WPF - Tetikleyiciler
Bir tetikleyici, temel olarak, özellik değerlerini değiştirmenize veya bir özelliğin değerine göre eylemler gerçekleştirmenize olanak tanır. Böylece, yeni bir tane oluşturmak zorunda kalmadan kontrolünüzün görünümünü ve / veya davranışını dinamik olarak değiştirmenize olanak tanır.
Tetikleyiciler, belirli koşullar sağlandığında herhangi bir özelliğin değerini değiştirmek için kullanılır. Tetikleyiciler genellikle bir stilde veya o belirli kontrole uygulanan bir belgenin kökünde tanımlanır. Üç tür tetikleyici vardır -
- Mülkiyet Tetikleyicileri
- Veri Tetikleyicileri
- Olay Tetikleyicileri
Mülkiyet Tetikleyicileri
Özellik tetikleyicilerinde, bir mülkte bir değişiklik meydana geldiğinde, başka bir özellikte hemen veya hareketli bir değişiklik getirir. Örneğin, fare düğmenin üzerine geldiğinde bir düğmenin görünümünü değiştirmek için bir özellik tetikleyicisi kullanabilirsiniz.
Aşağıdaki örnek kod, fare düğmenin üzerine geldiğinde bir düğmenin ön plan renginin nasıl değiştirileceğini gösterir.
<Window x:Class = "WPFPropertyTriggers.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style x:Key = "TriggerStyle" TargetType = "Button">
<Setter Property = "Foreground" Value = "Blue" />
<Style.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter Property = "Foreground" Value = "Green" />
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<Button Width = "100" Height = "70"
Style = "{StaticResource TriggerStyle}" Content = "Trigger"/>
</Grid>
</Window>Yukarıdaki kodu derleyip yürüttüğünüzde, aşağıdaki pencereyi üretecektir -

Fare düğmenin üzerine geldiğinde, ön plan rengi yeşile dönecektir.

Veri Tetikleyicileri
Bir veri tetikleyicisi, bağlı veriler bazı koşulları karşıladığında bazı eylemler gerçekleştirir. Bazı özelliklerle bir onay kutusu ve bir metin bloğunun oluşturulduğu aşağıdaki XAML koduna bir göz atalım. Onay kutusu işaretlendiğinde, ön plan rengini kırmızıya çevirecektir.
<Window x:Class = "WPFDataTrigger.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "Data Trigger" Height = "350" Width = "604">
<StackPanel HorizontalAlignment = "Center">
<CheckBox x:Name = "redColorCheckBox"
Content = "Set red as foreground color" Margin = "20"/>
<TextBlock Name = "txtblock" VerticalAlignment = "Center"
Text = "Event Trigger" FontSize = "24" Margin = "20">
<TextBlock.Style>
<Style>
<Style.Triggers>
<DataTrigger Binding = "{Binding ElementName = redColorCheckBox, Path = IsChecked}"
Value = "true">
<Setter Property = "TextBlock.Foreground" Value = "Red"/>
<Setter Property = "TextBlock.Cursor" Value = "Hand" />
</DataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</StackPanel>
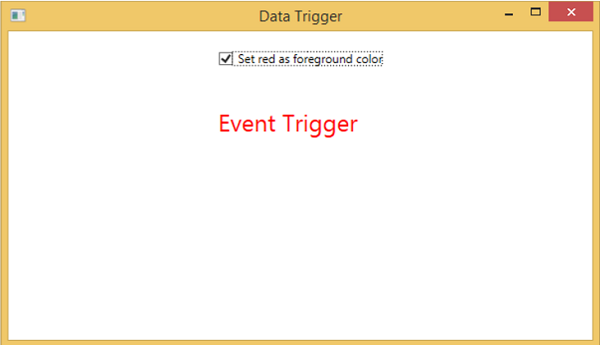
</Window>Yukarıdaki kod derlendiğinde ve yürütüldüğünde, aşağıdaki çıktıyı üretecektir -

Onay kutusunu işaretlediğinizde, metin bloğu ön plan rengini kırmızıya çevirecektir.

Olay Tetikleyicileri
Bir olay tetikleyicisi, belirli bir olay tetiklendiğinde bazı eylemler gerçekleştirir. Genellikle DoubleAnumatio, ColorAnimation, vb. Gibi denetimde bazı animasyonları gerçekleştirmek için kullanılır. Aşağıdaki örnekte, basit bir düğme oluşturacağız. Tıklama etkinliği tetiklendiğinde, düğme genişliğini ve yüksekliğini genişletir.
<Window x:Class = "WPFEventTrigger.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Content = "Click Me" Width = "60" Height = "30">
<Button.Triggers>
<EventTrigger RoutedEvent = "Button.Click">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty =
"Width" Duration = "0:0:4">
<LinearDoubleKeyFrame Value = "60" KeyTime = "0:0:0"/>
<LinearDoubleKeyFrame Value = "120" KeyTime = "0:0:1"/>
<LinearDoubleKeyFrame Value = "200" KeyTime = "0:0:2"/>
<LinearDoubleKeyFrame Value = "300" KeyTime = "0:0:3"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty = "Height"
Duration = "0:0:4">
<LinearDoubleKeyFrame Value = "30" KeyTime = "0:0:0"/>
<LinearDoubleKeyFrame Value = "40" KeyTime = "0:0:1"/>
<LinearDoubleKeyFrame Value = "80" KeyTime = "0:0:2"/>
<LinearDoubleKeyFrame Value = "150" KeyTime = "0:0:3"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Button.Triggers>
</Button>
</Grid>
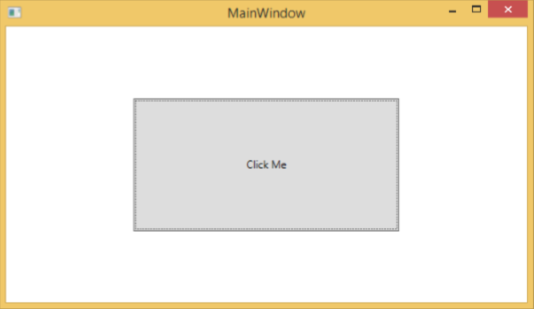
</Window>Yukarıdaki kodu derleyip yürüttüğünüzde, aşağıdaki pencereyi üretecektir -

Düğmeye tıkladığınızda, her iki boyutta da genişlemeye başlayacağını göreceksiniz.

Yukarıdaki örnekleri derlemenizi ve yürütmenizi ve tetikleyicileri diğer özelliklere de uygulamanızı öneririz.