Xamarin - Uygulama GUI'sini oluşturma
Metin görünümü
TextView, Android widget'larının çok önemli bir bileşenidir. Öncelikle bir Android ekranındaki metinleri görüntülemek için kullanılır.
Bir metin görünümü oluşturmak için, main.axml ve aşağıdaki kodu doğrusal düzen etiketleri arasına ekleyin.
<TextView
android:text = "Hello I am a text View"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textview1" />Buton
Düğme, tıklandığında bir olayı tetiklemek için kullanılan bir kontroldür. Senin altındaMain.axml dosyasında bir düğme oluşturmak için aşağıdaki kodu yazın.
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/Hello" />Açık Resources\Values\Strings.xml ve <resources> etiketi arasına aşağıdaki kod satırını yazın.
<string name="Hello">Click Me!</string>Yukarıdaki kod oluşturduğumuz butonun değerini vermektedir. Sonra açıyoruzMainActivity.csve buton tıklandığında gerçekleştirilecek eylemi oluşturun. Aşağıdaki kodu altına yazınbase.OnCreate (paket) yöntemi.
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "You clicked me"; };
Yukarıdaki kod, bir kullanıcı düğmeye tıkladığında "Beni Tıkladınız" ı görüntüler.
FindViewById<< -->Bu yöntem, tanımlanan bir görünümün kimliğini bulur. .Axml düzen dosyasında kimliği arar.

Onay kutusu
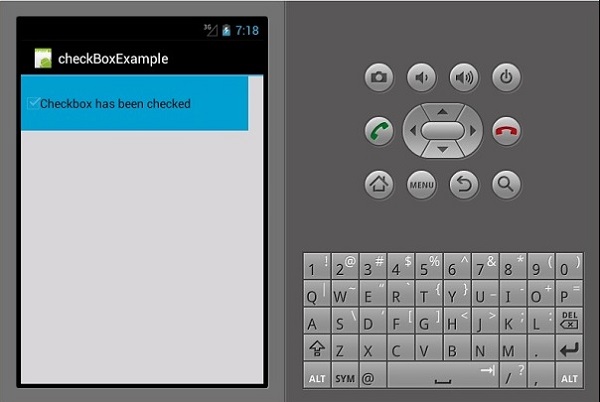
Bir seçenek grubundan birden fazla seçenek seçmek istendiğinde bir onay kutusu kullanılır. Bu örnekte, seçildiğinde, kontrol edildiğine dair bir mesaj görüntüleyen, aksi takdirde işaretlenmemiş olarak görüntülenen bir onay kutusu oluşturacağız.
Başlamak için açıyoruz Main.axml projemizdeki dosyasını açın ve bir onay kutusu oluşturmak için aşağıdaki kod satırını yazın.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<CheckBox
android:text = "CheckBox"
android:padding = "25dp"
android:layout_width = "300dp"
android:layout_height = "wrap_content"
android:id = "@+id/checkBox1"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_blue_dark" />
</LinearLayout>Sonra gidin MainActivity.cs işlevsellik kodunu eklemek için.
CheckBox checkMe = FindViewById<CheckBox>(Resource.Id.checkBox1);
checkMe.CheckedChange += (object sender, CompoundButton.CheckedChangeEventArgs e) => {
CheckBox check = (CheckBox)sender;
if(check.Checked) {
check.Text = "Checkbox has been checked";
} else {
check.Text = "Checkbox has not been checked";
}
};Yukarıdaki koddan, önce onay kutusunu kullanarak buluyoruz findViewById. Ardından, onay kutumuz için bir işleyici yöntemi oluşturuyoruz ve işleyicimizde, seçilen sonuca bağlı olarak bir mesaj görüntüleyen bir if else ifadesi oluşturuyoruz.
CompoundButton.CheckedChangeEventArgs → Bu yöntem, onay kutusu durumu değiştiğinde bir olayı tetikler.

İlerleme çubuğu
İlerleme çubuğu, bir işlemin ilerleyişini göstermek için kullanılan bir kontroldür. Bir ilerleme çubuğu eklemek için aşağıdaki kod satırını ekleyinMain.axml dosya.
<ProgressBar
style="?android:attr/progressBarStyleHorizontal"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/progressBar1" />Sonra gidin MainActivity.cs ve ilerleme çubuğunun değerini ayarlayın.
ProgressBar pb = FindViewById<ProgressBar>(Resource.Id.progressBar1);
pb.Progress = 35;Yukarıdaki kodda, 35 değerinde bir ilerleme çubuğu oluşturduk.
Radyo Düğmeleri
Bu, bir kişinin bir dizi seçenekten birini seçmesine izin veren bir Android widget'tır. Bu bölümde, işaretlenmiş bir radyo düğmesini alacak bir araba listesi içeren bir radyo grubu oluşturacağız.
Önce bir radyo grubu ve bir textview aşağıdaki kodda gösterildiği gibi -
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "@android:color/darker_gray"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "What is your favourite Car"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:textColor = "@android:color/black" />
<RadioGroup
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioGroup1"
android:backgroundTint = "#a52a2aff"
android:background = "@android:color/holo_green_dark">
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Ferrari"
android:id = "@+id/radioFerrari" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Mercedes"
android:id = "@+id/radioMercedes" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Lamborghini"
android:id = "@+id/radioLamborghini" />
<RadioButton
android:text = "Audi"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioAudi" />
</RadioGroup>
</LinearLayout>Bir eylemi gerçekleştirmek için, bir radyo düğmesi tıklandığında bir etkinlik ekleriz. GitMainActivity.cs ve aşağıda gösterildiği gibi yeni bir olay işleyicisi oluşturun.
private void onClickRadioButton(object sender, EventArgs e) {
RadioButton cars = (RadioButton)sender;
Toast.MakeText(this, cars.Text, ToastLength.Short).Show
();
}Toast.MakeText() →Bu, küçük bir açılır pencerede bir mesaj / çıktı görüntülemek için kullanılan bir görüntüleme yöntemidir. DibindeOnCreate() hemen sonra yöntem SetContentView(), aşağıdaki kod parçasını ekleyin. Bu, radyo düğmelerinin her birini yakalayacak ve bunları oluşturduğumuz olay işleyicisine ekleyecektir.
RadioButton radio_Ferrari = FindViewById<RadioButton>
(Resource.Id.radioFerrari);
RadioButton radio_Mercedes = FindViewById<RadioButton>
(Resource.Id.radioMercedes);
RadioButton radio_Lambo = FindViewById<RadioButton>
(Resource.Id.radioLamborghini);
RadioButton radio_Audi = FindViewById<RadioButton>
(Resource.Id.radioAudi);
radio_Ferrari.Click += onClickRadioButton;
radio_Mercedes.Click += onClickRadioButton;
radio_Lambo.Click += onClickRadioButton;
radio_Audi.Click += onClickRadioButton;Şimdi uygulamanızı çalıştırın. Çıktı olarak aşağıdaki ekranı göstermelidir -

Geçiş Düğmeleri
Geçiş düğmesi iki durum arasında geçiş yapmak için kullanılır, örneğin AÇIK ve KAPALI arasında geçiş yapabilir. AçıkResources\layout\Main.axml ve bir geçiş düğmesi oluşturmak için aşağıdaki kod satırlarını ekleyin.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<ToggleButton
android:id = "@+id/togglebutton"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textOn = "Torch ON"
android:textOff = "Torch OFF"
android:textColor = "@android:color/black" />
</LinearLayout>Geçiş çubuğuna tıklandığında eylemler ekleyebiliriz. AçıkMainActivity.cs ve aşağıdaki kod satırlarını OnCreate() yöntem sınıfı.
ToggleButton togglebutton = FindViewById<ToggleButton> (Resource.Id.togglebutton);
togglebutton.Click += (o, e) => {
if (togglebutton.Checked)
Toast.MakeText(this, "Torch is ON", ToastLength.Short).Show ();
else
Toast.MakeText(this, "Torch is OFF",
ToastLength.Short).Show();
};Şimdi, Uygulamayı çalıştırdığınızda, aşağıdaki çıktıyı görüntülemelidir -

Puanlar Çubuğu
Derecelendirme Çubuğu, uygulama kullanıcılarının kendileri için sağladığınız şeyleri derecelendirmek için kullanabilecekleri yıldızlardan oluşan bir form öğesidir. Senin içindeMain.axml dosya, 5 yıldızlı yeni bir derecelendirme çubuğu oluşturun.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<RatingBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/ratingBar1"
android:numStars = "5"
android:stepSize = "1.0" />
</LinearLayout>Uygulamayı çalıştırırken, aşağıdaki çıktıyı görüntülemelidir -

Otomatik Tamamlama Metin Görünümü
Bu, kullanıcı yazarken tam önerileri gösteren bir metin görünümüdür. Kişi adlarının bir listesini ve tıklandığında bize seçilen adı gösterecek bir düğmeyi içeren otomatik tamamlama metin görünümü oluşturacağız.
Açık Main.axml ve aşağıdaki kodu yazın.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent">
<TextView
android:text = "Enter Name"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:padding = "5dp"
android:textColor = "@android:color/black" />
<AutoCompleteTextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/autoComplete1"
android:textColor = "@android:color/black" />
<Button
android:text = "Submit"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btn_Submit"
android:background="@android:color/holo_green_dark" />
</LinearLayout>Yukarıdaki kod yazmak için bir TextView oluşturur, AutoCompleteTextViewÖnerileri göstermek için ve TextView'dan girilen adları görüntülemek için bir düğme. GitMainActivity.cs işlevselliği eklemek için.
Aşağıda gösterildiği gibi yeni bir olay işleyici yöntemi oluşturun.
protected void ClickedBtnSubmit(object sender, System.EventArgs e){
if (autoComplete1.Text != ""){
Toast.MakeText(this, "The Name Entered ="
+ autoComplete1.Text, ToastLength.Short).Show();
} else {
Toast.MakeText(this, "Enter a Name!", ToastLength.Short).Show();
}
}Oluşturulan işleyici, otomatik tamamlama metin görünümünün boş olup olmadığını kontrol eder. Boş değilse, seçilen otomatik tamamlama metnini görüntüler. Aşağıdaki kodu,OnCreate() sınıf.
autoComplete1 = FindViewById<AutoCompleteTextView>(Resource.Id.autoComplete1);
btn_Submit = FindViewById<Button>(Resource.Id.btn_Submit);
var names = new string[] { "John", "Peter", "Jane", "Britney" };
ArrayAdapter adapter = new ArrayAdapter<string>(this,
Android.Resource.Layout.SimpleSpinnerItem, names);
autoComplete1.Adapter = adapter;
btn_Submit.Click += ClickedBtnSubmit;ArrayAdapter - Bu, bir liste koleksiyonundan veri öğelerini okuyan ve bunları bir görünüm olarak döndüren veya ekranda görüntüleyen bir koleksiyon işleyicidir.
Şimdi, uygulamayı çalıştırdığınızda, aşağıdaki çıktıyı görüntülemesi gerekir.
