Vật liệu góc 7 - Danh sách lưới
Các <mat-grid-list>, một Chỉ thị Angular, được sử dụng để tạo một chế độ xem hai chiều sắp xếp các ô thành bố cục dựa trên lưới.
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ điều khiển danh sách lưới bằng Angular Material.
Tạo ứng dụng Angular
Làm theo các bước sau để cập nhật ứng dụng Angular mà chúng tôi đã tạo trong Angular 6 - chương Thiết lập dự án -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên materialApp như được giải thích trong chương Angular 6 - Project Setup . |
| 2 | Sửa đổi app.module.ts , app.component.ts , app.component.css và app.component.html như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatGridListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatGridListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp CSS đã sửa đổi app.component.css.
mat-grid-tile {
background: lightblue;
}Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
<mat-grid-list cols = "4" rowHeight = "100px">
<mat-grid-tile
[colspan] = "3"
[rowspan] = "1">1
</mat-grid-tile>
<mat-grid-tile
[colspan] = "1"
[rowspan] = "2">2
</mat-grid-tile>
<mat-grid-tile
[colspan] = "1"
[rowspan] = "1">3
</mat-grid-tile>
<mat-grid-tile
[colspan] = "2"
[rowspan] = "1">4
</mat-grid-tile>
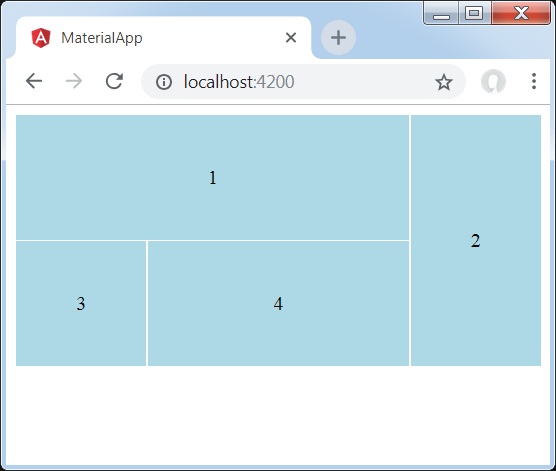
</mat-grid-list>Kết quả
Xác minh kết quả.

Chi tiết
- Đầu tiên, chúng tôi đã tạo danh sách lưới bằng mat-grid-list.
- Sau đó, chúng tôi đã thêm nội dung bằng cách sử dụng mat-grid-tile.