WPF - Yönlendirilmiş Olaylar
Bir routed eventyalnızca olayı oluşturan nesne yerine bir öğe ağacındaki birden çok dinleyicide işleyicileri çağırabilen bir olay türüdür. Temelde, Routed Event sınıfının bir örneği tarafından desteklenen bir CLR olayıdır. WPF olay sistemine kayıtlıdır. RoutedEvents, aşağıdaki gibi üç ana yönlendirme stratejisine sahiptir:
- Doğrudan Etkinlik
- Kabarcıklanma Etkinliği
- Tünel Etkinliği
Doğrudan Etkinlik
Doğrudan bir olay, olayın kaynaklandığı öğe tarafından oluşturulan Windows biçimlerindeki olaylara benzer.
Standart bir CLR olayından farklı olarak, doğrudan yönlendirilmiş olaylar, sınıf işlemeyi destekler ve Özel Kontrolünüzün tarzına göre Olay Ayarlayıcılarda ve Olay Tetikleyicilerinde kullanılabilir.
Doğrudan bir olaya iyi bir örnek MouseEnter olayı olabilir.
Kabarcıklanma Etkinliği
Bir köpürme olayı, olayın ortaya çıktığı öğeyle başlar. Daha sonra görsel ağaçta görsel ağaçtaki en üst öğeye gider. Dolayısıyla, WPF'de en üstteki öğe büyük olasılıkla bir penceredir.
Tünel Etkinliği
Öğe ağacı kökündeki olay işleyicileri çağrılır ve ardından olay, olayın kaynaklandığı öğeye ulaşana kadar görsel ağaçtan tüm alt düğümlere doğru ilerler.
Bir köpürme ve bir tünel oluşturma olayı arasındaki fark, bir tünel oluşturma olayının her zaman bir önizleme ile başlayacak olmasıdır.
Bir WPF uygulamasında, olaylar genellikle bir tünel açma / köpürme çifti olarak uygulanır. Böylece, bir MouseDown önizlemesine ve ardından bir MouseDown olayına sahip olacaksınız.
Aşağıda, bazı özellikler ve olaylarla bir düğme ve üç metin bloğunun oluşturulduğu basit bir Yönlendirilmiş olay örneği verilmiştir.
<Window x:Class = "WPFRoutedEvents.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "450" Width = "604" ButtonBase.Click = "Window_Click" >
<Grid>
<StackPanel Margin = "20" ButtonBase.Click = "StackPanel_Click">
<StackPanel Margin = "10">
<TextBlock Name = "txt1" FontSize = "18" Margin = "5" Text = "This is a TextBlock 1" />
<TextBlock Name = "txt2" FontSize = "18" Margin = "5" Text = "This is a TextBlock 2" />
<TextBlock Name = "txt3" FontSize = "18" Margin = "5" Text = "This is a TextBlock 3" />
</StackPanel>
<Button Margin = "10" Content = "Click me" Click = "Button_Click" Width = "80"/>
</StackPanel>
</Grid>
</Window>Button, StackPanel ve Window için Click olayları uygulamasına yönelik C # kodu burada verilmiştir.
using System.Windows;
namespace WPFRoutedEvents {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
txt1.Text = "Button is Clicked";
}
private void StackPanel_Click(object sender, RoutedEventArgs e) {
txt2.Text = "Click event is bubbled to Stack Panel";
}
private void Window_Click(object sender, RoutedEventArgs e) {
txt3.Text = "Click event is bubbled to Window";
}
}
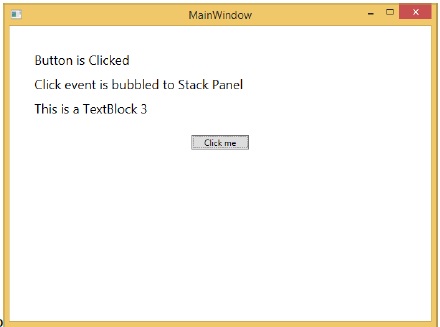
}Yukarıdaki kodu derleyip yürüttüğünüzde, aşağıdaki pencereyi üretecektir -

Düğmeye tıkladığınızda, metin blokları aşağıda gösterildiği gibi güncellenecektir.

Yönlendirilen olayı belirli bir düzeyde durdurmak istiyorsanız, e.Handled = true;
Değiştirelim StackPanel_Click olay aşağıda gösterildiği gibi -
private void StackPanel_Click(object sender, RoutedEventArgs e) {
txt2.Text = "Click event is bubbled to Stack Panel";
e.Handled = true;
}Düğmeye tıkladığınızda, tıklama olayının pencereye yönlendirilmeyeceğini ve yığın panelinde duracağını ve 3. metin bloğunun güncellenmeyeceğini göreceksiniz.

Özel Yönlendirilmiş Etkinlikler
.NET çerçevesinde, özel yönlendirilmiş olay da tanımlanabilir. C # 'da özel bir yönlendirilmiş olay tanımlamak için aşağıda verilen adımları izlemeniz gerekir.
RegisterRoutedEvent sistem çağrısı ile yönlendirilen olayınızı bildirin ve kaydedin.
Yönlendirme Stratejisini, yani Kabarcık, Tünel veya Doğrudan belirtin.
Olay işleyicisini sağlayın.
Özel yönlendirilmiş olaylar hakkında daha fazla bilgi edinmek için bir örnek alalım. Aşağıda verilen adımları izleyin -
WPFCustomRoutedEvent ile yeni bir WPF projesi oluşturun
Çözümünüze sağ tıklayın ve Ekle> Yeni Öğe ... öğesini seçin.
Aşağıdaki iletişim kutusu açılacaktır, şimdi seçin Custom Control (WPF) ve adlandır MyCustomControl.

Tıkla Add düğmesini tıklarsanız çözümünüze iki yeni dosyanın (Themes / Generic.xaml ve MyCustomControl.cs) ekleneceğini göreceksiniz.
Aşağıdaki XAML kodu, Generic.xaml dosyasındaki özel denetimin stilini ayarlar.
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:WPFCustomRoutedEvent">
<Style TargetType = "{x:Type local:MyCustomControl}">
<Setter Property = "Margin" Value = "50"/>
<Setter Property = "Template">
<Setter.Value>
<ControlTemplate TargetType = "{x:Type local:MyCustomControl}">
<Border Background = "{TemplateBinding Background}"
BorderBrush = "{TemplateBinding BorderBrush}"
BorderThickness = "{TemplateBinding BorderThickness}">
<Button x:Name = "PART_Button" Content = "Click Me" />
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>Aşağıda verilen C # kodu MyCustomControl class hangi miras alır Control class Özel kontrol için özel bir yönlendirilmiş olay Click'in oluşturulduğu.
using System.Windows;
using System.Windows.Controls;
namespace WPFCustomRoutedEvent {
public class MyCustomControl : Control {
static MyCustomControl() {
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyCustomControl),
new FrameworkPropertyMetadata(typeof(MyCustomControl)));
}
public override void OnApplyTemplate() {
base.OnApplyTemplate();
//demo purpose only, check for previous instances and remove the handler first
var button = GetTemplateChild("PART_Button") as Button;
if (button ! = null)
button.Click + = Button_Click;
}
void Button_Click(object sender, RoutedEventArgs e) {
RaiseClickEvent();
}
public static readonly RoutedEvent ClickEvent =
EventManager.RegisterRoutedEvent("Click", RoutingStrategy.Bubble,
typeof(RoutedEventHandler), typeof(MyCustomControl));
public event RoutedEventHandler Click {
add { AddHandler(ClickEvent, value); }
remove { RemoveHandler(ClickEvent, value); }
}
protected virtual void RaiseClickEvent() {
RoutedEventArgs args = new RoutedEventArgs(MyCustomControl.ClickEvent);
RaiseEvent(args);
}
}
}Burada, kullanıcı tıkladığında bir mesaj kutusu görüntüleyecek olan C # 'da özel yönlendirilmiş olay uygulaması verilmiştir.
using System.Windows;
namespace WPFCustomRoutedEvent {
// <summary>
// Interaction logic for MainWindow.xaml
// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void MyCustomControl_Click(object sender, RoutedEventArgs e) {
MessageBox.Show("It is the custom routed event of your custom control");
}
}
}Yönlendirilmiş olay Click ile özel denetimi eklemek için MainWindow.xaml dosyasındaki uygulama aşağıdadır.
<Window x:Class = "WPFCustomRoutedEvent.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:WPFCustomRoutedEvent"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<local:MyCustomControl Click = "MyCustomControl_Click" />
</Grid>
</Window>Yukarıdaki kod derlendiğinde ve çalıştırıldığında, özel bir kontrol içeren aşağıdaki pencereyi üretecektir.

Özel kontrole tıkladığınızda, aşağıdaki mesajı üretecektir.