Vật liệu góc 7 - Paginator
Các <mat-paginator>, một Chỉ thị góc cạnh, được sử dụng để hiển thị một trình điều hướng với thông tin được phân trang.
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để hiển thị một bộ phân trang bằng Angular Material.
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatPaginatorModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatPaginatorModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
<mat-paginator [length] = "100"
[pageSize] = "10"
[pageSizeOptions] = "[5, 10, 25, 100]"
(page) = "pageEvent = $event">
</mat-paginator>
<div *ngIf = "pageEvent">
<h5>Page Change Event</h5>
<div>List length: {{pageEvent.length}}</div>
<div>Page size: {{pageEvent.pageSize}}</div>
<div>Page index: {{pageEvent.pageIndex}}</div>
</div>Kết quả
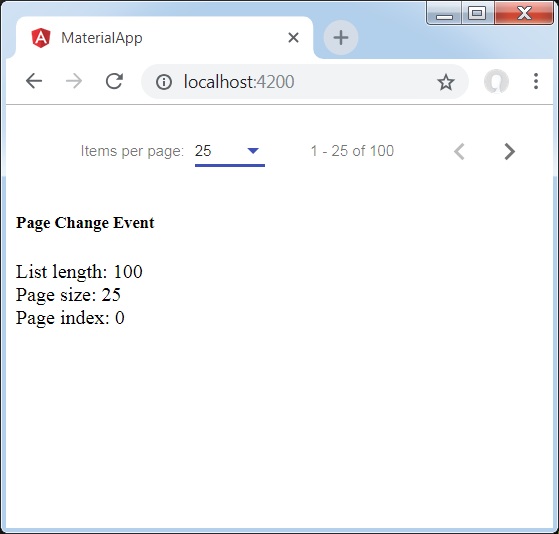
Xác minh kết quả.

Chi tiết
- Ở đây, chúng tôi đã tạo một trình phân trang bằng cách sử dụng mat-paginator và xử lý sự kiện thay đổi của nó.