Xamarin - Çoklu Ekran Uygulaması
Bu bölümde, bir kullanıcının kaydolmasını sağlayan bir oturum açma sistemi oluşturacağız. Ardından, başarılı bir şekilde oturum açtıktan sonra kayıtlı kullanıcıyı Uygulamamızın ana ekranına götüreceğiz.
Her şeyden önce yeni bir proje oluşturun ve adlandırın Login System. Yeni projenizde şu adrese gidin:main.axml ve aşağıda gösterildiği gibi iki düğme ve bir ilerleme çubuğu ekleyin.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "@android:color/background_light"
android:weightSum = "100"
android:minWidth = "25px"
android:minHeight = "25px">
<TextView
android:text = "Login App"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "match_parent"
android:layout_weight = "20"
android:layout_height = "0dp"
android:textColor = "#368DEB"
android:id = "@+id/txtCreatAccount"
android:gravity = "center"
android:textStyle = "bold"
android:textSize = "25sp" />
<Button
android:text = "Sign In"
android:layout_width = "match_parent"
android:layout_weight = "15"
android:layout_height = "0dp"
android:background = "@drawable/btnSignInStyle"
android:id = "@+id/btnSignIn"
android:layout_marginLeft = "20dp"
android:layout_marginRight = "20dp"
android:textSize = "15sp" />
<Button
android:text = "Sign Up"
android:layout_width = "match_parent"
android:layout_weight = "15"
android:layout_height = "0dp"
android:background = "@drawable/btnSignUpStyle"
android:id = "@+id/btnSignUp"
android:layout_marginLeft = "20dp"
android:layout_marginRight = "20dp"
android:textSize = "15sp" />
<RelativeLayout
android:layout_width = "match_parent"
android:layout_height = "0dp"
android:layout_weight = "50"
android:minWidth = "25px"
android:minHeight = "25px">
<ProgressBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/progressBar1"
android:background = "@drawable/progressBarStyle"
android:layout_centerInParent="true"
android:indeterminate = "true"
xmlns:tools = "
http://schemas.android.com/tools"
tools:visibility = "invisible" />
</RelativeLayout>
</LinearLayout>Kullanıcı arayüzünü oluşturduktan sonra, düğmeleri daha çekici görünmelerini sağlayacak şekilde biçimlendirmek önemlidir. Bunu yapmak için, altında yeni bir XML dosyası oluşturundrawable folder ve dosyayı şu şekilde adlandırın: btnSignInStyle.xml.
XML dosyasında aşağıdaki kod satırlarını ekleyin -
<selector xmlns:android = "http://schemas.android.com/apk/res/android">
<item android:state_pressed = "false">
<layer-list>
<item android:right = "5dp" android:top = "5dp">
<shape>
<corners android:radius = "2dp"/>
<solid android:color = "#D6D6D6"/>
</shape>
</item>
<item android:left = "2dp" android:bottom = "2dp">
<shape>
<corners android:radius = "4dp"/>
<gradient android:angle = "270"
android:endColor = "#486EA9" android:startColor = "#486EA9"/>
<stroke android:width = "1dp" android:color = "#BABABA"/>
<padding android:bottom = "10dp"
android:right = "10dp" android:left = "10dp" android:top = "10dp"/>
</shape>
</item>
</layer-list>
</item>
<item android:state_pressed = "true">
<layer-list>
<item android:right = "5dp" android:top = "5dp">
<shape>
<corners android:radius = "2dp"/>
<solid android:color = "#D6D6D6"/>
</shape>
</item>
<item android:left = "2dp" android:bottom = "2dp">
<shape>
<corners android:radius = "4dp"/>
<gradient android:angle = "270"
android:endColor = "#79C791" android:startColor = "#486EA9"/>
<stroke android:radius = "4dp" android:color = "#BABABA"/>
<padding android:bottom = "10dp"
android:right = "10dp" android:left = "10dp" android:top = "10dp"/>
</shape>
</item>
</layer-list>
</item>
</selector>Yukarıdaki kod, yükleme ve tıklama sırasında düğmenin renklerini ayarlar, ayrıca düğmenin kenarlık yarıçapını da belirler.
Daha sonra, yukarıdaki gibi benzer bir stil XML oluşturuyoruz. signupbuton. Bunu yapmak için altında başka bir XML oluşturundrawable klasör ve ara btnSignUpStyle.xml. Her şeyi miras alacakbtnSignInStyle.xml. Tek fark, düğmelerin gradyan başlangıç ve bitiş rengi olacaktır.
Değiştir startColor ve endColor içinde btnSignUpStyle.xml -e
<gradient android:angle="270"
android:endColor="#008000" android:startColor="#008000"/>Git layout folderve yeni bir AXML dosyası oluşturun ve bunu registerDailog.axml olarak adlandırın. Bu dosya, uygulamamızdaki yeni kullanıcılar için kayıt bilgilerini içerecektir. Sayfa üç içerecekEditTextsve verileri göndermek için bir düğme. Aşağıdaki kodu doğrusal düzen kodunuzun içine ekleyin.
<EditText
android:layout_width = "match_parent"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:layout_height = "35dp"
android:paddingLeft = "10dp"
android:id = "@+id/txtUsername"
android:hint = "Username"
android:textColor = "#000" />
<EditText
android:layout_width = "match_parent"
android:layout_height = "35dp"
android:id = "@+id/txtEmail"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:paddingLeft = "10dp"
android:textColor = "#000"
android:hint = "Email" />
<EditText
android:layout_width = "match_parent"
android:layout_height = "35dp"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:paddingLeft = "10dp"
android:textColor = "#000"
android:id = "@+id/txtPassword"
android:hint = "Password" />
<Button
android:text = "Sign Up"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btnSave"
android:textSize = "20dp"
android:textColor = "#fff"
android:textStyle = "bold"
android:height = "70dp"
android:background = "@drawable/btnSignUpStyle"
android:paddingLeft = "5dp"
android:paddingRight = "5dp"
android:paddingTop = "5dp"
android:paddingBottom = "5dp"
android:layout_marginLeft = "25dp"
android:layout_marginRight = "25dp"
android:layout_centerHorizontal = "true" />Ardından, adlı yeni bir sınıf ekleyin signUpDialog.cs. Bu sınıf, bir iletişim kutusu oluşturmak için gereken kodu içerecektir. Aşağıdaki örnek kodu gösterir.
public class OnSignUpEvent:EventArgs {
private string myUserName;
private string myEmail;
private string myPassword;
public string UserName {
get {
return myUserName;
}
set{
myUserName = value;
}
}
public string Email {
get {
return myEmail;
}
set {
myEmail = value;
}
}
public string Password {
get {
return myPassword;
}
set {
myPassword = value;
}
}
public OnSignUpEvent(string username, string
email, string password):base() {
UserName = username;
Email = email;
Password = password;
}
class SignUpDialog:DialogFragment {
private EditText txtUsername;
private EditText txtEmail;
private EditText txtPassword;
private Button btnSaveSignUp;
public event EventHandler<OnSignUpEvent> onSignUpComplete;
public override View OnCreateView(LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
base.OnCreateView(inflater, container, savedInstanceState);
var view = inflater.Inflate(Resource.Layout.registerDialog, container, false);
txtUsername = view.FindViewById<EditText>(Resource.Id.txtUsername);
txtEmail = view.FindViewById<EditText>(Resource.Id.txtEmail);
txtPassword = view.FindViewById<EditText>(Resource.Id.txtPassword);
btnSaveSignUp = view.FindViewById<Button>(Resource.Id.btnSave);
btnSaveSignUp.Click += btnSaveSignUp_Click;
return view;
}
void btnSaveSignUp_Click(object sender, EventArgs e) {
onSignUpComplete.Invoke(this, new OnSignUpEvent(txtUsername.Text,
txtEmail.Text, txtPassword.Text));
this.Dismiss();
}
}
}Yukarıdaki kodda, get ve setözellikleri. get yöntem bir değişken verirken setyöntem, döndürülen değişkene bir değer atar. İşte bir örnek -
public string Color {
get {
return color;
}
set {
color = value;
}
}Önceki örneğimizde, bir görünümü geçersiz kılan bir yöntem oluşturduk. Yöntemin içinde birvar aranan view hangi bir registerDialog.axml düzen klasöründe yer alır.
Sonra gidin mainActivity.cs diyalog parçasını oluşturmak için.
private Button signUp;
private Button submitNewUser;
private EditText txtUsername;
private EditText txtEmail;
private EditText txtPassword;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
signUp = FindViewById<Button>(Resource.Id.btnSignUp);
submitNewUser = FindViewById<Button>(Resource.Id.btnSave);
txtUsername = FindViewById<EditText>(Resource.Id.txtUsername);
txtEmail = FindViewById<EditText>(Resource.Id.txtEmail);
txtPassword = FindViewById<EditText>(Resource.Id.txtPassword);
signUp.Click += (object sender, EventArgs args) => {
FragmentTransaction transFrag = FragmentManager.BeginTransaction();
SignUpDialog diagSignUp = new SignUpDialog();
diagSignUp.Show(transFrag, "Fragment Dialog");
diagSignUp.onSignUpComplete += diagSignUp_onSignUpComplete;
};
}
void diagSignUp_onSignUpComplete(object sender, OnSignUpEvent e) {
StartActivity(typeof(Activity2));
}Yukarıdaki kod, tıklandığında kaydolma iletişim kutusunu yükleyen bir düğme tıklama olayını içerir. Düğme tıklamasının içinde birSignUpDialog yükleyen sınıf registerDialog.axml dosya.
Sonra kullandık FragmentTransaction transFrag = FragmentManager.BeginTransaction(); göstermek için registerDialog sayfasını bir Android İletişim Kutusu Parçası olarak.
Başka bir tane ekleyeceğiz .axml dosya çağrıldı home.axml. Bu düzen, bir kullanıcı sistemde başarıyla oturum açtığında açılış ekranı olacaktır. Bu düzenin içine, aşağıdaki kodda gösterildiği gibi bir metin görünümü ekleyeceğiz.
<TextView
android:text = "You have been succesfully registered. Welcome!"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1" />Ardından, adında son bir etkinlik oluşturuyoruz Activity2.cs. Bu aktivitede bulacağızhome.axml kullanma findViewById.
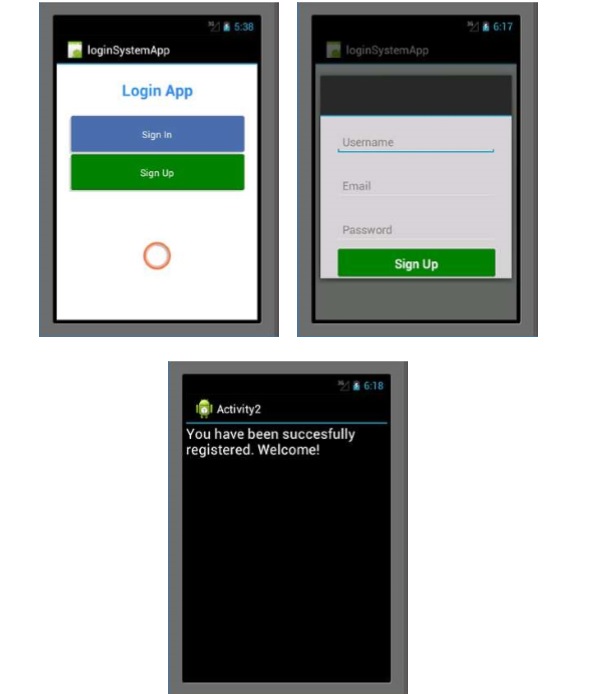
Son olarak, Uygulamanızı oluşturun ve çalıştırın. Aşağıdaki ekranları çıktı olarak gösterecektir.