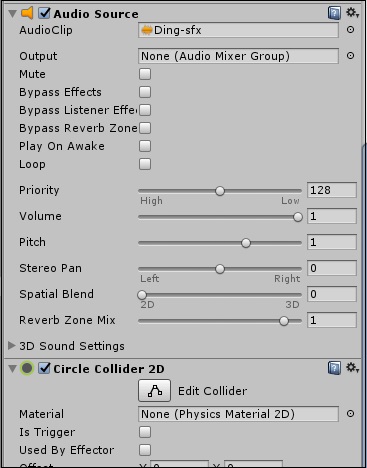
Now, let us attach an Audio Source to this sprite.
For the object to play a sound, we have to give it one. Let us use this sound effect for our purpose.
http://www.orangefreesounds.com/ding-sfx/
Download the sound effect, and drag it into the Assets.

When Unity imports this asset as a sound file, it automatically is converted into an AudioClip. Therefore, you can drag this sound clip from the Assets directly onto the Audio Clip slot in our sprite’s Audio Source.

After you drag the sound clip from the Assets directly onto the Audio Clip slot in our sprite’s Audio Source, remember to unselect “Play on Awake” in the Audio Source properties; not doing so will make the sound play the moment the game starts.

Now, let us jump into our code. Create a new script called “BellSound” and open it up.

Since our Audio Source is controlled through code, we want to first get a reference to it. We will use the GetComponent method like before.
public class BellSound : MonoBehaviour {
AudioSource mySource;
// Use this for initialization
void Start () {
mySource = GetComponent<AudioSource>();
}Şimdi, tıklanan nesneyi algılama yöntemini ayarlayalım. MonoBehaviour bize tam da ihtiyacımız olan, OnMouseDown adlı yöntemi verir. Yöntem, fare bir aralıkta tıkladığında çağrılır.collider o gameObject.
Düğmemize henüz bir çarpıştırıcı eklemediğimiz için, şimdi yapalım.

Bunun için bir Rigidbody'ye ihtiyacımız olmayacak; bu çarpıştırıcıya kodla erişmemize de gerek yok. Yöntemin işe yaraması için orada olması gerekiyor.
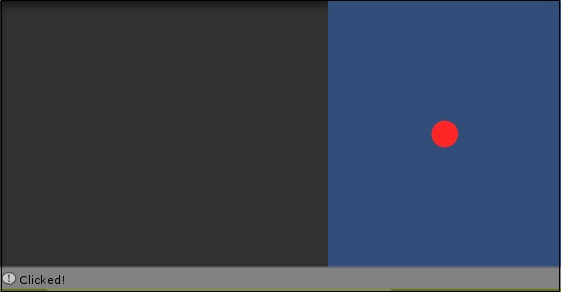
Yöntemi test edelim ve çalışıp çalışmadığını görelim. Aşağıdaki kodu komut dosyanıza yazın ve düğmeye ekleyin.
void OnMouseDown() {
Debug.Log(“Clicked!”);
}Komut dosyasını kaydettikten ve ekledikten sonra oyunu oynayın. Düğmeye tıklamak Konsolda bir mesaj oluşturmalıdır.

Artık sesi çalmaktan bir adım uzaktasınız. Şimdi tek yapman gereken çağrıPlay Ses Kaynağı örneğinde yöntem.
void OnMouseDown() {
mySource.Play();
}Komut dosyanızı kaydedin ve oyunda çalıştırın. Düğmeye tıklayın ve sesin çaldığını duymalısınız!
Note- Her tıkladığınızda perdede yukarı çıkan bir düğme yapmayı düşünün. KullanımmySource.pitch ve bir sayaç ve çözüp çözemeyeceğinizi görün.)
Bu bölümde, Unity'deki Kullanıcı Arayüzü veya UI öğeleri için tasarım sürecini öğreneceğiz. Bu, temel kurulumun yanı sıra Unity ile birlikte gelen ortak öğelere genel bir bakışı içerir.
Unity'de UI tasarlama iş akışı, şimdiye kadar geçirdiğimizden biraz farklı bir yol izliyor. Yeni başlayanlar için, UI öğeleri standart GameObjects değildir ve bu şekilde kullanılamaz. UI öğeleri farklı şekilde tasarlanmıştır; 4: 3 çözünürlükte doğru görünen bir menü düğmesi, doğru ayarlanmadığı takdirde 16: 9 çözünürlükte uzatılmış veya bozuk görünebilir.
Unity'deki UI öğeleri doğrudan sahneye yerleştirilmez. Her zaman özel bir GameObject'in çocukları olarak yerleştirilirler.Canvas. Tuval, tüm UI öğelerinin işleneceği sahnedeki UI için bir "çizim sayfası" gibidir. Bir UI öğesi oluşturmaCreate Mevcut bir Canvas içermeyen bağlam menüsü otomatik olarak bir tane oluşturacaktır.

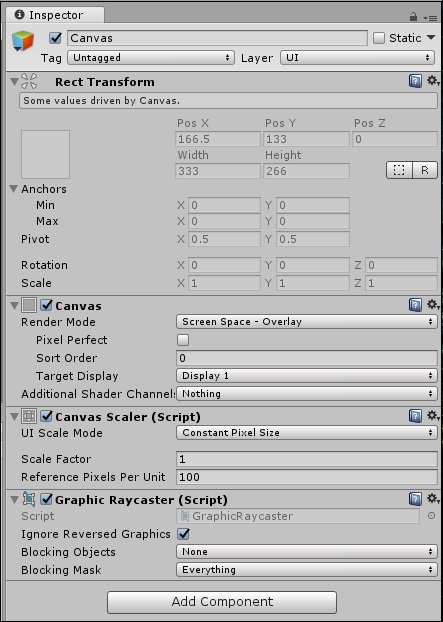
Şimdi ek yeni bileşenler hakkında bilgi almak için Canvas GameObject'e bakalım -

Rect Transform üstte, standart bir GameObject'in Dönüşümünün sahip olmadığı birçok yeni özelliğe sahip görünüyor.
Bunun nedeni, normal bir GameObject'in Dönüşümünün hayali bir point 3B alanda, bir RectTransform hayali tanımlar rectangle. Bu, dikdörtgenin tam olarak nerede olduğunu, ne kadar büyük olduğunu ve nasıl yönlendirildiğini tanımlamak için ek özelliklere ihtiyacımız olduğu anlamına gelir.
Bir dikdörtgenin Yükseklik ve Genişlik gibi bazı standart özelliklerini ve ayrıca iki yeni özelliği görebiliriz. Anchors. Bağlantılar, diğer varlıkların Kanvas içinde "kilitlenebileceği" noktalardır. Bu, bir UI öğesi (örneğin, bir düğme) sağda Tuvale tutturulmuşsa, Tuvali yeniden boyutlandırmanın Düğmenin her zaman göreceliright Tuvalin.
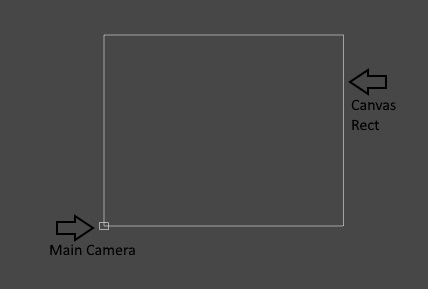
Varsayılan olarak, tuval alanının şeklini değiştiremezsiniz ve bu, karşılaştırmalı olarak gigantic sahnenizin etrafında dikdörtgen.

Sıradaki CanvasBileşen. Bu, kullanıcı arayüzünün nasıl çizildiğine dair birkaç evrensel seçeneği tutan ana bileşendir.

İlk gördüğümüz seçenek Render Mode. Bu özellik, Tuvali oyunun görünümüne çekmek için kullanılan yöntemi tanımlar.
Açılır listede üç seçeneğimiz var. Sonraki bölümlerimizde seçenekler hakkında bilgi edelim.
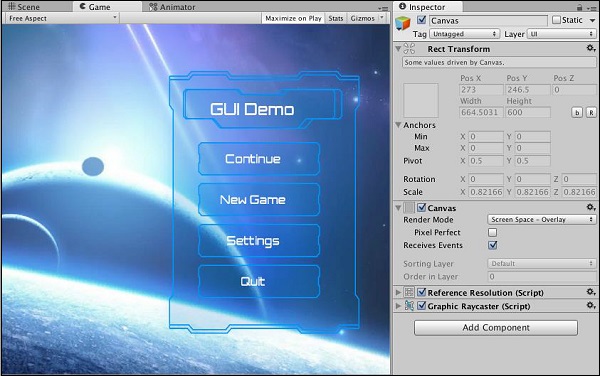
Ekran Alanı - Yer Paylaşımı
Bu mod, menüler, HUD'lar ve benzeri için en standart olanıdır. UI'yi sahnedeki diğer her şeyin üzerine, tam olarak nasıl düzenlendiği ve istisnasız olarak işler. Ayrıca, ekran veya oyun penceresi boyutu değiştiğinde kullanıcı arayüzünü güzel bir şekilde ölçeklendirir. Bu, Tuval'deki varsayılan İşleme Modudur.
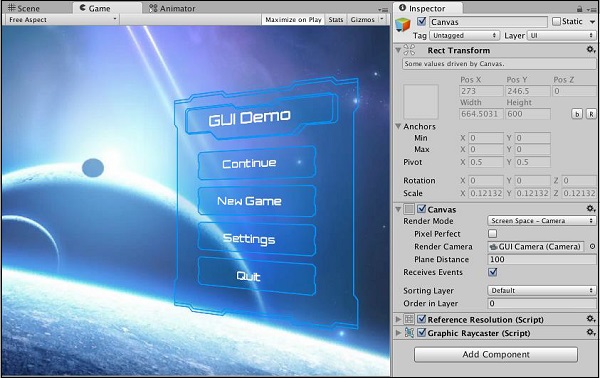
Ekran Alanı - Kamera
Ekran Alanı - Kamera, kameradan belirli bir mesafede hayali bir projeksiyon düzlemi oluşturur ve tüm kullanıcı arayüzünü ona yansıtır. Bu, sahnedeki kullanıcı arayüzünün görünümünün büyük ölçüde kamera tarafından kullanılan ayarlara bağlı olduğu anlamına gelir; bu perspektif, görüş alanı vb. içerir.

Dünya Uzay
Dünya Alanı modunda, UI öğeleri dünyaya yerleştirilmiş normal GameObjectsmiş gibi davranır. Bununla birlikte, sprite benzerler, bu nedenle genellikle oyun içi monitörler ve ekranlar gibi oyuncu yerine oyun dünyasının bir parçası olarak kullanılırlar. Bu nitelik nedeniyle, bu modda Canvas RectTransform'un değerlerini doğrudan değiştirebilirsiniz.
Canvas ScalerUI öğelerinin ölçeğini ve görünümünü daha kesin bir şekilde ayarlamanıza olanak tanıyan bir dizi seçenektir; UI öğelerinin nasılresizeekranın boyutu değiştiğinde kendileri. Örneğin, UI öğeleri ekran boyutuna orantılı olmasının yanı sıra ne olursa olsun aynı boyutta kalabilir veya birReference Resolution.
Graphics Raycaster, öncelikle UI öğelerini raycasting (Raycasting için Unity Documentation'a bağlantı) ve tıklama ve sürükleme gibi kullanıcı tarafından başlatılan olayların doğru şekilde çalışmasını sağlar.
Bu bölümde, UI öğelerini sahnemize nasıl ekleyeceğimizi ve onlarla çalışmaya nasıl başlayacağımızı öğreneceğiz.
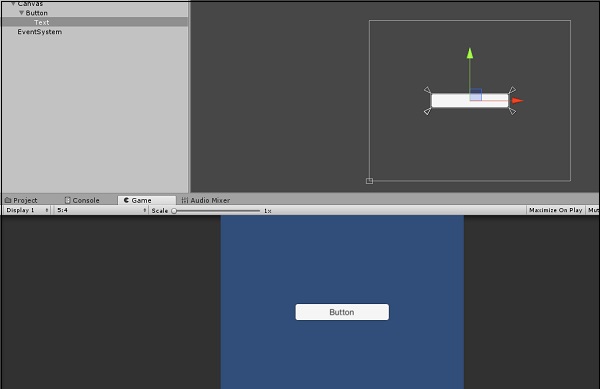
Bir ile başlayalım Button. Bir düğme eklemek için Sahne Hiyerarşisine sağ tıklayın veCreate → UI → Button. Mevcut bir Canvas'ınız ve bir EventSystem'ınız yoksa, Unity sizin için otomatik olarak bir tane oluşturacak ve düğmeyi Canvas'ın içine de yerleştirecektir.

Hatırla OverlayVarsayılan mod olan görüntü oluşturma modu, Canvas'ın boyutu kameranın boyutundan bağımsızdır. Bunu tıklayarak test edebilirsiniz.Game sekmesi.

Sahneyi oynatırsanız, düğmenin farenin üzerine gelip gelmediğini algılama ve basıldığında renk değiştirme gibi bazı standart işlevlere zaten sahip olduğunu fark edeceksiniz.
Bir Düğme, işlevselliğin UI'de gerçekten kullanışlı olmasını gerektirir. Bu işlevsellik, özellikleri aracılığıyla eklenebilir.
Yeni bir senaryo oluşturalım ve adını verelim ButtonBehaviour.
public class ButtonBehaviour : MonoBehaviour {
int n;
public void OnButtonPress(){
n++;
Debug.Log("Button clicked " + n + " times.");
}
}Düğmeye kaç kez bastığımızı kaydeden basit bir yöntem yaptık.
Note- Bu yöntem halka açık olmalıdır; aksi takdirde Düğmenin işlevselliği tarafından fark edilmeyecektir.
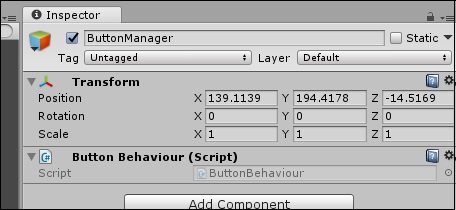
Boş bir GameObject oluşturalım ve bu komut dosyasını ona ekleyelim. Bunu yapıyoruz çünkü bir düğme kendi başına hiçbir şey yapmayacak; yalnızca komut dosyasında belirtilen yöntemi çağırır.

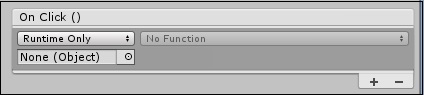
Şimdi, Button özelliklerine gidin ve OnClick() Emlak.
_property.jpg)
Alt sekmedeki + simgesine basın ve listede yeni bir giriş görünmelidir.

Bu giriş, düğmeye bastığınız nesnenin üzerinde çalıştığını ve bu nesnenin komut dosyasının hangi işlevinin çağrıldığını tanımlar. Düğmeye basmada kullanılan olay sistemi nedeniyle, birden çok işlevi yalnızca listeye ekleyerek tetikleyebilirsiniz.
Aşağıdakileri içeren boş GameObject'i sürükleyip bırakın. ButtonManager oluşturduğumuz komut dosyası üzerine None (Object) yuvası.
_slot.jpg)
Gezin No Function açılır listeye bakın ve OnButtonPressyöntem. (İstediğiniz herhangi bir ad verilebileceğini unutmayın, OnButtonPress basitçe standartlaştırılmış bir adlandırma kuralıdır.)ButtonBehaviour Bölüm.
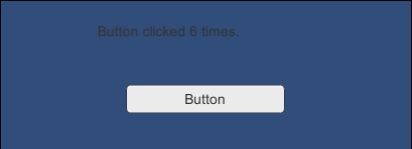
Oyunu şimdi oynarsanız, düğmeyi test edebilirsiniz ve elbette yeterli, konsol düğmeye kaç kez bastığınızı yazdırır.
Unity'nin yerleşik metin kullanıcı arayüzü, daha güçlü ve verimli topluluk tarafından oluşturulmuş varlıklar tarafından gölgede bırakılma eğiliminde olsa bile, öğrencilerin kullanıcı arayüzü tasarlamaya başlamaları için harika bir başlangıç noktasıdır.
Amacımız için, vanilya Metin öğesi başlamak için fazlasıyla yeterli.
Kendi başına ayrı bir UI öğesi olan metin, öncelikle dynamismbu öğenin. Örneğin, oyuncunun geçerli puanını ekrana yazdırmak, puanın sayısal değerinin genellikle.toString() yöntem görüntülenmeden önce.
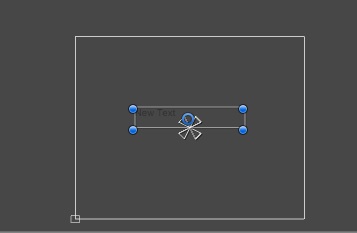
Bir Metin UI öğesi eklemek için Sahne Heirarchy'ye gidin, Create → UI → Text.

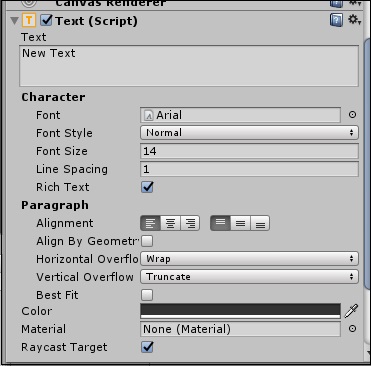
Canvas bölgenizde yeni bir Metin öğesi görünmelidir. Özelliklerine bakarsak, çok kullanışlı bazı seçenekler göreceğiz.

Ancak en önemlisi, Text field. Metin kutusunun o alana ne söylemesini istediğinizi yazabilirsiniz, ancak biz bundan bir adım daha ileri gitmek istiyoruz.
Metnin yazı tipini değiştirmek için önce font fileBilgisayarınızdan Unity'ye, bir Varlık olarak. Bir yazı tipinin sahnedeki herhangi bir şeye aktif olarak eklenmesine gerek yoktur ve doğrudan Varlıklardan referans alınabilir.
Metin öğesine komut dosyası oluşturma yoluyla da erişilebilir; önemi buradadynamic UI gelir.
Konsol yerine, önceki bölümde olduğu gibi düğmeye kaç kez basıldığını gösteren; oyun ekranından çıktısını alalım. Bunu yapmak için, önceki dersten ButtonBehaviour betiğimizi açacağız ve üzerinde birkaç değişiklik yapacağız.
using UnityEngine;
using UnityEngine.UI;
public class ButtonBehaviour : MonoBehaviour {
int n;
public Text myText;
public void OnButtonPress(){
n++;
myText.text = "Button clicked " + n + " times.";
}
}Yaptığımız ilk değişiklik, yeni bir ad alanı referansı eklemekti. Bu referans, Unity'nin UI bileşenleriyle çalışmak için kullanılır ve bu nedenle,UnityEngine.UI hat.
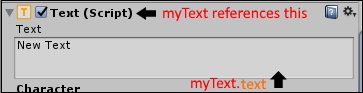
Ardından, Metin UI öğemizi üzerine sürükleyip bırakabileceğimiz genel bir Metin değişkeni oluşturuyoruz.
Son olarak, bu UI öğesinin içerdiği gerçek metne erişiyoruz. myText.text.

Betiğimizi kaydedersek, şimdi ButtonManager'ımızda Metin UI öğesi için yeni bir yuva göreceğiz. Bu Metin öğesini içeren gameObject öğesini yuvaya sürükleyip bırakın ve Oynat düğmesine basın.

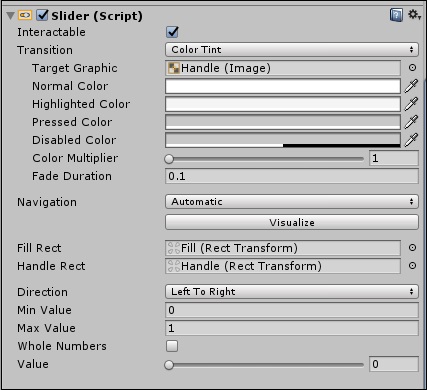
Bu bölümde, bu dizideki son UI öğesini öğreneceğiz. Kaydırıcı, belirli bir değerin maksimum ve minimum değer çifti arasında ayarlanması gereken yerlerde yaygın olarak kullanılır. Bunun en yaygın kullanımlarından biri ses seviyesi veya ekran parlaklığı içindir.
Bir kaydırıcı oluşturmak için Oluştur → Kullanıcı Arayüzü → Kaydırıcı seçeneğine gidin. YeniSlider öğesi sahnenizde görünmelidir.

Bu Kaydırıcının özelliklerine giderseniz, onu özelleştirmek için bir dizi seçenek göreceksiniz.

Bir deneyelim volumekaydırıcıyı bu kaydırıcının dışına çıkarın. Bunun için, ButtonBehaviour betiğini açın (ButtonManager GameObject'i şimdi kesinlikle bir düğmeyi yönetmekten daha fazlasını yaptığı için yeniden adlandırabilirsiniz) ve Slider'a bir referans ekleyin. Kodu da biraz değiştireceğiz.
public class ButtonBehaviour : MonoBehaviour {
int n;
public Text myText;
public Slider mySlider;
void Update() {
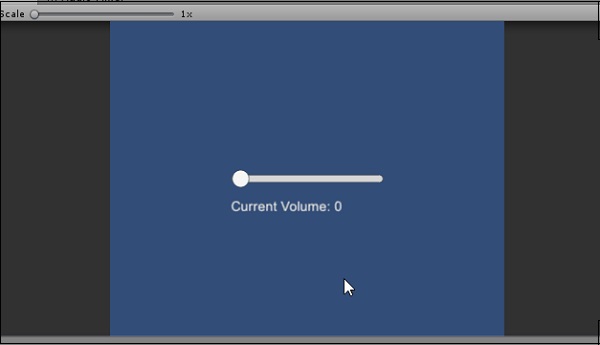
myText.text = "Current Volume: " + mySlider.value;
}
}MyText.text'in değerini sürekli güncellemek için Update yöntemini nasıl kullandığımızı anlayın.
Kaydırıcı özelliklerinde "Tam Sayılar" kutusunu işaretleyelim ve maksimum değeri 100 olarak ayarlayalım.
Daha görünür bir renk için metnin rengini özellikleri aracılığıyla ayarlayacağız.
Slider GameObject'i yeni yuvaya sürüklemek için aynı prosedürü izleyelim ve oyuna basalım.

Hangilerinin hangi şekilde çalıştığını görmek için diğer UI kontrollerini de keşfetmeniz ve denemeniz şiddetle tavsiye edilir.
Sonraki bölümümüzde aydınlatma, malzemeler ve gölgelendiriciler hakkında bilgi edineceğiz.
Bu bölümde malzemeler ve gölgelendiriciler hakkında kısaca bilgi edineceğiz. Daha iyi anlamak için yeni bir3D Projectşu anki 2D olanımız yerine. Bu, çeşitli değişiklikleri görmemize yardımcı olacaktır.
Yeni projeyi oluşturduktan sonra, Hiyerarşiye gidin ve sağ tıklayın ve gidin 3D Object → Cube. Bu, sahnenin ortasında yeni bir küp oluşturacaktır. Sahne Görünümünde sağ tıklayıp fareyi sürükleyerek küpün etrafına bakabilirsiniz. Kaydırma tekerleğini kullanarak da yakınlaştırıp uzaklaştırabilirsiniz.
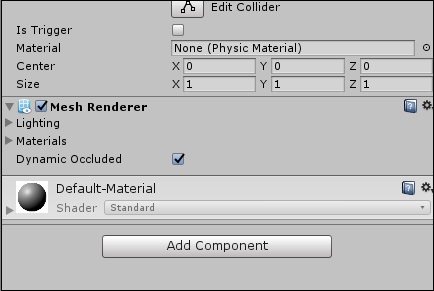
Şimdi küpün üzerine tıklayın ve özelliklerine bir göz atın.

En alttaki özelliğin bir Varsayılan malzeme olduğu ve bir Standard gölgelendirici.
Materyal nedir?
Unity'de (ve birçok 3B modelleme açısından), bir Materialbir nesnenin o malzeme ile aydınlatılması hakkında bilgi içeren bir dosyadır. Üstten biraz ışık girerek gri kürenin malzemeyi nasıl ifade ettiğine dikkat edin.
Şimdi ismiyle karıştırmayın; a Malzemenin kütle, çarpışmalar ve hatta genel olarak fizikle ilgisi yoktur. Bir malzeme, aydınlatmanın o malzeme ile bir nesneyi nasıl etkilediğini tanımlamak için kullanılır.
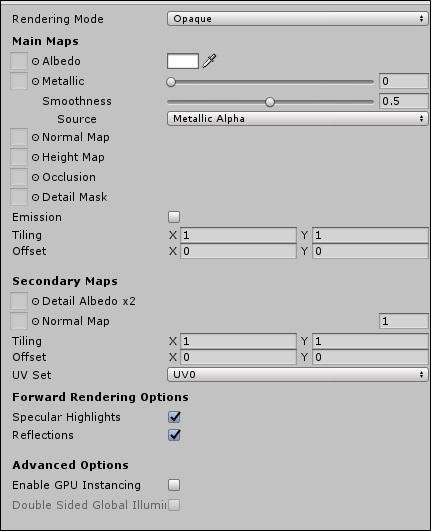
Kendi malzememizi yaratmaya çalışalım. Varlıklar bölgesinde sağ tıklayın,Create → Material ve ona "Malzemem" gibi bir ad verin.

Bu özellikler şimdiye kadar incelediğimiz hiçbir şeye benzemiyor. Bunun nedeni, bunların programlanan özellikler olmasıdır.shadermalzeme değil.
Malzemeler, nesnelerinizi ilk etapta görünür kılan şeydir. Aslında 2D'de bile aydınlatma gerektirmeyen özel bir malzeme kullanıyoruz. Tabii ki, Unity bizim için her şeyi üretir ve uygular, bu yüzden orada olduğunu bile fark etmeyiz.
Gölgelendirici nedir?
Gölgelendirici, nasıl olduğunu tanımlayan bir programdır. every single pixelekranda çizilir. Gölgelendiriciler C # veya hatta bir OOPS dilinde programlanmamıştır. BirC-like Hızlı işlem için GPU'ya doğrudan talimatlar verebilen GLSL adlı dil.
Parçacık Sistemleri, kısa ömürlü çok sayıda parçacığı verimli bir şekilde üretmeye yardımcı olur. Bu sistemler ayrı bir oluşturma sürecinden geçer; Yüzlerce veya binlerce nesne olduğu zaman bile parçacıkları somutlaştırabilirler.
Şimdi, particlesParçacık Sisteminde belirsiz bir terimdir; aparticleparçacık sistemi tarafından üretilen herhangi bir bireysel doku, malzeme örneği veya varlıktır. Bunların uzayda dolaşan noktalar olması gerekmez (olsalar da!) Ve tonlarca farklı senaryo için kullanılabilirler.

GameObject, Particle System bileşeninin ekli olduğu bir Particle System'i yönetir; parçacık sistemleri kurmak için herhangi bir Varlık gerektirmez, ancak istediğiniz etkiye bağlı olarak farklı malzemeler gerektirebilirler.
Bir partikül sistemi oluşturmak için bileşeni ekleyin Particle System Bileşen Ekle ayarı aracılığıyla veya Hiyerarşi'ye gidip Create → Effects → Particle System. Bu, parçacık sistemi eklenmiş yeni bir GameObject oluşturacaktır.

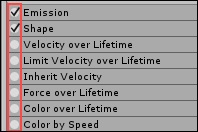
Parçacık Sisteminin özelliklerine bakarsanız, birçok modules. Varsayılan olarak, yalnızca üç modül etkindir; Emission, Shape ve Renderer. Diğer modüller, adlarının yanındaki küçük daireye tıklanarak etkinleştirilebilir.


Bazı değerlerin sağında küçük siyah bir ok görebilirsiniz. Bu, her bir parçacığın değerleri üzerinde daha fazla kontrol sahibi olmanızı sağlar. Örneğin,Start Size -e Random between Two Constants Parçacık Sistemine su hortumu gibi farklı boyutlarda, rastgele parçacıklar oluşturmasını söylemek için.

Varlık Mağazası, Unity'nin oyun motoru pazarındaki en büyük güçlerinden biridir; indirmeniz için çok sayıda varlık, araç, komut dosyası ve hatta tüm hazır projelerden oluşur.
Varlık Mağazasını kullanmak için geçerli bir Unity ID. Eğer hesabınız yoksa, Unity web sitesinde bir tane oluşturabilirsiniz.
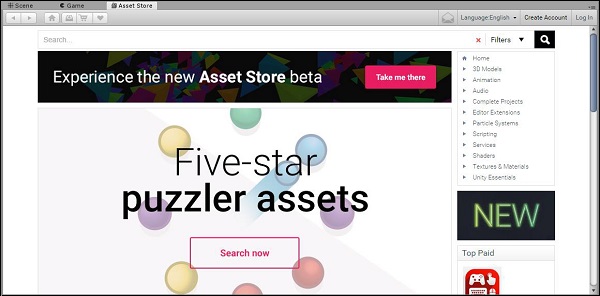
Bir Unity ID oluşturduğunuzda, Asset Store ile aynı satırdaki sekme Scene View.

Giriş yaptıktan sonra, kullanıcı adınızı sağ üstte görebilmelisiniz.
Bu örnekte, Survival Shooter Tutorialproje. Bunu yapmak için sekmede arayacağız ve Unity tarafından yayınlanan varlığa tıklayacağız.

İndir'e basacağız ve tamamlanmasına izin vereceğiz. BittiğindeDownload düğmesi olarak değişecek Import; yeni Varlığınızı şu anda açık olan projeye aktarmak için tekrar tıklayın.
(Not - bu özel durumda, tam bir projeyi içe aktarıyoruz; Unity'nin sizi bu konuda uyarması durumunda, yeni bir proje oluşturun veya isterseniz mevcut olanın üzerine yazın. Her iki şekilde de sorun yok.)
Yeni içe aktardığınız yeni Varlığın tüm içeriğini listeleyen yeni bir pencere açılacaktır. İndirdiklerinize bağlı olarak, bu tek bir dosya veya bir grup dosya veya klasör ve dosya hiyerarşilerinin olduğu tüm ağaç olabilir. Varsayılan olarak Unity, düğmesine bastığınızda tüm varlık bileşenlerini içe aktaracaktır.Import, istediğimiz de bu. Şimdi tıklayalımImport Unity işini yap.
Varlıkları ücret ödemeden indirmeye çalışmak yasa dışıdır ve her zaman virüs, hata veya güncelleme eksikliği olasılığı vardır.