WPF - Şablonlar
Bir şablon, bir kontrolün genel görünümünü ve görsel görünümünü tanımlar. Her kontrol için, kendisiyle ilişkilendirilmiş ve kontrole görünümünü veren varsayılan bir şablon vardır. WPF uygulamalarında, bir kontrolün görsel davranışını ve görsel görünümünü özelleştirmek istediğinizde kendi şablonlarınızı kolayca oluşturabilirsiniz.
Mantık ve şablon arasındaki bağlantı, veri bağlama ile sağlanabilir. Arasındaki temel farkstyles ve templates aşağıda listelenmiştir -
Stiller, denetiminizin görünümünü yalnızca o denetimin varsayılan özellikleriyle değiştirebilir.
Şablonlarla, bir kontrolün stillerden daha fazla bölümüne erişebilirsiniz. Ayrıca, bir denetimin hem mevcut hem de yeni davranışını belirtebilirsiniz.
En sık kullanılan iki tür şablon vardır -
- Kontrol Şablonu
- Veri Şablonu
Kontrol Şablonu
Kontrol Şablonu, bir kontrolün görsel görünümünü tanımlar. Tüm kullanıcı arabirimi öğelerinin bir tür görünümü ve davranışları vardır, örneğin Button'ın bir görünümü ve davranışı vardır. Tıklama olayı veya fareyle üzerine gelme olayı, bir tıklama ve üzerine gelmeye yanıt olarak tetiklenen davranışlardır ve ayrıca Kontrol şablonu ile değiştirilebilen varsayılan bir düğme görünümü vardır.
Misal
Basit bir örnek verelim. İki düğme oluşturacağız (biri şablonlu, diğeri varsayılan düğmedir) ve bunları bazı özelliklerle başlatacağız.
<Window x:Class = "TemplateDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<ControlTemplate x:Key = "ButtonTemplate" TargetType = "Button">
<Grid>
<Ellipse x:Name = "ButtonEllipse" Height = "100" Width = "150" >
<Ellipse.Fill>
<LinearGradientBrush StartPoint = "0,0.2" EndPoint = "0.2,1.4">
<GradientStop Offset = "0" Color = "Red" />
<GradientStop Offset = "1" Color = "Orange" />
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
<ContentPresenter Content = "{TemplateBinding Content}"
HorizontalAlignment = "Center" VerticalAlignment = "Center" />
</Grid>
<ControlTemplate.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter TargetName = "ButtonEllipse" Property = "Fill" >
<Setter.Value>
<LinearGradientBrush StartPoint = "0,0.2" EndPoint = "0.2,1.4">
<GradientStop Offset = "0" Color = "YellowGreen" />
<GradientStop Offset = "1" Color = "Gold" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property = "IsPressed" Value = "True">
<Setter Property = "RenderTransform">
<Setter.Value>
<ScaleTransform ScaleX = "0.8" ScaleY = "0.8"
CenterX = "0" CenterY = "0" />
</Setter.Value>
</Setter>
<Setter Property = "RenderTransformOrigin" Value = "0.5,0.5" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Window.Resources>
<StackPanel>
<Button Content = "Round Button!"
Template = "{StaticResource ButtonTemplate}"
Width = "150" Margin = "50" />
<Button Content = "Default Button!" Height = "40"
Width = "150" Margin = "5" />
</StackPanel>
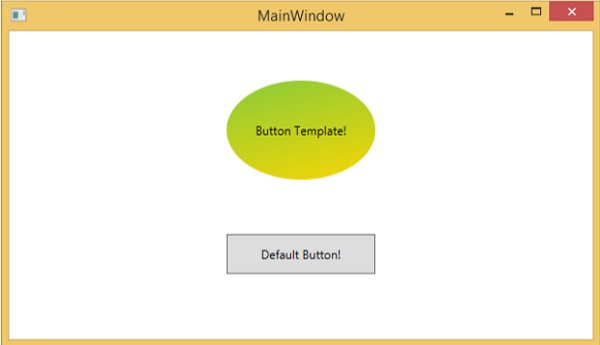
</Window>Yukarıdaki kodu derleyip çalıştırdığınızda, aşağıdaki MainWindow görüntülenecektir.

Fareyi özel şablonlu düğmenin üzerine getirdiğinizde, rengi aşağıda gösterildiği gibi değişecektir.

Veri Şablonu
Bir Veri Şablonu, bir veri koleksiyonunun görünümünü ve yapısını tanımlar ve belirtir. Herhangi bir UI öğesindeki verilerin sunumunu biçimlendirme ve tanımlama esnekliği sağlar. Çoğunlukla ComboBox, ListBox, vb. Gibi verilerle ilgili Öğe kontrollerinde kullanılır.
Misal
Veri şablonu kavramını anlamak için basit bir örnek verelim. Adıyla yeni bir WPF projesi oluşturunWPFDataTemplates.
Aşağıdaki XAML kodunda, etiketleri ve metin kutularını tutmak için kaynak olarak bir Veri Şablonu oluşturacağız. Verilerin görüntüleneceği bir düğme ve bir liste kutusu vardır.
<Window x:Class = "WPFDataTemplates.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFDataTemplates"
xmlns:loc = "clr-namespace:WPFDataTemplates"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "525">
<Window.Resources>
<DataTemplate DataType = "{x:Type loc:Person}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<Label Name = "nameLabel" Margin = "10"/>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "10"
Text = "{Binding Name}"/>
<Label Name = "ageLabel" Margin = "10" Grid.Row = "1"/>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "10"
Text = "{Binding Age}"/>
</Grid>
</DataTemplate>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<ListBox ItemsSource = "{Binding}" />
<StackPanel Grid.Row = "1" >
<Button Content = "_Show..." Click = "Button_Click" Width = "80" HorizontalAlignment = "Left" Margin = "10"/>
</StackPanel>
</Grid>
</Window>Burada implementation in C# DataContext'e bir Person nesnelerinin atandığı, Person sınıfının uygulanması ve düğme tıklama olayı.
using System.Collections.Generic;
using System.Windows;
namespace WPFDataTemplates {
public partial class MainWindow : Window {
Person src = new Person { Name = "Ali", Age = 27 };
List<Person> people = new List<Person>();
public MainWindow() {
InitializeComponent();
people.Add(src);
people.Add(new Person { Name = "Mike", Age = 62 });
people.Add(new Person { Name = "Brian", Age = 12 });
this.DataContext = people;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = src.Name + " is " + src.Age;
MessageBox.Show(message);
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
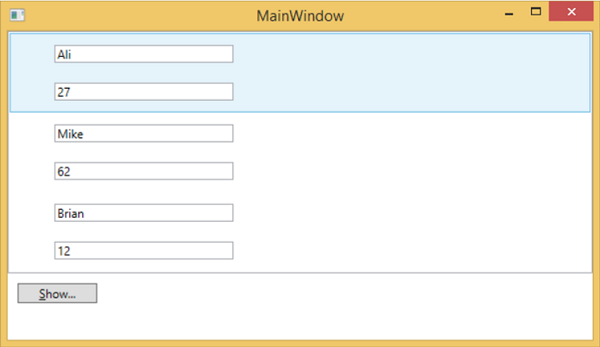
}Yukarıdaki kodu derleyip çalıştırdığınızda, aşağıdaki pencereyi üretecektir. Bir liste içerir ve liste kutusunun içinde, her liste kutusu öğesi, Etiketler ve Metin kutularında görüntülenen Kişi sınıfı nesne verilerini içerir.