Vật liệu góc 7 - Thanh công cụ
Các <mat-toolbar>, một Chỉ thị góc cạnh, được sử dụng để tạo thanh công cụ để hiển thị tiêu đề, tiêu đề hoặc bất kỳ nút hành động nào.
<mat-toolbar> - Đại diện cho vùng chứa chính.
<mat-toolbar-row> - Thêm một hàng mới.
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ điều khiển thanh công cụ bằng Angular Material.
Tạo ứng dụng Angular
Làm theo các bước sau để cập nhật ứng dụng Angular mà chúng tôi đã tạo trong Angular 6 - chương Thiết lập dự án -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên materialApp như được giải thích trong chương Angular 6 - Project Setup . |
| 2 | Sửa đổi app.module.ts , app.component.ts , app.component.css và app.component.html như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatToolbarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatToolbarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp CSS đã sửa đổi app.component.css.
.filler {
flex: 1 1 auto;
}
.gap {
margin-right: 10px;
}Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
<mat-toolbar color = "primary">
<span class = "gap">File</span>
<span>Edit</span>
<span class = "filler"></span>
<span>About</span>
</mat-toolbar>Kết quả
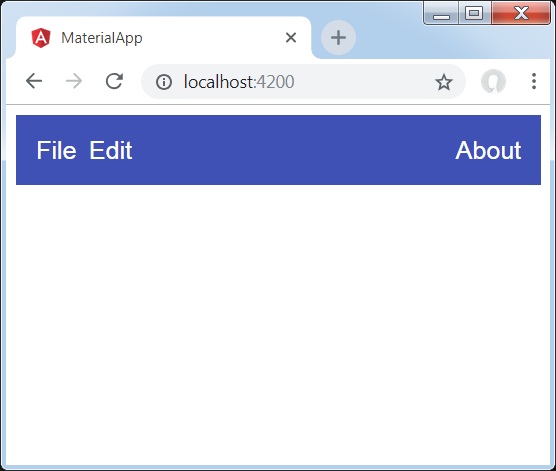
Xác minh kết quả.

Chi tiết
- Đầu tiên, chúng tôi đã tạo một thanh công cụ kéo dài toàn bộ trang.
- Sau đó, các nhãn được thêm vào.