Vật liệu góc 7 - Huy hiệu
Các <mat-badge>, một Chỉ thị Angular, được sử dụng để tạo huy hiệu là một bộ mô tả trạng thái nhỏ cho các phần tử giao diện người dùng. Một huy hiệu thường mang một số hoặc một bộ ký tự ngắn khác, xuất hiện gần với một phần tử giao diện người dùng khác.
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ điều khiển huy hiệu bằng Angular Material.
Tạo ứng dụng Angular
Làm theo các bước sau để cập nhật ứng dụng Angular mà chúng tôi đã tạo trong Angular 6 - chương Thiết lập dự án -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên materialApp như được giải thích trong chương Angular 6 - Project Setup . |
| 2 | Sửa đổi app.module.ts , app.component.ts , app.component.css và app.component.html như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatBadgeModule, MatButtonModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatBadgeModule, MatButtonModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
<p><span matBadge = "4" matBadgeOverlap = "false">Mail</span></p>
<p>
<button mat-raised-button color = "primary"
matBadge = "8" matBadgePosition = "before" matBadgeColor = "accent">
Action
</button>
</p>
<p><mat-icon matBadge = "15" matBadgeColor = "warn">home</mat-icon></p>Kết quả
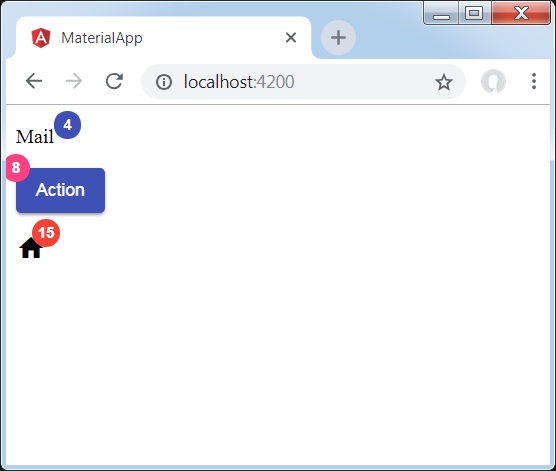
Xác minh kết quả.

Chi tiết
- Đầu tiên, chúng tôi đã tạo một khoảng, một nút và một biểu tượng.
- Sau đó, chúng tôi đã thêm huy hiệu vào từng phần tử bằng cách sử dụng thuộc tính huy hiệu mat.