Angular 2 - Định tuyến
Định tuyến giúp hướng người dùng đến các trang khác nhau dựa trên tùy chọn họ chọn trên trang chính. Do đó, dựa trên tùy chọn họ chọn, Thành phần Angular bắt buộc sẽ được hiển thị cho người dùng.
Hãy xem các bước cần thiết để biết cách chúng ta có thể triển khai định tuyến trong ứng dụng Angular 2.
Step 1 - Thêm thẻ tham chiếu cơ sở trong tệp index.html.
<!DOCTYPE html>
<html>
<head>
<base href = "/">
<title>Angular QuickStart</title>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<base href = "/">
<link rel = "stylesheet" href = "styles.css">
<!-- Polyfill(s) for older browsers -->
<script src = "node_modules/core-js/client/shim.min.js"></script>
<script src = "node_modules/zone.js/dist/zone.js"></script>
<script src = "node_modules/systemjs/dist/system.src.js"></script>
<script src = "systemjs.config.js"></script>
<script>
System.import('main.js').catch(function(err){ console.error(err); });
</script>
</head>
<body>
<my-app></my-app>
</body>
</html>Step 2- Tạo hai tuyến đường cho ứng dụng. Đối với điều này, hãy tạo 2 tệp có tênInventory.component.ts và product.component.ts

Step 3 - Đặt đoạn mã sau vào tệp product.component.ts.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Products',
})
export class Appproduct {
}Step 4 - Đặt đoạn mã sau vào tệp Inventory.component.ts.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Inventory',
})
export class AppInventory {
}Cả hai thành phần không làm bất cứ điều gì lạ mắt, chúng chỉ hiển thị các từ khóa dựa trên thành phần. Vì vậy, đối với thành phần Khoảng không quảng cáo, nó sẽ hiển thị từ khóa Khoảng không quảng cáo cho người dùng. Và đối với thành phần sản phẩm, nó sẽ hiển thị từ khóa sản phẩm cho người dùng.
Step 5 - Trong tệp app.module.ts, thêm mã sau:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { Appproduct } from './product.component';
import { AppInventory } from './Inventory.component';
import { RouterModule, Routes } from '@angular/router';
const appRoutes: Routes = [
{ path: 'Product', component: Appproduct },
{ path: 'Inventory', component: AppInventory },
];
@NgModule ({
imports: [ BrowserModule,
RouterModule.forRoot(appRoutes)],
declarations: [ AppComponent,Appproduct,AppInventory],
bootstrap: [ AppComponent ]
})
export class AppModule { }Những điểm sau đây cần lưu ý về chương trình trên:
AppRoutes chứa 2 tuyến đường, một là thành phần Appproduct và một là thành phần AppInventory.
Đảm bảo khai báo cả hai thành phần.
RouterModule.forRoot đảm bảo thêm các tuyến đường vào ứng dụng.
Step 6 - Trong tệp app.component.ts, hãy thêm mã sau.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `
<ul>
<li><a [routerLink] = "['/Product']">Product</a></li>
<li><a [routerLink] = "['/Inventory']">Inventory</a></li>
</ul>
<router-outlet></router-outlet>`
})
export class AppComponent { }Điểm sau đây cần lưu ý về chương trình trên:
<router-outlet> </router-outlet> là trình giữ chỗ để hiển thị thành phần dựa trên tùy chọn mà người dùng chọn.
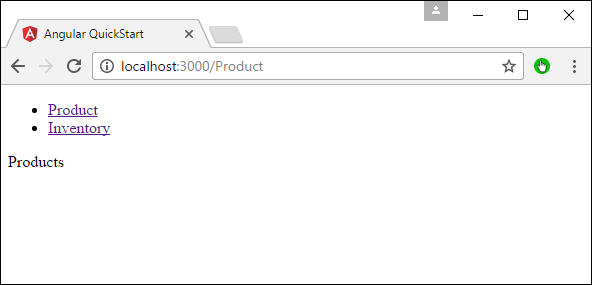
Bây giờ, lưu tất cả mã và chạy ứng dụng bằng npm. Vào trình duyệt, bạn sẽ thấy kết quả sau.

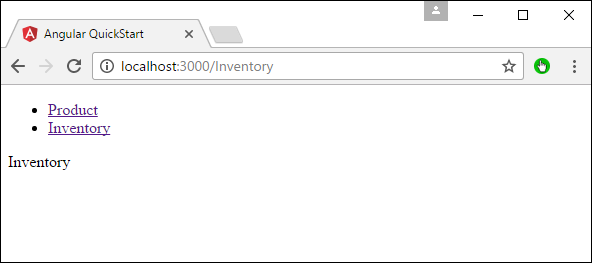
Bây giờ nếu bạn nhấp vào liên kết Khoảng không quảng cáo, bạn sẽ nhận được kết quả sau.

Thêm tuyến lỗi
Trong Định tuyến, người ta cũng có thể thêm một tuyến lỗi. Điều này có thể xảy ra nếu người dùng truy cập một trang không tồn tại trong ứng dụng.
Hãy xem cách chúng ta có thể thực hiện điều này.
Step 1 - Thêm thành phần PageNotFound dưới dạng NotFound.component.ts như hình dưới đây -

Step 2 - Thêm mã sau vào tệp mới.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Not Found',
})
export class PageNotFoundComponent {
}Step 3 - Thêm mã sau vào tệp app.module.ts.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { Appproduct } from './product.component'
import { AppInventory } from './Inventory.component'
import { PageNotFoundComponent } from './NotFound.component'
import { RouterModule, Routes } from '@angular/router';
const appRoutes: Routes = [
{ path: 'Product', component: Appproduct },
{ path: 'Inventory', component: AppInventory },
{ path: '**', component: PageNotFoundComponent }
];
@NgModule ({
imports: [ BrowserModule,
RouterModule.forRoot(appRoutes)],
declarations: [ AppComponent,Appproduct,AppInventory,PageNotFoundComponent],
bootstrap: [ AppComponent ]
})
export class AppModule {
}Điểm sau đây cần lưu ý về chương trình trên:
Bây giờ chúng ta có một tuyến bổ sung được gọi là path: '**', component: PageNotFoundComponent. Do đó, ** dành cho bất kỳ tuyến đường nào không phù hợp với tuyến đường mặc định. Chúng sẽ được chuyển hướng đến thành phần PageNotFoundComponent.
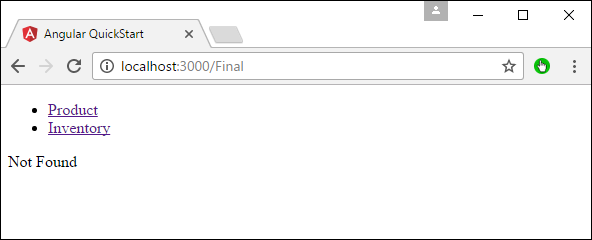
Bây giờ, lưu tất cả mã và chạy ứng dụng bằng npm. Vào trình duyệt của bạn, và bạn sẽ thấy kết quả sau. Bây giờ, khi bạn truy cập bất kỳ liên kết sai nào, bạn sẽ nhận được kết quả sau.