Vật liệu góc 7 - Nút chuyển đổi
Các <mat-button-toggle>, một Chỉ thị góc cạnh, được sử dụng để tạo nút bật / tắt với kiểu vật liệu và hoạt ảnh. Các nút mat-button-toggle có thể được định cấu hình để hoạt động như các nút radio hoặc hộp kiểm. Thông thường chúng là một phần của<mat-button-toggle-group>.
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ một nút điều khiển bật tắt bằng Angular Material.
Tạo ứng dụng Angular
Làm theo các bước sau để cập nhật ứng dụng Angular mà chúng tôi đã tạo trong Angular 6 - chương Thiết lập dự án -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên materialApp như được giải thích trong chương Angular 6 - Project Setup . |
| 2 | Sửa đổi app.module.ts , app.component.ts , app.component.css và app.component.html như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonToggleModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonToggleModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp CSS đã sửa đổi app.component.css.
.tp-selected-value {
margin: 15px 0;
}Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
<mat-button-toggle-group #group = "matButtonToggleGroup">
<mat-button-toggle value = "left">
<mat-icon>format_align_left</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "center">
<mat-icon>format_align_center</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "right">
<mat-icon>format_align_right</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "justify" disabled>
<mat-icon>format_align_justify</mat-icon>
</mat-button-toggle>
</mat-button-toggle-group>
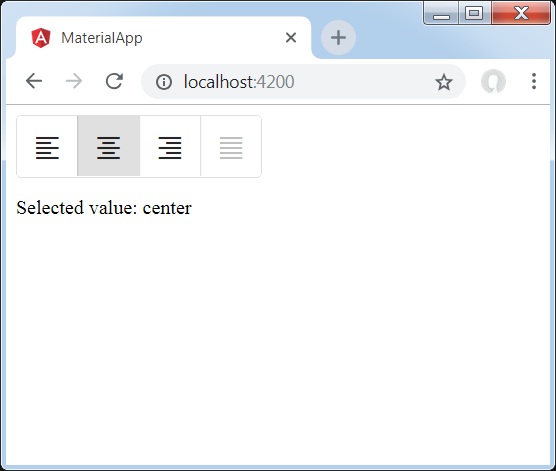
<div class = "tp-selected-value">Selected value: {{group.value}}</div>Kết quả
Xác minh kết quả.

Chi tiết
- Đầu tiên, chúng tôi đã tạo một nhóm nút bật tắt bằng cách sử dụng mat-button-toggle-group.
- Sau đó, chúng tôi đã thêm các nút chuyển đổi vào nhóm bằng cách sử dụng nút chuyển đổi mat-xa.