Xamarin - Hızlı Kılavuz
Xamarin, .NET Framework üzerine inşa edilmiştir. Birden çok platformda kolayca çalışan uygulamalar oluşturmanıza izin verir. Bu eğiticide, Xamarin'i yerel iOS, Android ve Windows Uygulamaları sunmak için nasıl kullanabileceğinizi açıklayacağız.
Öğreticiye, Windows ve Mac sistemlerinde Xamarin'in nasıl kurulacağına dair bir tartışma ile başlayalım.
sistem gereksinimleri
pencereler
En az 2GB RAM'e sahip ve Windows 7 veya üzeri çalıştıran bir bilgisayar (Windows 8-10 şiddetle tavsiye edilir)
Visual Studio 2012 Professional veya üzeri
Visual Studio için Xamarin
Mac
- OS X Yosemite (10.10) veya üzeri çalıştıran bir Mac bilgisayar
- Xamarin iOS SDK
- Apple'ın Xcode (7+) IDE ve iOS SDK
- Xamarin Studio
Windows üzerine kurulum
Xamarin Installer'ı şu adresten indirin: https://www.xamarin.com/download Xamarin yükleyicisini çalıştırmadan önce, bilgisayarınıza Android SDK ve Java SDK yüklediğinizden emin olun.
Yükleme işlemine başlamak için indirilen yükleyiciyi çalıştırın -
Xamarin lisans sözleşmesi ekranı görüntülenir. TıklaNext sözleşmeyi kabul etmek için düğmeye basın.
Yükleyici eksik bileşenleri arayacak ve sizden bunları indirip yüklemenizi isteyecektir.
Xamarin kurulumu tamamlandıktan sonra, Close Çıkmak ve Xamarin'i kullanmaya başlamak için hazırlanmak için düğmeye basın.
Mac'e Kurulum
Mac sisteminize Xamarin Studio Installer'ı indirin.
İndirdiğiniz Xamarin yükleyicisini çalıştırın ve Kurulum Sihirbazında verilen adımları izleyin.
Kurulum tamamlandıktan sonra Xamarin'i sisteminizde kullanmaya başlayabilirsiniz.
Bu bölümde, Xamarin kullanarak küçük bir Android uygulamasının nasıl oluşturulacağını göreceğiz.
Merhaba Xamarin! Uygulama
Her şeyden önce, yeni bir Visual Studio örneği başlatın ve File → New → Project.

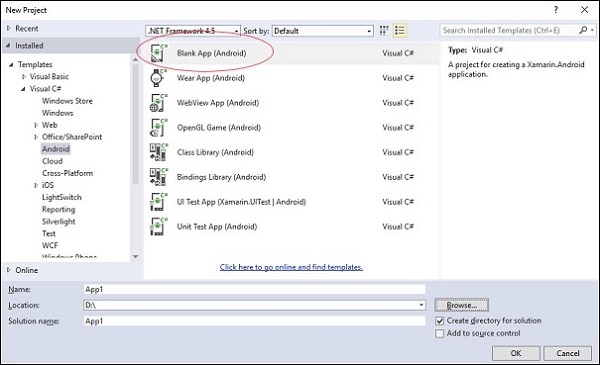
Görünen Menü iletişim kutusunda şuraya gidin: Templates → Visual C# → Android → Blank App (Android).

Başvurunuz için uygun bir isim verin. Bizim durumumuzda adını veriyoruz“helloWorld”ve sağlanan varsayılan konuma kaydedin. Ardından, yeni için Tamam düğmesini tıklayın.“helloXamarin” yüklenecek proje.
Üzerinde solution, aç Resources → layout → Main.axmldosya. Tasarım Görünümünden geçiş yapın veSource dosyalayın ve uygulamanızı oluşturmak için aşağıdaki kod satırlarını yazın.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2"
android:textColor = "@android:color/black" />
</LinearLayout>Yukarıdaki kodda yeni bir Android oluşturduk textview. Ardından, klasör değerlerini açın ve çift tıklayınStrings.xmlaçmak için. Burada, ilgili bilgileri ve değerleri depolayacağız.button yukarıda oluşturulmuştur.
<?xml version = "1.0" encoding = "utf-8"?>
<resources>
<string name = "HelloXamarin">Hello World, I am Xamarin!</string>
<string name = "ApplicationName">helloWorld</string>
</resources>Açık MainActivity.cs dosyalayın ve mevcut kodu aşağıdaki kod satırlarıyla değiştirin.
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
}
}
}Uygulamayı kaydedin. Oluşturun ve ardından oluşturulan uygulamayı bir Android Emulator'da görüntülemek için çalıştırın.

Bir Android Emülatörünüz yoksa, bir tane oluşturmak için bir sonraki bölümde verilen adımları izleyin.
Android Emülatörü Kurma
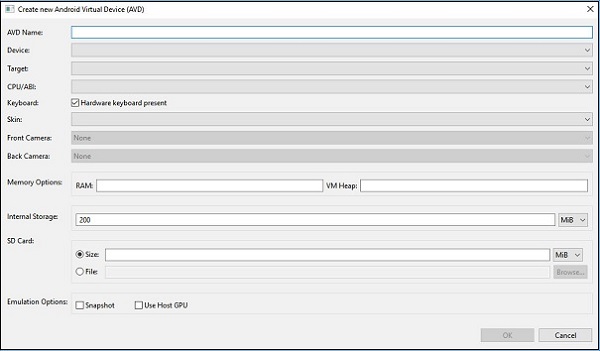
Visual Studio menünüzde şu adrese gidin: Tools → Android → Android Emulator Manager. Açılan pop-up pencerede,Createbuton. Aşağıdaki ekranı gösterecektir.

Yukarıdaki ekranda, AVD nameİstediğiniz. Bir seçindeviceekranınız için uygun, örneğin Nexus 4 ”ekran. Seçintarget platform. Uygulamanızın tüm Android platformlarında çalıştığından emin olmak için her zaman minimum hedef platformda (ör. API 10 Android 2.3 (Gingerbread)) test etmeniz önerilir.
Kalan alanları doldurun ve Tamam düğmesini tıklayın. Emülatörünüz artık hazır. Mevcut Android Sanal Cihazlar listesinden seçebilir ve ardındanStart başlatmak için.

HelloXamarin Uygulamasını Değiştirme
Bu bölümde, projemizi değiştireceğiz ve tıklandığında metni görüntüleyecek bir düğme oluşturacağız. Açıkmain.axml ve geç source view. Bizim sonratextview oluşturduğumuz, aşağıda gösterildiği gibi bir buton ekleyeceğiz.
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />Bir düğme ekledikten sonra, tam kodumuz şöyle görünecektir -
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2" />
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />
</LinearLayout>Ardından, düğme değerlerimizi strings.xml dosya.
<string name = "ButtonClick">Click Me!</string>Düğmemizi ekledikten sonra strings.xml dosya, açacağız MainActivity.cs aşağıdaki kodda gösterildiği gibi, tıklandığında düğmemize bir eylem eklemek için.
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
[Activity(Label = "HelloXamarin", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "Hello world I am your first App"; };
}
}
}Ardından, uygulamanızı oluşturun ve çalıştırın.

Düğmeye tıkladıktan sonra aşağıdaki çıktıyı alacaksınız -

Tüm Android Uygulamalarında bir manifest file yaygın olarak şu şekilde anılır AndroidManifest.xml. Manifest dosyası, bir Uygulamanın başarılı bir şekilde çalışması için ihtiyaç duyduğu Android platformu hakkında her şeyi içerir.
Burada, bir manifest dosyasının bazı önemli işlevlerini listeledik -
İlan eder minimum API level uygulama tarafından gerekli.
Uygulamanın gerektirdiği izinleri, örneğin kamera, konum vb. Beyan eder.
Uygulama tarafından kullanılan veya ihtiyaç duyulan donanım ve yazılım özelliklerine izin verir.
Uygulamanın bağlanması gereken kitaplıkları listeler.
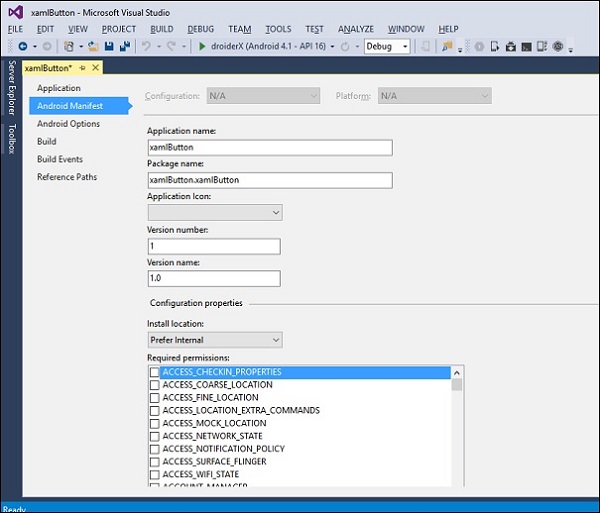
Aşağıdaki ekran görüntüsü bir Manifest dosyasını göstermektedir.

Application name - Uygulamanızın başlığını ifade eder
Package name - Uygulamanızı tanımlamak için kullanılan benzersiz bir addır.
Application Icon - Uygulamanız için Android ana ekranında görüntülenen simgedir.
Version Number - Uygulamanızın bir sürümünün diğerinden daha yeni olduğunu göstermek için kullanılan tek bir sayıdır.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
android:versionCode="1" >Version Name- Kullanıcıların Uygulama ayarlarınızda ve Google PlayStore'da göreceği, Uygulamanız için kullanıcı dostu bir sürüm dizesidir. Aşağıdaki kod, bir sürüm adı örneğini gösterir.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
android:versionName="1.0.0">Minimum Android Version - Uygulamanızın desteklediği en düşük Android sürümü platformudur.
<uses-sdk android:minSdkVersion="16" />Yukarıdaki örnekte, minimum Android sürümümüz API Seviye 16'dır ve genel olarak JELLY BEAN.
Target Android Version - Uygulamanızın derlendiği Android sürümüdür.
Yeni bir Android projesi oluşturulduğunda, varsayılan olarak projeye eklenen bazı dosyalar vardır. Bu varsayılan proje dosyalarını ve klasörlerini şu şekilde adlandırıyoruz:Android Resources. Aşağıdaki ekran görüntüsüne bir göz atın.

Varsayılan Android kaynakları şunları içerir -
AndroidManifest.xml file - Android uygulamalarınız hakkında bilgiler içerir, örneğin uygulama adı, izinler vb.
Resources folder - Kaynaklar, Android'in kaynak sistemi üzerinden yüklenebilen resimler, düzenler, dizeler vb. Olabilir.
Resources/drawable folder - Uygulamanızda kullanacağınız tüm görüntüleri depolar.
Resources/layout folder - Android'in kullanıcı arayüzleri oluşturmak için kullandığı tüm Android XML dosyalarını (.axml) içerir.
The Resources/values folder- Bir uygulama boyunca dizeler (ve diğer türler) için anahtar-değer çiftlerini bildirmek için XML dosyaları içerir. Normalde Android'de birden çok dil için yerelleştirme bu şekilde ayarlanır.
Resources.designer.cs - Bu dosya, öngörülen Android oluşturulduğunda otomatik olarak oluşturulur ve Android kaynaklarına referans veren benzersiz tanımlayıcılar içerir.
MainActivity.cs file - Bu, Android uygulamanızın ilk etkinliğidir ve ana uygulama eylemlerinin buradan başlatıldığı yerdir.
Kaynak dosyalarına programlı olarak bir unique ID depolanır resources.designer.csdosya. Kimlik, adı verilen bir sınıfın altında bulunurResource. Projeye eklenen herhangi bir kaynak, otomatik olarakresource class.
Aşağıdaki kod, yedi görüntü içeren bir gridview projesinin nasıl oluşturulacağını gösterir -
namespace HelloGridView {
[System.CodeDom.Compiler.GeneratedCodeAttribute
("Xamarin.Android.Build.Tas ks",
"1.0.0.0")]
public partial class Resource {
static Resource() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
public static void UpdateIdValues() {}
public partial class Attribute {
static Attribute() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Attribute() {}
}
public partial class Drawable {
// aapt resource value: 0x7f020000
public const int Icon = 2130837504;
// aapt resource value: 0x7f020001
public const int img1 = 2130837505;
// aapt resource value: 0x7f020002
public const int img2 = 2130837506;
// aapt resource value: 0x7f020003
public const int img3 = 2130837507;
// aapt resource value: 0x7f020004
public const int img4 = 2130837508;
// aapt resource value: 0x7f020005
public const int img5 = 2130837509;
// aapt resource value: 0x7f020006
public const int img6 = 2130837510;
// aapt resource value: 0x7f020007
public const int img7 = 2130837511;
static Drawable() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Drawable() {}
}
public partial class Id {
// aapt resource value: 0x7f050000
public const int gridview = 2131034112;
static Id() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Id() {}
}
public partial class Layout {
// aapt resource value: 0x7f030000
public const int Main = 2130903040;
static Layout() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Layout() {}
}
public partial class String {
// aapt resource value: 0x7f040001
public const int ApplicationName = 2130968577;
// aapt resource value: 0x7f040000
public const int Hello = 2130968576;
static String() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private String() {}
}
}
}Yukarıdaki koddan, yedi görüntü, adı verilen bir sınıfta referans alınmıştır. drawable. Bu görüntüler programla eklenir. Bir kullanıcı projeye başka bir resim eklerse, bu da projeye eklenecektir.drawablesınıf. gridviewprojede yer alan da kendi başına bir sınıfta eklenir ve depolanır. İçerdiği her öğeresources folder otomatik olarak oluşturulur ve bir sınıfta saklanır.
Bir kullanıcı bir Android Uygulamasında gezinirken bir dizi olay gerçekleşir. Örneğin, bir kullanıcı bir uygulamayı (ör. Facebook Uygulaması) başlattığında başlar ve ön planda kullanıcıya görünür hale gelir,onCreate() → onStart() → onResume().
Başka bir etkinlik başlarsa, örneğin bir telefon araması gelirse, Facebook uygulaması arka plana gider ve arama ön plana gelir. Şimdi çalışan iki işlemimiz var.
onPause() --- > onStop()Telefon görüşmesi bittiğinde, Facebook uygulaması ön plana geri döner. Üç yöntem denir.
onRestart() --- > onStart() --- > onResume()Bir Android etkinliğinde 7 yaşam döngüsü süreci vardır. İçerirler -
onCreate - Aktivite ilk oluşturulduğunda çağrılır.
onStart - Etkinlik başladığında ve kullanıcıya görünür hale geldiğinde çağrılır.
onResume- Etkinlik, kullanıcı ile etkileşime girdiğinde çağrılır. Kullanıcı girişi bu aşamada gerçekleşir.
onPause - Aktivite arka planda çalıştığında ancak henüz öldürülmediğinde çağrılır.
onStop - Etkinlik artık kullanıcı tarafından görülemediğinde çağrılır.
onRestart- Aktivite durduktan sonra tekrar başlamadan önce çağrılır. Normalde, bir kullanıcı durdurulmuş olan önceki bir aktiviteye geri döndüğünde çağrılır.
onDestroy - Bu, etkinlik hafızadan kaldırılmadan önceki son görüşmedir.
Aşağıdaki çizim Android Etkinlik Yaşam Döngüsünü göstermektedir -

Android'de varsayılan olarak hiçbir uygulamanın kullanıcı veya işletim sistemi üzerinde etkisi olabilecek herhangi bir işlemi gerçekleştirme izni yoktur. Bir Uygulamanın bir görevi yerine getirmesi için izinleri bildirmesi gerekir. Uygulama, Android sistemi tarafından izin verilinceye kadar görevi gerçekleştiremez. Bu izin mekanizması, uygulamaların kullanıcının izni olmadan istedikleri gibi yapmasını engeller.
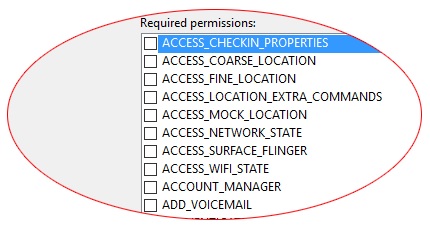
İzinler kaydedilecek AndroidManifest.xmldosya. İzin eklemek için mülklere çift tıklıyoruz, ardından Android Man'e gidiyoruzRequired permissionsgörünecek. Eklemek istediğiniz uygun izinleri kontrol edin.

Camera - Cihazın kamerasına erişim izni sağlar.
<uses-permission android:name="android.permission.CAMERA" />Internet - Ağ kaynaklarına erişim sağlar.
<uses-permission android:name="android.permission.INTERNET" />ReadContacts - Cihazınızdaki kişileri okumak için erişim sağlar.
<uses-permission android:name="android.permission.READ_CONTACTS" />ReadExternalStorage - Verileri harici bir depolama alanında okumak ve depolamak için erişim sağlar.
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />Calendars- Bir uygulamanın kullanıcı cihazındaki takvime ve olaylara erişmesine izin verir. Bu izin, bir uygulamaya, sahibinin haberi olmadan konuklara e-posta gönderme yeteneği verdiği için tehlikeli olabilir. Bu izni eklemek için sözdizimi aşağıda gösterildiği gibidir -
<uses-permission android:name="android.permission-group.CALENADAR" />SMS- Bu izne sahip bir uygulama, cihazların mesajlaşma servislerini kullanabilir. SMS ve MMS mesajlarını okumayı, yazmayı ve düzenlemeyi içerir. Söz dizimi aşağıda gösterildiği gibidir.
<uses-permission android:name="android.permission-group.SMS" />Location - Bu izne sahip bir uygulama, GPS ağını kullanarak cihazın konumuna erişebilir.
<uses-permission android:name="android.permission-group.LOCATION" />Bluetooth - Bu izne sahip bir uygulama, veri dosyalarını diğer Bluetooth özellikli cihazlarla kablosuz olarak değiş tokuş edebilir.
<uses-permission android:name="android.permission.BLUETOOTH" />Metin görünümü
TextView, Android widget'larının çok önemli bir bileşenidir. Öncelikle bir Android ekranındaki metinleri görüntülemek için kullanılır.
Bir metin görünümü oluşturmak için, main.axml ve aşağıdaki kodu doğrusal düzen etiketleri arasına ekleyin.
<TextView
android:text = "Hello I am a text View"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textview1" />Buton
Düğme, tıklandığında bir olayı tetiklemek için kullanılan bir kontroldür. Senin altındaMain.axml dosyası, bir düğme oluşturmak için aşağıdaki kodu yazın.
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/Hello" />Açık Resources\Values\Strings.xml ve <resources> etiketi arasına aşağıdaki kod satırını yazın.
<string name="Hello">Click Me!</string>Yukarıdaki kod oluşturduğumuz butonun değerini vermektedir. Sonra açıyoruzMainActivity.csve buton tıklandığında gerçekleştirilecek eylemi oluşturun. Aşağıdaki kodu altına yazınbase.OnCreate (paket) yöntemi.
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "You clicked me"; };
Kullanıcı düğmeyi tıkladığında yukarıdaki kod "Beni Tıkladınız" ı görüntüler.
FindViewById<< -->Bu yöntem, tanımlanan bir görünümün kimliğini bulur. .Axml düzen dosyasında kimliği arar.

Onay kutusu
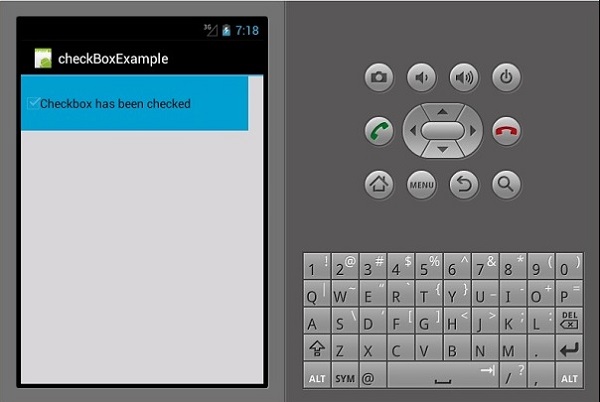
Bir seçenek grubundan birden fazla seçenek seçmek istendiğinde bir onay kutusu kullanılır. Bu örnekte, seçildiğinde, kontrol edildiğine dair bir mesaj görüntüleyen, aksi takdirde işaretlenmemiş olarak görüntülenen bir onay kutusu oluşturacağız.
Başlamak için açıyoruz Main.axml projemizdeki dosyasını açın ve bir onay kutusu oluşturmak için aşağıdaki kod satırını yazın.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<CheckBox
android:text = "CheckBox"
android:padding = "25dp"
android:layout_width = "300dp"
android:layout_height = "wrap_content"
android:id = "@+id/checkBox1"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_blue_dark" />
</LinearLayout>Sonra gidin MainActivity.cs işlevsellik kodunu eklemek için.
CheckBox checkMe = FindViewById<CheckBox>(Resource.Id.checkBox1);
checkMe.CheckedChange += (object sender, CompoundButton.CheckedChangeEventArgs e) => {
CheckBox check = (CheckBox)sender;
if(check.Checked) {
check.Text = "Checkbox has been checked";
} else {
check.Text = "Checkbox has not been checked";
}
};Yukarıdaki koddan önce onay kutusunu kullanarak buluyoruz findViewById. Sonra, onay kutumuz için bir eylemci yöntemi oluşturuyoruz ve işleyicimizde, seçilen sonuca bağlı olarak bir mesaj görüntüleyen bir if else ifadesi oluşturuyoruz.
CompoundButton.CheckedChangeEventArgs → Bu yöntem, onay kutusu durumu değiştiğinde bir olayı tetikler.

İlerleme çubuğu
İlerleme çubuğu, bir işlemin ilerlemesini göstermek için kullanılan bir kontroldür. Bir ilerleme çubuğu eklemek için aşağıdaki kod satırını ekleyinMain.axml dosya.
<ProgressBar
style="?android:attr/progressBarStyleHorizontal"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/progressBar1" />Sonra gidin MainActivity.cs ve ilerleme çubuğunun değerini ayarlayın.
ProgressBar pb = FindViewById<ProgressBar>(Resource.Id.progressBar1);
pb.Progress = 35;Yukarıdaki kodda, 35 değerinde bir ilerleme çubuğu oluşturduk.
Radyo Düğmeleri
Bu, bir kişinin bir dizi seçenekten birini seçmesine izin veren bir Android widget'tır. Bu bölümde, işaretlenmiş bir radyo düğmesini alacak bir araba listesi içeren bir radyo grubu oluşturacağız.
Önce bir radyo grubu ve bir textview aşağıdaki kodda gösterildiği gibi -
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "@android:color/darker_gray"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "What is your favourite Car"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:textColor = "@android:color/black" />
<RadioGroup
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioGroup1"
android:backgroundTint = "#a52a2aff"
android:background = "@android:color/holo_green_dark">
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Ferrari"
android:id = "@+id/radioFerrari" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Mercedes"
android:id = "@+id/radioMercedes" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Lamborghini"
android:id = "@+id/radioLamborghini" />
<RadioButton
android:text = "Audi"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioAudi" />
</RadioGroup>
</LinearLayout>Bir eylemi gerçekleştirmek için, bir radyo düğmesi tıklandığında bir etkinlik ekleriz. GitMainActivity.cs ve aşağıda gösterildiği gibi yeni bir olay işleyicisi oluşturun.
private void onClickRadioButton(object sender, EventArgs e) {
RadioButton cars = (RadioButton)sender;
Toast.MakeText(this, cars.Text, ToastLength.Short).Show
();
}Toast.MakeText() →Bu, küçük bir açılır pencerede bir mesaj / çıktı görüntülemek için kullanılan bir görüntüleme yöntemidir. DibindeOnCreate() hemen sonra yöntem SetContentView(), aşağıdaki kod parçasını ekleyin. Bu, radyo düğmelerinin her birini yakalayacak ve bunları oluşturduğumuz olay işleyicisine ekleyecektir.
RadioButton radio_Ferrari = FindViewById<RadioButton>
(Resource.Id.radioFerrari);
RadioButton radio_Mercedes = FindViewById<RadioButton>
(Resource.Id.radioMercedes);
RadioButton radio_Lambo = FindViewById<RadioButton>
(Resource.Id.radioLamborghini);
RadioButton radio_Audi = FindViewById<RadioButton>
(Resource.Id.radioAudi);
radio_Ferrari.Click += onClickRadioButton;
radio_Mercedes.Click += onClickRadioButton;
radio_Lambo.Click += onClickRadioButton;
radio_Audi.Click += onClickRadioButton;Şimdi uygulamanızı çalıştırın. Çıktı olarak aşağıdaki ekranı göstermelidir -

Geçiş Düğmeleri
Geçiş düğmesi iki durum arasında geçiş yapmak için kullanılır, örneğin, AÇIK ve KAPALI arasında geçiş yapabilir. AçıkResources\layout\Main.axml ve bir geçiş düğmesi oluşturmak için aşağıdaki kod satırlarını ekleyin.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<ToggleButton
android:id = "@+id/togglebutton"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textOn = "Torch ON"
android:textOff = "Torch OFF"
android:textColor = "@android:color/black" />
</LinearLayout>Geçiş çubuğuna tıklandığında eylemler ekleyebiliriz. AçıkMainActivity.cs ve aşağıdaki kod satırlarını OnCreate() yöntem sınıfı.
ToggleButton togglebutton = FindViewById<ToggleButton> (Resource.Id.togglebutton);
togglebutton.Click += (o, e) => {
if (togglebutton.Checked)
Toast.MakeText(this, "Torch is ON", ToastLength.Short).Show ();
else
Toast.MakeText(this, "Torch is OFF",
ToastLength.Short).Show();
};Şimdi, Uygulamayı çalıştırdığınızda, aşağıdaki çıktıyı görüntülemelidir -

Puanlar Çubuğu
Derecelendirme Çubuğu, uygulama kullanıcılarının kendileri için sağladığınız şeyleri derecelendirmek için kullanabilecekleri yıldızlardan oluşan bir form öğesidir. Senin içindeMain.axml dosya, 5 yıldızlı yeni bir derecelendirme çubuğu oluşturun.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<RatingBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/ratingBar1"
android:numStars = "5"
android:stepSize = "1.0" />
</LinearLayout>Uygulamayı çalıştırırken, aşağıdaki çıktıyı görüntülemelidir -

Otomatik Tamamlama Metin Görünümü
Bu, kullanıcı yazarken tam önerileri gösteren bir metin görünümüdür. Kişi adlarının bir listesini ve tıklandığında bize seçilen adı gösterecek bir düğmeyi içeren otomatik tamamlama metin görünümü oluşturacağız.
Açık Main.axml ve aşağıdaki kodu yazın.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent">
<TextView
android:text = "Enter Name"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:padding = "5dp"
android:textColor = "@android:color/black" />
<AutoCompleteTextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/autoComplete1"
android:textColor = "@android:color/black" />
<Button
android:text = "Submit"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btn_Submit"
android:background="@android:color/holo_green_dark" />
</LinearLayout>Yukarıdaki kod yazmak için bir TextView oluşturur, AutoCompleteTextViewÖnerileri göstermek için ve TextView'dan girilen adları görüntülemek için bir düğme. GitMainActivity.cs işlevselliği eklemek için.
Aşağıda gösterildiği gibi yeni bir olay işleyici yöntemi oluşturun.
protected void ClickedBtnSubmit(object sender, System.EventArgs e){
if (autoComplete1.Text != ""){
Toast.MakeText(this, "The Name Entered ="
+ autoComplete1.Text, ToastLength.Short).Show();
} else {
Toast.MakeText(this, "Enter a Name!", ToastLength.Short).Show();
}
}Oluşturulan işleyici, otomatik tamamlama metin görünümünün boş olup olmadığını kontrol eder. Boş değilse, seçilen otomatik tamamlama metnini görüntüler. Aşağıdaki kodu,OnCreate() sınıf.
autoComplete1 = FindViewById<AutoCompleteTextView>(Resource.Id.autoComplete1);
btn_Submit = FindViewById<Button>(Resource.Id.btn_Submit);
var names = new string[] { "John", "Peter", "Jane", "Britney" };
ArrayAdapter adapter = new ArrayAdapter<string>(this,
Android.Resource.Layout.SimpleSpinnerItem, names);
autoComplete1.Adapter = adapter;
btn_Submit.Click += ClickedBtnSubmit;ArrayAdapter - Bu, bir liste koleksiyonundan veri öğelerini okuyan ve bunları bir görünüm olarak döndüren veya ekranda görüntüleyen bir koleksiyon işleyicidir.
Şimdi, uygulamayı çalıştırdığınızda, aşağıdaki çıktıyı görüntülemesi gerekir.

Açılır Menüler
Bir açılır menü, bir görünüme eklenmiş bir menüyü ifade eder; aynı zamanda birshortcut menu. Bir Android Uygulamasına nasıl açılır menü ekleneceğini görelim.
Yeni bir proje oluşturun ve adlandırın popUpMenu App. AçıkMain.axml ve açılır menüyü görüntülemek için kullanılacak bir düğme oluşturun.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<Button
android:id = "@+id/popupButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "Show popup menu"
android:background = "@android:color/holo_green_dark"
android:textColor = "@android:color/black" />
</LinearLayout>Altında yeni bir klasör oluşturun Resources klasör ve ara Menu. Menü klasörünün içine, adında yeni bir xml dosyası ekleyinpopMenu.xml.
Altında popMenu.xml, aşağıdaki menü öğelerini ekleyin.
<?xml version = "1.0" encoding="utf-8"?>
<menu xmlns:android = "http://schemas.android.com/apk/res/android">
<item
android:id = "@+id/file_settings"
android:icon = "@drawable/img_settings"
android:title = "Settings"
android:showAsAction = "ifRoom">
<item
android:id = "@+id/new_game1"
android:icon = "@drawable/imgNew"
android:title = "New File Settings"/>
<item
android:id = "@+id/help"
android:icon = "@drawable/img_help"
android:title = "Help" />
<item
android:id = "@+id/about_app"
android:icon = "@drawable/img_help"
android:title = "About app"/>
</item>
</menu>Menü öğelerini ekledikten sonra şuraya gidin: mainActivity.cs Açılır menüyü görüntülemek için düğmeye tıklayın.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button showPopupMenu = FindViewById<Button>(Resource.Id.popupButton);
showPopupMenu.Click += (s, arg) => {
PopupMenu menu = new PopupMenu(this, showPopupMenu);
menu.Inflate(Resource.Menu.popMenu);
menu.Show();
};
}Şimdi uygulamanızı oluşturun ve çalıştırın. Aşağıdaki çıktıyı üretmelidir -

Seçenekler Menüsü
Seçenekler Menüsü, bir Uygulama için birincil olan ve temel olarak ayarları saklamak, aramak, vb. İçin kullanılan bir menü koleksiyonudur. Burada, içinde üç öğe bulunan ayarlar için bir menü oluşturacağız, yani New File Settings, Help, and About App.
Seçenekler menüsü oluşturmak için, kaynaklar klasöründe yeni bir XML düzen dosyası oluşturmalıyız. Öncelikle yeni bir XML dosyası ekleyeceğiz. Sağ tıklayınLayout folder, sonra şuraya git Add → New item → Visual C# → XML File.
İçin uygun bir isim seçin layout file. Örneğimizde dosyamızı arayacağızmyMenu.xml.
İçeride myMenu.xml, yeni bir menü oluşturacağız ve içine öğeler ekleyeceğiz. Aşağıdaki kod, bunun nasıl yapılacağını gösterir.
<?xml version = "1.0" encoding = "utf-8"?>
<menu xmlns:android = "http://schemas.android.com/apk/res/android">
<item
android:id = "@+id/file_settings"
android:icon = "@drawable/img_settings"
android:title = "Settings"
android:showAsAction = "ifRoom">
<menu>
<item
android:id = "@+id/new_game1"
android:icon = "@drawable/imgNew"
android:title = "New File Settings" />
<item
android:id = "@+id/help"
android:icon = "@drawable/img_help"
android:title = "Help" />
<item
android:id = "@+id/about_app"
android:icon = "@drawable/img_help"
android:title = "About app"/>
</menu>
</item>
</menu>Sonra, gidiyoruz MainActivity.cs ve için bir geçersiz kılma sınıfı oluşturun onOptionsMenu().
public override bool OnCreateOptionsMenu(IMenu menu) {
MenuInflater.Inflate(Resource.Menu.myMenu, menu);
return base.OnPrepareOptionsMenu(menu);
}Ardından, yanıt vermek için bir eylem oluşturuyoruz settings menuseçildiğinde. Bunu yapmak için, başka bir geçersiz kılma sınıfı oluşturuyoruz.OnOptionsItemSelected() Menü.
public override bool OnOptionsItemSelected(IMenuItem item) {
if (item.ItemId == Resource.Id.file_settings) {
// do something here...
return true;
}
return base.OnOptionsItemSelected(item);
}Nihai eksiksiz kodumuz aşağıdaki gibi görünecektir -
namespace optionsMenuApp {
[Activity(Label = "options Menu", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity {
public override bool OnCreateOptionsMenu(IMenu menu) {
MenuInflater.Inflate(Resource.Menu.myMenu, menu);
return base.OnPrepareOptionsMenu(menu);
}
public override bool OnOptionsItemSelected(IMenuItem item) {
if (item.ItemId == Resource.Id.file_settings) {
// do something here...
return true;
}
return base.OnOptionsItemSelected(item);
}
}
}Şimdi uygulamanızı oluşturun ve çalıştırın. Aşağıdaki çıktıyı üretmelidir -

Doğrusal Düzen
Doğrusal düzende içerikler yatay veya dikey olarak düzenlenmiştir.
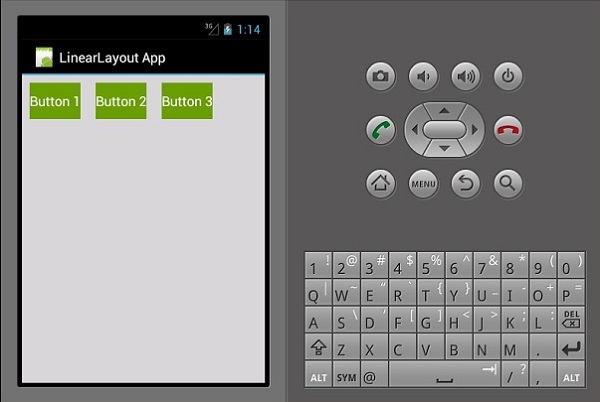
Doğrusal Düzen ─ Yatay
Bu düzenin içeriği yatay olarak düzenlenmiştir. Bu demo için 3 düğme oluşturacağız ve bunları yatay olarak doğrusal bir düzende düzenleyeceğiz.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "horizontal"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "#d3d3d3"
android:minWidth="25px"
android:minHeight="25px">
<Button
android:id="@+id/MyButton1"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 1"
android:background="@android:color/holo_green_dark" />
<Button
android:id="@+id/MyButton2"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 2"
android:background="@android:color/holo_green_dark" />
<Button
android:id="@+id/MyButton3"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 3"
android:background="@android:color/holo_green_dark" />
</LinearLayout>Ortaya çıkan çıktı aşağıda gösterildiği gibidir -

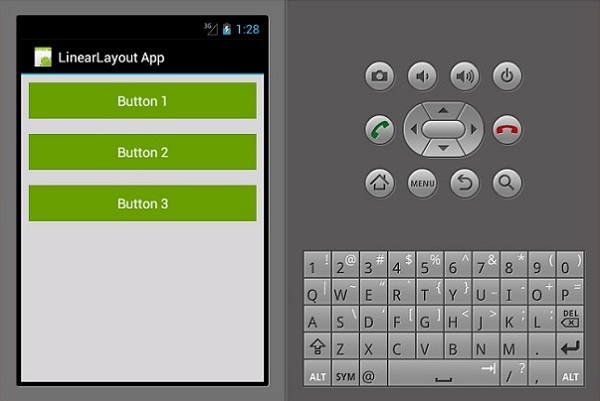
Doğrusal Düzen ─ Dikey
Bu tür bir düzen, çocuk görünümünü dikey bir şekilde yerleştirir.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "#d3d3d3"
android:minWidth = "25px"
android:minHeight = "25px">
<Button
android:id = "@+id/MyButton1"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text = "Button 1"
android:background = "@android:color/holo_green_dark" />
<Button
android:id = "@+id/MyButton2"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text = "Button 2"
android:background = "@android:color/holo_green_dark" />
<Button
android:id = "@+id/MyButton3"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text="Button 3"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>Ortaya çıkan çıktı aşağıdaki gibidir -

Bağıl Düzen
Bu görünümde, alt görünümün konumu, üst görünümüne veya kardeş görünümüne bağlıdır. Aşağıdaki örnekte, 3 EditText görünümü ve bir düğme oluşturacağız ve ardından bunları göreceli olarak hizalayacağız.
Yeni bir proje oluşturun ve adlandırın relative layout app. Açıkmain.axml ve aşağıdaki kodu ekleyin.
<?xml version = "1.0" encoding = "utf-8"?>
<RelativeLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "match_parent"
android:layout_height = "match_parent"
android:paddingLeft = "16dp"
android:background = "#d3d3d3"
android:paddingRight = "16dp">
<EditText
android:id = "@+id/name"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:hint = "First Name"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark" />
<EditText
android:id = "@+id/lastName"
android:layout_width = "0dp"
android:layout_height = "wrap_content"
android:hint = "Last Name"
android:layout_below = "@id/name"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark"
android:layout_alignParentLeft = "true"
android:layout_toLeftOf = "@+id/age" />
<EditText
android:id = "@id/age"
android:layout_width = "80dp"
android:layout_height = "wrap_content"
android:layout_below = "@id/name"
android:hint = "Age"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark"
android:layout_alignParentRight = "true" />
<Button
android:layout_width = "85dp"
android:layout_height = "wrap_content"
android:layout_below = "@id/age"
android:layout_alignParentRight = "true"
android:text = "Submit"
android:background = "@android:color/holo_green_dark" />
</RelativeLayout>Bu kodda kullandığımız önemli parametreler:
android:layout_below - Çocuk görünümü öğesini üst öğesinin altına hizalar.
android:layout_alignParentLeft - Ana öğeyi sola hizalar.
android:layout_toLeftOf - Bu özellik, bir öğeyi başka bir öğenin soluna hizalar.
android:layout_alignParentRight - Ebeveyni sağa hizalar.
Uygulamayı şimdi oluşturup çalıştırdığınızda, aşağıdaki çıktı ekranını üretir -

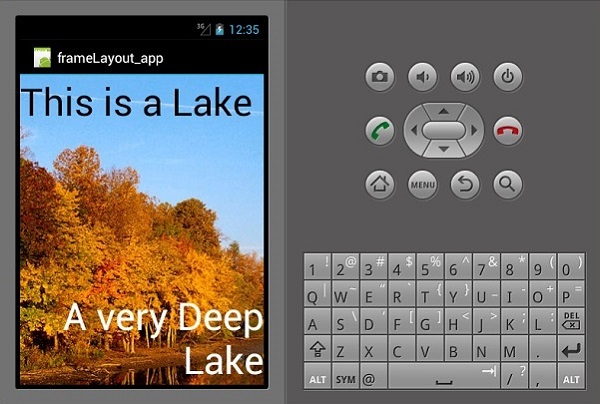
Çerçeve Düzeni
Çerçeve düzeni yalnızca bir öğeyi görüntülemek için kullanılır. Bu düzende birden çok öğeyi birbiriyle örtüşmeden düzenlemek zordur.
Yeni bir proje başlat ve onu ara frameLayoutApp. Aşağıda gösterildiği gibi yeni bir Çerçeve Düzeni oluşturun.
<?xml version = "1.0" encoding = "utf-8"?>
<FrameLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<ImageView
android:id = "@+id/ImageView1"
android:scaleType = "matrix"
android:layout_height = "fill_parent"
android:layout_width = "fill_parent"
android:src = "@drawable/img1" />
<TextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:textSize = "50dp"
android:textColor = "#000"
android:text = "This is a Lake" />
<TextView
android:gravity = "right"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:textSize = "50dp"
android:text = "A very Deep Lake"
android:layout_gravity = "bottom"
android:textColor = "#fff" />
</FrameLayout>Yukarıdaki kod bir imageViewtüm ekranı doldurur. Ardından iki metin görünümü,imageView.
Şimdi uygulamanızı oluşturun ve çalıştırın. Aşağıdaki çıktıyı gösterecektir -

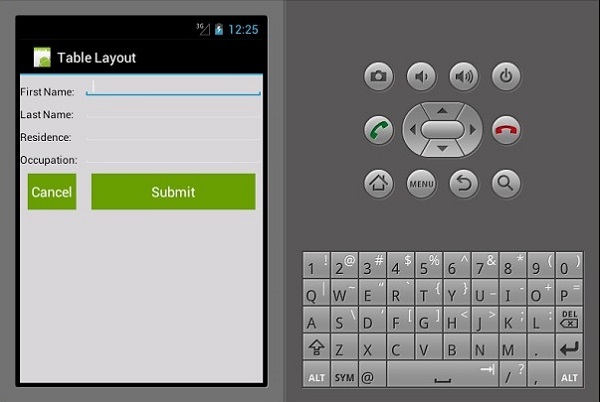
Masa Düzeni
Bu düzende görünüm, rows ve columns. Nasıl çalıştığını görelim.
<?xml version = "1.0" encoding = "utf-8"?>
<TableLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent"
android:stretchColumns = "1">
<TableRow>
<TextView
android:text = "First Name:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Last Name:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "50px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Residence:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Occupation:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<Button
android:text = "Cancel"
android:layout_width = "wrap_content"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:background = "@android:color/holo_green_dark" />
<Button
android:text = "Submit"
android:width = "100px"
android:layout_margin = "10dp"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:background = "@android:color/holo_green_dark" />
</TableRow>
</TableLayout>Yukarıdaki kod, kullanılarak düzenlenen basit bir veri giriş formu oluşturur tables ve rows.

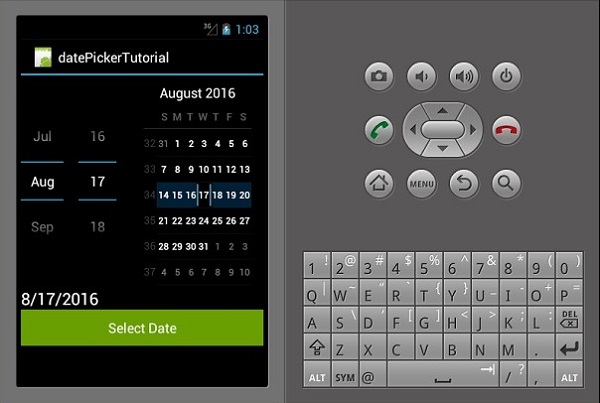
Tarih Seçici
Bu, tarihi görüntülemek için kullanılan bir widget. Bu örnekte, ayarlanan tarihi bir metin görünümünde görüntüleyen bir tarih seçici oluşturacağız.
Her şeyden önce yeni bir proje oluşturun ve adlandırın datePickerExample. AçıkMain.axml ve bir datepicker, textviewve bir button.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<DatePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/datePicker1" />
<TextView
android:text = "Current Date"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txtShowDate" />
<Button
android:text = "Select Date"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetDate" />
</LinearLayout>Sonra gidin Mainactivity.cs. Önce, içinde bir metin görünümünün özel bir örneğini oluşturuyoruz.mainActivity:Activity sınıf.
Örnek, seçilen tarihi veya varsayılan tarihi saklamak için kullanılacaktır.
private TextView showCurrentDate;Ardından, aşağıdaki kodu ekleyin setContentView() yöntem.
DatePicker pickDate = FindViewById<DatePicker>(Resource.Id.datePicker1);
showCurrentDate = FindViewById<TextView>(Resource.Id.txtShowDate);
setCurrentDate();
Button button = FindViewById<Button>(Resource.Id.btnSetDate);
button.Click += delegate {
showCurrentDate.Text = String.Format("{0}/{1}/{2}",
pickDate.Month, pickDate.DayOfMonth, pickDate.Year);
};Yukarıdaki kodda, tarih seçicimize, metin görünümümüze ve düğmemize başvurduk. main.axml dosya kullanarak FindViewById sınıf.
Referans verdikten sonra, seçilen tarihi tarih seçiciden metin görünümüne geçirmekten sorumlu olan düğme tıklama olayını ayarlıyoruz.
Ardından, setCurrentDate()metin görünümümüze varsayılan geçerli tarihi görüntüleme yöntemi. Aşağıdaki kod, nasıl yapıldığını açıklamaktadır.
private void setCurrentDate() {
string TodaysDate = string.Format("{0}",
DateTime.Now.ToString("M/d/yyyy").PadLeft(2, '0'));
showCurrentDate.Text = TodaysDate;
}DateTime.Now.ToString() class, bugünün zamanını bir string nesnesine bağlar.
Şimdi, Uygulamayı derleyin ve çalıştırın. Aşağıdaki çıktıyı göstermelidir -

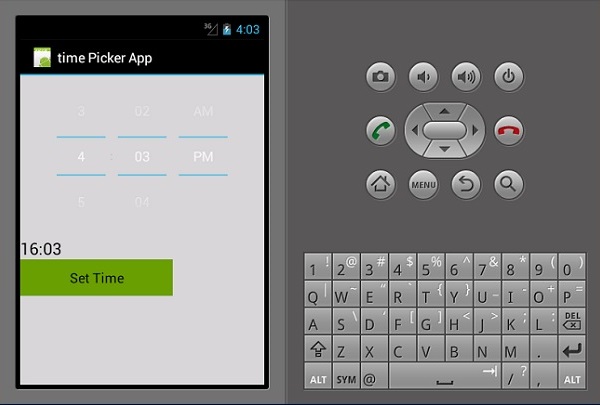
Zaman Seçici
Zaman Seçici, zamanı görüntülemenin yanı sıra bir kullanıcının saati seçip ayarlamasına izin veren bir widgettır. Saati görüntüleyen ve ayrıca bir kullanıcının saati değiştirmesine izin veren temel bir zaman seçici uygulaması oluşturacağız.
Git main.axml ve aşağıdaki kodda gösterildiği gibi yeni bir düğme, metin görünümü ve bir zaman seçici ekleyin.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TimePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/timePicker1" />
<TextView
android:text = "Time"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txt_showTime"
android:textColor = "@android:color/black" />
<Button
android:text = "Set Time"
android:layout_width = "200dp"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetTime"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>Git MainActivity.cs oluşturduğumuz metin görünümünde belirli bir tarihi görüntülemek için işlevsellik eklemek.
public class MainActivity : Activity {
private TextView showCurrentTime;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
TimePicker Tpicker = FindViewById<TimePicker>(Resource.Id.timePicker1);
showCurrentTime = FindViewById<TextView>(Resource.Id.txt_showTime);
setCurrentTime();
Button button = FindViewById<Button>(Resource.Id.btnSetTime);
button.Click += delegate {
showCurrentTime.Text = String.Format("{0}:{1}",
Tpicker.CurrentHour, Tpicker.CurrentMinute);
};
}
private void setCurrentTime() {
string time = string.Format("{0}",
DateTime.Now.ToString("HH:mm").PadLeft(2, '0'));
showCurrentTime.Text = time;
}
}Yukarıdaki kodda, ilk olarak timepicker,set time düğmesi ve metin görünümü ile zamanı göstermek için FindViewById<>sınıf. Daha sonra, tıklama zamanını bir kişi tarafından seçilen zamana ayarlayan saat ayarlama düğmesi için bir tıklama etkinliği oluşturduk. Varsayılan olarak, mevcut sistem saatini gösterir.
setCurrentTime() yöntem sınıfı, txt_showTime Geçerli saati görüntülemek için metin görünümü.
Şimdi uygulamanızı oluşturun ve çalıştırın. Aşağıdaki çıktıyı göstermelidir -

Spinner
Değer değiştirici, bir setten bir seçeneği seçmek için kullanılan bir widget'tır. Açılır menü / Birleşik giriş kutusunun eşdeğeridir. Her şeyden önce yeni bir proje oluşturun ve adlandırınSpinner App Tutorial.
Açık Main.axml altında layout folder ve yeni bir spinner.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<Spinner
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/spinner1"
android:prompt = "@string/daysOfWeek" />
</LinearLayout>Açık Strings.xml altında bulunan dosya values folder oluşturmak için aşağıdaki kodu ekleyin spinner items.
<resources>
<string name = "daysOfWeek">Choose a planet</string>
<string-array name = "days_array">
<item>Sunday</item>
<item>Monday</item>
<item>Tuesday</item>
<item>Wednesday</item>
<item>Thursday</item>
<item>Friday</item>
<item>Saturday</item>
<item>Sunday</item>
</string-array>
</resources>Sonra açın MainActivity.cs haftanın seçilen gününü görüntüleme işlevselliği eklemek için.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
Spinner spinnerDays = FindViewById<Spinner>(Resource.Id.spinner1);
spinnerDays.ItemSelected += new EventHandler
<AdapterView.ItemSelectedEventArgs>(SelectedDay);
var adapter = ArrayAdapter.CreateFromResource(this,
Resource.Array.days_array, Android.Resource.Layout.SimpleSpinnerItem);
adapter.SetDropDownViewResource(Android.Resource.Layout.SimpleSpinnerDropD ownItem);
spinnerDays.Adapter = adapter;
}
private void SelectedDay(object sender, AdapterView.ItemSelectedEventArgs e) {
Spinner spinner = (Spinner)sender;
string toast = string.Format("The selected
day is {0}", spinner.GetItemAtPosition(e.Position));
Toast.MakeText(this, toast, ToastLength.Long).Show();
}Şimdi uygulamayı oluşturun ve çalıştırın. Aşağıdaki çıktıyı göstermelidir -

Yukarıdaki kodda, oluşturduğumuz eğiriciye atıfta bulunduk. main.axml dosya aracılığıyla FindViewById<>sınıf. Daha sonra yeni birarrayAdapter() dizi öğelerimizi strings.xml sınıf.
Sonunda yöntemi oluşturduk SelectedDay() haftanın seçilen gününü gösterirdik.
Uyarı İletişim Kutusu
Bu bölümde, tıklandığında bir uyarı iletişim kutusu görüntüleyen bir düğme oluşturacağız. İletişim kutusu iki düğme içerir, yani,Delete ve Cancel düğmeler.
Her şeyden önce şuraya gidin: main.axml ve aşağıdaki kodda gösterildiği gibi doğrusal düzen içinde yeni bir düğme oluşturun.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent">
<Button
android:id="@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "Click to Delete"
android:textColor = "@android:color/background_dark"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>Sonra açın MainActivity.cs Uyarı iletişim kutusunu oluşturmak ve işlevselliğini eklemek için.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate {
AlertDialog.Builder alertDiag = new AlertDialog.Builder(this);
alertDiag.SetTitle("Confirm delete");
alertDiag.SetMessage("Once deleted the move cannot be undone");
alertDiag.SetPositiveButton("Delete", (senderAlert, args) => {
Toast.MakeText(this, "Deleted", ToastLength.Short).Show();
});
alertDiag.SetNegativeButton("Cancel", (senderAlert, args) => {
alertDiag.Dispose();
});
Dialog diag = alertDiag.Create();
diag.Show();
};
}Tamamlandığında, sonucu görüntülemek için Uygulamanızı oluşturun ve çalıştırın.

Yukarıdaki kodda, aşağıdaki iki düğmeyle alertDiag adlı bir uyarı iletişim kutusu oluşturduk -
setPositiveButton - içerir Delete tıklandığında bir onay mesajı görüntüleyen düğme eylemi Deleted.
setNegativeButton - Bir Cancel tıklandığında uyarı iletişim kutusunu kapatan düğme.
Galeri, öğeleri yatay kaydırılabilir bir listede göstermek için kullanılan bir görünüm türüdür. Seçilen öğe daha sonra ortada gösterilir. Bu örnekte, yatay olarak kaydırılabilen resimler içeren bir galeri oluşturacaksınız. Tıklandığında bir görüntü, seçilen görüntü için bir numara gösterecektir.
Her şeyden önce, yeni bir proje oluşturun ve ona bir isim verin, örneğin, Galeri Uygulaması Eğitimi. Kodlamaya başlamadan önce 7 resmi şuraya yapıştırın:resource /drawable folder. Şu yöne rotayı ayarlamain.axml altında resources folder ve doğrusal düzen etiketleri arasında bir galeri.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#d3d3d3">
<Gallery
android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="10dp" />
</LinearLayout>Adlı yeni bir sınıf oluşturun ImageAdapter. Bu sınıf, görüntüleri yukarıda oluşturduğumuz galeriye bağlamak için kullanılacaktır.
İlk adım, bir bağlam içeren bir sınıf eklemektir. cont alanları depolamak için kullandığımız.
public class ImageAdapter : BaseAdapter {
Context cont;
public ImageAdapter(Context ct) {
cont = ct;
}
}Ardından, resmimizi içeren ve boyutunu döndüren dizi listesini sayıyoruz.
public override int Count {
get {
return imageArraylist.Length;
}
}Bir sonraki adımda, öğenin konumunu alıyoruz. Aşağıdaki kod, bunun nasıl yapılacağını gösterir.
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override long GetItemId(int position) {
return 0;
}Bir sonraki adımda, bir imageview adaptör tarafından referans verilen öğeler için.
public override View GetView(int position,View convertView, ViewGroup parent) {
ImageView img = new ImageView(cont);
img.SetImageResource(imageArraylist[position]);
img.SetScaleType(ImageView.ScaleType.FitXy);
img.LayoutParameters = new Gallery.LayoutParams(200, 100);
return img;
}Son adımda, eklediğimiz görsellere referans oluşturuyoruz. resources.drawableKlasör. Bunu yapmak için, görüntü koleksiyonunu tutacak bir dizi oluşturuyoruz. Aşağıdaki kod, bunun nasıl yapılacağını açıklamaktadır.
int[] imageArraylist = {
Resource.Drawable.img1,
Resource.Drawable.img2,
Resource.Drawable.img3,
Resource.Drawable.img4,
Resource.Drawable.img5,
Resource.Drawable.img6,
};
}Sonra gidiyoruz mainActivity.cs ve OnCreate () yönteminin altına aşağıdaki kodu ekleyin.
Gallery myGallery = (Gallery)FindViewById<Gallery>(Resource.Id.gallery);
myGallery.Adapter = new ImageAdapter(this);
myGallery.ItemClick += delegate(object sender, AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
}Son olarak, çıktıyı görüntülemek için uygulamanızı oluşturun ve çalıştırın.

Liste Görünümleri
Liste görünümü, kaydırılabilen öğelerin listelerini görüntüleyen bir kullanıcı arabirim öğesidir.
Verileri liste görünümlerine bağlama
Bu örnekte, haftanın günlerini görüntüleyen bir listView oluşturacaksınız. Başlangıç olarak, yeni bir XML dosyası oluşturup ona bir isim verelimlistViewTemplate.xml.
İçinde listViewTemplate.xml, aşağıda gösterildiği gibi yeni bir metin görünümü ekliyoruz.
<?xml version = "1.0" encoding = "utf-8" ?>
<TextView xmlns:android = "http://schemas.android.com/apk/res/android"
android:id = "@+id/textItem"
android:textSize ="20sp"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"/>Sonra gidin Main.axml ve Doğrusal Yerleşim içinde yeni bir liste görünümü oluşturun.
<ListView
android:minWidth="25px"
android:minHeight="25px"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/listView1" />Açık MainActivity.csve verileri oluşturduğumuz liste görünümüne bağlamak için aşağıdaki kodu yazın. Kodun içine yazılmalıdır.OnCreate() yöntem.
SetContentView(Resource.Layout.Main);
var listView = FindViewById<ListView>(Resource.Id.listView1);
var data = new string[] {
"Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"
};
listView.Adapter = new ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);Var data = new string[] sadece öğelerimizi bir dizi olarak tutar.
Dizi Bağdaştırıcısı koleksiyonumuzdaki öğeleri bir görünüm olarak döndürür. Dizi Bağdaştırıcısı varsayılan olarak her bir öğeyi görüntülemek için varsayılan bir textView kullanır. Yukarıdaki kodda, kendi metin görünümümüzü oluşturduk.ListViewTemplate.xml ve aşağıda gösterilen kurucuyu kullanarak referans vermiştir.
ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);Son olarak, çıktıyı görüntülemek için uygulamanızı oluşturun ve çalıştırın.

GridViews
GridView, uygulamaların içeriği iki boyutlu, kaydırılabilir bir kılavuzda yerleştirmesine izin veren bir görünüm grubudur.
GridView eklemek için yeni bir proje oluşturun ve onu çağırın gridViewApp. GitMain.axml ve aşağıda gösterildiği gibi bir ızgara ekleyin.
<?xml version = "1.0" encoding="utf-8"?>
<GridView xmlns:android = "http://schemas.android.com/apk/res/android"
android:id = "@+id/gridview"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:columnWidth = "90dp"
android:numColumns = "auto_fit"
android:verticalSpacing = "10dp"
android:horizontalSpacing = "10dp"
android:stretchMode = "columnWidth"
android:gravity = "center" />Ardından, yeni bir sınıf oluşturun ve adlandırın ImageAdpter.cs. Bu sınıf, kılavuzda gösterilecek tüm öğeler için adaptör sınıflarını içerecektir.
İçeride ImageAdapter, aşağıdaki kodu ekleyin -
public class ImageAdapter : BaseAdapter {
Context context;
public ImageAdapter(Context ch) {
context = ch;
}
public override int Count {
get {
return cars.Length;
}
}
public override long GetItemId(int position) {
return 0;
}
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override View GetView(int position,
View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(context);
imageView.LayoutParameters = new GridView.LayoutParams(100, 100);
imageView.SetScaleType(ImageView.ScaleType.CenterCrop);
imageView.SetPadding(8, 8, 8, 8);
} else {
imageView = (ImageView)convertView;
}
imageView.SetImageResource(cars[position]);
return imageView;
}
int[] cars = {
Resource.Drawable.img1, Resource.Drawable.img2,
Resource.Drawable.img3, Resource.Drawable.img4,
Resource.Drawable.img5, Resource.Drawable.img6,
};
}Yukarıdaki kodda, araba görsellerimizi görüntü adaptörlerine bağladık. Sonra açınMainActivity.cs ve ardından aşağıdaki kodu ekleyin setContentView().
var gridview = FindViewById<GridView>(Resource.Id.gridview);
gridview.Adapter = new ImageAdapter(this);
gridview.ItemClick += delegate(object sender,
AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
};Yukarıdaki kod gridView öğesini bulur main.axml ve onu bağlar imageAdapter sınıf. Gridview.ItemClick oluşturur onClick Kullanıcı bir görüntüye tıkladığında seçilen görüntünün konumunu döndüren olay.
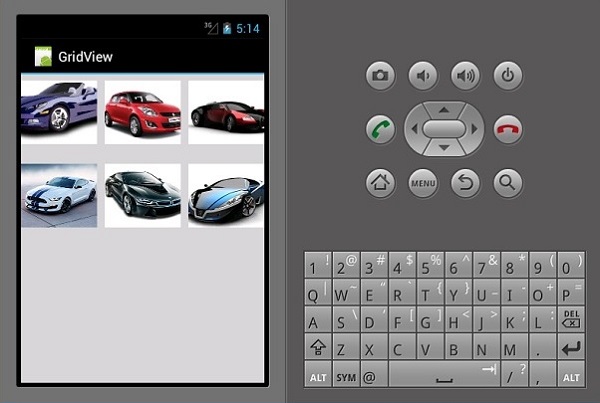
Şimdi, çıktıyı görüntülemek için uygulamanızı oluşturun ve çalıştırın.

Bu bölümde, bir kullanıcının kaydolmasını sağlayan bir oturum açma sistemi oluşturacağız. Ardından, başarılı bir şekilde oturum açtıktan sonra kayıtlı kullanıcıyı Uygulamamızın ana ekranına götüreceğiz.
Her şeyden önce yeni bir proje oluşturun ve adlandırın Login System. Yeni projenizde şu adrese gidin:main.axml ve aşağıda gösterildiği gibi iki düğme ve bir ilerleme çubuğu ekleyin.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "@android:color/background_light"
android:weightSum = "100"
android:minWidth = "25px"
android:minHeight = "25px">
<TextView
android:text = "Login App"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "match_parent"
android:layout_weight = "20"
android:layout_height = "0dp"
android:textColor = "#368DEB"
android:id = "@+id/txtCreatAccount"
android:gravity = "center"
android:textStyle = "bold"
android:textSize = "25sp" />
<Button
android:text = "Sign In"
android:layout_width = "match_parent"
android:layout_weight = "15"
android:layout_height = "0dp"
android:background = "@drawable/btnSignInStyle"
android:id = "@+id/btnSignIn"
android:layout_marginLeft = "20dp"
android:layout_marginRight = "20dp"
android:textSize = "15sp" />
<Button
android:text = "Sign Up"
android:layout_width = "match_parent"
android:layout_weight = "15"
android:layout_height = "0dp"
android:background = "@drawable/btnSignUpStyle"
android:id = "@+id/btnSignUp"
android:layout_marginLeft = "20dp"
android:layout_marginRight = "20dp"
android:textSize = "15sp" />
<RelativeLayout
android:layout_width = "match_parent"
android:layout_height = "0dp"
android:layout_weight = "50"
android:minWidth = "25px"
android:minHeight = "25px">
<ProgressBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/progressBar1"
android:background = "@drawable/progressBarStyle"
android:layout_centerInParent="true"
android:indeterminate = "true"
xmlns:tools = "
http://schemas.android.com/tools"
tools:visibility = "invisible" />
</RelativeLayout>
</LinearLayout>Kullanıcı arayüzünü oluşturduktan sonra, düğmeleri daha çekici görünmelerini sağlayacak şekilde biçimlendirmek önemlidir. Bunu yapmak için, altında yeni bir XML dosyası oluşturundrawable folder ve dosyayı şu şekilde adlandırın: btnSignInStyle.xml.
XML dosyasında aşağıdaki kod satırlarını ekleyin -
<selector xmlns:android = "http://schemas.android.com/apk/res/android">
<item android:state_pressed = "false">
<layer-list>
<item android:right = "5dp" android:top = "5dp">
<shape>
<corners android:radius = "2dp"/>
<solid android:color = "#D6D6D6"/>
</shape>
</item>
<item android:left = "2dp" android:bottom = "2dp">
<shape>
<corners android:radius = "4dp"/>
<gradient android:angle = "270"
android:endColor = "#486EA9" android:startColor = "#486EA9"/>
<stroke android:width = "1dp" android:color = "#BABABA"/>
<padding android:bottom = "10dp"
android:right = "10dp" android:left = "10dp" android:top = "10dp"/>
</shape>
</item>
</layer-list>
</item>
<item android:state_pressed = "true">
<layer-list>
<item android:right = "5dp" android:top = "5dp">
<shape>
<corners android:radius = "2dp"/>
<solid android:color = "#D6D6D6"/>
</shape>
</item>
<item android:left = "2dp" android:bottom = "2dp">
<shape>
<corners android:radius = "4dp"/>
<gradient android:angle = "270"
android:endColor = "#79C791" android:startColor = "#486EA9"/>
<stroke android:radius = "4dp" android:color = "#BABABA"/>
<padding android:bottom = "10dp"
android:right = "10dp" android:left = "10dp" android:top = "10dp"/>
</shape>
</item>
</layer-list>
</item>
</selector>Yukarıdaki kod, yükleme ve tıklama sırasında düğmenin renklerini ayarlar, ayrıca düğmenin kenarlık yarıçapını da belirler.
Daha sonra, yukarıdaki gibi benzer bir stil XML oluşturuyoruz. signupbuton. Bunu yapmak için, altında başka bir XML oluşturundrawable klasör ve ara btnSignUpStyle.xml. Her şeyi miras alacakbtnSignInStyle.xml. Tek fark, düğmelerin gradyan başlangıç ve bitiş rengi olacaktır.
Değiştir startColor ve endColor içinde btnSignUpStyle.xml -e
<gradient android:angle="270"
android:endColor="#008000" android:startColor="#008000"/>Git layout folderve yeni bir AXML dosyası oluşturun ve bunu registerDailog.axml olarak adlandırın. Bu dosya, uygulamamızdaki yeni kullanıcılar için kayıt bilgilerini içerecektir. Sayfa üç içerecekEditTextsve verileri göndermek için bir düğme. Aşağıdaki kodu doğrusal düzen kodunuzun içine ekleyin.
<EditText
android:layout_width = "match_parent"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:layout_height = "35dp"
android:paddingLeft = "10dp"
android:id = "@+id/txtUsername"
android:hint = "Username"
android:textColor = "#000" />
<EditText
android:layout_width = "match_parent"
android:layout_height = "35dp"
android:id = "@+id/txtEmail"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:paddingLeft = "10dp"
android:textColor = "#000"
android:hint = "Email" />
<EditText
android:layout_width = "match_parent"
android:layout_height = "35dp"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:paddingLeft = "10dp"
android:textColor = "#000"
android:id = "@+id/txtPassword"
android:hint = "Password" />
<Button
android:text = "Sign Up"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btnSave"
android:textSize = "20dp"
android:textColor = "#fff"
android:textStyle = "bold"
android:height = "70dp"
android:background = "@drawable/btnSignUpStyle"
android:paddingLeft = "5dp"
android:paddingRight = "5dp"
android:paddingTop = "5dp"
android:paddingBottom = "5dp"
android:layout_marginLeft = "25dp"
android:layout_marginRight = "25dp"
android:layout_centerHorizontal = "true" />Ardından, adında yeni bir sınıf ekleyin signUpDialog.cs. Bu sınıf, bir iletişim kutusu oluşturmak için gereken kodu içerecektir. Aşağıdaki örnek kodu gösterir.
public class OnSignUpEvent:EventArgs {
private string myUserName;
private string myEmail;
private string myPassword;
public string UserName {
get {
return myUserName;
}
set{
myUserName = value;
}
}
public string Email {
get {
return myEmail;
}
set {
myEmail = value;
}
}
public string Password {
get {
return myPassword;
}
set {
myPassword = value;
}
}
public OnSignUpEvent(string username, string
email, string password):base() {
UserName = username;
Email = email;
Password = password;
}
class SignUpDialog:DialogFragment {
private EditText txtUsername;
private EditText txtEmail;
private EditText txtPassword;
private Button btnSaveSignUp;
public event EventHandler<OnSignUpEvent> onSignUpComplete;
public override View OnCreateView(LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
base.OnCreateView(inflater, container, savedInstanceState);
var view = inflater.Inflate(Resource.Layout.registerDialog, container, false);
txtUsername = view.FindViewById<EditText>(Resource.Id.txtUsername);
txtEmail = view.FindViewById<EditText>(Resource.Id.txtEmail);
txtPassword = view.FindViewById<EditText>(Resource.Id.txtPassword);
btnSaveSignUp = view.FindViewById<Button>(Resource.Id.btnSave);
btnSaveSignUp.Click += btnSaveSignUp_Click;
return view;
}
void btnSaveSignUp_Click(object sender, EventArgs e) {
onSignUpComplete.Invoke(this, new OnSignUpEvent(txtUsername.Text,
txtEmail.Text, txtPassword.Text));
this.Dismiss();
}
}
}Yukarıdaki kodda, get ve setözellikleri. get yöntem bir değişken verirken setyöntem, döndürülen değişkene bir değer atar. İşte bir örnek -
public string Color {
get {
return color;
}
set {
color = value;
}
}Önceki örneğimizde, bir görünümü geçersiz kılan bir yöntem oluşturduk. Yöntemin içinde birvar aranan view hangi bir registerDialog.axml düzen klasöründe yer alır.
Sonra gidin mainActivity.cs diyalog parçasını oluşturmak için.
private Button signUp;
private Button submitNewUser;
private EditText txtUsername;
private EditText txtEmail;
private EditText txtPassword;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
signUp = FindViewById<Button>(Resource.Id.btnSignUp);
submitNewUser = FindViewById<Button>(Resource.Id.btnSave);
txtUsername = FindViewById<EditText>(Resource.Id.txtUsername);
txtEmail = FindViewById<EditText>(Resource.Id.txtEmail);
txtPassword = FindViewById<EditText>(Resource.Id.txtPassword);
signUp.Click += (object sender, EventArgs args) => {
FragmentTransaction transFrag = FragmentManager.BeginTransaction();
SignUpDialog diagSignUp = new SignUpDialog();
diagSignUp.Show(transFrag, "Fragment Dialog");
diagSignUp.onSignUpComplete += diagSignUp_onSignUpComplete;
};
}
void diagSignUp_onSignUpComplete(object sender, OnSignUpEvent e) {
StartActivity(typeof(Activity2));
}Yukarıdaki kod, tıklandığında kaydolma iletişim kutusunu yükleyen bir düğme tıklama olayını içerir. Düğme tıklamasının içinde birSignUpDialog yükleyen sınıf registerDialog.axml dosya.
Sonra kullandık FragmentTransaction transFrag = FragmentManager.BeginTransaction(); göstermek için registerDialog sayfasını bir Android İletişim Kutusu Parçası olarak.
Başka bir tane ekleyeceğiz .axml dosya çağrıldı home.axml. Bu düzen, bir kullanıcı sistemde başarıyla oturum açtığında açılış ekranı olacaktır. Bu düzenin içine, aşağıdaki kodda gösterildiği gibi bir metin görünümü ekleyeceğiz.
<TextView
android:text = "You have been succesfully registered. Welcome!"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1" />Ardından, adında son bir etkinlik oluşturuyoruz Activity2.cs. Bu aktivitede bulacağızhome.axml kullanma findViewById.
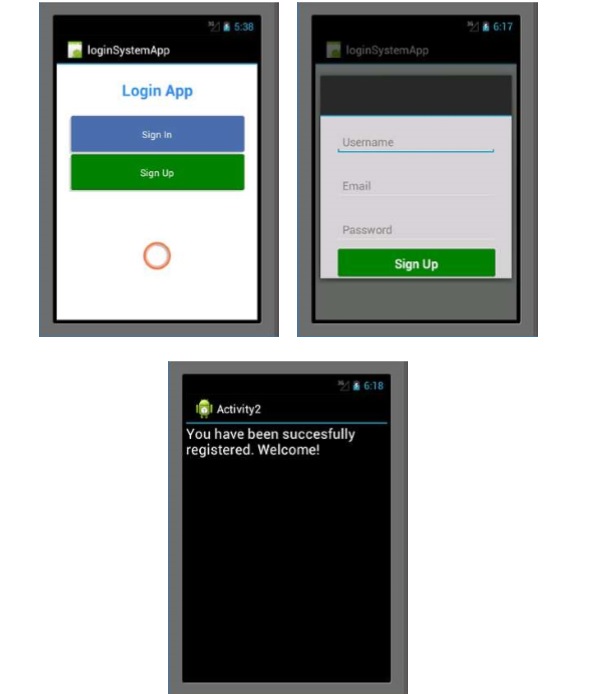
Son olarak, Uygulamanızı oluşturun ve çalıştırın. Aşağıdaki ekranları çıktı olarak gösterecektir.

Uygulamanızı oluşturma sürecini tamamladıktan sonra, bu Uygulamayı fiziksel bir Android cihazda kullanmak veya diğer kişilerin Uygulamanızı indirip cihazlarına yüklemelerine izin vermek önemlidir.
Uygulamanızı Serbest Bırakma
Uygulamanızı yayınlamadan önce, onu bir Android sistemi tarafından okunabilecek bir biçime dönüştürmek önemlidir. Bu tür bir biçime birapk file. Oluşturmak içinapk file.
Projenizi açın.
Git Build Menu ve seçin Configuration Manager
Configuration Manager'da, ayarlayın Active Solution Configuration Uygulamayı yayınlamak için.

Ardından, Build Menu tekrar ve seçin Export Android Package(.apk).

Bittiğinde, apk dosya proje klasörünüzde saklanacaktır /bin/Release.
Uygulamanızı Yayınlama
Bir Uygulamayı yayınlamanın 3 yolu vardır -
Çevrimiçi Ek
Yüklemeyi içerir apkek olarak çevrimiçi dosya. Ardından, Android cihazlara sahip kullanıcılar Uygulamanızı indirip cihazlarına doğrudan yükleyebilirler.
Google Oyun mağazası
PlayStore, Android uygulamaları için en büyük pazardır. Uygulamanızı PlayStore'a yüklemek için Google'da bir geliştirici hesabınızın olması gerekir. Geliştirici hesabı bir kez oluşturulur ve bir lisans almanın maliyeti 25 ABD dolarıdır.
Manuel Kurulum
Manuel kurulum, .apkdoğrudan fiziksel bir cihazda oluşturulan dosya. Dosyayı Android cihazınızın fiziksel belleğine veya bir SD karta kopyalayın ve ardından dosyayı cihazınızdan çalıştırın.
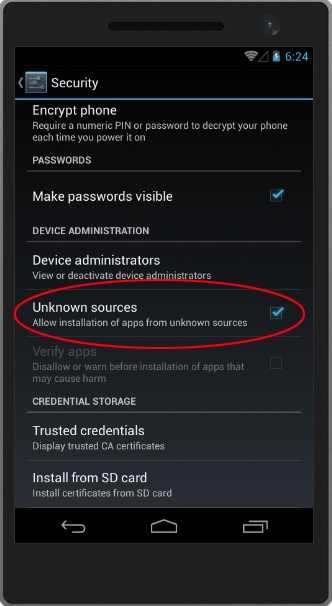
Android, varsayılan olarak PlayStore'dan olmayan Uygulamaların yüklenmesini engeller. Uygulamanızı yüklemek için, uygulamadan Uygulama kurulumunu kabul etmesini sağlamalısınız.Settings. Bunu yapmak için şuraya gidin:Settings cihazınızda arayın Security menüsüne gidin ve ardından "Bilinmeyen kaynaklardan uygulamaların yüklenmesine izin ver" seçeneğini işaretleyin.