Angular 2 - Kiến trúc
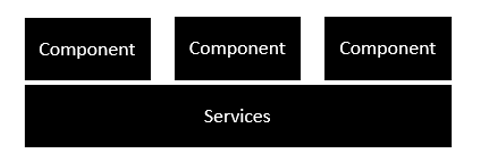
Ảnh chụp màn hình sau đây cho thấy cấu trúc của một ứng dụng Angular 2. Mỗi ứng dụng bao gồm các Thành phần. Mỗi thành phần là một ranh giới hợp lý của chức năng cho ứng dụng. Bạn cần có các dịch vụ phân lớp, được sử dụng để chia sẻ chức năng giữa các thành phần.

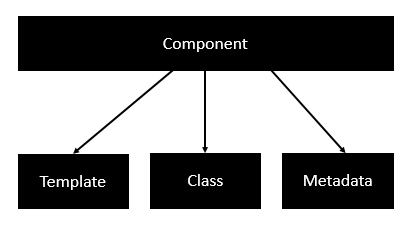
Sau đây là giải phẫu của một thành phần. Một thành phần bao gồm -
Class - Đây giống như một lớp C ++ hoặc Java bao gồm các thuộc tính và phương thức.
Metadata - Cái này được dùng để trang trí lớp và mở rộng chức năng của lớp.
Template - Điều này được sử dụng để xác định chế độ xem HTML được hiển thị trong ứng dụng.

Sau đây là một ví dụ về một thành phần.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
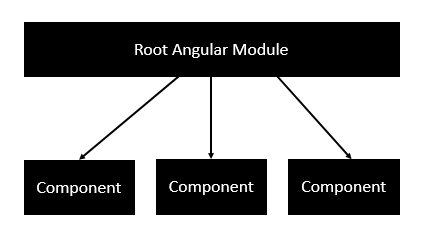
}Mỗi ứng dụng được tạo thành từ các mô-đun. Mỗi ứng dụng Angular 2 cần có một Angular Root Module. Mỗi mô-đun Angular Root sau đó có thể có nhiều thành phần để tách chức năng.

Sau đây là một ví dụ về mô-đun gốc.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
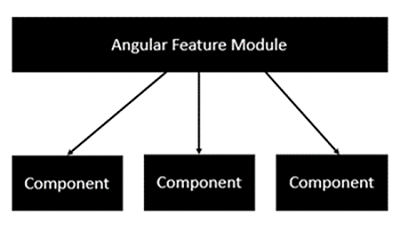
export class AppModule { }Mỗi ứng dụng được tạo thành từ các mô-đun tính năng trong đó mỗi mô-đun có một tính năng riêng biệt của ứng dụng. Mỗi mô-đun tính năng Angular sau đó có thể có nhiều thành phần để tách chức năng.