高度なExcel-箇条書き
弾丸チャートは、ゲージチャートの欠点を克服するために誕生しました。それらをライナーゲージチャートと呼ぶことができます。箇条書きはStephenFewによって紹介されました。箇条書きチャートは、カテゴリを簡単に比較し、スペースを節約するために使用されます。ブレットチャートのフォーマットは柔軟です。
箇条書きとは何ですか?
Stephen Fewによると、箇条書きチャートは、メジャーと1つ以上の関連メジャー(たとえば、1年前など、過去のある時点でのターゲットまたは同じメジャー)との比較をサポートし、メジャーを定義された定量範囲に関連付けます。その定性的状態(たとえば、良い、満足できる、悪い)を宣言します。その線形設計は、フットプリントが小さいだけでなく、ゲージチャートよりも効率的な読み取りをサポートします。
以下に示す例を考えてみましょう-
箇条書きチャートには、次のコンポーネントがあります-
- 定性的状態を表す定性的バンド-
| バンド | 質的価値 |
|---|---|
| <30% | 貧しい |
| 30%〜60% | フェア |
| 60%〜80% | 良い |
| > 80% | 優秀な |
- 目標値、たとえば80%。
- 実際の値、たとえば70%。
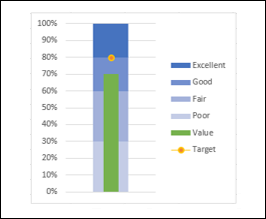
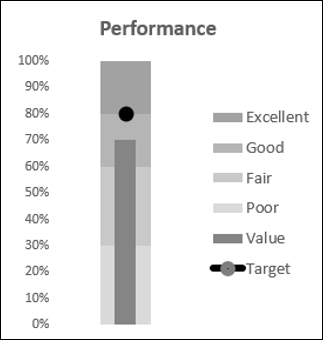
上記の値を使用すると、ブレットチャートは次のようになります。

上記のグラフでは色を使用しましたが、色覚異常の人のためにグレーの色合いのみを使用することを提案しているStephenFewはほとんどいません。
箇条書きの利点
箇条書きには、次の用途と利点があります-
箇条書きは、データアナリストやダッシュボードベンダーによって広く使用されています。
箇条書きチャートを使用して、メトリックのパフォーマンスを比較できます。たとえば、2年間の売上を比較したり、総売上を目標と比較したりする場合は、箇条書きを使用できます。
箇条書きチャートを使用して、低、中、高のカテゴリの欠陥の数を追跡できます。
会計年度全体の収益フローを視覚化できます。
会計年度全体の経費を視覚化できます。
Profit%を追跡できます。
顧客満足度を視覚化でき、KPIの表示にも使用できます。
データの準備
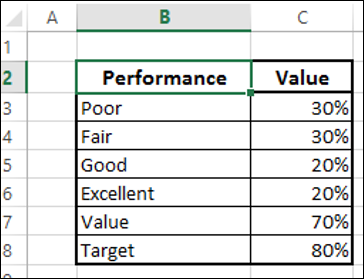
以下のようにデータを整理します。

ご覧のとおり、定性的な値は「パフォーマンス」の列に示されています。バンドは、[値]列で表されます。
箇条書きの作成
箇条書きチャートを作成する手順は次のとおりです-
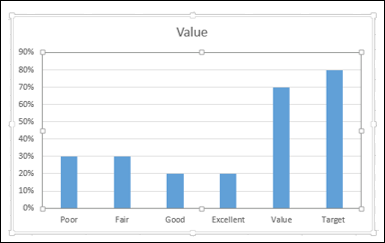
Step 1 −データを選択し、積み上げ縦棒グラフを挿入します。

Step 2 −チャートをクリックします。
Step 3 −リボンの[デザイン]タブをクリックします。
Step 4 − [データ]グループの[行/列の切り替え]ボタンをクリックします。

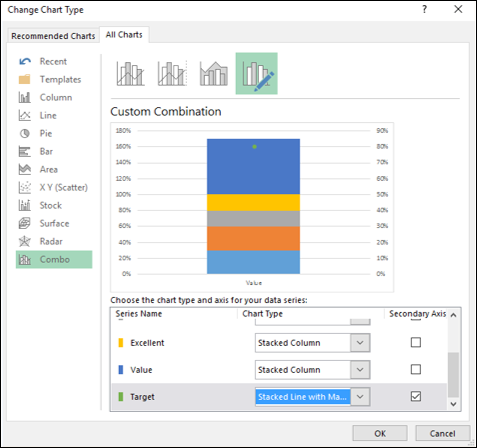
Step 5 −チャートタイプを変更します。
- [グラフの種類の変更]をクリックします。
- コンボアイコンをクリックします。
- ターゲットのチャートタイプをマーカー付きの積み上げ線に変更します。
- [ターゲットの2次軸]チェックボックスをオンにして、[OK]をクリックします。

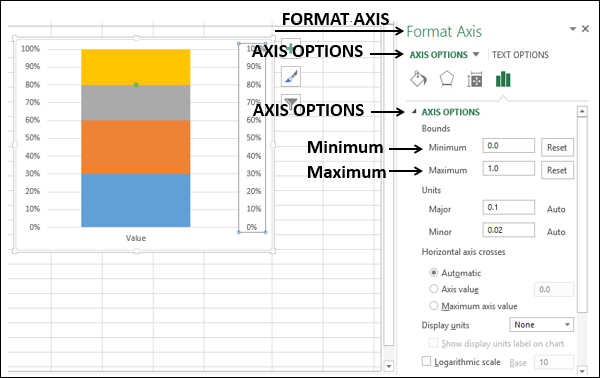
Step 6−ご覧のとおり、一次垂直軸と二次垂直軸の範囲は異なります。次のように等しくします。
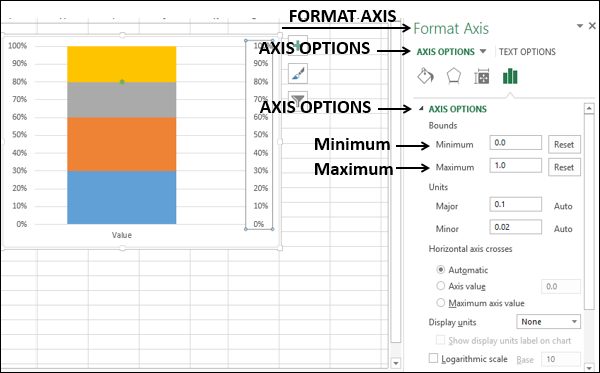
- 主垂直軸を右クリックし、[軸の書式設定]を選択します。
- FormatAxisペインのAXISOPTIONSタブをクリックします。
- AXIS OPIONSの[Bounds]で、次のように入力します-
- 最小値は0.0
- 最大値は1.0
- 二次垂直軸について上記の手順を繰り返します。

Step 7 −チャート要素の2次垂直軸の選択を解除します。

Step 8 −チャートを設計する
- チャートをクリックしてください。
- リボンの[デザイン]タブをクリックします。
- [グラフの種類の変更]をクリックします。
- [値]シリーズの[2次軸]ボックスをオンにします。

Step 9 − [値]の列を右クリックします(上のグラフの青色)。
Step 10 −データ系列のフォーマットを選択します。
Step 11 − Format DataSeriesペインのSERIESOPTIONSでギャップ幅を500%に変更します。

Step 12 −チャート要素の2次垂直軸の選択を解除します。
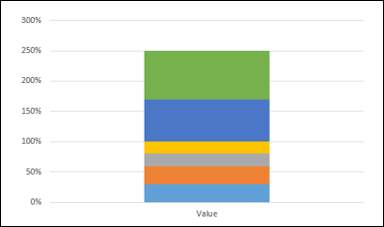
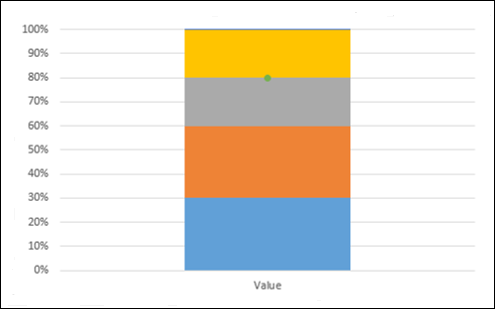
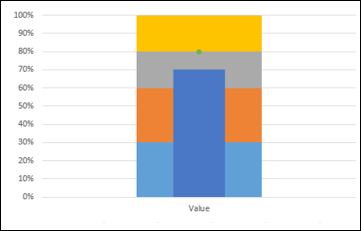
チャートは次のようになります-

Step 13 −チャートを次のように設計します−
- チャートをクリックしてください。
- グラフの右隅にある[グラフのスタイル]をクリックします。
- [色]タブをクリックします。
- 色17を選択します。

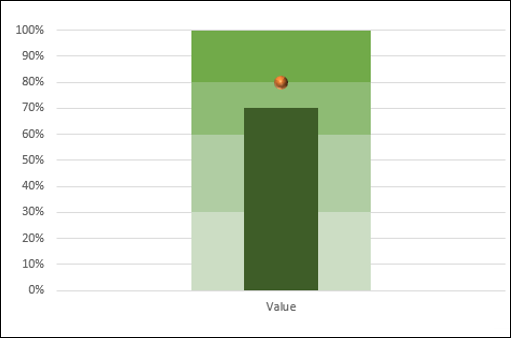
Step 14 −次のようにチャートを微調整します。
- 「値」列を右クリックします。
- 塗りつぶしの色を濃い緑色に変更します。
- ターゲットをクリックします。
- マーカーの塗りつぶしと線の色をオレンジ色に変更します。
- マーカーのサイズを大きくします。

Step 15 −チャートデザインを微調整します。
- グラフのサイズを変更します。
- グラフ要素で凡例を選択します。
- チャート要素の主水平軸の選択を解除します。
- チャート要素のグリッド線の選択を解除します。
- チャートにタイトルを付けます。

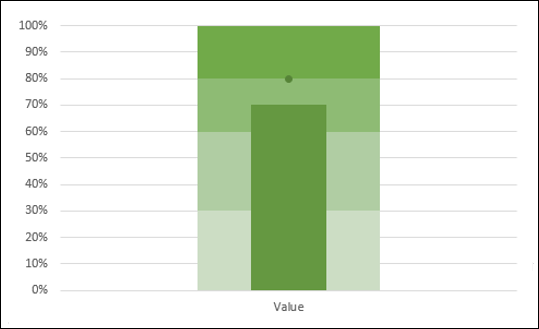
ブレットチャートの準備ができました。
グラフの色を灰色のグラデーションスケールに変更して、色覚異常に対応できるようにすることができます。

逆のコンテキストでの箇条書き
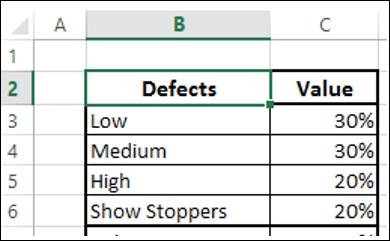
箇条書きで見つかった欠陥の数を表示するとします。この場合、欠陥が少ないほど品質が高くなります。欠陥カテゴリは次のように定義できます-

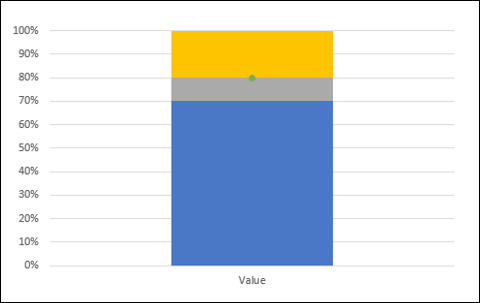
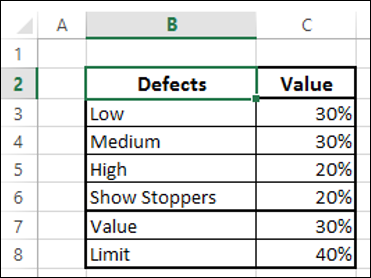
Step 1−次に、欠陥数の制限を定義し、値によって検出された欠陥数を表すことができます。上記の表に値と制限を追加します。

Step 2 −データを選択します。
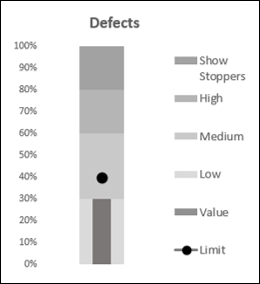
Step 3 −前のセクションで学習したように、箇条書きチャートを作成します。

ご覧のとおり、コンテキストを正しく解釈するために範囲が変更されています。