Xamarin - Android Widget'ları
Tarih Seçici
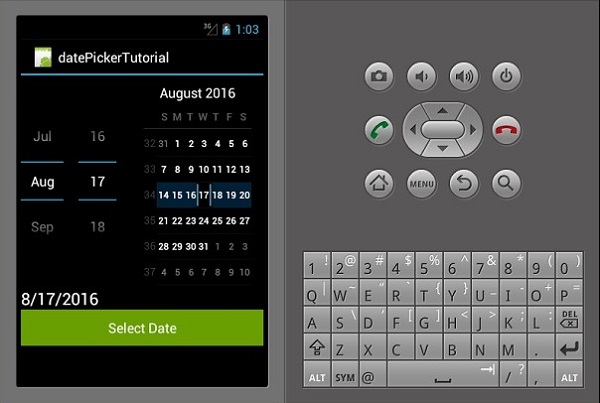
Bu, tarihi görüntülemek için kullanılan bir widget. Bu örnekte, ayarlanan tarihi bir metin görünümünde görüntüleyen bir tarih seçici oluşturacağız.
Her şeyden önce yeni bir proje oluşturun ve adlandırın datePickerExample. AçıkMain.axml ve bir datepicker, textviewve bir button.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<DatePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/datePicker1" />
<TextView
android:text = "Current Date"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txtShowDate" />
<Button
android:text = "Select Date"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetDate" />
</LinearLayout>Sonra gidin Mainactivity.cs. Önce, içinde bir metin görünümünün özel bir örneğini oluşturuyoruz.mainActivity:Activity sınıf.
Örnek, seçilen tarihi veya varsayılan tarihi saklamak için kullanılacaktır.
private TextView showCurrentDate;Ardından, aşağıdaki kodu ekleyin setContentView() yöntem.
DatePicker pickDate = FindViewById<DatePicker>(Resource.Id.datePicker1);
showCurrentDate = FindViewById<TextView>(Resource.Id.txtShowDate);
setCurrentDate();
Button button = FindViewById<Button>(Resource.Id.btnSetDate);
button.Click += delegate {
showCurrentDate.Text = String.Format("{0}/{1}/{2}",
pickDate.Month, pickDate.DayOfMonth, pickDate.Year);
};Yukarıdaki kodda, tarih seçicimize, metin görünümümüze ve düğmemize başvurduk. main.axml dosya kullanarak FindViewById sınıf.
Referans verdikten sonra, seçilen tarihi tarih seçiciden metin görünümüne geçirmekten sorumlu olan düğme tıklama olayını ayarlıyoruz.
Ardından, setCurrentDate()metin görünümümüzde varsayılan geçerli tarihi görüntüleme yöntemi. Aşağıdaki kod, nasıl yapıldığını açıklamaktadır.
private void setCurrentDate() {
string TodaysDate = string.Format("{0}",
DateTime.Now.ToString("M/d/yyyy").PadLeft(2, '0'));
showCurrentDate.Text = TodaysDate;
}DateTime.Now.ToString() class, bugünün zamanını bir string nesnesine bağlar.
Şimdi, Uygulamayı oluşturun ve çalıştırın. Aşağıdaki çıktıyı göstermelidir -

Zaman Seçici
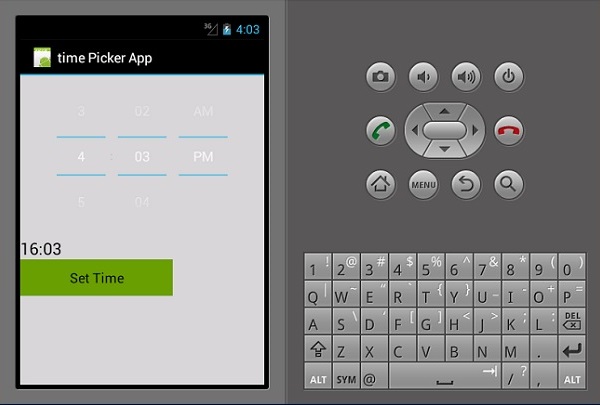
Zaman Seçici, zamanı görüntülemek ve ayrıca bir kullanıcının saati seçip ayarlamasına izin veren bir widget'tır. Saati görüntüleyen ve ayrıca bir kullanıcının saati değiştirmesine izin veren temel bir zaman seçici uygulaması oluşturacağız.
Git main.axml ve aşağıdaki kodda gösterildiği gibi yeni bir düğme, metin görünümü ve bir zaman seçici ekleyin.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TimePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/timePicker1" />
<TextView
android:text = "Time"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txt_showTime"
android:textColor = "@android:color/black" />
<Button
android:text = "Set Time"
android:layout_width = "200dp"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetTime"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>Git MainActivity.cs oluşturduğumuz metin görünümünde belirli bir tarihi görüntülemek için işlevsellik eklemek.
public class MainActivity : Activity {
private TextView showCurrentTime;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
TimePicker Tpicker = FindViewById<TimePicker>(Resource.Id.timePicker1);
showCurrentTime = FindViewById<TextView>(Resource.Id.txt_showTime);
setCurrentTime();
Button button = FindViewById<Button>(Resource.Id.btnSetTime);
button.Click += delegate {
showCurrentTime.Text = String.Format("{0}:{1}",
Tpicker.CurrentHour, Tpicker.CurrentMinute);
};
}
private void setCurrentTime() {
string time = string.Format("{0}",
DateTime.Now.ToString("HH:mm").PadLeft(2, '0'));
showCurrentTime.Text = time;
}
}Yukarıdaki kodda, ilk olarak timepicker,set time düğmesi ve metin görünümü ile zamanı göstermek için FindViewById<>sınıf. Daha sonra, tıklama zamanını bir kişi tarafından seçilen zamana ayarlayan saat ayarlama düğmesi için bir tıklama etkinliği oluşturduk. Varsayılan olarak, mevcut sistem saatini gösterir.
setCurrentTime() yöntem sınıfı, txt_showTime Geçerli saati görüntülemek için metin görünümü.
Şimdi uygulamanızı oluşturun ve çalıştırın. Aşağıdaki çıktıyı göstermelidir -

Spinner
Değer değiştirici, bir setten bir seçeneği seçmek için kullanılan bir widget'tır. Açılır menü / Birleşik giriş kutusunun eşdeğeridir. Her şeyden önce yeni bir proje oluşturun ve adlandırınSpinner App Tutorial.
Açık Main.axml altında layout folder ve yeni bir spinner.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<Spinner
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/spinner1"
android:prompt = "@string/daysOfWeek" />
</LinearLayout>Açık Strings.xml altında bulunan dosya values folder oluşturmak için aşağıdaki kodu ekleyin spinner items.
<resources>
<string name = "daysOfWeek">Choose a planet</string>
<string-array name = "days_array">
<item>Sunday</item>
<item>Monday</item>
<item>Tuesday</item>
<item>Wednesday</item>
<item>Thursday</item>
<item>Friday</item>
<item>Saturday</item>
<item>Sunday</item>
</string-array>
</resources>Sonra açın MainActivity.cs haftanın seçilen gününü görüntüleme işlevselliği eklemek için.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
Spinner spinnerDays = FindViewById<Spinner>(Resource.Id.spinner1);
spinnerDays.ItemSelected += new EventHandler
<AdapterView.ItemSelectedEventArgs>(SelectedDay);
var adapter = ArrayAdapter.CreateFromResource(this,
Resource.Array.days_array, Android.Resource.Layout.SimpleSpinnerItem);
adapter.SetDropDownViewResource(Android.Resource.Layout.SimpleSpinnerDropD ownItem);
spinnerDays.Adapter = adapter;
}
private void SelectedDay(object sender, AdapterView.ItemSelectedEventArgs e) {
Spinner spinner = (Spinner)sender;
string toast = string.Format("The selected
day is {0}", spinner.GetItemAtPosition(e.Position));
Toast.MakeText(this, toast, ToastLength.Long).Show();
}Şimdi uygulamayı oluşturun ve çalıştırın. Aşağıdaki çıktıyı göstermelidir -

Yukarıdaki kodda, oluşturduğumuz eğiriciye atıfta bulunduk. main.axml dosya aracılığıyla FindViewById<>sınıf. Daha sonra yeni birarrayAdapter() dizi öğelerimizi strings.xml sınıf.
Sonunda yöntemi oluşturduk SelectedDay() haftanın seçilen gününü gösterirdik.