Vật liệu góc 7 - Tự động hoàn thành
Các <mat-autocomplete>, một Chỉ thị Angular, được sử dụng như một điều khiển đầu vào đặc biệt với một danh sách thả xuống có sẵn để hiển thị tất cả các kết quả phù hợp có thể có với một truy vấn tùy chỉnh. Điều khiển này hoạt động như một hộp gợi ý thời gian thực ngay khi người dùng nhập vào vùng nhập.<mat-autocomplete> có thể được sử dụng để cung cấp kết quả tìm kiếm từ các nguồn dữ liệu cục bộ hoặc từ xa.
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ điều khiển tự động hoàn thành bằng Angular Material.
Tạo ứng dụng Angular
Làm theo các bước sau để cập nhật ứng dụng Angular mà chúng tôi đã tạo trong Angular 6 - chương Thiết lập dự án -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên materialApp như được giải thích trong chương Angular 6 - Project Setup . |
| 2 | Sửa đổi app.module.ts , app.component.ts , app.component.css và app.component.html như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatAutocompleteModule,MatInputModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatAutocompleteModule,
MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
<form class = "tp-form">
<mat-form-field class = "tp-full-width">
<input type = "text"
placeholder = "US State"
aria-label = "Number"
matInput
[formControl] = "myControl"
[matAutocomplete] = "auto">
<mat-autocomplete #auto = "matAutocomplete">
<mat-option *ngFor = "let state of states" [value] = "state.value">
{{state.display}}
</mat-option>
</mat-autocomplete>
</mat-form-field>
</form>Sau đây là nội dung của tệp CSS đã sửa đổi app.component.css.
.tp-form {
min-width: 150px;
max-width: 500px;
width: 100%;
}
.tp-full-width {
width: 100%;
}Sau đây là nội dung của tệp ts đã được sửa đổi app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
myControl = new FormControl();
states;
constructor(){
this.loadStates();
}
//build list of states as map of key-value pairs
loadStates() {
var allStates = 'Alabama, Alaska, Arizona, Arkansas, California, Colorado, Connecticut, Delaware,\
Florida, Georgia, Hawaii, Idaho, Illinois, Indiana, Iowa, Kansas, Kentucky, Louisiana,\
Maine, Maryland, Massachusetts, Michigan, Minnesota, Mississippi, Missouri, Montana,\
Nebraska, Nevada, New Hampshire, New Jersey, New Mexico, New York, North Carolina,\
North Dakota, Ohio, Oklahoma, Oregon, Pennsylvania, Rhode Island, South Carolina,\
South Dakota, Tennessee, Texas, Utah, Vermont, Virginia, Washington, West Virginia,\
Wisconsin, Wyoming';
this.states = allStates.split(/, +/g).map( function (state) {
return {
value: state.toUpperCase(),
display: state
};
});
}
}Kết quả
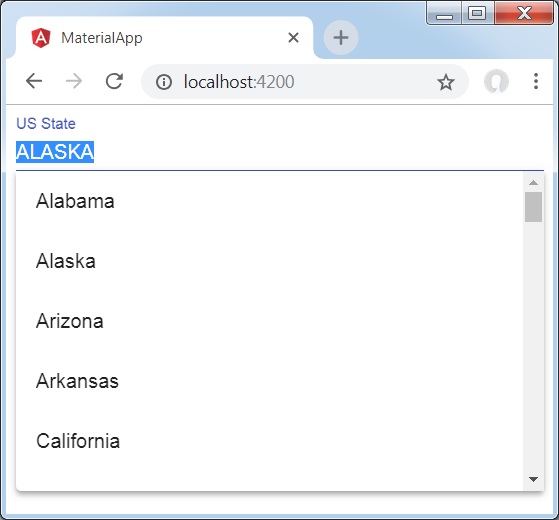
Xác minh kết quả.

Chi tiết
Đầu tiên, chúng tôi đã tạo một hộp nhập liệu và liên kết một tự động hoàn thành có tên auto sử dụng thuộc tính [matAutocomplete].
Sau đó, chúng tôi đã tạo một tự động hoàn thành có tên auto sử dụng thẻ mat-autocomplete.
Tiếp theo, sử dụng * ng vòng lặp For, các tùy chọn sẽ được tạo.