Vật liệu góc 7 - Hướng dẫn nhanh
Angular Material 7 là một thư viện thành phần UI dành cho các nhà phát triển Angular. Các thành phần giao diện người dùng có thể tái sử dụng của Angular Material giúp xây dựng các trang web và ứng dụng web hấp dẫn, nhất quán và chức năng trong khi tuân thủ các nguyên tắc thiết kế web hiện đại như tính di động của trình duyệt, tính độc lập của thiết bị và sự xuống cấp duyên dáng.
Sau đây là một vài tính năng nổi bật của Angular Material:
Thiết kế đáp ứng tích hợp sẵn.
CSS chuẩn với dấu chân tối thiểu.
Bao gồm các phiên bản mới của các điều khiển giao diện người dùng thông thường như các nút, hộp kiểm và trường văn bản được điều chỉnh để tuân theo các khái niệm Material Design.
Bao gồm các tính năng nâng cao và chuyên biệt như thẻ, thanh công cụ, quay số nhanh, điều hướng bên, vuốt, v.v.
Trình duyệt chéo và có thể được sử dụng để tạo các thành phần web có thể sử dụng lại.
Thiết kế đáp ứng
Angular Material có thiết kế đáp ứng tích hợp để trang web được tạo bằng Angular Material sẽ tự thiết kế lại theo kích thước thiết bị.
Các lớp Angular Material được tạo theo cách mà trang web có thể phù hợp với bất kỳ kích thước màn hình nào.
Các trang web được tạo bằng Angular Material hoàn toàn tương thích với PC, máy tính bảng và thiết bị di động.
Có thể mở rộng
Vật liệu góc cạnh được thiết kế rất nhỏ và phẳng.
Nó được thiết kế dựa trên thực tế là việc thêm các quy tắc CSS mới dễ dàng hơn nhiều so với việc ghi đè các quy tắc CSS hiện có.
Nó hỗ trợ bóng đổ và màu đậm.
Màu sắc và sắc thái vẫn đồng nhất trên các nền tảng và thiết bị khác nhau.
Và quan trọng nhất, Angular Material hoàn toàn miễn phí để sử dụng.
Hướng dẫn này sẽ hướng dẫn bạn cách chuẩn bị một môi trường phát triển để bắt đầu công việc của bạn với Angular Framework và Angular Material. Trong chương này, chúng tôi sẽ thảo luận về Thiết lập Môi trường cần thiết cho Angular 6. Để cài đặt Angular 6, chúng tôi yêu cầu những điều sau:
- Nodejs
- Npm
- CLI góc
- IDE để viết mã của bạn
Nodejs phải lớn hơn 8,11 và npm phải lớn hơn 5,6.
Nodejs
Để kiểm tra xem nodejs đã được cài đặt trên hệ thống của bạn chưa, hãy nhập node -vtrong thiết bị đầu cuối. Điều này sẽ giúp bạn xem phiên bản nodejs hiện được cài đặt trên hệ thống của bạn.
C:\>node -v
v8.11.3Nếu nó không in bất cứ thứ gì, hãy cài đặt nodejs trên hệ thống của bạn. Để cài đặt nodejs, hãy truy cập trang chủhttps://nodejs.org/en/download/ của nodejs và cài đặt gói dựa trên hệ điều hành của bạn.
Trang chủ của nodejs sẽ giống như sau:

Dựa trên hệ điều hành của bạn, hãy cài đặt gói bắt buộc. Sau khi nodejs được cài đặt, npm cũng sẽ được cài đặt cùng với nó. Để kiểm tra xem npm đã được cài đặt hay chưa, hãy nhập npm -v vào terminal. Nó sẽ hiển thị phiên bản của npm.
C:\>npm -v
5.6.0Cài đặt Angular 6 rất đơn giản với sự trợ giúp của CLI góc. Truy cập trang chủhttps://cli.angular.io/ of angle để lấy tham chiếu của lệnh.

Kiểu npm install -g @angular/cli, để cài đặt cli góc trên hệ thống của bạn.

Bạn sẽ nhận được cài đặt trên trong thiết bị đầu cuối của mình sau khi Angular CLI được cài đặt. Bạn có thể sử dụng bất kỳ IDE nào bạn chọn, tức là WebStorm, Atom, Visual Studio Code, v.v.
Cài đặt vật liệu góc
Chạy lệnh sau để cài đặt mô-đun Angular Material và các thành phần liên quan của nó trong dự án đã tạo.
materialApp>npm install --save @angular/material @angular/cdk @angular/animations hammerjs
+ @angular/[email protected]
+ @angular/[email protected]
+ @angular/[email protected]
+ [email protected]
added 4 packages and updated 1 package in 39.699sThêm mục nhập sau vào tệp app.module.ts
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
imports: [
...
FormsModule,
ReactiveFormsModule,
BrowserAnimationsModule
],Thêm mục sau vào tệp styles.css để nhận chủ đề.
@import "~@angular/material/prebuilt-themes/indigo-pink.css";Thêm mục nhập sau vào tệp index.htm để nhận hỗ trợ biểu tượng vật liệu.
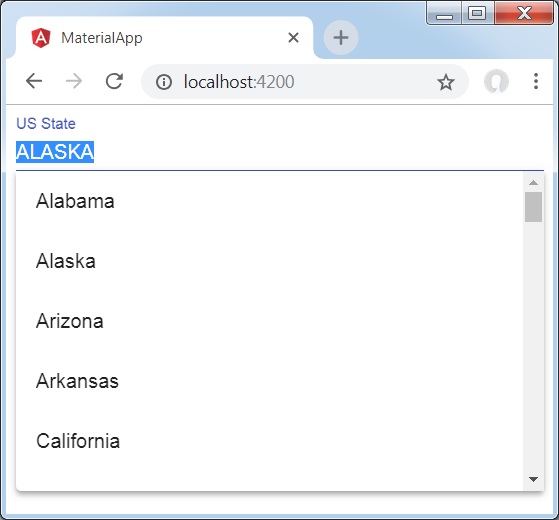
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">Các <mat-autocomplete>, một Chỉ thị Angular, được sử dụng như một điều khiển đầu vào đặc biệt với trình đơn thả xuống có sẵn để hiển thị tất cả các kết quả phù hợp có thể có với một truy vấn tùy chỉnh. Điều khiển này hoạt động như một hộp gợi ý thời gian thực ngay khi người dùng nhập vào vùng nhập.<mat-autocomplete> có thể được sử dụng để cung cấp kết quả tìm kiếm từ các nguồn dữ liệu cục bộ hoặc từ xa.
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ điều khiển tự động hoàn thành bằng Angular Material.
Tạo ứng dụng Angular
Làm theo các bước sau để cập nhật ứng dụng Angular mà chúng tôi đã tạo trong Angular 6 - chương Thiết lập dự án -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên materialApp như đã giải thích trong chương Angular 6 - Project Setup . |
| 2 | Sửa đổi app.module.ts , app.component.ts , app.component.css và app.component.html như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatAutocompleteModule,MatInputModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatAutocompleteModule,
MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
<form class="tp-form">
<mat-form-field class="tp-full-width">
<input type="text"
placeholder="US State"
aria-label="Number"
matInput
[formControl]="myControl"
[matAutocomplete]="auto">
<mat-autocomplete #auto="matAutocomplete">
<mat-option *ngFor="let state of states" [value]="state.value">
{{state.display}}
</mat-option>
</mat-autocomplete>
</mat-form-field>
</form>Sau đây là nội dung của tệp CSS đã sửa đổi app.component.css.
.tp-form {
min-width: 150px;
max-width: 500px;
width: 100%;
}
.tp-full-width {
width: 100%;
}Sau đây là nội dung của tệp ts đã được sửa đổi app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
myControl = new FormControl();
states;
constructor(){
this.loadStates();
}
//build list of states as map of key-value pairs
loadStates() {
var allStates = 'Alabama, Alaska, Arizona, Arkansas, California, Colorado, Connecticut, Delaware,\
Florida, Georgia, Hawaii, Idaho, Illinois, Indiana, Iowa, Kansas, Kentucky, Louisiana,\
Maine, Maryland, Massachusetts, Michigan, Minnesota, Mississippi, Missouri, Montana,\
Nebraska, Nevada, New Hampshire, New Jersey, New Mexico, New York, North Carolina,\
North Dakota, Ohio, Oklahoma, Oregon, Pennsylvania, Rhode Island, South Carolina,\
South Dakota, Tennessee, Texas, Utah, Vermont, Virginia, Washington, West Virginia,\
Wisconsin, Wyoming';
this.states = allStates.split(/, +/g).map( function (state) {
return {
value: state.toUpperCase(),
display: state
};
});
}
}Kết quả
Xác minh kết quả.

Chi tiết
Đầu tiên, chúng tôi đã tạo một hộp nhập liệu và liên kết một tự động hoàn thành có tên auto sử dụng thuộc tính [matAutocomplete].
Sau đó, chúng tôi đã tạo một tự động hoàn thành có tên auto sử dụng thẻ mat-autocomplete.
Tiếp theo, sử dụng vòng lặp * ngFor, các tùy chọn sẽ được tạo.
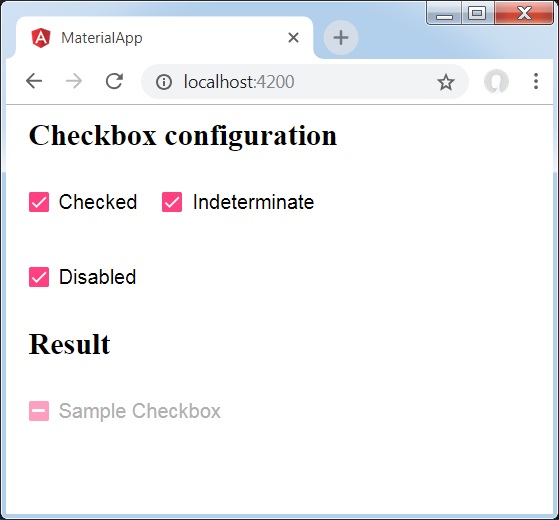
Các <mat-checkbox>, một Chỉ thị Angular, được sử dụng như một hộp kiểm nâng cao với khả năng tạo kiểu dáng material design và hoạt ảnh.
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ điều khiển hộp kiểm bằng Angular Material.
Tạo ứng dụng Angular
Làm theo các bước sau để cập nhật ứng dụng Angular mà chúng tôi đã tạo trong Angular 6 - chương Thiết lập dự án -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên materialApp như đã giải thích trong chương Angular 6 - Project Setup . |
| 2 | Sửa đổi app.module.ts , app.component.ts , app.component.css và app.component.html như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatCheckboxModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
<h2 class="tp-h2">Checkbox configuration</h2>
<section class="tp-section">
<mat-checkbox class="tp-margin" [(ngModel)]="checked">Checked</mat-checkbox>
<mat-checkbox class="tp-margin" [(ngModel)]="indeterminate">Indeterminate</mat-checkbox>
</section>
<section class="tp-section">
<mat-checkbox class="tp-margin" [(ngModel)]="disabled">Disabled</mat-checkbox>
</section>
<h2 class="tp-h2">Result</h2>
<section class="tp-section">
<mat-checkbox
class="tp-margin"
[(ngModel)]="checked"
[(indeterminate)]="indeterminate"
[labelPosition]="labelPosition"
[disabled]="disabled">
Sample Checkbox
</mat-checkbox>
</section>Sau đây là nội dung của tệp CSS đã sửa đổi app.component.css.
.tp-h2 {
margin: 10px;
}
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}Sau đây là nội dung của tệp ts đã được sửa đổi app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
checked = false;
indeterminate = false;
labelPosition = 'after';
disabled = false;
}Kết quả
Xác minh kết quả.

Chi tiết
Đầu tiên, chúng tôi đã tạo ba hộp kiểm bằng mat-checkbox và liên kết chúng bằng cách sử dụng ngModel với các biến.
Sau đó, chúng tôi đã tạo một hộp kiểm khác và giới thiệu các thuộc tính khác nhau của nó được liên kết với các biến trong tệp .ts.
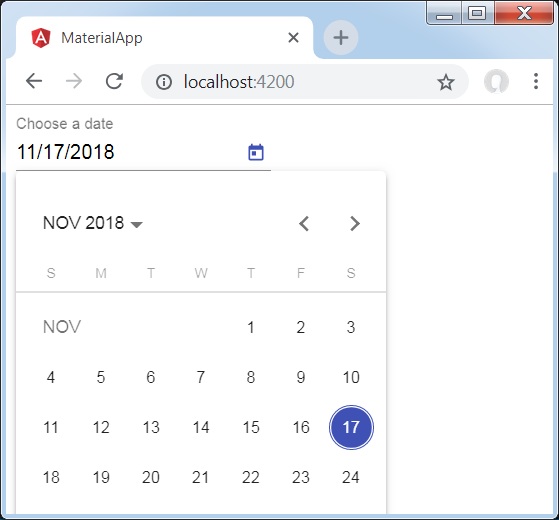
Các <mat-datepicker>, một Chỉ thị Angular, được sử dụng để tạo điều khiển bộ chọn ngày sử dụng ngày nào có thể được chọn từ lịch hoặc có thể được nhập trực tiếp bằng hộp nhập liệu.
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ điều khiển bộ chọn ngày bằng Angular Material.
Tạo ứng dụng Angular
Làm theo các bước sau để cập nhật ứng dụng Angular mà chúng tôi đã tạo trong Angular 6 - chương Thiết lập dự án -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên materialApp như đã giải thích trong chương Angular 6 - Project Setup . |
| 2 | Sửa đổi app.module.ts , app.component.ts , app.component.css và app.component.html như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatDatepickerModule, MatInputModule,MatNativeDateModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDatepickerModule, MatInputModule,MatNativeDateModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
<mat-form-field>
<input matInput [matDatepicker]="picker" placeholder="Choose a date">
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>Kết quả
Xác minh kết quả.

Chi tiết
Đầu tiên, chúng tôi đã tạo một hộp nhập liệu và liên kết một trình chọn ngày có tên picker sử dụng thuộc tính [matDatepicker].
Sau đó, chúng tôi đã tạo một công cụ chọn ngày có tên picker sử dụng thẻ mat-datepicker.
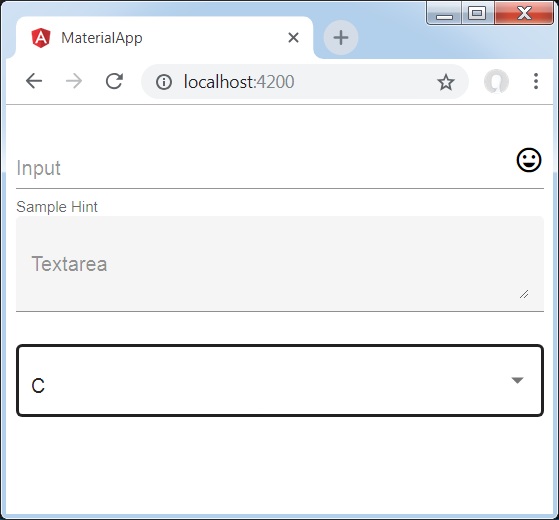
Các <mat-form-field>, một Chỉ thị Angular, được sử dụng để tạo một trình bao bọc trên các thành phần góc cạnh và được sử dụng để áp dụng các kiểu văn bản như gạch dưới, in đậm, gợi ý, v.v.
Thành phần góc sau có thể được sử dụng trong <mat-form-field>.
<input matNativeControl>
<textarea matNativeControl>
<select matNativeControl>
<mat-select>
<mat-chip-list>
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để sử dụng điều khiển trường mat-form trong Angular Material.
Tạo ứng dụng Angular
Làm theo các bước sau để cập nhật ứng dụng Angular mà chúng tôi đã tạo trong Angular 6 - chương Thiết lập dự án -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên materialApp như đã giải thích trong chương Angular 6 - Project Setup . |
| 2 | Sửa đổi app.module.ts , app.component.ts , app.component.css và app.component.html như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatInputModule,MatOptionModule, MatSelectModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatInputModule,MatOptionModule, MatSelectModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp CSS đã sửa đổi app.component.css.
.tp-container {
display: flex;
flex-direction: column;
}
.tp-container > * {
width: 100%;
}Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
<div class="tp-container">
<mat-form-field appearance="standard">
<input matInput placeholder="Input">
<mat-icon matSuffix>sentiment_very_satisfied</mat-icon>
<mat-hint>Sample Hint</mat-hint>
</mat-form-field>
<mat-form-field appearance="fill">
<textarea matInput placeholder="Textarea"></textarea>
</mat-form-field>
<mat-form-field appearance="outline">
<mat-select placeholder="Select">
<mat-option value="A">A</mat-option>
<mat-option value="B">B</mat-option>
<mat-option value="C">C</mat-option>
</mat-select>
</mat-form-field>
</div>Kết quả
Xác minh kết quả.

Chi tiết
Đầu tiên, chúng tôi đã tạo một trường biểu mẫu bằng cách sử dụng trình bao bọc trường biểu mẫu. Chúng tôi đã thay đổi giao diện của trường biểu mẫu bằng cách sử dụng thuộc tính ngoại hình.
Sau đó, một điều khiển biểu mẫu được thêm vào trường biểu mẫu.
Các <mat-input>, một Chỉ thị Angular, được sử dụng cho các phần tử <input> và <textareooter hoạt động theo <mat-form-field>.
Các loại đầu vào sau có thể được sử dụng trong <mat-input>.
- color
- date
- datetime-local
- month
- number
- password
- search
- tel
- text
- time
- url
- week
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để sử dụng điều khiển đầu vào mat trong Angular Material.
Tạo ứng dụng Angular
Làm theo các bước sau để cập nhật ứng dụng Angular mà chúng tôi đã tạo trong Angular 6 - chương Thiết lập dự án -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên materialApp như đã giải thích trong chương Angular 6 - Project Setup . |
| 2 | Sửa đổi app.module.ts , app.component.ts , app.component.css và app.component.html như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp CSS đã sửa đổi app.component.css.
.tp-form {
min-width: 150px;
max-width: 500px;
width: 100%;
}
.tp-full-width {
width: 100%;
}Sau đây là nội dung của tệp ts đã được sửa đổi app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import {Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
emailFormControl = new FormControl('', [
Validators.required,
Validators.email,
]);
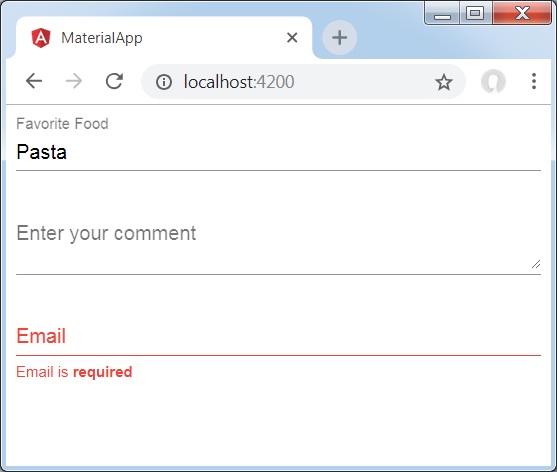
}Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
<form class="tp-form">
<mat-form-field class="tp-full-width">
<input matInput placeholder="Favorite Food" value="Pasta">
</mat-form-field>
<mat-form-field class="tp-full-width">
<textarea matInput placeholder="Enter your comment"></textarea>
</mat-form-field>
<mat-form-field class="tp-full-width">
<input matInput placeholder="Email" [formControl]="emailFormControl">
<mat-error *ngIf="emailFormControl.hasError('email')
&& !emailFormControl.hasError('required')">
Please enter a valid email address
</mat-error>
<mat-error *ngIf="emailFormControl.hasError('required')">
Email is <strong>required</strong>
</mat-error>
</mat-form-field>
</form>Kết quả
Xác minh kết quả.

Chi tiết
Đầu tiên, chúng tôi đã tạo một trường biểu mẫu bằng cách sử dụng trình bao bọc trường biểu mẫu.
Sau đó, một điều khiển biểu mẫu được thêm vào trường biểu mẫu bằng cách sử dụng thuộc tính input và matInput.
Các <mat-radiobutton>, Chỉ thị góc cạnh, được sử dụng cho <input type = "radio"> để nâng cao kiểu dáng dựa trên material design ..
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ điều khiển nút radio bằng Angular Material.
Tạo ứng dụng Angular
Làm theo các bước sau để cập nhật ứng dụng Angular mà chúng tôi đã tạo trong Angular 6 - chương Thiết lập dự án -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên materialApp như đã giải thích trong chương Angular 6 - Project Setup . |
| 2 | Sửa đổi app.module.ts , app.component.ts , app.component.css và app.component.html như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatRadioModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatRadioModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp CSS đã sửa đổi app.component.css.
.tp-radio-group {
display: inline-flex;
flex-direction: column;
}
.tp-radio-button {
margin: 5px;
}
.tp-selected-value {
margin: 15px 0;
}Sau đây là nội dung của tệp ts đã được sửa đổi app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import { Validators } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
favoriteSeason: string;
seasons: string[] = ['Winter', 'Spring', 'Summer', 'Autumn'];
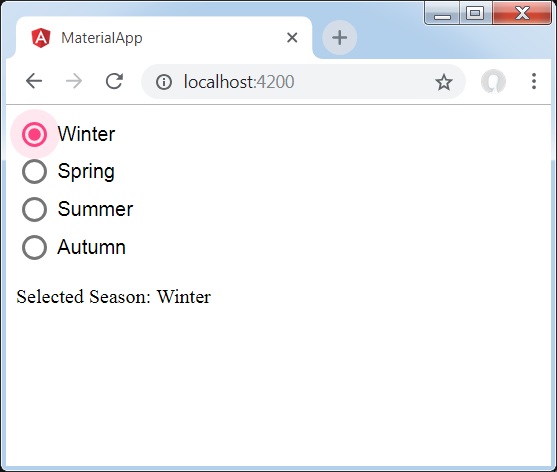
}Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
<mat-radio-group class="tp-radio-group" [(ngModel)]="favoriteSeason">
<mat-radio-button class="tp-radio-button"
*ngFor="let season of seasons" [value]="season">
{{season}}
</mat-radio-button>
</mat-radio-group>
<div class="tp-selected-value">
Selected Season: {{favoriteSeason}}
</div>Kết quả
Xác minh kết quả.

Chi tiết
Đầu tiên, chúng tôi đã tạo một nhóm nút radio bằng cách sử dụng mat-radio-group được liên kết với ngModel.
Sau đó, chúng tôi đã thêm các nút radio bằng cách sử dụng mat-radio-button.
Các <mat-select>, một Chỉ thị Angular, được sử dụng cho <select> để nâng cao kiểu dáng dựa trên material design ..
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ một điều khiển chọn bằng Angular Material.
Tạo ứng dụng Angular
Làm theo các bước sau để cập nhật ứng dụng Angular mà chúng tôi đã tạo trong Angular 6 - chương Thiết lập dự án -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên materialApp như đã giải thích trong chương Angular 6 - Project Setup . |
| 2 | Sửa đổi app.module.ts , app.component.ts , app.component.css và app.component.html như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSelectModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSelectModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp ts đã được sửa đổi app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
export interface Food {
value: string;
display: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
selectedValue: string;
foods: Food[] = [
{value: 'steak', display: 'Steak'},
{value: 'pizza', display: 'Pizza'},
{value: 'tacos', display: 'Tacos'}
];
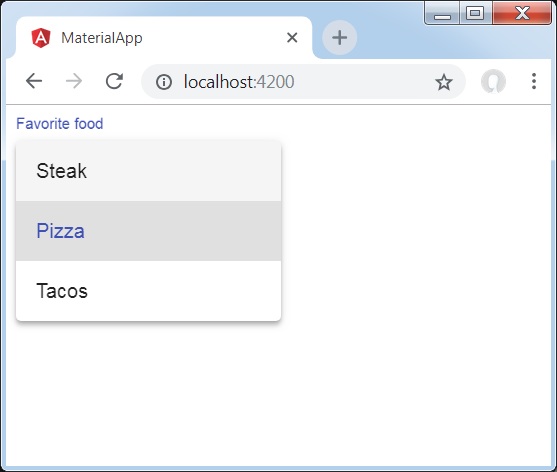
}Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
<form>
<h4>mat-select</h4>
<mat-form-field>
<mat-select placeholder="Favorite food"
[(ngModel)]="selectedValue" name="food">
<mat-option *ngFor="let food of foods"
[value]="food.value">
{{food.display}}
</mat-option>
</mat-select>
</mat-form-field>
<p> Selected food: {{selectedValue}} </p>
</form>Kết quả
Xác minh kết quả.

Chi tiết
Đầu tiên, chúng tôi đã tạo một vùng chọn bằng cách sử dụng mat-select ràng buộc với ngModel.
Sau đó, chúng tôi đã thêm các tùy chọn bằng cách sử dụng mat-option.
Các <mat-slider>, một Chỉ thị Angular, được sử dụng như một bộ chọn phạm vi nâng cao với khả năng tạo kiểu dáng material design và hoạt ảnh.
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ điều khiển thanh trượt bằng Angular Material.
Tạo ứng dụng Angular
Làm theo các bước sau để cập nhật ứng dụng Angular mà chúng tôi đã tạo trong Angular 6 - chương Thiết lập dự án -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên materialApp như đã giải thích trong chương Angular 6 - Project Setup . |
| 2 | Sửa đổi app.module.ts , app.component.ts , app.component.css và app.component.html như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSliderModule, MatCheckboxModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSliderModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
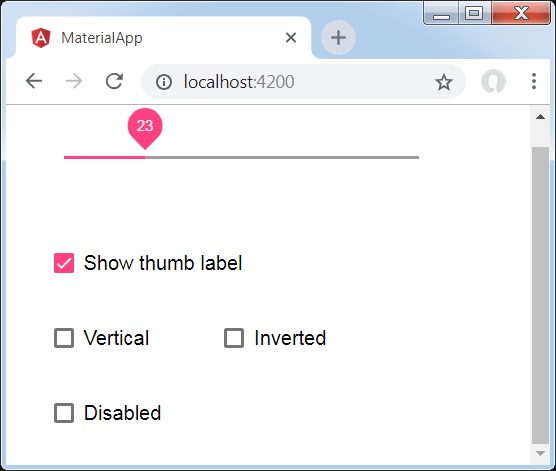
export class AppModule { }Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
<mat-slider
class = "tp-margin"
[disabled] = "disabled"
[invert] = "invert"
[thumbLabel] = "thumbLabel"
[(ngModel)] = "value"
[vertical] = "vertical">
</mat-slider>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "thumbLabel">Show thumb label</mat-checkbox>
</section>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "vertical">Vertical</mat-checkbox>
<mat-checkbox class = "tp-margin" [(ngModel)] = "invert">Inverted</mat-checkbox>
</section>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox>
</section>Sau đây là nội dung của tệp CSS đã sửa đổi app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}
.mat-slider-horizontal {
width: 300px;
}
.mat-slider-vertical {
height: 300px;
}Sau đây là nội dung của tệp ts đã được sửa đổi app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
invert = false;
thumbLabel = false;
value = 0;
vertical = false;
}Kết quả
Xác minh kết quả.

Chi tiết
Đầu tiên, chúng tôi đã tạo bốn hộp kiểm bằng mat-checkbox và liên kết chúng bằng cách sử dụng ngModel với các biến. Các thuộc tính này sẽ được sử dụng để tùy chỉnh thanh trượt.
Sau đó, chúng tôi đã tạo thanh trượt và giới thiệu các thuộc tính khác nhau của nó được liên kết với các biến trong tệp .ts.
Các <mat-slide-toggle>, một Chỉ thị Angular, được sử dụng như một công tắc bật / tắt với khả năng tạo kiểu dáng material design và hoạt ảnh.
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ điều khiển chuyển đổi slide bằng Angular Material.
Tạo ứng dụng Angular
Làm theo các bước sau để cập nhật ứng dụng Angular mà chúng tôi đã tạo trong Angular 6 - chương Thiết lập dự án -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên materialApp như đã giải thích trong chương Angular 6 - Project Setup . |
| 2 | Sửa đổi app.module.ts , app.component.ts , app.component.css và app.component.html như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSlideToggleModule, MatCheckboxModule} from '@angular/material'
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSlideToggleModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
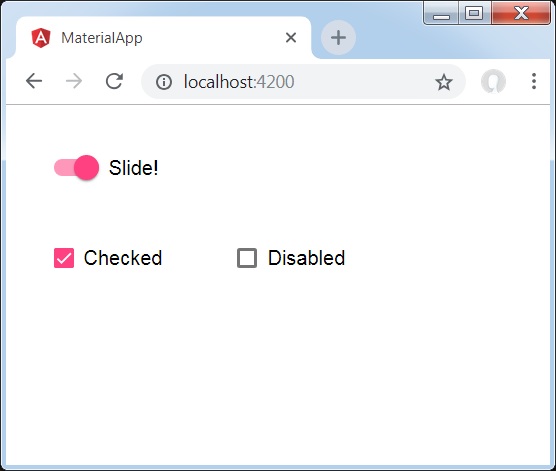
<mat-slide-toggle
class = "tp-margin"
[checked] = "checked"
[disabled] = "disabled">
Slide!
</mat-slide-toggle>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "checked">Checked</mat-checkbox>
<mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox>
</section>Sau đây là nội dung của tệp CSS đã sửa đổi app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}Sau đây là nội dung của tệp ts đã được sửa đổi app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
checked = false;
}Kết quả
Xác minh kết quả.

Chi tiết
Đầu tiên, chúng tôi đã tạo hai hộp kiểm bằng mat-checkbox và liên kết chúng bằng cách sử dụng ngModel với các biến. Các thuộc tính này sẽ được sử dụng để xử lý việc chuyển đổi slide.
Sau đó, chúng tôi đã tạo trang trình bày chuyển đổi và giới thiệu các thuộc tính khác nhau của nó được liên kết với các biến trong tệp .ts.
Các <mat-menu>, một Chỉ thị Angular, được sử dụng để tạo menu và đính kèm nó với một điều khiển có khả năng tạo kiểu dáng material design và hoạt ảnh.
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ điều khiển menu bằng Angular Material.
Tạo ứng dụng Angular
Làm theo các bước sau để cập nhật ứng dụng Angular mà chúng tôi đã tạo trong Angular 6 - chương Thiết lập dự án -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên materialApp như đã giải thích trong chương Angular 6 - Project Setup . |
| 2 | Sửa đổi app.module.ts , app.component.ts , app.component.css và app.component.html như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatMenuModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatMenuModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
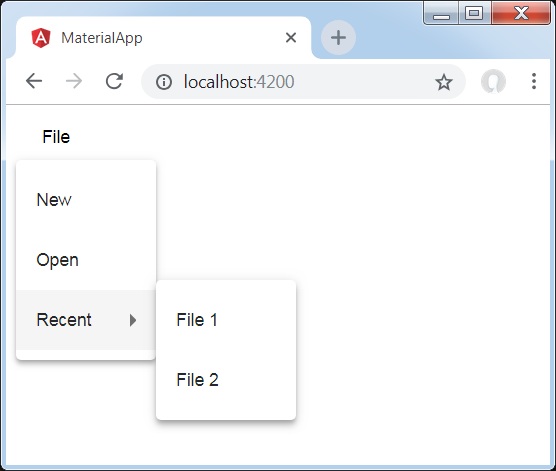
<button mat-button [matMenuTriggerFor] = "menu">File</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item>New</button>
<button mat-menu-item>Open</button>
<button mat-menu-item [matMenuTriggerFor] = "recent">Recent</button>
</mat-menu>
<mat-menu #recent = "matMenu">
<button mat-menu-item>File 1</button>
<button mat-menu-item>File 2</button>
</mat-menu>Kết quả
Xác minh kết quả.

Chi tiết
Đầu tiên, chúng tôi đã tạo hai menu bằng mat-menu và liên kết chúng với các nút bằng matMenuTriggerFor.
matMenuTriggerFor được chuyển mã định danh menu để đính kèm các menu.
Các <mat-sidenav>, Chỉ thị góc cạnh, được sử dụng để tạo thanh điều hướng bên và bảng nội dung chính với khả năng tạo kiểu thiết kế material design và hoạt ảnh.
<mat-sidenav-container> - Đại diện cho vùng chứa chính.
<mat-sidenav-content> - Đại diện cho bảng nội dung.
<mat-sidenav> - Đại diện cho bảng bên.
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ một điều khiển sidenav bằng Angular Material.
Tạo ứng dụng Angular
Làm theo các bước sau để cập nhật ứng dụng Angular mà chúng tôi đã tạo trong Angular 6 - chương Thiết lập dự án -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên materialApp như đã giải thích trong chương Angular 6 - Project Setup . |
| 2 | Sửa đổi app.module.ts , app.component.ts , app.component.css và app.component.html như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSidenavModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSidenavModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp CSS đã sửa đổi app.component.css.
.tp-container {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: #eee;
}
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
width:100px;
}Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
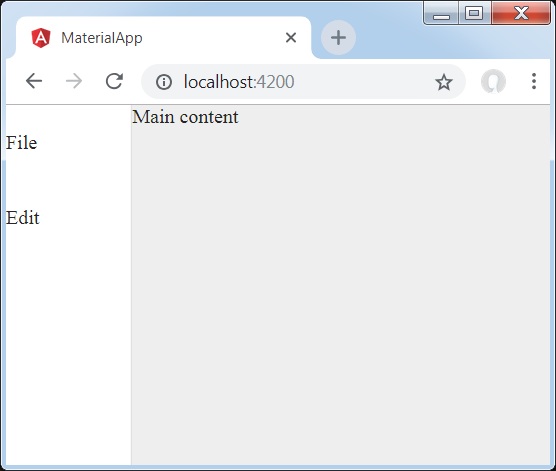
<mat-sidenav-container class = "tp-container">
<mat-sidenav mode = "side" opened>
<section class = "tp-section">
<span>File</span>
</section>
<section class = "tp-section">
<span>Edit</span>
</section>
</mat-sidenav>
<mat-sidenav-content>Main content</mat-sidenav-content>
</mat-sidenav-container>Kết quả
Xác minh kết quả.

Chi tiết
Đầu tiên, chúng tôi đã tạo một vùng chứa chính kéo dài toàn bộ trang.
Sau đó, điều hướng bên được tạo bằng cách sử dụng mat-sidenav và bảng điều khiển nội dung sử dụng mat-sidenav-content.
Các <mat-toolbar>, Chỉ thị góc cạnh, được sử dụng để tạo thanh công cụ để hiển thị tiêu đề, tiêu đề hoặc bất kỳ nút hành động nào.
<mat-toolbar> - Đại diện cho vùng chứa chính.
<mat-toolbar-row> - Thêm một hàng mới.
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ điều khiển thanh công cụ bằng Angular Material.
Tạo ứng dụng Angular
Làm theo các bước sau để cập nhật ứng dụng Angular mà chúng tôi đã tạo trong Angular 6 - chương Thiết lập dự án -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên materialApp như đã giải thích trong chương Angular 6 - Project Setup . |
| 2 | Sửa đổi app.module.ts , app.component.ts , app.component.css và app.component.html như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatToolbarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatToolbarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp CSS đã sửa đổi app.component.css.
.filler {
flex: 1 1 auto;
}
.gap {
margin-right: 10px;
}Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
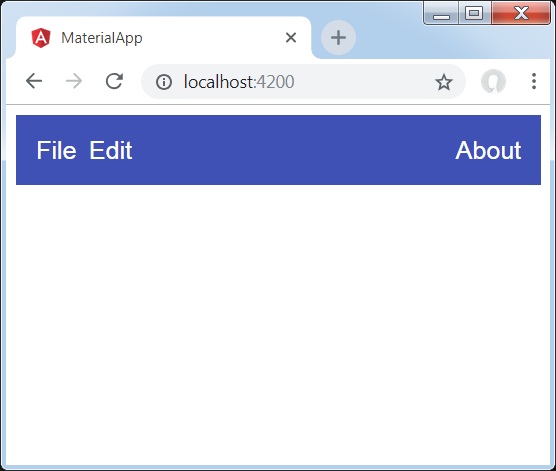
<mat-toolbar color = "primary">
<span class = "gap">File</span>
<span>Edit</span>
<span class = "filler"></span>
<span>About</span>
</mat-toolbar>Kết quả
Xác minh kết quả.

Chi tiết
- Đầu tiên, chúng tôi đã tạo một thanh công cụ kéo dài toàn bộ trang.
- Sau đó, nhãn được thêm vào.
Các <mat-card>, một Chỉ thị Angular, được sử dụng để tạo một thẻ có khả năng tạo kiểu dáng material design và hoạt ảnh. Nó cung cấp các kiểu định sẵn cho các phần thẻ chung.
<mat-card-title> - Đại diện cho phần cho tiêu đề.
<mat-card-subtitle> - Đại diện cho phần phụ đề.
<mat-card-content> - Đại diện cho phần nội dung.
<mat-card-actions> - Đại diện cho phần cho các hành động.
<mat-card-footer> - Đại diện cho phần footer.
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ điều khiển thẻ bằng Angular Material.
Tạo ứng dụng Angular
Làm theo các bước sau để cập nhật ứng dụng Angular mà chúng tôi đã tạo trong Angular 6 - chương Thiết lập dự án -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên materialApp như đã giải thích trong chương Angular 6 - Project Setup . |
| 2 | Sửa đổi app.module.ts , app.component.ts , app.component.css và app.component.html như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatCardModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatCardModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp CSS đã sửa đổi app.component.css.
.tp-card {
max-width: 400px;
}
.tp-header-image {
background-image: url('https://www.tutorialspoint.com/materialize/src/html5-mini-logo.jpg');
background-size: cover;
}Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
<mat-card class = "tp-card">
<mat-card-header>
<div mat-card-avatar class = "tp-header-image"></div>
<mat-card-title>HTML5</mat-card-title>
<mat-card-subtitle>HTML Basics</mat-card-subtitle>
</mat-card-header>
<img mat-card-image src = "https://www.tutorialspoint.com/materialize/src/html5-mini-logo.jpg" alt = "Learn HTML5">
<mat-card-content>
<p>
HTML5 is the next major revision of the HTML standard superseding
HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML5 is a standard for
structuring and presenting content on the World Wide Web.
</p>
</mat-card-content>
<mat-card-actions>
<button mat-button>LIKE</button>
<button mat-button>SHARE</button>
</mat-card-actions>
</mat-card>Kết quả
Xác minh kết quả.

Chi tiết
- Ở đây, chúng tôi đã tạo một thẻ bằng thẻ mat-card.
Các <mat-divider>, một Chỉ thị Angular, được sử dụng để tạo một dải phân cách với khả năng tạo kiểu dáng material design và hoạt ảnh. Nó cung cấp một dấu phân cách giữa hai mục.
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ điều khiển dải phân cách bằng Angular Material.
Tạo ứng dụng Angular
Làm theo các bước sau để cập nhật ứng dụng Angular mà chúng tôi đã tạo trong Angular 6 - chương Thiết lập dự án -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên materialApp như đã giải thích trong chương Angular 6 - Project Setup . |
| 2 | Sửa đổi app.module.ts , app.component.ts , app.component.css và app.component.html như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatDividerModule, MatListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDividerModule, MatListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
<mat-list>
<mat-list-item>Apple</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Orange</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Banana</mat-list-item>
</mat-list>Kết quả
Xác minh kết quả.

Chi tiết
- Đầu tiên, chúng tôi đã tạo một danh sách bằng mat-list.
- Sau đó, chúng tôi đã thêm các dải phân cách giữa các mục danh sách bằng cách sử dụng mat-divider.
Các <mat-expansion-panel>, một Chỉ thị góc cạnh, được sử dụng để tạo chế độ xem tóm tắt v / s chi tiết có thể mở rộng.
<mat-expansion-panel-header>- Đại diện cho phần tiêu đề. Chứa tóm tắt bảng điều khiển và hoạt động như điều khiển để mở rộng hoặc thu gọn bảng.
<mat-panel-title> - Đại diện cho tiêu đề bảng điều khiển.
<mat-panel-description> - Trình bày tóm tắt bảng.
<mat-action-row> - Đại diện cho bảng hành động ở dưới cùng.
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ một điều khiển mở rộng bằng Angular Material.
Tạo ứng dụng Angular
Làm theo các bước sau để cập nhật ứng dụng Angular mà chúng tôi đã tạo trong Angular 6 - chương Thiết lập dự án -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên materialApp như đã giải thích trong chương Angular 6 - Project Setup . |
| 2 | Sửa đổi app.module.ts , app.component.ts , app.component.css và app.component.html như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatExpansionModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatExpansionModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
<mat-expansion-panel>
<mat-expansion-panel-header>
<mat-panel-title>
Personal data
</mat-panel-title>
<mat-panel-description>
Type name and age
</mat-panel-description>
</mat-expansion-panel-header>
<mat-form-field>
<input matInput placeholder="Name">
</mat-form-field>
<mat-form-field>
<input matInput placeholder="Age">
</mat-form-field>
</mat-expansion-panel>Kết quả
Xác minh kết quả.

Chi tiết
- Đầu tiên, chúng tôi đã tạo bảng điều khiển mở rộng bằng cách sử dụng bảng điều khiển mở rộng mat.
- Sau đó, chúng tôi đã thêm tiêu đề, phụ đề và nội dung cho nó.
Các <mat-grid-list>, một Chỉ thị Angular, được sử dụng để tạo một chế độ xem hai chiều sắp xếp các ô thành bố cục dựa trên lưới.
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ điều khiển danh sách lưới bằng Angular Material.
Tạo ứng dụng Angular
Làm theo các bước sau để cập nhật ứng dụng Angular mà chúng tôi đã tạo trong Angular 6 - chương Thiết lập dự án -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên materialApp như đã giải thích trong chương Angular 6 - Project Setup . |
| 2 | Sửa đổi app.module.ts , app.component.ts , app.component.css và app.component.html như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatGridListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatGridListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp CSS đã sửa đổi app.component.css.
mat-grid-tile {
background: lightblue;
}Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
<mat-grid-list cols = "4" rowHeight = "100px">
<mat-grid-tile
[colspan] = "3"
[rowspan] = "1">1
</mat-grid-tile>
<mat-grid-tile
[colspan] = "1"
[rowspan] = "2">2
</mat-grid-tile>
<mat-grid-tile
[colspan] = "1"
[rowspan] = "1">3
</mat-grid-tile>
<mat-grid-tile
[colspan] = "2"
[rowspan] = "1">4
</mat-grid-tile>
</mat-grid-list>Kết quả
Xác minh kết quả.

Chi tiết
- Đầu tiên, chúng tôi đã tạo danh sách lưới bằng cách sử dụng mat-grid-list.
- Sau đó, chúng tôi đã thêm nội dung bằng cách sử dụng mat-grid-tile.
Các <mat-list>, một Chỉ thị Angular, được sử dụng để tạo một thùng chứa để mang và định dạng một loạt các mục.
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ điều khiển danh sách bằng Angular Material.
Tạo ứng dụng Angular
Làm theo các bước sau để cập nhật ứng dụng Angular mà chúng tôi đã tạo trong Angular 6 - chương Thiết lập dự án -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên materialApp như đã giải thích trong chương Angular 6 - Project Setup . |
| 2 | Sửa đổi app.module.ts , app.component.ts , app.component.css và app.component.html như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
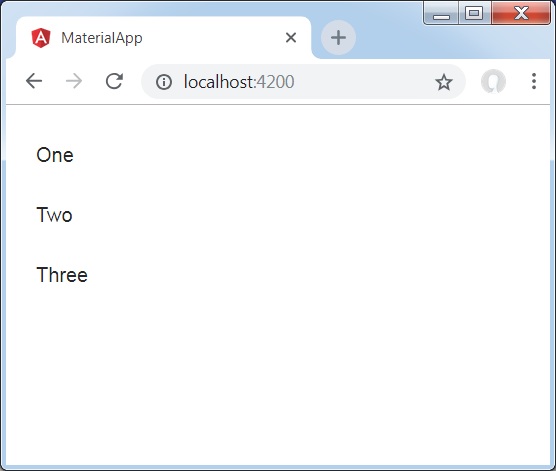
<mat-list role = "list">
<mat-list-item role = "listitem">One</mat-list-item>
<mat-list-item role = "listitem">Two</mat-list-item>
<mat-list-item role = "listitem">Three</mat-list-item>
</mat-list>Kết quả
Xác minh kết quả.

Chi tiết
- Đầu tiên, chúng tôi đã tạo danh sách bằng mat-list.
- Sau đó, chúng tôi đã thêm nội dung bằng mat-list-item.
Các <mat-stepper>, một Chỉ thị Angular, được sử dụng để tạo một trình hướng dẫn giống như các bước trong luồng công việc.
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ điều khiển bước sử dụng Angular Material.
Tạo ứng dụng Angular
Làm theo các bước sau để cập nhật ứng dụng Angular mà chúng tôi đã tạo trong Angular 6 - chương Thiết lập dự án -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên materialApp như đã giải thích trong chương Angular 6 - Project Setup . |
| 2 | Sửa đổi app.module.ts , app.component.ts , app.component.css và app.component.html như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatStepperModule, MatInputModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatStepperModule, MatInputModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
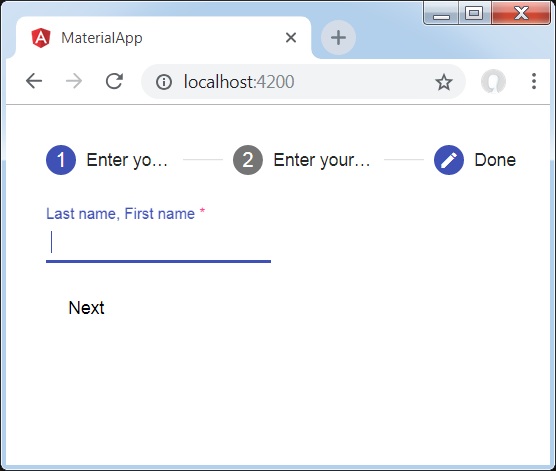
<mat-horizontal-stepper [linear] = "isLinear" #stepper>
<mat-step [stepControl] = "firstFormGroup">
<form [formGroup] = "firstFormGroup">
<ng-template matStepLabel>Enter your name</ng-template>
<mat-form-field>
<input matInput placeholder = "Last name, First name" formControlName = "firstCtrl" required>
</mat-form-field>
<div>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step [stepControl] = "secondFormGroup">
<form [formGroup] = "secondFormGroup">
<ng-template matStepLabel>Enter your address</ng-template>
<mat-form-field>
<input matInput placeholder = "Address" formControlName = "secondCtrl" required>
</mat-form-field>
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step>
<ng-template matStepLabel>Done</ng-template>
Details taken.
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button (click) = "stepper.reset()">Reset</button>
</div>
</mat-step>
</mat-horizontal-stepper>Sau đây là nội dung của tệp ts đã được sửa đổi app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import { FormGroup } from "@angular/forms";
import { FormBuilder } from "@angular/forms";
import { Validators } from "@angular/forms";
export interface Food {
value: string;
display: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
firstFormGroup: FormGroup;
secondFormGroup: FormGroup;
constructor(private _formBuilder: FormBuilder) {}
ngOnInit() {
this.firstFormGroup = this._formBuilder.group({
firstCtrl: ['', Validators.required]
});
this.secondFormGroup = this._formBuilder.group({
secondCtrl: ['', Validators.required]
});
}
}Kết quả
Xác minh kết quả.

Chi tiết
- Đầu tiên, chúng tôi đã tạo bước bằng cách sử dụng mat-stepper.
- Sau đó, chúng tôi đã thêm nội dung bằng cách sử dụng mat-step.
Các <mat-tab-group>, một Chỉ thị Angular, được sử dụng để tạo bố cục theo thẻ.
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ điều khiển tab bằng Angular Material.
Tạo ứng dụng Angular
Làm theo các bước sau để cập nhật ứng dụng Angular mà chúng tôi đã tạo trong Angular 6 - chương Thiết lập dự án -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên materialApp như đã giải thích trong chương Angular 6 - Project Setup . |
| 2 | Sửa đổi app.module.ts , app.component.ts , app.component.css và app.component.html như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatTabsModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTabsModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
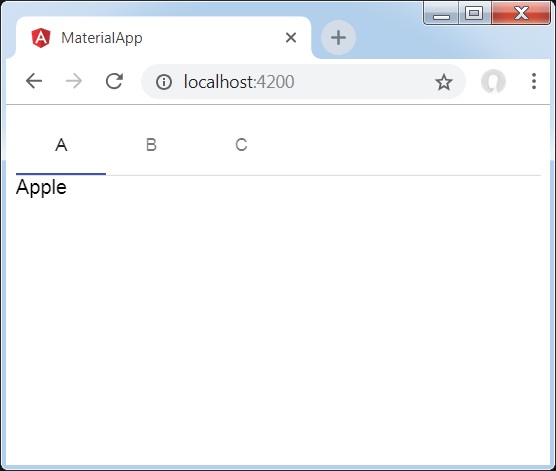
<mat-tab-group>
<mat-tab label = "A"> Apple </mat-tab>
<mat-tab label = "B"> Banana </mat-tab>
<mat-tab label = "C"> Carrot </mat-tab>
</mat-tab-group>Kết quả
Xác minh kết quả.

Chi tiết
- Đầu tiên, chúng tôi đã tạo các tab bằng mat-tab-group.
- Sau đó, chúng tôi đã thêm nội dung bằng cách sử dụng mat-tab trong đó mỗi mat-tab đại diện cho một tab khác nhau.
Các <mat-tree>, một Chỉ thị Angular, được sử dụng để tạo một cây với kiểu dáng material để hiển thị dữ liệu thần kỳ.
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ một cái cây bằng Angular Material.
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatTreeModule, MatIconModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTreeModule, MatIconModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
<mat-tree [dataSource] = "dataSource" [treeControl] = "treeControl">
<mat-tree-node *matTreeNodeDef = "let node" matTreeNodeToggle matTreeNodePadding>
<button mat-icon-button disabled></button>
{{node.filename}} : {{node.type}}
</mat-tree-node>
<mat-tree-node *matTreeNodeDef = "let node;when: hasChild" matTreeNodePadding>
<button mat-icon-button matTreeNodeToggle [attr.aria-label] = "'toggle ' + node.filename">
<mat-icon class = "mat-icon-rtl-mirror">
{{treeControl.isExpanded(node) ? 'expand_more' : 'chevron_right'}}
</mat-icon>
</button>
{{node.filename}}
</mat-tree-node>
</mat-tree>Sau đây là nội dung của tệp ts đã được sửa đổi app.component.ts.
import {FlatTreeControl} from '@angular/cdk/tree';
import {Component, Injectable} from '@angular/core';
import {MatTreeFlatDataSource, MatTreeFlattener} from '@angular/material/tree';
import {BehaviorSubject, Observable, of as observableOf} from 'rxjs';
export class FileNode {
children: FileNode[];
filename: string;
type: any;
}
export class FileFlatNode {
constructor(
public expandable: boolean, public filename: string, public level: number, public type: any) {}
}
const TREE_DATA = JSON.stringify({
Documents: {
angular: {
src: {
compiler: 'ts',
core: 'ts'
}
},
material2: {
src: {
button: 'ts',
checkbox: 'ts',
input: 'ts'
}
}
}
});
@Injectable()
export class FileDatabase {
dataChange = new BehaviorSubject<FileNode[]>([]);
get data(): FileNode[] { return this.dataChange.value; }
constructor() {
this.initialize();
}
initialize() {
const dataObject = JSON.parse(TREE_DATA);
const data = this.buildFileTree(dataObject, 0);
this.dataChange.next(data);
}
buildFileTree(obj: {[key: string]: any}, level: number): FileNode[] {
return Object.keys(obj).reduce<FileNode[]>((accumulator, key) => {
const value = obj[key];
const node = new FileNode();
node.filename = key;
if (value != null) {
if (typeof value === 'object') {
node.children = this.buildFileTree(value, level + 1);
} else {
node.type = value;
}
}
return accumulator.concat(node);
}, []);
}
}
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css'],
providers: [FileDatabase]
})
export class AppComponent {
treeControl: FlatTreeControl<FileFlatNode>;
treeFlattener: MatTreeFlattener<FileNode, FileFlatNode>;
dataSource: MatTreeFlatDataSource<FileNode, FileFlatNode>;
constructor(database: FileDatabase) {
this.treeFlattener = new MatTreeFlattener(this.transformer, this._getLevel,
this._isExpandable, this._getChildren);
this.treeControl = new FlatTreeControl<FileFlatNode>(this._getLevel, this._isExpandable);
this.dataSource = new MatTreeFlatDataSource(this.treeControl, this.treeFlattener);
database.dataChange.subscribe(data => this.dataSource.data = data);
}
transformer = (node: FileNode, level: number) => {
return new FileFlatNode(!!node.children, node.filename, level, node.type);
}
private _getLevel = (node: FileFlatNode) => node.level;
private _isExpandable = (node: FileFlatNode) => node.expandable;
private _getChildren = (node: FileNode): Observable<FileNode[]> => observableOf(node.children);
hasChild = (_: number, _nodeData: FileFlatNode) => _nodeData.expandable;
}Kết quả
Xác minh kết quả.

Chi tiết
- Đầu tiên, chúng tôi đã tạo cây bằng cách sử dụng mat-tree và mat-tree-node.
- Sau đó, chúng tôi đã tạo nguồn dữ liệu trong tệp ts và liên kết nó với mat-tree.
Các <mat-button>, một Chỉ thị Angular, được sử dụng để tạo một nút với kiểu dáng material và hình ảnh động.
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ điều khiển nút bằng Angular Material.
Tạo ứng dụng Angular
Làm theo các bước sau để cập nhật ứng dụng Angular mà chúng tôi đã tạo trong Angular 6 - chương Thiết lập dự án -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên materialApp như đã giải thích trong chương Angular 6 - Project Setup . |
| 2 | Sửa đổi app.module.ts , app.component.ts , app.component.css và app.component.html như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp CSS đã sửa đổi app.component.css.
.tp-button-row button,
.tp-button-row a {
margin-right: 8px;
}Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
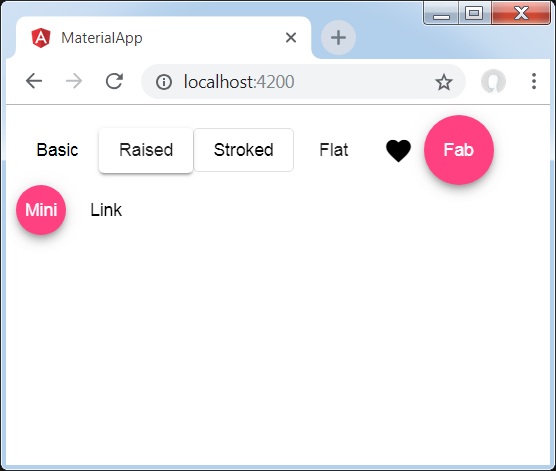
<div class = "example-button-row">
<button mat-button>Basic</button>
<button mat-raised-button>Raised</button>
<button mat-stroked-button>Stroked</button>
<button mat-flat-button>Flat</button>
<button mat-icon-button>
<mat-icon aria-label="Heart">favorite</mat-icon>
</button>
<button mat-fab>Fab</button>
<button mat-mini-fab>Mini</button>
<a mat-button routerLink = ".">Link</a>
</div>Kết quả
Xác minh kết quả.

Chi tiết
- Ở đây, chúng tôi đã tạo các nút bằng cách sử dụng các biến thể khác nhau của nút đệm.
Các <mat-button-toggle>, Chỉ thị góc cạnh, được sử dụng để tạo nút bật / tắt với kiểu vật liệu và hình ảnh động. Các nút mat-button-toggle có thể được định cấu hình để hoạt động như các nút radio hoặc hộp kiểm. Thông thường, chúng là một phần của<mat-button-toggle-group>.
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ một nút điều khiển bật tắt bằng Angular Material.
Tạo ứng dụng Angular
Làm theo các bước sau để cập nhật ứng dụng Angular mà chúng tôi đã tạo trong Angular 6 - chương Thiết lập dự án -
| Step | Description |
|---|---|
| 1 | Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 | Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonToggleModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonToggleModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Following is the content of the modified CSS file app.component.css.
.tp-selected-value {
margin: 15px 0;
}Following is the content of the modified HTML host file app.component.html.
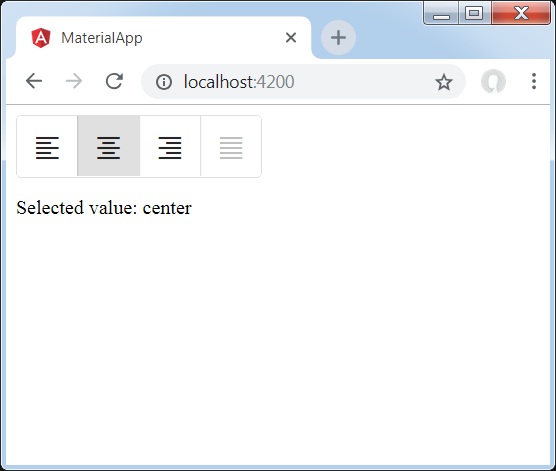
<mat-button-toggle-group #group = "matButtonToggleGroup">
<mat-button-toggle value = "left">
<mat-icon>format_align_left</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "center">
<mat-icon>format_align_center</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "right">
<mat-icon>format_align_right</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "justify" disabled>
<mat-icon>format_align_justify</mat-icon>
</mat-button-toggle>
</mat-button-toggle-group>
<div class = "tp-selected-value">Selected value: {{group.value}}</div>Result
Verify the result.

Details
- As first, we've created a toggle button group using mat-button-toggle-group.
- Then, we've added toggle buttons to the group using mat-button-toggle.
The <mat-badge>, an Angular Directive, is used to create a badges which is a small status descriptor for UI elements. A badge typically carries a number or other short set of characters, that appears in proximity to another UI element.
In this chapter, we will showcase the configuration required to draw a badge control using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step | Description |
|---|---|
| 1 | Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 | Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatBadgeModule, MatButtonModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatBadgeModule, MatButtonModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Following is the content of the modified HTML host file app.component.html.
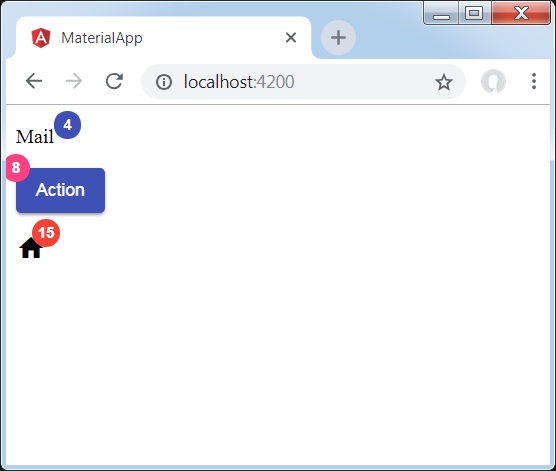
<p><span matBadge = "4" matBadgeOverlap = "false">Mail</span></p>
<p>
<button mat-raised-button color = "primary"
matBadge = "8" matBadgePosition = "before" matBadgeColor = "accent">
Action
</button>
</p>
<p><mat-icon matBadge = "15" matBadgeColor = "warn">home</mat-icon></p>Result
Verify the result.

Details
- As first, we've created a span, a button and a icon.
- Then, we've added badges to each element using mat-badge attribute.
The <mat-chip-list>, an Angular Directive, is used to a list of values as chips.
In this chapter, we will showcase the configuration required to draw a chip control using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step | Description |
|---|---|
| 1 | Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 | Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatChipsModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatChipsModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
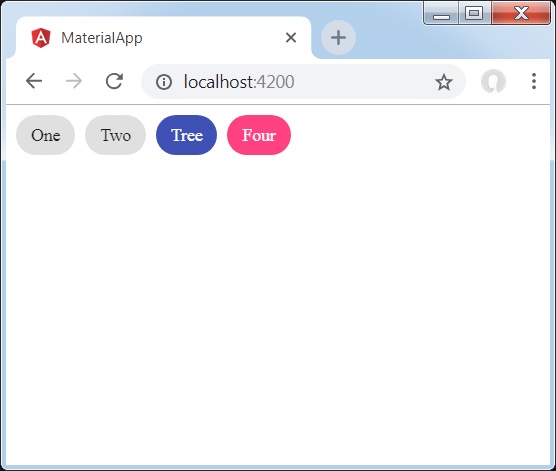
export class AppModule { }Following is the content of the modified HTML host file app.component.html.
<mat-chip-list>
<mat-chip>One</mat-chip>
<mat-chip>Two</mat-chip>
<mat-chip color = "primary" selected>Tree</mat-chip>
<mat-chip color = "accent" selected>Four</mat-chip>
</mat-chip-list>Result
Verify the result.

Details
- As first, we've created chip list using mat-chip-list.
- Then, we've added chips to each chip list using mat-chip.
The <mat-icon>, an Angular Directive, is used to add a vector/svg based icon with material styling.
In this chapter, we will showcase the configuration required to draw a icon control using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step | Description |
|---|---|
| 1 | Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 | Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Following is the content of the modified HTML host file app.component.html.
<mat-icon>home</mat-icon>Result
Verify the result.
Details
- Here, we've created home icon using mat-icon. We're using google material icons.
The <mat-progress-spinner>, an Angular Directive, is used to show a progress spinner with material styling.
In this chapter, we will showcase the configuration required to draw a deterministic as well as indeterministic progress spinner using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step | Description |
|---|---|
| 1 | Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 | Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatProgressSpinnerModule, MatRadioModule, MatSliderModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatProgressSpinnerModule, MatRadioModule, MatSliderModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Following is the content of the modified ts file app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}Following is the content of the modified HTML host file app.component.html.
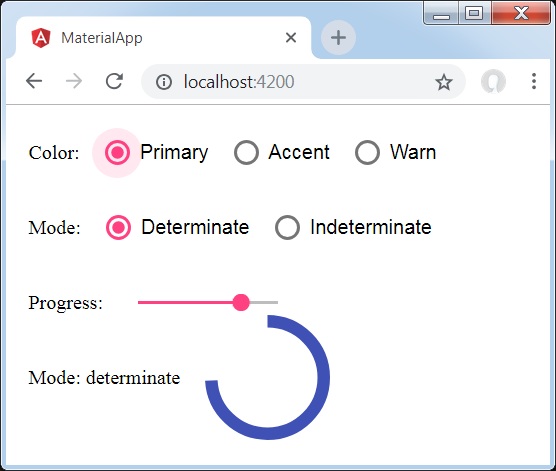
<section class = "tp-section">
<label class = "tp-margin">Color:</label>
<mat-radio-group [(ngModel)] = "color">
<mat-radio-button class = "tp-margin" value = "primary">
Primary
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "accent">
Accent
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "warn">
Warn
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode:</label>
<mat-radio-group [(ngModel)] = "mode">
<mat-radio-button class = "tp-margin" value = "determinate">
Determinate
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "indeterminate">
Indeterminate
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section" *ngIf = "mode === 'determinate'">
<label class = "tp-margin">Progress:</label>
<mat-slider class = "tp-margin" [(ngModel)] = "value"></mat-slider>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode: {{mode}}</label>
<mat-progress-spinner
class = "tp-margin"
[color] = "color"
[mode] = "mode"
[value] = "value">
</mat-progress-spinner>
</section>Following is the content of the modified ts file app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
color = 'primary';
mode = 'determinate';
value = 50;
}Result
Verify the result.

Details
- Here, we've created progress spinner using mat-progress-spinner.
The <mat-progress-bar>, an Angular Directive, is used to show a progress bar with material styling.
In this chapter, we will showcase the configuration required to draw a deterministic as well as indeterministic progress bar using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step | Description |
|---|---|
| 1 | Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 | Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatProgressBarModule, MatRadioModule, MatSliderModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatProgressBarModule, MatRadioModule, MatSliderModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Following is the content of the modified ts file app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}Following is the content of the modified HTML host file app.component.html.
<section class = "tp-section">
<label class = "tp-margin">Color:</label>
<mat-radio-group [(ngModel)] = "color">
<mat-radio-button class = "tp-margin" value = "primary">
Primary
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "accent">
Accent
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "warn">
Warn
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode:</label>
<mat-radio-group [(ngModel)] = "mode">
<mat-radio-button class = "tp-margin" value = "determinate">
Determinate
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "indeterminate">
Indeterminate
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "buffer">
Buffer
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "query">
Query
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section" *ngIf = "mode === 'determinate' || mode === 'buffer'">
<label class = "tp-margin">Progress:</label>
<mat-slider class = "tp-margin" [(ngModel)] = "value"></mat-slider>
</section>
<section class = "tp-section" *ngIf = "mode === 'buffer'">
<label class = "tp-margin">Buffer:</label>
<mat-slider class = "tp-margin" [(ngModel)] = "bufferValue"></mat-slider>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode: {{mode}}</label>
<mat-progress-bar
class = "tp-margin"
[color] = "color"
[mode] = "mode"
[value] = "value"
[bufferValue] = "bufferValue"
>
</mat-progress-bar>
</section>Following is the content of the modified ts file app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
color = 'primary';
mode = 'determinate';
value = 50;
bufferValue = 75;
}Result
Verify the result.

Details
- Here, we've created progress bar using mat-progress-bar.
The <mat-ripple>, an Angular Directive, is used to define an area depicting the user interaction.
In this chapter, we will showcase the configuration required to draw a ripple effect using Angular Material.
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatRippleModule, MatCheckboxModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatRippleModule, MatCheckboxModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Following is the content of the modified HTML host file app.component.html.
<mat-checkbox [(ngModel)] = "centered" class = "tp-ripple-checkbox">Centered</mat-checkbox>
<mat-checkbox [(ngModel)] = "disabled" class = "tp-ripple-checkbox">Disabled</mat-checkbox>
<mat-checkbox [(ngModel)] = "unbounded" class = "tp-ripple-checkbox">Unbounded</mat-checkbox>
<section>
<mat-form-field class = "tp-ripple-form-field">
<input matInput [(ngModel)] = "radius" type = "number" placeholder = "Radius">
</mat-form-field>
<mat-form-field class = "tp-ripple-form-field">
<input matInput [(ngModel)] = "color" type = "text" placeholder = "Color">
</mat-form-field>
</section>
<div class = "tp-ripple-container mat-elevation-z4"
matRipple
[matRippleCentered] = "centered"
[matRippleDisabled] = "disabled"
[matRippleUnbounded] = "unbounded"
[matRippleRadius] = "radius"
[matRippleColor] = "color">
Click me
</div>Sau đây là nội dung của tệp CSS đã sửa đổi app.component.css.
.tp-ripple-container {
cursor: pointer;
text-align: center;
width: 300px;
height: 300px;
line-height: 300px;
user-select: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-webkit-user-drag: none;
-webkit-tap-highlight-color: transparent;
}
.tp-ripple-checkbox {
margin: 6px 12px 6px 0;
}
.tp-ripple-form-field {
margin: 0 12px 0 0;
}Sau đây là nội dung của tệp ts đã được sửa đổi app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
centered = false;
disabled = false;
unbounded = false;
radius: number;
color: string;
}Kết quả
Xác minh kết quả.

Chi tiết
Đầu tiên, chúng tôi đã tạo các hộp kiểm bằng mat-checkbox và liên kết chúng bằng cách sử dụng ngModel với các biến. Các thuộc tính này sẽ được sử dụng để tùy chỉnh gợn sóng.
Sau đó, chúng tôi đã tạo ripple và giới thiệu các thuộc tính khác nhau của nó được ràng buộc với các biến trong tệp .ts.
Các <MatSnackBar>, Chỉ thị góc cạnh, được sử dụng để hiển thị thanh thông báo hiển thị trên thiết bị di động thay thế cho hộp thoại / cửa sổ bật lên.
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để hiển thị một quán ăn nhanh bằng Angular Material.
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatSnackBarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatSnackBarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
<button mat-button (click)="openSnackBar('Party', 'act')">Show snack-bar</button>Sau đây là nội dung của tệp ts đã được sửa đổi app.component.ts.
import {Component, Injectable} from '@angular/core';
import { MatSnackBar } from "@angular/material";
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
constructor(public snackBar: MatSnackBar) {}
openSnackBar(message: string, action: string) {
this.snackBar.open(message, action, {
duration: 2000,
});
}
}Kết quả
Xác minh kết quả.

Chi tiết
- Ở đây, chúng tôi đã tạo một nút bằng cách sử dụng mat-button khi nhấp chuột vào chúng tôi sẽ hiển thị thanh đồ ăn nhanh.
Các <MatTooltip>, Chỉ thị góc cạnh, được sử dụng để hiển thị chú giải công cụ theo kiểu material.
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để hiển thị chú giải công cụ bằng Angular Material.
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatTooltipModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatTooltipModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
<button mat-raised-button
matTooltip = "Sample Tooltip"
aria-label = "Sample Tooltip">
Click Me!
</button>Kết quả
Xác minh kết quả.

Chi tiết
- Ở đây, chúng tôi đã tạo một nút bằng cách sử dụng nút mat khi di chuột, chúng tôi sẽ hiển thị chú giải công cụ.
Các <mat-paginator>, một Chỉ thị góc cạnh, được sử dụng để hiển thị một trình điều hướng với thông tin được phân trang.
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để hiển thị một bộ phân trang bằng Angular Material.
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatPaginatorModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatPaginatorModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
<mat-paginator [length] = "100"
[pageSize] = "10"
[pageSizeOptions] = "[5, 10, 25, 100]"
(page) = "pageEvent = $event">
</mat-paginator>
<div *ngIf = "pageEvent">
<h5>Page Change Event</h5>
<div>List length: {{pageEvent.length}}</div>
<div>Page size: {{pageEvent.pageSize}}</div>
<div>Page index: {{pageEvent.pageIndex}}</div>
</div>Kết quả
Xác minh kết quả.

Chi tiết
- Ở đây, chúng tôi đã tạo một phân trang bằng cách sử dụng mat-paginator và xử lý sự kiện thay đổi của nó.
Các <mat-sort-header> và matSort, một Angular Directives, được sử dụng để thêm khả năng sắp xếp vào tiêu đề bảng.
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để hiển thị Tiêu đề Sắp xếp bằng Angular Material.
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSortModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSortModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
<table matSort (matSortChange) = "sortFood($event)">
<tr>
<th mat-sort-header = "name">Dessert (100g)</th>
<th mat-sort-header = "calories">Calories</th>
<th mat-sort-header = "fat">Fat (g)</th>
<th mat-sort-header = "carbs">Carbs (g)</th>
<th mat-sort-header = "protein">Protein (g)</th>
</tr>
<tr *ngFor = "let food of sortedFood">
<td>{{food.name}}</td>
<td>{{food.calories}}</td>
<td>{{food.fat}}</td>
<td>{{food.carbs}}</td>
<td>{{food.protein}}</td>
</tr>
</table>Sau đây là nội dung của tệp ts đã được sửa đổi app.component.ts.
import {Component, Injectable} from '@angular/core';
import {Sort} from '@angular/material';
export interface Food {
calories: number;
carbs: number;
fat: number;
name: string;
protein: number;
}
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
foods: Food[] = [
{name: 'Yogurt', calories: 159, fat: 6, carbs: 24, protein: 4},
{name: 'Sandwich', calories: 237, fat: 9, carbs: 37, protein: 4},
{name: 'Eclairs', calories: 262, fat: 16, carbs: 24, protein: 6},
{name: 'Cupcakes', calories: 305, fat: 4, carbs: 67, protein: 4},
{name: 'Gingerbreads', calories: 356, fat: 16, carbs: 49, protein: 4},
];
sortedFood: Food[];
constructor() {
this.sortedFood = this.foods.slice();
}
sortFood(sort: Sort) {
const data = this.foods.slice();
if (!sort.active || sort.direction === '') {
this.sortedFood = data;
return;
}
this.sortedFood = data.sort((a, b) => {
const isAsc = sort.direction === 'asc';
switch (sort.active) {
case 'name': return compare(a.name, b.name, isAsc);
case 'calories': return compare(a.calories, b.calories, isAsc);
case 'fat': return compare(a.fat, b.fat, isAsc);
case 'carbs': return compare(a.carbs, b.carbs, isAsc);
case 'protein': return compare(a.protein, b.protein, isAsc);
default: return 0;
}
});
}
}
function compare(a: number | string, b: number | string, isAsc: boolean) {
return (a < b ? -1 : 1) * (isAsc ? 1 : -1);
}Kết quả
Xác minh kết quả.

Chi tiết
- Ở đây, chúng tôi đã tạo một bảng. Đã thêm matSort và xử lý sự kiện matSortChange của nó.
Các <mat-table>, một Angular Directives, được sử dụng để tạo bảng với thiết kế material design và kiểu dáng.
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để hiển thị một Bảng sử dụng Vật liệu góc.
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatTableModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTableModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
<table mat-table [dataSource] = "dataSource" class = "mat-elevation-z8">
<ng-container matColumnDef = "name">
<th mat-header-cell *matHeaderCellDef> Dessert (100g)</th>
<td mat-cell *matCellDef = "let element"> {{element.name}} </td>
</ng-container>
<ng-container matColumnDef = "calories">
<th mat-header-cell *matHeaderCellDef>Calories</th>
<td mat-cell *matCellDef = "let element"> {{element.calories}} </td>
</ng-container>
<ng-container matColumnDef = "fat">
<th mat-header-cell *matHeaderCellDef>Fat (g)</th>
<td mat-cell *matCellDef = "let element"> {{element.fat}} </td>
</ng-container>
<ng-container matColumnDef = "carbs">
<th mat-header-cell *matHeaderCellDef>Carbs (g)</th>
<td mat-cell *matCellDef = "let element"> {{element.carbs}} </td>
</ng-container>
<ng-container matColumnDef = "protein">
<th mat-header-cell *matHeaderCellDef>Protein (g)</th>
<td mat-cell *matCellDef = "let element"> {{element.protein}} </td>
</ng-container>
<tr mat-header-row *matHeaderRowDef = "displayedColumns"></tr>
<tr mat-row *matRowDef = "let row; columns: displayedColumns;"></tr>
</table>Sau đây là nội dung của tệp ts đã được sửa đổi app.component.css.
table {
width: 100%;
}Sau đây là nội dung của tệp ts đã được sửa đổi app.component.ts.
import {Component, Injectable} from '@angular/core';
import {Sort} from '@angular/material';
export interface Food {
calories: number;
carbs: number;
fat: number;
name: string;
protein: number;
}
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
dataSource: Food[] = [
{name: 'Yogurt', calories: 159, fat: 6, carbs: 24, protein: 4},
{name: 'Sandwich', calories: 237, fat: 9, carbs: 37, protein: 4},
{name: 'Eclairs', calories: 262, fat: 16, carbs: 24, protein: 6},
{name: 'Cupcakes', calories: 305, fat: 4, carbs: 67, protein: 4},
{name: 'Gingerbreads', calories: 356, fat: 16, carbs: 49, protein: 4},
];
displayedColumns: string[] = ['name', 'calories', 'fat', 'carbs','protein'];
}Kết quả
Xác minh kết quả.

Chi tiết
- Ở đây, chúng tôi đã tạo một bảng. Đã thêm mat-Table và xử lý tr và th bằng cách sử dụng mat-row và mat-header-row.