Xamarin - İlk Uygulama
Bu bölümde, Xamarin kullanarak küçük bir Android uygulamasının nasıl oluşturulacağını göreceğiz.
Merhaba Xamarin! Uygulama
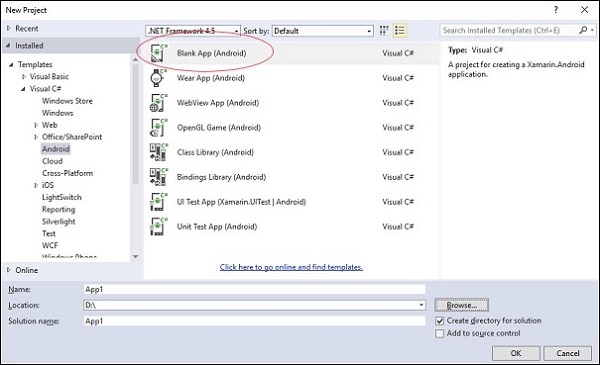
Her şeyden önce, yeni bir Visual Studio örneği başlatın ve File → New → Project.

Görünen Menü iletişim kutusunda şu adrese gidin: Templates → Visual C# → Android → Blank App (Android).

Başvurunuz için uygun bir isim verin. Bizim durumumuzda adını veriyoruz“helloWorld”ve sağlanan varsayılan konuma kaydedin. Ardından, yeni için Tamam düğmesini tıklayın.“helloXamarin” yüklenecek proje.
Üzerinde solution, aç Resources → layout → Main.axmldosya. Tasarım Görünümünden geçiş yapın veSource dosyalayın ve uygulamanızı oluşturmak için aşağıdaki kod satırlarını yazın.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2"
android:textColor = "@android:color/black" />
</LinearLayout>Yukarıdaki kodda yeni bir Android oluşturduk textview. Ardından, klasör değerlerini açın ve çift tıklayınStrings.xmlaçmak için. Burada, ilgili bilgileri ve değerleri depolayacağız.button yukarıda oluşturulmuştur.
<?xml version = "1.0" encoding = "utf-8"?>
<resources>
<string name = "HelloXamarin">Hello World, I am Xamarin!</string>
<string name = "ApplicationName">helloWorld</string>
</resources>Açık MainActivity.cs dosyalayın ve mevcut kodu aşağıdaki kod satırlarıyla değiştirin.
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
}
}
}Uygulamayı kaydedin. Oluşturun ve ardından oluşturulan uygulamayı bir Android Emulator'da görüntülemek için çalıştırın.

Bir Android Emülatörünüz yoksa, bir tane oluşturmak için bir sonraki bölümde verilen adımları izleyin.
Android Emülatörü Kurma
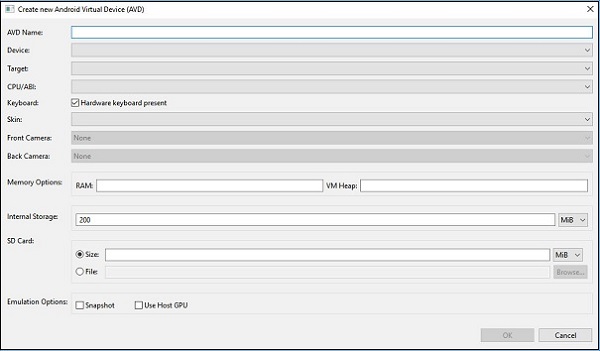
Visual Studio menünüzde şu adrese gidin: Tools → Android → Android Emulator Manager. Açılan pop-up pencerede,Createbuton. Aşağıdaki ekranı gösterecektir.

Yukarıdaki ekranda, AVD nameİstediğiniz. Bir seçindeviceekranınız için uygun, örneğin Nexus 4 ”ekran. Seçintarget platform. Uygulamanızın tüm Android platformlarında çalıştığından emin olmak için her zaman minimum hedef platformda (ör. API 10 Android 2.3 (Gingerbread)) test etmeniz önerilir.
Kalan alanları doldurun ve Tamam düğmesini tıklayın. Emülatörünüz artık hazır. Mevcut Android Sanal Cihazlar listesinden seçebilir ve ardındanStart başlatmak için.

HelloXamarin Uygulamasını Değiştirme
Bu bölümde, projemizi değiştireceğiz ve tıklandığında metni görüntüleyecek bir düğme oluşturacağız. Açıkmain.axml ve geç source view. Bizim sonratextview oluşturduğumuz, aşağıda gösterildiği gibi bir buton ekleyeceğiz.
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />Bir düğme ekledikten sonra, kodumuzun tamamı şöyle görünecektir -
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2" />
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />
</LinearLayout>Ardından, düğme değerlerimizi strings.xml dosya.
<string name = "ButtonClick">Click Me!</string>Düğmemizi ekledikten sonra strings.xml dosya, açacağız MainActivity.cs aşağıdaki kodda gösterildiği gibi, tıklandığında düğmemize bir eylem eklemek için.
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
[Activity(Label = "HelloXamarin", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "Hello world I am your first App"; };
}
}
}Ardından, uygulamanızı oluşturun ve çalıştırın.

Düğmeye tıkladıktan sonra aşağıdaki çıktıyı alacaksınız -
