WPF - Merhaba Dünya
Bu bölümde, basit bir Hello World WPF uygulaması geliştireceğiz. Öyleyse, aşağıda verilen adımları izleyerek basit uygulamaya başlayalım.
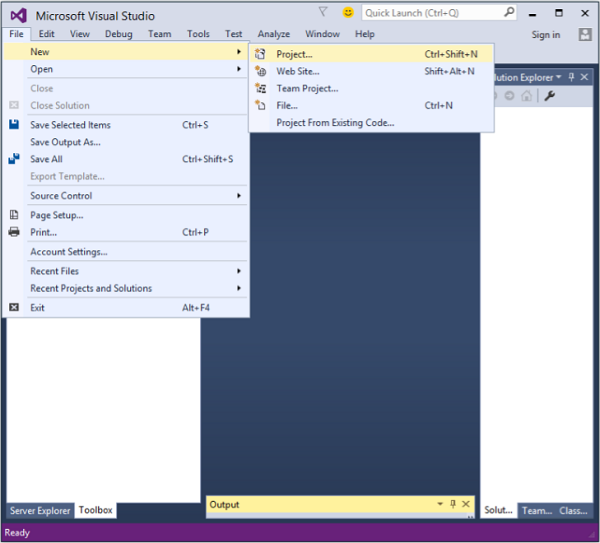
- Dosya> Yeni> Proje menü seçeneğine tıklayın.

- Aşağıdaki iletişim kutusu görüntülenecektir.

Şablonlar altında, Görsel C # öğesini seçin ve orta panelde WPF Uygulaması öğesini seçin.
Projeye bir isim verin. TürHelloWorld ad alanına girin ve Tamam düğmesine tıklayın.
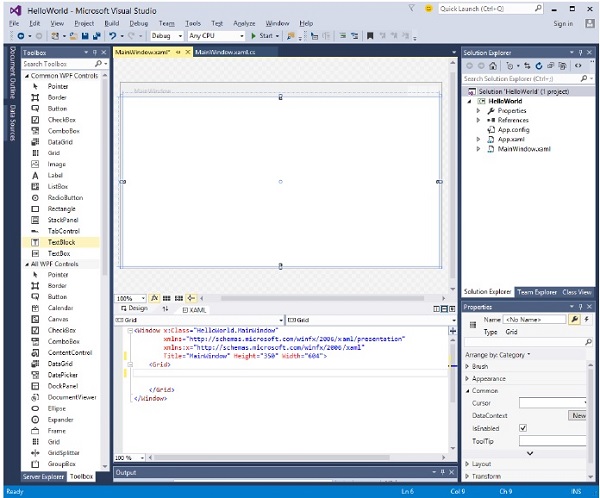
Varsayılan olarak iki dosya oluşturulur; biri XAML dosya (mainwindow.xaml) ve diğeri CS dosya (mainwindow.cs)
Mainwindow.xaml'de iki alt pencere göreceksiniz, biri design window ve diğeri source (XAML) window.
WPF uygulamasında, uygulamanız için bir UI tasarlamanın iki yolu vardır. Birincisi, UI öğelerini araç kutusundan Tasarım Penceresine sürükleyip bırakmaktır. İkinci yol, UI öğeleri için XAML etiketleri yazarak kullanıcı arayüzünüzü tasarlamaktır. Visual Studio, UI tasarımı için sürükle ve bırak özelliği kullanıldığında XAML etiketlerini işler.
Mainwindow.xaml dosyasında, aşağıdaki XAML etiketleri varsayılan olarak yazılır.
<Window x:Class = "HelloWorld.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
</Grid>
</Window>- Varsayılan olarak, bir Kılavuz, sayfadan sonraki ilk öğe olarak ayarlanır.
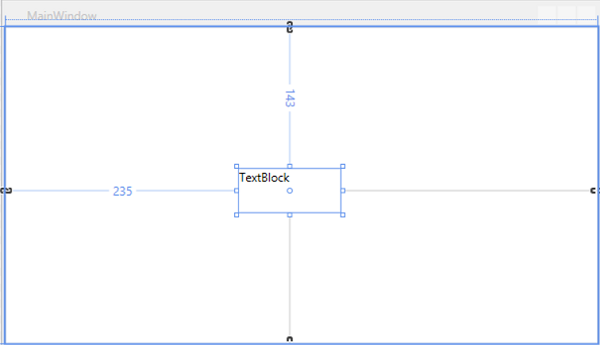
- Araç kutusuna gidip bir TextBlock'u tasarım penceresine sürükleyelim.

- TextBlock'u tasarım penceresinde göreceksiniz.

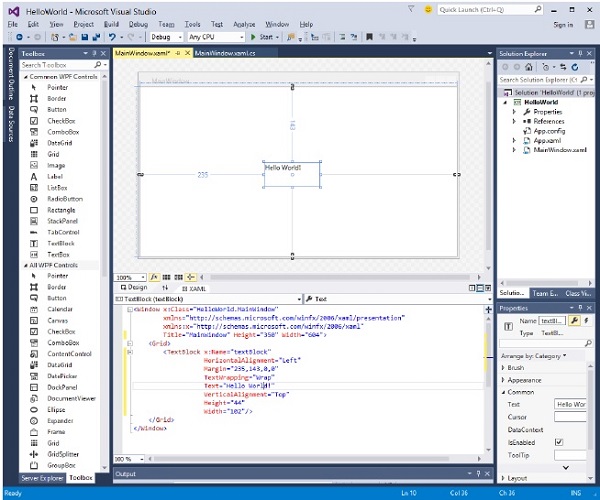
Kaynak pencereye baktığınızda, Visual Studio'nun sizin için TextBlock'un XAML kodunu oluşturduğunu göreceksiniz.
XAML kodundaki TextBlock'un Text özelliğini TextBlock'tan Hello World'e değiştirelim.
<Window x:Class = "HelloWorld.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
Margin = "235,143,0,0" TextWrapping = "Wrap" Text = "Hello World!"
VerticalAlignment = "Top" Height = "44" Width = "102" />
</Grid>
</Window>- Şimdi, değişikliği Tasarım Penceresinde de göreceksiniz.

Yukarıdaki kod derlendiğinde ve çalıştırıldığında, aşağıdaki pencereyi göreceksiniz.

Tebrikler! İlk WPF uygulamanızı tasarladınız ve oluşturdunuz.