Vật liệu góc 7 - Bảng điều khiển mở rộng
Các <mat-expansion-panel>, một Chỉ thị góc cạnh, được sử dụng để tạo chế độ xem tóm tắt v / s chi tiết có thể mở rộng.
<mat-expansion-panel-header>- Đại diện cho phần tiêu đề. Chứa tóm tắt bảng điều khiển và hoạt động như điều khiển để mở rộng hoặc thu gọn bảng.
<mat-panel-title> - Đại diện cho tiêu đề bảng điều khiển.
<mat-panel-description> - Trình bày tóm tắt bảng.
<mat-action-row> - Đại diện cho bảng hành động ở dưới cùng.
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ điều khiển mở rộng bằng Angular Material.
Tạo ứng dụng Angular
Làm theo các bước sau để cập nhật ứng dụng Angular mà chúng tôi đã tạo trong Angular 6 - chương Thiết lập dự án -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên materialApp như được giải thích trong chương Angular 6 - Project Setup . |
| 2 | Sửa đổi app.module.ts , app.component.ts , app.component.css và app.component.html như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatExpansionModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatExpansionModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
<mat-expansion-panel>
<mat-expansion-panel-header>
<mat-panel-title>
Personal data
</mat-panel-title>
<mat-panel-description>
Type name and age
</mat-panel-description>
</mat-expansion-panel-header>
<mat-form-field>
<input matInput placeholder="Name">
</mat-form-field>
<mat-form-field>
<input matInput placeholder="Age">
</mat-form-field>
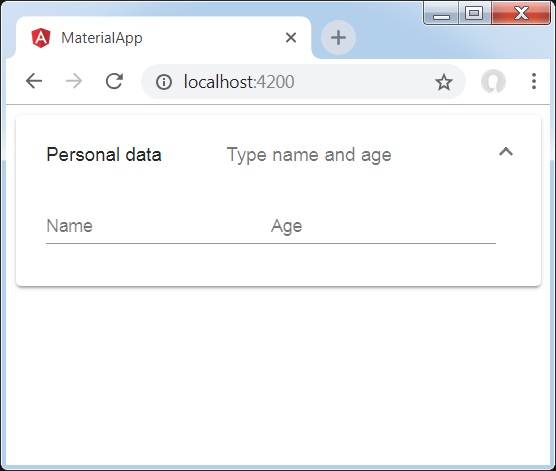
</mat-expansion-panel>Kết quả
Xác minh kết quả.

Chi tiết
- Đầu tiên, chúng tôi đã tạo bảng điều khiển mở rộng bằng cách sử dụng bảng điều khiển mở rộng mat.
- Sau đó, chúng tôi đã thêm tiêu đề, phụ đề và nội dung cho nó.