Vật liệu góc 7 - Chọn
Các <mat-select>, một Chỉ thị Angular, được sử dụng cho <select> để nâng cao kiểu dáng dựa trên material design ..
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ một điều khiển chọn bằng Angular Material.
Tạo ứng dụng Angular
Làm theo các bước sau để cập nhật ứng dụng Angular mà chúng tôi đã tạo trong Angular 6 - chương Thiết lập dự án -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên materialApp như được giải thích trong chương Angular 6 - Project Setup . |
| 2 | Sửa đổi app.module.ts , app.component.ts , app.component.css và app.component.html như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSelectModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSelectModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp ts đã được sửa đổi app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
export interface Food {
value: string;
display: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
selectedValue: string;
foods: Food[] = [
{value: 'steak', display: 'Steak'},
{value: 'pizza', display: 'Pizza'},
{value: 'tacos', display: 'Tacos'}
];
}Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
<form>
<h4>mat-select</h4>
<mat-form-field>
<mat-select placeholder = "Favorite food"
[(ngModel)] = "selectedValue" name = "food">
<mat-option *ngFor = "let food of foods"
[value] = "food.value">
{{food.display}}
</mat-option>
</mat-select>
</mat-form-field>
<p> Selected food: {{selectedValue}} </p>
</form>Kết quả
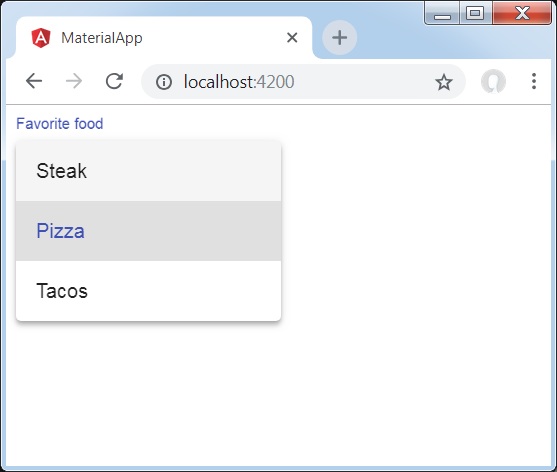
Xác minh kết quả.

Chi tiết
Đầu tiên, chúng tôi đã tạo một vùng chọn bằng cách sử dụng mat-select ràng buộc với ngModel.
Sau đó, chúng tôi đã thêm các tùy chọn bằng cách sử dụng mat-option.