Xamarin - Andriod Görünümleri
ListViews
Liste görünümü, kaydırılabilen öğelerin listelerini görüntüleyen bir kullanıcı arabirim öğesidir.
Verileri liste görünümlerine bağlama
Bu örnekte, haftanın günlerini görüntüleyen bir listView oluşturacaksınız. Başlangıç olarak, yeni bir XML dosyası oluşturalım ve ona bir isim verelimlistViewTemplate.xml.
İçinde listViewTemplate.xml, aşağıda gösterildiği gibi yeni bir metin görünümü ekliyoruz.
<?xml version = "1.0" encoding = "utf-8" ?>
<TextView xmlns:android = "http://schemas.android.com/apk/res/android"
android:id = "@+id/textItem"
android:textSize ="20sp"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"/>Sonra gidin Main.axml ve Doğrusal Düzen içinde yeni bir liste görünümü oluşturun.
<ListView
android:minWidth="25px"
android:minHeight="25px"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/listView1" />Açık MainActivity.csve verileri oluşturduğumuz liste görünümüne bağlamak için aşağıdaki kodu yazın. Kodun içine yazılmalıdır.OnCreate() yöntem.
SetContentView(Resource.Layout.Main);
var listView = FindViewById<ListView>(Resource.Id.listView1);
var data = new string[] {
"Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"
};
listView.Adapter = new ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);Var data = new string[] sadece öğelerimizi bir dizi olarak tutar.
Dizi Bağdaştırıcısı koleksiyonumuzdaki öğeleri bir görünüm olarak döndürür. Dizi Bağdaştırıcısı varsayılan olarak her bir öğeyi görüntülemek için varsayılan bir textView kullanır. Yukarıdaki kodda, kendi metin görünümümüzü oluşturduk.ListViewTemplate.xml ve aşağıda gösterilen kurucuyu kullanarak referans vermiştir.
ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);Son olarak, çıktıyı görüntülemek için uygulamanızı oluşturun ve çalıştırın.

GridViews
GridView, uygulamaların içeriği iki boyutlu, kaydırılabilir bir kılavuzda yerleştirmesine izin veren bir görünüm grubudur.
GridView eklemek için yeni bir proje oluşturun ve onu çağırın gridViewApp. GitMain.axml ve aşağıda gösterildiği gibi bir ızgara ekleyin.
<?xml version = "1.0" encoding="utf-8"?>
<GridView xmlns:android = "http://schemas.android.com/apk/res/android"
android:id = "@+id/gridview"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:columnWidth = "90dp"
android:numColumns = "auto_fit"
android:verticalSpacing = "10dp"
android:horizontalSpacing = "10dp"
android:stretchMode = "columnWidth"
android:gravity = "center" />Ardından, yeni bir sınıf oluşturun ve adlandırın ImageAdpter.cs. Bu sınıf, kılavuzda gösterilecek tüm öğeler için adaptör sınıflarını içerecektir.
İçeride ImageAdapter, aşağıdaki kodu ekleyin -
public class ImageAdapter : BaseAdapter {
Context context;
public ImageAdapter(Context ch) {
context = ch;
}
public override int Count {
get {
return cars.Length;
}
}
public override long GetItemId(int position) {
return 0;
}
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override View GetView(int position,
View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(context);
imageView.LayoutParameters = new GridView.LayoutParams(100, 100);
imageView.SetScaleType(ImageView.ScaleType.CenterCrop);
imageView.SetPadding(8, 8, 8, 8);
} else {
imageView = (ImageView)convertView;
}
imageView.SetImageResource(cars[position]);
return imageView;
}
int[] cars = {
Resource.Drawable.img1, Resource.Drawable.img2,
Resource.Drawable.img3, Resource.Drawable.img4,
Resource.Drawable.img5, Resource.Drawable.img6,
};
}Yukarıdaki kodda, araba görsellerimizi görüntü adaptörlerine bağladık. Sonra açınMainActivity.cs ve ardından aşağıdaki kodu ekleyin setContentView().
var gridview = FindViewById<GridView>(Resource.Id.gridview);
gridview.Adapter = new ImageAdapter(this);
gridview.ItemClick += delegate(object sender,
AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
};Yukarıdaki kod gridView öğesini bulur main.axml ve onu bağlar imageAdapter sınıf. Gridview.ItemClick oluşturur onClick Kullanıcı bir görüntüye tıkladığında seçilen görüntünün konumunu döndüren olay.
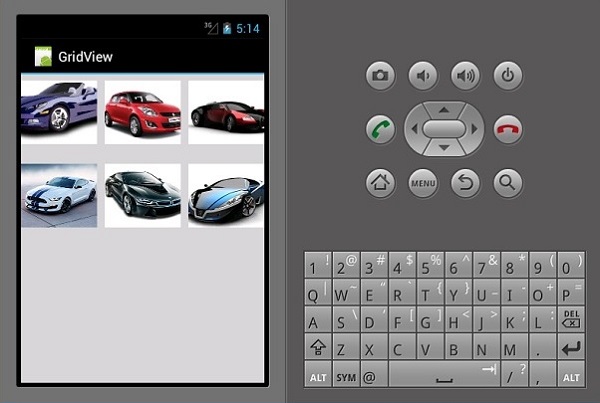
Şimdi, çıktıyı görüntülemek için uygulamanızı oluşturun ve çalıştırın.