WPF - Stiller
.NET çerçevesi, bir uygulamanın görünümünü kişiselleştirmek ve özelleştirmek için çeşitli stratejiler sağlar. Stiller bize bir nesnenin bazı özelliklerini ayarlama ve bu belirli ayarları tutarlı bir görünüm için birden çok nesne arasında yeniden kullanma esnekliği sağlar.
Stillerde, bir nesnenin Yükseklik, Genişlik, Yazı tipi boyutu vb. Gibi yalnızca mevcut özelliklerini ayarlayabilirsiniz.
Bir kontrolün yalnızca varsayılan davranışı belirlenebilir.
Tek bir stile birden çok özellik eklenebilir.
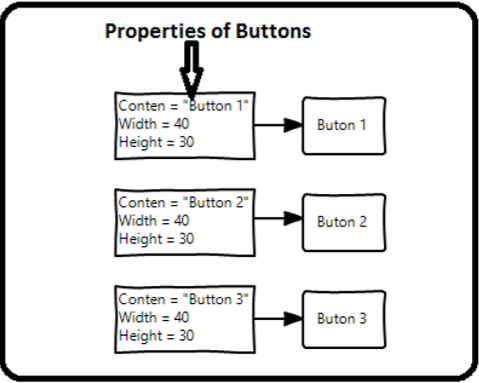
Stiller, bir dizi denetime tek tip bir görünüm veya görünüm vermek için kullanılır. Örtük stiller, belirli bir türün tüm denetimlerine bir görünüm uygulamak ve uygulamayı basitleştirmek için kullanılır. Üç düğmeyi hayal edin, hepsinin aynı görünmesi gerekiyor, aynı genişlik ve yükseklikte, aynı yazı tipi boyutu, aynı ön plan rengi, vb. Tüm bu özellikleri düğme öğelerinde kendimiz ayarlayabiliriz ve bu yine de tüm düğmeler için oldukça uygundur. Aşağıdaki şemaya bir göz atın.

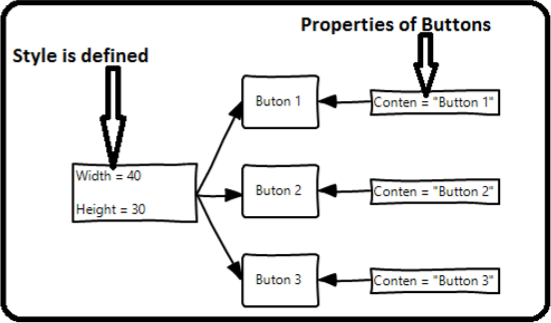
Ancak gerçek hayattaki uygulamalarda, genellikle tamamen aynı görünmesi gereken bunlardan çok daha fazlasına sahip olacaksınız. Ve elbette sadece düğmeler değil, genellikle metin bloklarınızın, metin kutularınızın ve birleşik giriş kutularınızın vb. Uygulamanızda aynı görünmesini isteyeceksiniz. Elbette bunu başarmanın daha iyi bir yolu olmalı vestyling. Stili, bir dizi özellik değerini birden fazla öğeye uygulamanın uygun bir yolu olarak düşünebilirsiniz. Aşağıdaki şemaya bir göz atın.

Misal
Bu kavramı anlamak için basit bir örnek verelim. Yeni bir WPF projesi oluşturarak başlayın.
Araç kutusundan üç düğmeyi tasarım penceresine sürükleyin.
Aşağıdaki XAML kodu üç düğme oluşturur ve bunları bazı özelliklerle başlatır.
<Window x:Class = "WPFStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace: WPFStyle"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<Button Content = "Button1" Height = "30" Width = "80"
Foreground = "Blue" FontSize = "12" Margin = "10"/>
<Button Content = "Button2" Height = "30" Width = "80"
Foreground = "Blue" FontSize = "12" Margin = "10"/>
<Button Content = "Button3" Height = "30" Width = "80"
Foreground = "Blue" FontSize = "12" Margin = "10"/>
</StackPanel>
</Window>Yukarıdaki koda baktığınızda, tüm düğmeler için yükseklik, genişlik, ön plan rengi, yazı tipi boyutu ve kenar boşluğu özelliklerinin aynı olduğunu göreceksiniz. Şimdi yukarıdaki kod derlendiğinde ve yürütüldüğünde aşağıdaki pencere görüntülenecektir.

Şimdi aynı örneğe bir göz atalım, ama bu sefer kullanacağız style.
<Window x:Class = "XAMLStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:XAMLStyle"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style x:Key = "myButtonStyle" TargetType = "Button">
<Setter Property = "Height" Value = "30" />
<Setter Property = "Width" Value = "80" />
<Setter Property = "Foreground" Value = "Blue" />
<Setter Property = "FontSize" Value = "12" />
<Setter Property = "Margin" Value = "10" />
</Style>
</Window.Resources>
<StackPanel>
<Button Content = "Button1" Style = "{StaticResource myButtonStyle}" />
<Button Content = "Button2" Style = "{StaticResource myButtonStyle}" />
<Button Content = "Button3" Style="{StaticResource myButtonStyle}" />
</StackPanel>
</Window>Stiller kaynak sözlüğünde tanımlanır ve her stilin benzersiz bir anahtar tanımlayıcısı ve hedef türü vardır. <style> içinde, stile dahil edilecek her özellik için birden çok ayarlayıcı etiketinin tanımlandığını görebilirsiniz.
Yukarıdaki örnekte, her bir düğmenin tüm ortak özellikleri artık stilde tanımlanmıştır ve ardından stil özelliği StaticResource biçimlendirme uzantısı aracılığıyla ayarlanarak her düğmeye benzersiz bir anahtarla atanır.
Yukarıdaki kodu derleyip yürüttüğünüzde, aşağıdaki pencere görüntülenecektir (aynı çıktı).

Bunu böyle yapmanın avantajı hemen belli oluyor, bu stili kapsamının herhangi bir yerinde yeniden kullanabiliriz; ve onu değiştirmemiz gerekirse, onu her öğe yerine stil tanımında bir kez değiştiririz.
Bir stilin hangi düzeyde tanımlandığı, o stilin kapsamını anında sınırlar. Dolayısıyla, kapsam, yani stili nerede kullanabileceğiniz, onu nerede tanımladığınıza bağlıdır. Stiller aşağıdaki seviyelerde tanımlanabilir -
| Sr.No | Seviyeler ve Açıklama |
|---|---|
| 1 | Kontrol Düzeyi Kontrol düzeyinde bir stil tanımlama, yalnızca bu belirli kontrole uygulanabilir. Aşağıda, düğme ve TextBlock'un kendi stillerine sahip olduğu bir kontrol seviyesi örneği verilmiştir. |
| 2 | Düzen Düzeyi Herhangi bir düzen düzeyinde bir stil tanımlamak, onu yalnızca o düzen ve alt öğeleri tarafından erişilebilir hale getirir. |
| 3 | Pencere Düzeyi Bir pencere düzeyinde bir stil tanımlamak, o penceredeki tüm öğeler tarafından ona erişilebilir hale getirebilir. |
| 4 | Uygulama Seviyesi Uygulama düzeyinde bir stil tanımlamak, stilin tüm uygulama boyunca erişilebilir olmasını sağlayabilir. Aynı örneği ele alalım, ancak burada stilleri uygulama boyunca erişilebilir hale getirmek için app.xaml dosyasına koyacağız. |